Questo post ti aiuta a capire come aggiungere immagini a WordPress. Ti faccio sapere come aggiungere una singola immagine direttamente a una pagina.
Una galleria WordPress può essere utilizzato per visualizzare più immagini e che è coperto in un altro post.
Imparerai anche a reperire immagini, ridimensionare e comprimere.
Salta direttamente per aggiungere una singola immagine a WordPress
- Perché usare le immagini su un WordPress?
- Ricerca di immagini per un blog o un sito web
- Considera shape
- Dove trovare le immagini
- Paga un fotografo professionista
- Scatta fotografie da solo
- Chiedi agli amici o ai contatti di lavoro
- Utilizzare un sito web stock
- Utilizzare Google immagini, ‘etichettato per il riutilizzo’
- Avviso quando si utilizza Google images
- Ridimensiona e comprimi le immagini per il web
- Salva immagini per Google search
- Aggiungi un’immagine a WordPress
- Allineamento immagine in WordPress
- Colonne WordPress per il posizionamento delle immagini
- Ottimizzazione delle immagini per i motori di ricerca in WordPress
- Alt text (tag alt)
- Didascalie delle immagini
- Gallerie WordPress
- Processo rapido per aggiungere immagini a WordPress
- Condividere e godere !
Perché usare le immagini su un WordPress?
Aggiungi regolarmente immagini per rendere l’esperienza di lettura più piacevole, qualcosa che i motori di ricerca premiano.
I motori di ricerca classificano una pagina web più in alto se vedono immagini appropriate.
Sanno che gli umani sono visivi e una pagina web sembra piuttosto un documento di testo senza un’immagine.
Il lettore è più soddisfatto dalla comparsa di immagini e, infine, che è ciò che un motore di ricerca si aspetta una pagina web per fare – appello a un pubblico.
Ricerca di immagini per un blog o un sito web
Considera shape
Quando decidi un’immagine, considera prima shape.
- Non vogliamo perdere il focus principale dell’immagine una volta ridimensionata.
Immagini stock Screenshot prima di spendere soldi. Anche con una filigrana su di esso dimensioni, forma e colore possono essere controllati prima di effettuare un acquisto finale.
Dove trovare le immagini
Uso un certo numero di fonti per foto e grafica e, raramente, creo il mio. Dipende da dove verrà utilizzata l’immagine.
Sul mio sito web voglio che le fotografie sembrino professionali, ma il mio blog può avere un’atmosfera più rilassata e amichevole.
Esistono diversi modi per creare foto per un sito web o un blog, gratuiti oa pagamento.
Paga un fotografo professionista
Sono un avvocato per i fotografi professionisti. Le foto professionali possono rendere un sito web nitido.
Se non puoi permetterti di diventare professionista, puoi provare un fotografo amatoriale locale. I fotografi amatoriali sono desiderosi di ottenere un portafoglio insieme, quindi spesso può essere più economico.
Un’azienda può pagare un fotografo per un giorno, o mezza giornata per ottenere tutti gli scatti commerciali di cui avranno bisogno per alcuni anni, ed è veramente valsa la pena.
Ottieni foto di prodotti, portfolio e team in un giorno.
Riordinare posizione, pulire i veicoli aziendali, ottenere tagli di capelli e davvero fare uno sforzo per ottenere alcuni buoni colpi, dentro e fuori del vostro posto di lavoro.
Tuttavia, capisco che un fotografo possa diventare costoso per le start-up che hanno un alto turn over di prodotti. Scattare foto a casa può funzionare.
Scatta fotografie da solo
Gli smartphone hanno davvero buone fotocamere in questi giorni. Se avete l’occhio per esso, prendendo le tue foto può funzionare davvero bene e risparmiare denaro.
Impostare la fotocamera alla massima risoluzione, in modo da poter ritagliare le foto in qualsiasi modo si prega di.
Prodotti utili che aiuteranno con la fotografia domestica.
Le foto o i video del team possono essere catturati utilizzando un treppiede, uno sfondo piacevole e una buona illuminazione. Se ne hai bisogno regolarmente può valere la pena spendere i soldi per alcune attrezzature.
