
milujeme WordPress! Můžete si vzít jednoduchou instalaci WP a přeměnit ji na web svých snů – a to je pravděpodobně důvod, proč WordPress zůstává nejpoužívanějším CMS na světě. Zatímco pluginy jsou cenné pro to, aby váš web vypadal a jednal tak, jak chcete, existují dny, kdy musíte upravit své kódy WordPress (HTML, CSS, JavaScript, PHP) ve svém základním souboru, příspěvcích a stránkách.
v tomto článku vám poskytneme postup krok za krokem, jak přidat / upravit kódy WordPress.
- obsah
- editační kódy v WordPress
- jak Upravit HTML kód v WordPress (WP Classic editor)
- jak přidat nebo Upravit HTML kód v editoru Gutenberg
- jak přidat nebo Upravit HTML kód v widgetu WordPress
- úprava zdrojového kódu v tématu WordPress
- jak upravit CSS webu WordPress
- jak upravit WordPress CSS pomocí Editoru motivů
- jak upravit kód WordPress CSS pomocí pluginu
- úprava kódu WordPress CSS pomocí WordPress Customizer
- jak přidat JavaScript na váš web WordPress
- jak přidat skripty záhlaví a zápatí pomocí pluginu
- jak přidat JavaScript do příspěvků a stránek WordPress
- editace PHP v WordPress
- 1. Editor kódu WordPress
- závěr
obsah
- úpravy kódů v WordPress
- Upravte svůj HTML kód v WordPress (klasický editor)
- přidat nebo Upravit HTML kód v Gutenberg editoru
- jak přidat nebo Upravit HTML kód v WordPress Widget
- úprava zdrojového kódu v motivu WordPress
- jak upravit CSS webu WordPress
- jak upravit CSS WordPress pomocí Editoru motivů
- upravte CSS WordPress pomocí pluginu
- úprava kódu CSS WordPress pomocí Přizpůsobovače WordPress
- jak přidat JavaScript na váš web WordPress
- jak přidat skripty záhlaví a zápatí pomocí pluginu
- přidat JavaScript do příspěvků a stránek WordPress
- editace PHP v WordPress
- jak upravit CSS webu WordPress
- závěr
editační kódy v WordPress
HTML, CSS, PHP a JavaScript jsou čtyři programovací jazyky používané WordPress-každý s vlastní funkcí.
HTML například definuje strukturu obsahu vašeho webu, zatímco CSS definuje Vizuální vzhled vašeho webu. JavaScript na druhé straně upravuje HTML a CSS tak, aby poskytovaly dynamické funkce.
nyní se podívejme, jak přidat a upravit tyto kódy v WordPress.
jak Upravit HTML kód v WordPress (WP Classic editor)
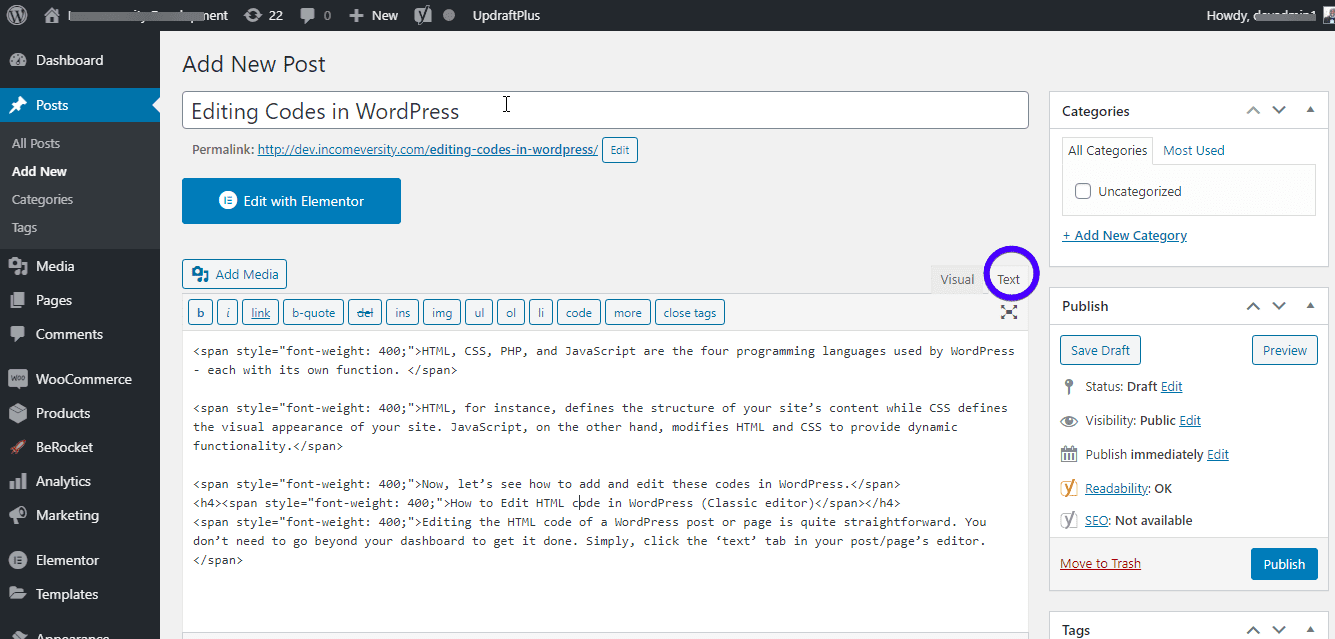
úprava HTML kódu příspěvku nebo stránky WordPress je poměrně jednoduchá. Nemusíte jít nad rámec palubní desky, aby si to udělat. Jednoduše klikněte na kartu „text“ v editoru příspěvku/stránky.

