In WordPress c’è una funzione all’interno di questo, dovresti sapere che il modello di pagina personalizzato. Questa funzione significa che creerai il modello in cui puoi codificare un po ‘ diverso dall’interfaccia root del sito web per mirare ad usarlo per una pagina separata. Quindi, in questa parte della serie programmato tema WordPress, io vi guiderà attraverso questa funzione per creare due modello di pagina personalizzata.
Modello di pagina personalizzata significa che è possibile creare un modello arbitrario e utilizzarlo per una pagina qualsiasi.
modulo di contatto
ci sarà ora app Modello di pagina personalizzata per creare un modello di nome Contact me. Prima di tutto apri i modelli di file / contatto.php fuori e dichiarare quanto segue:
<?php
/*
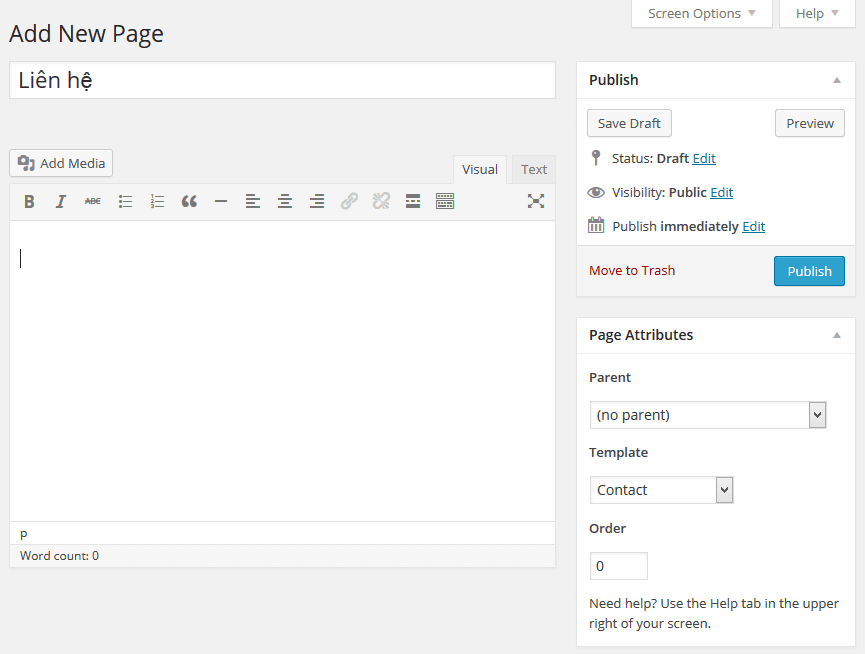
Template Name: Contact
*/
Significa che metteremo un nome per questo modello è Contatto. Ora siete in pagine, creare una pagina, qualsiasi nuovo, e poi mettere il modello è Contatto, cioè il modello appena creato.

Ok, in questo modello, ha anche una definizione di qualcosa come la pagina spesso, quindi si prega di copiare la pagina di contenuto.php rimuovere il file contact.php, va bene, ricorda di non eliminare queste righe dichiarare il nome del modello nella parte superiore del file. Così:
<?php
/*
Template Name: Contact
*/
?><?php get_header(); ?>
<div>
<section>
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<?php get_template_part( 'content', get_post_format() ); ?>
<?php get_template_part( 'author-bio' ); ?>
<?php comments_template(); ?>
<?php endwhile; ?>
<?php else : ?>
<?php get_template_part( 'content', 'none' ); ?>
<?php endif; ?>
</section>
<section>
<?php get_sidebar(); ?>
</section></div>
<?php get_footer(); ?>
ora puoi cancellare questi passaggi, perché non voglio che visualizzi anche il contenuto della tua pagina.
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<?php get_template_part( 'content', get_post_format() ); ?>
<?php get_template_part( 'author-bio' ); ?>
<?php comments_template(); ?>
<?php endwhile; ?>
<?php else : ?>
<?php get_template_part( 'content', 'none' ); ?>
<?php endif; ?>
Invece, puoi creare 2 un blocco come questo dopo che abbiamo diviso la colonna per la sua bellezza.
<div class=”contatti-info”>
<h4>contatti<h4>
<p>Scrivere l’indirizzo qui</p>
<p>090 456 765</p>
</div>
<div class=”contact-form”>
<?php echo do_shortcode(“); ?>
</div>
Questo è solo un pezzo di contenuto è semplice, è possibile scrivere qualcosa su di esso anche. Nel modulo di contatto, è possibile modificare lo shortcode del modulo di contatto 7 a causa della funzione, questo codice non è necessariamente buono come il plugin come Modulo di contatto 7.
