Wenn Sie eine Kickass-Website auf WordPress erstellen müssen, suchen Sie nicht weiter als das Astra-Thema.
Astra ist ein süßes WordPress-Theme, das perfekt für jede Art von Website ist, die Sie erstellen möchten: Blogs, Online-Shops, Lebensläufe, Portfolios, Sie nennen es! Es stammt von den Leuten bei Brainstorm Force, einem Pionier in der Entwicklung abgerundeter A1 WordPress-Lösungen.
Astra ist vergleichsweise neu auf dem Markt und bietet WordPress-Themes für Site Builder aller Art an. Trotzdem ist ihr Spiel mächtig stark und ihr Ruf nimmt ständig zu.
Seit Astra 2017 auf die Bühne kam, hat es über eine Million Heiminstallationen gesehen. Weltweit gibt es über 1,5 Millionen Websites, die das Astra-Thema verwenden, um die Zahnräder geölt zu halten.
Außerdem haben sie Top-3 (oder höher) Popularitätspreise erhalten, die die lokalen Konkurrenten in einer Reihe von Ländern, in denen Online-Unternehmen geflogen sind, einschließlich der USA, China und Brasilien, schlagen.
Astra ist bekannt dafür, superleicht, anpassbar, voll funktionsfähig und sehr kompatibel mit beliebter Web Builder-Software wie Elementor zu sein (dazu später mehr). All diese smashing Astra Theme Bewertungen sind nicht nur für die Show – Astra hält ihre eigenen.
Aber was genau sind die Vorteile von Astra? Was sind die wirklichen Unterschiede zwischen Astra Pro und der kostenlosen Version? Am wichtigsten ist, wie kann Astra zur vollständigen Optimierung und Effizienz in jede Website integriert werden?
Wenn Sie über genau diese Fragen nachgedacht haben, seien Sie verwirrt – wir sind gekommen, um die Sache klarzustellen!
Der heutige Beitrag dreht sich alles um das Astra WordPress Theme und warum jeder, der es ernst meint, eine Killer-Website zu erstellen, es verwenden sollte!
Schauen Sie sich unsere how to build a website with Astra and Elementor tutorial vid unten; Wenn Sie der Lesetyp sind, haben wir Ihren Rücken mit unserer ausführlichen Überprüfung und schriftlichen Tutorial danach!
Inhalt
- Astra Thema: Top-Funktionen, die Sie lieben werden
- Leicht und schnell
- Keine jQuery
- Weniger als 50 KB
- Selbst gehostete Google Fonts
- Viele Anpassungsoptionen
- Layouts
- Kopf- und Fußzeilenoptionen
- Dedizierte Seitenleiste
- Responsive Schriftgröße
- Google & Benutzerdefinierte Schriftarten
- Farben & Hintergrundoptionen
- Astra Widgets
- Page Builder ready
- Leichter Code + Inhalt in voller Breite
- Hochkompatibel
- Astra Starter Sites
- 1. DNK
- 2. LearnDash Academy
- 3. Outdoor-Abenteuer
- Kostenlose Plugins nur für Astra
- Astra Bulk Edit
- Astra Customizer Reset
- Import / Export Customizer-Einstellungen
- Erstklassiger Support
- Neue Funktionen für Version 3.7
- Was bekomme ich mit dem Astra Pro Theme?
- Mehrere zusätzliche Layouts
- Voll ausgestattete Design-Tools
- CSS-Dateigenerierung zur Geschwindigkeitsoptimierung
- WooCommerce und LearnDash Integration
- Astra Pro Theme Preise
- So erstellen Sie eine Website mit Astra Theme und Elementor
- Schritt 1: Holen Sie sich Ihren Domainnamen & Webhosting
- Schritt 2: WordPress installieren
- Schritt 3: Astra Theme installieren
- Schritt 4: Plugins installieren
- Schritt 5: Astra Tutorial
- Header Builder
- Erstellen Sie ein kostenloses Logo
- Hinzufügen eines Logos zu Ihrem Header
- Footer Builder
- Hinzufügen eines benutzerdefinierten Formulars
- Hinzufügen einer WP-Formular-ID
- Globale Site-Theme-Einstellungen
- Schritt 6: Bearbeiten mit Elementor
- Elementor-Übersicht
- Bearbeiten Ihrer Homepage
- Globale Page Builder-Einstellungen
- Bearbeiten Sie Ihren Heldenabschnitt
- Bearbeiten des About-Abschnitts
- Bearbeiten des Tarifabschnitts
- Bearbeiten des Galerie-Abschnitts
- Schritt 7: Kontaktseite bearbeiten
- Schritt 8: Mobile Reaktionsfähigkeit
- Final Site Review
- Schritt 9: Astra Pro
- Sollten Sie Ihre Website mit Astra erstellen?
- Profis
- Nachteile
- Astra Theme Häufig gestellte Fragen
- Ist Astra Theme kostenlos?
- Wie verwende ich Astra’s Starter Templates?
- Kann ich Astra mit Seitenerstellern wie Elementor verwenden?
- Ist das Astra-Thema verboten?
Astra Thema: Top-Funktionen, die Sie lieben werden

An erster Stelle auf der Liste für die Astra Theme Review stehen die Top-Funktionen. Astra ist vollgepackt mit unterstützenden Funktionen, die das Verwalten und Anpassen Ihrer WordPress-Site zum Kinderspiel machen. Hier haben wir unsere Sicht auf diese besten Funktionen aufgelistet und geben einige Details, warum sie großartig sind.
Leicht und schnell
Leicht und schnell bedeutet im Wesentlichen, dass Astra nicht viel Code auf Ihre Site lädt, was im Wesentlichen alles verlangsamt. Dies ist offensichtlich ein großer Vorteil, da wir alle es hassen, sogar 3 Sekunden auf das Laden von Seiten zu warten, wenn uns so viele beschissene Websites einen schnellen, flüssigen und sofortigen Zugriff ermöglichen.
Es gibt einen Grund, warum alle großen Unternehmen die Extrameile gehen, um vollständig optimierten Code für ihre Websites zu gewährleisten. Die Quintessenz ist, Eine gute Website muss schnell und leicht auf den Beinen sein…

