programatorii ca mine sunt adesea intimidați de design – dar un mic efort poate da o rentabilitate uriașă a investiției. Iată sfaturile unui coder pentru a face ca orice site să pară rapid mai profesionist.
sunt programator. Nu sunt designer. Am o diplomă în informatică și nu mă deranjează Comic Sans. (Se pare Vesel. Mergi mai departe.)
dar, deși sunt programator, vreau să fac site-urile mele să pară atractive. Acest lucru este parțial din vanitate și parțial din realism. Vanitate pentru că vreau ca oamenii să creadă că munca mea este bună și realism pentru că cercetările arată că oamenii nu vor crede că un site este credibil decât dacă arată și atractiv.
foarte mult timp după ce am devenit programator, mi-a fost frică de design. Designul părea să constea din reguli complicate care nu erau scrise nicăieri, plus un simț al gustului de neînvins, posedat doar de o elită îmbrăcată în negru.
dar cu puțin timp în urmă, am decis să fac tot posibilul pentru a hack ceea ce a fost nevoie pentru ca propriile mele proiecte să pară vag atractive. Și, deși acest lucru nu se apropie de efectul pe care un designer profesionist l-ar putea obține, colectarea acestor resurse pentru îmbunătățirea aspectului și simțului unui site a fost foarte utilă.
dacă nu mi-aș fi dat seama de câteva comenzi rapide de proiectare de bază, este puțin probabil ca un hack de weekend al meu să fi ajuns la pagina a treia a Daily Mail. Și prea des acum, văd proiecte excelente de programare care nu ajung la publicul pe care îl merită, pur și simplu pentru că designul lor nu se potrivește cu execuția lor.
deci, dacă sunteți un dezvoltator, cadoul meu de Crăciun pentru tine este aceasta: propria mea colecție de hack-uri care, utilizate pe bună dreptate, pot face ca proiectele dvs. personale de programare să pară profesionale, rapid. Niciunul nu este greu de învățat, majoritatea sunt gratuite și vă permit să vă concentrați pe scrierea codului.
un lucru de remarcat despre aceste sfaturi, totuși. Sunt o compilație personală, pragmatică. Acestea sunt sugestii, nu un ghid definitiv. Cu siguranță veți obține rezultate mai bune lucrând cu un designer profesionist și studiind designul mai profund.
dacă sunteți designer, mi-ar plăcea să aud sugestiile dvs. pentru cele mai bune instrumente pe care le-am ratat și mi-ar plăcea să știu cum putem programatorii să facem lucrurile mai bine.
cu asta, pe Instrumente…
utilizați Bootstrap
dacă nu utilizați deja Bootstrap, începeți acum. Cred cu adevărat că Bootstrap este una dintre cele mai semnificative realizări tehnice din ultimii ani: democratizează întregul proces de web design.
în esență, Bootstrap este un sistem de rețea, cu o grămadă de elemente comune. Deci, puteți stabili site-ul dvs. cum doriți, picătură în elemente simple, cum ar fi forme și tabele, și a obține un rezultat bun, consistent, fără a petrece ore de joc cu CSS. Ai nevoie doar de HTML.
un alt avantaj masiv este că face ușor ca orice site să răspundă, deci nu trebuie să vă faceți griji cu privire la scrierea interogărilor media. Du-te, pentru a primi Bootstrap și a verifica exemplele. Pentru a vă menține site-ul ușor, puteți personaliza descărcarea pentru a include doar elementele dorite.
dacă aveți mai mult timp, atunci articolul lui Mark Otto despre De ce și cum a fost creat Bootstrap la Twitter merită citit.