textový editor umožňuje přidávat, upravovat a odebírat HTML kód. Chcete-li zobrazit změny, klikněte na kartu „Vizuální“. Nezapomeňte uložit změny.
jak přidat nebo Upravit HTML kód v editoru Gutenberg
s editorem Gutenberg (block) máte ještě větší flexibilitu. Můžete buď provést změny na celé stránce / příspěvku nebo na jednotlivém bloku.
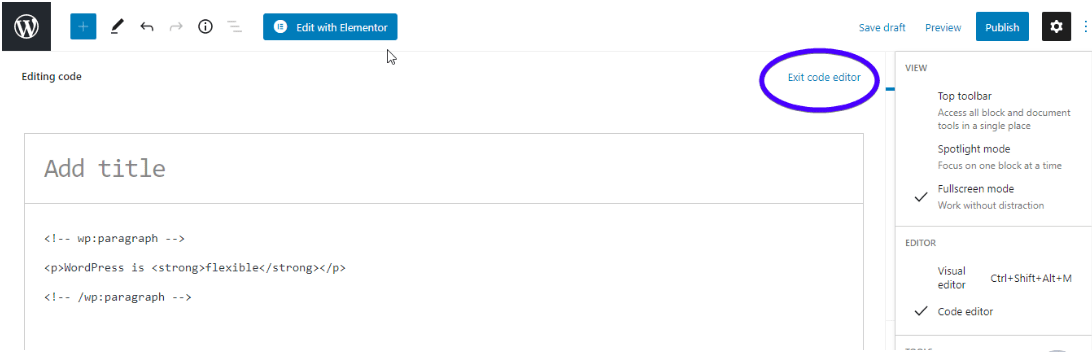
Chcete-li provést změny HTML celého příspěvku nebo stránky, jednoduše klikněte na tři tečky umístěné v pravé horní části obrazovky. Klikněte Na „Editor Kódu“.

nyní můžete upravit HTML příspěvku. Chcete-li ukončit editor, stiskněte tlačítko „exit code editor“ v horní části editoru.

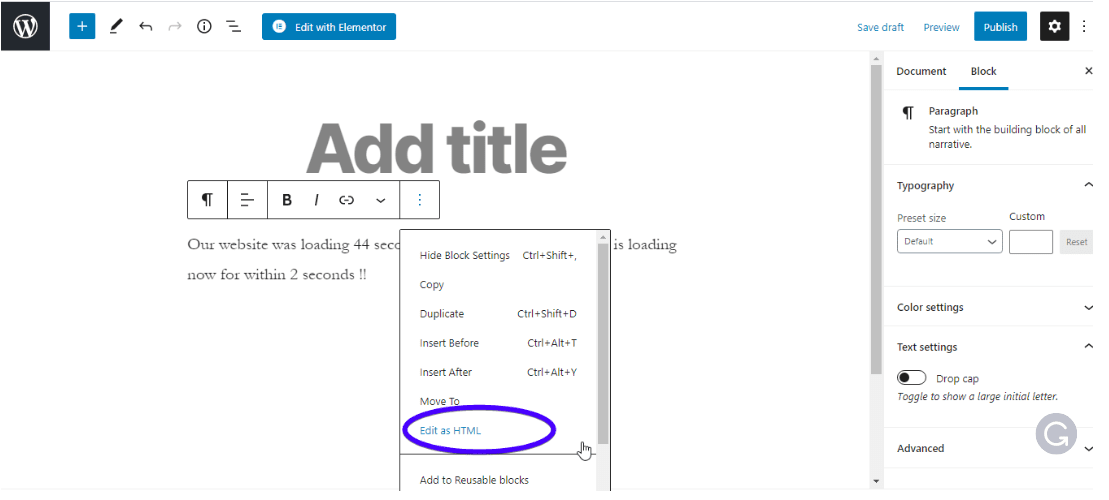
jak asi víte, editor Gutenberg se skládá z jednotlivých bloků, které lze upravovat nezávisle. Chcete-li upravit HTML jednotlivého bloku, jednoduše přejděte do bloku. Poté stiskněte tři tečky nad blokem a vyberte možnost Upravit jako HTML.

můžete také použít vlastní HTML blok. Klepnutím na symbol „přidat“ v levém horním rohu editoru přidáte blok. Dále klikněte na blok „vlastní HTML“ a do výsledného pole zadejte kód.
 kliknutím na „Náhled“ zobrazíte, jak to vypadá v přední části.
kliknutím na „Náhled“ zobrazíte, jak to vypadá v přední části.

Nezapomeňte uložit změny.
jak přidat nebo Upravit HTML kód v widgetu WordPress
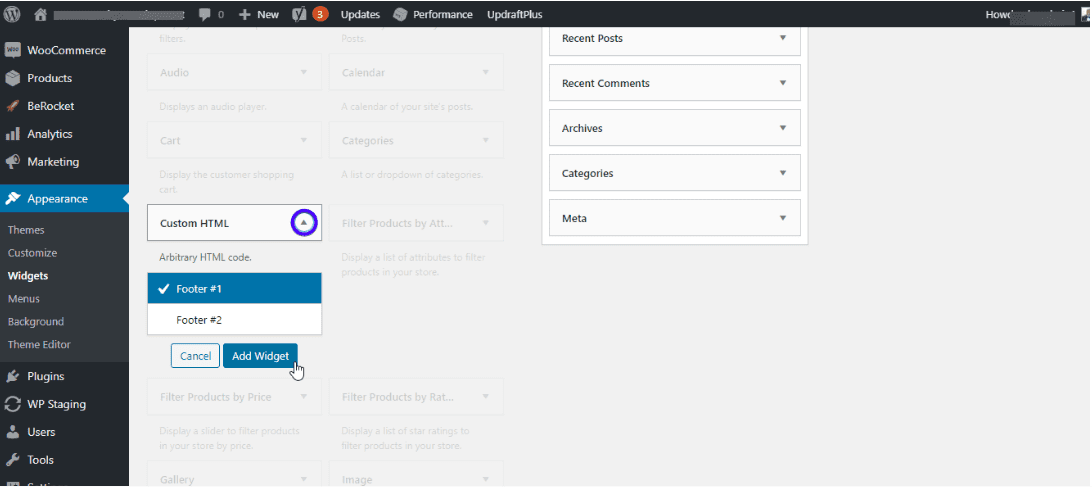
jsou dny, kdy budete možná muset přidat HTML kód do postranního panelu nebo zápatí vašeho webu. Chcete-li to provést, přejděte na vzhled >> widgety.

