av Rokaiya Yeasmin Munni den 13 juni 2018
bilder är avgörande för din webbplats. De ger visuella signaler för användare och stärker din varumärkesidentitet — och produktfoton är en integrerad del av en online-shoppers upplevelse.
- få gratis e-handel & produktfotografitips
- innehållsförteckning
- hur man minskar bildstorleken i Photoshop
- gratis webbverktyg för att redigera bilder och minska filstorleken
- webbverktyg för att komprimera bilder och minska filstorleken
- fler verktyg för att komprimera bilder och minska filstorleken
- Plugins som minskar bildstorleken i ditt CMS
- WordPress
- Shopify
- Magento
- outsourca dina bildstorleksbehov
- den nedersta raden
- taggar:
få gratis e-handel & produktfotografitips
Plus, när dina bilder är optimerade för SEO, kan de driva massor av ny trafik (och öka försäljningen!) Särskilt om du har en onlinebutik eller fotograferingsportfölj, är bilder den avgörande anledningen till att användare besöker din webbplats i första hand, eller hur? Dåliga bilder är helt enkelt inte ett alternativ.
innehållsförteckning
- hur man minskar bildstorleken i Photoshop
- gratis webbverktyg för att redigera bilder och minska filstorleken
- webbverktyg för att komprimera bilder och minska filstorleken
- fler verktyg för att komprimera bilder och minska filstorleken
- Plugins som minskar bildstorleken i ditt CMS
- outsourca dina bildstorleksbehov
- den nedersta raden
men om du laddar upp bilder till din webbplats som är för stora i storlek kan de sakta ner sidladdningstiden och i sin tur bidra till högre avvisningsfrekvenser och förlorad försäljning. Om du någonsin har minskat storleken på en bild är du sannolikt medveten om risken för att skada bildens kvalitet.
men det finns sätt att minska bildstorleken och bevara kvaliteten. Så här gör du:
hur man minskar bildstorleken i Photoshop
för denna handledning använde vi Adobe Photoshop CC 2017. De exakta stegen kan variera för andra versioner av Photoshop.
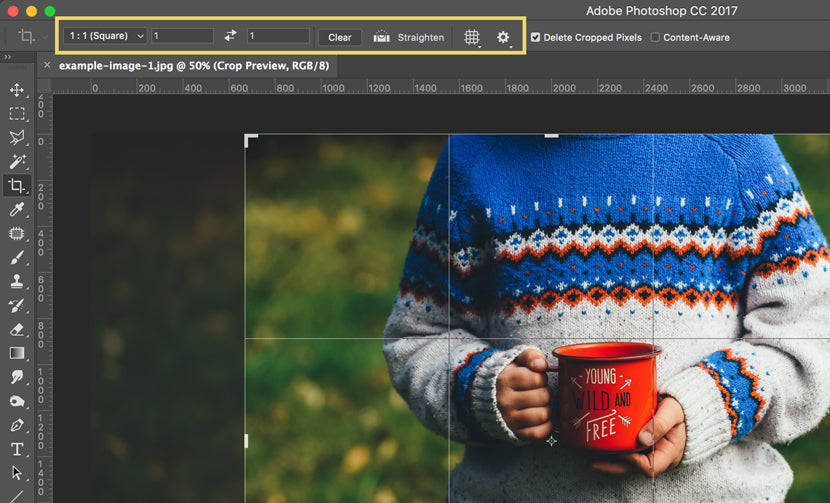
bestäm först ditt ideala bildformat och om din bild behöver beskäras-detta kommer att dikteras av vilken typ av foto det är och var det kommer att användas på din webbplats (huvudproduktbild, produktminiatyr, hemsida banner, etc.)
om du beskär en bild för en miniatyrbild kan du enkelt välja ett bildförhållande på 1: 1 i det övre vänstra hörnet efter att du har valt beskärningsverktyget.

därefter är det dags att ändra bildens storlek och komprimeringskvalitet, som du båda kan göra med Photoshops Spara för webbverktyg.
