programmerare som jag är ofta skrämmas av design – men en liten ansträngning kan ge en enorm avkastning på investeringen. Här är en kodare tips för att göra en webbplats snabbt ser mer professionell.
jag är programmerare. Jag är ingen designer. Jag har en examen i datavetenskap, och jag har inget emot Comic Sans. (Det ser glatt ut. Gå vidare.)
men även om jag är programmerare vill jag göra mina webbplatser attraktiva. Detta är delvis av fåfänga och delvis realism. Fåfänga eftersom jag vill att folk ska tro att mitt arbete är bra och realism eftersom forskningen visar att människor inte kommer att tro att en webbplats är trovärdig om den inte ser attraktiv ut.
under mycket lång tid efter att jag blev programmerare var jag rädd för design. Design verkade bestå av komplicerade regler som inte skrevs ner någonstans, plus en unlearnable smaksinne, som endast ägdes av en svartklädd elit.
men för en liten stund sedan bestämde jag mig för att göra mitt bästa för att hacka vad som krävdes för att göra mina egna projekt ser vagt attraktiva ut. Och även om detta inte kommer i närheten av den effekt en professionell designer kan uppnå, samla dessa resurser för att förbättra en webbplats utseende och känsla har varit riktigt bra.
om jag inte hade räknat ut några grundläggande designgenvägar är det osannolikt att en helghack av mig skulle ha hamnat på sidan tre av Daily Mail. Och alltför ofta nu ser jag utmärkta programmeringsprojekt som inte når publiken de förtjänar, helt enkelt för att deras design inte matchar deras utförande.
så, om du är en utvecklare, min julklapp till dig är detta: min egen samling av hackar som, med rätta, kan göra dina personliga programmeringsprojekt ser professionella ut, snabbt. Ingen är svåra att lära sig, de flesta är gratis, och de låter dig fokusera på att skriva kod.
en sak att notera om dessa tips, fastän. De är en personlig, pragmatisk sammanställning. De är förslag, inte en definitiv guide. Du kommer definitivt att få bättre resultat genom att arbeta med en professionell designer och genom att studera design djupare.
om du är designer skulle jag gärna höra dina förslag på de bästa verktygen som jag har missat, och jag skulle gärna veta hur vi programmerare kan göra saker bättre.
med det, vidare till verktygen …
använd Bootstrap
om du inte redan använder Bootstrap, börja nu. Jag tror verkligen att Bootstrap är en av de viktigaste tekniska prestationerna under de senaste åren: det demokratiserar hela processen med webbdesign.
i huvudsak är Bootstrap ett rutnät, med en massa vanliga element. Så du kan lägga ut din webbplats hur du vill, släppa in enkla element som formulär och tabeller och få ett snyggt och konsekvent resultat utan att spendera timmar på att fikla med CSS. Du behöver bara HTML.
en annan massiv uppsida är att det gör det enkelt att göra en webbplats lyhörd, så du behöver inte oroa dig för att skriva mediefrågor. Gå, få Bootstrap och kolla in exemplen. För att hålla din webbplats lätt kan du anpassa din nedladdning så att den bara innehåller de element du vill ha.
om du har mer tid, då Mark Ottos artikel om varför och hur Bootstrap skapades på Twitter är väl värt en läsning.
Pimp Bootstrap
använda Bootstrap är redan en betydande framsteg på att inte använda Bootstrap, och massivt minskar tristess av front-end utveckling. Men du riskerar också att skapa ännu en Bootstrap-webbplats, eller Hack Day Design, som det är känt.
om du verkligen har ont om tid kan du köpa ett tema från Wrap Bootstrap. Dessa skapas vanligtvis av professionella designers och kommer att ge en polsk som vi inte kan uppnå själva. Din webbplats kommer inte att vara unik, men den kommer att se bra ut snabbt.
lyckligtvis är det ganska lätt att få Bootstrap att inte se för mycket ut som Bootstrap – med teckensnitt, CSS-effekter, bakgrundsbilder, färgscheman och så vidare. De flesta av resten av denna artikel täcker olika sätt att uppnå detta.