Pimp Bootstrap
utilizarea Bootstrap este deja un avans semnificativ pe care nu utilizează Bootstrap, și reduce masiv plictiseala de dezvoltare front-end. Dar, de asemenea, riscați să creați încă un alt site Bootstrap sau să hackați designul zilei, așa cum se știe.
dacă sunteți într-adevăr presat de timp, ai putea cumpăra o temă de la Wrap Bootstrap. Acestea sunt de obicei create de designeri profesioniști și vor oferi o lustruire pe care nu o putem realiza singuri. Site-ul dvs. nu va fi unic, dar va arăta bine rapid.
din fericire, este destul de ușor pentru a face Bootstrap nu arata prea mult ca Bootstrap – folosind fonturi, efecte CSS, imagini de fundal, scheme de culori și așa mai departe. Majoritatea restului acestui articol acoperă diferite modalități de a realiza acest lucru.
vom personaliza această pagină de exemplu Bootstrap.
acest lucru are deja unele CSS personalizat în <head>. Vom scoate totul afară, și de a crea un nou fișier CSS, custom.css. Apoi adăugăm o referință la acesta în antet. Acum suntem gata să începem să personalizăm lucrurile.

fonturi
fonturile Web sunt una dintre cele mai rapide modalități de a face site-ul dvs. să arate distinctiv, modern și mai puțin Bootstrappy, așa că vom începe acolo.
în primul rând, putem adăuga câteva fonturi dulci, de la Google Web Fonts. Bitul intimidant este alegerea fonturilor care arată frumos împreună. Din fericire, există o mulțime de sugestii pe web: vom folosi una dintre perechile gratuite de fonturi Google sugerate de DesignShack. Fonturile noastre sunt Corben (pentru titluri) și Nobile (pentru copie corporală).
apoi adăugăm aceste fișiere la <head>.
<link href="http://fonts.googleapis.com/css?family=Corben:bold" rel="stylesheet" type="text/css"> <link href="http://fonts.googleapis.com/css?family=Nobile" rel="stylesheet" type="text/css">…și asta pentru custom.css:
h1, h2, h3, h4, h5, h6 { font-family: 'Corben', Georgia, Times, serif;}p, div { font-family: 'Nobile', Helvetica, Arial, sans-serif;}acum exemplul nostru arată așa. Nu va câștiga niciun premiu de design, dar este imediat mai bine:

de asemenea, recomand serviciile de fonturi web Fontdeck sau Typekit – acestea au o selecție mai largă de fonturi și merită investiția dacă aveți nevoie în mod regulat pentru a face site-urile să arate bine. Pentru mai multe combinații de fonturi, doar tipul meu sugerează perechi atrăgătoare de la Typekit. În cele din urmă, puteți experimenta idei de asociere de tip la conexiune de tip. Pentru fundalul de design al asocierii fonturilor, postarea lui Typekit merită citită.
texturi
o modalitate instantanee de a face un site să arate elegant este să folosești texturi. Știi fundal gri, stripy, indefinably elegant pe 24ways.org asta.
dacă ar exista doar o listă superbă de resurse texturi atractive, gratuite, gata de utilizare… Oh, așteptați, există modele subtile ale lui Atle Mo.
vom folosi praf crem, pentru un efect care poate fi descris doar ca subtil. Descărcăm fișierul într-un nou director /img/, apoi îl adăugăm la fișierul CSS:
body { background: url(/img/cream_dust.png) repeat 0 0;}big clit:

pentru un fundal de design pe modele, vă recomand să citiți liniile directoare ale revistei Smashing despre texturi. (Versiunea TL;DR: utilizați texturi pentru a spori frumusețea și pentru a clarifica arhitectura informațiilor site-ului dvs.; dar nu exagerați sau nu vă ascundeți din greșeală textul.)
încă mai sunt de făcut. Înainte.
icoane
24 moduri de anul trecut ne-a învățat să folosească fonturi icon pentru icoane site-ul nostru.
acest lucru este minunat pentru coderul apăsat în timp, deoarece fonturile de pictograme nu reduc doar cererile HTTP-sunt mult mai rapide de configurat decât pictogramele bazate pe imagini.
Bootstrap nave cu o extinsă, gratuit pentru pictograma uz comercial stabilit în formă de Font Awesome. Pictogramele sale sunt sigure pentru cititorii de ecran și pot fi chiar făcute să funcționeze în IE7, dacă este necesar (nu ne vom deranja aici).
pentru a începe să utilizați aceste pictograme, trebuie doar să descărcați Font Awesome și să adăugați directorul /fonts/ pe site-ul dvs. și fișierul font-awesome.css în directorul /css/. Apoi adăugați o referință la fișierul CSS din antet:
<link rel="stylesheet" href="/css/font-awesome.css">în cele din urmă, vom adăuga o pictogramă camion la butonul principal de acțiune, după cum urmează. De ce un camion? De ce nu?