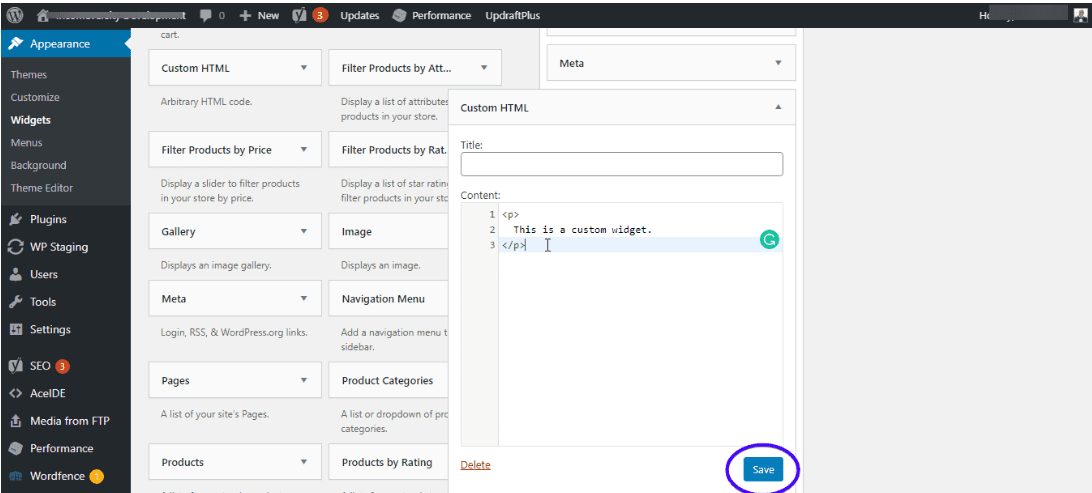
vyhledejte widget „vlastní HTML“ a klikněte na rozbalovací nabídku a vyberte, kam chcete widget vytvořit. Dále stiskněte tlačítko „Přidat Widget“.

zadejte svůj HTML kód a klikněte na tlačítko „Uložit“.

a to je vše!
úprava zdrojového kódu v tématu WordPress
témata WordPress se skládají z různých souborů. Patří sem soubory CSS, PHP a JavaScript pro váš web. Na rozdíl od úpravy HTML vašeho webu je třeba při úpravách zdrojového kódu motivu věnovat zvláštní pozornost. Je to proto, že byste mohli rozbít celý svůj web změnami provedenými v tématu.
před úpravou zdrojového kódu motivu je třeba poznamenat několik věcí.
upravte podřízený motiv a ne rodičovský motiv: pokud potřebujete upravit kód v souborech motivu, doporučujeme to provést na podřízeném motivu.
je to proto, že všechny úpravy budou pryč, když budete aktualizovat motiv. Ale když používáte podřízené téma, vaše změny zůstanou, i když aktualizujete nadřazené téma.
Chcete-li se dozvědět, jak vytvořit dětské téma pro sebe, podívejte se na náš kompletní tutoriál o podřízených tématech WordPress.
Proveďte úplnou zálohu webu: Před úpravou zdrojových souborů WordPress nezapomeňte zálohovat své webové stránky. Podívejte se na náš příspěvek o tom, jak vytvořit zálohu, abyste věděli, jak to udělat. Na druhou stranu se můžete vzdát stresu při vytváření záloh, když získáte plán údržby s Fixrunner. Máme noční posily.
existují 3 hlavní způsoby úpravy zdrojového kódu motivu: editor motivů, plugin a FTP.
jak upravit CSS webu WordPress
jak již bylo uvedeno výše, CSS vašeho webu je zodpovědný za jeho vizuální vzhled. Pokud potřebujete změnit rodinu písem, velikost, barevné schéma atd., upravte CSS.
můžete upravit CSS:
- prostřednictvím editoru motivů
- pomocí WordPress Customizer
- s pluginem
některý z nich bude fungovat dobře.
jak upravit WordPress CSS pomocí Editoru motivů
v případě, že nevíte, WordPress přichází s vestavěným editorem motivů. Přímo odtud můžete provádět změny v souborech šablon.
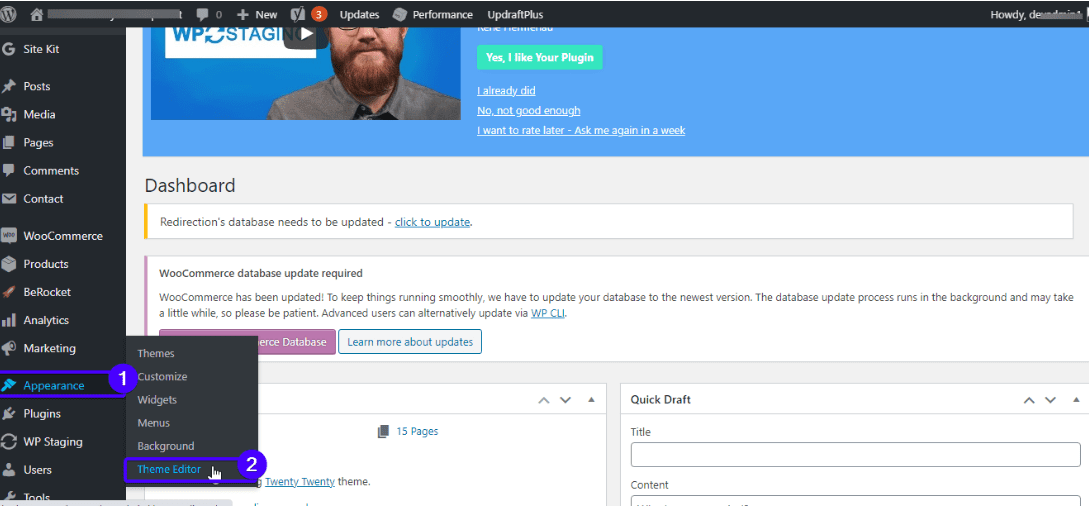
Chcete-li získat přístup k editoru motivů, přejděte na vzhled >> Editor motivů.

