de Rokaiya Yeasmin Munni pe 13 iunie 2018
imaginile sunt cruciale pentru site-ul dvs. web. Ele oferă indicii vizuale pentru utilizatori și să consolideze identitatea de brand — și fotografii de produs sunt o parte integrantă a experienței unui cumpărător on-line.
- primiți gratuit ecommerce & sfaturi de fotografie de produs
- cuprins
- cum de a reduce dimensiunea imaginii în Photoshop
- instrumente web gratuite pentru a edita imagini și a reduce dimensiunea fișierului
- instrumente Web pentru comprimarea imaginilor și reducerea dimensiunii fișierului
- mai multe instrumente pentru a comprima imagini și de a reduce dimensiunea fișierului
- pluginuri care reduc dimensiunea imaginii în CMS
- WordPress
- Shopify
- Magento
- externalizeze nevoile de redimensionare a imaginii
- linia de jos
- etichete:
primiți gratuit ecommerce & sfaturi de fotografie de produs
în plus, atunci când imaginile dvs. sunt optimizate pentru SEO, acestea pot genera mult trafic nou (și pot stimula vânzările!) Mai ales dacă aveți un magazin online sau un portofoliu de fotografie, imaginile sunt motivul definitoriu pentru care utilizatorii vă vizitează site-ul în primul rând, nu? Imaginile slabe nu sunt pur și simplu o opțiune.
cuprins
- cum se reduce dimensiunea imaginii în Photoshop
- instrumente web gratuite pentru editarea imaginilor și reducerea dimensiunii fișierului
- instrumente Web pentru comprimarea imaginilor și reducerea dimensiunii fișierului
- mai multe instrumente pentru comprimarea imaginilor și reducerea dimensiunii fișierului
- pluginuri care reduc dimensiunea imaginii în CMS
- externalizați nevoile de redimensionare a imaginii
- linia de jos
cu toate acestea, dacă încărcați imagini pe site-ul dvs. cu dimensiuni prea mari, acestea ar putea încetini timpul de încărcare a paginii și, la rândul lor, ar putea contribui la rate de respingere mai mari și la vânzări pierdute. Dacă ați redus vreodată dimensiunea unei imagini, probabil că sunteți conștient de riscul de a deteriora calitatea imaginii.
dar există modalități de a reduce dimensiunea imaginii și de a păstra calitatea. Iată cum:
cum de a reduce dimensiunea imaginii în Photoshop
pentru acest tutorial, am folosit Adobe Photoshop CC 2017. Pașii exacți pot varia pentru alte versiuni de Photoshop.
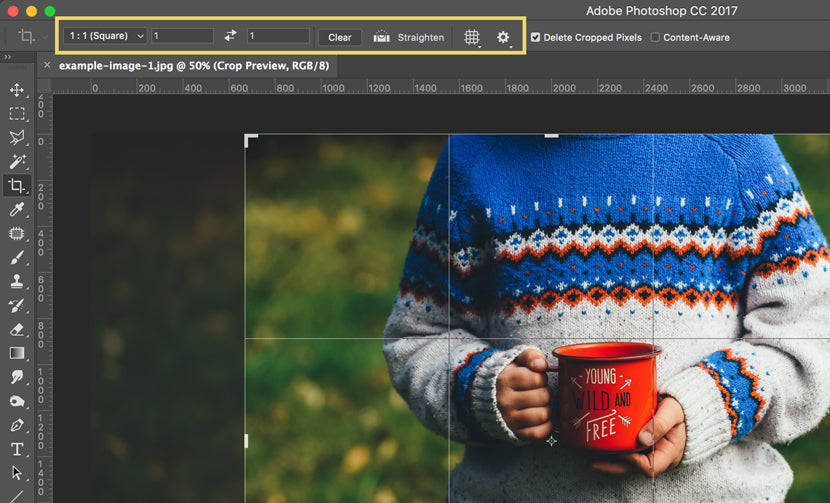
în primul rând, determinați raportul de aspect ideal al imaginii și dacă imaginea dvs. trebuie decupată — acest lucru va fi dictat de ce tip de fotografie este și unde va fi utilizată pe site-ul dvs. (imaginea principală a produsului, miniatura produsului, bannerul paginii de pornire etc.)
dacă decupați o imagine pentru o miniatură, puteți selecta cu ușurință un raport de aspect 1:1 în colțul din stânga sus, după selectarea instrumentului de decupare.

