
projektanci stron internetowych nie często myślą o zaprojektowaniu strony internetowej, która jest odpowiednia dla dzieci; to znaczy do czasu, aż określona grupa wiekowa wśród dzieci musi być ukierunkowana. Dekadę temu nie do pomyślenia było, aby trzylatek mógł korzystać z komputera. Obecnie kilka stron internetowych jest zaprojektowanych specjalnie dla nich.
w ostatniej dekadzie rozprzestrzenianie się niedrogiego sprzętu elektronicznego i eksplozja gier, serwisów społecznościowych, telewizji kablowej i satelitarnej oraz smartfonów i ich aplikacji miały Pied-Piper-of-Hamlin wpływ na pokolenie dorastających dzieci. Nieporównywalne korzyści płynące z Internetu mogą zostać przejęte przez pokusę nieinformacyjnej strony tej technologii.

jak my jako dorośli w roli rodzicielskiej lub edukacyjnej radzimy sobie z tym problemem? Świadomość jest tam, sprawdź doskonałą stronę Quib.ly i jego treści informacyjnych i pouczających. Kwestia ta zostanie poruszona na forum, na którym Osoby fizyczne będą mogły dzielić się wspólnymi doświadczeniami i zasięgnąć porady ekspertów w dziedzinie e-technologii, E-bezpieczeństwa i rozwoju dzieci.
nawyki internetowe dzieci
w 2012 roku Nielsen Norman Group przeprowadziła badanie dotyczące nawyków internetowych dzieci w wieku od 3 do 12 lat. Raport ten został oparty na rzeczywistych badaniach użytkowników w celu zaoferowania ważnego wglądu w prawdziwe problemy z użytkowaniem doświadczane przez dzieci.
jednym z aspektów, który wyłonił się z badania, jest fakt, że większość ludzi wierzy, że wszystkie dzieci mają dostęp do najbardziej zaawansowanych form technologii, takich jak najnowocześniejsze telefony komórkowe, komputery osobiste, laptopy i Tablety PC. Jednak prawda jest taka, że dzieci w wieku poniżej 12 lat mają dostęp tylko do staromodnych komputerów stacjonarnych i laptopów.

dzieci w wieku od 3 do 12 lat nie są tak zależne od komputerów, aby wykonać swoje zadania lub zadania; dlatego często mają tylko komputery, które wcześniej były używane przez ich rodziców i są w żaden sposób, nie tak zaawansowane jak najnowsze komputery. W rezultacie dzieci mają komputery obsługujące znacznie wolniejsze procesory i w rezultacie mogą być ograniczone w próbach łączenia się z Internetem.
to samo dotyczy komputerów w szkole. Komputery te są często przekazywane przez duże firmy, gdy nowa technologia jest włączona. Budżety szkół są również w dużej mierze ograniczone, a zatem nowe technologie nie zajmują wysokiego miejsca na liście priorytetów. Nie jest niespotykane, aby szkoły korzystały z tej samej technologii przez okres pięciu lat; czasami nawet dłużej.
czy dzieci naprawdę rozumieją współczesną technologię?
większość dorosłych powie Ci, że dzieci są bardziej rozumieją technologię, której używają niż sami dorośli. Nie jest to jednak prawda. Istnieje ogromna różnica między wiedzą, jak działa technologia, a rzeczywistą wiedzą, co technologia ma robić. A rozumowanie dzieci wydaje się stosunkowo proste: nie czują się szczególnie skłonni do jasnego zrozumienia działania Internetu przed jego użyciem.

to „proste” rozumowanie jest tym bardziej ważne dla projektantów stron internetowych, aby nie przeceniać wiedzy internetowej dzieci.
dzieci nie rozumieją pojęcia cierpliwości online
nawet jako dorośli przestajemy odwiedzać określoną stronę internetową, gdy taka strona nie jest przyjazna dla użytkownika. Jest to tym bardziej, jeśli chodzi o dzieci. Podczas gdy dorośli mogą próbować spędzić trochę czasu na stronie, aby dowiedzieć się, jak działa witryna, dzieci, które mają problem z korzystaniem z określonej witryny, natychmiast opuszczą witrynę.

inną rzeczą jest to, że dzieci nie chcą czekać na załadowanie plików i filmów. Jest to ważny czynnik, który należy wziąć pod uwagę przy projektowaniu strony internetowej przyjaznej dzieciom. Projektanci powinni starać się unikać wydłużonego czasu ładowania lub jako alternatywę, aby czas oczekiwania był stosunkowo jasny, np. korzystając z paska postępu zamiast animacji lub tekstu z napisem „Ładowanie”.
dzieci potrzebują rozrywki online
podczas gdy dorośli głównie korzystają z internetu, aby uzyskać informacje, dzieci korzystają z internetu, aby znaleźć rozrywkę (w skrajnych przypadkach, może nawet do odrabiania lekcji!). Dzieci chcą grać w gry online lub po prostu trochę ogólnej zabawy. Gdy witryna, którą projektujesz dla dzieci, nie jest ekskluzywną witryną dla rozrywki dla dzieci, pomocne może być włączenie niektórych angażujących elementów, takich jak gry lub inne formy interaktywnych materiałów, które mogłyby przyciągnąć uwagę dzieci.

podsumowanie
projektując stronę internetową dla dzieci w wieku od 3 do 12 lat, Należy pamiętać o różnicach między korzystaniem z Internetu przez dzieci, młodzież i dorosłych. Małe dzieci nie są tak wyrozumiałe jak dorośli, a nawet nastolatki. Częściej opuszczają stronę internetową, gdy nie spełnia ona ich młodzieńczych oczekiwań.
chcesz dowiedzieć się więcej?
jeśli chcesz poprawić swoje umiejętności w zakresie badań użytkowników, rozważ wzięcie udziału w kursie Online badania użytkowników-metody i najlepsze praktyki. Certyfikat kursu jest uznawany przez branżę i pomoże Ci rozwinąć karierę. Alternatywnie, istnieje cały kurs na temat testowania użyteczności, który zawiera szablony, które można wykorzystać we własnych projektach. Na koniec, jeśli chcesz odświeżyć podstawy UX i użyteczności, możesz wziąć udział w kursie online na temat User Experience. Powodzenia w nauce!
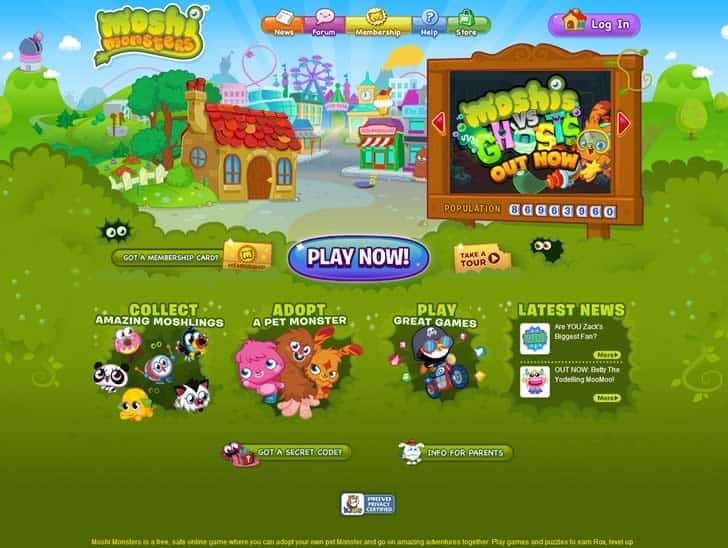
(zdjęcie główne:)