
vi elsker! Du kan tage en simpel installation og omdanne den til dine drømmes hjemmeside – og det er nok derfor, at
i denne artikel giver vi dig en trinvis procedure for, hvordan du tilføjer/redigerer dine kodekoder.
- indhold
- redigering af koder i ordtryk
- Sådan redigeres HTML-kode i HTML-kode
- Sådan tilføjes eller redigeres HTML-kode i Gutenberg Editor
- Sådan tilføjes eller redigeres HTML-kode
- redigering af kildekoden i dit Ordtrykstema
- Sådan redigeres hjemmesidens CSS
- Sådan redigerer du CSS gennem Temaeditoren
- Sådan redigerer du din CSS-kode ved hjælp af et Plugin
- redigering af din CSS-kode via tilpasningen
- Sådan tilføjes Sidehoved og sidefod Scripts ved hjælp af et Plugin
- Sådan tilføjes JavaScript til indlæg og sider
- redigering af PHP i PHP
- 1. Dette er den nemmeste metode til redigering af PHP, så vidt du kan logge ind på dit dashboard.
- konklusion
indhold
- redigering af koder i ordtryk
- Rediger din HTML-kode i ordtryk (klassisk editor)
- Tilføj eller Rediger HTML-kode i Gutenberg Editor
- Sådan tilføjes eller redigeres HTML-kode i Ordtrykskontrol
- CSS
- Sådan redigerer du CSS
- Sådan redigerer du CSS gennem Temaeditoren
- Rediger din CSS ved hjælp af et Plugin
- redigering af din CSS-kode via
- Sådan tilføjes JavaScript
- Sådan tilføjes Sidehoved-og Sidefodscripts ved hjælp af et Plugin
- Tilføj JavaScript til indlæg og sider
- redigering af PHP
- Sådan redigerer du CSS
- konklusion
redigering af koder i ordtryk
HTML, CSS, PHP og JavaScript er de fire programmeringssprog, der bruges af ordtryk – hver med sin egen funktion.
HTML definerer for eksempel strukturen af dit hjemmesides indhold, mens CSS definerer dit hjemmesides visuelle udseende. JavaScript ændrer derimod HTML og CSS for at give dynamisk funktionalitet.
lad os nu se, hvordan du tilføjer og redigerer disse koder.
Sådan redigeres HTML-kode i HTML-kode
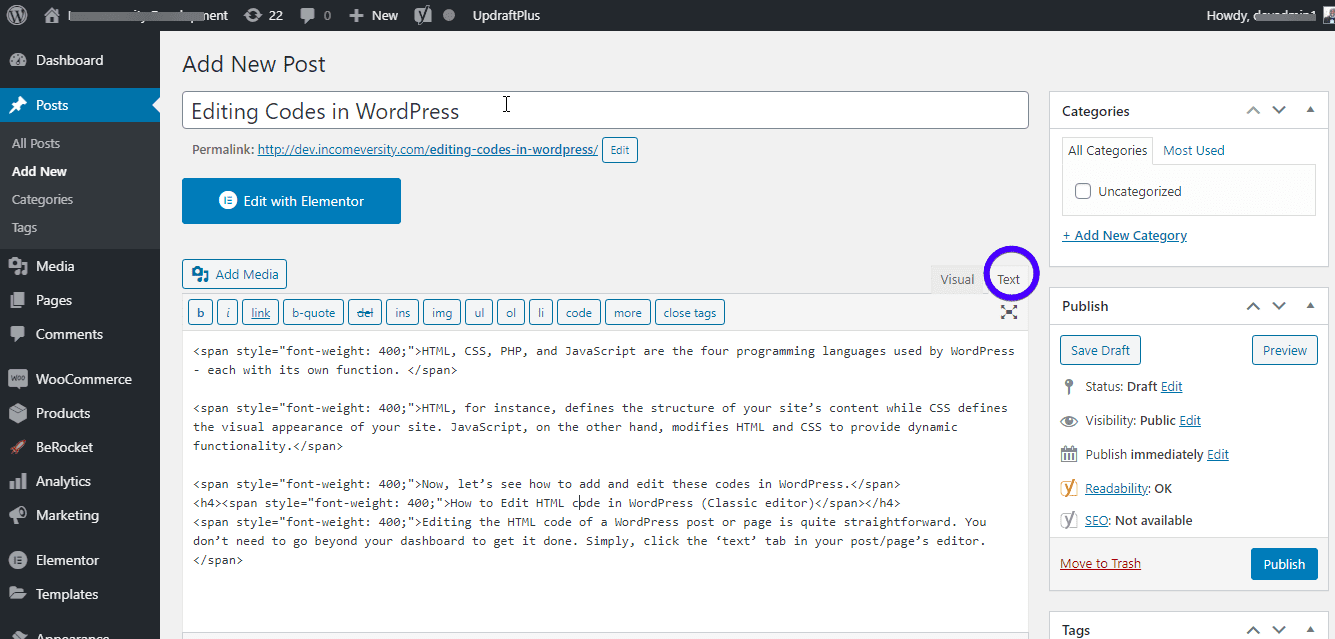
redigering af HTML-koden til et indlæg eller en side er ret ligetil. Du behøver ikke at gå ud over dit dashboard for at få det gjort. Du skal blot klikke på fanen ‘Tekst’ i dit indlæg/sides editor.