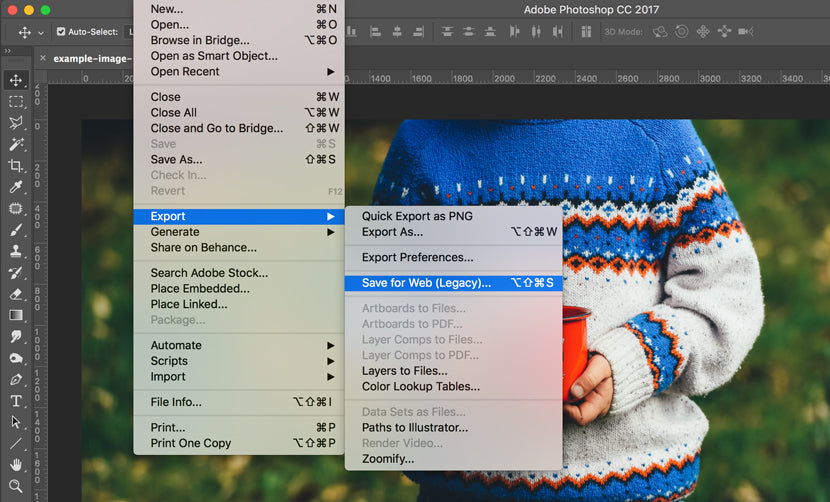
apoi, este timpul să modificați dimensiunea imaginii și calitatea compresiei, ambele pe care le puteți face cu instrumentul Salvare pentru Web Photoshop.
fișier > Export > Salvați pentru Web (moștenire)

și aici vine partea dificilă — modificarea dimensiunii unei imagini și comprimarea acesteia.
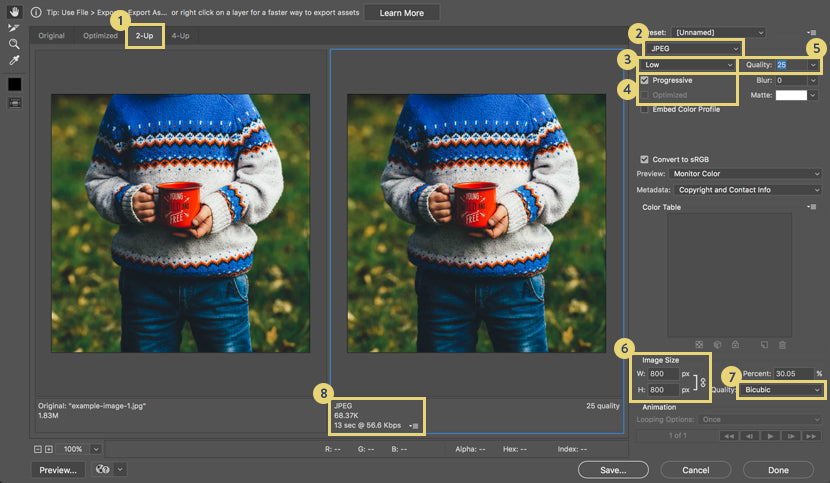
în fereastra Salvare pentru Web, există mai multe funcții la care trebuie să fiți atenți.

- 2-UP (și 4-UP): aceasta oferă o comparație side-by-side a imaginii originale la fișierul comprimat. 4-UP generează automat opțiuni cu compresie mai mică pentru comparație suplimentară.
