om du måste bygga en kickass-webbplats på WordPress, leta inte längre än Astra-temat.
Astra är ett sött WordPress-tema som är perfekt för vilken typ av webbplats du vill skapa: bloggar, onlinebutiker, CV, portföljer, du heter det! Det kommer från folket på Brainstorm Force, en pionjär inom att skapa väl avrundade A1 WordPress-lösningar.
Astra är relativt ny på marknaden och erbjuder WordPress-teman för webbplatsbyggare av alla slag. Ändå är deras spel mäktigt starkt och deras rykte ökar ständigt.
sedan det slog scenen i 2017 har Astra sett över en miljon heminstallationer. Globalt finns det över 1,5 miljoner webbplatser som använder Astra-temat för att hålla växlarna oljade.
plus, de har fått topp-3 (eller högre) popularitet utmärkelser besting de lokala konkurrenterna i ett antal länder där online-företag har tagit flyg, inklusive USA, Kina och Brasilien.
Astra är känt för att vara superlätt, anpassningsbar, fullfjädrad, och mycket kompatibel med populära web builder programvara som Elementor (mer om det senare). Alla dessa smashing Astra tema recensioner är inte bara för show – Astra har sina egna.
men vad är fördelarna med att använda Astra? Vilka är de verkliga skillnaderna mellan Astra Pro och gratisversionen? Viktigast, hur kan Astra användas för att integreras i en webbplats för total optimering och effektivitet?
om du har hittat dig själv begrunda dessa exakta frågor, förvirring vara borta-vi har kommit för att ställa posten raka!
dagens inlägg handlar om Astra WordPress-temat och varför alla som menar allvar med att skapa en mördarwebbplats bör använda den!
kolla in vår hur man bygger en webbplats med Astra och Elementor tutorial vid nedan; om du är lästypen har vi ryggen med Vår djupgående granskning och skriftlig handledning efter det!
innehåll
- Astra tema: Toppfunktioner du kommer att älska
- lätt och snabb
- No jQuery
- mindre än 50 KB
- Självhostade Google-teckensnitt
- massor av anpassningsalternativ
- layouter
- sidhuvud och sidfot alternativ
- dedikerad sidofält
- responsiv teckenstorlek
- Google & anpassade teckensnitt
- färger & bakgrundsalternativ
- Astra Widgets
- Page builder redo
- Lättviktskod + innehåll i full bredd
- kompatibel
- Astra startsidor
- 1. DNK
- 2. LearnDash Academy
- 3. Utomhusäventyr
- gratis plugins byggda bara för Astra
- Astra Bulk Edit
- Astra Customizer Reset
- Import / Export Customizer Inställningar
- Top-notch support
- nya funktioner för Version 3.7
- vad får jag med Astra Pro-temat?
- flera ytterligare layouter
- fullt utrustade designverktyg
- CSS-Filgenerering för Hastighetsoptimering
- WooCommerce och LearnDash integration
- Astra Pro tema prissättning
- hur man skapar en webbplats med Astra Theme och Elementor
- Steg 1: Få ditt domännamn & webbhotell
- steg 2: Installera WordPress
- steg 3: Installera Astra Theme
- steg 4: Installera Plugins
- Steg 5: Astra Tutorial
- Header Builder
- skapa en gratis logotyp
- lägga till en logotyp i din rubrik
- Footer Builder
- lägga till ett anpassat formulär
- lägga till ett WP-formulär ID
- globala Temainställningar för webbplatser
- steg 6: redigering med Elementor
- Elementor översikt
- redigera din hemsida
- Globala inställningar för sidbyggare
- redigera din Hjältesektion
- redigera avsnittet Om
- redigera avsnittet Priser
- redigera avsnittet Galleri
- Steg 7: Redigera kontaktsida
- steg 8: Mobilrespons
- Final site Review
- steg 9: Astra Pro
- ska du skapa din webbplats med Astra?
- fördelar
- nackdelar
- Astra-tema vanliga frågor
- är Astra tema gratis?
- Hur använder jag Astras startmallar?
- kan jag använda Astra med sidbyggare som Elementor?
- är Astra-temat förbjudet?
Astra tema: Toppfunktioner du kommer att älska

först upp på listan för Astra tema översyn är dess främsta funktioner. Astra kommer fullpackad med stödjande funktioner som gör att hantera och anpassa din WordPress webbplats en enkel match. Här har vi listat vår syn på de bästa funktionerna och ger några detaljer om varför de är fantastiska.
lätt och snabb
lätt och snabbt betyder i huvudsak att Astra inte laddar upp en massa kod på din webbplats som i huvudsak saktar ner allt. Det här är ganska uppenbart en stor fördel, eftersom vi alla hatar att vänta till och med 3 sekunder för sidor att ladda när så många n-shitty webbplatser ger oss snabb, flytande, omedelbar åtkomst.
det finns en anledning till att alla större företag går den extra milen för att säkerställa helt optimerad kod för sina webbplatser. Summan av kardemumman är, en bra webbplats måste vara snabb och lätt på fötterna…