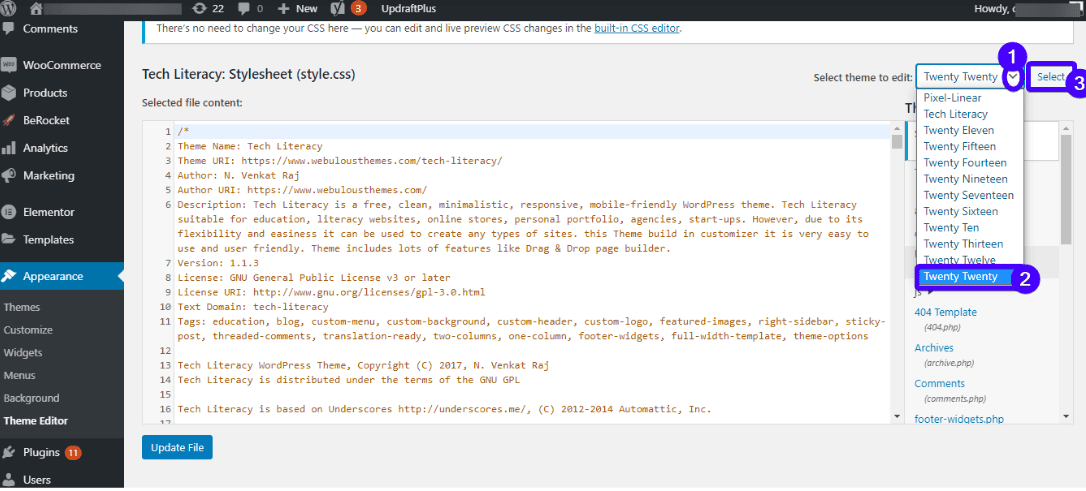
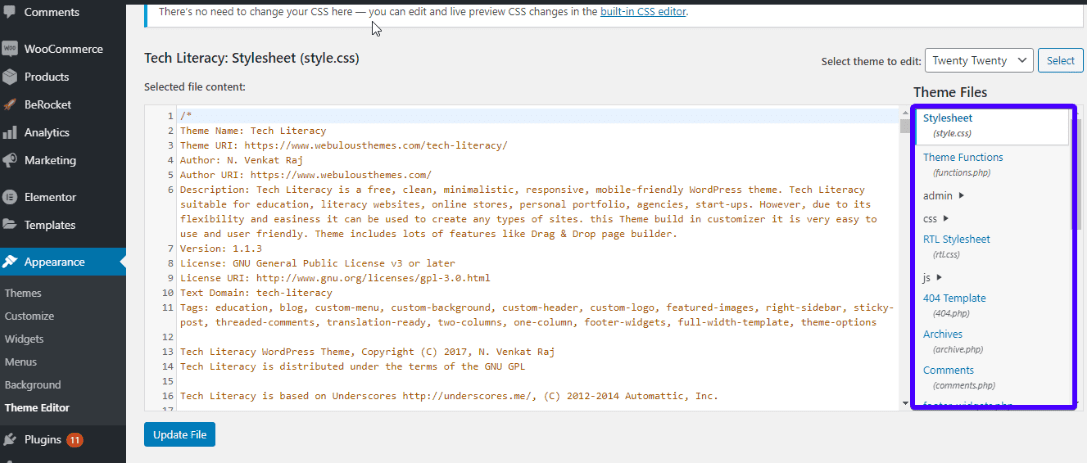
na obrazovce se otevře editor kódu a postranní panel vpravo. Vyberte některý ze souborů motivu z postranního panelu a proveďte změny v souboru.

soubory, které vidíte, se liší od motivu k motivu. Všechna témata WordPress však obsahují tyto soubory 2:
- styl.css: zde můžete změnit písma, barevné schéma a celkový vizuální vzhled motivu.
- funkce.Linux: Tento soubor obsahuje PHP kód, který mění výchozí funkce vašeho webu.

soubory končící na .rozšíření css jsou soubory CSS. Proveďte požadované změny a klikněte na „Aktualizovat soubor“ pro uložení.
jak upravit kód WordPress CSS pomocí pluginu
pokud nemáte žádné znalosti CSS nebo se raději vyhýbáte kódům, můžete použít plugin. Tímto způsobem upravíte vzhled svého webu bez nutnosti upravovat soubory motivů.
například vlastní CSS a JS je plugin, který vám umožní přizpůsobit vzhled vašeho webu, aniž byste museli upravovat soubory motivů. Plugin je dodáván s snadno použitelný textový editor se zvýrazněním syntaxe.
můžete přidat tolik kódů, kolik chcete, a neztratíte je při změně motivu.
Chcete-li plugin použít, jednoduše jej stáhněte, nainstalujte a aktivujte.
Mezi další pluginy WordPress používané pro editaci CSS patří CSS hero, Genesis Extender plugin, WordPress Custom CSS atd.
úprava kódu WordPress CSS pomocí WordPress Customizer
místo použití Editoru motivů WordPress můžete použít vestavěný WordPress Customizer.
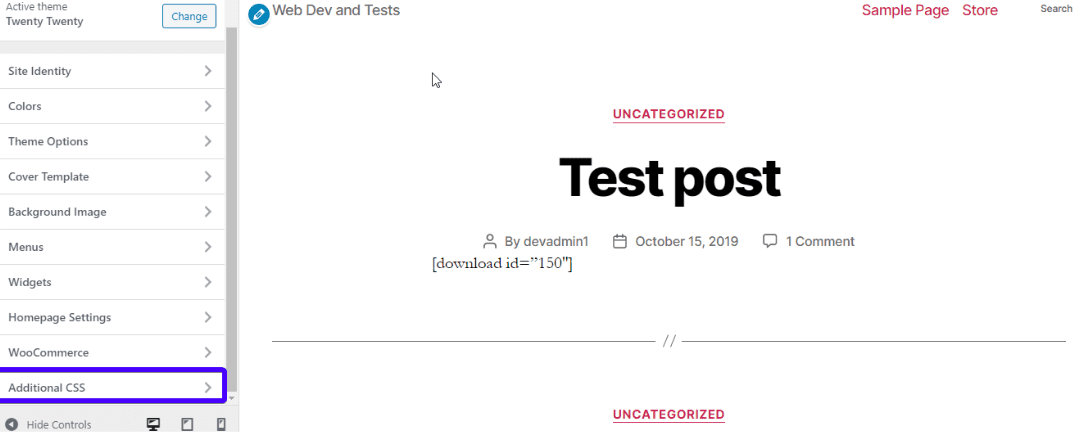
Chcete-li navštívit WordPress customizer, přejděte na „vzhled >> přizpůsobit“ na hlavním panelu:

dále klikněte na další CSS.

