
Amiamo WordPress! Puoi prendere una semplice installazione di WP e trasformarla nel sito Web dei tuoi sogni – e questo è probabilmente il motivo per cui WordPress rimane il CMS più utilizzato al mondo. Mentre i plugin sono preziosi per rendere il tuo sito un aspetto e agire nel modo desiderato, ci sono giorni in cui devi modificare i tuoi codici WordPress (HTML, CSS, JavaScript, PHP) nel tuo file principale, nei post e nelle pagine.
In questo articolo, ti forniremo una procedura passo passo su come aggiungere/modificare i tuoi codici WordPress.
- Contenuto
- Modifica codici di WordPress
- Come modificare il codice HTML in WordPress (WP Classic editor)
- Come aggiungere o modificare il codice HTML nell’editor Gutenberg
- Come aggiungere o modificare il codice HTML in WordPress Widget
- Modifica del codice sorgente nel tema WordPress
- Come modificare il CSS del sito WordPress
- Come modificare WordPress CSS Attraverso l’editor di tema
- Come modificare il codice CSS di WordPress usando un plugin
- Modifica del codice CSS di WordPress tramite WordPress Customizer
- Come aggiungere JavaScript al tuo sito WordPress
- Come Aggiungere Intestazione e Piè di pagina di Script Utilizzando un Plugin
- Come aggiungere JavaScript ai post e alle pagine di WordPress
- Modifica di PHP in WordPress
- 1. L’editor di codice WordPress
- Conclusione
Contenuto
- Modifica codici di WordPress
- Modificare il codice HTML in WordPress (editor Classico)
- Aggiungere o Modificare il Codice HTML nel Gutenberg Editor
- Come Aggiungere o Modificare il Codice HTML in WordPress Widget
- Modifica Il Codice Sorgente nel Tuo Tema WordPress
- Come modificare un sito WordPress, CSS
- Come Modificare WordPress, CSS Tramite l’Editor del Tema
- Modificare Il CSS WordPress Utilizzando un Plugin
- Modifica il Tuo WordPress codice CSS tramite WordPress Customizer
- Come Aggiungere JavaScript per il Vostro Sito WordPress
- Come Aggiungere Intestazione e Piè di pagina di Script Utilizzando un Plugin
- Aggiungi JavaScript per WordPress Post e Pagine
- la Modifica del PHP di WordPress
- Come modificare un sito WordPress, CSS
- Conclusione
Modifica codici di WordPress
HTML, CSS, PHP, e JavaScript sono i quattro linguaggi di programmazione utilizzato da WordPress – ognuno con la propria funzione.
HTML, ad esempio, definisce la struttura del contenuto del tuo sito mentre CSS definisce l’aspetto visivo del tuo sito. JavaScript, d’altra parte, modifica HTML e CSS per fornire funzionalità dinamiche.
Ora, vediamo come aggiungere e modificare questi codici in WordPress.
Come modificare il codice HTML in WordPress (WP Classic editor)
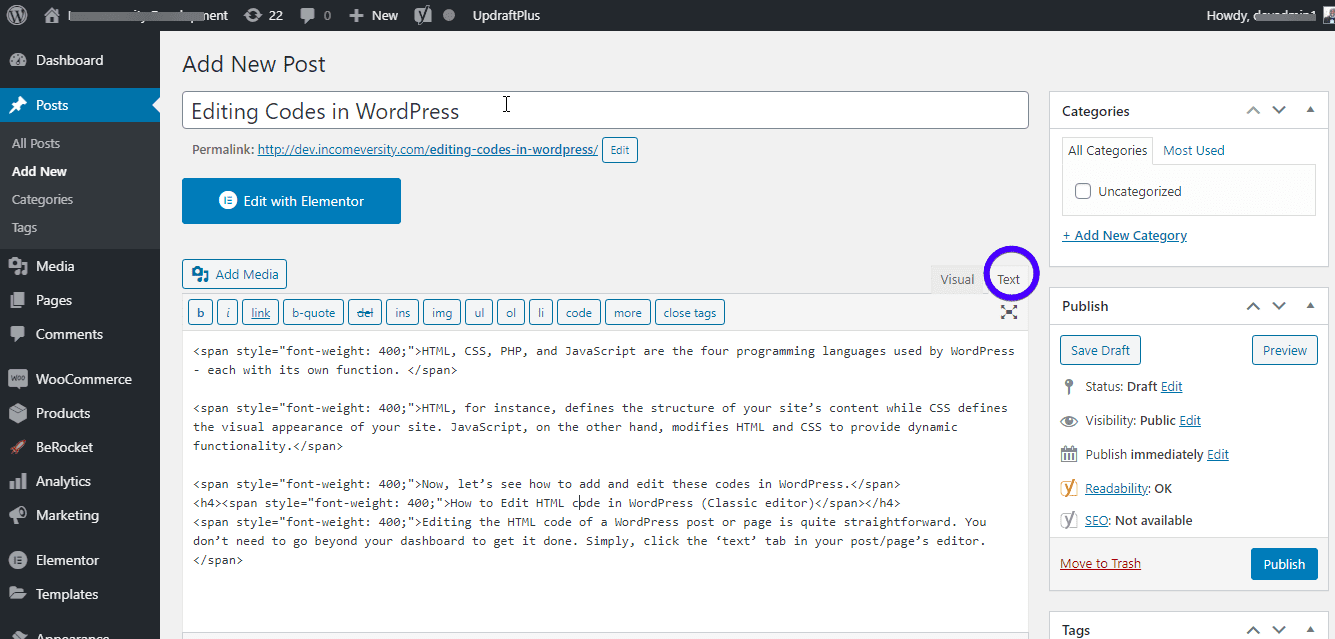
Modificare il codice HTML di un post o di una pagina di WordPress è abbastanza semplice. Non è necessario andare oltre il cruscotto per farlo fare. Semplicemente, fai clic sulla scheda ‘testo’ nell’editor del tuo post / pagina.