Und Astra liefert!
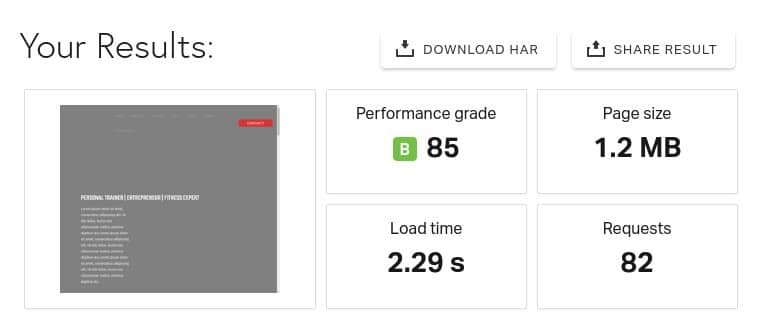
Dies sind die Ergebnisse unseres Geschwindigkeitstests mit unserer Astra Tutorial Demo Site (justinfowleyfitness.com).
Denken Sie daran:
- Wir verwenden Elementor und WooCommerce auf dieser Site, die, obwohl es sich um solide und relativ leichte Plugins handelt, immer noch mehr Code / Ladezeit hinzufügen als einfache Plugins
- Es gibt absolut keine WordPress-Leistungsoptimierung an unserem Ende (auch bekannt als keine Caching- oder Bildoptimierung)
Dies bedeutet, dass 85 von 100 Punkten aus Pingdoms einer Stimme für die Schnelligkeit von Astra stammen!
Das macht Astra Theme so leicht:
Keine jQuery
Dies ist eine Programmiersprache, die Ihre Site verlangsamt, indem Sie zusätzliche Aufrufe an den Server tätigt. Es ist eine Funktion, die die meiste Zeit nicht notwendig ist und zu oft nur Gewicht zu einer Website hinzufügt.
Während das kostenlose Plugin von Astra absolut keine jQuery verwendet, hängt das Astra Pro-Thema von jQuery ab. Davon abgesehen übertrifft es immer noch die meisten anderen Premium-Themen auf dem Markt.
Weniger als 50 KB
Mit anderen Worten, der Astra-Code ist super klein (was wunderbar ist). Normalerweise möchten Sie beispielsweise, dass Bilder auf einer Site nicht mehr als 1 MB wiegen. 50KB sind nur 5% davon! Denken Sie daran, wenn es um Website-Code geht, je kleiner, desto besser.
Selbst gehostete Google Fonts
Google Fonts sind beliebt, da sie kostenlos sind und gut aussehen.
Mit dem Astra-Thema werden Google Fonts auf den Server Ihrer Website geladen, sodass Ihre Website vor dem Laden von Schriftarten nicht mit Google-Servern „sprechen“ muss (dies spart Millisekunden Ladezeit in einer Welt, in der Millisekunden zählen).
Astra kann Ihnen zwar keine schnelle Website garantieren, bietet jedoch alle Tools, die Sie benötigen, um Ihre Website schnell und reibungslos zu betreiben. Achten Sie dennoch darauf, optimierte Bilder auf Ihrer Website zu verwenden und die Verwendung von Plugins zu minimieren, um die Dinge so schnell wie möglich zu halten.
Viele Anpassungsoptionen
Flexible Anpassungstools geben Ihnen die vollständige Kontrolle darüber, wie cool (oder nicht cool) Ihre Website aussehen wird. Astra hebt sich von der Konkurrenz ab, da die Anpassungsoptionen, die sie den Benutzern bieten, nahezu unzählig sind.
Sagen wir einfach, dass die Herausforderung hier darin besteht, zu viel Kontrolle zu haben! Davon abgesehen ist eine Tonne Freiheit genau das, was jeder kreative Visionär braucht, um ein Killer-Website-Konzept Wirklichkeit werden zu lassen. Hier ist ein Vorgeschmack auf die großartigen Anpassungsoptionen, die Sie mit dem Astra-Thema erhalten:
Layouts
Astra Pro bietet Layoutflexibilität mit primärer und sekundärer Containerplatzierung, Gesamtabstand und -größe sowie Bildlaufintelligenz.
Die unbezahlte Version von Astra ermöglicht ein wunderschön gestaltetes Standardcontainerlayout mit grundlegenden Parametern für Breite und Layouttyp.
Mit allen Astra-Layouts können Sie Ihre gesamte Site auf einmal oder jede Seite einzeln ändern. Egal, welches Layout Sie am Ende wählen, Sie werden eine starke Wahl treffen.
Kopf- und Fußzeilenoptionen
Im Gegensatz zu so vielen WordPress-Themes auf dem Markt, Astra macht es einfach, Ihre Kopf- und Fußzeile zu personalisieren.
Mit Astra können Sie mehrere Fußzeilenleisten hinzufügen und auswählen, ob Sie beispielsweise Text oder ein Widget oder was auch immer einfügen möchten.
Transparente Header sind ebenfalls eine Funktion, die natürlich mit Bildern oder Farben weiter angepasst werden kann. Sie haben auch klebrige Header, die beim Scrollen auf der Seite an Ort und Stelle bleiben.
Dedizierte Seitenleiste
Mit Astra können Sie Ihre Seitenleisteneinstellungen so konfigurieren, dass sie für die gesamte Website gleich sind, aber auch seitenspezifische Seitenleisten erstellen, falls einige Ihrer Seiten eindeutige Inhalte oder Funktionen bieten sollen.
Responsive Schriftgröße
Diese Schriftarten sind intelligent genug, um sich je nach Site oder Gerät, über das die Site angezeigt wird, automatisch zu ändern. Das bedeutet, dass Benutzer mobiler Geräte sich nicht mit abgeschnittenen Wörtern oder sehr engen Buchstaben befassen müssen.
Dies gibt Ihren Website-Besuchern eine viel einfachere Zeit beim Navigieren auf Ihrer Website … was auch bedeutet, dass weniger Leute Ihre Website nach nur wenigen Sekunden verlassen und Ihr Google-Ranking senken!
Google & Benutzerdefinierte Schriftarten
Verwenden Sie eine der Google-Schriftarten mit Höchstgeschwindigkeit (dh ohne Ihre Website zu verlangsamen) oder passen Sie Ihre eigene Typografie auf jede Art und Weise an, die Ihr Herz begehrt.
Farben & Hintergrundoptionen
Mit dem Astra–Thema können Sie eine beliebige Farbe oder ein Hintergrundbild auswählen – das gilt entweder für die gesamte Website oder für jede Seite einzeln, wie Sie es für richtig halten.
Dieser Vorteil macht es einfach, empfohlene Artikel am Ende Ihrer Seite hinzuzufügen. Es ist eine großartige Funktion, die Sie beispielsweise am Ende eines Blogs oder Informationsdrehkreuzes verwenden können, um den Datenverkehr auf mehr Ihrer schönen Inhalte umzuleiten!
Dies alleine zu tun, kann ein echter Schmerz im Arsch sein und erfordert zusätzliche Zeit (die niemand hat) für die benutzerdefinierte Codierung.
Astra Widgets
Widgets bieten eine kleine Information auf einer Website, wie ein Nachrichtenartikel oder das Wetter. Sie werden auch verwendet, um Notizen zu machen oder ein Formular auszufüllen.
Mit dem Astra-Design können Widgets in der Seitenleiste, Fußzeile oder im Backend einer beliebigen Seite platziert werden. Dies macht das Hinzufügen eines Support-Kontakt-Ausfüllformulars beispielsweise einfach anzupassen und zu veröffentlichen
Page Builder ready
Zusätzlich zu all den köstlichen Kleinigkeiten, die wir bereits erwähnt haben, gibt es einen weiteren raffinierten Vorteil, der das Astra-Thema von der Masse abhebt.
Das Team von Astra weiß, was es braucht, um eine Website zum Laufen zu bringen, und sie wissen, welche andere beliebte Software heutzutage allgemein verwendet und im Spiel ist – sie sind hip zu diesem Spiel, Leute.
Leichter Code + Inhalt in voller Breite
Der leichte Code bedeutet, dass Astra schnell geladen wird, sodass es einfach ist, es zusammen mit anderen Plugins (einschließlich Seitenerstellern wie Divi und Elementor) auf Ihrer Website auszuführen.
Mit Inhalten in voller Breite können Sie die gesamte Breite des Bildschirms abdecken, während Sie mit Seitenerstellern arbeiten, sodass Sie Ihre gesamte Seite mit ihnen anpassen können (anstatt nur die Hauptinhaltsspalte ändern zu können) … Dies ist für jeden Webdesigner praktisch.
Hochkompatibel
Astra Theme und Astra Theme Pro sind mit allen wichtigen Seitenerstellern auf dem heutigen Markt kompatibel, und das bringt ihr Spiel auf ein ganz neues Niveau!
Astra ist nicht nur mit Elementor, Divi, Beaver Builder, Brizy und dem Standard-Gutenberg-Editor von WordPress kompatibel, sondern auch nahtlos mit ihnen!
So können Sie Ihre Seiten ohne Einschränkungen oder Konflikte vollständig anpassen.
Astra Starter Sites
Wenn wir mit Astra’s Tüte voller Leckereien fortfahren, sollten wir nicht die Dutzende von Starter-Sites vergessen. Dies sind Conversion-optimierte Websites, die mit den besten Seitenerstellern erstellt wurden, sodass Sie mit nur wenigen Klicks einen blitzschnellen, atemberaubend schönen Start in Ihre Website erhalten.
Diese Seiten sind Komplettpakete, die bereits mit 10 gebrauchsfertigen Seiten zum Booten ausgestattet sind.
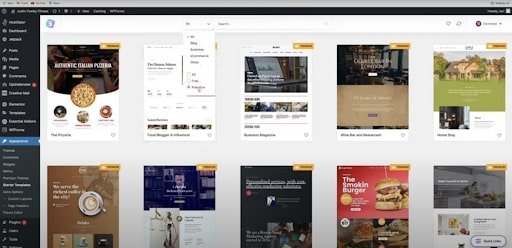
Hier sind 30 Starter-Sites, die wir Ihnen gerne eine Vorstellung davon geben, wie diese gebrauchsfertigen Sites aussehen (aber sie haben über 180 Vorlagen, die Sie hier erkunden können):