teksteditoren giver dig mulighed for at tilføje, redigere og fjerne HTML-kode. For at se ændringer skal du klikke på fanen ‘visuel’. Glem ikke at gemme ændringer.
Sådan tilføjes eller redigeres HTML-kode i Gutenberg Editor
med Gutenberg (block) editor har du endnu mere fleksibilitet. Du kan enten foretage ændringer på hele din side/indlæg eller til en individuel blok.
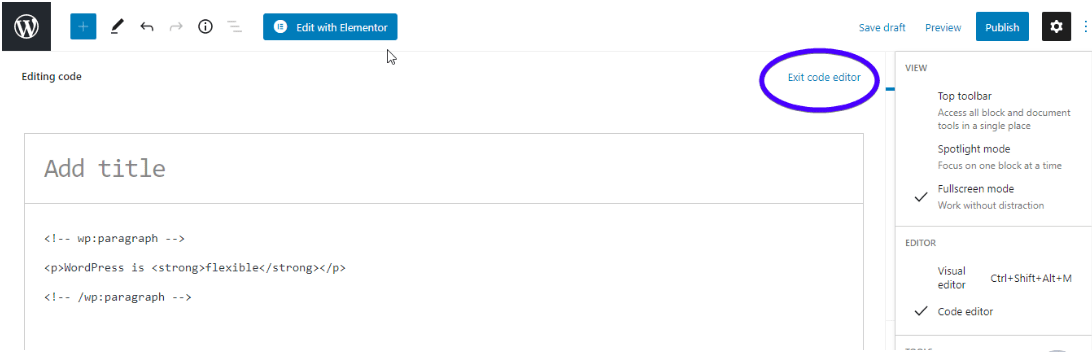
for at foretage ændringer i HTML for et helt indlæg eller en side skal du blot klikke på de tre prikker øverst til højre på skærmen. Klik På ‘Kode Editor’.

nu Kan du redigere HTML af indlægget. For at afslutte editoren skal du trykke på ‘Afslut kode editor’ øverst i editoren.

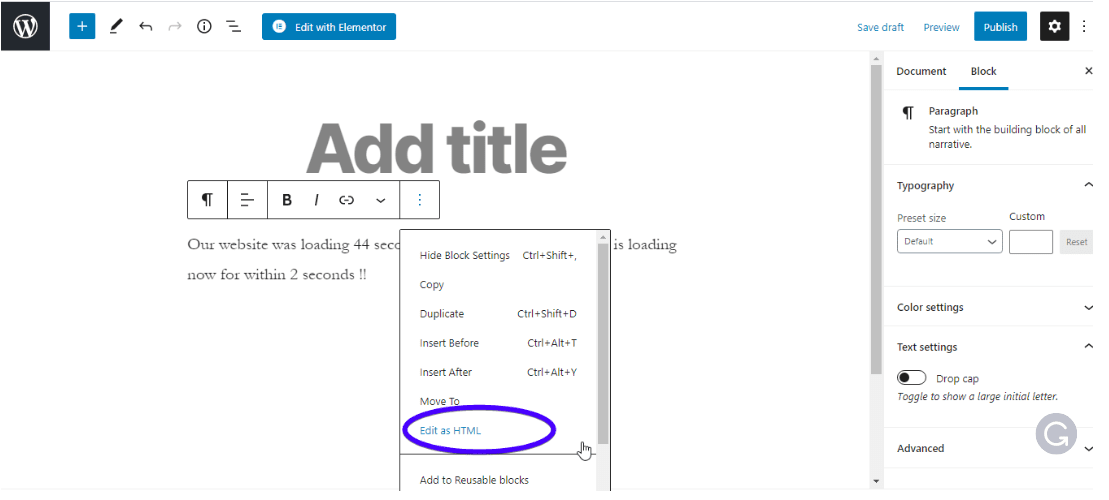
som du sikkert ved, består Gutenberg-editoren af individuelle blokke, der kan redigeres uafhængigt. For at redigere HTML for en individuel blok skal du blot gå til blokken. Tryk derefter på de tre prikker over blokken og vælg ‘Rediger som HTML’.

du kan også bruge en brugerdefineret HTML-blok. Tryk på ‘Tilføj’ symbolet i øverste venstre hjørne af editoren for at tilføje en blok. Klik derefter på’ brugerdefineret HTML ‘ – blok og indtast koden i det resulterende felt.
 du kan klikke på ‘Eksempel’ for at se, hvordan det ser ud i frontenden.
du kan klikke på ‘Eksempel’ for at se, hvordan det ser ud i frontenden.

glem ikke at gemme ændringer.
Sådan tilføjes eller redigeres HTML-kode
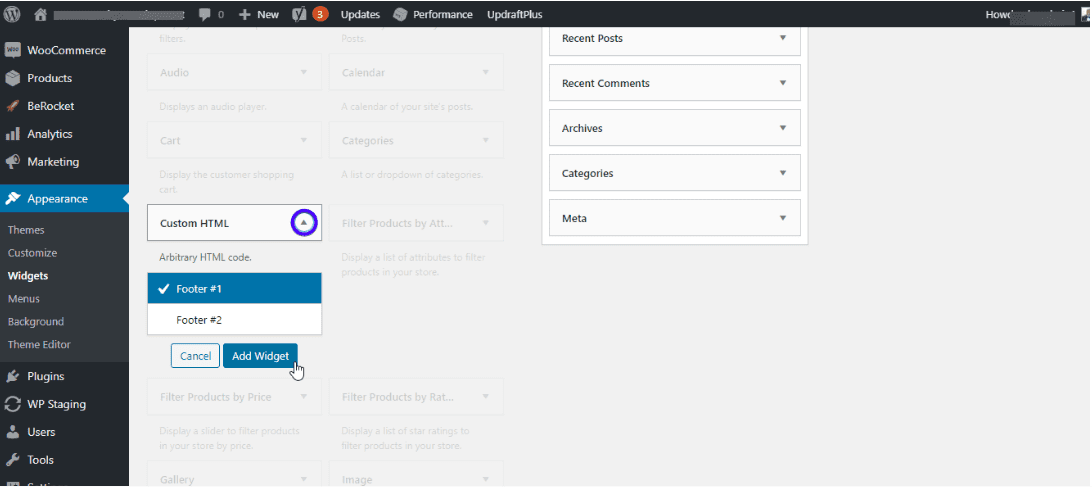
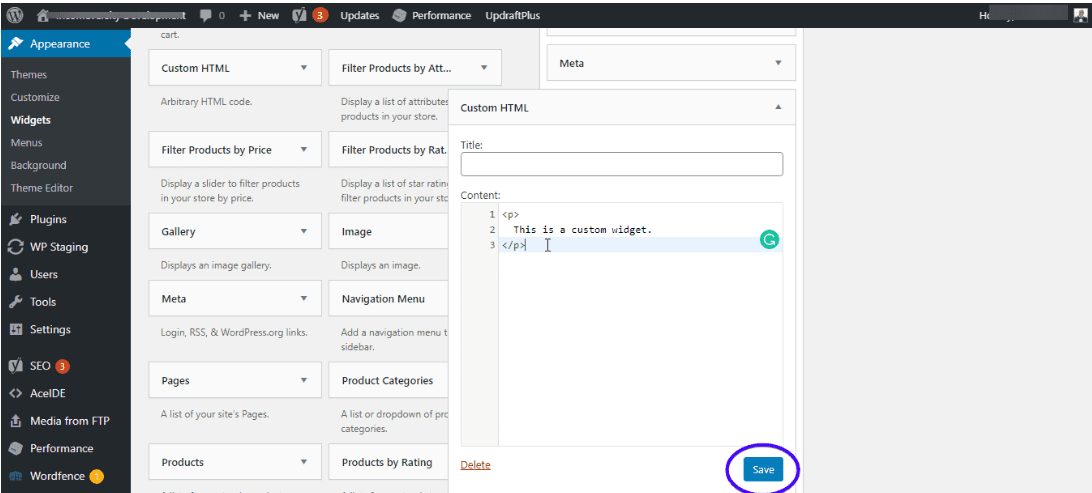
der er dage, hvor du muligvis skal tilføje HTML-kode til sidebjælken eller sidefoden på din side. For at gøre dette skal du gå til udseende >> kontroller.