L’editor di testo consente di aggiungere, modificare e rimuovere il codice HTML. Per visualizzare le modifiche, fare clic sulla scheda ‘visual’. Non dimenticare di salvare le modifiche.
Come aggiungere o modificare il codice HTML nell’editor Gutenberg
Con l’editor Gutenberg (block), hai ancora più flessibilità. È possibile apportare modifiche all’intera pagina/post o a un singolo blocco.
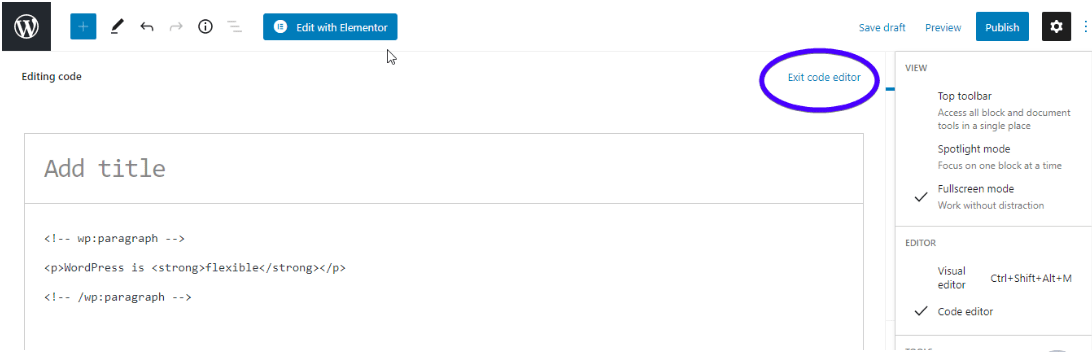
Per apportare modifiche al codice HTML di un intero post o pagina, è sufficiente fare clic sui tre punti situati in alto a destra dello schermo. Fare clic su ‘Editor di codice’.

Ora puoi modificare l’HTML del post. Per uscire dall’editor, premi “esci dall’editor di codice” nella parte superiore dell’editor.

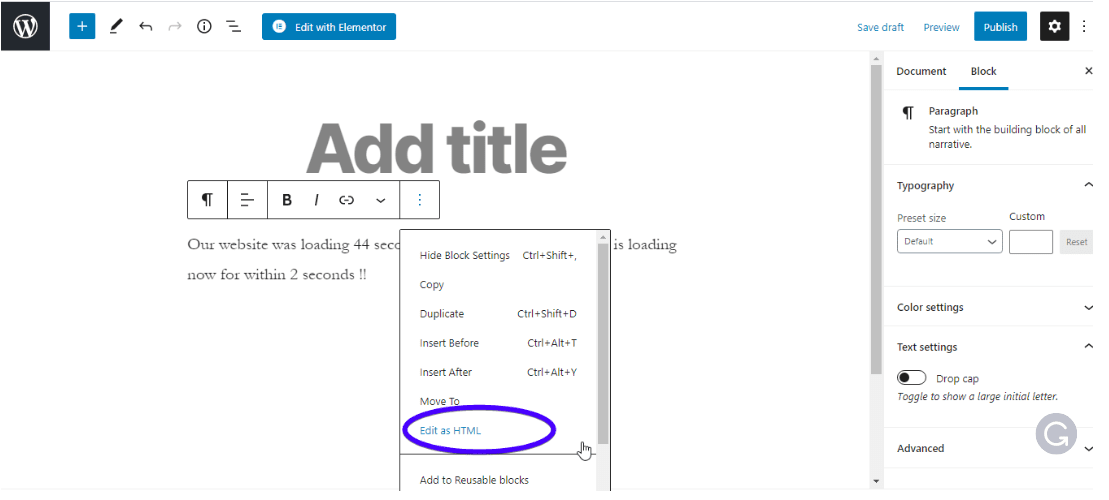
Come probabilmente sapete, l’editor Gutenberg è costituito da singoli blocchi che possono essere modificati in modo indipendente. Per modificare l’HTML di un singolo blocco, semplicemente, vai al blocco. Quindi, premi i tre punti sopra il blocco e seleziona “Modifica come HTML”.

Puoi anche utilizzare un blocco HTML personalizzato. Premi il simbolo “Aggiungi” nell’angolo in alto a sinistra dell’editor per aggiungere un blocco. Quindi, fare clic sul blocco ‘HTML personalizzato’ e digitare il codice nella casella risultante.
 Puoi fare clic su ‘Anteprima’ per vedere come appare nel front-end.
Puoi fare clic su ‘Anteprima’ per vedere come appare nel front-end.

Non dimenticare di salvare le modifiche.
Come aggiungere o modificare il codice HTML in WordPress Widget
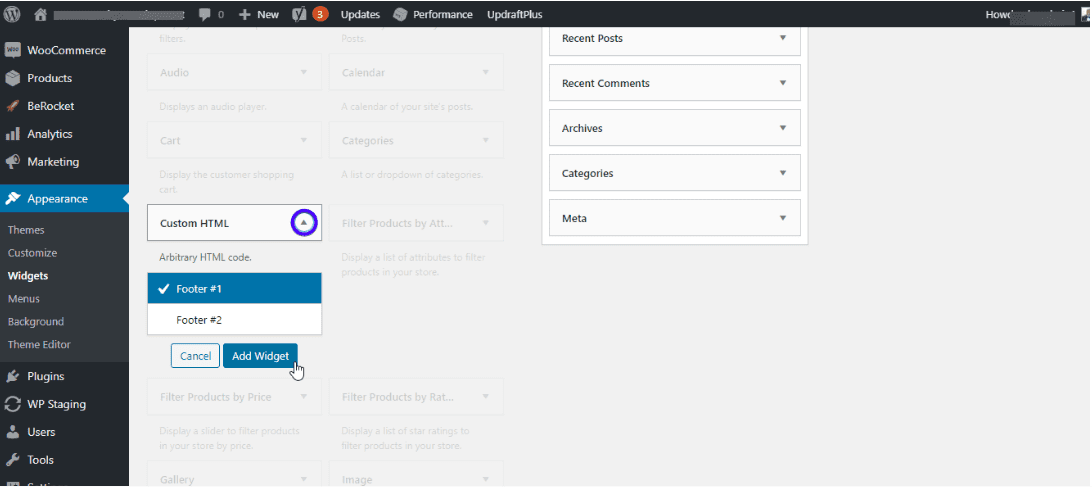
Ci sono giorni potrebbe essere necessario aggiungere codice HTML alla barra laterale o piè di pagina del tuo sito. Per fare ciò, vai su Aspetto >> Widget.