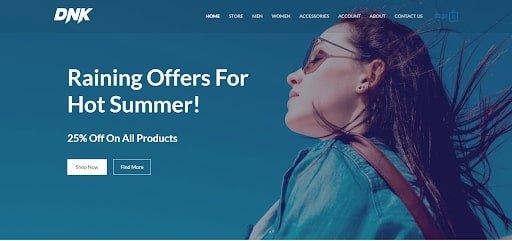
1. DNK
Eine ins Auge fallende E-Commerce-Website, perfekt für die Förderung Ihrer Online-Waren und Zubehör.

2. LearnDash Academy
Eine vorgefertigte Website für Online-Kurse und Premium–Lernmaterial, die mit dem LearnDash WordPress Plugin funktioniert – Sowohl couth als auch sympathisch, alles auf einmal.

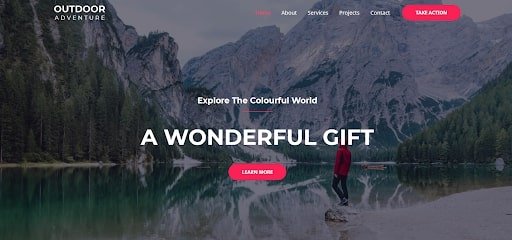
3. Outdoor-Abenteuer
Eine gebrauchsfertige Website mit dem perfekten Schema für alle, die unberührte Outdoor-Abenteuer suchen.
Kostenlose Plugins nur für Astra
Astra hat einige großartige kostenlose Plugins, um das Erstellen von Websites noch cooler und einfacher zu gestalten. Wir haben 3 der übelsten aufgelistet, die es definitiv wert sind, heruntergeladen und in Ihr Arsenal aufgenommen zu werden:
Astra Bulk Edit
Mit dem Astra Bulk Edit Plugin ist das Bearbeiten von Metadateneinstellungen auf mehreren Seiten oder Posts kinderleicht. Das Plugin ermöglicht mehrere Bearbeitungen auf einmal. Auf diese Weise haben Sie nicht die Kopfschmerzen, jeden Beitrag einzeln zu öffnen, um Änderungen vorzunehmen.
Mit dem Astra Bulk Edit Plugin können Sie beispielsweise den Seitentitel von mehreren Seiten gleichzeitig mit nur einem Klick aktivieren oder deaktivieren.
Astra Customizer Reset
Mit diesem Plugin können Site-Administratoren alle Customizer-Einstellungen mit nur einem Klick zurücksetzen. Verwenden Sie einfach die Schaltfläche „Zurücksetzen“ im Customizer, um alle Astra-Themenoptionen auf eine Standardeinstellung zurückzusetzen.
Die Customizer-Einstellungen sind nur bestimmte Einstellungen wie Typografie, Layouts, Schaltflächen, Farben usw. – so können Sie diese fein abgestimmten Anpassungen vornehmen und sich stressfrei fühlen, wenn Sie Ihre Arbeit im schlimmsten Fall zurücksetzen.
Import / Export Customizer-Einstellungen
Der Astra Customizer enthält eine Reihe von Einstellungen, einschließlich der zuvor erwähnten, sowie Einstellungen für das Kopf- / Fußzeilenlayout, die Seitenleiste, das Blog-Design und die Farbe.
Mit der Import / Export-Customizer-Einstellung können Sie Ihre Einstellungen mit nur einem Klick von einer Astra-Site zur anderen transportieren! Dies spart Ihnen eine Menge Zeit, indem Sie alle sich wiederholenden Arbeiten überspringen, um Ihre Customizer-Einstellungen für jede Site perfekt neu anzuordnen.
Erstklassiger Support
Last but not least bietet Astra denjenigen, die sie unterstützen, bewährte Unterstützung. Der Support erfolgt auf 3 Ebenen – Pre-Sale, Free und Pro.
Der Pre-Sale-Support richtet sich an potenzielle Kunden (das sind Sie), die vor dem Kauf oder der Verpflichtung Fragen zu Astra haben. Kostenloser und Pro-Support ist allgemeiner Support für Benutzer, wobei Astra Pro direkteren und unmittelbareren Support bietet.
Das Support-Team von Astra ist eines der besten in der Branche und hier ist der Grund:
- Video-Tutorials – Wenn Sie sich nicht sicher sind, wie Sie mit dem Astra WordPress-Theme vorgehen sollen, schauen Sie sich eines der vielen Video-Tutorials an, die häufig auftretende Dilemmata lösen, mit denen Site-Builder bei der Verwendung der Plattform konfrontiert sind.
- Ausführliche Artikel – Neben hilfreichen Videos auf der Support-Seite von Astra finden Sie ausführliche Artikel, die Schritt für Schritt erklären, wie Sie das eine oder andere in Astra Theme verfeinern können. Geben Sie einfach ein Stichwort ein und wählen Sie den Artikel aus, der Ihr Problem anspricht!
- E–Mail-Support – Nichts geht über eine persönliche Antwort von jemandem, der ein Programm in- und auswendig kennt. Nutzen Sie den direkten E-Mail-Support von Astra, wenn Sie ein Problem haben, das die vielen vorab hinzugefügten Informationen nicht lösen können.
- Die Astra-Community – Es gibt eine Community von super hilfreichen Benutzern, die gerne Fragen beantworten und ihre Erfahrungen mit anderen Astra-Benutzern teilen.
Neue Funktionen für Version 3.7
Neben dem, was oben behandelt wurde, Astra plant, einige brandneue Funktionen für das neueste Update zu starten, Version 3.7.
Eine Funktion ist die neue globale Palettenfunktion, mit der Sie mehr Farbkontrolle über alle Parameter hinweg erhalten. Mit dieser Funktion können Sie beispielsweise die Farbe aller Schaltflächen auf der gesamten Website mit nur ein oder zwei Klicks ändern.
Apropos Schaltflächen, eine bessere Anpassung der Schaltflächen ist einer der Punkte für diese aktualisierte Funktionsliste.
Eine weitere Funktion ermöglicht die gleiche Kontrolle mit Ihren Farbeinstellungen wie mit Ihren Typografie-Einstellungen. Wenn Sie möchten, können Sie die Schriftart aller H2-Header auf Ihrer gesamten Website ändern.
Schließlich ermöglicht die neue Funktion für den Inhaltshintergrund eine leicht cremefarbene Hintergrundfarbe, sodass Ihre reinweißen Beiträge oder Artikel noch mehr hervortreten!
Um einen Blick auf die neuesten Astra-Updates zu werfen, gehen Sie hier.
Was bekomme ich mit dem Astra Pro Theme?

