Los programadores como yo a menudo se sienten intimidados por el diseño, pero un poco de esfuerzo puede dar un gran retorno de la inversión. Aquí hay consejos de un codificador para hacer que cualquier sitio se vea rápidamente más profesional.
Soy programador. No soy diseñador. Tengo un título en ciencias de la computación, y no me importa Comic Sans. (Se ve alegre. Sigue adelante.)
Pero aunque soy programador, quiero hacer que mis sitios se vean atractivos. Esto es en parte por vanidad, y en parte por realismo. Vanidad porque quiero que la gente piense que mi trabajo es bueno, y realismo porque la investigación muestra que la gente no pensará que un sitio es creíble a menos que también se vea atractivo.
Durante mucho tiempo después de convertirme en programador, tenía miedo del diseño. El diseño parecía consistir en reglas complicadas que no estaban escritas en ninguna parte, además de un sentido del gusto desaprendible, poseído solo por una élite vestida de negro.
Pero hace un rato, decidí hacer mi mejor esfuerzo para hackear lo que se necesitaba para hacer que mis propios proyectos parecieran vagamente atractivos. Y aunque esto no se acerca al efecto que un diseñador profesional podría lograr, reunir estos recursos para mejorar la apariencia de un sitio ha sido realmente útil.
Si no hubiera descubierto algunos atajos de diseño básicos, es poco probable que un hack de fin de semana mío hubiera terminado en la página tres del Daily Mail. Y ahora, con demasiada frecuencia, veo excelentes proyectos de programación que no llegan a la audiencia que merecen, simplemente porque su diseño no coincide con su ejecución.
Así que, si eres desarrollador, mi regalo de Navidad para ti es este: mi propia colección de hacks que, usados correctamente, pueden hacer que sus proyectos de programación personal se vean profesionales, rápidamente. Ninguno es difícil de aprender, la mayoría son gratuitos y te permiten concentrarte en escribir código.
Una cosa a tener en cuenta sobre estos consejos, sin embargo. Son una recopilación personal y pragmática. Son sugerencias, no una guía definitiva. Definitivamente obtendrá mejores resultados trabajando con un diseñador profesional y estudiando el diseño más profundamente.
Si eres diseñador, me encantaría escuchar tus sugerencias sobre las mejores herramientas que me he perdido, y me encantaría saber cómo los programadores podemos hacer las cosas mejor.
Con eso, en las herramientas
Use Bootstrap
Si aún no está usando Bootstrap, comience ahora. Realmente creo que Bootstrap es uno de los logros técnicos más significativos de los últimos años: democratiza todo el proceso de diseño web.
Esencialmente, Bootstrap es un sistema de cuadrícula a, con un montón de elementos comunes. Por lo tanto, puede diseñar su sitio como desee, agregar elementos simples como formularios y tablas y obtener un resultado atractivo y consistente, sin pasar horas jugando con CSS. Solo necesitas HTML.
Otra gran ventaja es que facilita la capacidad de respuesta de cualquier sitio, por lo que no tiene que preocuparse por escribir consultas de medios. Ve, consigue Bootstrap y echa un vistazo a los ejemplos. Para mantener su sitio ligero, puede personalizar su descarga para incluir solo los elementos que desee.
Si tienes más tiempo, vale la pena leer el artículo de Mark Otto sobre por qué y cómo se creó Bootstrap en Twitter.
Pimp Bootstrap
Usar Bootstrap ya es un avance significativo en no usar Bootstrap, y reduce enormemente el tedio del desarrollo del front-end. Pero también corres el riesgo de crear Otro Sitio de Arranque, o Diseño de Día de Hackeo, como se le conoce.
Si estás realmente presionado por el tiempo, puedes comprar un tema de Wrap Bootstrap. Estos generalmente son creados por diseñadores profesionales, y darán un pulido que no podemos lograr nosotros mismos. Su sitio no será único, pero se verá bien rápidamente.
Afortunadamente, es bastante fácil hacer que Bootstrap no se parezca demasiado a Bootstrap, utilizando fuentes, efectos CSS, imágenes de fondo, esquemas de color, etc. La mayor parte del resto de este artículo cubre diferentes maneras de lograr esto.