- format fișier: A .formatul jpeg va permite cea mai mare compresie.
- calitatea compresiei: alegeți dintre presetările scăzute, medii, ridicate, foarte mari și maxime, în funcție de nevoile dvs. de compresie și dimensionare a fișierelor.
- progresiv vs. optimizat: Progressive este cea mai bună alegere, dar nu este întotdeauna compatibilă cu toate browserele. Progresiv permite o imagine pentru a încărca în mai multe treceri, cu creșterea rezoluției și a calității. Optimizat permite, de asemenea, compresie suplimentară, dar fișierele nu sunt la fel de compatibile. Puteți selecta una sau niciuna.
- slider calitate: scară incremental de calitate pentru a crește de compresie, păstrând în același timp calitatea imaginii.
- Dimensiune imagine: setați dimensiunile imaginii. Dacă știți dimensiunile exacte de care aveți nevoie, le puteți introduce aici. Sau, dacă doriți să reduceți dimensiunea cu un procent, puteți utiliza și scalerul procentual. Păstrați întotdeauna proporțiile constrânse asigurându-vă că este selectată pictograma/comutatorul de blocare. Acest lucru vă asigură că imaginea dvs. nu va fi distorsionată atunci când modificați dimensiunea imaginii.
- selecție reeșantionare: acesta este modul în care Photoshop „reconstruiește” părți ale datelor imaginii care sunt modificate în timpul compresiei. De fiecare dată când măriți sau reduceți dimensiunea unei imagini, veți afecta proporția inițială pe care imaginea a avut-o în raport cu pixelii pe inch și dimensiunile. Bicubic creează degradeuri mai netede, dar nu permite cea mai mare compresie. Explorați alte opțiuni, cum ar fi cel mai apropiat vecin (cea mai de bază și cea mai proastă conservare a detaliilor), Biliniar (de obicei mai bun pentru eșantionare), Bicubic mai lin (conceput pentru eșantionare) sau Bicubic mai clar (mai bun pentru eșantionare/păstrează detaliile).
- Dimensiunea fișierului imagine și rata de descărcare: aceasta afișează formatul fișierului, dimensiunea curentă a imaginii optimizate și rata actuală de descărcare a imaginii pe baza diferitelor viteze de internet.
nu există o opțiune unică pentru toți aici. Atunci când reduceți o imagine în Photoshop, fiecare imagine necesită, în general, o cantitate individualizată de ajustare pentru a găsi cea mai bună calitate a imaginii cu cea mai bună compresie.
instrumente web gratuite pentru a edita imagini și a reduce dimensiunea fișierului
Pixlr: cu Pixlr, puteți redimensiona și edita fotografii după cum este necesar. Site-ul de editare a imaginilor are, de asemenea, un instrument gratuit de editare a vectorilor, precum și fonturi și grafice gratuite pe care le puteți utiliza.
Canva: editorul foto gratuit al Canva vă permite să decupați și să redimensionați imaginile pe site-ul lor. Instrumentele suplimentare de editare gratuite includ răsturnarea și rotirea imaginilor, ajustarea culorii și adăugarea de filtre.
instrumente Web pentru comprimarea imaginilor și reducerea dimensiunii fișierului
TinyJPG/TinyPNG: acest site vă permite să reduceți dimensiunea fișierului imaginilor. Nu există funcții de editare; în schimb, TinyJPG/TinyPNG se concentrează pe comprimarea fișierelor pentru a reduce în cele din urmă Dimensiunea fișierului, eliminând datele inutile din imaginea dvs. Acest lucru păstrează, de asemenea, calitatea și este cel mai bine utilizat ca instrument complementar altor tehnici de editare utilizate pentru a reduce dimensiunea fișierului. TinyJPG / TinyPNG sunt liberi să folosească.