Für alle, die es ernst meinen, eine Knockout-Website mit voller Kontrolle und maximaler Leistung zu entwerfen, empfehlen wir dringend, mit dem Astra Pro-Thema über das kostenlose Astra-Thema zu gehen. Die Liste der zusätzlichen Funktionen ist umfangreich (zu lang, um sie hier aufzuschreiben).
Werfen Sie einen Blick auf den vollständigen Vergleich zwischen Astra free vs Pro, wenn Sie neugierig sind, was Astra Pro-Benutzer erwartet.
Und abgesehen von den anderen machen diese wenigen Punkte Astra pro absolut lohnenswert, wenn Sie eine Website zusammenstellen und pflegen – und da Astra immer mehr Funktionen in sein Repertoire aufnimmt, werden Sie die Angebote nie verpassen!
Mehrere zusätzliche Layouts
Mehrere Layouts für eine bessere Site-Kontrolle zu haben, ist einfach ein Kinderspiel. Allein diese Funktion macht Astra pro die Investition wert.
Es ermöglicht mehrere Kopf- und Fußzeilen, Seitenleisten, Widgets, empfohlene Artikel und mehr, alles mit vollständiger Anpassungssteuerung! Darüber hinaus können Sie jede Seite nach Belieben organisieren, um Ihrer Website Vielseitigkeit und ein Gefühl der Empfindung zu verleihen.
Voll ausgestattete Design-Tools
Erinnerst du dich, als wir all die Anpassungsvorteile erwähnten, die Astra bietet? Nun, das war nur ein Vorgeschmack. Astra kostenlose Version bietet nur einige Design-Tools wie Farben, Hintergründe, Typografie und Abstand; Pro präsentiert Ihnen das volle Buffet (eines der wenigen Male ist es 100% okay, gefüllt zu werden).
Aber … es gibt eine Bootsladung anderer Tools für Astra Pro Theme-Benutzer! Plus, die Werkzeuge, die für die kostenlose Version verfügbar sind, sind immer noch da, aber jetzt auf Steroiden!
Astra Pro bietet Benutzern ein Ultra-Gefühl der Freiheit, das für diejenigen, die es nicht nutzen, ein echter Verlust ist.
CSS-Dateigenerierung zur Geschwindigkeitsoptimierung
CSS-Dateien können eine Website entlasten und sie gerade so verlangsamen, dass sie sich festgefahren und veraltet anfühlt.
Mit Astra Pro werden alle Inline-CSS-Dateien in eine separate Datei konvertiert, in der sie minimiert werden (alle zusätzlichen Leerzeichen werden entfernt, um sie so klein wie möglich zu machen). In Laienbegriffen optimiert dieser Prozess die Geschwindigkeit einer Website.
Zuerst wird der gesamte Inhalt der Website geladen, dann wird das CSS oben auf der Seite geladen. Dieser Prozess wird einen bemerkenswerten Unterschied im Look and Feel Ihrer Website machen.
WooCommerce und LearnDash Integration
WooCommerce ist eine WordPress-Erweiterung, mit der Sie Produkte verkaufen und Inventar von Ihrer Website aus verwalten können.
Wenn Sie WooCommerce für Ihr Unternehmen verwenden möchten, benötigen Sie das Premium-Thema von Astra, um die Dinge in Gang zu bringen.
LearnDash ist eine LMS-Plattform (Learning Management System), mit der Sie andere Online-Inhalte auf Ihrer Website herunterladen und speichern können.
Wenn Sie beispielsweise einen Online-Kurs haben, können Sie einen speziellen Zugriff auf alle Ihre Kursinformationen anbieten, die sich in einem speziellen Bereich Ihrer Website befinden.
LearnDash funktioniert mit WordPress, und Astra Pro verfügt über eine Funktion, die mit LearnDash funktioniert.
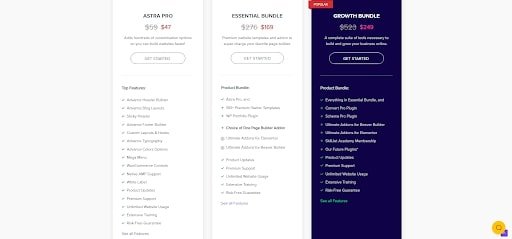
Astra Pro Theme Preise

Das Astra Pro Theme bietet ein paar verschiedene Bundles für Kunden, flexibel mit so viel Zugang Sie können oder nicht für den Aufbau Ihrer perfekten Website benötigen.
Das Standard-Astra Pro-Thema (ganz links) bietet Ihnen alle Komponenten von Astra Pro, die wir besprochen haben.
Die anderen beiden Bundles enthalten einige zusätzliche Pakete von den Machern von Astra, Brainstorm Force, wo mehr Web-Design-Tools als Astra ihr Zuhause finden.
So erstellen Sie eine Website mit Astra Theme und Elementor

Wenn Sie jetzt davon überzeugt sind, dass die Anmeldung bei Asra Pro der beste Schritt für die Entwicklung einer leistungsstarken Website ist, müssen Sie im nächsten Schritt lernen, wie Sie eine WordPress-Site erstellen.
Wenn Sie Ihre Tools rund um WordPress weiter schärfen möchten, bevor Sie mit Astra beginnen, schauen Sie sich unser WordPress-Tutorial-Video an.
Hier brechen wir Schritt für Schritt auf, wie Sie das Astra-Thema in die Hände bekommen und mit dem Aufbau Ihrer Website beginnen können.
Wir nehmen auch einen tiefen Einblick in das, was Elementor ist, wie es passt wie angegossen mit dem Astra WordPress Theme, und warum sollten Sie ernsthaft in Betracht ziehen, es zu versuchen, wenn Sie neu im Programm sind.
Einige Kopf-an-Kopf-Spezifikationen finden Sie in unserem Video zu Divi vs Elementor.

Schritt 1: Holen Sie sich Ihren Domainnamen & Webhosting
Ein Domainname ist nur die Adresse Ihrer Website. Es ist das, was die Leute in die Suchleiste eingeben, um Ihre Website zu finden – zum Beispiel so etwas wie: „yourwebsite.com „.
Webhosting mietet nur Speicherplatz auf einem Server, der irgendwo mit dem Internet verbunden ist. Auf diese Weise können Sie alle Ihre Medien und Dateien auf Ihrer Website speichern.
Wir empfehlen HostGator, um beide zu erhalten – sie sind schnell, zuverlässig und werden die Bank nicht sprengen!

Schritt 2: WordPress installieren
Um WordPress zu installieren, besuchen Sie eine Website wie HostGator (unsere Empfehlung) und schauen Sie sich deren Control Panel oder Portal an. Klicken Sie dann auf „WordPress installieren“.
Überprüfen Sie Ihre Einstellungen und stellen Sie sicher, dass Ihre Installation mit dem gewünschten Domainnamen verbunden ist, falls Sie mehr als einen Domainnamen haben.
Stellen Sie schließlich sicher, dass Sie die neueste Version von WordPress herunterladen.

Schritt 3: Astra Theme installieren
Da Astra ein WordPress-Theme ist, können Sie Astra tatsächlich direkt von WordPress installieren. Gehen Sie in der Seitenleiste zu „Themen“ und klicken Sie auf „Thema hinzufügen“. Suchen Sie von dort aus in der Suchleiste nach dem Astra-Thema oder installieren Sie es einfach, wenn Sie es auf Ihrer Seite sehen.
Nach der Installation aktivieren Sie einfach das Thema und Sie sind bereit, beschäftigt zu werden!

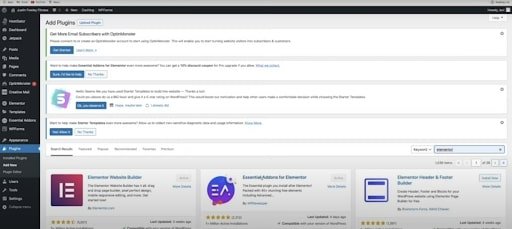
Schritt 4: Plugins installieren
Das Astra-Thema enthält eine der größten Bibliotheken kostenloser Premium-Website-Vorlagen, mit denen Sie den Aufbau Ihrer Website beschleunigen können. Dieses Plugin von Astra heißt „Starter Templates“.
Um dies zu tun, gehen Sie auf die Registerkarte ‚Plugins‘ auf WordPress und wählen Sie ein neues Plugin hinzufügen. Suchen Sie dann in der Suchleiste nach „Starter-Vorlagen“. ‚Starter-Vorlagen‘ für Elementor sollten sofort angezeigt werden. Von dort, klicken Sie einfach auf „Jetzt installieren“, vor der Aktivierung.
Wählen Sie schließlich aus, welche Art von Seitenersteller Sie verwenden möchten (in unserem Fall wäre das Elementor). Wenn Sie diesem Schritt folgen, wird das Erstellen einer Site viel einfacher und bequemer.