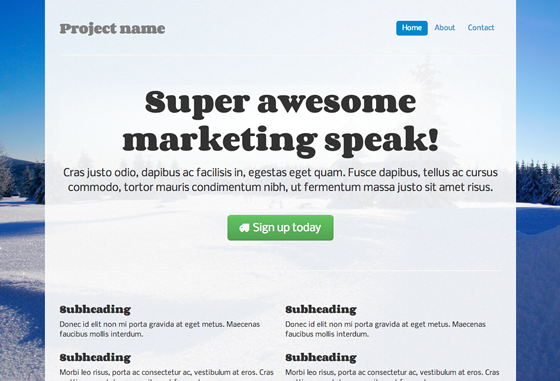
Vamos a personalizar esta página de ejemplo de Bootstrap.
Esto ya tiene algo de CSS personalizado en <head>. Lo sacaremos todo y crearemos un nuevo archivo CSS, custom.css. Luego agregamos una referencia a él en el encabezado. Ahora estamos listos para comenzar a personalizar las cosas.

Fuentes
Las fuentes web son una de las formas más rápidas de hacer que tu sitio se vea distintivo, moderno y menos Bootstrap, así que comenzaremos por ahí.
En primer lugar, podemos agregar algunas fuentes dulces, de Google Web Fonts. La parte intimidante es elegir fuentes que se vean bien juntas. Afortunadamente, hay muchas sugerencias en la web: vamos a usar uno de los emparejamientos gratuitos de fuentes de Google sugeridos por DesignShack. Nuestras fuentes son Corben (para los encabezados) y Nobile (para el cuerpo).
Luego agregamos estos archivos a nuestro <head>.
<link href="http://fonts.googleapis.com/css?family=Corben:bold" rel="stylesheet" type="text/css"> <link href="http://fonts.googleapis.com/css?family=Nobile" rel="stylesheet" type="text/css">…y esto para custom.css:
h1, h2, h3, h4, h5, h6 { font-family: 'Corben', Georgia, Times, serif;}p, div { font-family: 'Nobile', Helvetica, Arial, sans-serif;}Ahora nuestro ejemplo se ve así. No va a ganar ningún premio de diseño, pero es inmediatamente mejor:

También recomiendo los servicios de fuentes web Fontdeck o Typekit, que tienen una selección más amplia de fuentes y valen la pena la inversión si necesita regularmente hacer que los sitios se vean bien. Para más combinaciones de fuentes, Just My Type sugiere combinaciones atractivas de Typekit. Por último, puede experimentar con ideas de emparejamiento de tipos en Type Connection. Para el fondo de diseño sobre el emparejamiento de fuentes, vale la pena leer la publicación de Typekit.
Texturas
Una forma instantánea de hacer que un sitio se vea elegante es usar texturas. Ya conoces el fondo gris, a rayas, indefinidamente elegante en 24ways.org Eso.
Si solo hubiera una excelente lista de recursos, texturas atractivas, gratuitas y listas para usar wait Oh, espera, hay patrones sutiles de Atle Mo.
Vamos a usar Polvo en crema, para un efecto que solo se puede describir como sutil. Descargamos el archivo a un nuevo directorio /img/, luego lo agregamos al archivo CSS:
body { background: url(/img/cream_dust.png) repeat 0 0;}Bang:

Para algunos fondos de diseño sobre patrones, recomiendo leer las directrices de la revista Smashing sobre texturas. (Versión TL;DR: use texturas para realzar la belleza y aclarar la arquitectura de la información de su sitio; pero no se exceda ni oculte inadvertidamente su texto.)
Aún queda mucho por hacer. Adelante.
Iconos
Las 24 maneras del año pasado nos enseñaron a usar fuentes de iconos para los iconos de nuestro sitio.
Esto es ideal para el codificador de tiempo limitado, porque las fuentes de iconos no solo reducen las solicitudes HTTP, sino que también son mucho más rápidas de configurar que los iconos basados en imágenes.
Bootstrap se envía con un extenso conjunto de iconos de uso comercial gratuito en forma de Fuente Impresionante. Sus iconos son seguros para los lectores de pantalla, e incluso se pueden hacer funcionar en IE7 si es necesario (no nos vamos a molestar aquí).
