jeśli musisz zbudować świetną stronę internetową na WordPress, nie szukaj dalej niż motyw Astra.
Astra to słodki motyw WordPress, który jest idealny dla każdego rodzaju strony, którą chcesz stworzyć: blogi, sklepy internetowe, życiorysy, portfolio, co tylko chcesz! Pochodzi od ludzi z Brainstorm Force, pioniera w tworzeniu dobrze zaokrąglonych rozwiązań A1 WordPress.
Astra jest stosunkowo nowa na rynku, oferując motywy WordPress dla twórców stron wszelkiego rodzaju. Mimo to, ich gra jest bardzo silna, a ich reputacja stale rośnie.
od momentu wejścia na scenę w 2017 roku Astra obejrzała ponad milion instalacji domowych. Na całym świecie istnieje ponad 1,5 miliona witryn, które używają motywu Astra, aby utrzymać koła zębate naoliwione.
Plus, otrzymali top-3 (lub wyższe) nagrody popularności, pokonując lokalnych konkurentów w wielu krajach, w których firmy internetowe podjęły lot, w tym w USA, Chinach i Brazylii.
Astra jest znana z tego, że jest super lekka, konfigurowalna, w pełni funkcjonalna i bardzo kompatybilna z popularnym oprogramowaniem do tworzenia stron internetowych, takim jak Elementor (więcej o tym później). Wszystkie te smashing Astra theme recenzje są nie tylko na pokaz-Astra ma swoje własne.
ale jakie dokładnie są zalety korzystania z Astry? Jakie są prawdziwe różnice między Astra Pro A darmową wersją? Co najważniejsze, w jaki sposób można wykorzystać Astrę do integracji z dowolną stroną internetową w celu całkowitej optymalizacji i wydajności?
jeśli zastanowiłeś się nad tymi dokładnymi pytaniami, zamieszanie zniknie-przyszliśmy, aby wyjaśnić sprawę!
Dzisiejszy post dotyczy motywu Astra WordPress i dlaczego każdy, kto poważnie myśli o tworzeniu zabójczej strony internetowej, powinien go używać!
sprawdź nasze jak zbudować stronę internetową z ASTRA I Elementor tutorial vid poniżej; jeśli jesteś typem czytania mamy plecy z naszej dogłębnej oceny i napisany samouczek po tym!
spis treści
- Astra theme: Najlepsze funkcje, które pokochasz
- lekki i szybki
- No jQuery
- mniej niż 50 KB
- samodzielnie hostowane Czcionki Google
- mnóstwo opcji dostosowywania
- Układy
- opcje nagłówka i stopki
- dedykowany pasek boczny
- responsywny rozmiar czcionki
- Google& Niestandardowe czcionki
- Kolory& opcje tła
- Widgety Astra
- gotowy do tworzenia stron
- lekki kod + zawartość o pełnej szerokości
- wysoce kompatybilny
- strony startowe Astry
- 1. DNK
- 2. Learndash Academy
- 3. Outdoor Adventure
- darmowe wtyczki zbudowane tylko dla Astry
- Astra Bulk Edit
- Astra Customizer Reset
- Importuj / Eksportuj ustawienia dostosowywania
- najwyższej klasy wsparcie
- nowe funkcje dla wersji 3.7
- co dostanę z motywem Astra Pro?
- wiele dodatkowych układów
- w pełni funkcjonalne narzędzia projektowe
- generowanie plików CSS w celu optymalizacji prędkości
- integracja WooCommerce i LearnDash
- Astra Pro Theme pricing
- jak stworzyć stronę internetową za pomocą motywu Astra I Elementor
- Krok 1: Uzyskaj nazwę domeny& Web Hosting
- Krok 2: Zainstaluj WordPress
- Krok 3: Zainstaluj motyw Astra
- Krok 4: Zainstaluj wtyczki
- Krok 5: Astra Tutorial
- header Builder
- Stwórz Darmowe Logo
- dodawanie Logo do nagłówka
- Konstruktor stopki
- Dodawanie niestandardowego formularza
- dodanie identyfikatora formularza WP
- Globalne ustawienia motywu witryny
- Krok 6: edycja za pomocą Elementora
- przegląd Elementora
- edytowanie strony głównej
- Globalne ustawienia kreatora stron
- Edytuj swoją sekcję Bohatera
- Edycja sekcji Informacje
- Edycja sekcji stawki
- Edycja sekcji Galeria
- Krok 7: Edytuj stronę kontaktu
- Krok 8: Responsywność mobilna
- końcowa Recenzja strony
- Krok 9: Astra Pro
- czy powinieneś stworzyć swoją stronę z Astrą?
- plusy
- wady
- motyw Astra Często zadawane pytania
- czy motyw Astry jest darmowy?
- Jak korzystać z szablonów startowych Astry?
- Czy Mogę używać astry z kreatorami stron, takimi jak Elementor?
- czy temat Astry jest zakazany?
Astra theme: Najlepsze funkcje, które pokochasz

pierwsza na liście przeglądu motywu Astra są jego najważniejsze funkcje. Astra jest zapakowana w dodatkowe funkcje, które sprawiają, że zarządzanie i dostosowywanie witryny WordPress jest proste. Tutaj wymieniliśmy nasze podejście do tych najlepszych funkcji i podajemy kilka szczegółów, dlaczego są niesamowite.
lekki i szybki
lekki i szybki zasadniczo oznacza, że Astra nie ładuje kodu na twojej stronie, co zasadniczo spowalnia wszystko. Jest to oczywiście duża korzyść, ponieważ wszyscy nienawidzimy czekać nawet 3 sekundy na załadowanie stron, gdy tak wiele gównianych stron internetowych daje nam szybki, płynny, natychmiastowy dostęp.
istnieje powód, dla którego wszystkie duże firmy dokładają wszelkich starań, aby zapewnić całkowicie zoptymalizowany kod dla swoich witryn. Najważniejsze jest to, że dobra strona internetowa musi być szybka i lekka na nogach…

