nyligen behövde vi designa och utveckla en anpassad blogginläggsmall för vår webbdesign & Utvecklingskonferenser att delta i 2020 artikel här på 1stwebdesigner. I stället för att bara hålla fast vid samma layout som vi använder på alla våra blogginlägg och helt enkelt skapa en lång lista med länkar till de olika konferenserna under hela året, ville vi ge det här inlägget en annan, mer användarvänlig layout, med varje månad på året som sin egen sektion och ett flerkolumnnät som skulle visa upp till tre kolumner per rad. Klicka på länken ovan för att se vad vi kom fram till.
eftersom vi inte hade använt en anpassad blogginläggsmall så här tidigare, var vi tvungna att ta reda på hur vi skulle få det att hända, och därmed insåg att detta skulle vara ett bra tips att dela med våra läsare så att du också kunde implementera denna metod om behovet skulle uppstå.
obegränsade nedladdningar: 500 000+ WordPress & Designtillgångar
registrera dig för Envato Elements och få obegränsade nedladdningar från endast $16,50 per månad!
ladda ner nu
varför skulle du använda en anpassad Blogginläggsmall?
i vårt fall var det perfekt att använda en anpassad blogginläggsmall eftersom vi hade hundratals konferenser att dela och lista dem med bara vanlig text och länkar skulle inte bara vara tråkiga visuellt, det skulle verkligen vara för lång tid att bläddra igenom i det formatet. Du kanske vill att ett visst inlägg ska sticka ut från resten av dina artiklar, Du kan ha en serie inlägg som du vill ha en konsekvent layout i serien som skiljer sig från dina vanliga inlägg, eller så kan du behöva visa ett visst inlägg innehåll annorlunda än andra på grund av vad innehållet består av, vilket var vårt fall. Anpassade blogginläggsmallar kan tilldelas per post, användas en eller flera gånger, och du kan också ha så många olika mallar som du vill.
tack och lov är möjligheten att skapa och använda anpassade mallar för blogginlägg inbyggd i WordPress och liknar mycket att skapa anpassade sidmallar. Så låt oss dyka in och se hur enkelt det kan vara!
så här skapar du din anpassade Blogginläggsmall
det finns vissa skillnader du kan stöta på beroende på temat du använder, men grunderna är desamma oavsett. Om du inte redan använder ett barntema måste du skapa ett, såvida du inte använder ett anpassat tema av någon typ, annars om du någonsin uppgraderar det överordnade temat kommer du att förlora det arbete du gör här. Här är en bra artikel om hur man skapar ett barntema.
när du har ditt barn eller anpassat tema måste du skapa en ny fil i roten till din tema (barn eller anpassad) mapp och namnge den vad du vill. I vårt fall namngav vi våra konferenser.php. Det finns ingen obligatorisk namnkonvention här-använd bara vad som hjälper dig att veta vad den filen är för.
i din kodredigerare lägger du till följande kod i din nya fil i början och ersätter mallnamnet med önskat namn. Den andra raden berättar för WordPress var den här mallen kommer att användas (på inlägg, inte sidor). Den sista raden är bara en kommentar för vårt eget personliga bruk, så du kan ta bort eller lägga till din egen kommentar efter önskemål.
<?php
/* Template Name: Upcoming Conferences
* Template Post Type: post
*/
/* The template for annual upcoming conferences post. */
?>
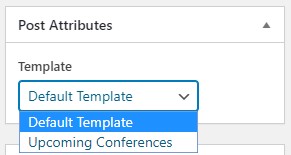
när du har sparat den här filen ser du nu se din nya postmall i rullgardinsmenyn Mall i metarutan postattribut på en postredigeringsskärm, som visas på skärmdumpen nedan.

nästa steg är att antingen kopiera över innehållet i ditt temas singel.php-fil i din nya anpassade blogginläggsmallfil och börja redigera och anpassa efter önskemål, eller du kan börja från början (som vi gjorde) om din nya layout kommer att skilja sig radikalt från dina vanliga inlägg.
Voila! Det är det!
vi kommer inte att komma in i kodningen av hela mallen, eftersom det kommer att variera kraftigt beroende på dina krav och temat du använder, men den här enkla lilla metoden kommer att komma igång på din väg att skapa din egen anpassade blogginläggsmall i WordPress. Nu kan du bli galen och skapa all anpassning du vill ha! Ha så kul!
omslagsfoto med tillstånd av ShotStash.