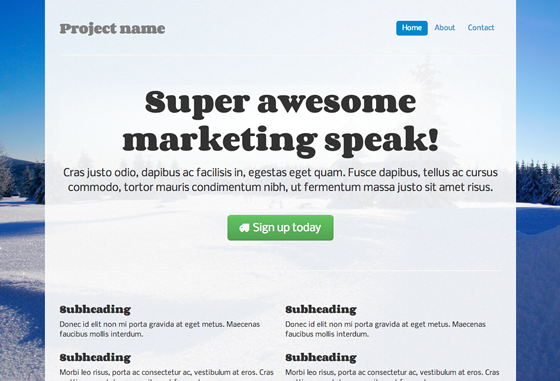
vi kommer att anpassa denna Bootstrap-exempelsida.
detta har redan några anpassade CSS i <head>. Vi drar ut allt och skapar en ny CSS-fil, custom.css. Sedan lägger vi till en referens till den i rubriken. Nu är vi redo att börja anpassa saker.

teckensnitt
webbfonter är ett av de snabbaste sätten att få din webbplats att se distinkt, modern och mindre Bootstrappy, så vi börjar där.
först kan vi lägga till några söta teckensnitt, från Google Web Fonts. Den skrämmande biten är att välja teckensnitt som ser bra ut tillsammans. Lyckligtvis finns det många förslag på webben: Vi kommer att använda en av Designshacks föreslagna gratis Google Fonts-parningar. Våra typsnitt är Corben (för rubriker) och Nobile (för body copy).
sedan lägger vi till dessa filer till vår <head>.
<link href="http://fonts.googleapis.com/css?family=Corben:bold" rel="stylesheet" type="text/css"> <link href="http://fonts.googleapis.com/css?family=Nobile" rel="stylesheet" type="text/css">…och detta till custom.css:
h1, h2, h3, h4, h5, h6 { font-family: 'Corben', Georgia, Times, serif;}p, div { font-family: 'Nobile', Helvetica, Arial, sans-serif;}nu ser vårt exempel ut så här. Det kommer inte att vinna några designpriser, men det är omedelbart bättre:

jag rekommenderar också web font services Fontdeck, eller Typekit – dessa har ett bredare urval av teckensnitt och är värda investeringen om du regelbundet behöver göra webbplatser ser bra ut. För fler teckensnittskombinationer föreslår bara min typ tilltalande parningar från Typekit. Slutligen kan du experimentera med typkopplingsideer vid Typanslutning. För designbakgrunden på parning av teckensnitt är Typekits inlägg värt att läsa.
texturer
ett omedelbart sätt att göra en webbplats Snygg är att använda texturer. Du känner till den grå, randiga, obestämt eleganta bakgrunden på 24ways.org? det där.
om det bara fanns en utmärkt resurslista attraktiva, fria, färdiga texturer … Åh vänta, det finns Atle Mos subtila mönster.
vi ska använda Krämstoft, för en effekt som bara kan beskrivas som subtil. Vi laddar ner filen till en ny /img/ katalog och lägger sedan till den i CSS-filen:
body { background: url(/img/cream_dust.png) repeat 0 0;}Bang:

för lite designbakgrund på mönster rekommenderar jag att du läser igenom Smashing magazines riktlinjer för texturer. (TL; DR-version: Använd texturer för att förbättra skönheten och klargöra informationsarkitekturen på din webbplats; men överdriv inte det, eller oavsiktligt dölja din text.)
fortfarande mer att göra, fastän. Framåt.
ikoner
förra årets 24 sätt lärde oss att använda ikonfonter för våra webbplatsikoner.
det här är bra för den tidspressade kodaren, eftersom ikonfonter inte bara skär ner på HTTP-förfrågningar – de är mycket snabbare att ställa in än bildbaserade ikoner också.