Para comenzar a usar estos iconos, simplemente descargue Font Awesome y agregue el directorio /fonts/ a su sitio y el archivo font-awesome.css en su directorio /css/. A continuación, agregue una referencia al archivo CSS en su encabezado:
<link rel="stylesheet" href="/css/font-awesome.css">Finalmente, agregaremos un icono de camión al botón de acción principal, de la siguiente manera. ¿Por qué un camión? ¿Por qué no?
<a class="btn btn-large btn-success" href="#"><i class="icon-truck"></i> Sign up today</a>también vamos a modificar nuestro archivo CSS para detener el icono de codazos contra el texto del botón:
.jumbotron .btn i { margin-right: 8px; }Y así es como se ve:
![]()
No es el cambio más emocionante de la historia, pero anima un poco la página. La licencia es CC-BY-3.0, por lo que también incluimos una mención de Font Awesome y su URL en el código fuente.
Si desea algo un poco más distintivo, Shifticons le permite pagar unos centavos por iconos individuales, con la ventaja de que solo tiene que servir los iconos que realmente usa, lo que es más eficiente. Sus iconos también son amigables con los lectores de pantalla, pero no funcionarán en IE7.
CSS3
Lo siguiente que podría hacer es agregar algo de bondad de CSS3. Realmente puede ayudar a que los elementos clave del sitio se destaquen.
Si está presionado por el tiempo, solo agregar sombra de cuadro y sombra de texto para enfatizar los encabezados y los sobresalientes puede ser útil:
h1 { text-shadow: 1px 1px 1px #ccc;}.div-that-you want-to-stand-out { box-shadow: 0 0 1em 1em #ccc;}Tenemos un poco más de tiempo, así que vamos a hacer algo más sutil. Agregaremos un degradado radial detrás del encabezado principal, utilizando un editor de degradados en línea.
La salida es considerable, pero se puede ver en el CSS. Tenga en cuenta que también necesitamos agregar lo siguiente a nuestro HTML, para soporte IE9:
<!--> <style type="text/css"> .gradient { filter: none; } </style><!-->Y el efecto: No se lo que pensaría un diseñador, pero me gusta la forma en que hace que el encabezado destaque.

Para un curso intensivo de efectos CSS modernos útiles, recomiendo encarecidamente el curso en línea de CodeSchool en HTM5 y CSS3 Funcionales. Cuesta dinero (subscribe 25 al mes para suscribirse), pero vale la pena por el tiempo que ahorrará. Como beneficio adicional, también obtienes acceso a algunos excelentes cursos de JavaScript, Ruby y GitHub.
(Por cierto, si te encuentras luchando con atributos básicos float y display en CSS, y no hay vergüenza en ello, el diseño de CSS no es intuitivo, recomiendo el curso de campo a través de CSS en CodeSchool.)
Añadir un toque
Podríamos dejarlo ahí, pero vamos a añadir una imagen de fondo, y darle al sitio algo de personalidad.
Esta es el área del diseño que creo que muchos programadores encuentran más intimidante. ¿Cómo creamos los gráficos y fotografías que usaría un diseñador? La respuesta es y sus competidores: bibliotecas de imágenes en línea donde puede encontrar y pagar por imágenes. No serán únicos, pero para nuestros propósitos, está bien.
Vamos a usar una imagen navideña. Para darle un giro, vamos a usar Backstretch para que responda.
Debemos pagar por la imagen, luego descargarla a nuestro directorio /img/. Luego, lo establecemos como nuestro <body> ‘ s background-image, incluyendo un archivo JavaScript con solo la siguiente línea:
$.backstretch("/img/winter.jpg");También restablecemos el patrón sutil para que se convierta en el fondo de nuestra imagen contenedor. Se vería mucho mejor transparente, por lo que podemos usar esta técnica en GIMP para hacerlo transparente:
.container-narrow { background: url(/img/cream_dust_transparent.png) repeat 0 0;}También jugueteamos un poco con el relleno en body y .container-narrow, y este es el resultado:

(Aparte: Si este fuera un sitio real, me gustaría comprar imágenes en varios tamaños y asegurarme de que Backstretch elija la imagen del tamaño más adecuado para nuestra pantalla, tal vez utilizando imágenes receptivas.)