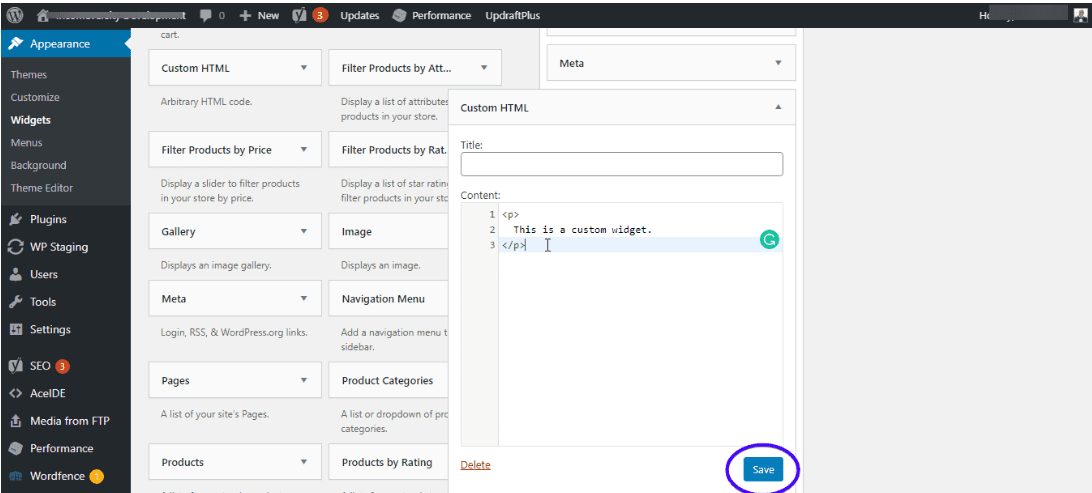
Cercare il widget ‘HTML personalizzato’ e fare clic sul menu a discesa per selezionare dove si desidera creare il widget. Quindi, premi “Aggiungi widget”.

Inserisci il tuo codice HTML e fai clic su ‘Salva’.

E il gioco è fatto!
Modifica del codice sorgente nel tema WordPress
I temi WordPress sono costituiti da vari file. Questi includono file CSS, PHP e JavaScript per il tuo sito web. A differenza di modificare l’HTML del tuo sito, è necessario prestare particolare attenzione quando si modifica il codice sorgente di un tema. Questo perché si potrebbe rompere l’intero sito attraverso le modifiche apportate al tema.
Ecco alcune cose da notare prima di modificare il codice sorgente del tema.
Modifica il tema figlio e non il tema genitore: se è necessario modificare il codice nei file del tema, è consigliabile eseguire questa operazione su un tema figlio.
Questo perché tutte le modifiche saranno andati quando il prossimo si aggiorna il tema. Ma, quando si utilizza un tema figlio, le modifiche rimangono, anche quando si aggiorna il tema genitore.
Per imparare a creare un tema figlio per te, controlla il nostro tutorial completo sui temi figlio di WordPress.
Esegui un backup completo del sito: Prima di modificare i file sorgente di WordPress, non dimenticare di eseguire il backup del tuo sito web. Vedi il nostro post su come creare un backup, per sapere come fare questo. D’altra parte, è possibile rinunciare allo stress della creazione di backup quando si ottiene un piano di manutenzione con Fixrunner. Abbiamo un backup notturno.
Esistono 3 modi principali per modificare il codice sorgente del tema: editor di temi, plugin e FTP.
Come modificare il CSS del sito WordPress
Come affermato in precedenza, il CSS del tuo sito è responsabile del suo aspetto visivo. Se è necessario modificare la famiglia di font, la dimensione, la combinazione di colori, ecc.
È possibile modificare CSS:
- Attraverso il tuo editor di temi
- Usando il Customizer di WordPress
- Con un plugin
Ognuno di questi funzionerà bene.
Come modificare WordPress CSS Attraverso l’editor di tema
Nel caso in cui non si conosce, WordPress viene fornito con un editor di tema in-built. È possibile apportare modifiche ai file del modello direttamente da qui.
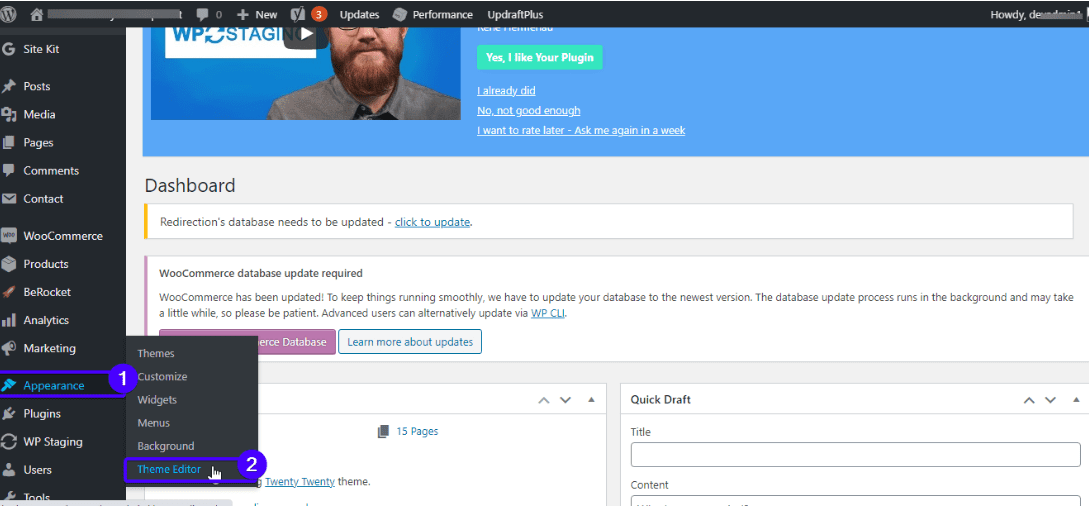
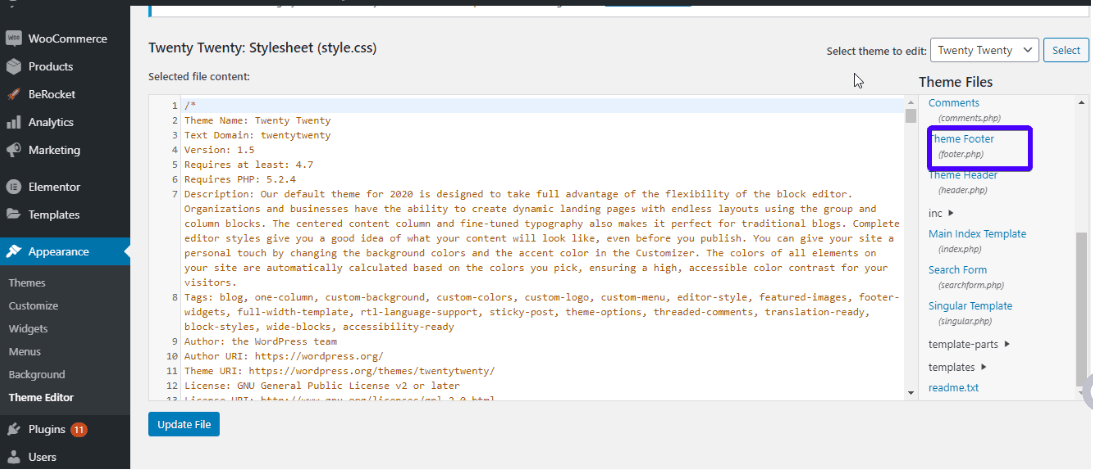
Per accedere al tuo editor di temi, vai a Aspetto >> Editor di temi.