Fotografa piccoli prodotti per il tuo sito web utilizzando un kit light box studio o le luci di diffusione più alte nel kit di illuminazione della fotografia.
La “fotografia domestica” naturale aiuta a mettere la vita, il carattere e la realtà nei blog o nei post sui social media, quindi non aver paura degli ambienti naturali o dei selfie.
Chiedi agli amici o ai contatti di lavoro
Puoi scambiare un servizio – chiedi agli amici o ai contatti di lavoro di fornire foto. Offri di citarli o fornire un link al loro sito web, che è molto prezioso per PageRank.
Utilizzare un sito web stock
Può benissimo rivelarsi difficile creare immagini per adattarsi all’articolo, che è dove i siti web stock sono molto utili.
C’è un’abbondanza di siti web di magazzino che forniscono fotografie, grafica, illustrazioni, icone e video su quasi qualsiasi argomento si potrebbe pensare – una risorsa davvero utile.
È possibile ottenere foto professionali a partire da £5 per una licenza a vita. Ne vale la pena se stai gestendo un’azienda.
Alcuni siti web di immagini stock che mi piacciono sono: .com, twenty20.com,. com.
Il sito di immagini gratuito chiamato Pexels è brillante. Scarica foto gratis da fotografi amatoriali e caricare il proprio.
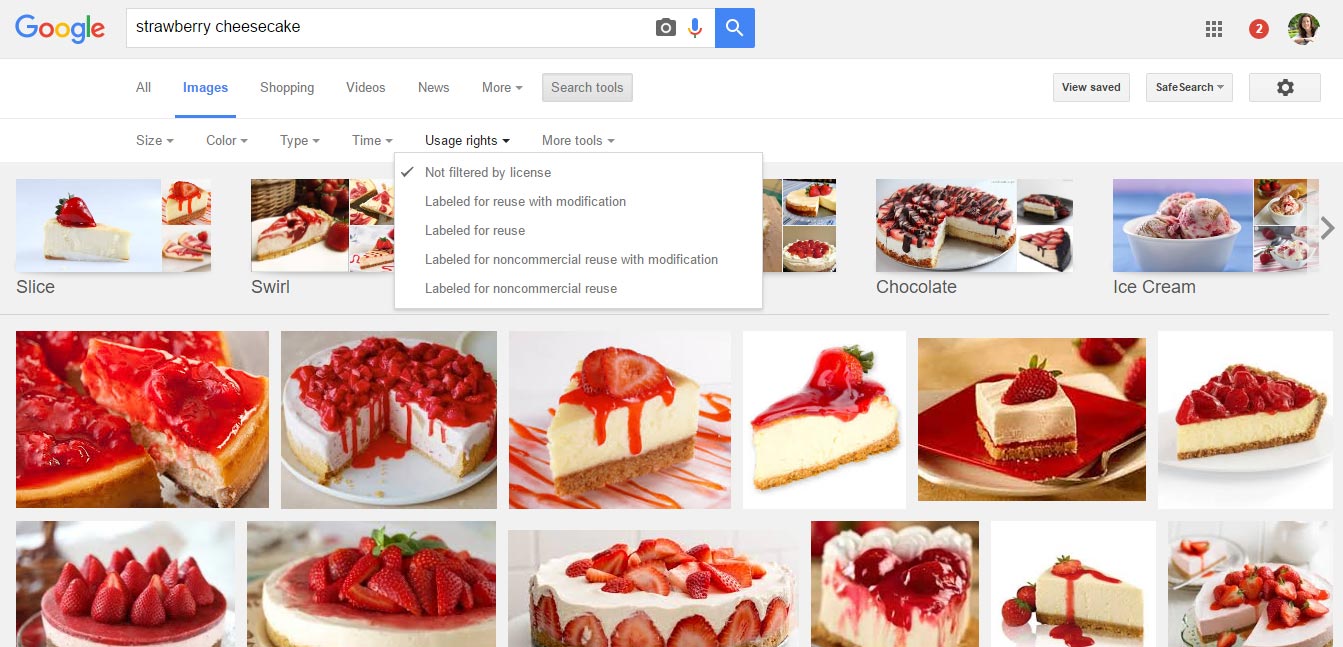
Utilizzare Google immagini, ‘etichettato per il riutilizzo’
Google offre uno strumento di ricerca che aiuta a trovare le immagini che sono etichettati per il riutilizzo.