Bootstrap levereras med en omfattande, fri för kommersiellt bruk ikonuppsättning i form av Font Awesome. Dess ikoner är säkra för skärmläsare och kan till och med göras för att fungera i IE7 om det behövs (vi kommer inte att störa här).
för att börja använda dessa ikoner, ladda bara ner Font Awesome och Lägg till katalogen /fonts/ på din webbplats och filen font-awesome.css i katalogen /css/. Lägg sedan till en referens till CSS-filen i din rubrik:
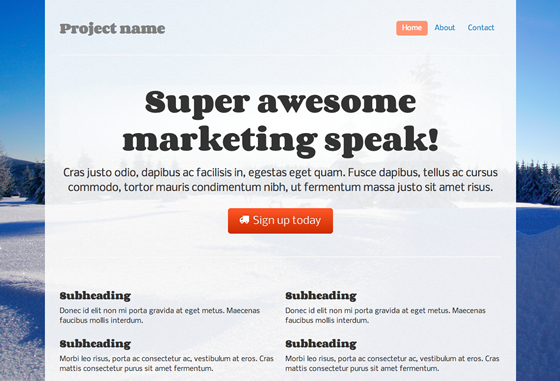
<link rel="stylesheet" href="/css/font-awesome.css">slutligen lägger vi till en lastbilsikon till huvudåtgärdsknappen, enligt följande. Varför en lastbil? Varför inte?
<a class="btn btn-large btn-success" href="#"><i class="icon-truck"></i> Sign up today</a>vi justerar också vår CSS-fil för att stoppa ikonen som knuffar upp mot knapptexten:
.jumbotron .btn i { margin-right: 8px; }och så här ser det ut:
![]()
inte den mest spännande förändringen någonsin, men det livar upp sidan lite. Licensen är CC-BY-3.0, så vi inkluderar också ett omnämnande av Font Awesome och dess URL i källkoden.
om du vill ha något lite mer distinkt, kan Shifticons du betala några cent för enskilda ikoner, med den bonus som du bara behöver tjäna ikonerna du faktiskt använder, vilket är mer effektivt. Dess ikoner är också vänliga för skärmläsare, men fungerar inte i IE7.
CSS3
nästa sak du kan göra är att lägga till lite CSS3 godhet. Det kan verkligen hjälpa de viktigaste delarna av webbplatsen sticker ut.
om du har ont om tid kan det vara användbart att bara lägga till box-shadow och text-shadow för att betona rubriker och standouts:
h1 { text-shadow: 1px 1px 1px #ccc;}.div-that-you want-to-stand-out { box-shadow: 0 0 1em 1em #ccc;}vi har dock lite mer tid, så vi ska göra något mer subtilt. Vi lägger till en radiell gradient bakom huvudrubriken med hjälp av en online gradientredigerare.
utgången är rejäl, men du kan se den i CSS. Observera att vi också måste lägga till följande i vår HTML, för IE9-stöd:
<!--> <style type="text/css"> .gradient { filter: none; } </style><!-->och effekten-Jag vet inte vad en designer skulle tro, men jag gillar hur det gör rubriken pop.

för en kraschkurs i Användbara moderna CSS-effekter rekommenderar jag starkt Codeschools onlinekurs i funktionell HTM5 och CSS3. Det kostar pengar ($25 per månad att prenumerera), men det är värt det för den tid du sparar. Som en bonus får du också tillgång till några utmärkta JavaScript -, Ruby-och GitHub-kurser.
(förresten, om du befinner dig kämpar med grundläggande float och display attribut i CSS – och det finns ingen skam i det, CSS layout är inte intuitivt – jag rekommenderar CSS Längdåkning kurs på CodeSchool.)
