i WordPress finns det en funktion inom det, du borde veta den anpassade sidmallen. Den här funktionen innebär att du skapar mallen där du kan koda annorlunda än gränssnittsroten på webbplatsen för att sikta på att använda den för en sida separat. Så i denna del av serie programmerad WordPress tema, jag kommer att guida dig genom denna funktion för att skapa två anpassade sidmall.
Anpassad sidmall innebär att du kan skapa en mall godtycklig och använda den för en sida som helst.
kontaktformulär
vi kommer nu att app Anpassad sidmall för att skapa en mall som heter kontakta mig. Först och främst öppnar du filmallarna/kontakten.php ut och förklara följande:
<?php
/*
Template Name: Contact
*/
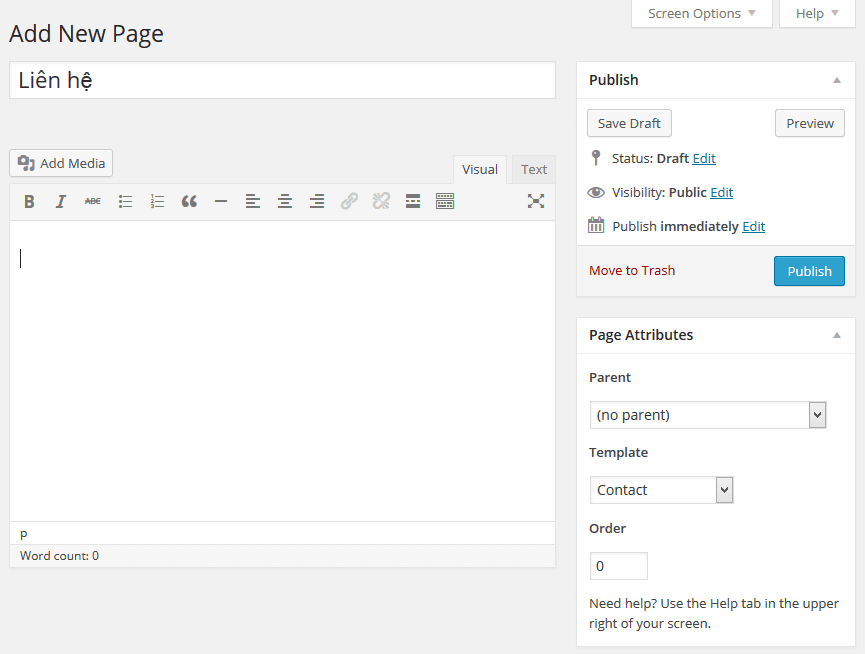
innebär att vi kommer att sätta ett namn för denna mall är kontakt. Nu är du i sidor, skapa en sida, någon ny, och sedan lägga mallen är kontakt, dvs mallen just skapat.

Ok, i den här mallen har den också en definition som liknar sidan ofta, så kopiera innehållssidan.php ta bort filen kontakt.php, okej, kom ihåg Ta inte bort dessa rader förklara mallnamnet högst upp i filen. Såhär:
<?php
/*
Template Name: Contact
*/
?><?php get_header(); ?>
<div>
<section>
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<?php get_template_part( 'content', get_post_format() ); ?>
<?php get_template_part( 'author-bio' ); ?>
<?php comments_template(); ?>
<?php endwhile; ?>
<?php else : ?>
<?php get_template_part( 'content', 'none' ); ?>
<?php endif; ?>
</section>
<section>
<?php get_sidebar(); ?>
</section></div>
<?php get_footer(); ?>
nu kan du rensa bort dessa passager, för jag vill inte att den ska visa innehållet på din sida också.
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<?php get_template_part( 'content', get_post_format() ); ?>
<?php get_template_part( 'author-bio' ); ?>
<?php comments_template(); ?>
<?php endwhile; ?>
<?php else : ?>
<?php get_template_part( 'content', 'none' ); ?>
<?php endif; ?>
istället kan du skapa 2 ett block så här för att efter det här delar vi kolumnen ut för det är vackert.
<div class= ”kontakt-info”>
<H4>kontakter<h4>
<p> skriv adressen här< / p>
< p>090 456 765</p>
</div>
< div class= ”kontaktformulär”>
<?php echo do_shortcode(”); ?>
</div>
Detta är bara en del av innehållet är det enkelt, Du kan skriva något på det också. I kontaktformuläret kan du ändra kortkoden för Kontaktformulär 7 på grund av funktionen, den här koden är inte nödvändigtvis lika bra som plugin som Kontaktformulär 7.
