WordPress ma funkcję, w której musisz znać ten niestandardowy szablon strony. Ta funkcja oznacza, że utworzysz szablon, w którym możesz nieco zmodyfikować kod inny niż główny interfejs witryny, aby użyć go na osobnej stronie. Tak więc w tej części serii zaprogramowanych motywów WordPress opowiem ci o tej funkcji do tworzenia dwóch niestandardowych szablonów stron.
niestandardowy szablon strony oznacza, że możesz utworzyć dowolny szablon i użyć go dla dowolnej strony.
formularz kontaktowy
teraz dodamy niestandardowy szablon strony, aby utworzyć szablon o nazwie skontaktuj się ze mną. Przede wszystkim otwierasz plik templates / contact.PHP wyjść i zadeklarować następujące:
<?php
/*
Template Name: Contact
*/
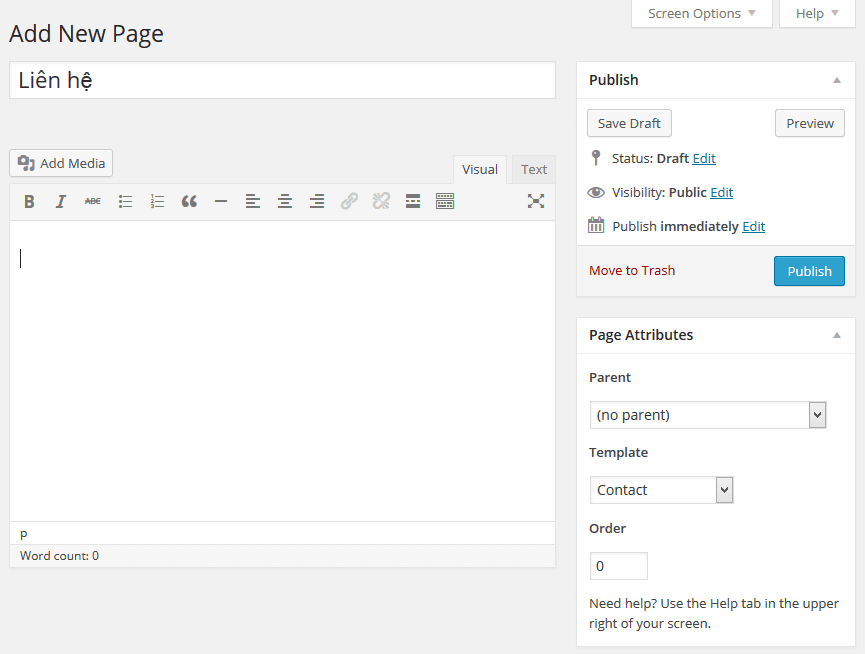
oznacza, że podamy nazwę tego szablonu – kontakt. Teraz wchodzisz na strony, tworzysz stronę, dowolną nową, a następnie umieszczasz szablon-to jest kontakt, tj. właśnie utworzony szablon.

OK, w tym szablonie ma również definicję podobną do strony często, więc proszę skopiować zawartość strony.php usuń plik contact.php, ok, pamiętaj, nie usuwaj tych linii, zadeklaruj nazwę szablonu u góry pliku. Podobny do tego:
<?php
/*
Template Name: Contact
*/
?><?php get_header(); ?>
<div>
<section>
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<?php get_template_part( 'content', get_post_format() ); ?>
<?php get_template_part( 'author-bio' ); ?>
<?php comments_template(); ?>
<?php endwhile; ?>
<?php else : ?>
<?php get_template_part( 'content', 'none' ); ?>
<?php endif; ?>
</section>
<section>
<?php get_sidebar(); ?>
</section></div>
<?php get_footer(); ?>
teraz możesz usunąć te fragmenty, ponieważ nie chcę, aby zawartość twojej strony również się wyświetlała.
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<?php get_template_part( 'content', get_post_format() ); ?>
<?php get_template_part( 'author-bio' ); ?>
<?php comments_template(); ?>
<?php endwhile; ?>
<?php else : ?>
<?php get_template_part( 'content', 'none' ); ?>
<?php endif; ?>
zamiast tego możesz utworzyć 2 bloki takie jak ten, więc po tym podzielimy kolumnę, aby była ładna.
< div class=”dane kontaktowe”>
< h4>kontakt<h4>
<p>Podaj adres tutaj</p>
<p>090 456 765</ p>
</ div>
<klasa div=”formularz kontaktowy”>
<?php echo do_shortcode do_shortcode(„); ?>
</ div>
to tylko jeden fragment treści, jest prosty, możesz też coś na nim napisać. W formularzu kontaktowym możesz zmienić krótki kod formularza kontaktowego 7 ze względu na funkcję, ten kod niekoniecznie jest tak dobry jak wtyczka, taka jak Formularz kontaktowy 7.