Schritt 5: Astra Tutorial
Jetzt ist dies der Teil des Tutorials, in dem wir uns vollständig auf Astra konzentrieren können! Und wir werden es verwenden, um unser Navigationsmenü anzupassen, unsere Logos und Site-Symbole zu importieren und auch eine Fußzeile zu erstellen.
Das Astra-Thema lässt seine Entwickler ständig hart daran arbeiten, Anpassungen vorzunehmen, um ihre Themen auf dem neuesten Stand und wettbewerbsfähig funktionsfähig zu halten.
Ein gutes Beispiel dafür wäre eines ihrer neuesten Updates, in dem sie einen leistungsstarken Header- und Footer-Builder enthalten. Dies ist eine fantastische Ergänzung, die Ihnen die vollständige Kontrolle über drei verschiedene Ebenen zu einem Header gibt.
Sie können anpassen, wo Sie mehrere Widgets mithilfe einer benutzerfreundlichen Drag & Drop-Oberfläche hinzufügen können. Das gilt auch für den Footer Builder.
Wenn Sie also mit dem Aufbau einer Website beginnen möchten, warum nicht von oben nach unten beginnen? Oder gar Bottom-up? Lesen Sie weiter und wir werden Sie durch die Verwendung des Kopf- und Fußzeilen-Builders führen.
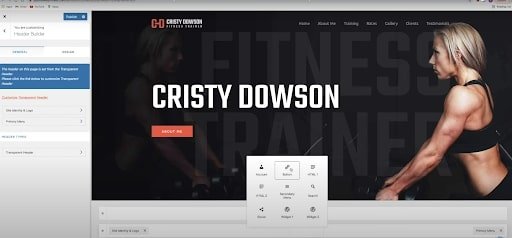
Header Builder
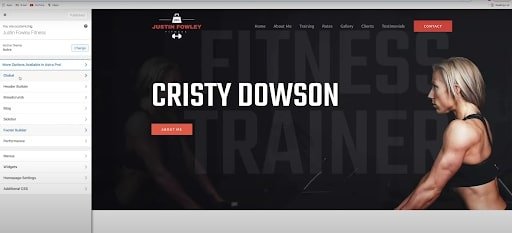
Um mit dem Erstellen eines Headers zu beginnen, gehen Sie in WordPress zur Registerkarte Darstellung und klicken Sie auf ‚Anpassen‘. Sie können dies in einem neuen Tab öffnen, um die Dinge einfacher zu machen. Zuerst konzentrieren wir uns auf das Header-Navigationsmenü.
Nachdem Sie auf die Registerkarte ‚Header Builder‘ geklickt haben, klicken Sie auf die Registerkarte ‚Primäres Menü‘. Von hier aus können wir eine Reihe von Parametern wie die Breite, die Elementteiler und das Gesamtdesign ändern, einschließlich Farben, Rahmenradius und Schriftarten.

Das eigentliche Menü kann auch bearbeitet werden, wenn Sie zur Registerkarte ‚Menüs‘ zurückkehren. Hier können Sie beliebige Tastenvorgaben im Navigationsmenü ändern.
Diese einzelnen Schaltflächen werden als ‚benutzerdefinierte Links‘ bezeichnet. Dies sind einfach URLs, die auf einen Hashtag gesetzt und tatsächlich betitelt sind.
Über die Schaltfläche ‚Element hinzufügen‘ können Sie jederzeit Elemente zu Ihrem Navigationsmenü hinzufügen. Auf diese Weise können Sie weitere benutzerdefinierte Links hinzufügen, wie wir gerade erwähnt haben, oder sogar verschiedene Beiträge / Seiten, die Sie möglicherweise haben. Sie können auch unerwünschte Navigationslinks entfernen.

Schließlich kehren wir zum ‚Header Builder‘ zurück, um zu sehen, was wir sonst noch mit unserer Website machen können. Jeder Teil des Header-Builders ist eigentlich ein Widget, das verschoben werden kann.
Hier können Sie Ihrem Header weitere Komponenten wie zusätzliche Widgets oder Schaltflächen hinzufügen. Verwenden Sie die Seitenleistenregisterkarte, um den Text, die Farbe und die Gesamtparameter anzupassen.

Und das war’s. Nehmen Sie sich etwas Zeit, um sich mit allen Möglichkeiten des Headers im Astra-Thema vertraut zu machen.
Erstellen Sie ein kostenloses Logo
Das Hinzufügen Ihres eigenen Logos zur Kopfzeile der Zielseite Ihrer Website ist ideal, um ein individuelles Erscheinungsbild zu erzielen. Wenn Sie noch kein eigenes Logo haben, keine Sorge – wir haben alles für Sie.
Wenn Sie nicht lernen möchten, wie Sie ein kostenloses Logo für Ihre Website erstellen, werden wir uns hier nicht um die Details kümmern – sie sind bereits für Ihren Verbrauch in unserem besten kostenlosen Logo Maker bereit / Wie man einen Logo-Beitrag erstellt!
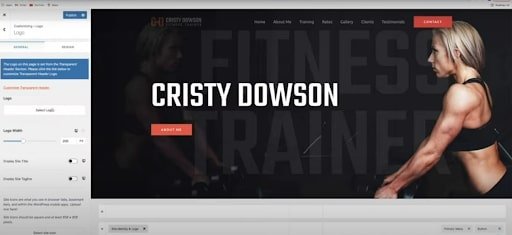
Hinzufügen eines Logos zu Ihrem Header

Sobald Sie Ihr Logo haben, können Sie es mühelos zum Astra WordPress Theme hinzufügen. Um dies zu tun, klicken Sie auf ‚Site Identity & Logo‘ in Ihrem ‚Header Builder‘ Sidebar. Entfernen Sie dann das aktuelle Logo und wählen Sie stattdessen Ihr eigenes aus.
Dann laden Sie einfach Ihr Logo und schon kann es losgehen! Oh, und achten Sie darauf, Ihre Arbeit zu speichern, wenn Sie eine badass Änderung an Ihrer Website machen!
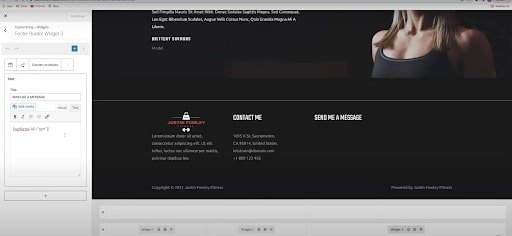
Der Footer Builder befindet sich in der Sidebar ein paar Tabs unter dem Header Builder. Sobald Sie es öffnen, sehen Sie, dass es identisch mit dem Header Builder aussieht – Widgets, die nach Abschnitten unterteilt sind und am unteren Bildschirmrand gefunden und identifiziert werden.