och Astra levererar!
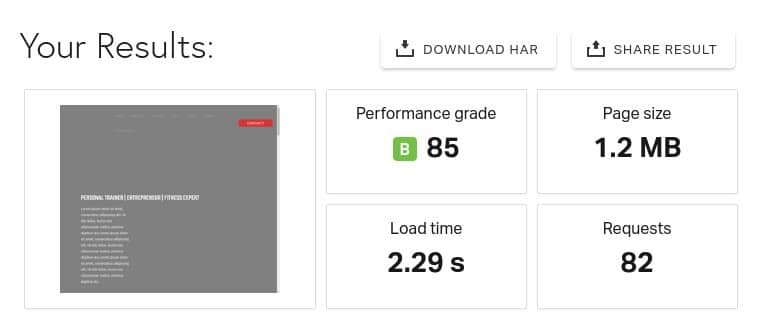
ovanstående är resultaten av vårt hastighetstest med vår Astra tutorial demo-webbplats (justinfowleyfitness.com).
Tänk på:
- vi använder Elementor och WooCommerce på den här webbplatsen, som, så mycket som de är solida och relativt lätta plugins, fortfarande lägger till mer kod / laddningstid än vanlig Astra
- det finns absolut ingen WordPress-prestandaoptimering som görs i slutet (aka ingen caching eller bildoptimering)
det betyder att 85 av 100 poäng från Pingdoms en heck av en röst till förmån för Astras snabbhet!
här är vad som gör Astra tema så lätt:
No jQuery
detta är ett programmeringsspråk som saktar ner din webbplats genom att ringa extra samtal till servern. Det är en funktion som inte är nödvändig för det mesta och alltför ofta bara lägger vikt på en webbplats.
medan Astras gratis plugin använder absolut ingen jQuery, beror Astra Pro-temat på jQuery. Med det sagt överträffar det fortfarande de flesta andra premiumteman på marknaden.
mindre än 50 KB
med andra ord är Astras kod super liten (vilket är underbart). Vanligtvis vill du till exempel att bilder på en webbplats inte väger mer än 1 MB. 50KB är bara 5% av det! Kom ihåg att när det gäller webbplatskod, desto mindre desto bättre.
Självhostade Google-teckensnitt
Google – teckensnitt är populära eftersom de är gratis och ser bra ut-så chansen är att du vill använda ett Google-teckensnitt på din webbplats någon gång.
med Astra-temat laddas Google fonts på Webbplatsens server, så din webbplats behöver inte ”prata” med Googles servrar innan du laddar teckensnitt (det sparar millisekunder laddningstid i en värld där millisekunder räknas).
medan Astra inte kan garantera dig en snabb webbplats, erbjuder de alla verktyg som behövs för att din webbplats ska fungera snabbt och smidigt. Var fortfarande uppmärksam på att använda optimerade bilder på din webbplats och minimera användningen av plugins för att hålla saker så zippy som möjligt.
massor av anpassningsalternativ
flexibla anpassningsverktyg ger dig total kontroll över hur cool (eller inte cool) din webbplats kommer att se ut. Astra sticker ut bland tävlingen eftersom de anpassningsalternativ de erbjuder användare är jävla nära otaliga.
låt oss bara säga att utmaningen här är att ha för mycket kontroll! Med det sagt, massor av frihet är precis vad någon kreativ visionär behöver för att göra en mördare webbplats koncept verklighet. Här är en smak av de fantastiska anpassningsalternativen du får med Astra-temat:
layouter
Astra Pro erbjuder layoutflexibilitet med primär och sekundär behållarplacering, övergripande avstånd och storlek, samt rullningsintelligens.
den obetalda versionen av Astra möjliggör en vackert utformad standardbehållare layout med grundläggande bredd och layout-typ parametrar.
med alla Astra-layouter kan du ändra hela webbplatsen på en gång eller varje sida individuellt. Oavsett vilken layout du väljer i slutändan kommer du att göra ett starkt val.
sidhuvud och sidfot alternativ
till skillnad från så många WordPress teman på marknaden, Astra gör det enkelt att anpassa din sidhuvud och sidfot.
med Astra kan du lägga till flera sidfot barer och välja om du vill, säga, text, eller en widget, eller vad att gå in.
transparenta rubriker är också en funktion som naturligtvis kan anpassas ytterligare med bilder eller färger. De har också klibbiga rubriker som stannar på plats medan du bläddrar ner på sidan.
dedikerad sidofält
med Astra kan du konfigurera dina sidofältinställningar så att de är samma webbplatsövergripande, men också skapa sidspecifika sidofält om några av dina sidor ska erbjuda unikt innehåll eller funktionalitet.
responsiv teckenstorlek
dessa teckensnitt är intelligenta nog att ändras automatiskt beroende på webbplatsen eller enheten genom vilken webbplatsen visas. Det betyder att användare av mobila enheter inte behöver hantera avstängda ord eller super trånga bokstäver.
detta ger dina besökare en mycket enklare tid när du navigerar på din webbplats … vilket också innebär färre trötta människor som lämnar din webbplats efter bara några sekunder, vilket sänker din Google-ranking!
Google & anpassade teckensnitt
använd något av Googles teckensnitt i toppfart (det vill säga utan att sakta ner din webbplats) eller anpassa din egen typografi på vilket sätt ditt hjärta önskar.
färger & bakgrundsalternativ
Astra – temat låter dig välja vilken färg eller bakgrundsbild du vill-det gäller antingen hela webbplatsen eller varje sida separat som du tycker passar.
denna förmån gör det enkelt att lägga till rekommenderade artiklar längst ner på din sida. Det är en Kopplingsfunktion att använda, säg, längst ner på en blogg eller informationsnav för att omdirigera trafik till mer av ditt underbara innehåll!
att göra detta på egen hand kan vara en verklig smärta i röven och kräva extra tid (som ingen har) på anpassad kodning.
Astra Widgets
Widgets ger en liten bit av information på en webbplats, som en nyhetsartikel eller vädret. De används också för att ta anteckningar eller fylla i ett formulär.
Astra-temat tillåter att widgets placeras i sidofältet, sidfoten eller backend på vilken sida som helst. Detta gör att lägga till en support kontakt fill-out-formulär, till exempel, lätt att anpassa och publicera
Page builder redo
ovanpå alla aptitretande bitar och bobs vi redan har nämnt, det finns en mer tjusig perk som gör Astra tema sticker ut bland publiken.
teamet på Astra vet vad som krävs för att få en webbplats att gå, och de vet vilken annan populär programvara som är gemensam användning och i spel idag – de är hip till det här spelet, folk.
Lättviktskod + innehåll i full bredd
lättviktskoden betyder att Astra laddas snabbt, så det är enkelt att köra det tillsammans med andra plugins (inklusive sidbyggare som Divi och Elementor) på din webbplats.
med innehåll i full bredd kan Astra täcka hela skärmens bredd medan du arbetar med sidbyggare så att du kan anpassa hela sidan med dem (jämfört med att bara kunna ändra huvudinnehållskolumnen)… det här är något som är praktiskt för alla Webbdesigner.
kompatibel
Astra tema och Astra tema pro är kompatibla med alla de stora sidan byggare på marknaden idag, och som tar sitt spel till en hel ’nutha nivå!
inte bara är Astra kompatibel med Elementor, Divi, Beaver Builder, Brizy och WordPress’ standard Gutenberg editor, men det effektiviserar också sömlöst med dem också!
så du kan helt anpassa dina sidor utan gränser eller konflikter.
Astra startsidor
fortsätter rätt tillsammans med Astras väska med godsaker, låt oss inte glömma deras dussintals startsidor. Dessa är konverteringsoptimerade webbplatser skapade med de bästa sidbyggarna så att du får en blixtsnabb, munvattenande vacker start på din webbplats med bara ett par klick.
dessa webbplatser är kompletta paket, redan utformade med 10 färdiga sidor att starta.
här är 3 Astra startsidor vi älskar att ge dig en uppfattning om hur dessa färdiga webbplatser är (men de har över 180 + mallar Du kan utforska här):

