da Rokaiya Yeasmin Munni on giugno 13, 2018
Le immagini sono cruciali per il tuo sito web. Forniscono spunti visivi per gli utenti e rafforzano l’identità del marchio e le foto dei prodotti sono parte integrante dell’esperienza di un acquirente online.
- Ricevi ecommerce gratuito & suggerimenti per la fotografia del prodotto
- sommario
- Come ridurre le dimensioni dell’immagine in Photoshop
- Strumenti web gratuiti per modificare le immagini e ridurre le dimensioni del file
- Strumenti web per comprimere le immagini e ridurre le dimensioni del file
- Altri strumenti per comprimere le immagini e ridurre le dimensioni del file
- Plugin che riducono le dimensioni dell’immagine all’interno del CMS
- WordPress
- Shopify
- Magento
- Esternalizzare il ridimensionamento delle immagini esigenze
- La linea di fondo
- Tag:
Ricevi ecommerce gratuito & suggerimenti per la fotografia del prodotto
Inoltre, quando le immagini sono ottimizzate per SEO, possono guidare un sacco di nuovo traffico (e aumentare le vendite!) In particolare se hai un negozio online o un portfolio fotografico, le immagini sono la ragione per cui gli utenti visitano il tuo sito in primo luogo, giusto? Immagini povere non è semplicemente un’opzione.
sommario
- Come ridurre le dimensioni dell’immagine in Photoshop
- Connessione di strumenti web per la modifica di immagini e ridurre le dimensioni del file
- strumenti Web per comprimere le immagini e ridurre le dimensioni del file
- Altro strumenti per comprimere le immagini e ridurre le dimensioni del file
- Plugins che ridurre le dimensioni dell’immagine all’interno del vostro CMS
- Esternalizzare il ridimensionamento delle immagini esigenze
- La linea di fondo
Tuttavia, se siete il caricamento di immagini per il vostro sito che sono troppo grandi dimensioni, che potrebbe rallentare il tempo di caricamento della pagina e, a loro volta, contribuiranno ad aumentare i tassi di rimbalzo e la perdita di vendite. Se hai mai ridotto le dimensioni di un’immagine, probabilmente sei consapevole del rischio di danneggiare la qualità dell’immagine.
Ma ci sono modi per ridurre le dimensioni dell’immagine e preservare la qualità. Ecco come:
Come ridurre le dimensioni dell’immagine in Photoshop
Per questo tutorial, abbiamo usato Adobe Photoshop CC 2017. I passaggi esatti possono variare per altre versioni di Photoshop.
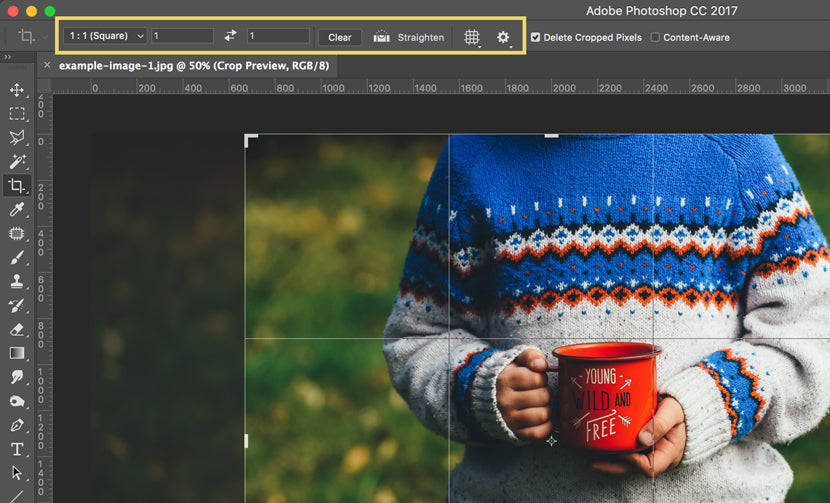
In primo luogo, determinare le proporzioni dell’immagine ideale e se l’immagine deve essere ritagliata-questo sarà dettato dal tipo di foto che è e dove verrà utilizzata sul tuo sito (immagine principale del prodotto, miniatura del prodotto, banner della homepage, ecc.)
Se stai ritagliando un’immagine per una miniatura, puoi facilmente selezionare un rapporto di aspetto 1:1 nell’angolo in alto a sinistra dopo aver selezionato lo strumento Ritaglia.