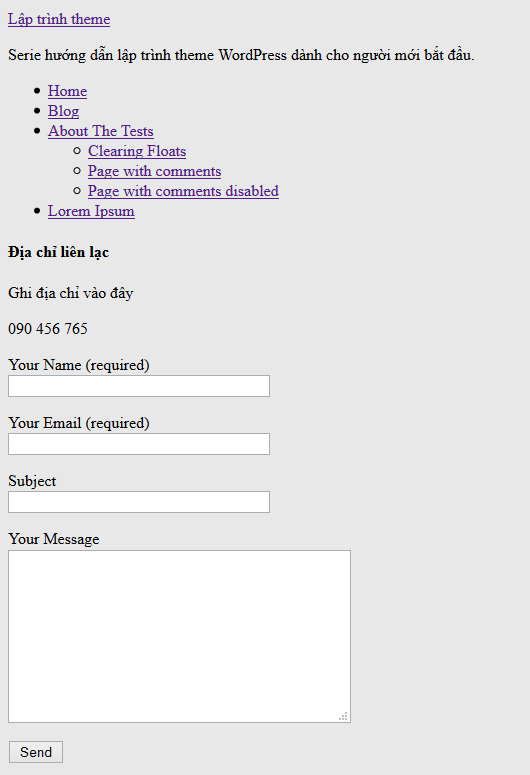
när du har installerat plugin på och visa formuläret ut nu, innehåll sidan vi just skapat kommer att se ut så här:

jag säger också alltid är om du fortfarande vill koda kontaktformuläret är uppriktig, rekommenderas inte eftersom, om du koda formuläret så, dela tema för andra att använda säker på vad de använder nu, så jag bara in baserat på en populär plugin som gör det. Du kan fortfarande skapa Tema Alternativ för dem att ersätta kortkod det lätt utan att behöva koda, och ytterligare funktioner som krävs för att installera plugin när den aktiveras tema som, dessa skulle jag säga i slutet av serien.
Skapa sida alla sidor
sida hela sidan, vilket innebär att vi kommer att skapa en mall för att visa innehållet på en sida, men inte visa sidofältet så att det visar innehållet bredare, eftersom det finns vissa människor begärde jag gillar att använda detta format mer.
anledningen till att vi behöver skapa en sidmall separat eftersom standardfilsidan.php visar innehållet med sidofältet.
öppna nu filmallarna / fullbredden.php, kopiera sedan hela koden på sidan.php ta bort i full bredd.php, men du kommer ihåg att skriva koddeklarationssida Mall ovanpå filen nh:
<?php
/*
Template Name: Full Width
*/
?>
nu i filen fullbredd.php, du letar efter det här avsnittet och tar bort:
<section>
<?php get_sidebar(); ?>
</section>
lägg sedan till en klasssymbol (t .ex.full-width) för den här sidan på <section id=”main-content” > så här:
< avsnitt class= ”full bredd”>
eftersom standard efter detta kommer vi att skriva CSS för #main-innehållet kommer att visa lite liten som det var att spendera ett område för sidofältet, så vi måste lägga till en klass för att så att du kan skriva CSS åsido för det sträcker ut hela sidan.
nu hela innehållsfilen mallar / full bredd.php kommer att se ut så här:
<?php
/*
Template Name: Full Width
*/
?>
<?php get_header(); ?><div>
<section class="full-width">
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<?php get_template_part( 'content', get_post_format() ); ?>
<?php get_template_part( 'author-bio' ); ?>
<?php comments_template(); ?>
<?php endwhile; ?>
<?php else : ?>
<?php get_template_part( 'content', 'none' ); ?>
<?php endif; ?>
</section></div>
<?php get_footer(); ?>
det är det.
epilog
så är komplett detta avsnitt, vi har två anpassade sidmall enkel. Hans syfte är att du ska förstå hur driften av denna funktion, så det är också enkelt, men just på grund av de enkla som du kommer att kunna skapa mer av sina egna tankar för att få sin önskan.
och de goda nyheterna för dig är att när du är klar ska den här artikeln betraktas som temat gjordes på ramens, nyheter är att vi har kod avslutat visningsinnehållet för det. Från och med nästa inlägg kommer vi att göra ett extremt viktigt steg igen för att bestämma temat kommer att vara vackert eller fult, det är dekorativt extern webbplats front-end med CSS.
se nästa inlägg i serien
föregående avsnitt: kod för sidofältet.nästa: Lägg CSS i temat med wp_register_style