In WordPress gibt es eine Funktion darin, Sie sollten diese benutzerdefinierte Seitenvorlage kennen. Diese Funktion bedeutet, dass Sie die Vorlage erstellen, in der Sie ein wenig anders als die Benutzeroberfläche der Website codieren können, um sie für eine separate Seite zu verwenden. In diesem Teil der Serie programmed WordPress Theme werde ich Sie durch diese Funktion führen, um zwei benutzerdefinierte Seitenvorlagen zu erstellen.
Benutzerdefinierte Seitenvorlage bedeutet, dass Sie eine beliebige Vorlage erstellen und für eine beliebige Seite verwenden können.
Kontaktformular
Wir werden jetzt eine benutzerdefinierte Seitenvorlage verwenden, um eine Vorlage mit dem Namen Contact me zu erstellen. Zunächst öffnen Sie die Datei templates/contact.php aus und deklariere Folgendes:
<?php
/*
Template Name: Contact
*/
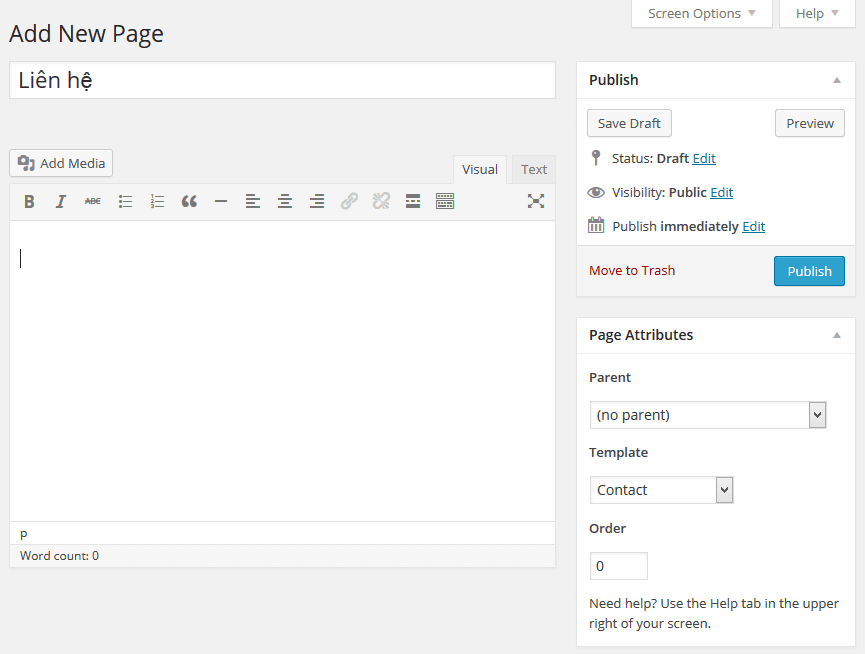
Bedeutet, dass wir einen Namen für diese Vorlage setzen ist Kontakt. Jetzt sind Sie in Seiten, erstellen Sie eine Seite, jede neue, und dann setzen Sie die Vorlage ist Kontakt, d.h. die Vorlage gerade erstellt.

Ok, in dieser Vorlage, es hat auch eine Definition so etwas wie die Seite oft, so kopieren Sie bitte die Inhaltsseite.php entfernen Sie die Datei Kontakt.php, okay, denken Sie daran, diese Zeilen nicht zu löschen deklarieren Sie den Vorlagennamen oben in der Datei. Wie diese:
<?php
/*
Template Name: Contact
*/
?><?php get_header(); ?>
<div>
<section>
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<?php get_template_part( 'content', get_post_format() ); ?>
<?php get_template_part( 'author-bio' ); ?>
<?php comments_template(); ?>
<?php endwhile; ?>
<?php else : ?>
<?php get_template_part( 'content', 'none' ); ?>
<?php endif; ?>
</section>
<section>
<?php get_sidebar(); ?>
</section></div>
<?php get_footer(); ?>
Jetzt können Sie diese Passagen wegräumen, da ich nicht möchte, dass der Inhalt Ihrer Seite auch angezeigt wird.
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<?php get_template_part( 'content', get_post_format() ); ?>
<?php get_template_part( 'author-bio' ); ?>
<?php comments_template(); ?>
<?php endwhile; ?>
<?php else : ?>
<?php get_template_part( 'content', 'none' ); ?>
<?php endif; ?>
Stattdessen können Sie 2 einen Block wie diesen erstellen, danach teilen wir ihn auf, weil er schön ist.
< div class=“Kontakt-info“>
< h4>Kontakte<h4>
<p>Schreiben Sie hier die Adresse</p>
<p>090 456 765</ p>
</ div>
<div class=“kontaktformular“>
<?php echo do_shortcode(„); ?>
</ div>
Dies ist nur ein Stück Inhalt, es ist einfach, Sie können auch etwas darüber schreiben. Im Kontaktformular können Sie den Shortcode von Contact Form 7 aufgrund der Funktion ändern, dieser Code ist nicht unbedingt so gut wie das Plugin wie Contact Form 7.