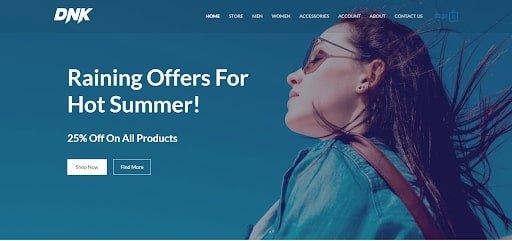
1. DNK
en iögonfallande e-handelsplats, perfekt för att marknadsföra dina online-varor och tillbehör.

2. LearnDash Academy
en färdig hemsida för onlinekurser och premium läromedel som fungerar med LearnDash WordPress plugin-både couth och personliga, allt på en gång.

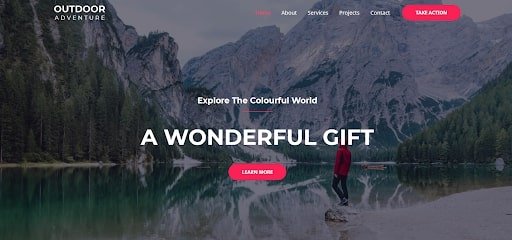
3. Utomhusäventyr
en färdig att använda webbplats med det perfekta systemet för alla i orörda utomhusäventyr.
gratis plugins byggda bara för Astra
Astra har några bra gratis plugins för att göra webbplatsbyggnaden ännu coolare och enklare. Vi har listat 3 av de illest som definitivt är värda att ladda ner och lägga till i din arsenal:
Astra Bulk Edit
med Astra Bulk Edit plugin är det enkelt att redigera metadatainställningar på flera sidor eller inlägg. Insticksprogrammet möjliggör flera ändringar på en gång. På så sätt har du inte huvudvärk att öppna varje inlägg en efter en för att göra ändringar.
med Astra Bulk Edit-plugin kan du till exempel aktivera eller inaktivera sidtiteln från flera sidor samtidigt med bara ett klick.
Astra Customizer Reset
denna plugin tillåter webbplatsadministratörer att återställa alla inställningar customizer med bara ett klick. Använd bara” Återställ ” – knappen i anpassaren för att återställa alla Astra-temalternativ till en standardinställning.
anpassningsinställningarna är bara specifika inställningar som typografi, layouter, knappar, färger etc. -så du kan göra de finjusterade justeringarna stressfria om att återställa ditt arbete i värsta fall.
Import / Export Customizer Inställningar
Astra customizer kommer med en massa inställningar, inklusive de som vi nämnde tidigare, samt inställningar för sidhuvud/sidfot layout, sidofält, blogg design och färg.
med inställningen Import / Export Customizer kan du transportera dina inställningar från en Astra-webbplats till en annan med bara ett klick! Detta sparar dig en massa tid genom att hoppa över allt repetitivt arbete för att perfekt ordna om dina anpassningsinställningar för varje webbplats.
Top-notch support
sist men inte minst, Astra erbjuder beprövade stöd till dem som stöder dem. Stöd ges på 3 nivåer-Pre-sale, gratis och pro.
Pre-sale support riktas till potentiella kunder (det är du) som har frågor om Astra innan du köper eller begår. Gratis och pro support är allmänt stöd för användare, med Astra Pro som erbjuder mer direkt och omedelbart stöd.
Astras supportteam är ett av de bästa i branschen och här är varför:
- video Tutorials – om du befinner dig fast om hur du går vidare med Astra WordPress-temat, kolla in en av deras många video tutorials som löser vanliga dilemman som webbplatsbyggare möter när du använder plattformen.
- djupgående artiklar-tillsammans med användbara videor på Astras supportsida hittar du djupgående artiklar som förklarar steg för steg hur man finessar en sak eller den andra i Astra-temat. Skriv bara in ett nyckelord och välj vilken artikel som adresserar ditt problem!
- e – postsupport-Inget slår ett personligt svar från någon som helt känner till ett program, inifrån och Ut. Dra nytta av Astras direkta e-postsupport om du har ett problem som massor av förtillagd information inte kan lösa.
- Astra Community – det finns en gemenskap av super hjälpsamma användare, ivriga att svara på frågor och dela sina erfarenheter med andra Astra-användare.
nya funktioner för Version 3.7
förutom vad som täcktes ovan planerar Astra att lansera några helt nya funktioner för sin senaste uppdatering, Version 3.7.
en funktion är deras nya Global Palette-funktion, som ger dig mer färgkontroll över alla parametrar. Med den här funktionen kan du till exempel ändra färgen på alla knappar på hela webbplatsen med bara ett klick eller två.
på tal om knappar är större knappanpassningskontroll en av punkterna för den här uppdaterade funktionslistan.
en annan funktion möjliggör samma kontroll med dina färginställningar som med dina typografiinställningar. Så om du ville kan du ändra teckensnittet för alla H2-rubriker på hela din webbplats.
slutligen kommer den nya innehållsbakgrundsfunktionen att möjliggöra en lite vitvit bakgrundsfärg så att dina rena vita inlägg eller artiklar dyker upp ännu mer!
för att ta en titt på alla de senaste Astra-uppdateringarna, gå hit.
vad får jag med Astra Pro-temat?