i Astra dostarcza!
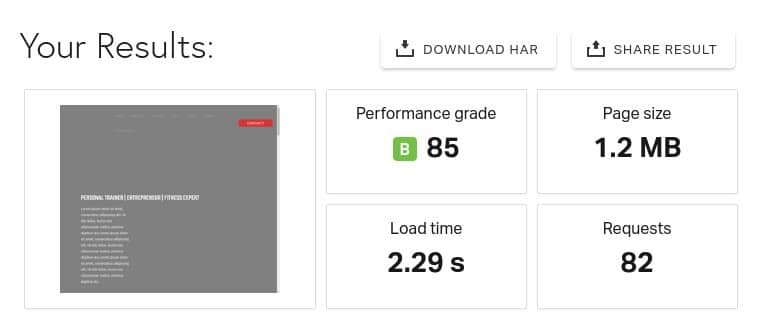
powyższe są wynikami naszego testu prędkości z naszą stroną demonstracyjną Astra (justinfowleyfitness.com).
pamiętaj:
- używamy Elementor i WooCommerce na tej stronie, która, o ile są to solidne i stosunkowo lekkie wtyczki, nadal dodaje więcej kodu / czasu ładowania niż zwykła Astra
- nie ma absolutnie żadnej optymalizacji wydajności WordPress wykonanej po naszej stronie (aka bez buforowania lub optymalizacji obrazu)
oznacza to, że 85 na 100 punktów od Pingdom 's one heck of a vote for Astra’ s speediness!
oto, co sprawia, że motyw Astry jest tak lekki:
No jQuery
jest to język programowania, który spowalnia Twoją witrynę, wykonując dodatkowe połączenia z serwerem. Jest to funkcja, która nie jest potrzebna przez większość czasu i zbyt często po prostu zwiększa wagę witryny.
podczas gdy darmowa wtyczka Astry nie używa absolutnie żadnego jQuery, motyw Astra Pro zależy od jQuery. Biorąc to pod uwagę, nadal przewyższa większość innych motywów premium dostępnych na rynku.
mniej niż 50 KB
innymi słowy, Kod Astry jest super mały (co jest wspaniałe). Zazwyczaj, na przykład, chcesz, aby obrazy w witrynie ważyły nie więcej niż 1 MB. 50KB to tylko 5% tego! Pamiętaj, jeśli chodzi o Kod strony internetowej, im mniejszy, tym lepiej.
samodzielnie hostowane Czcionki Google
czcionki Google są popularne, ponieważ są bezpłatne i wyglądają dobrze-więc są szanse, będziesz chciał kiedyś użyć czcionki Google na swojej stronie.
dzięki motywowi Astra czcionki Google są ładowane na serwer Twojej witryny, więc Twoja witryna nie będzie musiała „rozmawiać” z serwerami Google przed załadowaniem czcionek (oszczędza to milisekundy czasu ładowania w świecie, w którym liczą się milisekundy).
chociaż Astra nie może zagwarantować szybkiej witryny, oferuje wszystkie narzędzia niezbędne do szybkiego i sprawnego działania witryny. Pamiętaj jednak, aby używać zoptymalizowanych obrazów w swojej witrynie i zminimalizować użycie wtyczek, aby zachować rzeczy tak zippy, jak to możliwe.
mnóstwo opcji dostosowywania
elastyczne narzędzia dostosowywania dają całkowitą kontrolę nad tym, jak fajna (lub nie fajna) będzie wyglądać Twoja strona. Astra wyróżnia się wśród konkurencji, ponieważ opcje dostosowywania, które oferują użytkownikom, są cholernie niezliczone.
powiedzmy, że wyzwaniem jest zbyt duża kontrola! Mając to na uwadze, mnóstwo wolności jest dokładnie tym, czego potrzebuje każdy kreatywny wizjoner, aby stworzyć zabójczą koncepcję strony internetowej. Oto przedsmak wspaniałych opcji dostosowywania dostępnych w motywie Astra:
Układy
Astra Pro oferuje elastyczność układu z podstawowym i wtórnym rozmieszczeniem kontenera, ogólnym odstępem i rozmiarem, a także inteligencją przewijania.
bezpłatna wersja Astry pozwala na pięknie zaprojektowany domyślny układ kontenera z podstawowymi parametrami szerokości i typu układu.
wszystkie układy Astry pozwalają na modyfikację całej witryny jednocześnie lub każdej strony indywidualnie. Bez względu na to, który układ wybierzesz, dokonasz silnego wyboru.
opcje nagłówka i stopki
w przeciwieństwie do wielu motywów WordPress dostępnych na rynku, Astra ułatwia personalizację nagłówka i stopki.
dzięki Astrze możesz dodać wiele pasków stopki i wybrać, czy chcesz, powiedzmy, tekst, widżet lub cokolwiek innego, aby wejść do środka.
przezroczyste nagłówki są również funkcją, która oczywiście może być dodatkowo dostosowywana za pomocą obrazów lub kolorów. Mają również lepkie nagłówki, które pozostają na swoim miejscu podczas przewijania strony w dół.
dedykowany pasek boczny
dzięki Astrze możesz skonfigurować ustawienia paska bocznego tak, aby były takie same dla całej witryny, ale także tworzyć paski boczne specyficzne dla strony, jeśli niektóre strony powinny oferować unikalną treść lub funkcjonalność.
responsywny rozmiar czcionki
czcionki te są na tyle inteligentne, że mogą się automatycznie zmieniać w zależności od witryny lub urządzenia, za pośrednictwem którego witryna jest przeglądana. Oznacza to, że użytkownicy urządzeń mobilnych nie będą musieli radzić sobie z odciętymi słowami lub super ciasnymi literami.
to daje odwiedzającym witrynę znacznie łatwiejszy czas podczas nawigacji w witrynie… co oznacza również mniej zmęczonych ludzi, którzy opuszczają witrynę po zaledwie kilku sekundach, obniżając ranking Google!
Google& Niestandardowe czcionki
używaj dowolnych czcionek Google z maksymalną prędkością (to znaczy bez spowalniania witryny) lub dostosuj własną typografię w dowolny sposób, jakiego zapragnie twoje serce.
Kolory& opcje tła
motyw Astra pozwala wybrać dowolny kolor lub obraz tła, który chcesz – dotyczy to zarówno całej witryny, jak i każdej strony osobno.
ten atut ułatwia dodawanie polecanych artykułów na dole strony. Jest to funkcja sprzęgła, której można użyć, powiedzmy, na dole bloga lub centrum informacji, aby przekierować ruch do większej liczby twoich uroczych treści!
robienie tego samemu może być prawdziwym wrzodem na dupie i wymagać dodatkowego czasu (którego nikt nie ma) na niestandardowe kodowanie.
Widgety Astra
Widgety zapewniają niewielką ilość informacji na stronie internetowej, takich jak artykuł informacyjny lub pogoda. Są również używane do robienia notatek lub wypełniania formularza.
motyw Astra pozwala na umieszczenie widżetów na pasku bocznym, stopce lub zapleczu dowolnej strony. To sprawia, że dodawanie formularza kontaktowego pomocy technicznej, na przykład, jest łatwe do dostosowania i opublikowania
gotowy do tworzenia stron
oprócz wszystkich pysznych bitów i bobów, o których już wspomnieliśmy, jest jeszcze jeden sprytny atut, który sprawia, że motyw Astra wyróżnia się wśród tłumu.
zespół w Astrze wie, co trzeba zrobić, aby uruchomić stronę internetową, i wiedzą, które inne popularne oprogramowanie jest w powszechnym użyciu i w grze W dzisiejszych czasach – są modni do tej gry, ludzie.
lekki kod + zawartość o pełnej szerokości
lekki kod oznacza, że Astra ładuje się szybko, więc łatwo jest go uruchomić wraz z innymi wtyczkami (w tym narzędziami do tworzenia stron, takimi jak Divi i Elementor) w Twojej witrynie.
Dzięki zawartości o pełnej szerokości Astra może pokryć całą szerokość ekranu podczas pracy z kreatorami stron, dzięki czemu możesz dostosować całą stronę za pomocą nich (w przeciwieństwie do możliwości modyfikacji głównej kolumny treści)… to jest coś, co przydaje się każdemu projektantowi stron internetowych.
wysoce kompatybilny
Astra theme i Astra theme pro są kompatybilne ze wszystkimi głównymi kreatorami stron na rynku, a to przenosi ich grę na cały poziom nutha!
Astra nie tylko jest kompatybilna z Elementorem, Divi, Beaver Builder, Brizy i domyślnym edytorem Gutenberga WordPress, ale także bezproblemowo usprawnia się z nimi!
dzięki czemu możesz całkowicie dostosować swoje strony bez ograniczeń i konfliktów.
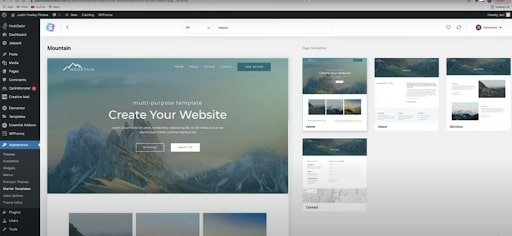
strony startowe Astry
kontynuując w prawo wraz z torbą gadżetów Astry, nie zapominajmy o ich dziesiątkach stron startowych. Są to zoptymalizowane pod kątem konwersji strony internetowe tworzone za pomocą najlepszych kreatorów stron, dzięki czemu uzyskujesz błyskawiczny, niezwykle piękny początek swojej witryny za pomocą zaledwie kilku kliknięć.
te witryny są kompletnymi pakietami, już zaprojektowanymi z 10 gotowymi do użycia stronami do rozruchu.
oto 3 strony startowe Astra, które uwielbiamy, aby dać ci wyobrażenie o tym, jak wyglądają te gotowe do użycia strony (ale mają ponad 180 + szablonów, które możesz zbadać tutaj):