Die Fußzeile enthält normalerweise einige hilfreiche Widgets, einen Copyright-Haftungsausschluss und einen HTML-Code (sieht manchmal aus wie „powered by xyz“).
Genau wie Header Builder kann jede Komponente der Fußzeile angeklickt und geändert werden.
Sie können auch „Medien hinzufügen“ wählen, wenn Sie Ihr Logo auch in der Fußzeile hinzufügen möchten. Nach dem Hochladen und Hinzufügen der Fußzeile können Sie Größe, Breite und Ausrichtung beliebig bearbeiten.
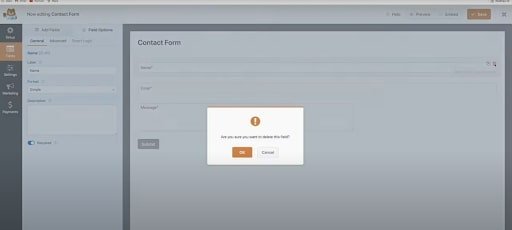
Hinzufügen eines benutzerdefinierten Formulars
Es ist genauso einfach, zusätzliche Formulare wie Kontaktformulare oder Kundenfeedback-Formulare über das Astra-Thema zu Ihrer Website hinzuzufügen.
Gehen Sie dazu zunächst in die WordPress-Seitenleiste und klicken Sie auf ‚WP Forms‘. Gehen Sie dann zu ‚Kontaktformular‘ und klicken Sie auf ‚Bearbeiten‘.
Sie sehen das Standard-Kontaktformular mit einem Abschnitt für einen Namen, eine E-Mail-Adresse und eine Nachricht. Alle diese Felder können einfach geändert oder gelöscht werden. Beispielsweise benötigen Sie wahrscheinlich keinen Namen, wenn Sie ein Formular zum Abonnieren des Newsletters erstellen.

Um einen Abschnitt zu löschen, klicken Sie einfach darauf, klicken Sie auf das Papierkorbsymbol in der oberen rechten Ecke und löschen Sie ihn.
Nachdem Sie Ihr Formular erhalten haben, gehen Sie zu den Feldoptionen, um die allgemeinen und erweiterten Einstellungen Ihres Formulars zu ändern, z. B. den Platzhalternamen und die Gesamtgröße.
Um das Verhalten eines Feldes weiter anzupassen, klicken Sie auf die Registerkarte ‚Einstellungen‘ in der linken Seitenleiste. Wenn Sie beispielsweise ein Newsletter-Anmeldeformular erstellen, können Sie E-Mail-Benachrichtigungen für jede Übermittlung aktivieren.
Sie können dies unter den ‚Benachrichtigungen‘ in den Einstellungen tun. Die Bestätigungsnachricht an Ihre Abonnenten können Sie unter dem Reiter ‚Bestätigung‘ ändern.
Hinzufügen einer WP-Formular-ID
Es ist etwas schwierig, Ihr Formular auf Ihre Seite zu bringen.
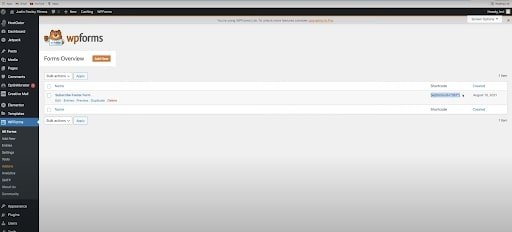
Nachdem Sie Ihr Formular erstellt (und hoffentlich betitelt) haben, wird es als eines Ihrer WP-Formulare aufgeführt. Ganz rechts in der Liste Ihres Formulars sehen Sie den sogenannten „Shortcode“ mit einer Reihe von Zahlen, Buchstaben und Symbolen.
Bevor Sie etwas anderes tun, kopieren Sie diesen Shortcode in die Zwischenablage.

Kehren Sie dann zur Registerkarte Anpassen zurück und veröffentlichen Sie Ihre Arbeit (nicht vergessen!), und aktualisieren Sie die Seite, damit sie das neue Formular erkennt, das Sie gerade erstellt haben.
Öffnen Sie schließlich den Footer Builder und klicken Sie auf das Widget, in dem sich Ihr Formular befinden soll. Öffnen Sie das Widget, indem Sie darauf klicken. Klicken Sie in der Seitenleiste noch einmal darauf. Sie werden einige Informationen über das Widget Pop-up sehen, einschließlich Raum Informationen unter dem Titel des Widgets zu setzen.
Fügen Sie den Shortcode Ihres neuen Formulars in diesen Bereich ein und voila! Ihr Formular sollte erfolgreich auf Ihrer Seite eingefügt worden sein!

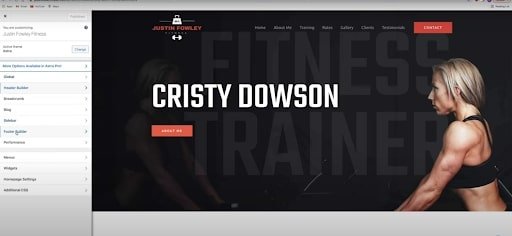
Globale Site-Theme-Einstellungen
Die globalen Theme-Einstellungen umfassen 4 Punkte auf Ihrer Site: Typografie, Container, Farben, Schaltflächen. Öffnen Sie die Registerkarte ‚Global‘ in der Seitenleiste, um die globalen Designeinstellungen zu ändern.

Jeder Abschnitt ist ziemlich einfach und leicht herauszufinden. Astra beschriftet alle beweglichen Teile hervorragend und macht Änderungen so einfach wie möglich.
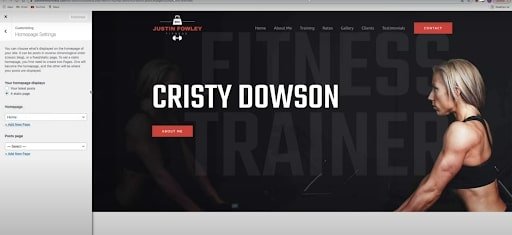
Eine Sache, die es zu beachten gilt, ist, wie Sie die Homepage-Einstellungen für Ihre Website festlegen. Scrollen wir also nach unten zur Registerkarte ‚Homepage-Einstellungen‘ in der Seitenleiste und öffnen Sie sie.
Standardmäßig wird Ihre Homepage als statische Seite und auf Home gesetzt. Das Problem hierbei ist, dass WordPress beim Erstellen einer Website mit mehreren Seiten (was Sie definitiv tun werden) nicht weiß, welche Seite als Startseite verwendet werden soll.
Die Möglichkeit, WordPress mitzuteilen, welche Seite Ihre Homepage tatsächlich sein soll, besteht darin, die richtige Seite unter der Registerkarte Homepage auszuwählen. Wenn Sie Probleme mit der Startseite haben, stellen Sie sicher, dass diese Registerkarte tatsächlich auf ‚Home‘ eingestellt ist.

Damit sind Sie bereit, den Ball mit allen grundlegenden Site Builder-Funktionen des Astra-Themas ins Rollen zu bringen (umschreiben?) – aber es gibt noch mehr zu tun!
Lesen Sie weiter, um mehr darüber zu erfahren, wie Sie andere wichtige Teile Ihrer Website mit dem mächtigen und mächtigen Elementor bearbeiten können!
Schritt 6: Bearbeiten mit Elementor
Elementor-Übersicht
Elementor ist ein süßer Seitenersteller, den wir bereits erwähnt haben, und er ist wirklich kompatibel mit dem Astra-Thema. Sobald Sie sich in Elementor befinden, sehen Sie eine Menge cooler Widgets, mit denen Sie Ihre Website ausstatten können.
Elementor unterteilt verschiedene Teile Ihrer Site in ‚Abschnitte‘, die dann weiter in ‚Spalten‘ unterteilt werden, die dann in ‚Widgets‘ unterteilt werden – also Abschnitte in Spalten in Widgets. Jedes Stück füllt das andere aus, so dass Sie präzise bearbeiten können.
Bleiben Sie bei uns, wenn wir zeigen, wie Sie verschiedene wichtige Bereiche Ihrer Website mit Elementor innerhalb des Astra-Themas bearbeiten können. Oh, und denken Sie daran, immer die grüne Schaltfläche ‚Aktualisieren‘ in der unteren linken Ecke von Elementor zu verwenden, um alle Ihre Arbeiten zu speichern!
Bearbeiten Ihrer Homepage
Die Homepage ist wie die Lobby eines schönen Hotels – in diesem Fall ist das Hotel Ihre Website. Dieser erste Eindruck bedeutet alles und wird einen nachhaltigen Einfluss darauf haben, wie Ihr Unternehmen wahrgenommen wird. Mit anderen Worten, Ihre Homepage muss auf jeden Fall Kickass für überlegene Website-Qualität sein.
Um mit der Bearbeitung Ihrer Homepage zu beginnen, gehen Sie in der WordPress-Seitenleiste zum Tab ‚Seiten‘ und öffnen Sie ‚Alle Seiten‘ in einem neuen Browser-Tab. Suchen Sie dann Ihre Homepage und bearbeiten Sie sie mit Elementor.
Globale Page Builder-Einstellungen
Sie können die globalen Einstellungen für Dinge wie Schaltflächen und Farben in Elementor einfach ändern. Suchen Sie dazu das Hamburger-Symbol oben in der Seitenleiste, klicken Sie darauf und fahren Sie mit den Site-Einstellungen fort.