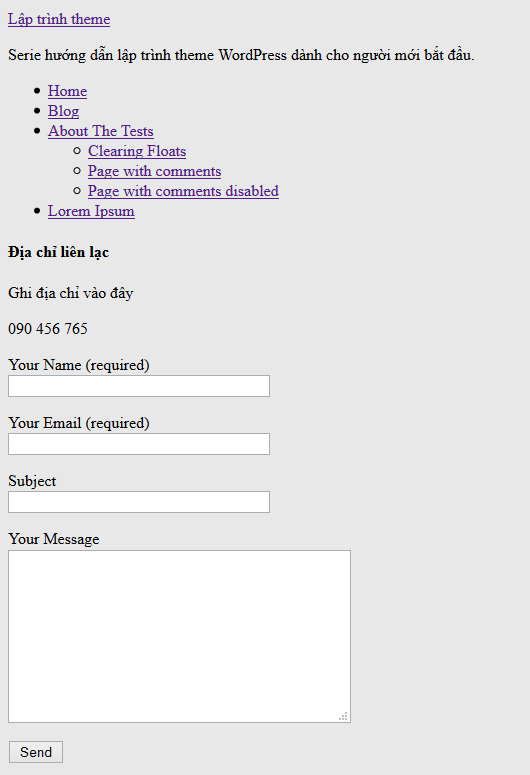
Dopo aver installato il plugin e visualizzato il modulo ora, il contenuto della pagina appena creata sarà simile a questo:

Dico anche sempre è se si vuole ancora codificare il modulo di contatto è sincero, non è raccomandato perché, se si codifica il modulo in modo, condividere tema per gli altri di utilizzare sicuro quello che usano ora, quindi ho appena impostato sulla base di un plugin popolare che lo fa. È ancora possibile creare Opzione tema per loro di sostituire lo shortcode lì facilmente senza dover codificare, e le funzioni aggiuntive necessarie per installare plugin quando attivato tema che, questi direi alla fine della serie.
Crea pagina tutte le pagine
Pagina intera pagina, il che significa che creeremo un modello per visualizzare il contenuto di una pagina, ma non mostrare la barra laterale in modo che visualizzi il contenuto più ampio, perché ci sono alcune persone richieste Mi piace usare questo formato di più.
il motivo per cui abbiamo bisogno di creare un modello di pagina separatamente perché la pagina del file predefinito.php visualizzerà il contenuto con la barra laterale.
ora, apri il file templates / full-width.php, quindi copiare l’intero codice nella pagina.php rimuovere a tutta larghezza.php, ma ti ricordi di scrivere il modello di pagina di dichiarazione del codice in cima al file nhé:
<?php
/*
Template Name: Full Width
*/
?>
ora nel file a tutta larghezza.php, cerchi questa sezione ed elimini:
<section>
<?php get_sidebar(); ?>
</section>
Quindi aggiungere un simbolo di classe (ad es.full-width) per questa pagina in < section id = “main-content”> come questo:
< classe di sezione= “full-width”>
Perché il valore predefinito dopo questo scriveremo il CSS per il # main-content mostrerà leggermente piccolo come è stato per trascorrere un’area per la barra laterale, quindi dobbiamo aggiungere una classe a in modo che tu possa scrivere l’override CSS per allungare l’intera pagina.
ora l’intero contenuto modelli di file / full-width.php sarà simile a questo:
<?php
/*
Template Name: Full Width
*/
?>
<?php get_header(); ?><div>
<section class="full-width">
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<?php get_template_part( 'content', get_post_format() ); ?>
<?php get_template_part( 'author-bio' ); ?>
<?php comments_template(); ?>
<?php endwhile; ?>
<?php else : ?>
<?php get_template_part( 'content', 'none' ); ?>
<?php endif; ?>
</section></div>
<?php get_footer(); ?>
ecco fatto.
epilogo
Così è completa questa sezione, abbiamo due template pagina personalizzata semplice. Il suo scopo è per voi di capire come il funzionamento di questa funzione, quindi è anche semplice, ma proprio a causa di quelli semplici che si sarà in grado di creare di più di idee proprie per ottenere il suo desiderio.
E la buona notizia per voi è, quando hai finito questo articolo deve essere considerato come il tema è stato fatto al telaio, la notizia è che abbiamo codice finito il contenuto del display per esso. A partire dal prossimo post, faremo un passo estremamente importante di nuovo per decidere il tema sarà bello o brutto, è decorativo sito web esterno front-end con CSS.
Vedi il prossimo post della serie
Sezione precedente: Codice barra laterale.PHPPHầN successivo: Aggiungi CSS nel tema con wp_register_style