dacă trebuie să construiți un site web kickass pe WordPress, nu căutați mai departe de tema Astra.
Astra este o temă WordPress dulce care este perfectă pentru orice fel de site pe care doriți să îl creați: bloguri, magazine online, CV-uri, portofolii, îl numiți! Acesta provine de la cei de la Brainstorm Force, un pionier în crearea de soluții WordPress A1 bine rotunjite.
Astra este relativ nou pe piață, oferind teme WordPress pentru constructorii de site-uri de tot felul. Chiar și așa, jocul lor este puternic puternic și reputația lor este în continuă creștere.
de când a ajuns pe scenă în 2017, Astra a văzut peste un milion de instalații de acasă. La nivel global, există peste 1,5 milioane de site-uri care folosesc tema Astra pentru a menține angrenajele unse.
în plus, au primit premii de popularitate de top-3 (sau mai mari), învingând concurenții locali într-o serie de țări în care afacerile online au luat zborul, inclusiv SUA, China și Brazilia.
Astra este cunoscut pentru a fi super-ușor, personalizabil, full-featured, și foarte compatibil cu software-ul Web builder populare ca Elementor (mai multe despre asta mai târziu). Toate aceste zdrobitor Comentarii Tema Astra nu sunt doar pentru spectacol-Astra deține propriile lor.
dar care sunt avantajele utilizării Astra? Care sunt diferențele reale dintre Astra Pro și versiunea gratuită? Cel mai important, cum poate fi folosit Astra pentru a se integra în orice site web pentru optimizare și eficiență totală?
dacă te – ai trezit gândindu-te la aceste întrebări exacte, confuzia să dispară-am venit să stabilim recordul!
postarea de astăzi este despre tema Astra WordPress și de ce oricine este serios în ceea ce privește crearea unui site criminal ar trebui să o folosească!
consultați Cum să construiți un site web cu Astra și Elementor tutorial vid de mai jos; dacă sunteți tipul de lectură, ne-am întors cu revizuirea noastră aprofundată și tutorialul scris după aceea!
cuprins
- Tema Astra: Caracteristici de Top veți iubi
- ușor și rapid
- No jQuery
- mai puțin de 50 KB
- fonturi Google Auto-găzduite
- o mulțime de opțiuni de personalizare
- Machete
- Opțiuni antet și subsol
- bara laterală dedicată
- dimensiunea fontului Responsive
- Google& fonturi personalizate
- culori& Opțiuni de fundal
- Astra Widgets
- Page builder ready
- Cod ușor + conținut cu lățime completă
- extrem de compatibil
- Astra Starter Sites
- 1. DNK
- 2. LearnDash Academy
- 3. Aventură în aer liber
- plugin-uri gratuite construite doar pentru Astra
- Astra Bulk Edit
- Astra Customizer Reset
- Import / Export Customizer Settings
- suport Top-notch
- caracteristici noi pentru versiunea 3.7
- ce primesc cu tema Astra Pro?
- mai multe aspecte suplimentare
- instrumente de proiectare complet echipate
- generarea de fișiere CSS pentru optimizarea vitezei
- integrarea WooCommerce și LearnDash
- Astra Pro Tema de stabilire a prețurilor
- cum să creați un site web folosind tema Astra și Elementor
- Pasul 1: Ia numele de domeniu & Web Hosting
- Pasul 2: Instalați WordPress
- Pasul 3: Instalați Astra Theme
- Pasul 4: Instalați pluginuri
- Pasul 5: Astra Tutorial
- Header Builder
- creați un Logo gratuit
- adăugarea unui Logo la antetul dvs.
- Footer Builder
- adăugarea unui formular personalizat
- adăugarea unui ID de formular WP
- setările temei globale a Site-ului
- Pasul 6: editarea cu Elementor
- Elementor Prezentare generală
- editarea paginii dvs. de pornire
- Setări globale Page Builder
- Edit Your Hero Section
- editarea secțiunii Despre
- editarea secțiunii tarife
- editarea secțiunii Galerie
- Pasul 7: Editați pagina de Contact
- Pasul 8: Capacitatea de reacție mobilă
- revizuirea finală a Site-ului
- Pasul 9: Astra Pro
- ar trebui să vă creați site-ul cu Astra?
- Pro
- contra
- Astra tema Întrebări frecvente
- este tema Astra gratuit?
- cum folosesc șabloanele de pornire Astra?
- pot folosi Astra cu constructori de pagini precum Elementor?
- este tema Astra interzisă?
Tema Astra: Caracteristici de Top veți iubi

în primul rând pe lista de revizuire Tema Astra sunt caracteristicile sale de top. Astra vine gem-ambalate cu caracteristici de susținere care fac gestionarea și personalizarea site-ul dvs. Aici am enumerat abordarea noastră cu privire la cele mai bune caracteristici și oferim câteva detalii cu privire la motivul pentru care sunt minunate.
ușor și rapid
ușor și rapid înseamnă în esență că Astra nu încarcă o grămadă de cod pe site-ul dvs., ceea ce încetinește în mod esențial totul. Acest lucru este destul de evident, un mare beneficiu, văzând cum noi toți urăsc de așteptare chiar 3 secunde pentru pagini pentru a încărca atunci când atât de multe site-uri n pe-rahat ne dau acces rapid, fluid, instant.
există un motiv pentru care toate companiile importante fac eforturi suplimentare pentru a asigura un cod complet optimizat pentru site-urile lor. Linia de jos este, un site bun trebuie să fie rapid și ușor pe picioarele sale…