1. DNK
witryna e-commerce, idealna do promowania swoich towarów i akcesoriów online.

2. Learndash Academy
gotowa strona internetowa dla kursów online i materiałów szkoleniowych premium, która działa z wtyczką LearnDash WordPress-zarówno couth, jak i personable, wszystko na raz.

3. Outdoor Adventure
gotowa do użycia Strona z idealnym schematem dla każdego, kto lubi Dziewicze przygody na świeżym powietrzu.
darmowe wtyczki zbudowane tylko dla Astry
Astra ma kilka świetnych darmowych wtyczek, aby budowa strony była jeszcze fajniejsza i łatwiejsza. Wymieniliśmy 3 z najgorszych, które zdecydowanie warto pobrać i dodać do swojego arsenału:
Astra Bulk Edit
dzięki wtyczce Astra Bulk Edit Edycja ustawień metadanych na wielu stronach lub postach jest łatwa. Wtyczka pozwala na wiele edycji naraz. W ten sposób nie będziesz miał bólu głowy otwierania każdego postu jeden po drugim, aby dokonać modyfikacji.
na przykład za pomocą wtyczki Astra Bulk Edit możesz włączyć lub wyłączyć Tytuł strony z kilku stron jednocześnie za pomocą jednego kliknięcia.
Astra Customizer Reset
ta wtyczka umożliwia administratorom witryny zresetowanie wszystkich ustawień dostosowywania za pomocą jednego kliknięcia. Wystarczy użyć przycisku „Resetuj” w dostosowywaczu, aby przywrócić wszystkie opcje motywu Astra do ustawienia domyślnego.
ustawienia dostosowywania to tylko określone ustawienia, takie jak typografia, układy, przyciski, kolory itp. – możesz więc sprawić, że te dopracowane korekty będą bezstresowe, jeśli chodzi o resetowanie pracy w najgorszym przypadku.
Importuj / Eksportuj ustawienia dostosowywania
dostosowywacz Astra zawiera kilka ustawień, w tym te, o których wspomnieliśmy wcześniej, a także ustawienia układu nagłówka/stopki, paska bocznego, projektu bloga i koloru.
Importuj / Eksportuj ustawienia dostosowywania umożliwia przeniesienie ustawień z jednej strony Astra do drugiej za pomocą jednego kliknięcia! Pozwoli to zaoszczędzić czas, pomijając wszystkie powtarzalne prace, aby idealnie zmienić ustawienia dostosowywania dla każdej witryny.
najwyższej klasy wsparcie
wreszcie Astra oferuje sprawdzone i prawdziwe wsparcie dla tych, którzy je wspierają. Wsparcie udzielane jest na 3 poziomach – przedsprzedażowym, darmowym i pro.
wsparcie przedsprzedażne jest skierowane do potencjalnych klientów (to Ty), którzy mają pytania dotyczące Astry przed zakupem lub zaangażowaniem. Free and pro support to ogólne wsparcie dla użytkowników, a Astra Pro oferuje bardziej bezpośrednie i natychmiastowe wsparcie.
zespół wsparcia Astry jest jednym z najlepszych w branży i oto dlaczego:
- samouczki wideo – jeśli utkniesz w temacie Astra WordPress, sprawdź jeden z wielu samouczków wideo, które rozwiązują typowe dylematy, z którymi borykają się twórcy stron podczas korzystania z platformy.
- szczegółowe artykuły-oprócz pomocnych Filmów na stronie pomocy technicznej Astry, znajdziesz szczegółowe artykuły wyjaśniające krok po kroku, jak Dopracować jedną lub drugą rzecz w temacie Astry. Wystarczy wpisać słowo kluczowe i wybrać artykuł, który rozwiąże twój problem!
- wsparcie przez e-mail-nic nie przebije osobistej odpowiedzi od kogoś, kto w pełni zna program, od środka i na zewnątrz. Skorzystaj z bezpośredniej pomocy e-mail Astry, jeśli masz problem, którego nie rozwiąże mnóstwo wcześniej dodanych informacji.
- społeczność Astry – to społeczność bardzo pomocnych użytkowników, chętnych do odpowiadania na pytania i dzielenia się swoimi doświadczeniami z innymi użytkownikami Astry.
nowe funkcje dla wersji 3.7
poza tym, co zostało omówione powyżej, Astra planuje wprowadzić kilka zupełnie nowych funkcji do swojej najnowszej aktualizacji, wersji 3.7.
jedną z funkcji jest nowa funkcja globalnej palety, która zapewnia większą kontrolę nad kolorami we wszystkich parametrach. Na przykład za pomocą tej funkcji możesz zmienić kolor, powiedzmy, wszystkich przycisków w całej witrynie za pomocą jednego lub dwóch kliknięć.
mówiąc o przyciskach, większa kontrola dostosowywania przycisków jest jednym z punktów tej zaktualizowanej listy funkcji.
inna funkcja pozwala na taką samą kontrolę w ustawieniach kolorów, jak w Ustawieniach typografii. Więc jeśli chcesz, możesz zmienić czcionkę wszystkich nagłówków H2 w całej witrynie.
wreszcie, nowa funkcja tła zawartości pozwoli na nieco off-biały kolor tła, dzięki czemu Twoje czysto białe posty lub artykuły wyskakują jeszcze bardziej!
aby zapoznać się ze wszystkimi najnowszymi aktualizacjami Astry, udaj się tutaj.
co dostanę z motywem Astra Pro?