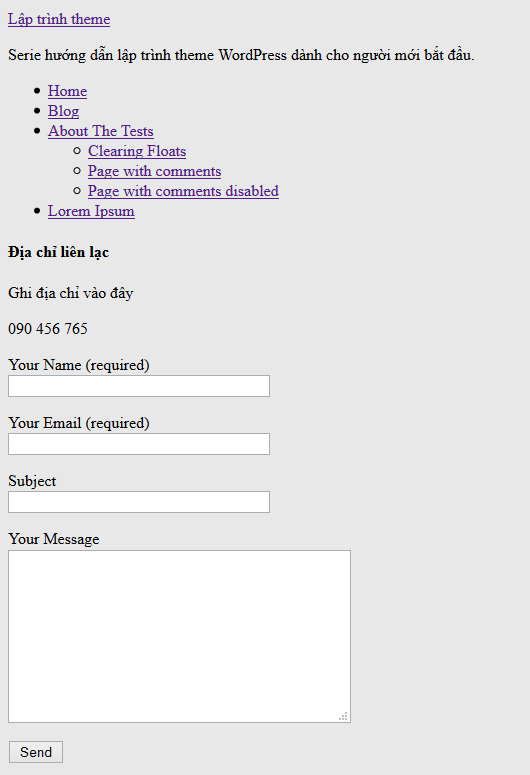
po zainstalowaniu wtyczki i wyświetleniu formularza zawartość strony, którą właśnie utworzyliśmy, będzie wyglądać następująco:

mówię też, że zawsze, jeśli nadal chcesz szczerze zakodować formularz kontaktowy, nie jest to zalecane, ponieważ niezależnie od tego, czy kodujesz formularz w ten sposób, Udostępnij motyw, aby inni mogli korzystać z tego, czego używają teraz, więc po prostu zainstalowałem na podstawie popularnej wtyczki, która to robi. Nadal możesz utworzyć dla nich opcję motywu, aby łatwo zastąpić tam krótki kod bez konieczności kodowania, oraz dodatkowe funkcje potrzebne do zainstalowania wtyczki po aktywacji motywu, o których powiedziałbym na końcu serii.
Utwórz stronę wszystkie strony
strona cała strona, co oznacza, że utworzymy szablon do wyświetlania zawartości strony,ale nie pokażemy paska bocznego, aby wyświetlał zawartość szerzej, ponieważ są ludzie, którzy poprosili mnie o więcej korzystania z tego formatu.
powodem, dla którego musimy utworzyć szablon strony osobno, jest domyślny plik page.php wyświetli zawartość z paskiem bocznym.
teraz otwórz plik templates / full-width.php, a następnie skopiuj cały kod na stronie.php Usuń w full-width.php, ale pamiętasz, że napisałeś szablon strony deklaracji kodu na pliku nhé:
<?php
/*
Template Name: Full Width
*/
?>
teraz w pliku full-width.php, szukasz tej sekcji i usuwasz:
<section>
<?php get_sidebar(); ?>
</section>
następnie dodaj znak klasy (na przykład pełną szerokość) dla tej strony w < identyfikator sekcji= „main-content” > w następujący sposób:
<Klasa partycji= „pełna szerokość”>
ponieważ domyślnie po tym napiszemy CSS dla #main-zawartość będzie wyświetlana nieco mniej niż była, aby podświetlić obszar dla paska bocznego, więc musimy dodać klasę, aby można było napisać nadpisanie CSS dla niego rozciągającego całą stronę.
teraz cały plik zawartości templates / full-width.php będzie wyglądać tak:
<?php
/*
Template Name: Full Width
*/
?>
<?php get_header(); ?><div>
<section class="full-width">
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<?php get_template_part( 'content', get_post_format() ); ?>
<?php get_template_part( 'author-bio' ); ?>
<?php comments_template(); ?>
<?php endwhile; ?>
<?php else : ?>
<?php get_template_part( 'content', 'none' ); ?>
<?php endif; ?>
</section></div>
<?php get_footer(); ?>
to wszystko.
epilog
tak więc, kończąc tę sekcję, mamy dwa proste szablony stron niestandardowych. Jego celem jest, abyś zrozumiał, jak działa ta funkcja, więc jest to również proste, ale to dzięki prostemu będziesz w stanie stworzyć więcej własnych pomysłów, aby spełnić swoje życzenie.
a dobrą wiadomością dla Ciebie jest to, że kiedy skończysz, ten artykuł będzie traktowany jako temat utworzony na ramce, wiadomość jest taka, że ukończyliśmy kod, aby wyświetlić zawartość. Począwszy od następnego postu, po raz kolejny zrobimy niezwykle ważny krok, aby zdecydować, czy motyw będzie piękny, czy brzydki, jest to dekoracyjny interfejs strony internetowej za pomocą CSS.
Patrz następny post z serii
poprzedni rozdział: Kod na pasku bocznym.phpphần dalej: Dodaj CSS do tematu za pomocą wp_register_style