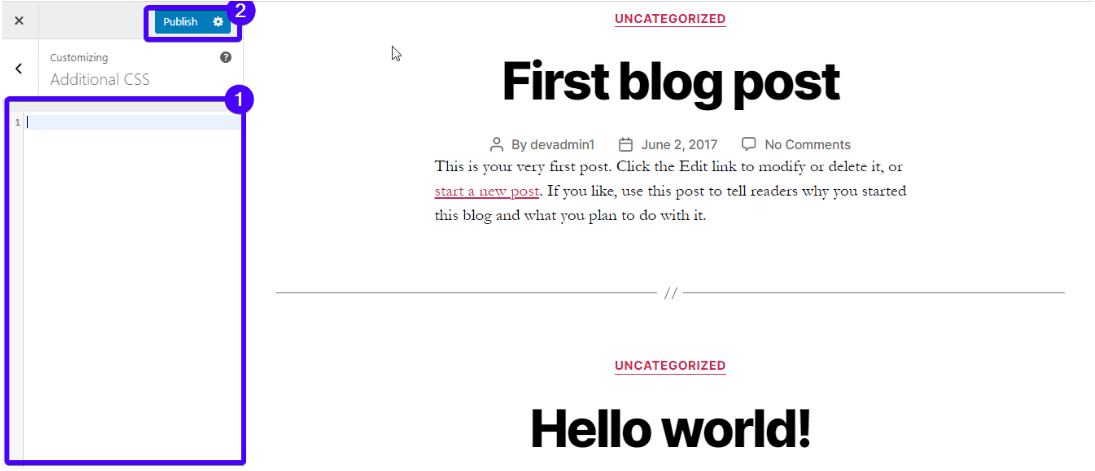
otevře se editor kódu. Přidejte svůj vlastní css a stiskněte tlačítko Publikovat.

jak přidat JavaScript na váš web WordPress
když potřebujete na svůj web přidat dynamický obsah, jako jsou animace, kalkulačky, posuvníky, přehrávač videa nebo související interaktivní prvky, JavaScript se hodí.
možná budete muset přidat Javascript na svůj web WordPress, když potřebujete:
- Vylepšete funkčnost pluginu.
- Připojte na svůj web externí prvek, jako je Google Analytics.
- skrýt nebo zobrazit prvky HTML.
- spusťte složité operace s proměnnými CSS.
nyní není přidávání nebo úprava JavaScriptu tak snadná jako editace HTML nebo CSS. Měli byste být opatrní, jak píšete kód a kam jej přidáte.
především existují dvě místa, kde můžete přidat Javascript:
- záhlaví nebo zápatí vašeho motivu: JavaScript přidaný na těchto místech funguje na celém webu
- v rámci stránky nebo příspěvku
jak přidat skripty záhlaví a zápatí pomocí pluginu
nejjednodušší způsob, jak přidat skripty záhlaví a zápatí v WordPress, je pomocí pluginu. Tato metoda je cennější, pokud chcete přidat skripty nezávislé na motivu, které zůstanou i při změně motivu.
WordPress ve výchozím nastavení přepíše hlavičku.php soubor během aktualizace. Ale když používáte plugin, nebudete se muset starat o přidání kódu znovu, i když provedete aktualizaci nebo změníte motiv.
příkladem tohoto pluginu je Vložit Záhlaví a zápatí plugin:
to vám umožní snadno přidat vložit kód do záhlaví a zápatí vašeho webu WP. Pokud potřebujete přidat skripty Google Analytics nebo kód facebook pixel, tento plugin se hodí.
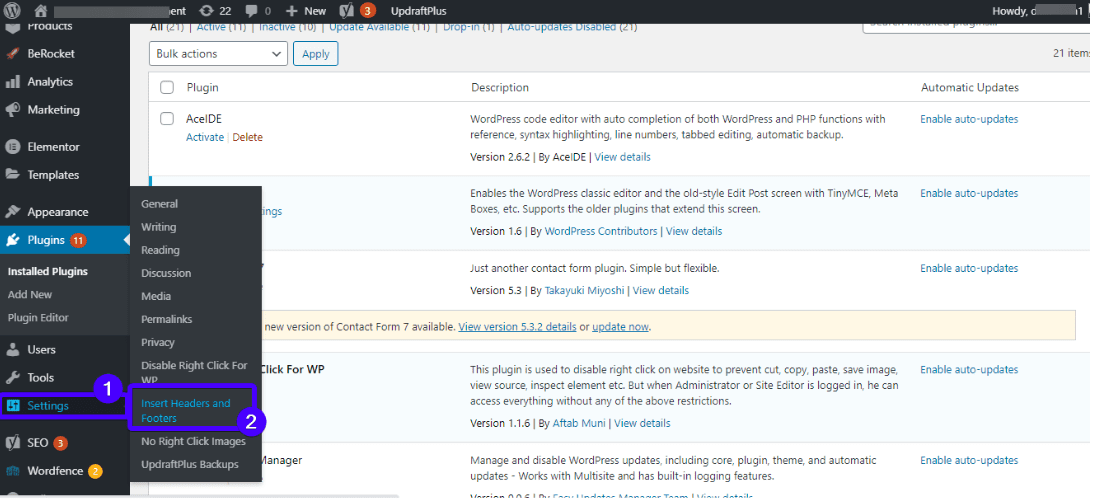
Chcete-li použít plugin, nainstalujte a aktivujte jej. Poté otevřete Editor JavaScriptu otevřením nastavení > vložte záhlaví a zápatí:

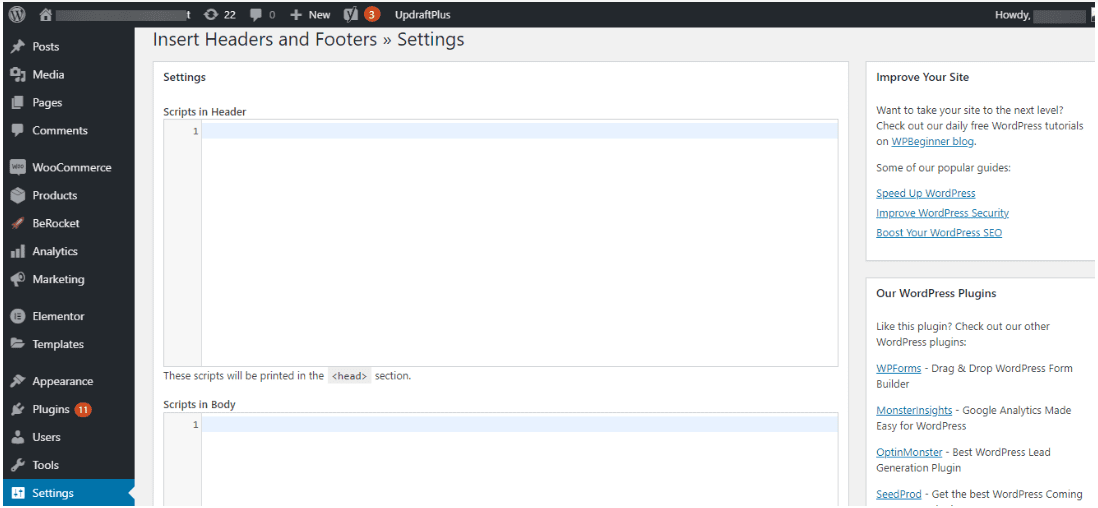
stránka obsahuje 3 textová pole, kde můžete přidat skripty do záhlaví, těla a zápatí vašeho webu.

po přidání skriptu do požadované sekce stiskněte tlačítko Uložit v dolní části stránky.
Boční Poznámka: některá témata (jako Genesis Framework) přicházejí s tímto druhem funkcí (umožňují vám vkládat kódy kdekoli na vašem webu), takže nebudete potřebovat plugin.
jak přidat JavaScript do příspěvků a stránek WordPress
kromě přidání JS kódů do záhlaví a zápatí vašeho webu (které funguje na celém webu) je můžete přidat jednotlivě do příspěvků a stránek.
první věc, kterou musíte udělat, je nainstalovat plugin pro vložení kódu. Poté ji aktivujte.
Dále budete muset povolit vlastní pole pro váš příspěvek nebo stránku.
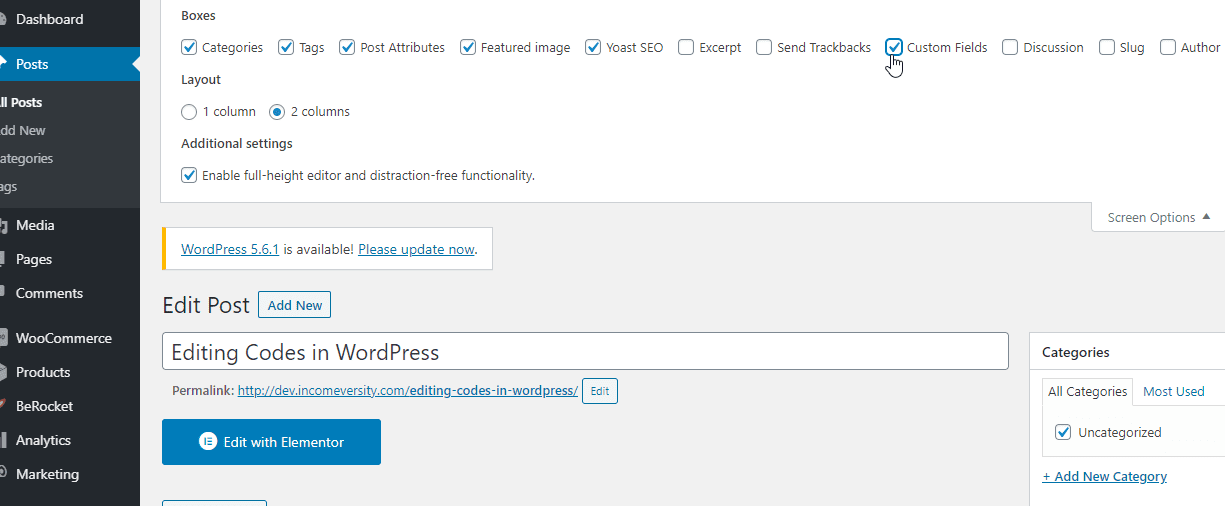
pokud používáte klasický editor, Otevřete stránku nebo příspěvek, kam potřebujete přidat kód JS v editoru WP. Poté klikněte na „možnosti obrazovky“ v pravém horním rohu řídicího panelu a zaškrtněte možnost „Vlastní pole“.

pokud používáte editor Gutenberg, zde je návod, jak přistupovat k funkci vlastních polí WP:
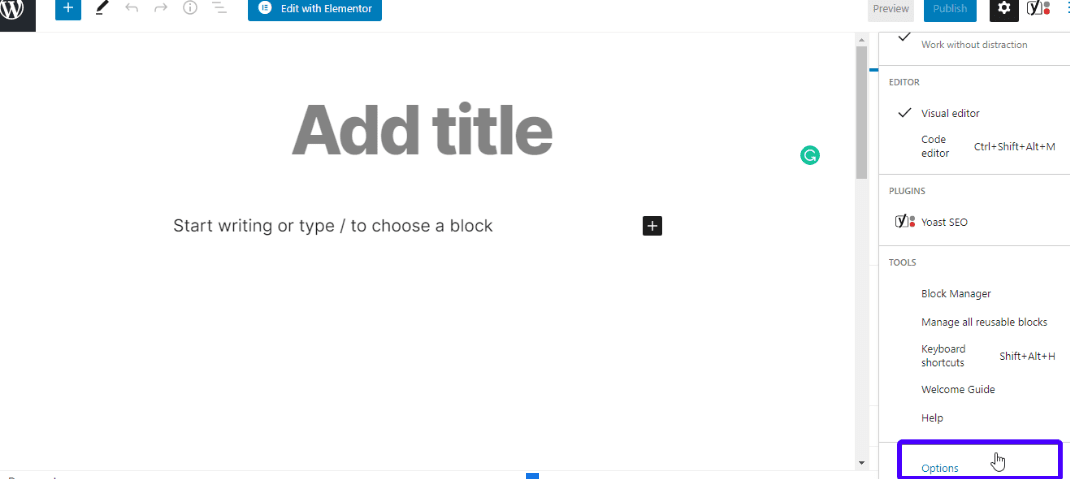
klikněte na 3 svislé tečky v pravém horním rohu obrazovky a vyberte Možnosti:

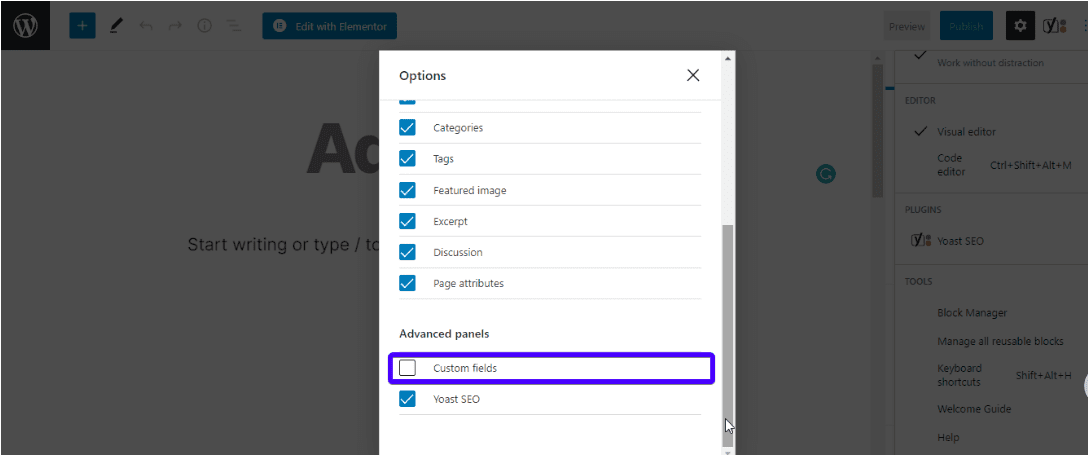
dále zaškrtněte políčko „Vlastní pole“ umístěné v části Pokročilé panely.

nyní možnost „Vlastní pole“ na vašem webu plně funguje.
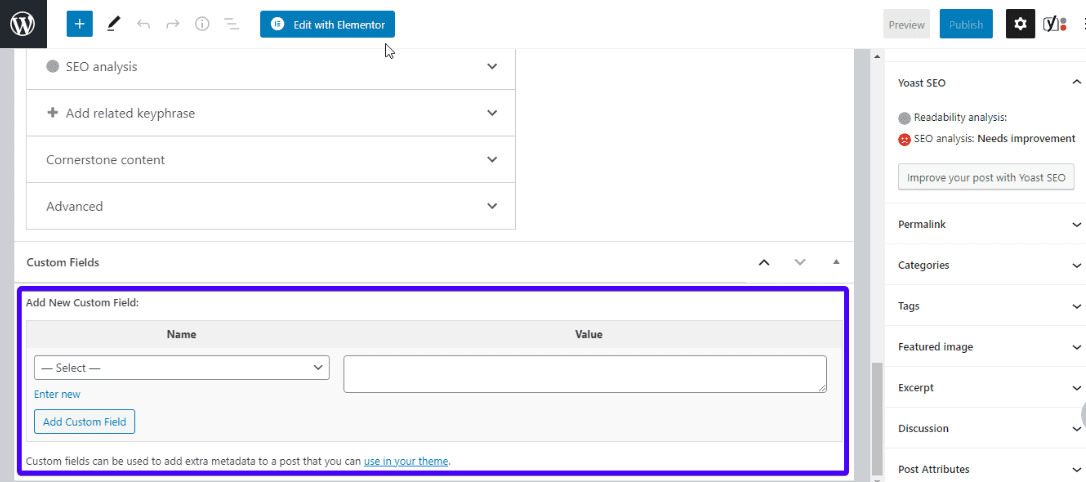
zde je co dělat dál. Přejděte dolů do dolní části příspěvku (buď v editoru classic nebo Gutenberg), uvidíte sekci, kde lze přidat vlastní pole.

klikněte na Enter new A do pole ‚Name‘ zadejte název pro své nové vlastní pole (nechť název začíná slovem CODE např. CODEjsforpage). Poté do pole „Hodnota“ zadejte úryvek kódu JS. Nakonec uložte změny stisknutím tlačítka „Přidat vlastní pole“.
v tomto okamžiku můžete vložit kód JS kdekoli v příspěvku nebo stránce. Jednoduše přidejte kód pro vložení: {{CODEjsforpage}} tam, kde chcete Kód být.
editace PHP v WordPress
existují 2 primární způsoby úpravy PHP v editoru kódu WordPress – wp a FTP klient.
1. Editor kódu WordPress
Toto je nejjednodušší způsob úpravy PHP, pokud se můžete přihlásit do řídicího panelu WordPress.
Chcete-li začít, vytvořte podřízené téma a aktivujte jej. Dále přejděte na vzhled >> Editor motivů.
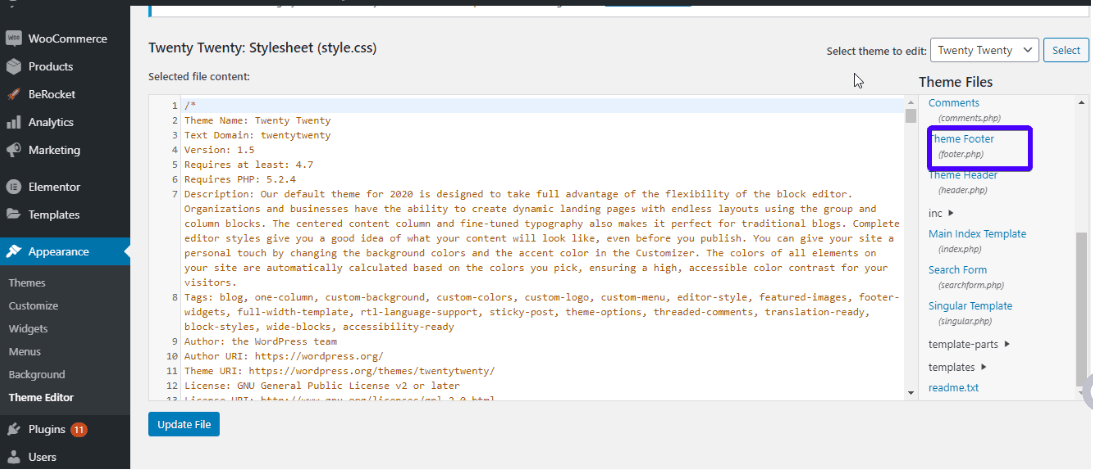
vyberte podřízené téma, které chcete upravit. Kliknutím otevřete soubor, který chcete upravit (PHP soubory končí .rozšíření php). Pokud například potřebujete upravit zápatí svého webu, klikněte na zápatí.php soubor na pravé straně obrazovky. Nyní upravte soubor v editoru WordPress.