se efter ‘brugerdefineret HTML’-kontrol, og klik på rullemenuen for at vælge, hvor du vil oprette kontrollen. Tryk derefter på ‘Tilføj kontrol’.

Indtast din HTML – kode og klik på ‘Gem’.

og det er det!
redigering af kildekoden i dit Ordtrykstema
Ordtrykstemaer består af forskellige filer. Disse omfatter CSS, PHP og JavaScript filer til din hjemmeside. I modsætning til at redigere din sides HTML, skal du være ekstra forsigtig, når du redigerer et temas kildekode. Dette skyldes, at du kan bryde hele din side gennem de ændringer, der er foretaget i temaet.
her er et par ting, du skal bemærke, før du redigerer dit temas kildekode.
Rediger dit underordnede tema og ikke dit overordnede tema: hvis du har brug for at ændre koden i dit temas filer, anbefales det, at du gør dette på et underordnet tema.
dette er fordi alle ændringer vil være væk, når næste du opdatere dit tema. Men når du bruger et underordnet tema, forbliver dine ændringer, selv når du opdaterer det overordnede tema.
for at lære, hvordan du opretter et børnetema til dig selv, skal du tjekke vores komplette tutorial om børnetemaer.
gør en fuld site backup: Før du redigerer kildefiler, så glem ikke at sikkerhedskopiere din hjemmeside. Se vores indlæg om, hvordan du opretter en sikkerhedskopi, for at vide, hvordan du gør dette. På den anden side kan du give afkald på stresset ved at oprette sikkerhedskopier, når du får en vedligeholdelsesplan med rettelse. Vi har en natlig backup.
der er 3 primære måder at redigere dit tema kildekode: tema editor, plugin og FTP.
Sådan redigeres hjemmesidens CSS
som tidligere nævnt er din hjemmesides CSS ansvarlig for dens visuelle udseende. Hvis du har brug for at ændre skrifttypefamilie, størrelse, farveskema osv., skal du redigere CSS.
du kan redigere CSS:
- gennem din Temaeditor
- brug af tilpasningen
- med et plugin
nogen af disse fungerer fint.
Sådan redigerer du CSS gennem Temaeditoren
hvis du ikke ved det, kommer du med en indbygget temaeditor. Du kan foretage ændringer i dine skabelonfiler direkte herfra.
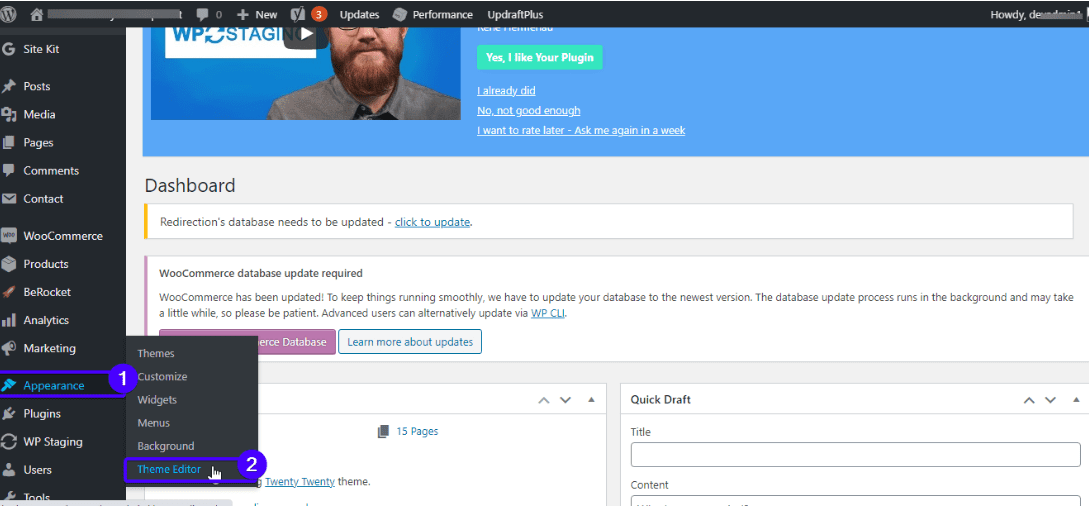
for at få adgang til din temaeditor skal du gå til udseende >> Temaeditor.