för alla som är seriösa om att designa en knockout-webbplats med full kontroll och maximal effekt rekommenderar vi starkt att du går med Astra Pro-temat över det fria Astra-temat. Listan över extrafunktioner är omfattande (för lång för att skriva ner här).
ta en titt på den fullständiga jämförelsen mellan Astra free vs pro om du är nyfiken på vad som finns i butik för Astra pro-användare.
och bortsett från de andra gör dessa få punkter Astra pro helt värt när man sätter ihop och underhåller en webbplats – och när fler funktioner läggs till Astras repertoar kommer du aldrig att missa erbjudandena!
flera ytterligare layouter
att ha flera layouter för större webbplatskontroll är bara en no-brainer. Denna funktion ensam gör Astra pro värt investeringen.
det möjliggör flera rubriker, sidfot, sidofält, widgets, rekommenderade artiklar och mer, alla med fullständig anpassningskontroll! Dessutom kan du organisera varje sida som du tycker passar, vilket ger din webbplats mångsidighet och en känsla av känsla.
fullt utrustade designverktyg
kom ihåg när vi nämnde alla dessa anpassningsförmåner som Astra erbjuder? Det var bara en smak. Astras gratisversion erbjuder bara några designverktyg som färger, bakgrunder, typografi och avstånd; Pro presenterar dig hela buffet (en av de få gånger det är 100% okej att bli fylld).
men… det finns en båtbelastning av andra verktyg tillgängliga för Astra pro theme-användare! Plus, de verktyg som är tillgängliga för den fria versionen är fortfarande runt men nu på steroider!
Astra pro ger användarna en ultra känsla av frihet som är en verklig förlust för dem som inte dra nytta av det.
CSS-Filgenerering för Hastighetsoptimering
CSS-filer kan ta kanten av en webbplats, sakta ner den med bara tillräckligt för att känna sig lite försvagad och föråldrad.
med Astra pro konverteras alla inline CSS-filer till en separat fil där den blir minifierad (alla extra utrymmen tas bort, vilket gör den så liten som möjligt). I lekmanens termer optimerar denna process hastigheten på en webbplats.
först laddas allt webbplatsens innehåll, sedan laddas CSS ovanpå sidan. Denna process kommer att göra en märkbar skillnad i utseendet på din webbplats.
WooCommerce och LearnDash integration
WooCommerce är ett WordPress-tillägg som låter dig sälja produkter och hantera lager från din webbplats.
om du vill använda WooCommerce för ditt företag behöver du Astras premiumtema för att få saker att gå.
LearnDash är en LMS-plattform (learning management system) som låter dig ladda ner och lagra annat onlineinnehåll på din webbplats.
så till exempel, om du har en online-kurs, kan du erbjuda särskild tillgång till alla dina kurser information som skulle ligga i ett särskilt område på din webbplats.
LearnDash fungerar med WordPress, och Astra pro har en funktion som fungerar med LearnDash.
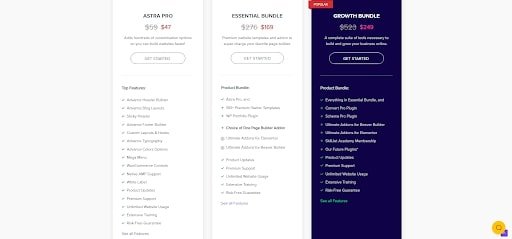
Astra Pro tema prissättning

Astra Pro tema erbjuder några olika buntar till kunder, flexibel med hur mycket tillgång du kanske eller kanske inte behöver för att bygga din perfekta webbplats.
standard Astra pro-temat (finns längst till vänster) ger dig alla komponenter i Astra pro som vi har diskuterat.
de andra två buntarna innehåller några extra paket från skaparna av Astra, Brainstorm Force, där fler webbdesignverktyg än Astra hittar sitt hem.
hur man skapar en webbplats med Astra Theme och Elementor

så, om du är övertygad av nu att registrera dig med Asra Pro är det bästa steget att göra för att utveckla en kraftfull webbplats, nästa steg är att faktiskt lära sig att göra en WordPress webbplats.
om du vill ytterligare vässa dina verktyg runt WordPress innan du börjar med Astra, kolla in vår WordPress handledning video.
här bryter vi ner steg för steg hur du kan gå om att få tag på Astra-temat och börja bygga din webbplats.
vi tar också ett djupt dyk i vad Elementor är, hur det passar som en handske med Astra WordPress-temat och varför du seriöst bör överväga att prova om du är ny i programmet.
för några head-to-head-SPECIFIKATIONER, kolla in vår video på Divi vs Elementor.

Steg 1: Få ditt domännamn & webbhotell
ett domännamn är bara adressen till din webbplats. Det är vad folk kommer in i sökfältet för att hitta din webbplats-till exempel något som ”yourwebsite.com”.
webbhotell hyr bara utrymme på en server någonstans som är ansluten till internet. På så sätt kan du lagra alla dina media och filer på din webbplats.
Vi rekommenderar HostGator för att få båda dessa-de är snabba, pålitliga och kommer inte att bryta banken!

steg 2: Installera WordPress
för att installera WordPress, ta en tur över till en webbplats som HostGator (vår rekommendation) och titta på deras kontrollpanel eller portal. Klicka sedan på”installera WordPress”.
kontrollera dina inställningar och se till att installationen är ansluten till det domännamn du vill ha, om du har mer än ett domännamn.
slutligen, se till att ladda ner den senaste versionen av WordPress.

steg 3: Installera Astra Theme
eftersom Astra är ett WordPress-tema kan du faktiskt installera Astra direkt från WordPress. Gå till” teman ”i sidofältet och klicka på”Lägg till tema”. Därifrån söker du efter Astra-temat i sökfältet eller installerar det bara om du ser det på din sida.
efter installationen, bara aktivera temat och du är redo att få upptagen!

