Google hat einen Artikel und ein Video veröffentlicht, in dem beschrieben wird, wie einfach es ist, Web-Storys zu veröffentlichen und einen neuen Kanal für den Datenverkehr zu monetarisieren. Das Video führt durch den Prozess der Planung einer Webstory bis zur Veröffentlichung, von Anfang bis Ende.
Das Video behauptet, dass es möglich ist, eine Web-Story in fünf Minuten zu erstellen. Aber meiner Meinung nach kann es deutlich mehr Zeit in Anspruch nehmen.
Nichtsdestotrotz ist das Veröffentlichen von Web-Storys für die meisten Publisher in Reichweite, und das ist der Hauptvorteil des von Google veröffentlichten Videos und Blogposts.
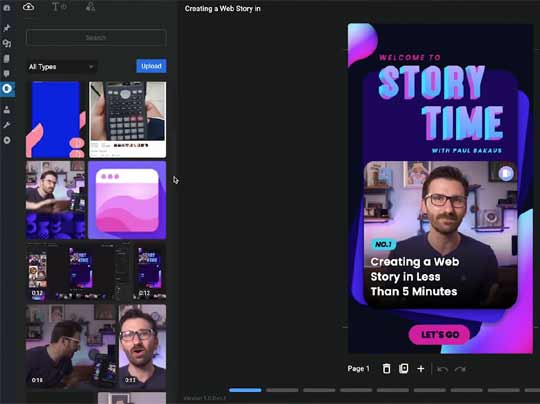
- Screenshot eines visuellen Editors für Web-Storys
- Web-Storys
- So erstellen Sie Web-Storys
- Schritt 1: Auswählen eines visuellen Editors
- Screenshot mit ansprechenden visuellen Effekten in Web Stories
- Schritt 2. Entwurf der Story
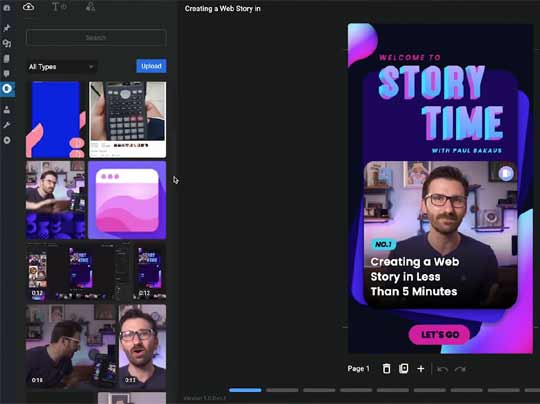
- Screenshot von Web Stories Visual Editor und Visual Assets
- Video zur Integration von Videos in Web-Storys
- Erstellen Sie die Web-Story
- Veröffentlichen Sie die Web-Story
- Web Stories – Ein neuer Kanal für den Verkehr
- Zitate
Screenshot eines visuellen Editors für Web-Storys


Web-Storys
Web-Storys sind eine neue Form von Inhalten, die kurze und informative Inhalte bereitstellen sollen. Der Zielbenutzer ist jemand, der sich möglicherweise in öffentlichen Verkehrsmitteln befindet oder einen untätigen Moment hat und Inhalte konsumieren möchte, sich aber nicht für einen langen Artikel verpflichtet.
Die Entwicklerseite von Google Web Stories beschreibt dies folgendermaßen:
“ Web Stories sind eine webbasierte Version des beliebten „Stories“ -Formats, bei dem Video, Audio, Bilder, Animationen und Text zu einem dynamischen Konsumerlebnis kombiniert werden.
Mit diesem visuellen Format können Sie Inhalte in Ihrem eigenen Tempo erkunden, indem Sie darauf tippen oder von einem Inhalt zum nächsten wischen.“
Web-Geschichten können als neuer Kanal für die Gewinnung von Web-Traffic gedacht werden, der Werbung gezeigt werden kann.
Es ist jedoch keine Möglichkeit, Traffic auf Ihre regulären Inhalte zu leiten.
Google kann Strafmaßnahmen gegen Publisher ergreifen, die das Web Stories-Format missbrauchen, indem sie es verwenden, um nur ein wenig Inhalt anzuzeigen, um Nutzer dazu zu bringen, sich zum regulären Teil der Website durchzuklicken.
Web-Storys sollten daher als eigene Art von Inhalten betrachtet werden, genau wie Video- oder Podcasting-Inhalte als unabhängige Kanäle gelten, um mehr Traffic und Werbeeinnahmen zu erzielen.
Web-Storys werden auf Google Search, Google Discover und Google Images beworben.
So erstellen Sie Web-Storys
Es gibt fünf Schritte zum Erstellen von Web-Storys
- Schritt 1. Wählen Sie einen visuellen Editor
- Schritt 2. Entwerfen Sie die Geschichte
- Schritt 3. Suchen Sie die visuellen Assets
- Schritt 4. Erstellen Sie die Web Story
- Schritt 5. Veröffentlichen der Webstory
Schritt 1: Auswählen eines visuellen Editors
Eine Webstory besteht aus Bedienfeldern, die wie Seiten aussehen, die ein Benutzer von einem zum nächsten wischt. Jedes Panel enthält kurzen Text, Bilder und sogar Videos.
Ein visueller Editor ist die Software, das Plugin oder die Onlinedienste, mit denen ein Publisher die Web-Storys erstellen kann. Der Editor enthält eine grafische Benutzeroberfläche, mit der der Herausgeber jedes Bedienfeld der Webstory entwerfen kann.
Publisher, die WordPress verwenden, können das offizielle WordPress-Plugin für Web Stories verwenden.
Google verfügt über eine Liste anderer Web-Storys-Tools, mit denen Publisher Web-Storys erstellen können.
Screenshot mit ansprechenden visuellen Effekten in Web Stories