- Vai direttamente a www.google.com e cercare un soggetto quindi fare clic su IMMAGINI.
O andare direttamente a images.google.com. - Nella parte superiore fare clic su STRUMENTI DI RICERCA.
- Fare clic sull’opzione ‘etichettato per il riutilizzo’.
Google visualizza una griglia di immagini etichettate per il riutilizzo, anche commercialmente.

Siate vigili. È tua responsabilità controllare il copyright di ogni immagine. Seguire le linee guida-si può essere pesantemente multato se non lo fai.
Clicca sull’immagine per visitare la pagina web. Leggi i requisiti di copyright.
Può essere richiesto un link alla pagina fotografi o un credito.
Avviso quando si utilizza Google images
Alcune immagini di pubblico dominio sono disponibili per il riutilizzo su siti commerciali, altre no.
Come ogni altra cosa, foto e grafica sono creati da qualcuno con abilità. Essi possiedono quindi i diritti, anche se non è chiaramente indicato.
Fai attenzione quando scarichi le immagini direttamente da Google o da qualsiasi altro sito web, vengono distribuite pesanti multe per uso improprio.
Ridimensiona e comprimi le immagini per il web
Il modo in cui un’immagine viene ridimensionata, compressa, salvata e posizionata influirà sul rank dei motori di ricerca di una pagina web.
I siti web con immagini a caricamento lento sono penalizzati dai motori di ricerca. I visitatori non sempre vogliono aspettare per loro sia.
Ho scritto un post dedicato proprio a questo argomento – Come ridimensionare un’immagine per il web. Il post parla di ridimensionare le immagini in pixel e comprimerle per ridurre i kilobyte.
Sfortunatamente non esiste una singola dimensione standard che posso farti sapere qui.
Tutti i siti web sono diversi e ci sono molte dimensioni dello schermo che un’immagine può essere visto su – da piccolo come un telefono a grande come un televisore.
Tieni a mente queste cose:
- Le foto non dovrebbero mai essere larghe meno di 450 pixel perché probabilmente si impileranno su un dispositivo mobile, 450 riempiranno uno schermo mobile e saranno poco più della metà di uno schermo medio, così buono per la visualizzazione a due colonne. Questi sono i valori predefiniti per la maggior parte dei plugin WordPress.
- Ingrandimenti a schermo intero o ‘immagini eroe’ come sono conosciuti (quelli nella parte superiore di un sito web che si estendono da sinistra a destra dello schermo) devono essere grandi come 1920 pixel di larghezza per ospitare schermi extra large. Questo è abbastanza grande, e nemmeno abbastanza grande per i televisori più grandi.
- Considerare l’utilizzo di plugin di immagini adattive in WordPress per visualizzare dimensioni adeguate per i dispositivi.
Leggi il mio post – Come ridimensionare un’immagine per il web per molti più dettagli.
Salva immagini per Google search
I motori di ricerca possono riconoscere istantaneamente ciò che un’immagine illustra se viene salvata nel modo giusto. Il nome del file è una parte essenziale dell’ottimizzazione per i motori di ricerca.
Salvare l’immagine in base all’oggetto della fotografia.
Cioè salvataggio di un’immagine come <torta al formaggio alla fragola.jpg> è più informativo ed efficace di < image07_912.JPG>.
I motori di ricerca riconosceranno lo sforzo.
Le linee guida sulla qualità di Google chiedono ai proprietari dei siti Web di “posizionare le immagini accanto al testo pertinente”, ove possibile. Assicurati che tutte le immagini che usi siano rilevanti per il testo.
Una volta ridimensionata, compressa e salvata correttamente la tua immagine, sei pronto per aggiungerla a WordPress.