și Astra oferă!
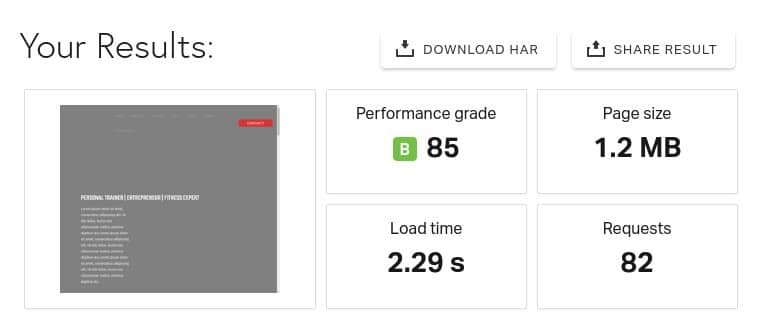
cele de mai sus sunt rezultatele testului nostru de viteză cu site-ul nostru demo tutorial Astra (justinfowleyfitness.com).
țineți minte:
- folosim Elementor și WooCommerce pe acest site care, la fel de mult ca acestea sunt pluginuri solide și relativ ușoare, adaugă încă mai mult timp de cod/încărcare decât Astra simplă
- nu există absolut nicio optimizare a performanței WordPress făcută la sfârșitul nostru (aka fără cache sau optimizare a imaginilor)
acest lucru înseamnă că 85 din 100 scor de la Pingdom un heck de un vot în favoarea rapidității Astra!
Iată ce face tema Astra atât de ușoară:
No jQuery
acesta este un limbaj de programare care încetinește site-ul dvs. prin efectuarea de apeluri suplimentare către server. Este o funcție care nu este necesară de cele mai multe ori și prea des doar adaugă greutate unui site.
în timp ce plugin-ul gratuit Astra folosește absolut nici un jQuery, Tema Astra Pro nu depinde de jQuery. Acestea fiind spuse, încă depășește majoritatea celorlalte teme premium de pe piață.
mai puțin de 50 KB
cu alte cuvinte, Codul Astra este foarte mic (ceea ce este minunat). De obicei, de exemplu, doriți ca imaginile de pe un site să nu cântărească mai mult de 1 MB. 50KB este doar 5% din asta! Amintiți-vă, când vine vorba de codul site-ului web, cu cât este mai mic, cu atât mai bine.
fonturi Google Auto-găzduite
fonturile Google sunt populare, deoarece sunt gratuite și arată bine – deci sunt șanse, veți dori să utilizați un font Google pe site-ul dvs. la un moment dat.
cu tema Astra, fonturile Google sunt încărcate pe serverul Site-ului dvs. web, astfel încât site-ul dvs. nu va trebui să „vorbească” cu serverele Google înainte de a încărca fonturi (economisește milisecunde de timp de încărcare într-o lume în care milisecunde contează).
în timp ce Astra nu vă poate garanta un site rapid, Acestea oferă toate instrumentele necesare pentru ca site-ul dvs. să funcționeze rapid și fără probleme. Totuși, aveți grijă să utilizați imagini optimizate pe site-ul dvs. și să minimalizați utilizarea pluginurilor pentru a menține lucrurile cât mai zippy posibil.
o mulțime de opțiuni de personalizare
instrumentele de personalizare flexibile vă oferă un control total asupra cât de cool (sau nu cool) va arăta site-ul dvs. Astra se remarcă printre concurență, deoarece opțiunile de personalizare pe care le oferă utilizatorilor sunt aproape nenumărate.
să spunem doar că provocarea aici este de a avea prea mult control! Acestea fiind spuse, o tona de libertate este exact ceea ce orice vizionar creativ are nevoie pentru a face un concept de site-ul criminal o realitate. Iată un gust al opțiunilor de personalizare excelente pe care le obțineți cu tema Astra:
Machete
Astra Pro oferă flexibilitate de aspect cu plasarea containerului primar și secundar, spațierea generală și dimensionarea, precum și inteligența derulării.
versiunea neplătită a Astra permite un aspect container implicit frumos proiectat cu lățime de bază și parametrii de tip aspect.
toate aspectele Astra vă permit să modificați întregul site dintr-o dată sau fiecare pagină individual. Indiferent de aspectul pe care îl alegeți în cele din urmă, veți face o alegere puternică.
Opțiuni antet și subsol
spre deosebire de atât de multe teme WordPress de pe piață, Astra facilitează personalizarea antetului și subsolului.
cu Astra, puteți adăuga mai multe bare subsol și alegeți dacă doriți, să zicem, text, sau un widget, sau orice altceva pentru a merge în interiorul.
anteturile transparente sunt, de asemenea, o caracteristică care, desigur, poate fi personalizată în continuare cu imagini sau culori. De asemenea, au anteturi lipicioase care rămân pe loc în timp ce derulează pagina.
bara laterală dedicată
cu Astra, puteți configura setările barei laterale pentru a fi aceleași la nivelul întregului site, dar puteți crea și bare laterale specifice paginii în cazul în care unele dintre paginile dvs. ar trebui să ofere conținut sau funcționalitate unică.
dimensiunea fontului Responsive
aceste fonturi sunt suficient de inteligente pentru a se schimba automat în funcție de site-ul sau dispozitivul prin care site-ul este vizualizat. Asta înseamnă că utilizatorii de dispozitive mobile nu vor trebui să se ocupe de cuvinte tăiate sau litere Super înghesuite.
acest lucru oferă vizitatorilor site-ului dvs. un timp mult mai ușor atunci când navigați pe site-ul dvs…. ceea ce înseamnă, de asemenea, mai puțini oameni hrăniți care părăsesc site-ul dvs. după doar câteva secunde, scăzând clasamentul Google!
Google& fonturi personalizate
utilizați oricare dintre fonturile Google la viteză maximă (adică fără a încetini site-ul dvs.) sau personalizați-vă propria tipografie în orice mod dorește inima voastră.
culori& Opțiuni de fundal
Tema Astra vă permite să alegeți orice culoare sau imagine de fundal pe care doriți – care este valabil fie pentru întregul site sau fiecare pagină separat, după cum doriți.
acest avantaj facilitează adăugarea articolelor recomandate în partea de jos a paginii. Este o caracteristică de ambreiaj pentru a utiliza, să zicem, în partea de jos a unui blog sau hub de informații pentru redirecționarea traficului către mai mult conținut minunat!
a face acest lucru pe cont propriu poate fi o adevărată durere în fund și necesită timp suplimentar petrecut (pe care nimeni nu îl are) pentru codificarea personalizată.
Astra Widgets
widgeturile oferă o mică informație pe un site web, cum ar fi un articol de știri sau vremea. Ele sunt, de asemenea, folosite pentru a lua notițe sau completarea unui formular.
Tema Astra permite widget-uri pentru a fi plasate în bara laterală, subsol, sau backend de orice pagină. Acest lucru face ca adăugarea unui formular de completare a contactului de asistență, de exemplu, să fie ușor de personalizat și publicat
Page builder ready
pe lângă toate biții și Bob-urile delicioase pe care le-am menționat deja, există încă un cadou minunat care face ca tema Astra să iasă în evidență printre mulțime.
echipa de la Astra știe ce este nevoie pentru a obține un site web merge, și ei știu ce alte software – ul popular este în uz comun și în joc aceste zile-sunt șold la acest joc, Oameni buni.
Cod ușor + conținut cu lățime completă
codul ușor înseamnă că Astra se încarcă rapid, deci este ușor să îl rulați alături de alte pluginuri (inclusiv constructori de pagini precum Divi și Elementor) pe site-ul dvs.
cu conținut cu lățime completă, Astra poate acoperi întreaga lățime a ecranului în timp ce lucrează cu constructorii de pagini, astfel încât să puteți personaliza întreaga pagină cu ei (vs.doar posibilitatea de a modifica coloana principală de conținut)… Acest lucru este util pentru orice designer web.
extrem de compatibil
Astra tema și Astra Tema pro sunt compatibile cu toate majore pagina Constructori pe piață astăzi, și că ia jocul lor la un nivel nutha întreg!
nu numai ca Astra este compatibil cu Elementor, Divi, Beaver Builder, Brizy și WordPress’ implicit Gutenberg editor, dar, de asemenea, raționalizează perfect cu ei, de asemenea!
deci, vă puteți personaliza complet paginile fără limite sau conflicte.
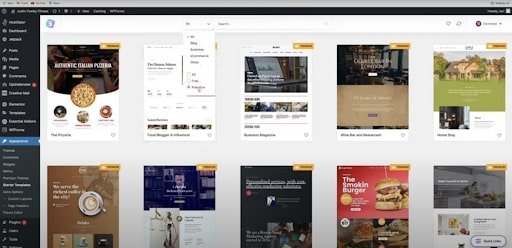
Astra Starter Sites
continuând chiar împreună cu geanta de bunătăți a Astra, să nu uităm de zecile lor de site-uri starter. Acestea sunt site-uri web optimizate pentru conversie create cu cei mai buni constructori de pagini, astfel încât să obțineți un început fulgerător, cu apă gură frumoasă pe site-ul dvs. în doar câteva clicuri.
aceste site-uri sunt pachete complete, deja proiectate cu 10 pagini gata de utilizare pentru a porni.
Iată 3 site-uri Astra starter care ne place să vă oferim o idee despre cum sunt aceste site-uri gata de utilizare (dar au peste 180 de șabloane pe care le puteți explora aici):