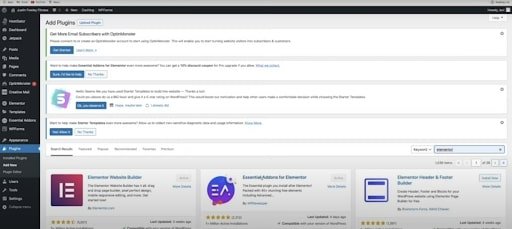
steg 4: Installera Plugins
Astra-temat kommer med ett av de största biblioteken med gratis premiumwebbplatsmallar som du kan använda för att påskynda processen att bygga din webbplats. Detta plugin från Astra kallas”Startmallar”.
för att få detta gjort, gå över till fliken ’plugins’ på WordPress och välj att lägga till ett nytt plugin. Sök sedan ”startmallar” i sökfältet. ’Startmallar’ för Elementor ska dyka upp. Därifrån klickar du bara på ”Installera nu” innan du aktiverar.
slutligen, välj vilken typ av sidbyggare du ska använda (i vårt fall skulle det vara Elementor). Genom att följa detta steg blir det mycket enklare och bekvämare att bygga en webbplats.

Steg 5: Astra Tutorial
nu är detta den del av handledningen där vi får fokusera helt på Astra! Och vi kommer att använda den för att anpassa vår navigeringsmeny, importera våra logotyper och webbplatsikoner och bygga en sidfot också.
Astra-temat har ständigt sina utvecklare som arbetar hårt för att göra justeringar för att hålla sina teman uppdaterade och konkurrenskraftiga.
ett bra exempel på detta skulle vara en av deras senaste uppdateringar där de innehåller en kraftfull sidhuvud och sidfotbyggare. Detta är ett fantastiskt tillägg som ger dig fullständig kontroll över tre olika nivåer till en rubrik.
du får anpassa där du kan lägga till flera widgets med ett lättanvänt dra och släpp-gränssnitt. Det går precis detsamma för sidfotbyggaren också.
så om du vill börja bygga en webbplats, varför inte börja från toppen ner? Eller till och med bottom-up? Fortsätt läsa och vi kommer att gå igenom hur du använder både sidhuvud-och sidfotbyggaren också.
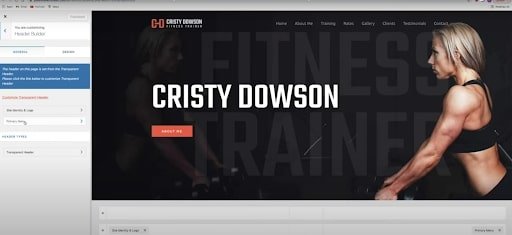
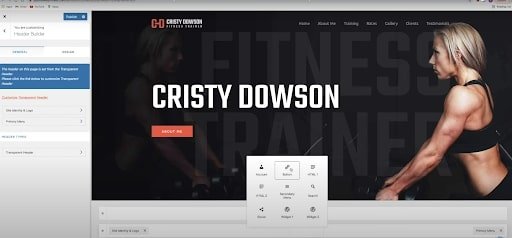
Header Builder
för att komma igång med att bygga en rubrik, gå över till fliken Utseende på WordPress och klicka på ’Anpassa’. Du kan öppna detta i en ny flik för att göra det enklare. Först fokuserar vi på huvudnavigeringsmenyn.
efter att ha klickat på fliken ’header builder’, klicka på fliken ’primär meny’. Härifrån kan vi ändra en massa parametrar som bredd, artikeldelare och den övergripande designen, som inkluderar saker som färg, kantradie och teckensnitt.

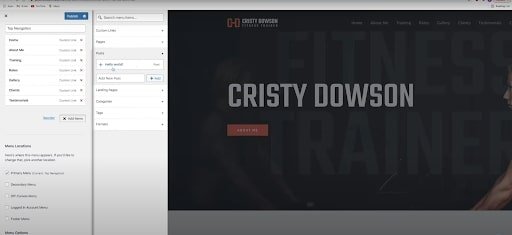
den faktiska menyn kan redigeras också om du går tillbaka till fliken ’menyer’. Här kan du ändra alla knappinställningar i navigeringsmenyn.
dessa enskilda knappar kallas ’anpassade länkar’. Dessa är helt enkelt webbadresser som är inställda på en hashtag och faktiskt titeln.
du kan alltid lägga till objekt i navigeringsmenyn med knappen ’Lägg till objekt’. Detta gör att du kan lägga till fler anpassade länkar som vi just nämnde, eller till och med olika inlägg/sidor du kan ha. Du kan också ta bort oönskade navigeringslänkar.

slutligen återvänder vi till ’header builder’ för att se vad vi kan göra på vår webbplats. Varje del av header builder är faktiskt en widget som kan flyttas runt.
här kan du lägga till fler komponenter i din rubrik som extra widgets eller knappar. Använd fliken sidofält för att anpassa text, färg och övergripande parametrar.

och det handlar om det. Ta dig tid att bekanta dig med alla möjligheter med rubriken i Astra-temat.
skapa en gratis logotyp
att lägga till din egen logotyp i rubriken på din webbplats målsida är perfekt för att få det individuella utseendet och känslan. Om du inte har din egen logotyp ännu, inga bekymmer – vi har täckt dig.
om du inte är intresserad av att lära dig hur du skapar en gratis logotyp för din webbplats, kommer vi inte att bry oss om detaljerna här – de är redan redo för din konsumtion i vår bästa gratis Logotyptillverkare/hur man gör en Logotyppost!
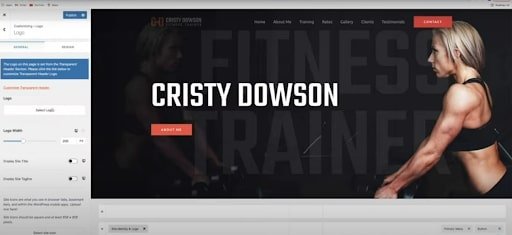
lägga till en logotyp i din rubrik

när du har din logotyp kan du enkelt lägga till den i Astra WordPress-temat. För att göra detta, klicka på ’Site Identity & Logo’ i sidofältet ’Header Builder’. Välj sedan att ta bort den aktuella logotypen och välj din egen istället.
sedan bara ladda upp din logotyp och du är redo att gå! Åh, och se till att spara ditt arbete när du gör en badass ändring på din webbplats!
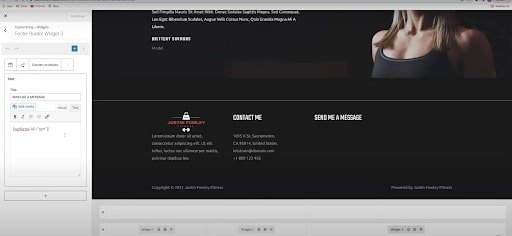
Footer Builder finns i sidofältet några flikar under Header Builder. När du öppnar den ser du att den ser identisk ut med Header Builder – widgets dividerat med avsnitt, hittade och identifierade längst ner på skärmen.