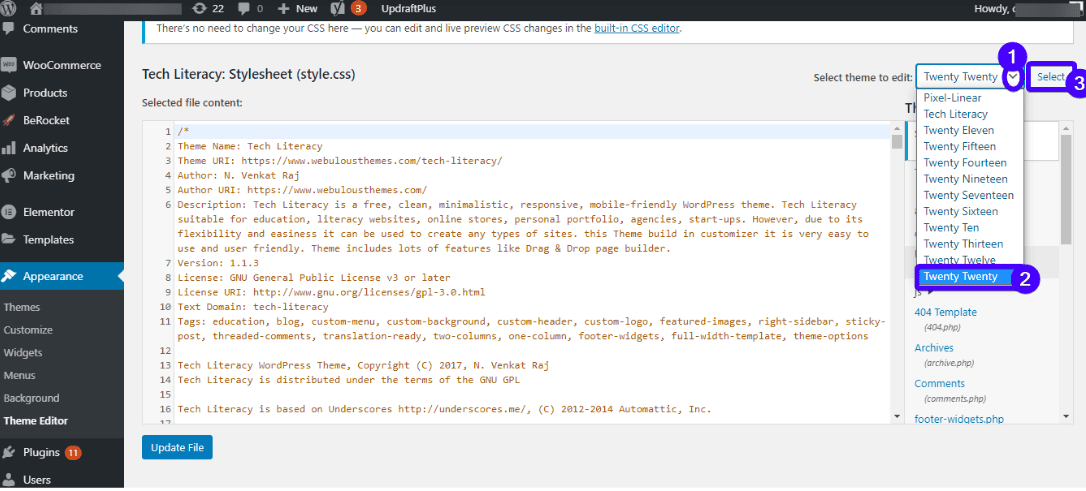
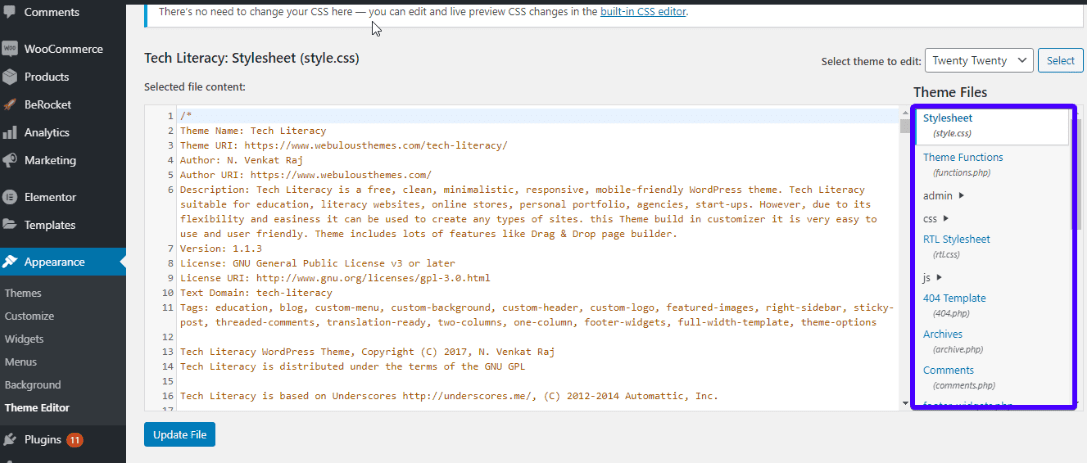
L’editor di codice e una barra laterale sulla destra si apriranno sullo schermo. Selezionare uno qualsiasi dei file del tema dalla barra laterale e apportare modifiche al file.

I file visualizzati variano da tema a tema. Tuttavia, tutti i temi WordPress contengono questi 2 file:
- stile.css: Qui è possibile modificare i caratteri del tema, la combinazione di colori e l’aspetto visivo generale.
- funzioni.PHP: Questo file contiene codice PHP che modifica le funzionalità predefinite del tuo sito.