Von dort aus haben Sie die Möglichkeit, Ihre Farben, Schriftarten, Typografie, Schaltflächen, Bilder und vieles mehr zu ändern.
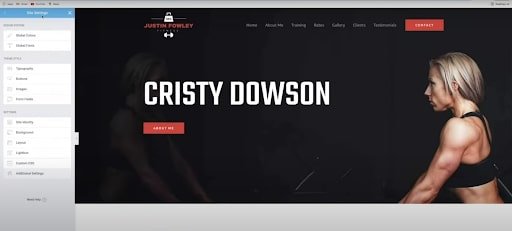
Bearbeiten Sie Ihren Heldenabschnitt
Der Heldenabschnitt ist im Grunde das allererste, was Leute sehen, wenn sie Ihre Website besuchen. Es ist das, was sofort unter Ihrem Logo und Menü angezeigt wird.
Sie können den Heldenabschnitt bearbeiten, indem Sie einfach auf die Seite klicken und dort eingeben oder indem Sie Text in die Seitenleiste einfügen, nachdem Sie auf den Abschnitt geklickt haben. Die Seitenleiste öffnet auch eine Reihe von Bearbeitungsoptionen für Dinge wie Farbe, Ränder, Hinzufügen / Entfernen von Abschnitten usw.

Ein Hintergrundbild ist ebenfalls Teil des Heldenbereichs. Um Ihr Bild zu ändern, klicken Sie auf das Bild und gehen Sie zur Registerkarte ‚Stil‘ in der Seitenleiste. Sie sollten das Bild dort sehen. Klicken Sie einfach darauf und fügen Sie ein weiteres eigenes Bild ein, um die Arbeit zu erledigen.
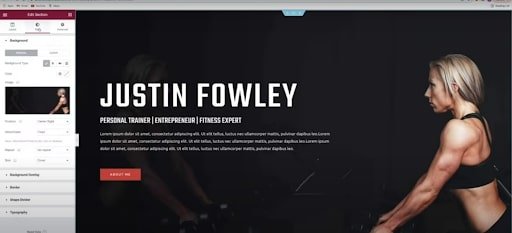
Bearbeiten des About-Abschnitts
Das Bearbeiten von Text im ‚About‘-Abschnitt ist ziemlich einfach und spiegelt den gleichen Prozess wider, den wir gerade für den Hero-Abschnitt erwähnt haben.
Um diesem Abschnitt ein Bild hinzuzufügen, klicken Sie mit der rechten Maustaste auf das voreingestellte Widget im Abschnitt und klicken Sie auf ‚Bild bearbeiten‘. Wenn kein Widget vorhanden ist, können Sie einfach zuerst eines erstellen.
Unter ‚Inhalt‘ in der Seitenleiste können Sie ein eigenes Bild einfügen. Sie können genau das Gleiche tun, um Ihre Logos zu laden.
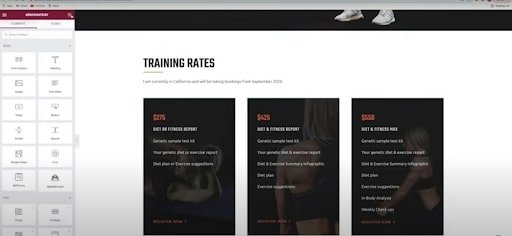
Bearbeiten des Tarifabschnitts
Standardmäßig und möglicherweise auch bevorzugt enthält der Tarifabschnitt in Elementor einige Bilder mit Text, der in einer Spalte überlagert ist. Diese 3 Abschnitte mit einem Bild und Text sind eigentlich als „innerer Abschnitt“ bekannt.
Innere Abschnitte sind eine großartige Problemumgehung und können als Drag-and-Drop-Widget in Elementor verwendet werden. Sie finden es auf der Registerkarte Widgets oben rechts in der Seitenleiste.

Innere Abschnitte machen das Gruppieren von Spalten innerhalb anderer Spalten zu einem Kinderspiel und funktionieren hervorragend mit solchen Seiten.
Bearbeiten des Galerie-Abschnitts
Klicken Sie im Abschnitt ‚Galerie‘ mit der rechten Maustaste auf ein beliebiges Bild und wählen Sie Bearbeiten, um den Bearbeitungsprozess zu starten. In der Seitenleiste sehen Sie eine Reihe von Bildern, die sich in einer Art Bild-Repository befinden. Klicken Sie einfach darauf, um Bilder zu entfernen und hinzuzufügen.
Ein wirklich Dope-Plugin für Ihre Galerie-Sektion ist ein namens „Image Accordion“. Dieses Widget finden Sie im kostenlosen Plugin „Essential Addons for Elementor“, das Elementor 40 coole Widgets hinzufügt. Suchen Sie einfach in Ihrem WordPress-Plugin danach.

Das sind also einige der Hauptabschnitte, auf die Sie sich konzentrieren müssen, um Ihre Website sexy und betriebsbereit zu machen. Sie können mehr oder weniger die gleichen Verfahren anwenden, die wir bereits hervorgehoben haben, um Änderungen an anderen Abschnitten Ihrer Website vorzunehmen, z. B. an den Abschnitten ‚Client‘ und ‚Testimonial‘.
Sobald alles gesagt und getan ist, aktualisieren (speichern) Sie Ihre Arbeit und klicken Sie auf ‚Vorschau der Änderungen‘, um zu sehen, wie Ihre Website mit all den neuen Änderungen aussieht!
Schritt 7: Kontaktseite bearbeiten
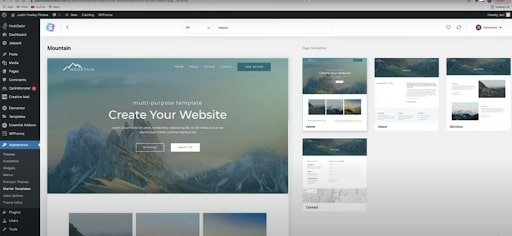
Bevor wir die Kontaktseite bearbeiten, müssen wir zuerst eine erstellen. Dies ist der perfekte Zeitpunkt, um die vielen Starter-Vorlagen von Astra gut zu nutzen. Gehen Sie dazu in der WordPress-Seitenleiste zu ‚Darstellung‘ und öffnen Sie die Registerkarte ‚Starter-Vorlagen‘.

Wenn Sie ein Thema gefunden haben, das Ihnen gefällt, importieren Sie nur die ‚Kontaktseite‘, damit Sie nicht Ihre gesamte Website ändern.
Sie finden diese neue Kontaktseite unter Ihren Seiten (zusammen mit der Homepage und allen anderen Seiten, die Sie möglicherweise haben). Beachten Sie, dass die Seite automatisch für alle sichtbar veröffentlicht wird, sie kann jedoch jederzeit nicht veröffentlicht werden.
Die Bearbeitung der Kontaktseite ist ziemlich einfach, um Bilder, Texte und Widgets oder Abschnitte zu ändern. Normalerweise enthält die Kontaktseite eine Karte mit dem Standort Ihres Unternehmens (falls vorhanden), was etwas schwierig sein kann.
Klicken Sie auf das blaue Bearbeitungssymbol auf der Karte, um loszulegen. In der Seitenleiste können Sie den Standort Ihrer Karte, den Zoom und die Höhe ändern. Sie können die Filter für Ihre Karte auch auf der Registerkarte Stil ändern. Und das war’s auch schon.