Lägg till en twist
vi kan lämna den där, men vi kommer att lägga till en bakgrundsbild och ge webbplatsen lite personlighet.
detta är det designområde som jag tycker att många programmerare tycker är mest skrämmande. Hur skapar vi grafik och fotografier som en designer skulle använda? Svaret är och dess konkurrenter – online bildbibliotek där du kan hitta och betala för bilder. De kommer inte att vara unika, men för våra ändamål är det bra.
vi kommer att använda en Christmassy bild. För en twist kommer vi att använda Backstretch för att göra det lyhört.
vi måste betala för bilden och ladda ner den till vår /img/ katalog. Sedan ställer vi in det som vår <body> ’ s background-image, genom att inkludera en JavaScript-fil med bara följande rad:
$.backstretch("/img/winter.jpg");vi återställer också det subtila mönstret för att bli bakgrunden för vår containerbild. Det skulle se mycket bättre transparent ut, så vi kan använda den här tekniken i GIMP för att göra den genomskinlig:
.container-narrow { background: url(/img/cream_dust_transparent.png) repeat 0 0;}vi fiklar också med vadderingen på body och .container-narrow lite, och detta är resultatet:

(åt sidan: om det här var en riktig webbplats, skulle jag vilja köpa bilder i flera storlekar och se till att Backstretch valde den mest lämpliga storleken på bilden för vår skärm, kanske med hjälp av responsiva bilder.)
hur hittar man effekterna som gör en webbplats intressant? Jag håller en uppsättning bokmärken för intressanta JavaScript-och CSS-effekter som jag kanske vill använda en dag, från realistiska skuggor till animeringsnät. JavaScript Weekly newsletter är en bra källa till ideer.
färgscheman
vi är bara om att komma dit – men vi är förmodligen förbi en halvtimme nu – men den knappen och den menyn ser fortfarande väldigt Bootstrappy ut.
Real sites, med riktiga designers, har en färgpalett, noggrant utvald för att harmonisera och matcha varumärkesprofilen. För våra ändamål kommer vi bara att låna några färger från bilden. Vi använder GIMPs färgväljarverktyg för att identifiera hex-värdena för snöblå. Sedan kan vi använda färgschemat Designer för att hitta kontrasterande, men kompletterande, färger.
Slutligen använder vi dessa färger för vår centrala knapp. Det finns många verktyg som hjälper oss att göra detta, till exempel Bootstrap-knappar. Den nya HTML är ganska lång, så jag klistrar inte in allt här, men du hittar det i CSS-filen.
vi återställer också färgen på pillerna i navigeringsmenyn, vilket är lite lättare:
.nav-pills > .active > a, .nav-pills > .active > a:hover { background-color: #FF9473;}jag är inte säker på om resultatet är bra för att vara ärlig, men åtminstone har vi förlorat de Bootstrap-blå knapparna:

ett annat sätt att göra det, om du inte hade en bild att matcha, skulle vara att låna ett attraktivt färgschema. Colourlovers är en gemenskap där människor skapar och delar färdiga färgpaletter.
det viktigaste är att hitta en palett med en öppen licens, så du kan legitimt använda den. Tyvärr kan du inte söka efter paletter efter licenstyp, men många har öppna licenser. Här är en populär palett med en CC-BY-SA-licens som tillåter återanvändning med attribution.
som ovan kan du använda hex-värdena från paletten i din anpassade CSS och sola dig i de nyligen färgglada resultaten.
läs vidare
med ovanstående tekniker kan du göra en webbplats som börjar se lite mer professionell, ganska snabbt.
om du har tid att investera är det väl värt att lära dig några designprinciper, om bara så att designen verkar mindre skrämmande och mer som kul. Som en del av mitt designinlärning läste jag några inledande designböcker riktade till kodare. Det bästa jag hittade var David Kadavys Design för hackare: Reverse-Engineering Beauty, som förklarar de grundläggande principerna bakom att välja färger, teckensnitt, typsnitt och layout.
i inledningen till sin bok skriver David:
ingen grupp står för att få mer av designkunskap än hackare gör… det enda ämnet som är oerhört frustrerande för hackare att försöka lära sig är design. Hackare vet att för att kunna konkurrera mot företagshemoths med bara några rader kod måste de ha bra, tydlig design, men resurserna för att lära sig design är helt enkelt svåra att hitta.
bra sagt. Om du har en halv dag att investera, snarare än en halvtimme, rekommenderar jag att du tar tag i Davids bok.