Bulk Web Resizer: reduce dimensiunea fișierului pentru imagini în vrac, acest site vă permite să încărcați un lot de imagini și apoi redimensiona în funcție de dimensiunile dorite. De asemenea, puteți ajusta calitatea imaginii la nevoile dvs. (alegeți 100 dacă doriți să păstrați calitatea originală), precum și să ascuțiți imaginile.
ImageOptim: ImageOptim poate fi utilizat în browserul dvs. web sau printr-o aplicație Mac. Pentru a micșora fișierele, ImageOptim scapă de metadatele EXIF, cum ar fi poziția GPS și numărul de serie al camerei — cu toate acestea, puteți alege să păstrați metadatele specificate intacte (ceea ce este esențial pentru optimizarea fotografiilor produsului dvs. pentru SEO).
există, de asemenea, o opțiune de minificare cu pierderi, despre care ImageOptim spune că va avea ca rezultat cea mai mică dimensiune posibilă a fișierului, păstrând în același timp calitatea imaginii. ImageOptim are planuri de prețuri, începând de la 9 USD/lună pentru 1.000 de optimizări ale imaginii.
mai multe instrumente pentru a comprima imagini și de a reduce dimensiunea fișierului
pngquant: acest instrument va comprima .fișiere png pentru a reduce dimensiunea fișierului. „Conversia reduce semnificativ dimensiunile fișierelor (adesea până la 70%) și păstrează transparența alfa completă. Imaginile generate sunt compatibile cu toate browserele web și sistemele de operare”, spune site-ul.
Kraken: Kraken are o aplicație web și un API pentru dezvoltatori care poate gestiona optimizarea și redimensionarea imaginilor în vrac. Interfața web simplă este gratuită și puteți trage și plasa fotografii sau încărca introducând adresa URL a imaginii. Există, de asemenea, diferite opțiuni de stabilire a prețurilor, în funcție de câte imagini lucrați și de cât de des trebuie să reduceți dimensiunea acestora. Prețul se bazează pe numărul total de GB.
pluginuri care reduc dimensiunea imaginii în CMS
Există tone de pluginuri pe piață care fac procesul de redimensionare a imaginii mai ușor și mai automatizat, toate din CMS. Aici sunt doar câteva:
WordPress
- WP Smush Pro
- EWWW Image Optimizer
- ShortPixel
Shopify
- Image Optimizer – compresie imagine și optimizare
- zdrobi.pics – compresie imagine și optimizare
- ImageRecycle image compression
- SEO Photo Optimizer
- Minifier – imagine și site-ul de optimizare
Magento
- Image Magick
externalizeze nevoile de redimensionare a imaginii
în plus, dacă aveți o cantitate foarte mare de imagini de care aveți nevoie comprimate sau redimensionate, vă recomandăm să explorați opțiunile de externalizare. Multe servicii de editare a imaginilor vor putea, de asemenea, să efectueze alte sarcini de editare, cum ar fi eliminarea fundalului sau umbra.
linia de jos
când vine vorba de aceasta, găsirea celei mai bune soluții pentru a reduce dimensiunea fișierului imaginilor dvs., menținând în același timp calitatea, depinde de nevoile dvs. specifice. Imaginile unice pot fi ușor manipulate pe cont propriu cu instrumente web gratuite, aplicații și pluginuri. Dar dacă încărcați imagini pe site — ul dvs. în bloc, o soluție mai robustă — și uneori plătită-poate avea cel mai bun sens pentru afacerea dvs., mai ales dacă aveți nevoie de mai mult decât redimensionare și compresie.
etichete:
- cum să,
- editare de imagini,
- Photoshop,
- sfaturi

Rokaiya Yeasmin Munni
în calitate de manager de marketing digital la Clipping Path India, Rokaiya dorește să ajute comercianții cu amănuntul și fotografii să utilizeze strategii și tactici de marketing care să le ridice afacerea. Are o experiență de 19 ani în design grafic, management de conținut, PPC și marketing digital.