Schritt 2. Entwurf der Story
Google empfiehlt, eine Gliederung zu erstellen, die zeigt, was in jedem Bereich der Web-Story enthalten sein wird. Die Empfehlung von Google lautet, eine Erzählung zu erstellen.
Eine Erzählung ist wie eine Geschichte. Eine Geschichte hat einen Anfang, eine Mitte und ein Ende (oft eine Auflösung) und vielleicht sogar einen Epilog, um eine Zusammenfassung zu geben, um die Erzählung abzuschließen. Der Punkt ist, dass die besten Web-Geschichten wie eine Geschichte mit Anfang und Ende gestaltet sind.
Google bietet eine sehr einfache PDF-Vorlage mit Crafting Ihre Erzählung zu helfen, die aufgerufen wird, Web Story – Script Template (PDF)
3. Finden Sie die visuellen Assets
Der nächste Schritt besteht darin, Bilder und Videos zu sammeln, die in der Web-Story verwendet werden. Wichtig zu beachten, dass das Web Stories-Format vertikal ist, wie der Bildschirm auf einem Mobiltelefon. Dieses vertikale Format erstreckt sich auf die Videos, die selbst vertikal formatiert werden müssen.
Screenshot von Web Stories Visual Editor und Visual Assets


Google stellt ein Video zur Verfügung, das zeigt, wie Sie Ihre Videos in eine Webstory integrieren können.
Video zur Integration von Videos in Web-Storys
Erstellen Sie die Web-Story
Google empfiehlt die Verwendung vorgefertigter Vorlagen, die von den visuellen Editoren bereitgestellt werden. Sobald ein Publisher Erfahrungen gesammelt hat, kann er seine eigenen einzigartigen Vorlagen erstellen, um jede Art von Website-Branding oder einzigartiger visueller Identität zu integrieren.
Veröffentlichen Sie die Web-Story
Sobald Sie mit der Web-Story zufrieden sind, ist es Zeit zu veröffentlichen. Unabhängig vom Tool oder Plugin ist es laut Google so einfach wie das Klicken auf den Publishing-Button.
Laut Paul Bakaus im begleitenden Video:
“ Jetzt ist die Geschichte in freier Wildbahn und kann von Suchmaschinen wie eine normale Webseite verlinkt und indiziert werden.“
Web Stories – Ein neuer Kanal für den Verkehr
Web Stories sind eine Gelegenheit, auf einer neuen Verkehrsquelle Fuß zu fassen, die Konkurrenten wahrscheinlich nicht kennen.
Ich mag First Mover Advantage, weil alle Vorteile ohne Konkurrenz zu gewinnen sind. Unabhängig davon, ob es sich bei einer Website um Verletzungen, Webdesign-Tipps oder Hardwareprodukte handelt, gibt es Möglichkeiten, das Bewusstsein zu schärfen und Ihre Website mit diesem neuen Format zu bewerben.
Zitate
Lesen Sie den Blogbeitrag von Google
Fünf Schritte zum Erstellen Ihrer ersten Web-Story
Entwicklerseite von Google Web Stories