File che terminano con .estensione css sono i file CSS. Apportare le modifiche desiderate e fare clic su ‘Aggiorna file’ per salvare.
Come modificare il codice CSS di WordPress usando un plugin
Se non hai conoscenza dei CSS o preferisci stare lontano dai codici, puoi usare un plugin. In questo modo, modificherai l’aspetto del tuo sito senza la necessità di modificare i file del tema.
Ad esempio, Custom CSS e JS è un plugin che consente di personalizzare l’aspetto del tuo sito senza dover modificare i file del tema. Il plugin è dotato di un editor di testo facile da usare con evidenziazione della sintassi.
Puoi aggiungere tutti i codici che vuoi e non li perderai quando cambi il tema.
Per utilizzare il plugin, è sufficiente scaricarlo, installarlo e attivarlo.
Altri plugin WordPress utilizzati per la modifica CSS includono CSS hero, Genesis Extender plugin, WordPress Custom CSS, ecc.
Modifica del codice CSS di WordPress tramite WordPress Customizer
Invece di utilizzare l’editor di temi WordPress, è possibile utilizzare il Customizer WordPress integrato.
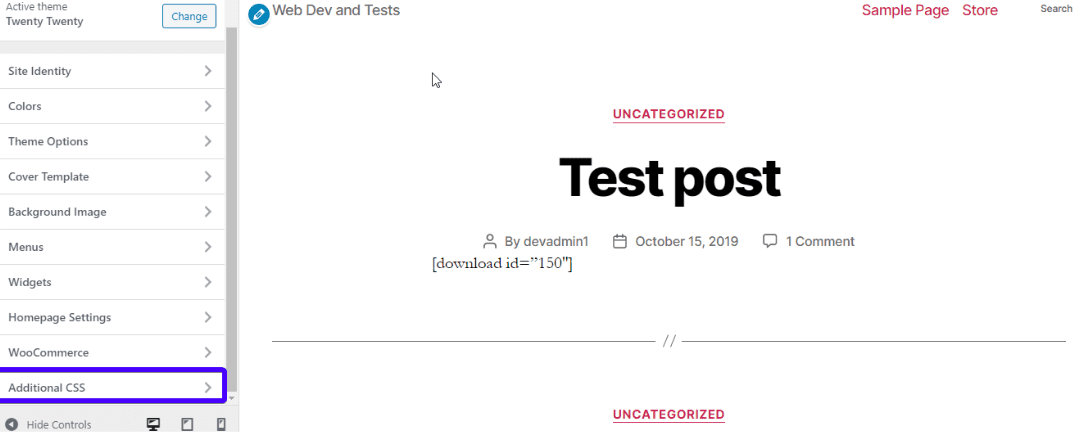
Per visitare il customizer di WordPress, vai su “Aspetto >> Personalizza” sulla tua dashboard:

Quindi, fare clic su CSS aggiuntivo.

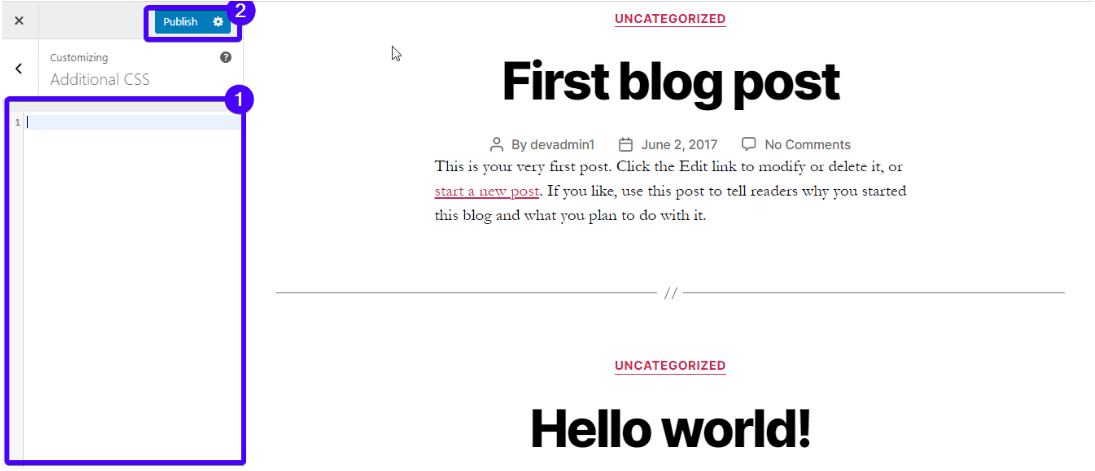
Si aprirà un editor di codice. Aggiungi il tuo css personalizzato e premi il pulsante Pubblica.

Come aggiungere JavaScript al tuo sito WordPress
Quando hai bisogno di aggiungere contenuti dinamici come animazioni, calcolatrici, cursori, video-player o elementi interattivi correlati al tuo sito web, JavaScript è utile.
Potrebbe anche essere necessario aggiungere Javascript al tuo sito web WordPress quando è necessario:
- Migliorare la funzionalità di un plugin.
- Collega un elemento esterno come Google Analytics al tuo sito web.
- Nascondi o visualizza elementi HTML.
- Esegui operazioni complesse su variabili CSS.
Ora, aggiungere o modificare Javascript non è così facile come modificare HTML o CSS. Dovresti fare attenzione a come scrivi il codice e dove lo aggiungi.
Soprattutto, ci sono due luoghi in cui è possibile aggiungere Javascript:
- l’intestazione o Il piè di pagina del vostro tema: JavaScript aggiunto in queste posizioni di lavoro a livello di sito
- all’Interno di una pagina o post
Come Aggiungere Intestazione e Piè di pagina di Script Utilizzando un Plugin
Il modo più semplice per aggiungere un’intestazione e un piè di pagina di script WordPress è per mezzo di un plugin. Questo metodo è più prezioso se si desidera aggiungere script indipendenti dal tema che rimangono anche quando si modifica il tema.
WordPress, per impostazione predefinita, sovrascrive l’intestazione.file php durante un aggiornamento. Ma quando si utilizza un plugin, non si dovrebbe preoccuparsi di aggiungere di nuovo il codice anche quando si esegue un aggiornamento o modificare il tema.
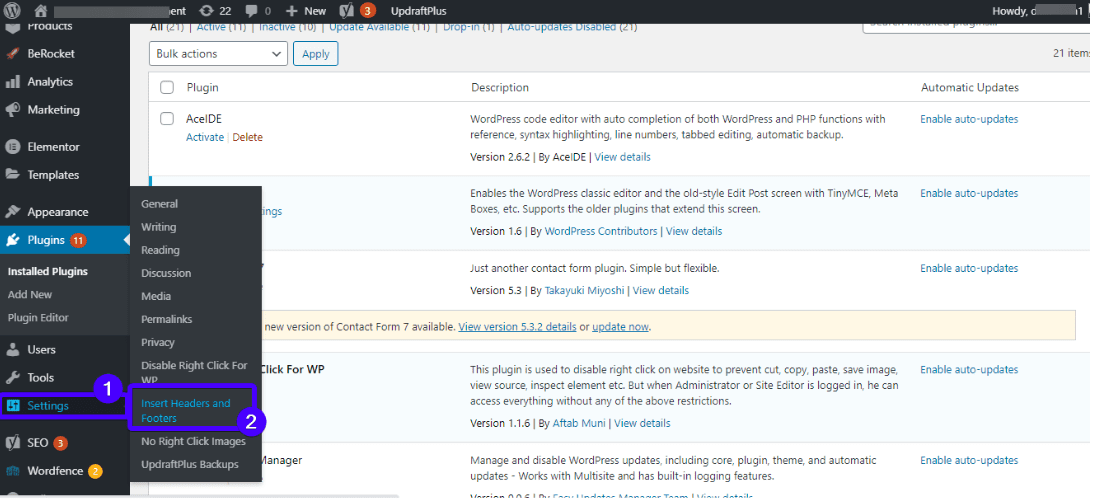
Un esempio di questo plugin è il plugin Inserisci intestazioni e piè di pagina:
Ti consente di aggiungere facilmente il codice di inserimento all’intestazione e al piè di pagina del tuo sito WP. Quando è necessario aggiungere script di Google Analytics o codice pixel di Facebook, questo plugin è utile.
Per utilizzare il plugin, installarlo e attivarlo. Quindi, accedere all’editor JavaScript aprendo Impostazioni > Inserisci intestazioni e piè di pagina:

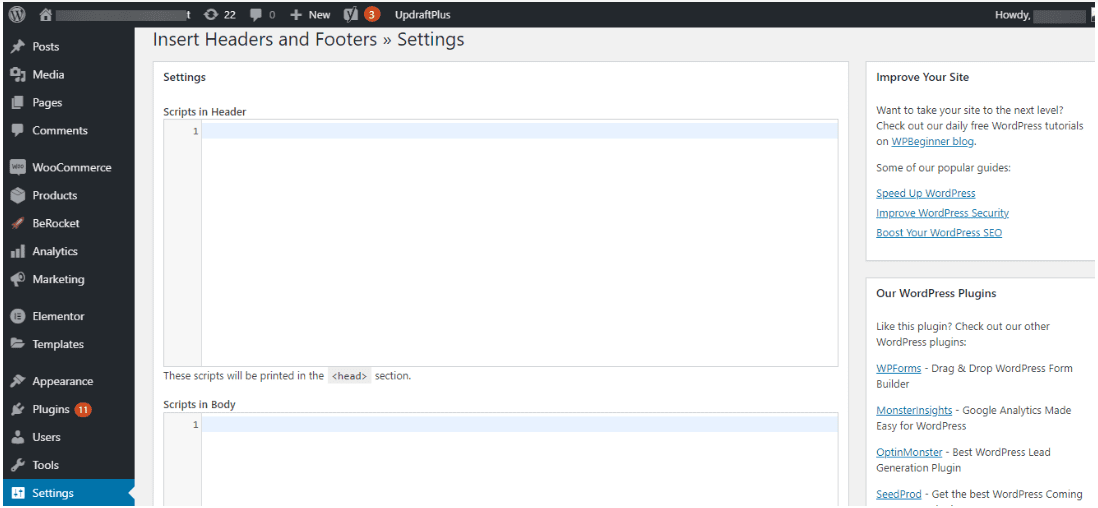
La pagina contiene 3 caselle di testo in cui è possibile aggiungere script all’intestazione, al corpo e al piè di pagina del sito.

Dopo aver aggiunto lo script alla sezione desiderata, premi il pulsante Salva in fondo alla pagina.
Nota a margine: alcuni temi (come Genesis Framework) sono dotati di questo tipo di funzionalità (ti consentono di inserire codici ovunque sul tuo sito), quindi non avresti bisogno di un plugin.
Come aggiungere JavaScript ai post e alle pagine di WordPress
Oltre ad aggiungere codici JS nell’intestazione e nel piè di pagina del tuo sito (che funziona a livello di sito), puoi aggiungerli individualmente ai post e alle pagine.
La prima cosa da fare è installare il plugin Code Embed. Quindi, attivalo.
Successivamente dovrai abilitare campi personalizzati per il tuo post o pagina.
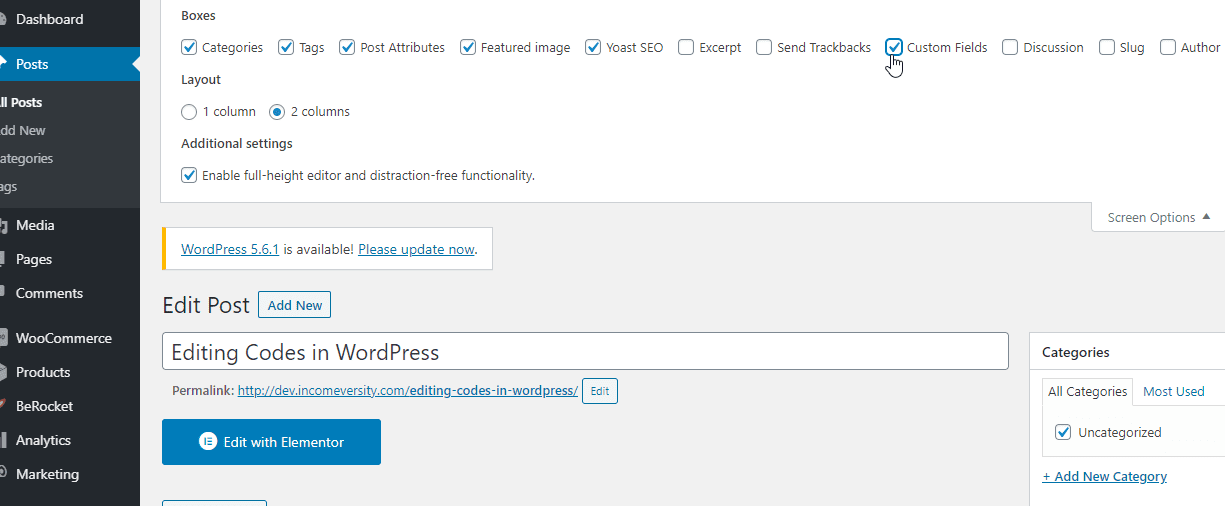
Se si utilizza l’editor classico, aprire la pagina o il post in cui è necessario aggiungere il codice JS nell’editor WP. Quindi, fai clic su “Opzioni schermo” nell’angolo in alto a destra della dashboard e seleziona l’opzione “Campi personalizzati”.

