în WordPress există o funcție în care, ar trebui să știți că șablonul de pagină personalizat. Această funcție înseamnă că veți crea șablonul în care puteți codifica diferit puțin decât rădăcina de interfață a site-ului web pentru a-l utiliza pentru o pagină separată. Deci, în această parte a seriei programate Tema WordPress, vă voi ghida prin această funcție pentru a crea două șablon de pagină personalizat.
șablon de pagină particularizată înseamnă că puteți crea un șablon arbitrar și să-l utilizați pentru o pagină orice.
formular de contact
vom Acum app șablon de pagină personalizat pentru a crea un șablon numit contactați-mă. În primul rând, deschideți șabloanele de fișiere/contactul.php afară și să declare următoarele:
<?php
/*
Template Name: Contact
*/
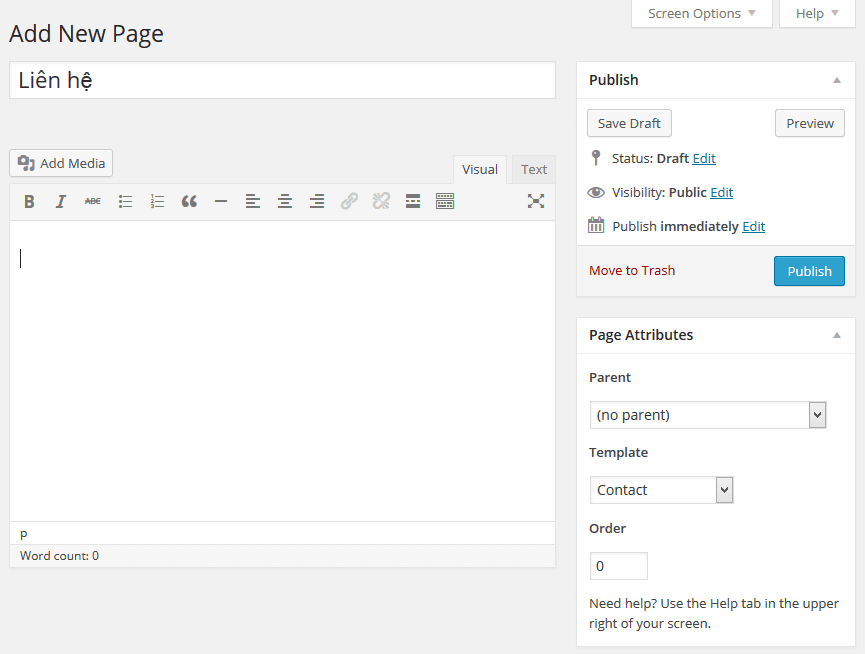
înseamnă că vom pune un nume pentru acest șablon este de Contact. Acum sunteți în pagini, creați o pagină, orice Nou, apoi puneți șablonul este Contact, adică șablonul tocmai creat.

OK, în acest șablon, are, de asemenea, o definiție ceva de genul paginii de multe ori, așa că vă rugăm să copiați pagina de conținut.php elimina contactul fișier.php, bine, amintiți-vă nu ștergeți aceste linii declarați numele șablonului în partea de sus a fișierului. Ca aceasta:
<?php
/*
Template Name: Contact
*/
?><?php get_header(); ?>
<div>
<section>
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<?php get_template_part( 'content', get_post_format() ); ?>
<?php get_template_part( 'author-bio' ); ?>
<?php comments_template(); ?>
<?php endwhile; ?>
<?php else : ?>
<?php get_template_part( 'content', 'none' ); ?>
<?php endif; ?>
</section>
<section>
<?php get_sidebar(); ?>
</section></div>
<?php get_footer(); ?>
acum, Puteți șterge aceste pasaje, pentru că nu vreau să afișeze și conținutul paginii dvs.
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<?php get_template_part( 'content', get_post_format() ); ?>
<?php get_template_part( 'author-bio' ); ?>
<?php comments_template(); ?>
<?php endwhile; ?>
<?php else : ?>
<?php get_template_part( 'content', 'none' ); ?>
<?php endif; ?>
în schimb, puteți crea 2 un bloc ca acesta pentru a după aceasta vom împărți coloana pentru că este frumos.
<div class=”contact-info”>
<h4 > contacte <h4 >
< p> scrieți adresa aici< / p>
< p>090 456 765</p>
</div>
<div class=”formular de contact”>
<?php echo do_shortcode(„); ?>
</div>
aceasta este doar o bucată de conținut este simplu, puteți scrie ceva pe ea, de asemenea. În formularul de contact, puteți schimba codul scurt al formularului de Contact 7 din cauza funcției, acest cod nu este neapărat la fel de bun ca pluginul, cum ar fi formularul de Contact 7.