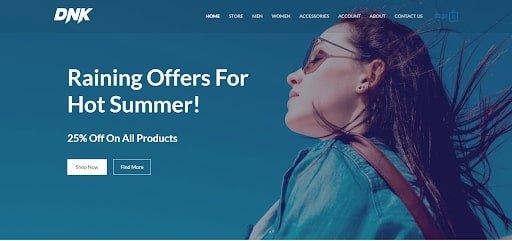
1. DNK
un site de e-commerce ochi-popping, perfect pentru promovarea bunurilor online si accesorii.

2. LearnDash Academy
un site web pre-realizat pentru cursuri online și materiale de învățare premium care funcționează cu pluginul LearnDash WordPress – atât couth, cât și arătos, dintr-o dată.

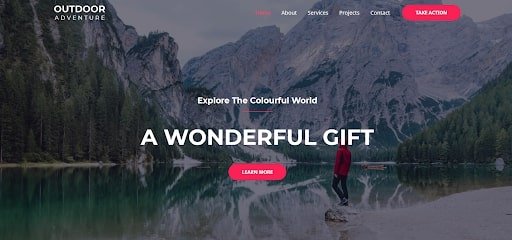
3. Aventură în aer liber
un site gata de utilizare, cu schema perfectă pentru oricine în aventuri în aer liber curat.
plugin-uri gratuite construite doar pentru Astra
Astra are câteva plugin-uri gratuite excelente pentru a face construirea site-ului chiar mai rece și mai ușoară. Am enumerat 3 dintre cele mai ilare care merită cu siguranță descărcate și adăugate la arsenalul dvs.:
Astra Bulk Edit
cu pluginul Astra Bulk Edit, editarea setărilor de metadate pe mai multe pagini sau postări este ușoară. Plugin-ul permite mai multe editări dintr-o dată. În acest fel nu veți avea durerea de cap de a deschide fiecare postare unul câte unul pentru a face modificări.
de exemplu, cu pluginul Astra Bulk Edit, puteți activa sau dezactiva titlul paginii din mai multe pagini simultan cu un singur clic.
Astra Customizer Reset
acest plugin permite administratorilor site-ului pentru a reseta toate setările customizer într-un singur clic. Doar folosi butonul” Reset ” în customizer pentru a restabili toate opțiunile tematice Astra la o setare implicită.
setările personalizatorului sunt doar setări specifice, cum ar fi tipografie, machete, butoane, culori etc. – astfel încât să puteți face aceste ajustări fin reglate senzație de stres-free despre resetarea munca ta în cel mai rău caz scenariu.
Import / Export Customizer Settings
Astra customizer vine cu o grămadă de setări, inclusiv cele pe care le-am menționat anterior, precum și setările pentru aspectul antet/subsol, bara laterală, design blog, și culoare.
setarea Import / Export Customizer vă permite să transportați setările de la un site Astra la altul cu un singur clic! Acest lucru vă va economisi o mulțime de timp sărind peste toate lucrările repetitive pentru a rearanja perfect setările personalizatorului pentru fiecare site.
suport Top-notch
nu în ultimul rând, Astra oferă sprijin încercat și adevărat pentru cei care le susțin. Sprijinul este dat la 3 nivele-Pre-vânzare, gratuit, și pro.
asistența Pre-vânzare este direcționată către potențialii clienți (adică dvs.) care au întrebări despre Astra înainte de a cumpăra sau de a comite. Suportul gratuit și pro este suport general pentru utilizatori, Astra Pro oferind suport mai direct și imediat.
echipa de suport Astra este una dintre cele mai bune în afaceri și iată de ce:
- tutoriale Video – Dacă vă aflați blocat despre cum să procedați cu tema Astra WordPress, consultați unul dintre numeroasele tutoriale video care rezolvă dilemele comune cu care se confruntă constructorii de site-uri atunci când utilizează platforma.
- articole aprofundate-alături de videoclipuri utile pe pagina de asistență a Astra, veți găsi articole aprofundate care explică pas cu pas cum să perfecționați un lucru sau altul în tema Astra. Doar tastați un cuvânt cheie și alegeți oricare articol abordează problema ta!
- asistență prin e – mail-Nimic nu bate un răspuns personal de la cineva care cunoaște pe deplin un program, în interior și în exterior. Profitați de asistența directă prin e-mail a Astra dacă aveți o problemă pe care încărcăturile de informații pre-adăugate nu o pot rezolva.
- comunitatea Astra – există o comunitate de utilizatori super-utili, dornici să răspundă la întrebări și să împărtășească experiențele lor cu alți utilizatori Astra.
caracteristici noi pentru versiunea 3.7
pe lângă ceea ce a fost acoperit mai sus, Astra intenționează să lanseze câteva caracteristici noi pentru cea mai recentă actualizare, versiunea 3.7.
o caracteristică este noua lor caracteristică Global Palette, care vă oferă mai mult control al culorilor pentru toți parametrii. De exemplu, cu această caracteristică, puteți schimba culoarea, să zicem, toate butoanele de pe întregul site web într-un singur clic sau două.
vorbind despre butoane, un control mai mare al personalizării butoanelor este unul dintre punctele pentru această listă de caracteristici actualizate.
o altă caracteristică permite același control cu setările de culoare ca și cu setările de tipografie. Deci, dacă doriți, puteți schimba fontul tuturor anteturilor H2 de-a lungul întregului dvs. site web.
în cele din urmă, noua caracteristică de fundal de conținut va permite o culoare de fundal ușor alb-murdar, astfel încât postările sau articolele dvs. alb-pur să iasă și mai mult!
pentru a arunca o privire la cele mai recente actualizări Astra, mergeți aici.
ce primesc cu tema Astra Pro?