sidfoten innehåller vanligtvis några användbara widgets, en upphovsrättsfriskrivning och en HTML (ibland ser ut som ”powered by xyz”).
precis som Header Builder kan alla komponenter i sidfoten klickas på och ändras.
du kan också välja att ”lägga till media” om du vill lägga till din logotyp i sidfoten också. När du har laddat upp och lagt till sidfoten kan du redigera storlek, bredd och justering på vilket sätt du vill.
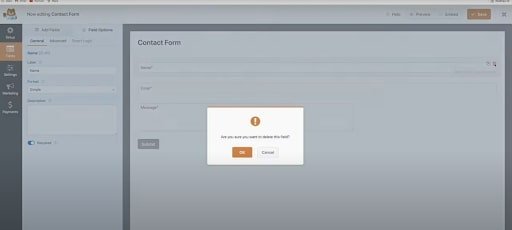
lägga till ett anpassat formulär
det är lika enkelt att lägga till några extra formulär, som kontaktformulär eller kundfeedbackformulär till din webbplats via Astra-temat.
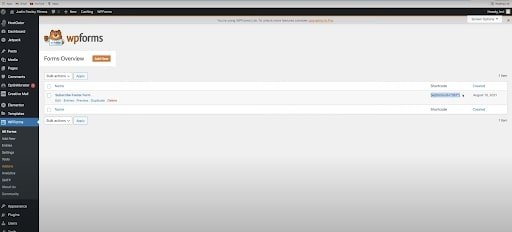
för att göra detta, börja med att gå till WordPress-sidofältet och klicka på ’WP Forms’. Gå sedan ner till ’ kontaktformulär ’och klicka på’Redigera’.
du ser standardkontaktformuläret med ett avsnitt för ett namn, e-post och meddelande. Alla dessa fält kan enkelt ändras eller raderas. Till exempel behöver du förmodligen inte ett namn om du skapar ett formulär för att prenumerera på nyhetsbrev.

för att radera ett avsnitt, klicka bara på det, klicka på papperskorgen i det övre högra hörnet och ta bort det.
när du har fått din foundation, gå över till fältalternativen för att ändra de allmänna och avancerade inställningarna för ditt formulär, som platshållarens namn och övergripande storlek.
Nästa, för att justera ytterligare hur ett fält beter sig, klicka på fliken Inställningar längst till vänster. Om du till exempel skapar ett prenumerationsformulär för nyhetsbrev kommer det att vara koppling för att aktivera e-postmeddelanden för varje inlämning.
du kan göra detta under ’Meddelanden’ i inställningarna. Bekräftelsemeddelandet till dina prenumeranter kan ändras under fliken ’bekräftelse’.
lägga till ett WP-formulär ID
det är lite knepigt att få ditt formulär på din sida, så vi har brutit ner det här steget helt på egen hand.
så, när du har skapat ditt formulär (och förhoppningsvis titeln det), blir det listat som en av dina WP-formulär. Längst till höger om formulärets lista ser du något som kallas ”kortkod” med en massa siffror, bokstäver och symboler.
innan du gör något annat, kopiera den här kortkoden till urklippet.

gå sedan tillbaka till fliken anpassa, publicera ditt arbete (glöm inte!), och uppdatera sidan så att den känner igen det nya formuläret du just har gjort.
slutligen öppnar du sidfotbyggaren och klickar på widgeten där du vill att ditt formulär ska vara. Öppna widgeten genom att klicka på den. Klicka på den en gång till i sidofältet. Du ser lite information om widgeten dyker upp, inklusive utrymme för att lägga information under widgetens Titel.
gå vidare och klistra in kortkoden för din nya form i detta utrymme och voila! Ditt formulär borde ha klistrats in framgångsrikt på din sida!

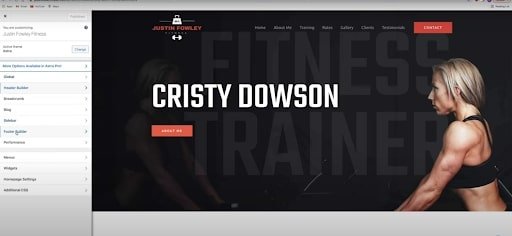
globala Temainställningar för webbplatser
de globala temainställningarna omfattar 4 poäng på din webbplats: typografi, behållare, färger, knappar. Öppna fliken ’global’ i sidofältet för att börja ändra de globala temainställningarna.

varje avsnitt är ganska enkelt och lätt att räkna ut. Astra gör ett bra jobb med att märka alla rörliga delar, vilket gör ändringar lika enkla som paj.
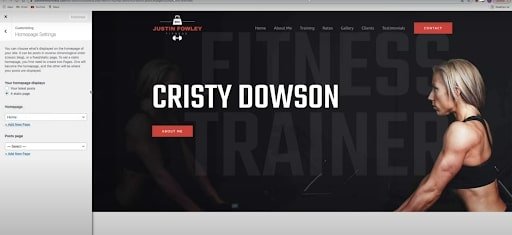
en sak som är värt att notera är hur du ställer in startsideinställningarna för din webbplats. Så låt oss bläddra ner till fliken’ hemsida Inställningar ’ i sidofältet och öppna den.
som standard kommer din hemsida att ställas in som en statisk sida och inställd på hem. Problemet här är att när du bygger en webbplats med flera sidor (vilket du definitivt kommer att göra) vet WordPress faktiskt inte vilken sida du vill att den ska använda som hemsida.
sättet att berätta för WordPress vilken sida du faktiskt vill att din hemsida ska vara är genom att välja rätt sida under fliken hemsida. Om du har problem med hemsidan, se till att den här fliken faktiskt är inställd på ’hem’.