Schritt 8: Mobile Reaktionsfähigkeit
Okay, die mobile Reaktionsfähigkeit ist ein entscheidender Faktor für Ihre Website, da etwa 50% der Besucher Ihrer Website Ihre Website über ihr Mobiltelefon besuchen – denken Sie nur daran, wie oft Sie täglich von Ihrem Mobiltelefon aus auf Websites zugreifen.
Glücklicherweise macht es Elementor super einfach, die mobile Reaktionsfähigkeit Ihrer Website zu überprüfen. Öffnen Sie zunächst die Homepage mit Elementor. Dann sehen Sie unten links auf dem Bildschirm in der Nähe der Schaltflächen ‚Update‘ und ‚Vorschau‘ eine Schaltfläche ‚Reaktionsmodus‘.
Während Elementor wirklich gut darin ist, Ihre Website in eine einsatzbereite mobile Version zu komprimieren und zu komprimieren (insbesondere wenn Sie eine Astra-Starter-Vorlage verwenden), können die Dinge manchmal wackelig werden, wenn Sie die Ränder und Polster anpassen.
Wenn etwas in der mobilen Version Ihrer Website funky aussieht, haben Sie keine Angst – wir zeigen Ihnen, wie Sie es in kürzester Zeit beheben können.
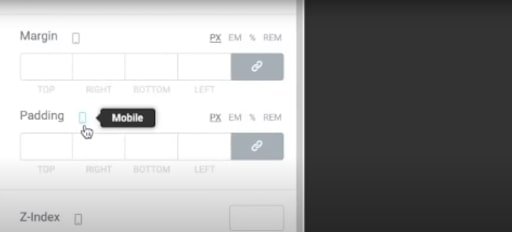
Das erste, was Sie angehen müssen, ist das Auffüllen und die Ränder Ihrer Texte und Fotos. Klicken Sie also im mobilen Reaktionsmodus auf das eine oder andere, gehen Sie zu den erweiterten Einstellungen und setzen Sie beide Parameter zurück.
Übrigens wirkt sich praktisch keine der Änderungen, die Sie im mobilen Modus vornehmen, auf Ihre Desktop-Ansicht für Ihre Website aus. Sie können dies überprüfen, indem Sie neben jedem Parameter ein kleines Telefonsymbol sehen, das anzeigt, dass die vorgenommenen Änderungen nur für die mobile Ansicht gelten.

Wenn Polsterung und Ränder das Problem nicht beheben, ist das letzte, was zu überprüfen ist die Textgröße. Spielen Sie mit der Textgröße, bis sie auf der Seite gut aussieht. Auch wenn sich etwas außermittig bewegt hat, bewegen Sie es einfach zurück.
Final Site Review
Wenn alles gesagt und getan ist, nehmen Sie sich einen Moment Zeit, um eine letzte Überprüfung Ihrer gesamten neu feng shuied Website für Fehler oder Anomalien zu tun!
Schritt 9: Astra Pro
Für diejenigen unter Ihnen, die die Pro-Version von Astra ausprobieren möchten, ist dies ein zusätzlicher Schritt, in dem wir auf alle zusätzlichen Funktionen der Pro-Version eingehen werden.
Astro Pro ist ein unglaublich mächtiges Werkzeug, das Sie zu Ihrem Arsenal hinzufügen können – es hat alles, was die kostenlose Version hat und vieles mehr.
Einer unserer Lieblingsteile von Astropro ist, dass Sie jetzt Zugriff auf alle Premium-Vorlagen im Starter-Vorlagen-Plugin haben. Klicken Sie dazu einfach auf die Registerkarte ‚Alle‘ und gehen Sie direkt zur Schaltfläche ‚Premium‘ und sehen Sie sich die verschiedenen Vorlagen an.

Jede einzelne davon hat mehr Seiten als die der kostenlosen Version, sowie die Tatsache, dass sie einfach viel besser aussehen.
Mit Astro Pro können Sie alle Farben Ihrer Kopf- und Fußzeilen, Blog-Posts, Blog-Archive und WooCommerce anpassen. Und genau wie bei den Farben können Sie die Typografie von allem auf Ihrer Website ändern.
Astra Pro hat auch den Premium Blog Pro, mit dem Sie absolut alles an Ihren Blog-Posts ändern können. Sie können entscheiden, ob das Datum der letzten Bearbeitung des Beitrags angezeigt werden soll. Sie können die Schriftarten, den Titel, die Farben, die Ränder und den Abstand ändern.
Sie haben jetzt auch die volle Anpassungskontrolle über Ihren Header Builder und Footer Builder, wie wir bereits in diesem Beitrag erwähnt haben.
Eine Ergänzung, die wir nicht erwähnt haben, ist die Option, ein Mega-Menü zu Ihrem Header-Menü hinzuzufügen, das viel mehr Menüoptionen zeigt. Außerdem können Sie die Elemente in verschiedene Spalten kategorisieren. Sie können sogar eine Vorlage anzeigen, die Sie in Elementor als eine der Navigationsmenüoptionen erstellt haben
Das Astra Pro-Thema bietet Ihnen eine Vielzahl von Optionen zum Bearbeiten Ihres WooCommerce-Shops, der in Ihre Website integriert ist. Sie können zum Produktkatalog gehen und das Layout der Website so ändern, dass die Produkte horizontal statt vertikal angeordnet werden.
Sie können die Reihenfolge von Titel, Kategorie, Bewertungen, Polsterung, Paginierung, Farbe und Schriftarten ändern – verdammt viel!
Schließlich erhalten Sie Zugang zum Premium-Support, wo Sie verschiedene Tickets einreichen und Hilfe bei Ihrer Website erhalten können. Sie haben auch Zugriff auf alle ihre Lehrunterlagen und Tutorials. Sie haben Informationen darüber, wie Sie jeden einzelnen Teil ihres Programms verwenden können.
Sollten Sie Ihre Website mit Astra erstellen?
Die Quintessenz ist, ja! Astra ist ein verdammt leistungsfähiges Tool und verfügt über alles, was Sie benötigen, um in kürzester Zeit eine wunderschöne Website zu erstellen.
Profis
- Leicht und schnell
- Hat eine kostenlose Version, wenn Sie nicht für alle Vergünstigungen bezahlen möchten
- Große Auswahl an kostenlosen Starter-Sites und Plugins
- Hält nichts zurück, wenn es um Anpassung und kreative Kontrolle geht
- Killer-Support-Team
- Lässt sich nahtlos in erstklassige Plugins und Seitenersteller integrieren
Nachteile
- Im Vergleich zu einigen Alternativen wie OceanWP und GeneratePress kann der Preis für Astra Pro etwas teuer sein
Astra Theme Häufig gestellte Fragen
Ist Astra Theme kostenlos?
Ja, es gibt eine kostenlose Version und eine Pro-Version.
Wie verwende ich Astra’s Starter Templates?
Die Astra Starter Templates können kostenlos heruntergeladen werden, nachdem Sie das Astra WordPress Theme heruntergeladen und installiert haben.
Kann ich Astra mit Seitenerstellern wie Elementor verwenden?
Absolut! Schauen Sie sich unser Tutorial-Video an, in dem Sie erfahren, wie Sie Astra im Einklang mit Elementor verwenden!
Ist das Astra-Thema verboten?
Das Astra-Thema wurde 2020 für 5 Wochen ausgesetzt, aber das ist nicht mehr der Fall.
Nach einigen turbulenten Gewässern gewann das Thema schließlich innerhalb weniger Wochen seine Position unter den beliebtesten Themen im WordPress-Repository zurück.
Der CEO von Astra, Sujay Pawar, veröffentlichte einen offiziellen Entschuldigungsbrief an alle Benutzer der Astra-Community für dieses Dilemma.