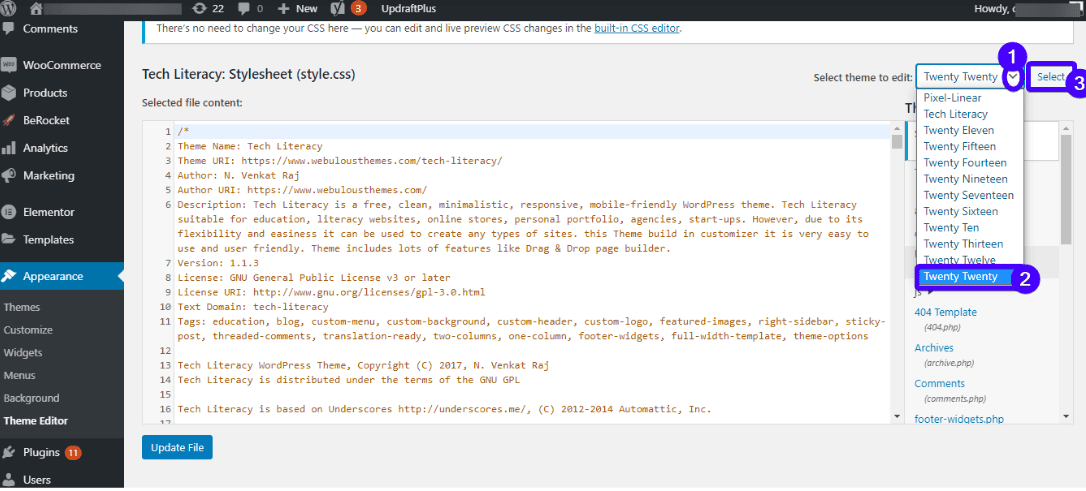
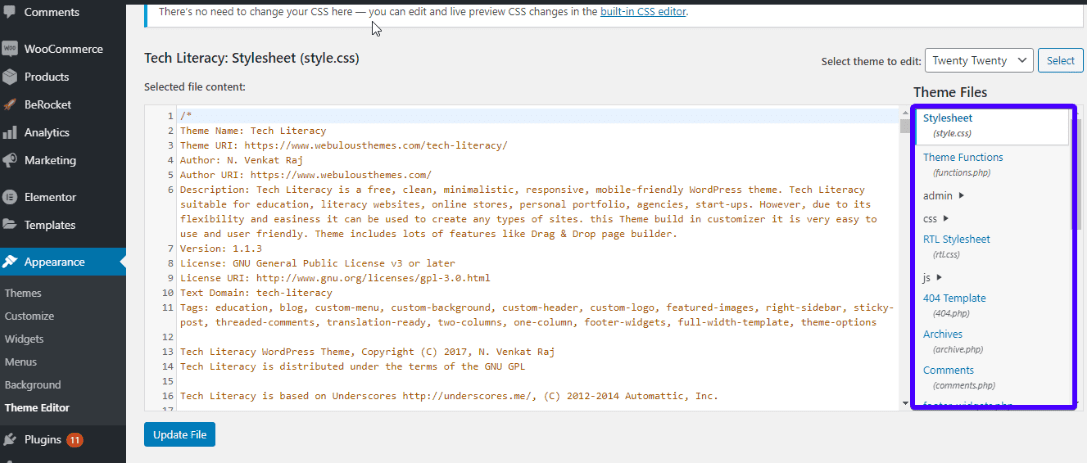
kodeditoren og en sidebjælke til højre åbnes på din skærm. Vælg en af temafilerne fra sidepanelet, og foretag ændringer i filen.

de filer, du ser, varierer fra tema til tema. Alle temaer indeholder dog disse 2 filer:
- stil.css: det er her, du kan ændre dit temas skrifttyper, farveskema og generelle visuelle udseende.
- funktioner.php: Denne fil indeholder PHP-kode, der ændrer din sides standardfunktioner.

filer slutter med .CSS udvidelse er CSS filer. Foretag dine ønskede ændringer, og klik på ‘Opdater fil’ for at gemme.
Sådan redigerer du din CSS-kode ved hjælp af et Plugin
hvis du ikke har kendskab til CSS, eller du foretrækker at bare holde dig væk fra koder, kan du bruge et plugin. På denne måde ændrer du dit sides udseende uden at skulle redigere dine temafiler.
for eksempel, Custom CSS og JS er et plugin, der lader dig tilpasse din hjemmeside udseende uden at skulle ændre dit tema filer. Pluginet leveres med en brugervenlig teksteditor med syntaksfremhævning.
du kan tilføje så mange koder som du vil, og du vil ikke miste dem, når du ændrer temaet.
hvis du vil bruge plugin ‘ et, skal du blot hente, installere og aktivere det.
andre plugins til redigering af CSS inkluderer CSS hero, Genesis-Udvidelsesplugin, Brugerdefineret CSS osv.
redigering af din CSS-kode via tilpasningen
i stedet for at bruge Temaeditoren, kan du bruge den indbyggede tilpasning.
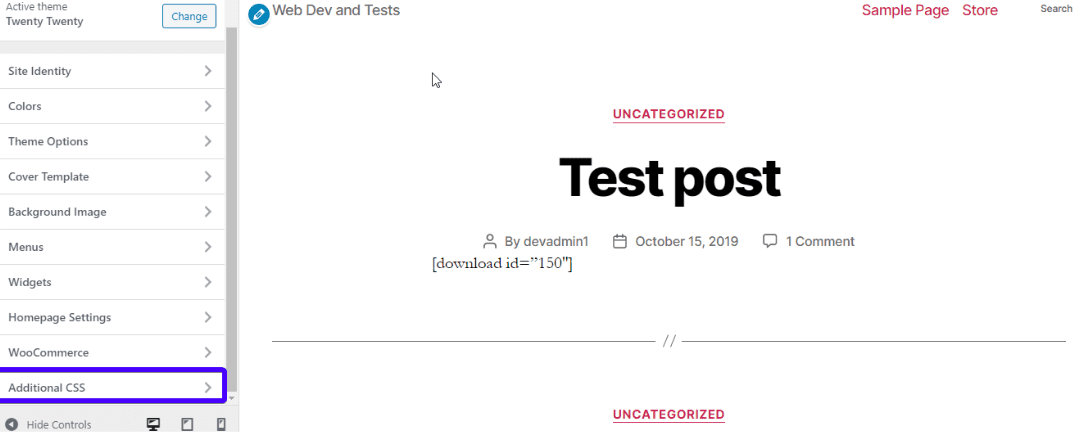
gå til ‘udseende > > tilpas’ på dit dashboard:

klik derefter på yderligere CSS.

