Google publicerade en artikel och en video som instruerar om hur lätt det är att börja publicera Webbhistorier och tjäna pengar på en ny kanal för trafik. Videon går igenom processen att planera en webbhistoria för att publicera den, från början till slut.
videon hävdar att det är möjligt att skapa en webbhistoria på fem minuter. Men enligt min mening kan det ta betydligt längre tid.
ändå är publicering av webbhistorier inom räckhåll för de flesta utgivare och det är den stora hämtningen från videon och blogginlägget som Google publicerade.
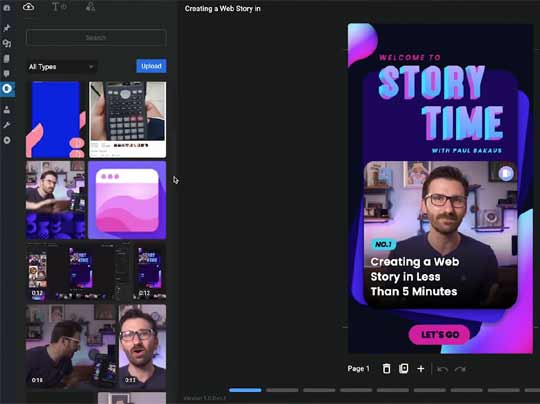
- skärmdump av en visuell redigerare för Webbhistorier
- Web Stories
- hur man skapar Webbhistorier
- Steg 1: Välja en visuell redigerare
- skärmdump av engagerande visuella effekter i Webbhistorier
- steg 2. Utkast till berättelsen
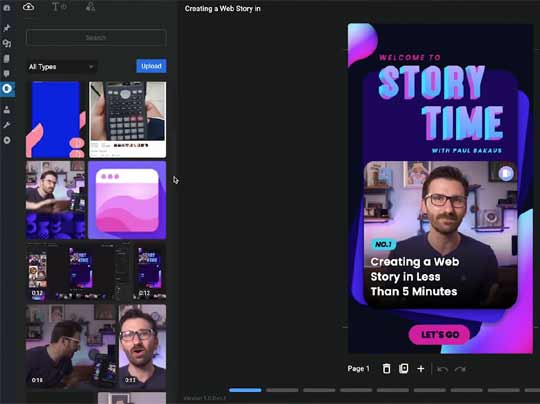
- skärmdump av Webbhistorier visuell redaktör och visuella tillgångar
- Video om att integrera Video i Webbberättelser
- skapa Webbberättelsen
- publicera Webbberättelsen
- Webbhistorier – en ny kanal för trafik
- citat
skärmdump av en visuell redigerare för Webbhistorier


Web Stories
Web Stories är en ny form av innehåll som är utformad för att tjäna korta och informativa skurar av innehåll. Den riktade användaren är någon som kan vara på kollektivtrafik eller har ett ledigt ögonblick och vill konsumera innehåll men inte förbinda sig till en lång artikel.
Googles utvecklarsida för Webbhistorier beskriver det så här:
”Web Stories är en webbaserad version av det populära ”Stories” – formatet som blandar video, ljud, bilder, animering och text för att skapa en dynamisk konsumtionsupplevelse.
detta visuella format låter dig utforska innehåll i din egen takt genom att knacka igenom det eller svepa från ett innehåll till nästa.”
Webbhistorier kan ses som en ny kanal för att få webbtrafik som kan visas reklam.
det är dock inte ett sätt att trampa trafik till din vanliga innehåll.
Google kan vidta straffåtgärder mot utgivare som missbrukar Web Stories-formatet genom att använda det för att visa bara lite innehåll för att reta användare att klicka vidare till den vanliga delen av webbplatsen.
Webbhistorier bör således betraktas som sin egen typ av innehåll precis som video eller podcasting innehåll anses vara oberoende kanaler för att fånga mer trafik och reklamintäkter.
Webbhistorier marknadsförs på Google Search, Google Discover och Google Images.
hur man skapar Webbhistorier
det finns fem steg för att skapa webbhistorier
- Steg 1. Välj en visuell redigerare
- steg 2. Utkast till berättelsen
- steg 3. Hitta de visuella tillgångarna
- steg 4. Skapa Webbberättelsen
- Steg 5. Publicera Webbberättelsen
Steg 1: Välja en visuell redigerare
en webbberättelse består av paneler som är som sidor som en användare sveper en till nästa. Varje panel innehåller kort text, bilder och till och med video.
en visuell redigerare är programvaran, plugin eller onlinetjänster som hjälper en utgivare att skapa webbhistorierna. Redaktören innehåller ett grafiskt användargränssnitt som gör det möjligt för utgivaren att designa varje panel i webbhistorien.
utgivare som använder WordPress kan välja att använda den officiella Web Stories WordPress plugin.
Google har en lista över andra verktyg för Webbhistorier som hjälper utgivare att skapa webbhistorier.
skärmdump av engagerande visuella effekter i Webbhistorier


steg 2. Utkast till berättelsen
Google rekommenderar att du skapar en kontur som visar vad som kommer att finnas i varje panel i webbhistoriken. Googles rekommendation är att skapa en berättelse.
en berättelse är som en berättelse. En berättelse har en början, mitten och slutet (ofta en upplösning) och kanske till och med en epilog för att ge en sammanfattning för att avsluta berättelsen. Poängen är att de bästa webbhistorierna är utformade som en berättelse med en början och ett slut.
Google erbjuder en mycket enkel PDF – mall för att hjälpa till med att skapa din berättelse som kallas Web Story-Script Template (PDF)
3. Hitta de visuella tillgångarna
nästa steg innebär att samla in bilder och videor som kommer att användas i webbhistoriken. Viktigt att notera att web stories-formatet är vertikalt, som skärmen på en mobiltelefon. Detta vertikala format sträcker sig till videor som själva måste vara vertikalt formaterade.
skärmdump av Webbhistorier visuell redaktör och visuella tillgångar


Google tillhandahåller en video som visar hur du integrerar dina videor i en webbhistoria.
Video om att integrera Video i Webbberättelser
skapa Webbberättelsen
Google rekommenderar att du använder färdiga mallar som tillhandahålls av de visuella redaktörerna. När en utgivare har fått erfarenhet kan de förgrena sig och skapa sina egna unika mallar för att införliva någon form av webbplatsvarumärke eller unik visuell identitet.
publicera Webbberättelsen
när du är nöjd med webbberättelsen är det dags att publicera. Oavsett verktyg eller plugin är det enligt Google lika enkelt som att klicka på publiceringsknappen.
enligt Paul Bakaus i den medföljande videon:
”nu är historien i naturen och kan länkas till och indexeras av sökmotorer precis som en vanlig webbsida.”
Webbhistorier – en ny kanal för trafik
Webbhistorier är en möjlighet att få fotfäste på en ny trafikkälla som ganska troliga konkurrenter kanske inte är medvetna om.
jag gillar första mover fördel eftersom alla fördelar är på spel utan konkurrens. Oavsett om en webbplats handlar om personskador, webbdesigntips eller hårdvaruprodukter finns det möjligheter att bygga medvetenhet och marknadsföra din webbplats med detta nya format.
citat
läs Googles blogginlägg
fem steg för att skapa din första webbhistoria
Google Webbhistorier utvecklarsida