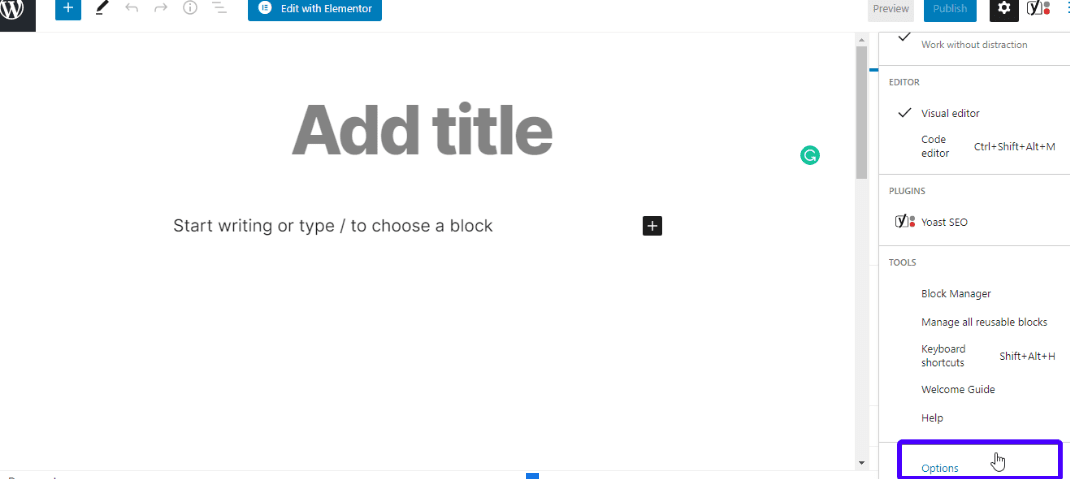
Se si utilizza il Gutenberg editor, Ecco come accedere a WP campi personalizzati caratteristica:
fare Clic sul 3 puntini verticali in alto a destra dello schermo e selezionare Opzioni:

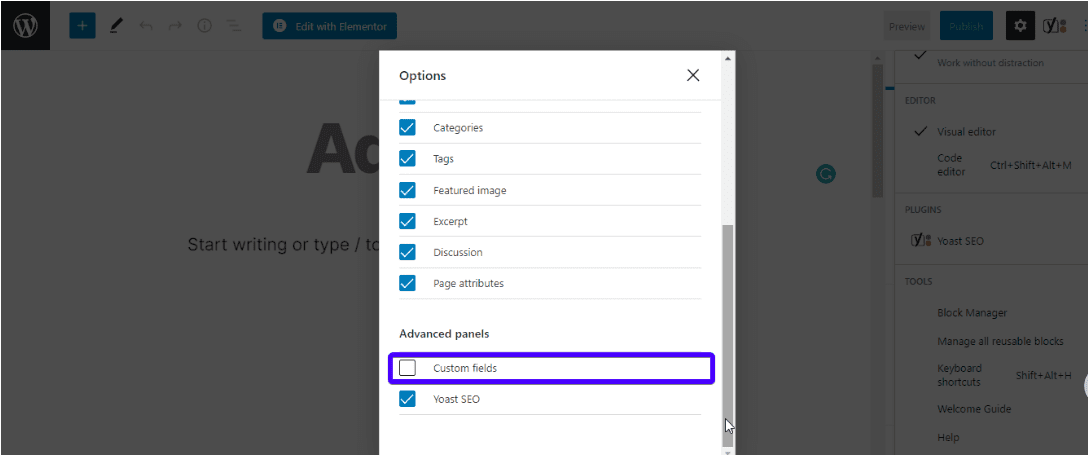
Avanti di controllo “campi Personalizzati” box si trova sotto l’Avanzata Pannelli di sezione.

Ora, l’opzione ‘Campi personalizzati’ funziona completamente sul tuo sito.
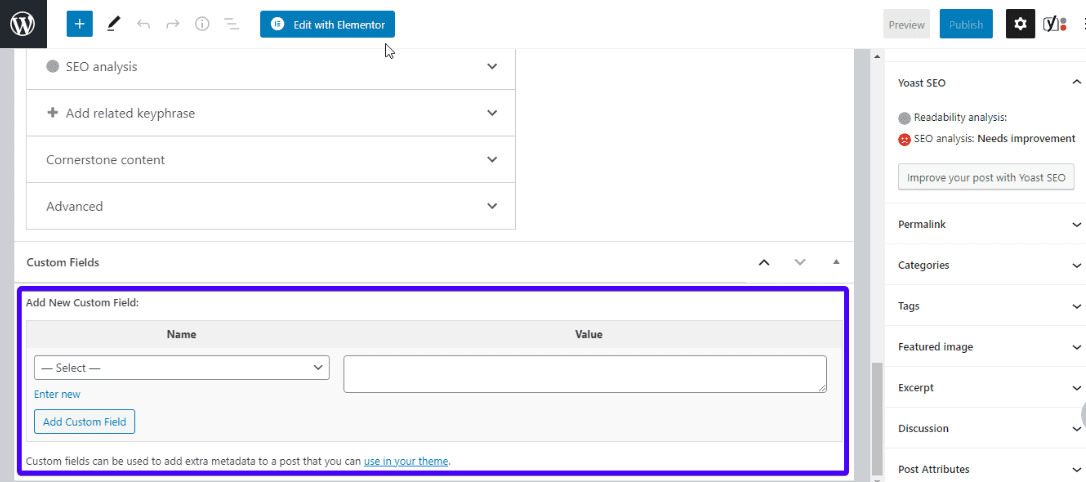
Ecco cosa fare dopo. Scorri verso il basso fino alla fine del tuo post (nell’editor classic o Gutenberg), vedrai una sezione in cui è possibile aggiungere campi personalizzati.

Fai clic su Inserisci nuovo e inserisci un nome per il tuo nuovo campo personalizzato nella casella ‘Nome’ (lascia che il nome inizi con il CODICE della parola, ad esempio CODEjsforpage). Quindi, nella casella’ Valore’, inserisci il tuo frammento di codice JS. Infine, salvare le modifiche premendo il pulsante ‘Aggiungi campo personalizzato’.
A questo punto, puoi inserire il tuo codice JS ovunque all’interno del post o della pagina. Semplicemente, aggiungi il codice di incorporamento: {{CODEjsforpage}} dove vuoi che sia il codice.
Modifica di PHP in WordPress
Ci sono 2 modi principali di modifica di PHP in WordPress – editor di codice WP e client FTP.
1. L’editor di codice WordPress
Questo è il metodo più semplice per modificare PHP, per quanto è possibile accedere alla dashboard di WordPress.
Per iniziare, creare un tema figlio e attivarlo. Quindi, vai a Aspetto > > Editor di temi.
Selezionare il tema figlio che si desidera modificare. Fare clic per aprire il file che si desidera modificare (file PHP terminano con il .estensione php). Ad esempio, se devi modificare il piè di pagina del tuo sito, fai clic sul piè di pagina.file php sul lato destro dello schermo. Ora, modificare il file nel vostro editor di WordPress.