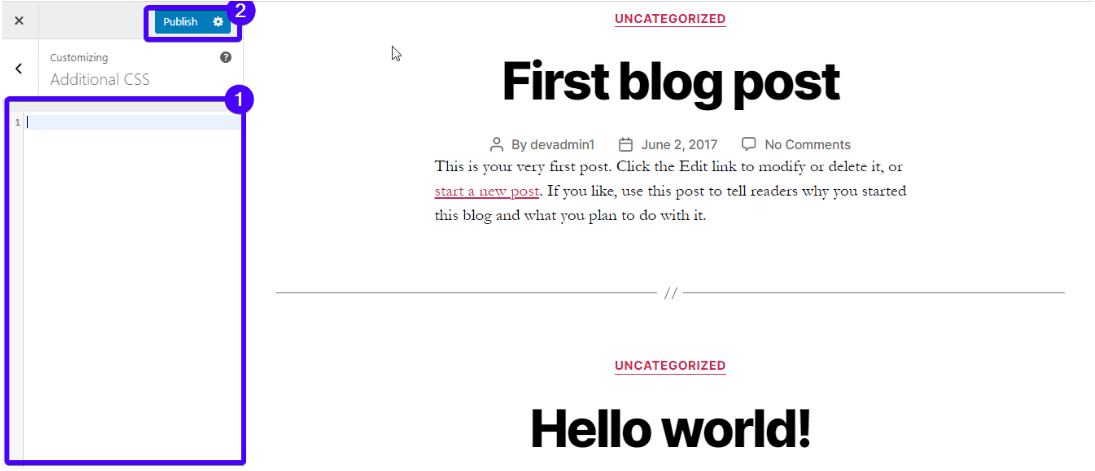
en kodeditor åbnes. Tilføj din brugerdefinerede css og tryk på knappen Publicer.

når du har brug for at tilføje dynamisk indhold som animationer, regnemaskiner, skydere, videoafspiller eller relaterede interaktive elementer til din hjemmeside, er JavaScript praktisk.
du skal muligvis også tilføje Javascript til din hjemmeside, når du skal:
- forbedre et plugin funktionalitet.
- Hook et eksternt element som Google Analytics til din hjemmeside.
- Skjul eller Vis HTML-elementer.
- Kør komplekse operationer på CSS-variabler.
nu er tilføjelse eller redigering af Javascript ikke så let som redigering af HTML eller CSS. Du skal være forsigtig med, hvordan du skriver koden, og hvor du tilføjer den.
primært er der to steder, hvor du kan tilføje Javascript:
- sidehoved eller sidefod af dit tema: JavaScript tilføjet i disse steder arbejde site-dækkende
- inden for en side eller post
Sådan tilføjes Sidehoved og sidefod Scripts ved hjælp af et Plugin
den nemmeste måde at tilføje sidehoved og sidefod scripts i ordtryk er ved hjælp af et plugin. Denne metode er mere værdifuld, hvis du vil tilføje temauafhængige scripts, der forbliver, selv når du ændrer dit tema.
overskriver som standard din overskrift.php-fil under en opdatering. Men når du bruger et plugin, behøver du ikke bekymre dig om at tilføje koden igen, selv når du opdaterer eller ændrer dit tema.
et eksempel på dette plugin er pluginet Indsæt sidehoveder og sidefødder:
det giver dig mulighed for nemt at tilføje indsæt kode til dit sidehoved og sidefod. Når du har brug for at tilføje Google Analytics-scripts eller Facebook-billedkode, er dette plugin praktisk.
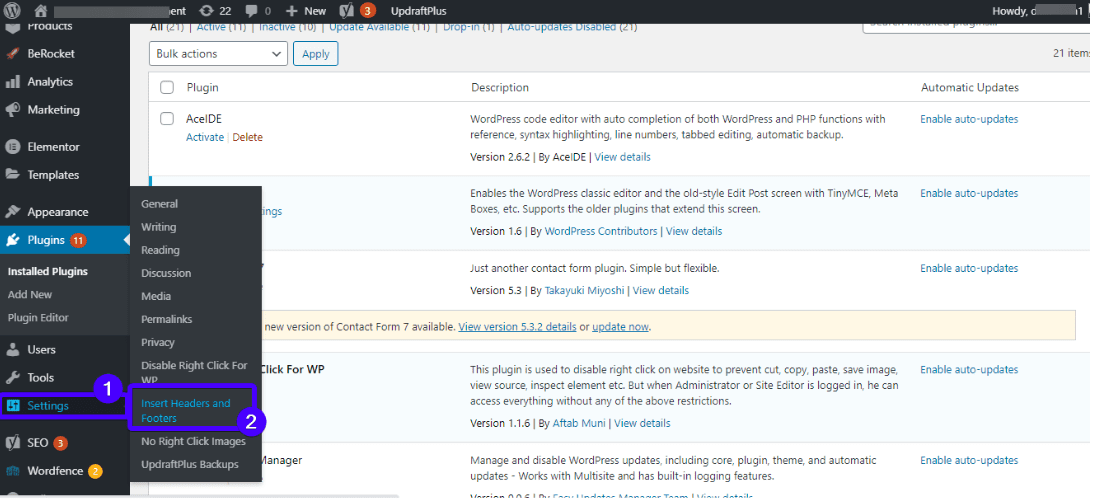
hvis du vil bruge plugin ‘ et, skal du installere og aktivere det. Få derefter adgang til JavaScript-editoren ved at åbne Indstillinger > Indsæt sidehoveder og sidefødder:

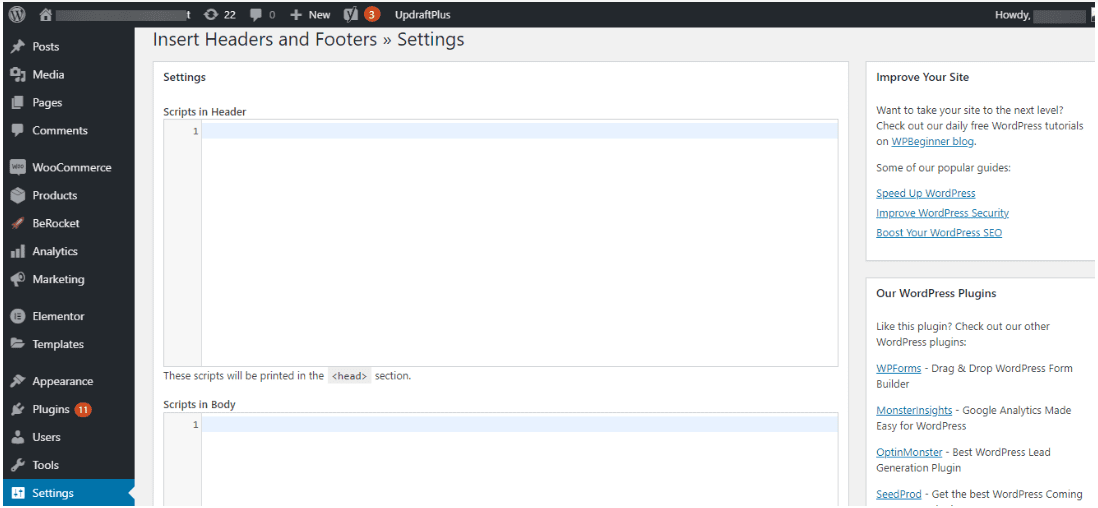
siden indeholder 3 tekstbokse, hvor du kan føje scripts til sidens sidehoved, brødtekst og sidefod.

når du har tilføjet dit script til det ønskede afsnit, skal du trykke på knappen Gem nederst på siden.
Side Note: Nogle temaer (som Genesis rammer) kommer med denne form for funktionalitet (de lader dig indsætte koder overalt på din hjemmeside), så du ikke behøver et plugin.
Sådan tilføjes JavaScript til indlæg og sider
bortset fra at tilføje JS-koder i sidens sidehoved og sidefod (som fungerer på hele siden), kan du tilføje dem individuelt til indlæg og sider.
den første ting at gøre er at installere koden Integrer plugin. Aktiver det derefter.
Dernæst skal du aktivere brugerdefinerede felter til dit indlæg eller din side.
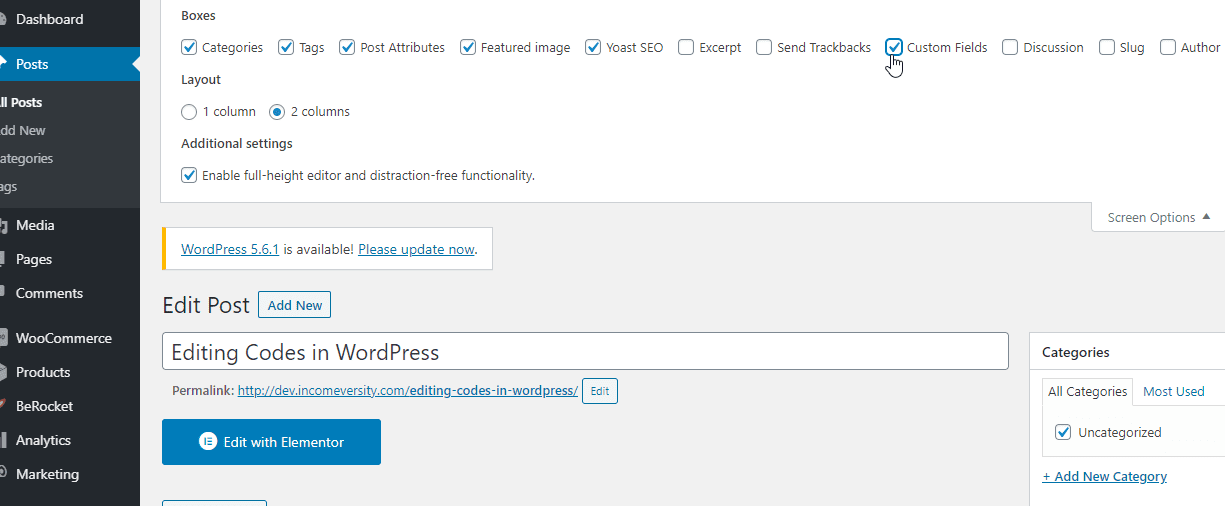
hvis du bruger den klassiske editor, skal du åbne den side eller det indlæg, hvor du skal tilføje JS-koden i din Editor. Klik derefter på’ skærmindstillinger ‘øverst til højre på dit dashboard, og kontroller indstillingen’ brugerdefinerede felter’.

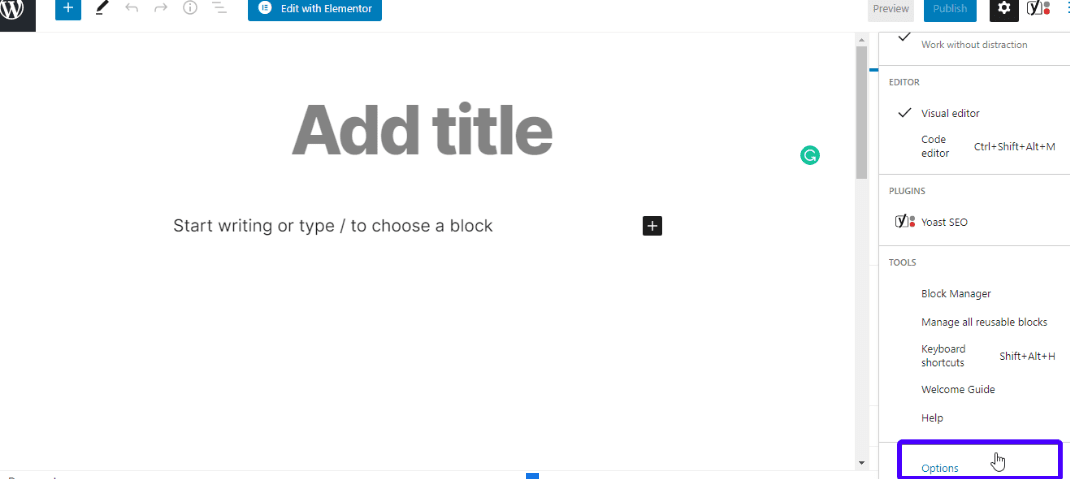
Klik på de 3 lodrette prikker øverst til højre på skærmen, og vælg Indstillinger:

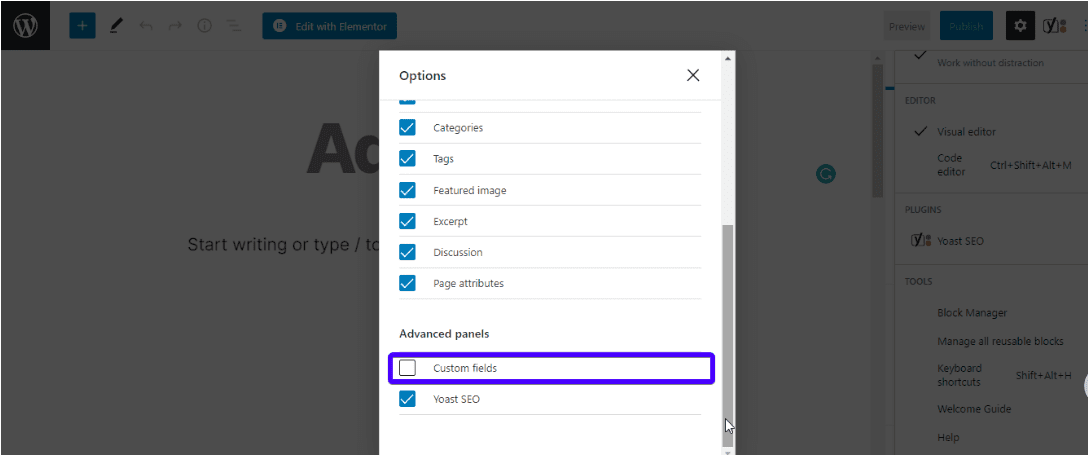
marker derefter feltet ‘brugerdefinerede felter’ under afsnittet Avancerede paneler.

nu fungerer indstillingen ‘brugerdefinerede felter’ fuldt ud på din side.
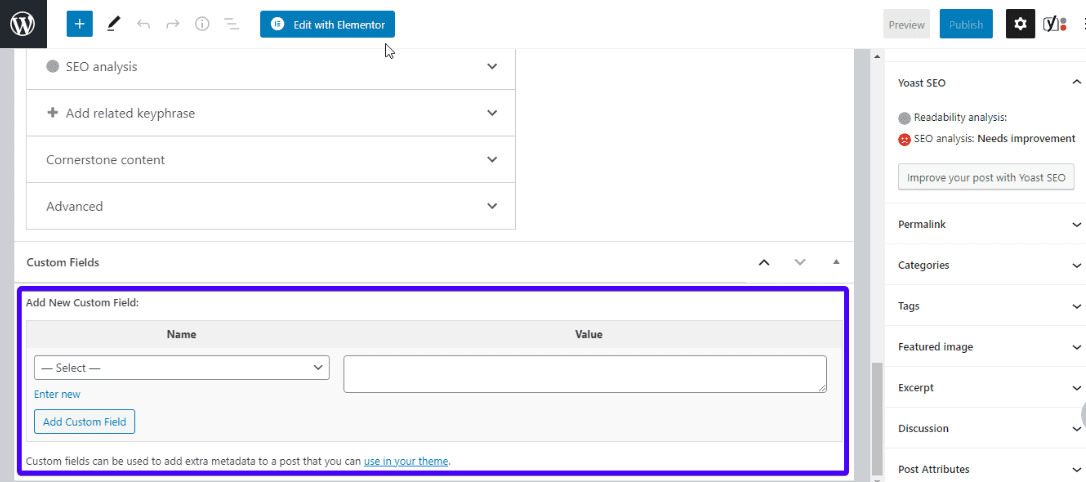
her er hvad du skal gøre næste. Rul ned til bunden af dit indlæg (enten i classic eller Gutenberg editor), vil du se et afsnit, hvor brugerdefinerede felter kan tilføjes.

Klik på Indtast ny og indtast et navn til dit nye brugerdefinerede felt i feltet ‘Navn’ (lad navnet begynde med ordkoden f.eks. Indtast derefter dit JS-kodestykke i feltet’ Værdi’. Til sidst skal du gemme dine ændringer ved at trykke på knappen ‘Tilføj brugerdefineret felt’.
på dette tidspunkt kan du indsætte din JS-kode hvor som helst inden for indlægget eller siden. Du skal blot tilføje indlejringskoden: {{CODEjsforpage}} , hvor du vil have koden.
redigering af PHP i PHP
der er 2 primære måder at redigere PHP på i PHP.
1. Dette er den nemmeste metode til redigering af PHP, så vidt du kan logge ind på dit dashboard.
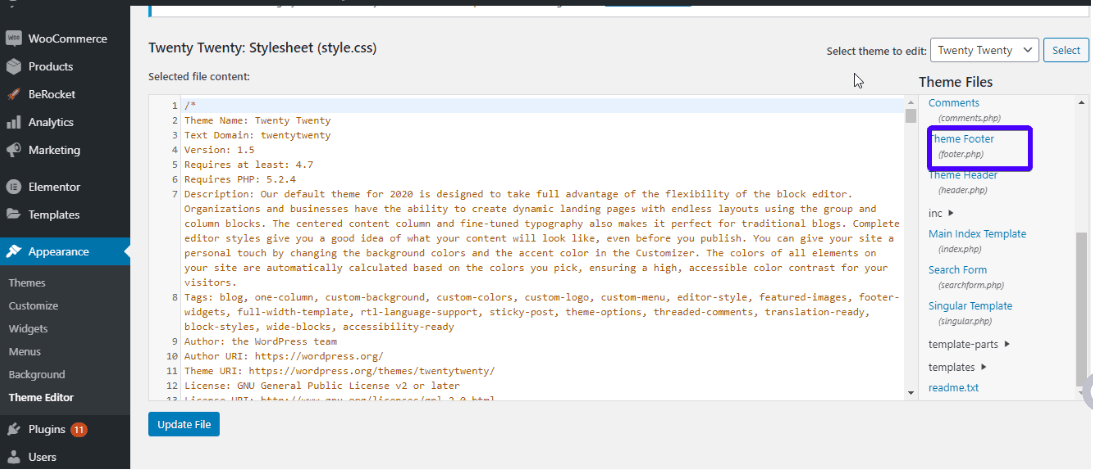
for at komme i gang skal du oprette et underordnet tema og aktivere det. Gå derefter til udseende >> Temaeditor.
Vælg det underordnede tema, du vil redigere. Klik for at åbne den fil, du vil redigere (PHP-filer slutter med .php udvidelse). Hvis du f.eks. har brug for at redigere sidens sidefod, skal du klikke på sidefoden.php-fil på højre side af skærmen. Rediger nu filen i din editor.