<a class="btn btn-large btn-success" href="#"><i class="icon-truck"></i> Sign up today</a>vom tweak, de asemenea, fișierul nostru CSS pentru a opri pictograma nudging împotriva textului buton:
.jumbotron .btn i { margin-right: 8px; }și așa arată:
![]()
nu este cea mai interesantă schimbare vreodată, dar animă puțin pagina. Licența este CC-BY-3.0, așa că includem și o mențiune despre Font Awesome și adresa URL a acestuia în codul sursă.
dacă doriți ceva mai distinctiv, Shifticons vă permite să plătiți câțiva cenți pentru pictograme individuale, cu bonusul pe care trebuie să îl serviți doar pictogramele pe care le utilizați efectiv, ceea ce este mai eficient. Pictogramele sale sunt, de asemenea, prietenoase cu cititoarele de ecran, dar nu vor funcționa în IE7.
CSS3
următorul lucru pe care l-ați putea face este să adăugați o bunătate CSS3. Poate ajuta cu adevărat elementele cheie ale site-ului să iasă în evidență.
dacă sunteți apăsat pentru timp, doar adăugarea de box-shadow și text-shadow pentru a sublinia titlurile și standouts pot fi utile:
h1 { text-shadow: 1px 1px 1px #ccc;}.div-that-you want-to-stand-out { box-shadow: 0 0 1em 1em #ccc;}mai avem puțin timp, așa că vom face ceva mai subtil. Vom adăuga un gradient radial în spatele titlului principal, folosind un editor de gradient online.
ieșirea este puternică, dar o puteți vedea în CSS. Rețineți că, de asemenea, trebuie să adăugăm următoarele la HTML-ul nostru, pentru suportul IE9:
<!--> <style type="text/css"> .gradient { filter: none; } </style><!-->și efectul – nu știu ce ar crede un designer, dar îmi place modul în care face titlul pop.

pentru un curs de accident în efecte CSS moderne utile, am foarte recomanda curs online CodeSchool în HTM5 funcționale și CSS3. Costă bani (25 USD pe lună pentru a vă abona), dar merită pentru timpul pe care îl veți economisi. Ca un bonus, veți obține, de asemenea, acces la unele cursuri excelente JavaScript, Ruby și GitHub.
(întâmplător, dacă vă aflați luptând cu atributele de bază float și display în CSS – și nu este nicio rușine, aspectul CSS nu este intuitiv – recomand cursul CSS Cross-Country la CodeSchool.)
adăugați o răsucire
am putea să o lăsăm acolo, dar vom adăuga o imagine de fundal și vom da site-ului o anumită personalitate.
aceasta este zona de design pe care cred că mulți programatori o găsesc cea mai intimidantă. Cum creăm grafica și fotografiile pe care le-ar folosi un designer? Răspunsul este și concurenții săi-biblioteci de imagini online unde puteți găsi și plăti pentru imagini. Nu vor fi unice, dar pentru scopurile noastre, este în regulă.
vom folosi o imagine de Crăciun. Pentru o poftă de mâncare, vom folosi Backstretch pentru a face receptiv.
trebuie să plătim pentru imagine, apoi să o descărcăm în directorul nostru /img/. Apoi, l-am setat ca <body>‘s background-image, prin includerea unui fișier JavaScript cu doar următoarea linie:
$.backstretch("/img/winter.jpg");de asemenea, resetăm modelul subtil pentru a deveni fundalul imaginii containerului nostru. Ar arăta mult mai bine transparent, astfel încât să putem folosi această tehnică în GIMP pentru a o face vizibilă:
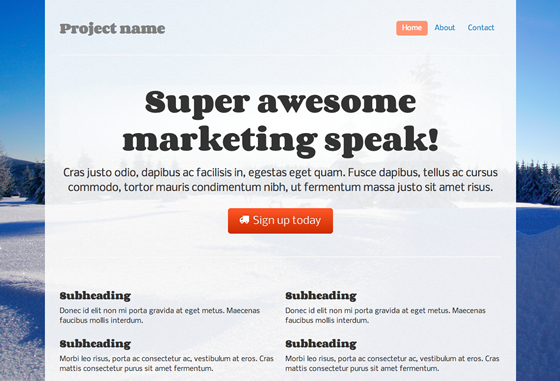
.container-narrow { background: url(/img/cream_dust_transparent.png) repeat 0 0;}de asemenea, ne jucăm cu căptușeala pe body și .container-narrow un pic, iar acesta este rezultatul:

(deoparte: dacă acesta ar fi un site real, aș vrea să cumpăr imagini în mai multe dimensiuni și să mă asigur că Backstretch a ales cea mai potrivită imagine pentru ecranul nostru, probabil folosind imagini receptive.)