med det är du redo att få bollen att rulla med alla Astra-temat grundläggande webbplatsbyggare funktioner under ditt bälte (omskrivning?)- men det finns mer finess att göra!
läs vidare för att lära dig mer om hur du redigerar andra viktiga delar av din webbplats med den mäktiga och kraftfulla Elementor!
steg 6: redigering med Elementor
Elementor översikt
Elementor är en söt sidbyggare som vi nämnde tidigare, och det är verkligen kompatibelt med Astra-temat. En gång inom Elementor ser du massor av coola widgets som du kan använda för att däcka ut din webbplats.
Elementor delar upp olika delar av din webbplats i ’sektioner’ som sedan delas upp i ’kolumner’ som sedan delas upp i ’widgets’ – så sektioner till kolumner till widgets. Varje bit fyller ut den andra så att du kan göra precisionsredigering.
stanna hos oss när vi lyfter fram hur du redigerar olika viktiga områden på din webbplats med Elementor inom Astra-temat. Åh, och kom ihåg att alltid använda den gröna ’Uppdatera’ – knappen i det nedre vänstra hörnet av Elementor för att spara allt ditt arbete när du går!
redigera din hemsida
hemsidan är som lobbyn på ett trevligt hotell – i det här fallet är hotellet din webbplats. Det första intrycket betyder allt och kommer att ha en varaktig inverkan på hur ditt företag uppfattas. Med andra ord måste din hemsida definitivt vara kickass för överlägsen webbplatskvalitet.
för att börja redigera din hemsida, gå till fliken Sidor i WordPress-sidofältet och öppna alla sidor på en ny webbläsarflik. Hitta sedan din hemsida och välj att redigera med Elementor.
Globala inställningar för sidbyggare
du kan enkelt ändra de globala inställningarna för saker som knappar och färger i Elementor. För att göra detta, hitta hamburgarikonen högst upp i sidofältet, klicka på den och fortsätt till ’Webbplatsinställningar’.

därifrån har du möjlighet att ändra dina färger, teckensnitt, typografi, knappar, bilder och mycket mer.
redigera din Hjältesektion
hjältesektionen är i grunden det allra första folk ser när de besöker din webbplats. Det är vad som dyker upp omedelbart under din logotyp och meny.
du kan redigera hjälteavsnittet genom att helt enkelt klicka på sidan och skriva där, eller genom att lägga till text i sidofältet efter att ha klickat på avsnittet. Sidofältet öppnar också upp en massa redigeringsalternativ för saker som färg, marginaler, lägga till/ta bort sektioner, etc.

en bakgrundsbild är också en del av Hjälteavsnittet. För att ändra din bild, klicka på bilden och gå till fliken stil i sidofältet. Du borde se bilden där. Klicka bara på den och sätt in en annan egen bild för att få jobbet gjort.
redigera avsnittet Om
redigera text i avsnittet ’om’ är ganska enkelt och speglar samma process som vi just nämnde för hjälteavsnittet.
för att lägga till en bild i det här avsnittet högerklickar du på den förinställda widgeten i avsnittet och klickar på ’Redigera bild’. Om ingen widget är närvarande, Känn dig fri att bara skapa en först.
Under ’Innehåll’ i sidofältet kan du infoga en egen bild. Du kan göra exakt samma sak för att ladda upp dina logotyper.
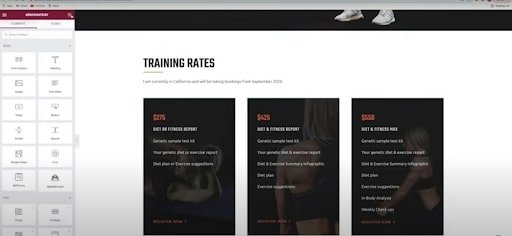
redigera avsnittet Priser
som standard, och kanske med preferens också, kommer avsnittet Priser i Elementor att ha några bilder med lite text överlagrad i en kolumn. Dessa 3 sektioner med en bild och text är faktiskt något som kallas en ”inre sektion”.
inre sektioner är en bra lösning och är redo att användas som en dra-och-släpp-widget i Elementor. Du hittar den på fliken widgets längst upp till höger i sidofältet.

inre sektioner gör gruppering kolumner inuti andra kolumner en sinch och arbetar utmärkt med dessa typer av sidor.
redigera avsnittet Galleri
i avsnittet galleri högerklickar du på valfri bild och väljer Redigera för att starta redigeringsprocessen. I sidofältet ser du en massa bilder som finns i ett slags bildförråd. Klicka bara på den för att ta bort och lägga till bilder.
en riktigt dope plugin att använda för ditt galleri avsnitt är en som heter”Image Accordion”. Denna widget finns i” Essential Addons for Elementor ” gratis plugin, som lägger till 40 coola widgets till Elementor. Sök bara efter det i ditt WordPress-plugin.

så det är några av de viktigaste avsnitten du behöver fokusera på för att göra din webbplats sexig och driftsklar. Du kan mer eller mindre följa samma procedurer som vi redan har markerat för att göra ändringar i andra delar av din webbplats som avsnitten ’client’ och ’testimonial’.
när allt är sagt och gjort, uppdatera (spara) ditt arbete och klicka på ’Förhandsgranska ändringar’ för att se hur din webbplats ser ut med alla nya redigeringar!
Steg 7: Redigera kontaktsida
innan vi redigerar kontaktsidan måste vi skapa en först. Det här är den perfekta tiden att utnyttja Astras många startmallar. För att göra detta, gå till ’utseende’ i WordPress-sidofältet och öppna fliken ’startmallar’.

när du har hittat ett tema du gillar väljer du att importera ’kontaktsidan’ bara så att du inte ändrar hela webbplatsen.
du hittar den här nya kontaktsidan under dina sidor (tillsammans med Hemsidan och andra sidor du kan ha). Notera att sidan kommer att publicera automatiskt för alla att se, men det kan opubliceras när du vill.
redigeringen av kontaktsidan är ganska enkel för att ändra bilder, texter och widgets eller avsnitt. Vanligtvis kommer kontaktsidan att ha en karta som visar platsen för ditt företag (om du har en) vilket kan vara lite knepigt, så låt oss kort gå igenom det.
klicka på den blå redigeringsikonen på kartan för att komma igång. Från sidofältet kan du ändra platsen för din karta, zoom och höjd. Du kan också ändra filter för din karta på fliken stil. Och det handlar om det.