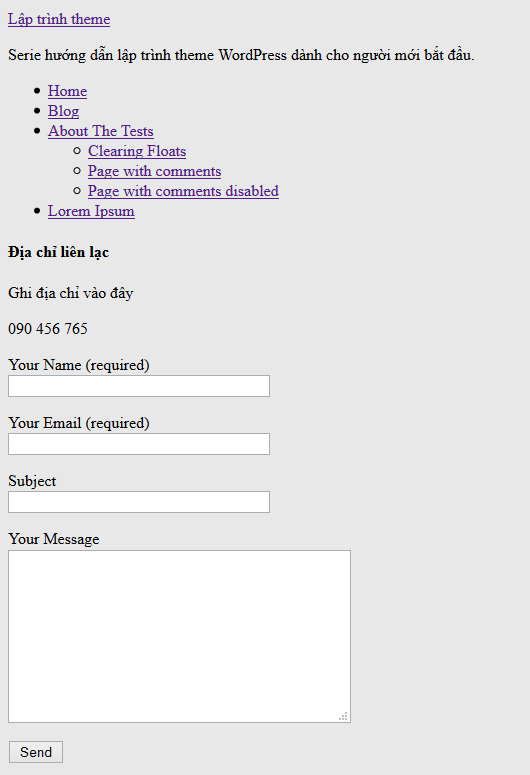
după instalarea pluginului și afișarea formularului acum, conținutul paginii pe care tocmai am creat-o va arăta astfel:

de asemenea, spun întotdeauna este, dacă totuși doriți să Cod formularul de contact este sincer, nu este recomandat pentru că, dacă codul formularul astfel, tema cota pentru alții să folosească sigur ceea ce folosesc acum, așa că am stabilit doar pe baza unui plugin popular care face asta. Puteți crea în continuare opțiunea temă pentru ei pentru a înlocui scurtătură acolo cu ușurință, fără a fi nevoie să cod, și funcții suplimentare necesare pentru a instala plugin atunci când tema activat că, acestea aș spune la sfârșitul seriei.
Creare pagină toate paginile
pagină întreaga pagină, ceea ce înseamnă că vom crea un șablon pentru a afișa conținutul unei pagini, dar nu arată bara laterală, astfel încât să afișeze conținut mai larg, pentru că există unele persoane solicitate îmi place să folosesc acest format mai mult.
motivul pentru care avem nevoie pentru a crea un șablon de pagină separat, deoarece pagina de fișier implicit.php va afișa conținutul cu bara laterală.
acum, deschideți șabloanele de fișiere/lățimea completă.php, apoi copiați întregul cod în pagină.php eliminați în lățime completă.php, dar vă amintiți scris șablon de pagină declarație de cod pe partea de sus a fișierului NH:
<?php
/*
Template Name: Full Width
*/
?>
acum, în fișierul full-lățime.php, căutați această secțiune și ștergeți:
<section>
<?php get_sidebar(); ?>
</section>
apoi adăugați un simbol de clasă (de ex .lățime completă) pentru această pagină la <section id=”main-content” > ca aceasta:
<section class=”lățime completă”>
deoarece implicit după aceasta vom scrie CSS pentru # Main-content va fi afișat ușor mici ca a fost să-și petreacă o zonă pentru bara laterală, așa că trebuie să adăugați o clasă pentru a, astfel încât să puteți scrie CSS suprascrie pentru ea se întinde întreaga pagină.
acum întregul fișier de conținut șabloane/full-lățime.php va arăta astfel:
<?php
/*
Template Name: Full Width
*/
?>
<?php get_header(); ?><div>
<section class="full-width">
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<?php get_template_part( 'content', get_post_format() ); ?>
<?php get_template_part( 'author-bio' ); ?>
<?php comments_template(); ?>
<?php endwhile; ?>
<?php else : ?>
<?php get_template_part( 'content', 'none' ); ?>
<?php endif; ?>
</section></div>
<?php get_footer(); ?>
asta e.
epilog
deci, este completă această secțiune, avem două șablon de pagină personalizat simplu. Scopul lui este pentru tine de a înțelege modul în care funcționarea acestei funcții, deci este, de asemenea, simplu, dar tocmai din cauza celor simple pe care le va fi capabil de a crea mai mult din idei proprii pentru a obține dorința lui.
și vestea bună pentru tine este, atunci când ați terminat acest articol vor fi considerate ca tema a fost făcut la cadru, știri este avem Cod terminat conținutul de afișare pentru ea. Pornind de la următorul post, vom face un pas extrem de important din nou pentru a decide Tema va fi frumos sau urât, este decorativ site-ul extern front-end cu CSS.
a se vedea următorul post în seria
secțiunea anterioară: cod pentru bara laterală.phpph XVN următoarea: adăugați CSS în tema cu wp_register_style