dla każdego, kto poważnie myśli o projektowaniu witryny knockout z pełną kontrolą i maksymalną wydajnością, zdecydowanie zalecamy korzystanie z motywu Astra Pro nad darmowym motywem Astra. Lista dodatkowych funkcji jest obszerna (zbyt długa, aby napisać tutaj).
spójrz na pełne porównanie Astra free vs pro, jeśli jesteś ciekawy, co czeka użytkowników Astra pro.
poza innymi, te kilka punktów sprawia, że Astra pro jest całkowicie warta zachodu podczas tworzenia i utrzymywania strony internetowej-a ponieważ więcej funkcji zostanie dodanych do repertuaru Astry, nigdy nie przegapisz ofert!
wiele dodatkowych układów
posiadanie wielu układów dla większej kontroli nad witryną jest po prostu bezmyślne. Sama ta funkcja sprawia, że Astra pro jest warta inwestycji.
pozwala na wiele nagłówków, stopek, pasków bocznych, widżetów, polecanych artykułów i innych, wszystko z pełną kontrolą dostosowywania! Co więcej, możesz zorganizować każdą stronę według własnego uznania, nadając swojej witrynie wszechstronność i poczucie świadomości.
w pełni funkcjonalne narzędzia projektowe
pamiętasz, kiedy wspominaliśmy o wszystkich korzyściach z personalizacji, jakie oferuje Astra? To był tylko przedsmak. Darmowa wersja astry oferuje tylko niektóre narzędzia do projektowania, takie jak kolory, tła, typografia i odstępy; Pro prezentuje Ci pełny bufet (jeden z kilku razy jest to 100% W porządku, aby dostać nadziewane).
ale … jest mnóstwo innych narzędzi dostępnych dla użytkowników motywu Astra pro! Plus, narzędzia, które są dostępne dla darmowej wersji są nadal wokół, ale teraz na sterydach!
Astra pro daje użytkownikom ultra poczucie wolności, co jest prawdziwą stratą dla tych, którzy z niej nie korzystają.
generowanie plików CSS w celu optymalizacji prędkości
pliki CSS mogą odciążyć witrynę, spowalniając ją na tyle, aby czuć się zatkaną i przestarzałą.
w Astra pro wszystkie pliki css inline są konwertowane do osobnego pliku, w którym są minifikowane (wszystkie dodatkowe spacje są usuwane, co czyni je tak małymi, jak to możliwe). W kategoriach laika proces ten optymalizuje szybkość strony internetowej.
najpierw ładowana jest cała zawartość strony, a następnie ładowany jest CSS na górze strony. Ten proces sprawi, że zauważalna różnica w wyglądzie i stylu twojej witryny.
integracja WooCommerce i LearnDash
WooCommerce to rozszerzenie WordPress, które pozwala sprzedawać produkty i zarządzać zapasami z witryny.
jeśli chcesz używać WooCommerce dla swojej firmy, potrzebujesz motywu premium Astry, aby wszystko działało.
LearnDash to platforma LMS (learning management system), która umożliwia pobieranie i przechowywanie innych treści online w witrynie.
na przykład, jeśli masz kurs online, możesz zaoferować specjalny dostęp do wszystkich informacji o kursach, które będą znajdować się w specjalnym obszarze Twojej witryny.
LearnDash działa z WordPress, a Astra pro ma funkcję, która działa z LearnDash.
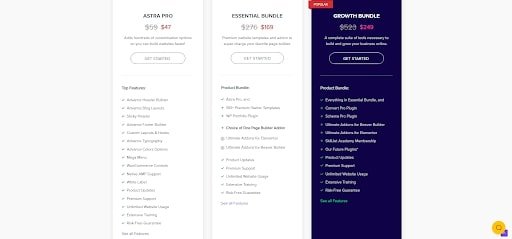
Astra Pro Theme pricing

motyw Astra Pro oferuje klientom kilka różnych pakietów, elastycznych z dowolnym dostępem, którego możesz lub nie potrzebujesz do budowy idealnej strony internetowej.
standardowy motyw Astra pro (znajdujący się po lewej stronie) zawiera wszystkie elementy Astra pro, o których rozmawialiśmy.
pozostałe dwa pakiety zawierają kilka dodatkowych pakietów od twórców Astry, Brainstorm Force, gdzie więcej narzędzi do projektowania stron internetowych niż Astra znajduje swój dom.
jak stworzyć stronę internetową za pomocą motywu Astra I Elementor

tak więc, jeśli jesteś już przekonany, że rejestracja w Asra Pro jest najlepszym krokiem do stworzenia potężnej strony internetowej, następnym krokiem jest nauczenie się, jak stworzyć witrynę WordPress.
jeśli chcesz jeszcze bardziej wyostrzyć swoje narzędzia wokół WordPress przed rozpoczęciem korzystania z Astry, sprawdź nasz film instruktażowy WordPress.
tutaj przedstawiamy krok po kroku, jak możesz zdobyć motyw astry i zacząć budować swoją stronę.
badamy również, czym jest Elementor, jak pasuje do motywu Astra WordPress i dlaczego powinieneś poważnie rozważyć wypróbowanie go, jeśli jesteś nowy w programie.
aby zapoznać się ze szczegółami, sprawdź nasz film na temat Divi vs Elementor.

Krok 1: Uzyskaj nazwę domeny& Web Hosting
nazwa domeny to tylko adres Twojej witryny. To jest to, co ludzie wejdą do paska wyszukiwania, aby znaleźć Twoją witrynę-na przykład coś w stylu: „yourwebsite.com”.
hosting to po prostu wynajmowanie miejsca na serwerze gdzieś, gdzie jest podłączony do Internetu. W ten sposób możesz przechowywać wszystkie swoje multimedia i pliki w witrynie.
zalecamy HostGator, aby uzyskać oba-są szybkie – niezawodne i nie rozbiją banku!

Krok 2: Zainstaluj WordPress
aby zainstalować WordPress, wybierz się na stronę internetową taką jak HostGator (nasza rekomendacja) i spójrz na ich panel sterowania lub portal. Następnie kliknij „Zainstaluj WordPress”.
Sprawdź ustawienia i upewnij się, że instalacja jest podłączona do żądanej nazwy domeny, jeśli masz więcej niż jedną nazwę domeny.
na koniec upewnij się, że pobierzesz najnowszą wersję WordPressa.

Krok 3: Zainstaluj motyw Astra
ponieważ Astra jest motywem WordPress, możesz zainstalować Astrę bezpośrednio z WordPress. Przejdź do „Motywy” na pasku bocznym i kliknij „Dodaj motyw”. Stamtąd wyszukaj motyw Astra na pasku wyszukiwania lub po prostu zainstaluj go, jeśli widzisz go na swojej stronie.
po instalacji wystarczy aktywować motyw i jesteś gotowy do pracy!