Aggiungi un’immagine a WordPress

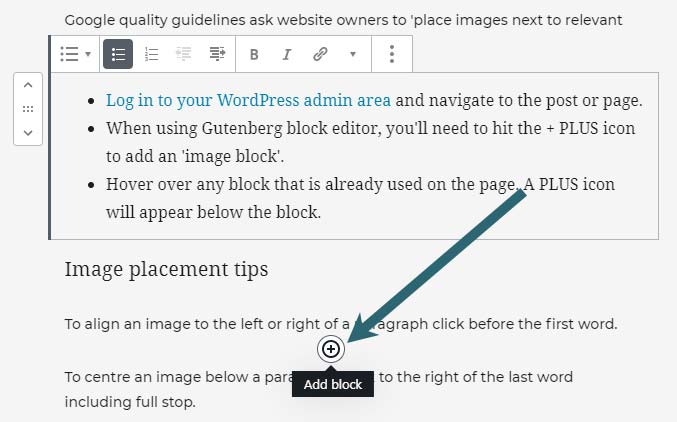
- Accedi alla tua area di amministrazione di WordPress e vai al post o alla pagina.
- Usando Gutenberg block editor, premeremo l’icona + PIÙ per aggiungere un ‘blocco immagine’. Basta passare il mouse su qualsiasi blocco già utilizzato nella pagina. L’icona PIÙ appare sotto il blocco.

- Una volta che si preme il segno PIÙ, un menu pop-up contenente opzioni di blocco.
- C’è una sezione “più usata” che è utile per i blocchi usati regolarmente. Se non riesci a vedere l’IMMAGINE qui, usa il campo di ricerca in alto.
- Il nuovo blocco immagine viene posizionato sotto il simbolo PIÙ su cui hai fatto clic. I blocchi possono essere facilmente spostati usando le frecce SU / GIÙ a sinistra di un blocco selezionato.
- Premi il pulsante CARICA per caricare un’immagine.
- L’immagine apparirà all’interno del blocco. Qualsiasi immagine caricata mostrerà anche all’interno della libreria multimediale.
Allineamento immagine in WordPress
Un’immagine può essere allineata all’interno del suo blocco utilizzando la barra degli strumenti. La barra degli strumenti appare in alto a sinistra quando l’immagine è selezionata.
Usa l’icona che assomiglia a una scatola con due linee, una sopra, una sotto.
Basta premere la freccia a destra dell’icona per trovare le opzioni che allineeranno l’immagine a sinistra, destra, centro, larghezza o larghezza completa.
Salva sempre, quindi controlla sul front-end per vedere come è posizionata l’immagine. L’immagine potrebbe non essere allineata come immaginavi. L’editor di back-end racconta una storia diversa per il front-end.
Controllalo su un computer desktop e dispositivi mobili per correggerlo su entrambe le dimensioni dello schermo.
Le immagini possono anche essere collegate o sostituite utilizzando la barra degli strumenti immagine.
Colonne WordPress per il posizionamento delle immagini
Usiamo colonne nell’editor di blocchi WordPress, per posizionare un’immagine a sinistra oa destra di un altro blocco su un grande schermo. Immaginate colonne di giornale visualizzati uno accanto all’altro.
Questo è il modo in cui posizioneremmo un’immagine accanto a un paragrafo, ad esempio.
Su un piccolo dispositivo, come uno smartphone, le colonne si impileranno, una sopra l’altra. Di solito la colonna di sinistra si impilerà sopra la colonna di destra.
Per creare 2 colonne:
- Premi il simbolo PIÙ per creare un blocco.
- Ora premi COLONNE o cerca COLONNE.
- Scegli l’opzione all’estrema sinistra, due colonne, uguale divisione.
- Premi il segno più all’interno di ogni colonna per aggiungere un’immagine, come sopra, a una colonna.
- Premi il segno più all’interno della colonna successiva per aggiungere un paragrafo.
Ottimizzazione delle immagini per i motori di ricerca in WordPress
Vorrei evidenziare due attributi più importanti che WordPress fornisce per aiutare i proprietari di siti web per ottimizzare le immagini per la ricerca.
Alt text (tag alt)
Alt text sta per testo alternativo, è un tag informativo.
Il tag Alt viene utilizzato per aiutare le persone – quelli con ‘immagini spente’, gli utenti con disabilità visive e/o utilizzando screen reader.
Il tag alt aiuta anche Google a capire cos’è l’immagine.
Usa frasi chiave durante la scrittura.