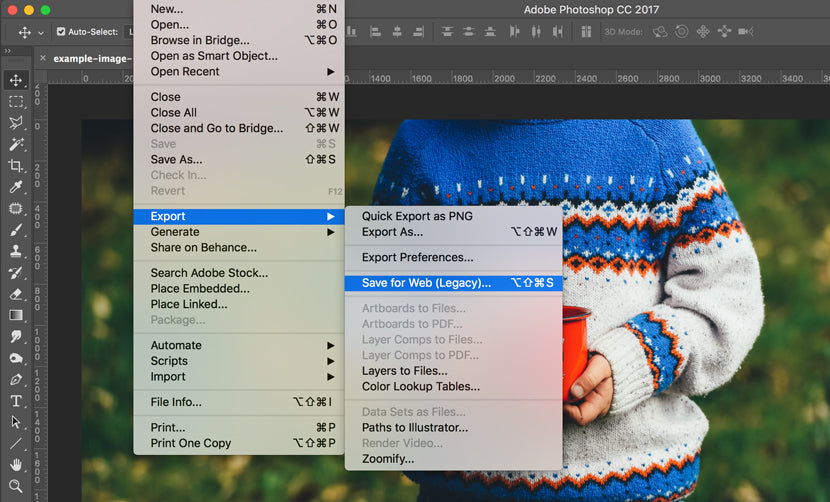
Successivamente, è il momento di modificare le dimensioni dell’immagine e la qualità di compressione, entrambi i quali si può fare con Photoshop Salva per strumento Web.
File > Esporta > Salva per Web (Legacy)

E qui arriva la parte difficile — in realtà alterando le dimensioni di un’immagine e comprimendola.
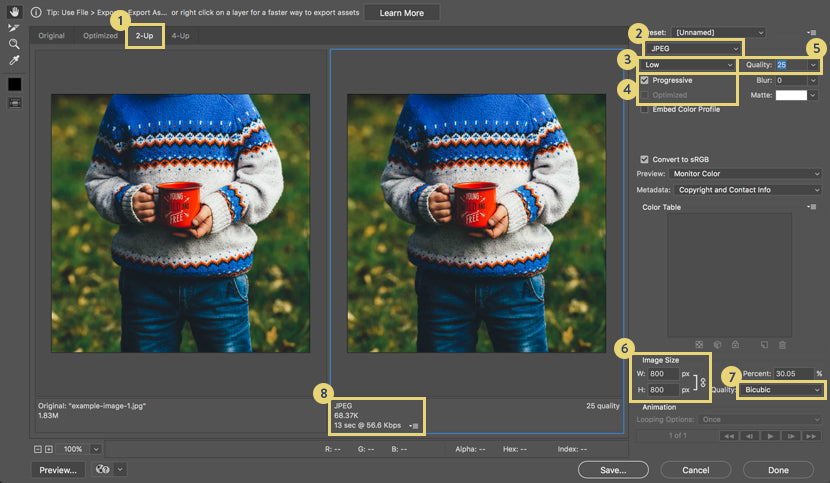
Nella finestra Salva per Web, ci sono diverse funzioni a cui prestare attenzione.

- 2-UP (e 4-UP): fornisce un confronto side-by-side tra l’immagine originale e il file compresso. 4-UP genera automaticamente opzioni con compressione inferiore per ulteriori confronti.
- Formato file: A .il formato jpeg consentirà la maggior compressione.
- Qualità di compressione: scegli tra preset bassi, medi, alti, molto alti e massimi, a seconda delle esigenze di compressione e dimensionamento dei file.
- Progressivo vs ottimizzato: Progressive è la scelta migliore, ma non è sempre compatibile con tutti i browser. Progressive consente di caricare un’immagine in più passaggi, aumentando la risoluzione e la qualità. Ottimizzato permette anche per la compressione aggiuntiva, ma i file non sono compatibili. È possibile selezionare uno o nessuno dei due.
- Cursore di qualità: ridimensiona in modo incrementale la qualità per aumentare la compressione, preservando la qualità dell’immagine.
- Dimensione immagine: imposta le dimensioni dell’immagine. Se conosci le dimensioni esatte di cui hai bisogno, puoi inserirle qui. Oppure, se si desidera ridurre le dimensioni di una percentuale, è possibile utilizzare anche lo scaler Percentuale. Mantenere sempre le proporzioni vincolate assicurandosi che l’icona del lucchetto / toggle sia selezionata. Ciò garantisce che l’immagine non venga distorta quando si modificano le dimensioni dell’immagine.
- Ricampionamento selezione: in questo modo Photoshop “ricostruisce” parti dei dati dell’immagine che vengono alterate durante la compressione. Ogni volta che ingrandisci o riduci le dimensioni di un’immagine, influenzerai la proporzione originale che l’immagine aveva in relazione ai pixel per pollice e alle dimensioni. Bicubic crea gradienti più uniformi, ma non consente la maggior compressione. Esplora altre opzioni come Neighbor Neighbor (più semplice e peggiore conservazione dei dettagli), Bilinear (di solito meglio per l’upsampling), Bicubic Smoother (progettato per l’upsampling) o Bicubic Sharper (meglio per il downsampling/conserva i dettagli).
- Dimensione file immagine e velocità di download: visualizza il formato del file, la dimensione del file corrente dell’immagine ottimizzata e la velocità di download corrente dell’immagine in base a varie velocità Internet.
Qui non esiste un’opzione adatta a tutti. Quando si riduce un’immagine in Photoshop, ogni immagine richiede generalmente una quantità individualizzata di tweaking per trovare la migliore qualità dell’immagine con la migliore compressione.