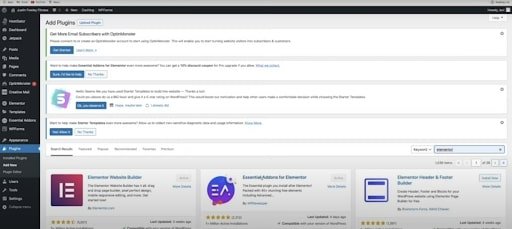
Krok 4: Zainstaluj wtyczki
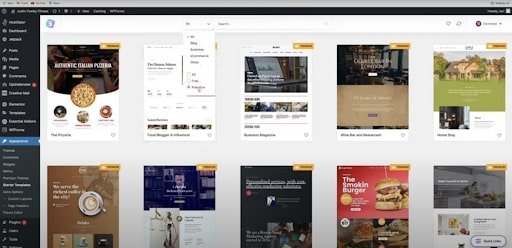
motyw Astra zawiera jedną z największych bibliotek darmowych szablonów stron premium, których możesz użyć, aby przyspieszyć proces budowania swojej witryny. Ta wtyczka od Astry nazywa się”Szablony startowe”.
aby to zrobić, przejdź do zakładki „Wtyczki” w WordPress i wybierz dodanie nowej wtyczki. Następnie wyszukaj „szablony startowe” na pasku wyszukiwania. 'Szablony startowe’ dla Elementora powinny pojawić się od razu. Stamtąd po prostu kliknij „Zainstaluj teraz”, przed aktywacją.
na koniec wybierz, jakiego rodzaju Kreatora Stron będziesz używał (w naszym przypadku byłby to Elementor). Wykonanie tego kroku sprawi, że budowa witryny będzie znacznie łatwiejsza i wygodniejsza.

Krok 5: Astra Tutorial
Teraz jest to część samouczka, w której możemy całkowicie skupić się na Astrze! Użyjemy go do spersonalizowania naszego menu nawigacyjnego, zaimportowania logo i ikon witryny oraz zbudowania stopki.
motyw Astry stale ma swoich programistów ciężko pracujących, aby wprowadzić poprawki, aby ich motywy były aktualizowane i konkurencyjne.
świetnym tego przykładem byłaby jedna z najnowszych aktualizacji, w której zawierają potężny edytor nagłówków i stopek. Jest to fantastyczny dodatek, który daje pełną kontrolę nad trzema różnymi poziomami nagłówka.
możesz dostosować, gdzie możesz dodać wiele widżetów za pomocą łatwego w użyciu interfejsu przeciągnij i upuść. To samo dotyczy również konstruktora stopki.
więc jeśli chcesz zacząć budować stronę internetową, dlaczego nie zacząć od góry na dół? A nawet oddolnie? Czytaj dalej, a my pokażemy Ci, jak używać zarówno nagłówka, jak i stopki.
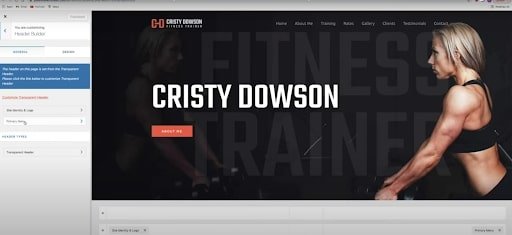
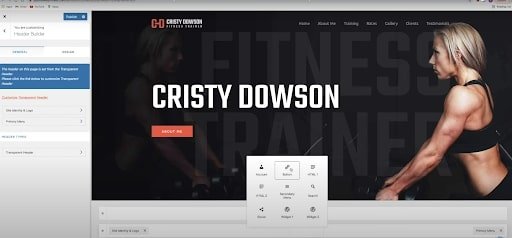
header Builder
aby rozpocząć tworzenie nagłówka, przejdź do zakładki wygląd w WordPress i kliknij „Dostosuj”. Możesz to otworzyć w nowej karcie, aby ułatwić sprawę. Najpierw skupimy się na menu nawigacji w nagłówku.
po kliknięciu na zakładkę „header builder”, kliknij na zakładkę „primary menu”. W tym miejscu możemy zmienić kilka parametrów, takich jak szerokość, dzielniki elementów i ogólny projekt, który obejmuje takie elementy, jak kolorowanie, promień obramowania i czcionki.

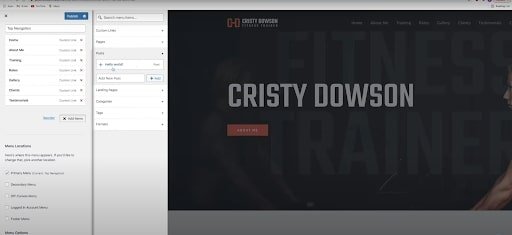
rzeczywiste menu można również edytować, jeśli wrócisz do zakładki „Menu”. Tutaj możesz zmienić dowolne ustawienia przycisków w menu nawigacyjnym.
te pojedyncze przyciski nazywane są „niestandardowymi linkami”. Są to po prostu adresy URL, które są ustawione na hashtag i faktycznie zatytułowane.
zawsze możesz dodać elementy do menu nawigacyjnego za pomocą przycisku „Dodaj element”. Pozwala to dodać więcej niestandardowych linków, takich jak właśnie wspomnieliśmy, a nawet różne posty / strony, które możesz mieć. Możesz także usunąć niechciane linki nawigacyjne.

na koniec wracamy do „header builder”, aby zobaczyć, co jeszcze możemy zrobić z naszą witryną. Każda część kreatora nagłówków jest w rzeczywistości widżetem, który można przesuwać.
tutaj możesz dodać więcej komponentów do nagłówka, takich jak dodatkowe Widżety lub przyciski. Użyj zakładki pasek boczny, aby dostosować tekst, kolor i ogólne parametry.

i tyle. Poświęć trochę czasu, aby dobrze zapoznać się ze wszystkimi możliwościami w nagłówku motywu Astra.
Stwórz Darmowe Logo
dodanie własnego logo do nagłówka strony docelowej witryny jest idealne do uzyskania indywidualnego wyglądu i stylu. Jeśli nie masz jeszcze własnego logo, nie martw się-mamy coś dla ciebie.
jeśli nie jesteś zainteresowany nauką, jak zrobić Darmowe logo na swojej stronie, nie będziemy zawracać sobie głowy szczegółami tutaj – są już gotowe do spożycia w naszym najlepszym darmowym Kreatorze Logo/jak zrobić post z Logo!
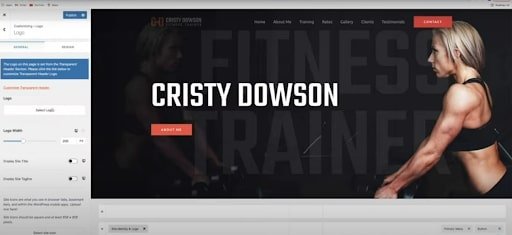
dodawanie Logo do nagłówka

gdy już masz swoje logo, możesz bez wysiłku dodać je do motywu Astra WordPress. Aby to zrobić, kliknij na 'site Identity & Logo’ na pasku bocznym 'Header Builder’. Następnie wybierz, aby usunąć bieżące logo i wybierz własne zamiast.
następnie załaduj swoje logo i jesteś gotowy do pracy! Oh, I pamiętaj, aby zapisać swoją pracę za każdym razem, gdy dokonasz badass zmiany na swojej stronie!
Konstruktor stopki
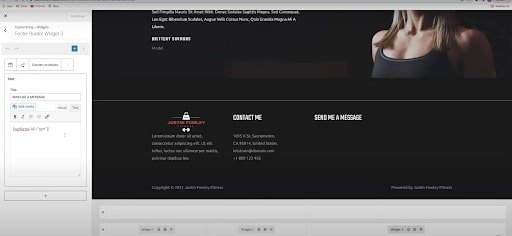
Konstruktor stopki można znaleźć na pasku bocznym kilka zakładek poniżej konstruktora nagłówka. Po otwarciu zobaczysz, że wygląda identycznie jak narzędzie do tworzenia Nagłówków-widżety podzielone według sekcji, znalezione i zidentyfikowane u dołu ekranu.