Nei blocchi di WordPress, vedrai un campo per il tag ALT una volta cliccato sul blocco immagine. Si trova sul lato destro della pagina, sotto le impostazioni del blocco.
Didascalie delle immagini
Fornire didascalie delle immagini aiuterà anche il rank dei motori di ricerca, anche se non li uso spesso perché li trovo disordinati.
Google vuole che tu fornisca all’utente una buona esperienza una volta che sono sul sito web.
Per aggiungere una didascalia basta fare clic sul blocco immagine sulla pagina e il campo DIDASCALIA apparirà sotto l’immagine.
Se non includi una didascalia, non apparirà nulla qui.
Gallerie WordPress
Una galleria WordPress offre la possibilità di includere più di una fotografia in un’area, tutte con un layout simile.
Un breve tutorial per aggiungere una galleria WordPress:
- Premi il simbolo PIÙ per creare un blocco.
- Cerca quindi premi GALLERIA.
- Nella pagina o nel post viene visualizzato un blocco galleria.
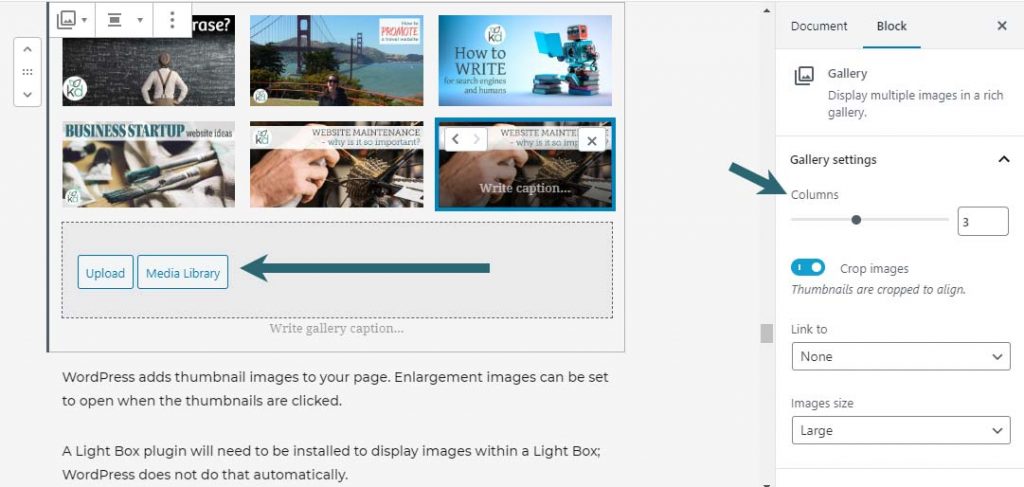
- Fare clic sul pulsante ‘Carica’ per caricare le immagini dal computer.
- Utilizzare il pulsante ‘Libreria multimediale’ per includere immagini già ospitate nella Libreria multimediale.
- Seleziona diverse immagini: saranno evidenziate in blu e vedrai un segno di spunta.
- Premi il pulsante blu, in basso a destra etichettato-CREA UNA NUOVA GALLERIA.
- Continua ad aggiungere alla galleria usando i link sul lato sinistro.
- Oppure INSERISCI la GALLERIA nella pagina, usando il pulsante blu, in basso a sinistra.
Una volta che la galleria è sulla pagina impostazioni possono essere modificate – selezionare il blocco GALLERIA, quindi utilizzare le impostazioni di blocco che appaiono all’interno della barra laterale a destra.

Ho scritto un post molto più approfondito che ti aiuterà-WordPress gallery-aggiungi, modifica e migliora.
Processo rapido per aggiungere immagini a WordPress
- Trova un’immagine opportunamente proporzionata.
- Controlla che sia disponibile per il riutilizzo o acquista una licenza.
- Ridimensiona la larghezza dei pixel per adattarla all’articolo.
- Utilizzare il software di compressione per abbattere kb.
- Salvarlo in base ai requisiti di Google.
- Aggiungilo a un post, una pagina o una galleria di WordPress usando i blocchi.
- Ottimizza ogni immagine utilizzando tag ALT, tag title e didascalie.