pentru oricine serios despre proiectarea unui site web knock-out cu control deplin și de ieșire maximă, vă recomandăm merge cu tema Astra Pro peste tema Astra gratuit. Lista funcțiilor suplimentare este extinsă (prea lungă pentru a scrie aici).
aruncați o privire la comparația completă dintre Astra free vs pro dacă sunteți curios ce este în magazin pentru utilizatorii Astra pro.
și în afară de celelalte, aceste câteva puncte fac ca Astra pro să merite în totalitate atunci când creează și întreține un site web – și pe măsură ce se adaugă mai multe funcții în repertoriul Astra, nu veți pierde niciodată ofertele!
mai multe aspecte suplimentare
având mai multe aspecte pentru un control mai mare site-ul este doar un nu-brainer. Această caracteristică face ca Astra pro să merite investiția.
permite mai multe anteturi, subsoluri, bare laterale, widget-uri, articole recomandate și multe altele, toate cu un control complet de personalizare! Mai mult, puteți organiza fiecare pagină după cum doriți, oferind site-ului dvs. versatilitate și un sentiment de sensibilitate.
instrumente de proiectare complet echipate
vă amintiți când am menționat toate avantajele de personalizare oferite de Astra? Ei bine, asta a fost doar un gust. Versiunea gratuită a Astra oferă doar câteva instrumente de proiectare, cum ar fi culori, fundaluri, tipografie și spațiere; Pro vă prezintă bufetul complet (unul dintre puținele ori este 100% bine să vă umpleți).
dar … există o grămadă de alte instrumente disponibile pentru utilizatorii Astra Pro theme! În plus, instrumentele care sunt disponibile pentru versiunea gratuită sunt încă în jur, dar acum pe steroizi!
Astra pro oferă utilizatorilor un ultra sentiment de libertate, care este o pierdere reală pentru cei care nu profită de ea.
generarea de fișiere CSS pentru optimizarea vitezei
fișierele CSS pot lua marginea de pe un site web, încetinind-o cu doar suficient pentru a simți un fel de împotmolit și depășite.
cu Astra pro, toate fișierele CSS inline sunt convertite într-un fișier separat în cazul în care acesta devine minified (toate spațiile suplimentare se eliminate, făcându-l cât mai mic posibil). În termeni laici, acest proces optimizează viteza unui site web.
în primul rând, tot conținutul site-ului este încărcat, apoi CSS este încărcat în partea de sus a paginii. Acest proces va face o diferență notabilă în aspectul site-ului dvs. web.
integrarea WooCommerce și LearnDash
WooCommerce este o extensie WordPress care vă permite să vindeți produse și să gestionați inventarul de pe site-ul dvs.
dacă doriți să utilizați WooCommerce pentru afacerea dvs., veți avea nevoie de tema premium Astra pentru a face lucrurile să meargă.
LearnDash este o platformă LMS (learning management system) care vă permite să descărcați și să stocați alt conținut online pe site-ul dvs.
de exemplu, dacă aveți un curs online, puteți oferi acces special la toate informațiile despre cursuri, care ar fi localizate într-o zonă specială a site-ului dvs. web.
LearnDash funcționează cu WordPress, iar Astra pro are o caracteristică care funcționează cu LearnDash.
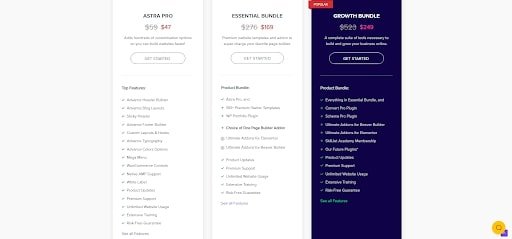
Astra Pro Tema de stabilire a prețurilor

Astra Pro Tema oferă câteva pachete diferite pentru clienții, flexibil cu acces oricât de mult s-ar putea sau nu ar putea avea nevoie pentru construirea site-ul perfect.
tema standard Astra pro (Găsită în extrema stângă) vă oferă toate componentele Astra pro despre care am discutat.
celelalte două pachete includ câteva pachete suplimentare de la creatorii Astra, Brainstorm Force, unde mai multe instrumente de proiectare web decât Astra își găsesc casa.
cum să creați un site web folosind tema Astra și Elementor

deci, dacă sunteți convins până acum că înscrierea cu Asra Pro este cea mai bună mișcare de făcut pentru dezvoltarea unui site web puternic, următorul pas este să învățați cum să creați un site WordPress.
dacă doriți să vă îmbunătățiți în continuare instrumentele în jurul WordPress înainte de a începe cu Astra, consultați videoclipul nostru tutorial WordPress.
aici vom rupe în jos pas-cu-pas cum puteți merge despre obtinerea mâinile pe tema Astra și începe construirea site-ul dvs.
de asemenea, facem o scufundare profundă în ceea ce este Elementor, cum se potrivește ca o mănușă cu tema Astra WordPress și de ce ar trebui să vă gândiți serios să încercați dacă sunteți nou în program.
pentru câteva specificații cap-la-cap, consultați videoclipul nostru pe Divi vs Elementor.

Pasul 1: Ia numele de domeniu & Web Hosting
un nume de domeniu este doar adresa site-ul dumneavoastră. Este ceea ce oamenii vor intra în bara de căutare pentru a găsi site – ul dvs.-de exemplu, ceva de genul, „yourwebsite.com”.
gazduirea Web este doar închirierea spațiului pe un server undeva conectat la internet. În acest fel, puteți stoca toate fișierele media și fișierele pe site-ul dvs.
vă recomandăm HostGator pentru a obține ambele – acestea sunt rapid, de încredere, și nu va rupe banca!

Pasul 2: Instalați WordPress
pentru a instala WordPress, faceți o excursie pe un site web precum HostGator (recomandarea noastră) și aruncați o privire la panoul de control sau portalul lor. Apoi, faceți clic pe”instalați WordPress”.
verificați setările și asigurați-vă că instalarea este conectată la numele de domeniu dorit, în cazul în care aveți mai multe nume de domeniu.
în cele din urmă, asigurați-vă că descărcați cea mai recentă versiune de WordPress.

Pasul 3: Instalați Astra Theme
deoarece Astra este o temă WordPress, puteți instala Astra direct din WordPress. Accesați ” teme „din bara laterală și faceți clic pe”Adăugați temă”. De acolo, căutați tema Astra în bara de căutare sau pur și simplu instalați-o dacă o vedeți pe pagina dvs.
după instalare, doar activa tema și sunteți gata pentru a obține ocupat!

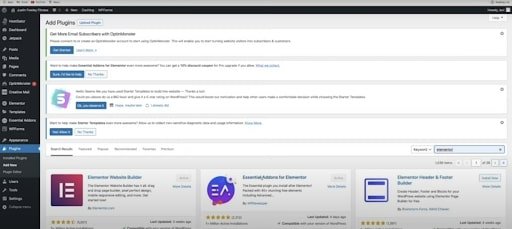
Pasul 4: Instalați pluginuri
Tema Astra vine cu una dintre cele mai mari biblioteci de șabloane gratuite de site-uri premium pe care le puteți utiliza pentru a accelera procesul de construire a site-ului dvs. Acest plugin de la Astra se numește „șabloane de pornire”.
pentru a face acest lucru, accesați fila ‘pluginuri’ de pe WordPress și alegeți să adăugați un nou plugin. Apoi, căutați „șabloane de pornire” în bara de căutare. ‘Șabloane de pornire’ pentru Elementor ar trebui să apară imediat. De acolo, trebuie doar să faceți clic pe „Instalați acum”, înainte de activare.
în cele din urmă, alegeți ce tip de constructor de pagini veți folosi (în cazul nostru, acesta ar fi Elementor). Urmând acest pas, construirea unui site va fi mult mai ușoară și mai convenabilă.