stopka zwykle zawiera pomocne widżety, zrzeczenie się praw autorskich i HTML (czasami wygląda jak „powered by xyz”).
podobnie jak header Builder, każdy składnik stopki może zostać kliknięty i zmodyfikowany.
Możesz również wybrać „Dodaj media”, jeśli chcesz dodać swoje logo w stopce. Po przesłaniu i dodaniu stopki możesz edytować rozmiar, szerokość i wyrównanie w dowolny sposób.
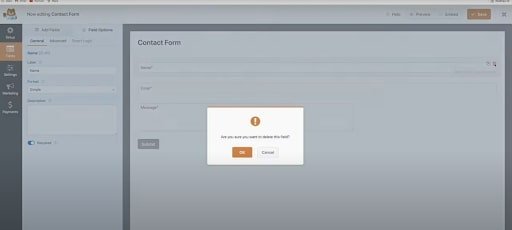
Dodawanie niestandardowego formularza
równie łatwo jest dodać dodatkowe formularze, takie jak formularze kontaktowe lub formularze opinii klientów do swojej witryny za pośrednictwem motywu Astra.
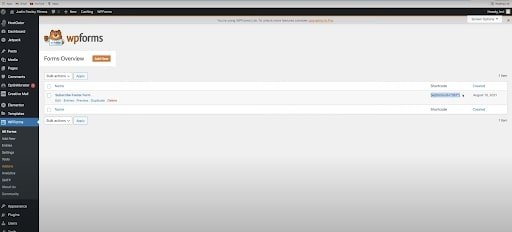
aby to zrobić, zacznij od przejścia do paska bocznego WordPress i kliknięcia „formularze WP”. Następnie przejdź do „Formularz kontaktowy” i kliknij „Edytuj”.
zobaczysz domyślny formularz kontaktowy z sekcją imienia i nazwiska, adresu e-mail i wiadomości. Wszystkie te pola można łatwo zmienić lub usunąć. Na przykład prawdopodobnie nie będziesz potrzebował nazwy, Jeśli tworzysz formularz „zapisz się do newslettera”.

aby usunąć sekcję, kliknij ją, kliknij ikonę kosza w prawym górnym rogu i usuń ją.
po uzyskaniu podstawy przejdź do opcji pola, aby zmienić ogólne i zaawansowane ustawienia formularza, takie jak nazwa elementu zastępczego i ogólny rozmiar.
następnie, aby dostosować dalsze zachowanie pola, kliknij kartę „Ustawienia”na lewym pasku bocznym. Jeśli na przykład tworzysz formularz subskrypcji newslettera, będzie to konieczne, aby włączyć powiadomienia e-mail dla każdego zgłoszenia.
możesz to zrobić w „powiadomieniach” w Ustawieniach. Wiadomość z potwierdzeniem dla subskrybentów można modyfikować w zakładce „potwierdzenie”.
dodanie identyfikatora formularza WP
to trochę trudne, aby uzyskać formularz na swojej stronie, więc rozbiliśmy ten krok na własną rękę.
tak więc, po utworzeniu formularza (i miejmy nadzieję zatytułowanego), zostanie on wymieniony jako jeden z Twoich formularzy WP. Po prawej stronie listy formularza zobaczysz coś o nazwie „shortcode” z kilkoma cyframi, literami i symbolami.
zanim zrobisz cokolwiek innego, skopiuj ten krótki kod do schowka.

następnie wróć do karty Dostosuj, opublikuj swoją pracę (nie zapomnij!) i odśwież stronę tak, aby rozpoznała nowy formularz, który właśnie stworzyłeś.
na koniec otwórz Kreator stopki i kliknij widżet, w którym chcesz umieścić swój formularz. Otwórz widżet, klikając go. Kliknij go jeszcze raz na pasku bocznym. Pojawi się kilka informacji o widżecie, w tym miejsce na umieszczenie informacji pod tytułem widżetu.
wklej w to miejsce skrócony kod swojego nowego formularza i voila! Twój formularz powinien zostać pomyślnie wklejony na Twoją stronę!

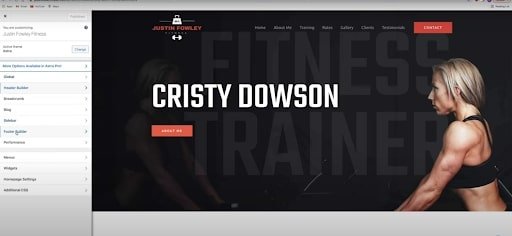
Globalne ustawienia motywu witryny
Globalne ustawienia motywu obejmują 4 punkty na twojej stronie: typografia, kontenery, kolory, przyciski. Otwórz kartę „globalny” na pasku bocznym, aby rozpocząć modyfikowanie globalnych ustawień motywu.

każda sekcja jest dość prosta i łatwa do rozgryzienia. Astra wykonuje świetną robotę etykietowania wszystkich ruchomych części, dzięki czemu modyfikacje są tak proste jak ciasto.
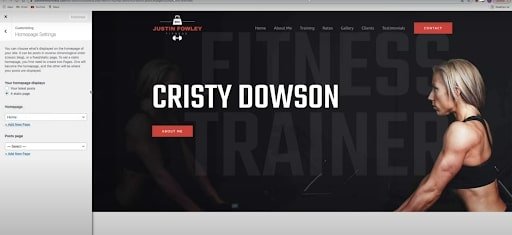
warto zwrócić uwagę na to, jak ustawić ustawienia strony głównej dla swojej witryny. Przewińmy więc w dół do zakładki „Ustawienia strony głównej” na pasku bocznym i otwórz ją.
domyślnie Strona główna zostanie ustawiona jako strona statyczna i ustawiona na Strona główna. Problem polega na tym, że kiedy budujesz stronę internetową z wieloma stronami (co na pewno zrobisz) WordPress nie wie, którą stronę chcesz użyć jako strony głównej.
sposobem na poinformowanie WordPressa, którą stroną chcesz być, jest wybranie odpowiedniej strony w zakładce Strona główna. Jeśli masz problemy ze stroną główną, upewnij się, że ta karta jest ustawiona na „Strona główna”.