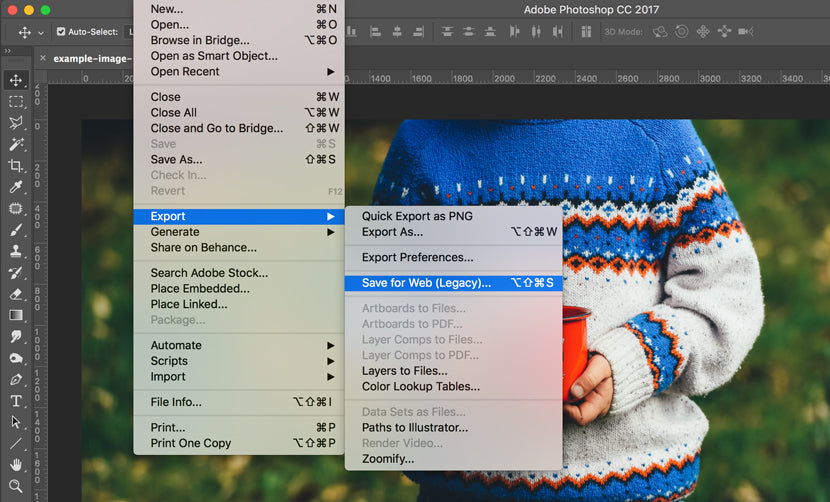
fil > exportera > Spara för webben (äldre)

och här kommer den knepiga delen – faktiskt ändra en bilds storlek och komprimera den.
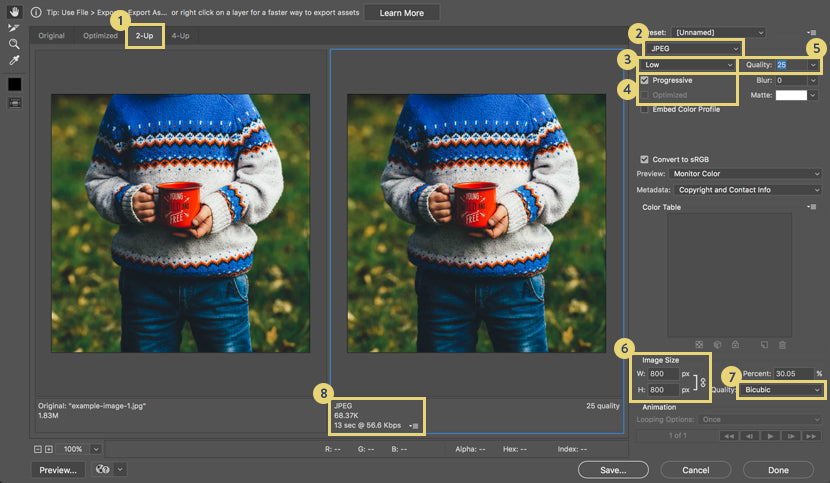
i fönstret Spara för webb finns det flera funktioner att uppmärksamma.

- 2-UP (och 4-UP): Detta ger en jämförelse sida vid sida av originalbilden till den komprimerade filen. 4-UP genererar automatiskt alternativ med lägre komprimering för ytterligare jämförelse.
- filformat: A .jpeg-format kommer att möjliggöra mest komprimering.
- komprimeringskvalitet: Välj mellan förinställningar låg, medium, hög, mycket hög och maximal, beroende på dina komprimerings-och filstoringsbehov.
- progressiv vs. optimerad: Progressive är det bästa valet, men det är inte alltid kompatibelt med alla webbläsare. Progressiv tillåter en bild att ladda i flera pass, med ökande upplösning och kvalitet. Optimerad möjliggör också ytterligare komprimering, men filer är inte lika kompatibla. Du kan välja en eller ingen.
- Kvalitetsreglage: stegvis skala kvalitet för att öka komprimeringen, samtidigt som bildkvaliteten bevaras.
- Bildstorlek: Ställ in måtten på din bild. Om du vet de exakta dimensionerna du behöver kan du ange dem här. Eller om du vill minska storleken med en procentandel kan du också använda Procentskalaren. Håll alltid proportionerna begränsade genom att se till att låsikonen/växeln är vald. Detta säkerställer att din bild inte blir förvrängd när du ändrar bildstorleken.
- Resampling selection: så här ”återuppbygger” Photoshop delar av bildens data som ändras under komprimering. Varje gång du förstorar eller förminskar en bilds storlek kommer du att påverka den ursprungliga andelen som bilden hade i förhållande till pixlar per tum och dimensioner. Bicubic skapar mjukare gradienter, men tillåter inte mest kompression. Utforska andra alternativ som närmaste granne (mest grundläggande och värsta bevarande av detaljer), Bilinär (vanligtvis bättre för sampling), Bicubic mjukare (designad för sampling) eller Bicubic skarpare (bättre för nedsampling/bevarar detaljer).