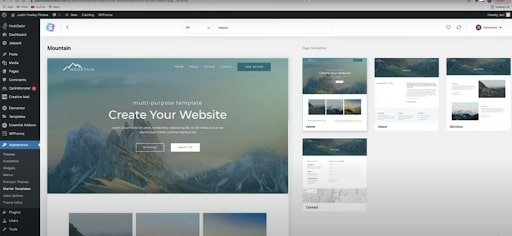
Pasul 5: Astra Tutorial
Acum, aceasta este partea din tutorial în cazul în care vom ajunge să se concentreze complet pe Astra! Și îl vom folosi pentru a personaliza meniul nostru de navigare, pentru a importa logo-urile și pictogramele site-ului și pentru a construi și un subsol.
Tema Astra are în mod constant dezvoltatorii săi lucrează din greu pentru a face ajustări pentru a menține temele lor actualizate și competitive funcționale.
un exemplu excelent în acest sens ar fi una dintre cele mai recente actualizări ale acestora, unde includ un constructor puternic de antet și subsol. Acesta este un plus fantastic, care vă oferă un control complet asupra a trei niveluri diferite la un antet.
puteți personaliza unde puteți adăuga mai multe widget-uri folosind o interfață ușor de utilizat drag and drop. Acest lucru este valabil și pentru constructorul de subsol.
deci, dacă doriți să începeți construirea unui site web, de ce să nu începeți de sus în jos? Sau chiar de jos în sus? Continuați să citiți și vă vom prezenta cum să utilizați atât constructorul de antet, cât și cel de subsol.
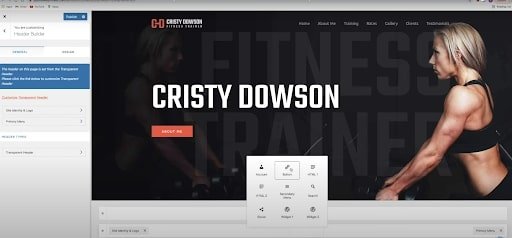
Header Builder
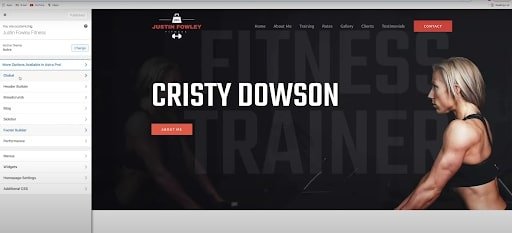
pentru a începe construirea unui header, accesați fila Aspect de pe WordPress și faceți clic pe ‘personalizați’. Puteți deschide acest lucru într-o filă nouă pentru a ușura lucrurile. În primul rând, ne vom concentra pe meniul de navigare antet.
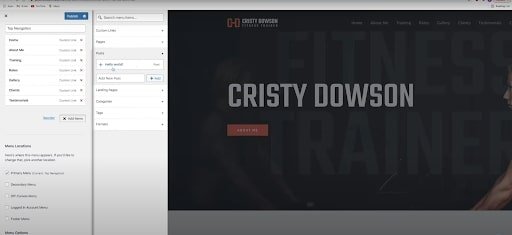
după ce faceți clic pe fila ‘header builder’, faceți clic pe fila ‘primary menu’. De aici, putem schimba o grămadă de parametri precum lățimea, divizoarele de articole și designul general, care include lucruri precum colorarea, raza de margine și fonturile.

meniul real poate fi editat și dacă reveniți la fila ‘meniuri’. Aici, puteți modifica orice presetări de butoane din meniul de navigare.
aceste butoane individuale sunt numite ‘link-uri personalizate’. Acestea sunt pur și simplu adrese URL care sunt setate la un hashtag și de fapt intitulate.
puteți oricând să adăugați elemente în meniul de navigare utilizând butonul ‘Adăugare element’. Acest lucru vă permite să adăugați mai multe linkuri personalizate, cum tocmai am menționat, sau chiar diferite postări/pagini pe care le puteți avea. De asemenea, puteți elimina legăturile de navigare nedorite.

în cele din urmă, ne întoarcem la ‘antet builder’ pentru a vedea ce altceva putem face pentru site-ul nostru. Fiecare parte a constructorului antet este de fapt un widget care poate fi mutat în jurul.
aici puteți adăuga mai multe componente la antetul dvs., cum ar fi widget-uri sau butoane suplimentare. Utilizați fila bara laterală pentru a personaliza textul, culoarea și parametrii generali.

și asta e despre asta. Luați ceva timp pentru a vă familiariza cu toate posibilitățile cu antetul din tema Astra.
creați un Logo gratuit
adăugarea propriului logo în antetul paginii de destinație a site-ului dvs. web este ideală pentru a obține acel aspect individual. Dacă nu aveți încă propriul logo, nu vă faceți griji-vă acoperim.
dacă nu sunteți interesat să învățați cum să creați un logo gratuit pentru site – ul dvs., nu ne vom deranja cu detaliile aici-acestea sunt deja pregătite pentru consumul dvs. în cel mai bun producător de Logo-uri gratuite/cum să faceți o postare de Logo!
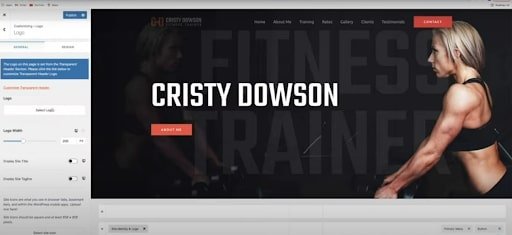
adăugarea unui Logo la antetul dvs.

odată ce aveți logo-ul dvs., îl puteți adăuga fără efort la tema Astra WordPress. Pentru a face acest lucru, faceți clic pe ‘Site Identity & Logo’ în bara laterală ‘Header Builder’. Apoi, alegeți să Eliminați sigla curentă și să o selectați pe a dvs. în schimb.
apoi doar încărcați până logo-ul și sunteți gata pentru a merge! Oh, și asigurați-vă că pentru a salva munca ta ori de câte ori face o modificare badass la site-ul!
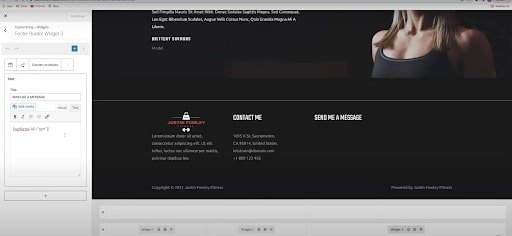
Footer Builder pot fi găsite în bara laterală câteva file de mai jos antet Builder. După ce îl deschideți, veți vedea că arată identic cu constructorul de antete – widget-uri împărțite pe secțiuni, găsite și identificate în partea de jos a ecranului.