dzięki temu jesteś gotowy, aby rozpocząć pracę ze wszystkimi podstawowymi funkcjami Astra theme Site builder pod swoim pasem (przepisać?)- ale jest więcej finessing do zrobienia!
Czytaj dalej, aby dowiedzieć się więcej o tym, jak edytować inne ważne elementy swojej witryny za pomocą potężnego i potężnego Elementora!
Krok 6: edycja za pomocą Elementora
przegląd Elementora
Elementor to słodki program do tworzenia stron, o którym wspomnieliśmy wcześniej i jest naprawdę kompatybilny z motywem Astra. Gdy znajdziesz się w Elementorze, zobaczysz mnóstwo fajnych widżetów, których możesz użyć do zaprezentowania swojej witryny.
Elementor rozbija różne części Witryny na „sekcje”, które następnie są dalej podzielone na „kolumny”, które następnie są podzielone na „widżety” – tak sekcje do kolumn do widżetów. Każdy element wypełnia drugi, dzięki czemu można wykonać precyzyjną edycję.
zostań z nami, ponieważ podkreślamy, jak edytować różne ważne obszary Twojej witryny za pomocą Elementora w ramach motywu Astra. Pamiętaj, aby zawsze używać zielonego przycisku „update” w lewym dolnym rogu Elementora, aby zapisać wszystkie swoje prace w trakcie gry!
edytowanie strony głównej
Strona główna jest jak lobby miłego hotelu – w tym przypadku hotel jest Twoją stroną internetową. To pierwsze wrażenie oznacza wszystko i będzie miało trwały wpływ na to, jak Twoja firma jest postrzegana. Innymi słowy, twoja strona główna zdecydowanie musi być kickass dla najwyższej jakości witryny.
aby rozpocząć edycję strony głównej, przejdź do Zakładki „strony” na pasku bocznym WordPress i otwórz ” wszystkie strony na nowej karcie przeglądarki. Następnie znajdź swoją stronę główną i wybierz edycję za pomocą Elementora.
Globalne ustawienia kreatora stron
możesz łatwo zmienić ustawienia globalne dla takich rzeczy, jak przyciski i kolory w Elementorze. Aby to zrobić, Znajdź ikonę hamburgera na górze paska bocznego, kliknij na nią i przejdź do „ustawień witryny”.

stamtąd będziesz miał możliwość zmiany kolorów, czcionek, typografii, przycisków, obrazów i wielu innych.
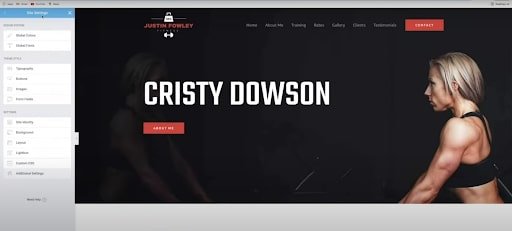
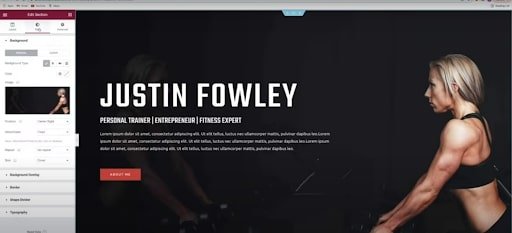
Edytuj swoją sekcję Bohatera
sekcja bohatera jest w zasadzie pierwszą rzeczą, którą ludzie widzą, gdy odwiedzają Twoją stronę. To, co pojawia się natychmiast pod Twoim logo i menu.
możesz edytować sekcję bohatera po prostu klikając na stronę i wpisując tam tekst lub dodając tekst na pasku bocznym po kliknięciu sekcji. Pasek boczny otwiera również kilka opcji edycji dla rzeczy takich jak kolor, marginesy, dodawanie / usuwanie sekcji itp.

obraz tła jest również częścią sekcji Hero. Aby zmienić obraz, kliknij na obrazek i przejdź do zakładki „Styl” na pasku bocznym. Powinieneś zobaczyć obraz znajdujący się tam. Wystarczy kliknąć na niego i wstawić inny własny obraz, aby wykonać zadanie.
Edycja sekcji Informacje
Edycja tekstu w sekcji „informacje” jest dość prosta i odzwierciedla ten sam proces, o którym wspomnieliśmy w sekcji hero.
aby dodać obraz do tej sekcji, kliknij prawym przyciskiem myszy widżet preset w sekcji i kliknij „Edytuj obraz”. Jeśli nie ma widżetu, możesz go najpierw utworzyć.
w sekcji „Treść” na pasku bocznym możesz wstawić własny obraz. Możesz zrobić dokładnie to samo, aby załadować swoje logo.
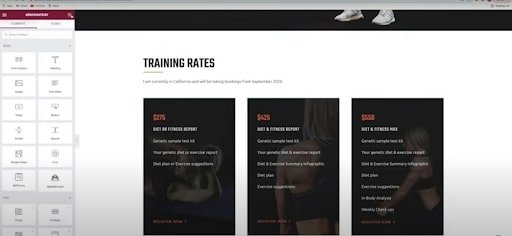
Edycja sekcji stawki
domyślnie, a może również według preferencji, sekcja stawki w Elementorze będzie miała kilka zdjęć z tekstem nałożonym w kolumnie. Te 3 sekcje z obrazem i tekstem są w rzeczywistości czymś znanym jako”sekcja wewnętrzna”.
sekcje wewnętrzne są świetnym obejściem i są gotowe do użycia jako widżet przeciągania i upuszczania w Elementorze. Znajdziesz go w karcie widżety w prawym górnym rogu paska bocznego.

sekcje wewnętrzne sprawiają, że grupowanie kolumn wewnątrz innych kolumn jest sinch i świetnie współpracuje z tego rodzaju stronami.
Edycja sekcji Galeria
w sekcji 'Galeria’ kliknij prawym przyciskiem myszy dowolny obraz i wybierz Edytuj, aby rozpocząć proces edycji. Na pasku bocznym zobaczysz kilka obrazów znajdujących się w pewnego rodzaju repozytorium obrazów. Po prostu kliknij na niego, aby usunąć i dodać obrazy.
jedna naprawdę fajna wtyczka do użycia w sekcji galerii to „Akordeon Obrazkowy”. Ten widżet można znaleźć w darmowej wtyczce „Essential Addons for Elementor”, która dodaje 40 fajnych widżetów do Elementora. Po prostu wyszukaj go w swojej wtyczce do WordPressa.

więc to są niektóre z głównych sekcji, na których musisz się skupić, aby Twoja strona była seksowna i gotowa do działania. Możesz mniej więcej przestrzegać tych samych procedur, które już podkreśliliśmy, aby wprowadzić zmiany w innych sekcjach witryny, takich jak sekcje „klient” i „referencje”.
po wszystkim, zaktualizuj (zapisz) swoją pracę i kliknij „Podgląd zmian”, aby zobaczyć, jak wygląda Twoja witryna z wszystkimi nowymi edycjami!
Krok 7: Edytuj stronę kontaktu
zanim edytujemy stronę kontaktu, najpierw musimy ją utworzyć. To idealny czas, aby dobrze wykorzystać wiele szablonów startowych Astry. Aby to zrobić, przejdź do „wygląd” na pasku bocznym WordPress i otwórz kartę „szablony startowe”.

po znalezieniu motywu, który Ci się podoba, Wybierz zaimportowanie „strony kontaktowej”, aby nie zmieniać całej witryny.
znajdziesz tę nową stronę kontaktu pod swoimi stronami (wraz ze stroną główną i innymi stronami, które możesz mieć). Zwróć uwagę, że strona zostanie opublikowana automatycznie, aby wszyscy mogli ją zobaczyć, ale może być niepublikowana w dowolnym momencie.
Edycja „strony kontaktowej” jest dość prosta do zmiany dowolnych obrazów, tekstów i widżetów lub sekcji. Zazwyczaj strona kontaktowa będzie miała mapę pokazującą lokalizację Twojej firmy (jeśli ją posiadasz), co może być trochę trudne, więc przejdźmy przez to krótko.
kliknij niebieską ikonę edycji na mapie, aby rozpocząć. Na pasku bocznym możesz zmienić lokalizację mapy, powiększenie i wysokość. Możesz także zmienić filtry dla mapy w zakładce styl. I to wszystko.