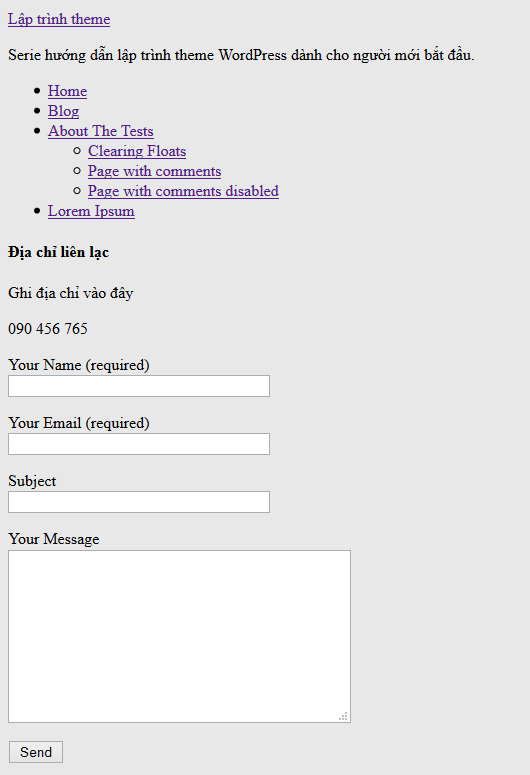
Nachdem Sie das Plugin installiert und das Formular jetzt angezeigt haben, sieht der Inhalt der gerade erstellten Seite folgendermaßen aus:

Ich sage auch immer ist, wenn Sie immer noch das Kontaktformular Code aufrichtig ist, wird nicht empfohlen, weil, ob Sie das Formular so codieren, teilen Thema für andere sicher zu verwenden, was sie jetzt verwenden, so dass ich nur auf der Grundlage eines beliebten Plugin, das das tut. Sie können immer noch Thema Option erstellen für sie den Shortcode dort leicht zu ersetzen, ohne Code zu müssen, und zusätzliche Funktionen erforderlich Plugin zu installieren, wenn Thema aktiviert, dass, diese würde ich am Ende der Serie sagen.
Seite erstellen alle Seiten
Seite gesamte Seite, was bedeutet, dass wir eine Vorlage erstellen, um den Inhalt einer Seite anzuzeigen, aber die Seitenleiste nicht so anzuzeigen, dass der Inhalt breiter angezeigt wird, da es einige Leute gibt, die dieses Format mehr verwenden möchten.
der Grund, warum wir eine Seitenvorlage separat erstellen müssen, ist die Standarddateiseite.php zeigt den Inhalt mit Seitenleiste an.
öffnen Sie nun die Datei templates/full-width.php, dann kopieren Sie den gesamten Code auf der Seite.php entfernen in voller Breite.php, aber Sie erinnern sich, Code-Deklarations-Seitenvorlage auf Datei nh geschrieben zu haben.:
<?php
/*
Template Name: Full Width
*/
?>
jetzt in der Datei voller Breite.php, suchen Sie nach diesem Abschnitt und löschen:
<section>
<?php get_sidebar(); ?>
</section>
Fügen Sie dann ein Klassensymbol hinzu (z.full-width) für diese Seite unter <section id=“main-content“> wie folgt:
<section class=“volle Breite“>
Da die Standardeinstellung nach diesem schreiben wir das CSS für die #main-content wird etwas klein, wie es war, um einen Bereich für die Seitenleiste zu verbringen, so müssen wir eine Klasse hinzufügen, so dass Sie CSS-Override schreiben können, denn es erstreckt sich über die ganze Seite.
nun ist die gesamte Inhaltsdatei Vorlagen/voller Breite.php wird so aussehen:
<?php
/*
Template Name: Full Width
*/
?>
<?php get_header(); ?><div>
<section class="full-width">
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<?php get_template_part( 'content', get_post_format() ); ?>
<?php get_template_part( 'author-bio' ); ?>
<?php comments_template(); ?>
<?php endwhile; ?>
<?php else : ?>
<?php get_template_part( 'content', 'none' ); ?>
<?php endif; ?>
</section></div>
<?php get_footer(); ?>
das war’s.
Epilog
So ist dieser Abschnitt abgeschlossen, wir haben zwei benutzerdefinierte Seitenvorlage einfach. Sein Zweck ist es für Sie zu verstehen, wie der Betrieb dieser Funktion, so ist es auch einfach, aber gerade wegen der einfachen, die Sie in der Lage, mehr aus Ideen seiner eigenen zu schaffen, um seinen Wunsch zu bekommen.
Und die gute Nachricht für Sie ist, wenn Sie diesen Artikel beendet haben, wird berücksichtigt, wie das Thema am Rahmen gemacht wurde, Nachrichten ist, dass wir Code den Anzeigeinhalt dafür beendet haben. Ab dem nächsten Beitrag werden wir wieder einen äußerst wichtigen Schritt tun, um zu entscheiden, ob das Thema schön oder hässlich ist, es ist ein externes Website-Frontend mit CSS.
Siehe nächsten Beitrag in der Serie
der vorherige Abschnitt: Code für Sidebar.PHPPHầN nächster: Fügen Sie CSS in das Thema mit wp_register_style