subsolul cuprinde, de obicei, unele widget-uri utile, un act de renunțare la drepturile de autor, și un HTML (uneori arata ca „powered by xyz”).
la fel ca Header Builder, orice componentă a subsolului poate fi făcută clic și modificată.
de asemenea, puteți alege să „adăugați media” dacă doriți să adăugați logo-ul dvs. și în subsol. După încărcarea și adăugarea subsolului, puteți edita dimensiunea, lățimea și alinierea în orice mod doriți.
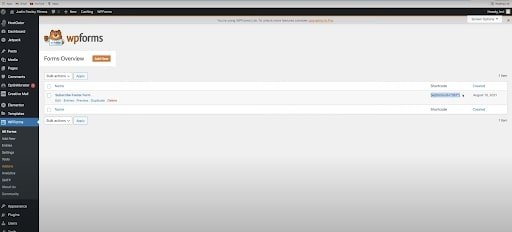
adăugarea unui formular personalizat
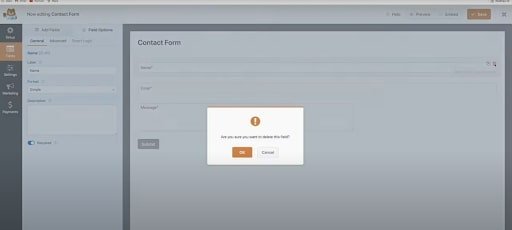
este la fel de ușor să adăugați orice formulare suplimentare, cum ar fi formularele de contact sau formularele de feedback ale clienților pe site-ul dvs. web prin Tema Astra.
pentru a face acest lucru, începeți accesând bara laterală WordPress și făcând clic pe ‘formulare WP’. Apoi du-te în jos la ‘formular de contact’ și faceți clic pe ‘edit’.
veți vedea formularul de contact implicit cu o secțiune pentru un nume, un e-mail și un mesaj. Toate aceste câmpuri pot fi ușor modificate sau șterse. De exemplu, probabil că nu veți avea nevoie de un nume dacă creați un formular de abonare la newsletter.

pentru a șterge o secțiune, trebuie doar să faceți clic pe ea, faceți clic pe pictograma coș de gunoi din colțul din dreapta sus și ștergeți-o.
după ce obțineți fondul de ten, accesați câmpul opțiuni pentru a modifica setările generale și avansate ale formularului dvs., cum ar fi numele substituentului și dimensiunea generală.
apoi, pentru a ajusta în continuare modul în care se comportă un câmp, faceți clic pe fila ‘Setări’ din bara laterală din stânga. Dacă creați un formular de abonare la buletinul informativ, de exemplu, va fi clutch să activați notificările prin e-mail pentru fiecare trimitere.
puteți face acest lucru în secțiunea ‘Notificări’ din Setări. Mesajul de confirmare pentru abonați poate fi modificat în fila ‘confirmare’.
adăugarea unui ID de formular WP
este puțin dificil să obțineți formularul pe pagina dvs., așa că am defalcat acest pas pe cont propriu.
deci, după ce creați formularul (și, sperăm, intitulat-O), acesta devine listat ca unul dintre formularele WP. În extrema dreaptă a înregistrării formularului dvs., veți vedea ceva numit „cod scurt” cu o grămadă de numere, litere și simboluri.
înainte de a face orice altceva, copiați acest cod scurt în clipboard.

apoi, a reveni la fila customize, publica munca ta (nu uita!) și reîmprospătați pagina astfel încât să recunoască noul formular pe care tocmai l-ați făcut.
în cele din urmă, deschideți footer builder și faceți clic pe widget-ul în care doriți să fie formularul dvs. Deschideți widgetul făcând clic pe acesta. Faceți clic pe el încă o dată în bara laterală. Veți vedea câteva informații despre widget pop-up, inclusiv spațiu pentru a pune informații sub titlul widget-ului.
mergeți mai departe și lipiți codul scurt al noii dvs. forme în acest spațiu și voila! Formularul dvs. ar fi trebuit să fie lipit cu succes pe pagina dvs.!

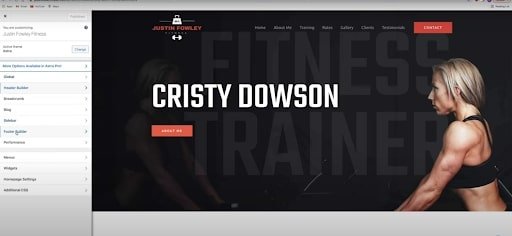
setările temei globale a Site-ului
setările temei globale cuprind 4 puncte pe site-ul dvs.: tipografie, containere, culori, butoane. Deschideți fila ‘global’ din bara laterală pentru a începe modificarea setărilor temei globale.

fiecare secțiune este destul de simplă și ușor să dau seama. Astra face o treabă excelentă de etichetare a tuturor pieselor în mișcare, făcând modificările la fel de ușoare ca plăcinta.
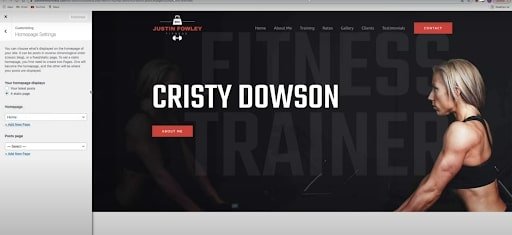
un lucru demn de remarcat este cum să setați setările paginii de pornire pentru site-ul dvs. web. Deci, să derulați în jos la’ Setări pagina de start ‘ fila în bara laterală și deschideți-l.
în mod implicit, pagina dvs. de pornire va fi setată ca pagină statică și setată la acasă. Problema aici este că atunci când construiți un site web cu mai multe pagini (ceea ce cu siguranță veți face) WordPress nu știe de fapt ce pagină doriți să o utilizați ca pagină de pornire.
modul de a spune WordPress ce pagină doriți de fapt să fie pagina dvs. de pornire este selectând pagina potrivită sub fila Pagină de pornire. Dacă aveți probleme cu pagina de pornire, asigurați-vă că această filă este setată la ‘acasă’.