Krok 8: Responsywność mobilna
Ok, więc responsywność mobilna jest kluczowym czynnikiem dla Twojej witryny, ponieważ około 50% odwiedzających Twoją witrynę będzie odwiedzać Twoją witrynę za pośrednictwem telefonu komórkowego-wystarczy pomyśleć o tym, ile razy dziennie uzyskujesz dostęp do witryn z telefonu komórkowego.
na szczęście Elementor bardzo łatwo sprawdza responsywność Twojej witryny na urządzeniach mobilnych. Zacznij od otwarcia strony głównej z Elementorem. Następnie w lewym dolnym rogu ekranu w pobliżu przycisków „Aktualizuj” i „podgląd” zobaczysz przycisk „Tryb responsywny”.
podczas gdy Elementor jest naprawdę dobry w zwijaniu i kompresowaniu witryny do gotowej wersji mobilnej (zwłaszcza jeśli używasz szablonu startowego Astra), czasami rzeczy mogą być nieprzyjemne po dostosowaniu marginesów i paddingów.
jeśli coś wygląda funky w mobilnej wersji twojej strony, nie bój się – pokażemy Ci, jak to naprawić w mgnieniu oka.
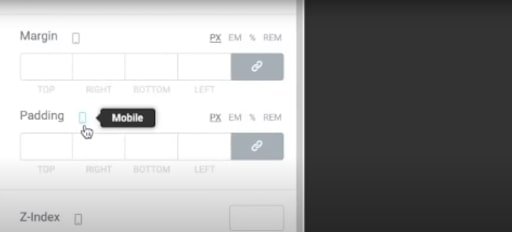
pierwszą rzeczą do rozwiązania jest padding i marginesy tekstów i zdjęć. Kliknij jeden lub drugi w trybie responsywnym mobilnym, przejdź do Ustawień zaawansowanych i zresetuj oba parametry.
nawiasem mówiąc, praktycznie żadna z zmian dokonanych w trybie mobilnym nie wpłynie na widok pulpitu Twojej witryny. Możesz to sprawdzić, widząc małą ikonę telefonu w pobliżu każdego parametru, co oznacza, że wprowadzane zmiany dotyczą tylko widoku mobilnego.

jeśli wypełnienia i marginesy nie rozwiązują problemu, ostatnią rzeczą do sprawdzenia jest rozmiar tekstu. Baw się rozmiarem tekstu, aż będzie dobrze wyglądał na stronie. Również jeśli coś przesunęło się poza środek, po prostu przesuń to z powrotem.
końcowa Recenzja strony
kiedy wszystko jest już powiedziane i zrobione, poświęć chwilę na zrobienie ostatniej recenzji całej nowo powstałej strony pod kątem jakichkolwiek błędów lub nieprawidłowości!
Krok 9: Astra Pro
dla tych z Was, którzy są zainteresowani sprawdzeniem wersji pro Astry, jest to dodatkowy krok, w którym zamierzamy przejść do wszystkich dodatkowych funkcji, które zapewnia wersja pro.
Astro Pro to niezwykle potężne narzędzie, które możesz dodać do swojego arsenału – ma wszystko, co ma Darmowa wersja i wiele więcej.
jedną z naszych ulubionych części Astropro jest to, że masz teraz dostęp do wszystkich szablonów premium w ramach wtyczki starter templates. Aby to zrobić, po prostu kliknij kartę „wszystkie” i przejdź od razu do przycisku „premium” i sprawdź wszystkie różne szablony.

każdy z nich ma więcej stron niż w darmowej wersji, a także fakt, że po prostu wyglądają lepiej.
dzięki Astro pro możesz dostosować wszystkie kolory nagłówków, stopek, postów na blogu, archiwów blogów i WooCommerce. I podobnie jak w przypadku kolorów, możesz zmienić typografię wszystkiego na swojej stronie.
Astra pro ma również Premium blog pro, który pozwala zmienić absolutnie wszystko na temat postów na blogu. Możesz zdecydować, czy chcesz pokazać datę ostatniej edycji postu. Możesz zmienić czcionki, tytuł, kolory, marginesy i wypełnienia.
masz teraz pełną kontrolę nad edytorem nagłówków i stopek, jak wspomnieliśmy wcześniej w tym poście.
jednym z dodatków, o których nie wspomnieliśmy, jest opcja dodania mega menu do menu nagłówka, które pokazuje dużo więcej opcji menu. Ponadto możesz kategoryzować elementy w różnych kolumnach. Możesz nawet pokazać szablon utworzony w Elementor jako jedną z opcji menu nawigacyjnego
motyw Astra Pro daje mnóstwo opcji edycji sklepu WooCommerce wbudowanego w Twoją witrynę. Możesz przejść do katalogu produktów i zmienić układ strony internetowej, aby produkty były ułożone poziomo zamiast pionowo.
możesz zmienić kolejność tytułów, kategorii, ocen, padding, pagination, color, fonts-damn that ’ s a lot!
wreszcie otrzymasz dostęp do wsparcia premium, gdzie możesz przesłać różne zgłoszenia i uzyskać pomoc w witrynie. Masz również dostęp do wszystkich dokumentów dydaktycznych i samouczków. Mają informacje o tym, jak korzystać z każdej części swojego programu.
czy powinieneś stworzyć swoją stronę z Astrą?
podsumowując, tak! Astra jest cholernie potężnym narzędziem i jest wyposażona we wszystko, czego możesz potrzebować, aby stworzyć wspaniałą stronę w mgnieniu oka.
plusy
- lekki i szybki
- ma darmową wersję, jeśli nie chcesz płacić za wszystkie korzyści
- duża gama witryn startowych i wtyczek Astry
- nic nie powstrzymuje, jeśli chodzi o dostosowywanie i kreatywną kontrolę
- Killer support team
- bezproblemowo integruje się ze światowej klasy wtyczkami i kreatorami stron
wady
- w porównaniu z niektórymi alternatywami, takimi jak oceanwp i GeneratePress, Cena Astra Pro może być trochę droga
motyw Astra Często zadawane pytania
czy motyw Astry jest darmowy?
tak, jest też wersja darmowa i wersja pro.
Jak korzystać z szablonów startowych Astry?
szablony startowe Astra można pobrać za darmo po pobraniu i zainstalowaniu motywu Astra WordPress.
Czy Mogę używać astry z kreatorami stron, takimi jak Elementor?
absolutnie! Sprawdź nasz film instruktażowy, który szczegółowo opisuje, jak korzystać z Astry zgodnie z Elementorem!
czy temat Astry jest zakazany?
temat Astry został zawieszony na 5 tygodni w 2020 roku, ale już tak nie jest.
po burzliwych wodach temat ostatecznie odzyskał pozycję wśród najpopularniejszych motywów w repozytorium WordPress w ciągu zaledwie kilku tygodni.
prezes Astry, Sujay Pawar, wydał oficjalny list z przeprosinami dla wszystkich użytkowników społeczności Astry za ten dylemat.