glem ikke at klikke på knappen Opdater fil. Dette gemmer dine ændringer.
2. Redigering af PHP-kode via FTP
brug af en FTP-klient er en anden metode til redigering af dine php-filer. Det er mest nyttigt, når du ikke har adgang til dit dashboard, sandsynligvis som et resultat af en fejl eller et angreb.
hvis du har adgang til kodeeditoren, skal du bruge den på alle måder. Det er hurtigere.
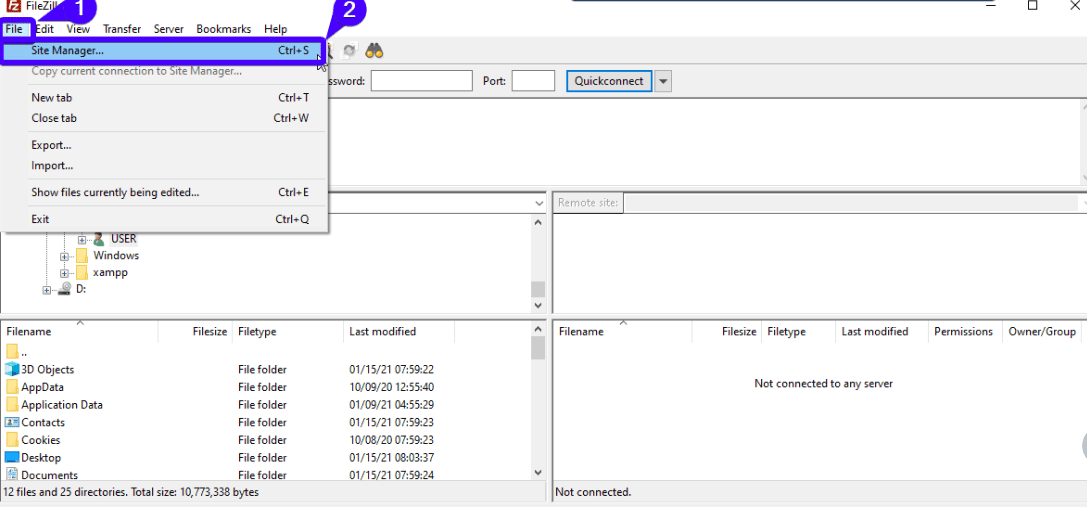
når det er sagt, er det første, du skal gøre her, at hente en FTP-klient. Åbn den derefter og klik på ‘file >> site manager’.

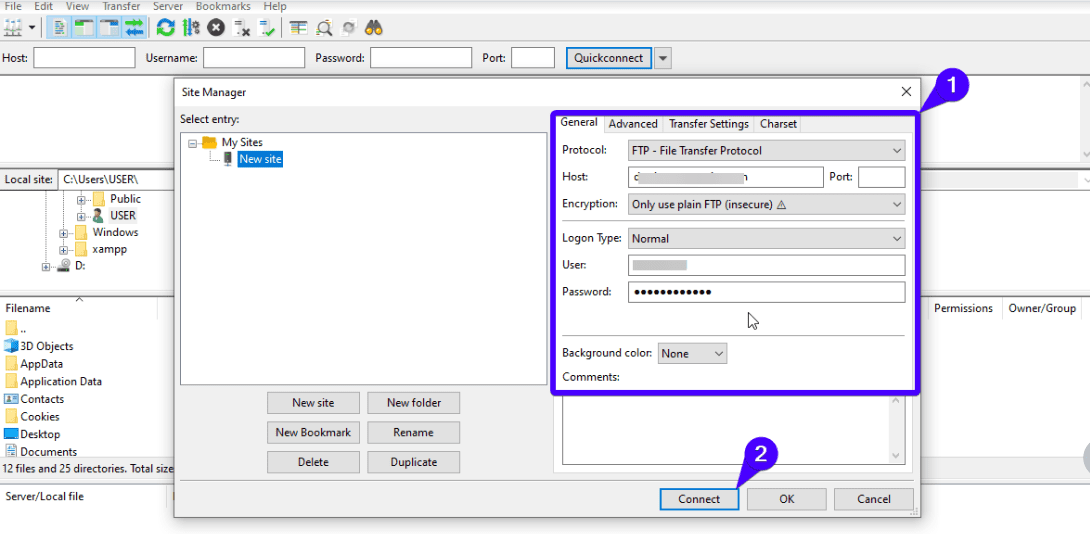
indtast derefter dine FTP-legitimationsoplysninger (dit domæne, brugernavn og adgangskode). Disse oplysninger er normalt de samme som dine cPanel login detaljer. Hvis du ikke ved det, skal du kontakte dit hostingfirma.
Klik nu på ‘Opret forbindelse’.

efter tilslutning har du adgang til dine kernefiler. Hvis du vil redigere en bestemt fil, skal du sige.php, Højreklik på filen, og vælg Vis/Rediger fra listen over indstillinger. Når du har redigeret koden, skal du gemme ændringerne og uploade den redigerede fil tilbage til serveren, når du bliver bedt om det.
konklusion
er elsket af mange for sin fleksibilitet og robuste tilpasningsmuligheder. Hvis du ikke kan lide en funktion, behøver du ikke holde fast ved den. Du kan enten ændre det ved hjælp af et plugin eller ved at redigere din e-mail-kode direkte.
forhåbentlig kan du nu redigere din HTML, CSS, JavaScript og PHP. Du er velkommen til at udforske alt det skønhed, som
for at hjælpe dig med at blive en professionel, har vi video tutorials samt en blog. Tjek dem ud for at lære ordtryk. Hvis du stadig har brug for hjælp til din hjemmeside, kan du kontakte vores udviklere og supporteksperter for at få tingene i gang.
Banner vektor oprettet af Graphicastock – www.freepik.com