- Bildfilstorlek och nedladdningshastighet: detta visar filformat, aktuell filstorlek för den optimerade bilden och den aktuella nedladdningshastigheten för bilden baserat på olika internethastigheter.
det finns inget alternativ för alla storlekar här. När du reducerar en bild i Photoshop tar varje bild i allmänhet en individualiserad mängd tweaking för att hitta den bästa bildkvaliteten med den bästa komprimeringen.
gratis webbverktyg för att redigera bilder och minska filstorleken
Pixlr: med Pixlr kan du ändra storlek och även redigera foton efter behov. Bildredigeringsplatsen har också ett gratis vektorredigeringsverktyg, samt gratis teckensnitt och grafik du kan använda.
Canva: Canvas gratis fotoredigerare låter dig beskära och ändra storlek på bilder på deras webbplats. Ytterligare gratis redigeringsverktyg inkluderar att vända och rotera bilder, justera färgen och lägga till filter.
webbverktyg för att komprimera bilder och minska filstorleken
TinyJPG/TinyPNG: den här webbplatsen låter dig minska filstorleken på dina bilder. Det finns inga redigeringsfunktioner; istället fokuserar TinyJPG / TinyPNG på att komprimera filer för att i slutändan minska filstorleken och ta bort onödiga data från din bild. Detta bevarar också kvalitet och används bäst som ett kompletterande verktyg till andra redigeringstekniker som används för att minska filstorleken. TinyJPG / TinyPNG är gratis att använda.
Bulk Web Resizer: minska filstorleken för bilder i bulk, den här webbplatsen låter dig ladda upp ett parti bilder och sedan ändra storlek enligt dina önskade dimensioner. Du kan också justera bildkvaliteten efter dina behov (Välj 100 om du vill bevara originalkvaliteten), samt skärpa bilder.
ImageOptim: ImageOptim kan användas i din webbläsare eller via en Mac-applikation. För att krympa filer blir ImageOptim av med EXIF-metadata, till exempel GPS — position och kamerans serienummer-men du kan välja att hålla angivna metadata intakta (vilket är viktigt för att optimera dina produktfoton för SEO).
det finns också ett förstörande minifieringsalternativ, vilket ImageOptim säger kommer att resultera i minsta möjliga filstorlek, samtidigt som bildkvaliteten bevaras. ImageOptim har prissättningsplaner, från $9 / månad för 1000 bildoptimeringar.
fler verktyg för att komprimera bilder och minska filstorleken
pngquant: detta verktyg kommer att komprimera .png-filer för att minska filstorleken. ”Konverteringen minskar filstorlekarna avsevärt (ofta så mycket som 70%) och bevarar full alfa-transparens. Genererade bilder är kompatibla med alla webbläsare och operativsystem”, säger webbplatsen.
Kraken: Kraken har en webbapplikation och en utvecklare API som kan hantera bulk bildoptimering och storleksändring. Det enkla webbgränssnittet är gratis och du kan dra och släppa foton eller ladda upp genom att ange bildadressen. Det finns också olika prisalternativ beroende på hur många bilder du arbetar med och hur ofta du behöver minska storleken. Prissättningen baseras på det totala antalet GB.
Plugins som minskar bildstorleken i ditt CMS
det finns massor av plugins på marknaden som gör bildstorleksprocessen enklare och mer automatiserad, allt från ditt CMS. Här är bara några:
WordPress
- WP Smush PRO
- Ewww Bildoptimerare
- ShortPixel
Shopify
- Bildoptimerare – bildkomprimering och optimering
- krossa.bilder – bildkomprimering och optimering
- ImageRecycle bildkomprimering
- SEO Photo Optimizer
- Minifier – bild-och Webbplatsoptimering
Magento
- Image Magick
outsourca dina bildstorleksbehov
dessutom, om du har en mycket stor mängd bilder som du behöver komprimeras eller ändra storlek, kanske du vill överväga att utforska outsourcing alternativ. Många bildredigeringstjänster kommer också att kunna utföra andra redigeringsuppgifter, till exempel bakgrundsborttagning eller droppskugga.
den nedersta raden
när det kommer till kritan, att hitta den bästa lösningen för att minska filstorleken på dina bilder med bibehållen kvalitet beror på dina specifika behov. Engångsbilder kan enkelt hanteras på egen hand med gratis webbverktyg, applikationer och plugins. Men om du laddar upp bilder till din webbplats i bulk kan en mer robust — och ibland betald-lösning vara bäst för ditt företag, särskilt om du behöver mer än bara ändra storlek och komprimering.
taggar:
- hur,
- bildredigering,
- Photoshop,
- Tips

Rokaiya Yeasmin Munni
som chef för digital marknadsföring på Clipping Path India vill Rokaiya hjälpa återförsäljare och fotografer att använda marknadsföringsstrategier och taktik som kommer att höja sin verksamhet. Hon har en 19-årig bakgrund inom grafisk design, content management, PPC och digital marknadsföring.