Nezapomeňte kliknout na tlačítko Aktualizovat soubor. Tím se vaše změny uloží.
2. Editace PHP kódu přes FTP
pomocí FTP klienta je další způsob úpravy php souborů. Je to nejužitečnější, když nemáte přístup k řídicímu panelu WordPress, pravděpodobně v důsledku chyby WordPress nebo útoku malwaru.
pokud máte přístup k editoru kódu WordPress, použijte jej všemi prostředky. Je to rychlejší.
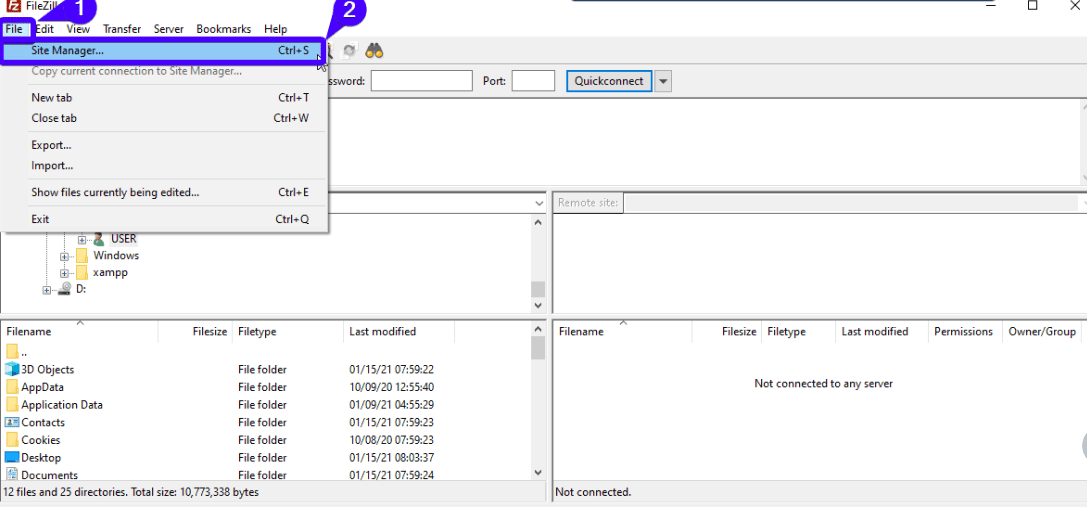
to znamená, že první věc, kterou musíte udělat, je stáhnout FTP klienta (nejlépe FileZilla). Poté ji otevřete a klikněte na „soubor >> správce stránek“.

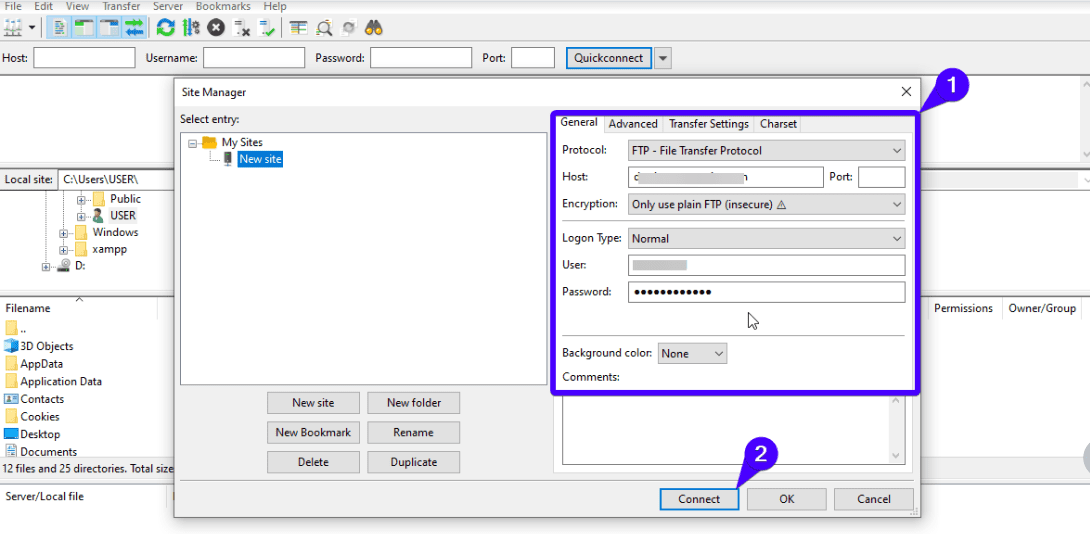
dále zadejte přihlašovací údaje k FTP (vaše doména, uživatelské jméno a heslo). Tyto údaje jsou obvykle stejné jako vaše přihlašovací údaje cPanel. Pokud to nevíte, obraťte se na hostingovou společnost WordPress.
Nyní klikněte na „Připojit“.

po připojení budete mít přístup k základním souborům WordPress. Chcete-li upravit konkrétní soubor, řekněte wpconfig.php, klepněte pravým tlačítkem myši na soubor a vyberte Zobrazit / Upravit ze seznamu možností. Po úpravě kódu uložte změny a nahrajte upravený soubor zpět na server, jakmile to FileZilla zobrazí.
závěr
WordPress je milován mnoha pro svou flexibilitu a robustní možnosti přizpůsobení. Pokud se vám nelíbí funkce, nemusíte se s ní držet. Buď jej změníte pomocí pluginu, nebo přímo úpravou kódu WordPress.
doufejme, že nyní můžete upravovat WordPress HTML, CSS, JavaScript a PHP v WordPress. Neváhejte a prozkoumejte všechny krásy, které WordPress nabízí. Nezapomeňte však opatrně šlapat, zejména při přidávání nebo úpravách zdrojových kódů.
abychom vám pomohli stát se pro WordPress, máme video tutoriály a tréninkový blog WordPress. Podívejte se na ně, abyste se naučili WordPress. A pokud stále potřebujete pomoc s vaším webem WordPress, obraťte se na naše vývojáře WordPress a odborníky na podporu, aby se věci rozběhly.
Banner vector vytvořil GraphiqaStock – www.freepik.com