cu asta, sunteți gata pentru a obține mingea de rulare cu toate tema Astra funcții de bază Site builder sub centura ta (rescrie?)- dar există mai multe finessing să fie făcut!
citiți mai departe pentru a afla mai multe despre cum să editați alte piese importante ale site-ului dvs. web cu puternicul și puternicul Elementor!
Pasul 6: editarea cu Elementor
Elementor Prezentare generală
Elementor este un constructor de pagini dulce am menționat mai devreme, și este într-adevăr compatibil cu tema Astra. Odată ajuns în Elementor, veți vedea o mulțime de widget-uri interesante pe care le puteți utiliza pentru a vă decoda site-ul.
Elementor împarte diferite părți ale site – ului dvs. în ‘secțiuni’ care sunt apoi împărțite în ‘coloane’ care sunt apoi împărțite în ‘widget-uri’ – deci secțiuni în coloane în widget-uri. Fiecare piesă completează cealaltă, astfel încât să puteți face editare de precizie.
rămâneți cu noi în timp ce evidențiem cum să editați diferite zone importante ale site-ului dvs. web folosind Elementor în cadrul temei Astra. Oh, și amintiți-vă să utilizați întotdeauna butonul verde ‘actualizare’ în colțul din stânga jos a Elementor pentru a salva toate de lucru ca te duci de-a lungul!
editarea paginii dvs. de pornire
pagina de pornire este ca holul unui hotel frumos – în acest caz, hotelul este site-ul dvs. web. Această primă impresie înseamnă totul și va avea un impact de durată asupra modului în care este percepută afacerea dvs. Cu alte cuvinte, pagina dvs. de pornire trebuie să fie kickass pentru o calitate superioară a site-ului.
pentru a începe editarea paginii dvs. de pornire, accesați fila ‘Pagini’ din bara laterală WordPress și deschideți ‘toate paginile dintr-o nouă filă de browser. Apoi, găsiți pagina dvs. de pornire și alegeți să editați cu Elementor.
Setări globale Page Builder
puteți schimba cu ușurință setările globale pentru lucruri precum butoanele și culorile din Elementor. Pentru a face acest lucru, găsiți pictograma hamburger din partea de sus a barei laterale, faceți clic pe ea și continuați la ‘Setări site’.

de acolo veți avea opțiunea de a modifica culorile, fonturile, tipografia, butoanele, imaginile și multe altele.
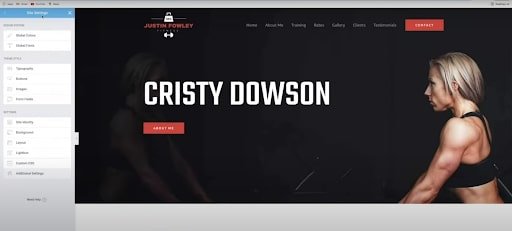
Edit Your Hero Section
secțiunea hero este practic primul lucru pe care oamenii îl văd când vă vizitează site-ul web. Este ceea ce apare imediat sub logo-ul și meniul.
puteți edita secțiunea hero făcând clic pe pagină și tastând acolo sau adăugând text în bara laterală după ce faceți clic pe secțiune. Bara laterală deschide, de asemenea, o grămadă de opțiuni de editare pentru lucruri precum culoarea, marginile, adăugarea/eliminarea secțiunilor etc.

o imagine de fundal este, de asemenea, parte din secțiunea erou. Pentru a schimba imaginea, faceți clic pe imagine și accesați fila ‘Stil’ din bara laterală. Ar trebui să vedeți imaginea situată acolo. Doar faceți clic pe ea și introduceți o altă imagine proprie pentru a face treaba.
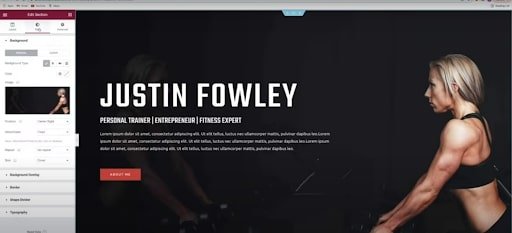
editarea secțiunii Despre
editarea textului în secțiunea Despre este destul de simplă și reflectă același proces pe care tocmai l-am menționat pentru secțiunea erou.
pentru a adăuga o imagine la această secțiune, faceți clic dreapta pe widgetul presetat din secțiune și faceți clic pe ‘Editați imaginea’. Dacă nu widget este prezent, nu ezitați să creați doar unul primul.
sub ‘conținut’ în bara laterală, veți putea insera o imagine proprie. Puteți face exact același lucru pentru a încărca logo-urile.
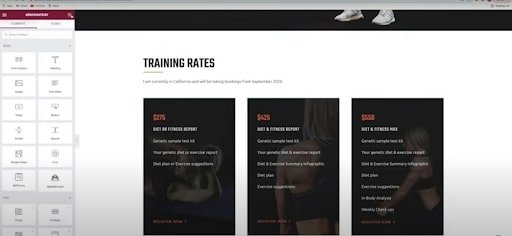
editarea secțiunii tarife
în mod implicit, și poate și de preferință, secțiunea Tarife din Elementor va avea câteva imagini cu un text suprapus într-o coloană. Aceste 3 secțiuni cu o imagine și text este de fapt ceva cunoscut ca o „secțiune interioară”.
secțiunile interioare sunt o soluție excelentă și sunt gata de utilizare ca widget drag-and-drop în Elementor. Îl veți găsi în fila widgets din partea dreaptă sus a barei laterale.

secțiuni interioare face gruparea coloane în interiorul altor coloane un sinch și de a lucra splendid cu aceste tipuri de pagini.
editarea secțiunii Galerie
în secțiunea ‘galerie’, Faceți clic dreapta pe orice imagine și alegeți Editare pentru a începe procesul de editare. În bara laterală, veți vedea o grămadă de imagini situate într-un fel de depozit de imagini. Doar faceți clic pe el pentru a elimina și adăuga imagini.
un plugin într-adevăr dope de a utiliza pentru secțiunea Galerie este unul numit”image acordeon”. Acest widget poate fi găsit în „Addons esențiale pentru Elementor” plugin gratuit, care adaugă 40 de widget-uri interesante pentru Elementor. Doar căutați – l în pluginul dvs.

deci, acestea sunt câteva dintre secțiunile principale pe care va trebui să vă concentrați pentru a face site-ul dvs. sexy și gata de funcționare. Puteți urma mai mult sau mai puțin aceleași proceduri pe care le-am evidențiat deja pentru a face modificări la alte secțiuni ale site-ului dvs., cum ar fi secțiunile ‘client’ și ‘mărturie’.
odată ce totul este spus și făcut, actualizați (Salvați) munca dvs. și faceți clic pe ‘Previzualizați modificările’ pentru a vedea cum arată site-ul dvs. cu toate modificările Noi!
Pasul 7: Editați pagina de Contact
înainte de a edita pagina de contact, va trebui să creăm una mai întâi. Acesta este momentul perfect pentru a utiliza bine numeroasele șabloane de pornire ale Astra. Pentru a face acest lucru, accesați ‘aspect’ în bara laterală WordPress și deschideți fila ‘șabloane de pornire’.

după ce găsiți o temă care vă place, alegeți să importați pagina de contact numai pentru a nu vă schimba întregul site web.
veți găsi această nouă pagină de contact sub paginile dvs. (împreună cu pagina de pornire și orice alte pagini pe care le-ați putea avea). Rețineți că pagina va publica automat pentru ca toți să o vadă, dar poate fi nepublicată oricând doriți.
editarea paginii de contact este destul de simplă pentru a schimba orice imagini, texte și widget-uri sau secțiuni. De obicei, Pagina de contact va avea o hartă care arată locația afacerii dvs. (dacă aveți una), care poate fi puțin dificilă, așa că să trecem pe scurt peste asta.
Faceți clic pe pictograma albastră de editare de pe hartă pentru a începe. Din bara laterală, veți putea schimba locația hărții, zoom-ul și înălțimea. De asemenea, puteți modifica filtrele pentru harta dvs. în fila Stil. Și cam atât.