Strumenti web gratuiti per modificare le immagini e ridurre le dimensioni del file
Pixlr: Con Pixlr, è possibile ridimensionare e anche modificare le foto in base alle esigenze. Il sito di editing delle immagini ha anche uno strumento gratuito di editing vettoriale, oltre a font e grafica gratuiti che puoi utilizzare.
Canva: l’editor fotografico gratuito di Canva consente di ritagliare e ridimensionare le immagini sul loro sito. Altri strumenti di modifica gratuiti includono la rotazione e la rotazione delle immagini, la regolazione del colore e l’aggiunta di filtri.
Strumenti web per comprimere le immagini e ridurre le dimensioni del file
TinyJPG/TinyPNG: Questo sito consente di ridurre le dimensioni del file delle immagini. Non ci sono funzioni di modifica; invece, TinyJPG/TinyPNG si concentra sulla compressione dei file per ridurre in ultima analisi le dimensioni del file, eliminando i dati non necessari dall’immagine. Ciò preserva anche la qualità ed è meglio utilizzato come strumento complementare ad altre tecniche di editing utilizzate per ridurre le dimensioni del file. TinyJPG / TinyPNG sono liberi di usare.
Bulk Web Resizer: Riduci le dimensioni del file per le immagini in blocco, questo sito ti consente di caricare un batch di immagini e quindi ridimensionare in base alle dimensioni desiderate. È inoltre possibile regolare la qualità dell’immagine in base alle proprie esigenze (scegliere 100 se si desidera preservare la qualità originale), così come affinare le immagini.
ImageOptim: ImageOptim può essere utilizzato nel browser web o tramite un’applicazione Mac. Per ridurre i file, ImageOptim elimina i metadati EXIF, come la posizione GPS e il numero di serie della fotocamera, tuttavia è possibile scegliere di mantenere intatti i metadati specificati (che è essenziale per ottimizzare le foto del prodotto per SEO).
C’è anche un’opzione di minificazione con perdita di dati, che ImageOptim dice porterà alla dimensione del file più piccola possibile, preservando la qualità dell’immagine. ImageOptim ha piani tariffari, a partire da $9 / mese per 1.000 ottimizzazioni delle immagini.
Altri strumenti per comprimere le immagini e ridurre le dimensioni del file
pngquant: Questo strumento comprime .file png per ridurre le dimensioni del file. “La conversione riduce significativamente le dimensioni dei file (spesso fino al 70%) e preserva la piena trasparenza alfa. Le immagini generate sono compatibili con tutti i browser Web e i sistemi operativi”, afferma il sito.
Kraken: Kraken ha un’applicazione Web e un’API per sviluppatori in grado di gestire l’ottimizzazione e il ridimensionamento delle immagini in blocco. La semplice interfaccia web è gratuita, ed è possibile trascinare e rilasciare le foto o caricare inserendo l’URL dell’immagine. Ci sono anche diverse opzioni di prezzo a seconda di quante immagini si lavora con e con quale frequenza è necessario ridurre le loro dimensioni. Il prezzo si basa sul numero totale di GB.
Plugin che riducono le dimensioni dell’immagine all’interno del CMS
Ci sono tonnellate di plugin sul mercato che rendono il processo di ridimensionamento delle immagini più facile e più automatizzato, il tutto all’interno del CMS. Ecco alcuni:
WordPress
- WP Smush PRO
- EWWW Image Optimizer
- ShortPixel
Shopify
- Image Optimizer-Compressione e ottimizzazione delle immagini
- Crush.foto – Immagine di Compressione e Ottimizzazione
- ImageRecycle di compressione dell’immagine
- SEO Photo Optimizer
- Minifier – Immagine e Ottimizzazione del Sito web
Magento
- Image Magick
Esternalizzare il ridimensionamento delle immagini esigenze
Inoltre, se si dispone di una grande quantità di immagini che avete bisogno di compressa o ridimensionato, si potrebbe voler considerare l’opportunità di esplorare le opzioni di outsourcing. Molti servizi di modifica delle immagini saranno anche in grado di eseguire altre attività di modifica, come la rimozione dello sfondo o l’ombra esterna.
La linea di fondo
Quando si tratta di esso, trovare la soluzione migliore per ridurre le dimensioni del file delle immagini, pur mantenendo la qualità dipende dalle vostre esigenze specifiche. Le immagini una tantum possono essere facilmente gestite da soli con strumenti web gratuiti, applicazioni e plugin. Ma se stai caricando immagini sul tuo sito in blocco, una soluzione più robusta — e talvolta a pagamento — può avere il senso migliore per la tua attività, specialmente se hai bisogno di più di un semplice ridimensionamento e compressione.
Tag:
- Come,
- modifica Immagine,
- Photoshop
- Consigli

Rokaiya Yeasmin Munni
Come manager di digital marketing in Clipping Path India, Rokaiya vuole aiutare i rivenditori e i fotografi utilizzano strategie di marketing e tattiche che elevare il loro business. Ha un background di 19 anni in graphic design, content management, PPC e marketing digitale.