cum să găsiți efectele care fac un site interesant? Păstrez un set de marcaje pentru efecte JavaScript și CSS interesante pe care aș putea dori să le folosesc într-o zi, de la umbre realiste la grile animate. Buletinul informativ săptămânal JavaScript este o sursă excelentă de idei.
scheme de culori
suntem doar pe cale de a ajunge acolo – deși suntem, probabil, trecut de o jumătate de oră acum – dar că butonul și că meniul încă mai arata foarte Bootstrappy.
site-urile reale, cu designeri reali, au o paletă de culori, aleasă cu grijă pentru a armoniza și potrivi profilul mărcii. Pentru scopurile noastre, vom împrumuta doar câteva culori din imagine. Folosim instrumentul de selectare a culorilor Gimp pentru a identifica valorile hexagonale ale albastrului zăpezii. Apoi, putem folosi schema de culori Designer pentru a găsi contrastante, dar complementare, culori.
în cele din urmă, folosim aceste culori pentru butonul nostru central. Există o mulțime de instrumente care ne ajută să facem acest lucru, cum ar fi butoanele Bootstrap. Noul HTML este destul de lung, așa că nu îl voi lipi pe toate aici, dar îl puteți găsi în fișierul CSS.
de asemenea, resetăm culoarea pastilelor din meniul de navigare, ceea ce este puțin mai ușor:
.nav-pills > .active > a, .nav-pills > .active > a:hover { background-color: #FF9473;}nu sunt sigur dacă rezultatul este minunat să fiu sincer, dar cel puțin am pierdut acele butoane Bootstrap-albastre:

un alt mod de a face acest lucru, dacă nu aveți o imagine care să se potrivească, ar fi să împrumutați o schemă de culori atractivă. Colourlovers este o comunitate în care oamenii creează și împărtășesc palete de culori gata făcute.
cheia este să găsești o paletă cu o licență deschisă, astfel încât să o poți folosi în mod legitim. Din păcate, nu puteți căuta palete după tipul de licență, dar multe au licențe deschise. Iată o paletă populară cu licență CC-BY-SA care permite reutilizarea cu atribuire.
ca mai sus, puteți utiliza valorile hex din paleta în CSS personalizat, și încălzi în rezultatele nou colorate.
citiți mai departe
cu tehnicile de mai sus, puteți face un site care începe să arate puțin mai profesionist, destul de repede.
dacă aveți timp să investiți, merită să învățați câteva principii de proiectare, chiar dacă numai pentru ca designul să pară mai puțin intimidant și mai distractiv. Ca parte a învățării mele de design, am citit câteva cărți introductive de design destinate programatorilor. Cel mai bun lucru pe care l-am găsit a fost designul lui David Kadavy pentru hackeri: Reverse-Engineering Beauty, care explică principiile de bază din spatele alegerii culorilor, fonturilor, tipurilor de caractere și aspectului.
în introducerea cărții sale, David scrie:
niciun grup nu câștigă mai mult din alfabetizarea designului decât hackerii… singurul subiect care este extrem de frustrant pentru hackeri să încerce să învețe este designul. Hackerii știu că, pentru a concura împotriva corporațiilor behemoths cu doar câteva linii de cod, trebuie să aibă un design bun și clar, dar resursele cu care să înveți designul sunt pur și simplu greu de găsit.
bine spus. Dacă aveți o jumătate de zi pentru a investi, mai degrabă decât o jumătate de oră, vă recomand să puneți mâna pe cartea lui David.