Non dimenticare di fare clic sul pulsante Aggiorna file. Questo salverà le tue modifiche.
2. Modifica del codice PHP tramite FTP
Utilizzando un client FTP è un altro metodo di modifica dei file php. È molto utile quando non si ha accesso al dashboard di WordPress, probabilmente a causa di un errore di WordPress o di un attacco malware.
Se hai accesso all’editor di codice WordPress, usalo con tutti i mezzi. È più veloce.
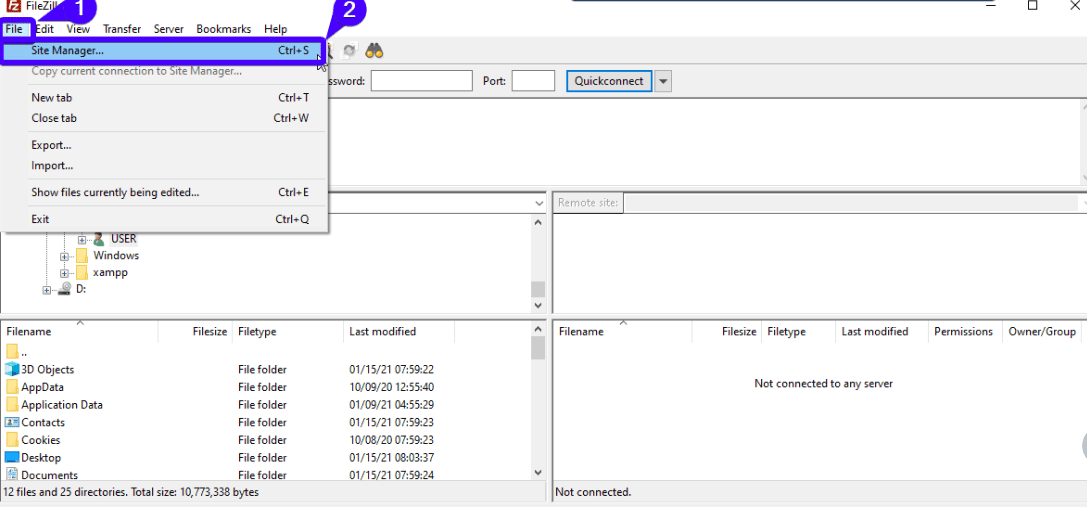
Detto questo, la prima cosa che devi fare qui è scaricare un client FTP (preferibilmente FileZilla). Quindi aprilo e fai clic su ‘file > > site manager’.

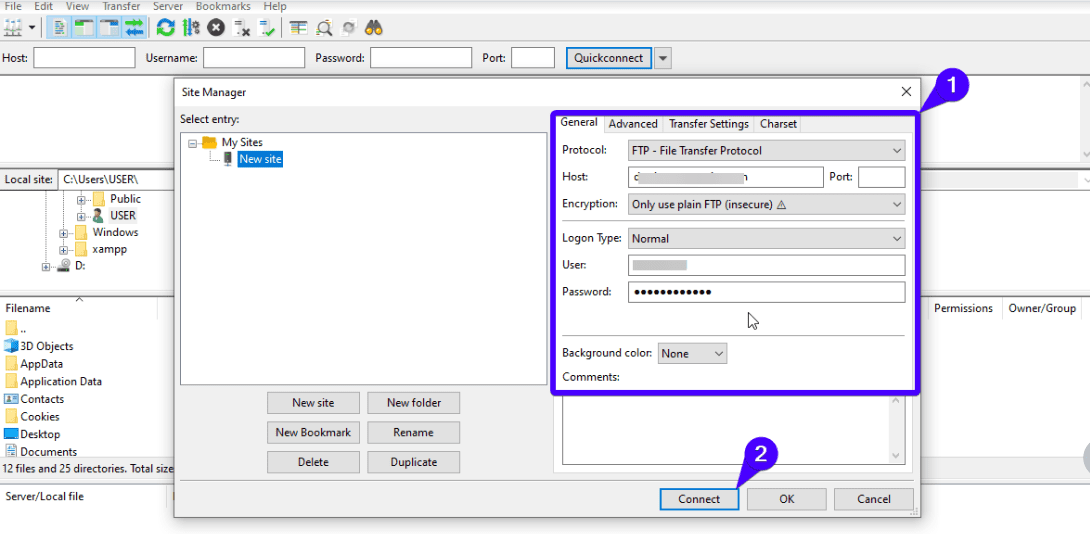
Quindi, inserisci i tuoi dati di accesso alle credenziali FTP (il tuo dominio, nome utente e password). Questi dettagli sono di solito gli stessi dei tuoi dati di accesso cPanel. Se non lo sai, contatta la tua società di hosting WordPress.
Ora, fare clic su ‘Connetti’.

Dopo la connessione, avrai accesso ai tuoi file core di WordPress. Per modificare un file specifico, dire wpconfig.php, fare clic destro sul file, e selezionare Visualizza / Modifica dalla lista delle opzioni. Dopo aver modificato il codice, salvare le modifiche e caricare il file modificato sul server quando richiesto da Filezilla.
Conclusione
WordPress è amato da molti per la sua flessibilità e le opzioni di personalizzazione robusti. Se non ti piace una caratteristica, non c’è bisogno di attaccare con esso. Puoi cambiarlo attraverso l’uso di un plugin o modificando direttamente il tuo codice WordPress.
Si spera, è ora possibile modificare il vostro WordPress HTML, CSS, JavaScript e PHP in WordPress. Sentitevi liberi di esplorare tutta la bellezza WordPress ha da offrire. Tuttavia, ricordarsi di procedere con attenzione soprattutto quando si aggiungono o si modificano i codici sorgente.
Per aiutarti a diventare un professionista di WordPress, abbiamo video tutorial e un blog di formazione WordPress. Si prega di controllare fuori per imparare WordPress. E, se hai ancora bisogno di aiuto con il tuo sito WordPress, contatta i nostri sviluppatori WordPress e gli esperti di supporto per far funzionare le cose.
Vettore banner creato da GraphiqaStock – www.freepik.com