steg 8: Mobilrespons
Okej, så mobilrespons är en avgörande faktor för din webbplats eftersom cirka 50% av besökarna på din webbplats kommer att besöka din webbplats via sin mobiltelefon – tänk bara på hur många gånger om dagen du kommer åt webbplatser från din mobiltelefon.
Lyckligtvis gör Elementor det super lätt att kontrollera mobilens lyhördhet på din webbplats. Börja med att öppna upp till Hemsidan med Elementor. Sedan, längst ner till vänster på skärmen nära knapparna ’uppdatera’ och ’förhandsgranska’, ser du en ’responsive mode’ – knapp.
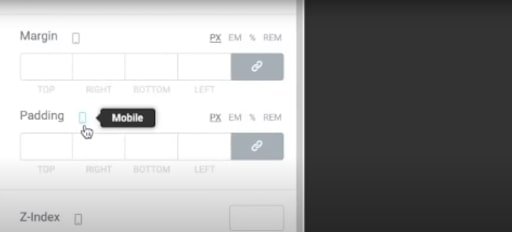
medan Elementor är riktigt bra på att kollapsa och komprimera din webbplats till en färdig mobilversion (speciellt om du använder en astra-startmall), kan det ibland bli konstigt när du anpassar marginalerna och paddlingarna.
om något ser funky ut i mobilversionen av din webbplats, frukta inte – vi visar dig hur du fixar det direkt på nolltid.
det första att ta itu med är vadderingen och marginalerna på dina texter och foton. Så klicka på den ena eller den andra medan du är i mobilt responsivt läge, gå till de avancerade inställningarna och återställ båda parametrarna.
förresten, praktiskt taget ingen av de ändringar du gör i mobilläge kommer att påverka din skrivbordsvy för din webbplats. Du kan kontrollera genom att se en liten telefonikon nära varje parameter, vilket betyder att ändringarna görs bara för mobilvyn.

om vaddering och marginaler inte löser problemet är det sista att kontrollera textstorleken. Spela med textstorleken tills den ser bra ut på sidan. Även om något har flyttat utanför centrum, flytta det bara tillbaka.
Final site Review
när det är allt sagt och gjort, ta en stund att göra en sista recension av hela din nya feng shuied webbplats för eventuella fel eller avvikelser!
steg 9: Astra Pro
för dig som är intresserad av att kolla in pro-versionen av Astra är detta ett extra steg där vi ska gå in på alla ytterligare funktioner som pro-versionen ger.
Astro Pro är ett otroligt kraftfullt verktyg som du kan lägga till i din arsenal – det har allt som den fria versionen har och mycket mer.
en av våra favoritdelar av Astropro är att du nu har tillgång till alla premiummallar i plugin-programmet starter templates. För att göra detta klickar du bara på fliken ’alla’ och går rakt ner till ’premium’ – knappen och kolla in alla olika mallar.

var och en av dessa har fler sidor än de i den fria versionen, liksom det faktum att de bara ser mycket bättre.
med Astro pro kan du justera alla färger på dina rubriker, sidfot, blogginlägg, bloggarkiv och WooCommerce. Och precis som med färgerna kan du ändra typografi på allt på din webbplats.
Astra pro har också premium blog pro som låter dig ändra absolut allt om dina blogginlägg. Du kan bestämma om du vill visa datumet för den senaste gången inlägget redigerades. Du kan ändra teckensnitt, Titel, färger, marginaler och vaddering.
du har nu också full anpassningskontroll över din header builder och footer builder, som vi nämnde tidigare i det här inlägget.
ett tillägg som vi inte nämnde är möjligheten att lägga till en mega-meny i din huvudmeny som visar många fler menyalternativ. Dessutom kan du kategorisera objekten i olika kolumner. Du kan till och med visa en mall som du skapade i Elementor som ett av navigeringsmenyalternativen
Astra Pro-temat ger dig en båtbelastning av alternativ för att redigera din WooCommerce-butik som är inbyggd i din webbplats. Du kan gå till produktkatalogen och ändra webbplatsens layout så att produkterna läggs ut horisontellt istället för vertikalt.
du kan ändra ordningen på titel, kategori, betyg, vaddering, pagination, färg och teckensnitt – fan det är mycket!
slutligen får du tillgång till premium support där du kan skicka in olika biljetter och få lite hjälp med din webbplats. Du har också tillgång till alla sina undervisningsdokument och handledning. De har information om hur man använder varje del av sitt program.
ska du skapa din webbplats med Astra?
den nedersta raden är, ja! Astra är ett jävligt kraftfullt verktyg och är utrustat med allt du behöver för att skapa en underbar webbplats på nolltid.
fördelar
- lätt och snabb
- har en gratis version om du inte vill betala för alla förmåner
- stort utbud av Astra starter webbplatser och plugins
- håller tillbaka ingenting när det gäller anpassning och kreativ kontroll
- Killer support team
- integreras sömlöst med plugins i världsklass och sidbyggare
nackdelar
- jämfört med vissa alternativ som OceanWP och GeneratePress kan priset för Astra pro vara lite dyrt
Astra-tema vanliga frågor
är Astra tema gratis?
Ja, Det finns en gratis version och en pro-version också.
Hur använder jag Astras startmallar?
Astra starter-mallarna kan laddas ner gratis efter att du laddat ner och installerat Astra WordPress-temat.
kan jag använda Astra med sidbyggare som Elementor?
absolut! Kolla in vår handledningsvideo som beskriver hur du använder Astra i linje med Elementor!
är Astra-temat förbjudet?
Astra-temat avbröts i 5 veckor tillbaka 2020, men det är inte fallet längre.
efter några turbulenta vatten återfick temat så småningom sin position bland de mest populära teman inom WordPress-förvaret på bara några veckor.
Astras VD, Sujay Pawar, släppte ett officiellt ursäktsbrev till alla användare av Astra-samhället för detta dilemma.