¿Cómo encontrar los efectos que hacen que un sitio sea interesante? Guardo un conjunto de marcadores para interesantes efectos de JavaScript y CSS que podría querer usar algún día, desde sombras realistas hasta cuadrículas animadoras. El boletín semanal de JavaScript es una gran fuente de ideas.
Esquemas de color
Estamos a punto de llegar, aunque probablemente ya hayamos pasado media hora, pero ese botón y ese menú aún se ven terriblemente Bootstrap.
Los sitios reales, con diseñadores reales, tienen una paleta de colores, cuidadosamente elegida para armonizar y combinar con el perfil de la marca. Para nuestros propósitos, solo vamos a tomar prestados algunos colores de la imagen. Utilizamos la herramienta de selección de colores de Gimp para identificar los valores hexadecimales del azul de la nieve. Luego podemos usar el Diseñador de Combinaciones de colores para encontrar colores contrastantes, pero complementarios.
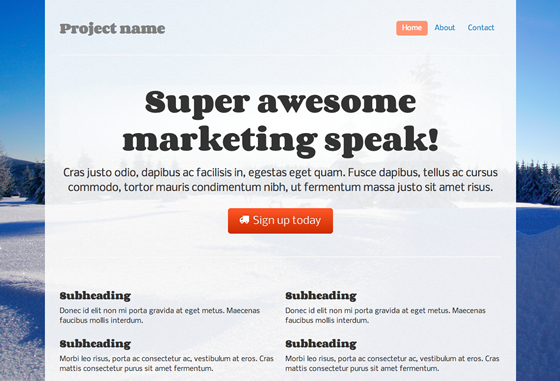
Finalmente, usamos esos colores para nuestro botón central. Hay muchas herramientas que nos ayudan a hacer esto, como Botones de arranque. El nuevo HTML es bastante largo, así que no lo pegaré todo aquí, pero lo puedes encontrar en el archivo CSS.
También restablecemos el color de las píldoras en el menú de navegación, lo que es un poco más fácil:
.nav-pills > .active > a, .nav-pills > .active > a:hover { background-color: #FF9473;}No estoy seguro de si el resultado es genial para ser honesto, pero al menos hemos perdido esos botones azules de arranque:

Otra forma de hacerlo, si no tiene una imagen que coincida, sería tomar prestada una combinación de colores atractiva. Colourlovers es una comunidad en la que las personas crean y comparten paletas de colores listas para usar.
La clave es encontrar una paleta con una licencia abierta, para que pueda usarla legítimamente. Desafortunadamente, no puede buscar paletas por tipo de licencia, pero muchas tienen licencias abiertas. Esta es una paleta popular con una licencia CC-BY-SA que permite la reutilización con atribución.
Como se indica anteriormente, puede utilizar los valores hexadecimales de la paleta en su CSS personalizado y disfrutar de los nuevos resultados coloridos.
Siga leyendo
Con las técnicas anteriores, puede hacer que un sitio que esté empezando a verse un poco más profesional, con bastante rapidez.
Si tiene tiempo para invertir, vale la pena aprender algunos principios de diseño, aunque solo sea para que el diseño parezca menos intimidante y más divertido. Como parte de mi aprendizaje de diseño, leí algunos libros introductorios de diseño dirigidos a programadores. Lo mejor que encontré fue el Diseño de David Kadavy para Hackers: Belleza de ingeniería inversa, que explica los principios básicos detrás de la elección de colores, fuentes, tipos de letra y diseño.
En la introducción de su libro, David escribe:
Ningún grupo puede ganar más de la alfabetización en diseño que los hackers The El único tema que es extremadamente frustrante para los hackers tratar de aprender es el diseño. Los hackers saben que para competir contra gigantes corporativos con solo unas pocas líneas de código, necesitan tener un diseño bueno y claro, pero los recursos con los que aprender diseño son simplemente difíciles de encontrar.
Bien dicho. Si tiene medio día para invertir, en lugar de media hora, le recomiendo que obtenga el libro de David.