Pasul 8: Capacitatea de reacție mobilă
bine, deci capacitatea de reacție mobilă este un factor crucial pentru site – ul dvs. web, deoarece aproximativ 50% dintre vizitatorii site-ului dvs. vă vor vizita site-ul prin intermediul telefonului mobil-gândiți-vă de câte ori pe zi accesați site-urile web de pe telefonul mobil.
din fericire, Elementor face foarte ușor să verificați reacția mobilă a site-ului dvs. web. Începeți prin deschiderea către pagina principală cu Elementor. Apoi, în partea stângă jos a ecranului, lângă butoanele ‘actualizare’ și ‘previzualizare’, veți vedea un buton ‘mod receptiv’.
în timp ce Elementor este foarte bun la prăbușirea și comprimarea site-ului dvs. web într-o versiune mobilă gata de utilizare (mai ales dacă utilizați un șablon Astra starter), uneori lucrurile pot deveni ciudate atunci când personalizați marginile și garniturile.
dacă ceva pare funky în versiunea mobilă a site – ului dvs. web, nu vă temeți-vă vă vom arăta cum să îl remediați imediat.
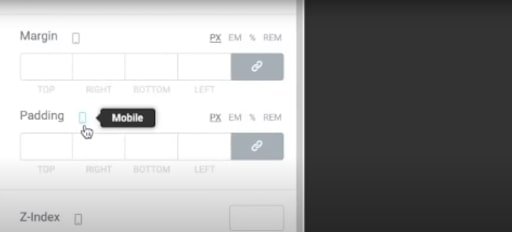
primul lucru de abordat este căptușeala și marginile textelor și fotografiilor tale. Deci, faceți clic pe unul sau altul în timp ce vă aflați în modul mobile responsive, accesați setările avansate și resetați ambii parametri.
apropo, practic niciuna dintre modificările pe care le faceți în modul mobil nu vă va afecta vizualizarea desktop pentru site-ul dvs. web. Puteți verifica văzând o pictogramă minusculă a telefonului lângă fiecare parametru, ceea ce înseamnă că modificările făcute sunt doar pentru vizualizarea mobilă.

dacă padding și marjele nu rezolva problema, ultimul lucru pentru a verifica este dimensiunea textului. Joacă-te cu dimensiunea textului până când arată bine pe pagină. De asemenea, dacă ceva s-a mutat în afara centrului, mutați-l înapoi.
revizuirea finală a Site-ului
când totul este spus și făcut, luați un moment pentru a face o ultimă recenzie a întregului dvs. site nou feng shuied pentru orice erori sau anomalii!
Pasul 9: Astra Pro
pentru aceia dintre voi care sunt interesați să verifice versiunea Pro A Astra, acesta este un pas suplimentar în care vom intra în toate caracteristicile suplimentare pe care le oferă versiunea pro.
Astro Pro este un instrument incredibil de puternic pe care îl puteți adăuga la arsenalul dvs. – are tot ce are versiunea gratuită și multe altele.
una dintre părțile noastre preferate ale Astropro este că acum aveți acces la toate șabloanele premium din pluginul starter templates. Pentru a face acest lucru, trebuie doar să faceți clic pe fila ‘toate’ și să mergeți direct la butonul ‘premium’ și să verificați toate șabloanele diferite.

fiecare dintre acestea are mai multe pagini decât cele ale versiunii gratuite, precum și faptul că acestea arata doar mult mai bine.
cu Astro pro, puteți ajusta toate culorile anteturilor, subsolurilor, postărilor de blog, arhivelor de blog și WooCommerce. Și la fel ca în cazul culorilor, puteți schimba tipografia tuturor lucrurilor de pe site-ul dvs.
Astra pro are, de asemenea, Premium blog pro, care vă permite să schimbați absolut totul despre postările de pe blog. Puteți decide dacă să afișați data ultimei editări a postării. Puteți schimba fonturile, titlul, culorile, marginile și căptușeala.
de asemenea, acum aveți control complet de personalizare asupra constructorului de antet și a constructorului de subsol, așa cum am menționat mai devreme în acest post.
o adăugare pe care nu am menționat-o este opțiunea de a adăuga un mega meniu în meniul antet, care arată mai multe opțiuni de meniu. În plus, puteți clasifica elementele în coloane diferite. Puteți afișa chiar și un șablon pe care l-ați creat în Elementor ca una dintre opțiunile meniului de navigare
Tema Astra Pro vă oferă o mulțime de opțiuni pentru editarea magazinului WooCommerce încorporat în site-ul dvs. web. Puteți accesa catalogul de produse și puteți schimba aspectul site-ului web, astfel încât produsele să fie așezate orizontal în loc de Vertical.
puteți schimba ordinea titlului, categoriei, evaluărilor, căptușelii, paginării, culorii și fonturilor – la naiba, este mult!
în cele din urmă, veți avea acces la Asistență premium unde puteți trimite diferite bilete și aveți ajutor cu site-ul dvs. web. De asemenea, aveți acces la toate documentele lor de predare și tutoriale. Au informații despre cum să folosească fiecare parte a programului lor.
ar trebui să vă creați site-ul cu Astra?
linia de jos este, da! Astra este un instrument al naibii de puternic și vine echipat cu tot ce ai putea avea nevoie pentru a crea un site superb în cel mai scurt timp.
Pro
- ușor și rapid
- are o versiune gratuită dacă nu doriți să plătiți pentru toate avantajele
- gamă largă de site-uri și pluginuri Astra starter
- nu reține nimic atunci când vine vorba de personalizare și control creativ
- echipa de asistență ucigașă
- se integrează perfect cu plugin-uri de clasă mondială și constructori de pagini
contra
- comparativ cu unele alternative, cum ar fi oceanwp și GeneratePress, prețul pentru astra Pro poate fi un pic mai scump
Astra tema Întrebări frecvente
este tema Astra gratuit?
da, există o versiune gratuită și o versiune pro, de asemenea.
cum folosesc șabloanele de pornire Astra?
șabloanele Astra starter pot fi descărcate gratuit după ce descărcați și instalați tema Astra WordPress.
pot folosi Astra cu constructori de pagini precum Elementor?
absolut! Consultați videoclipul nostru tutorial care detaliază modul de utilizare a Astra în conformitate cu Elementor!
este tema Astra interzisă?
Tema Astra a fost suspendată timp de 5 săptămâni în 2020, dar nu mai este cazul.
după câteva ape tulburi, tema și-a recăpătat în cele din urmă poziția printre cele mai populare teme din depozitul WordPress în doar câteva săptămâni.
CEO-ul Astra, Sujay Pawar, a lansat o scrisoare oficială de scuze tuturor utilizatorilor comunității Astra pentru această dilemă.