door Rokaiya Yeammin Munni op 13 juni 2018
afbeeldingen zijn cruciaal voor uw website. Ze bieden visuele aanwijzingen voor gebruikers en versterken uw merkidentiteit — en productfoto ‘ s zijn een integraal onderdeel van de ervaring van een online shopper.
- ontvang gratis e-commerce & tips voor productfotografie
- inhoudsopgave
- afbeeldingsgrootte verkleinen in Photoshop
- gratis webtools om afbeeldingen te bewerken en de bestandsgrootte te verkleinen
- webtools om afbeeldingen te comprimeren en Bestandsgrootte
- meer hulpmiddelen om afbeeldingen te comprimeren en Bestandsgrootte te verkleinen
- plug-ins die de afbeeldingsgrootte verkleinen binnen uw CMS
- WordPress
- Shopify
- Magento
- Outsource your image resizing needs
- de bottom line
- Tags:
ontvang gratis e-commerce & tips voor productfotografie
Plus, wanneer uw foto ‘ s zijn geoptimaliseerd voor SEO, ze kunnen rijden veel nieuw verkeer (en het stimuleren van de verkoop!) Vooral als u een online winkel of fotografie portfolio, beelden zijn de bepalende reden gebruikers uw site te bezoeken in de eerste plaats, toch? Slechte beelden is gewoon geen optie.
inhoudsopgave
- afbeeldingsgrootte verkleinen in Photoshop
- gratis webtools om afbeeldingen te bewerken en Bestandsgrootte te verkleinen
- webtools om afbeeldingen te comprimeren en Bestandsgrootte te verkleinen
- meer tools om afbeeldingen te comprimeren en Bestandsgrootte te verkleinen
- Plugins die afbeeldingen verkleinen binnen uw CMS
- Outsource your image resizing needs
- the bottom line
echter, als u afbeeldingen naar uw site uploadt die te groot zijn, kunnen ze de laadtijd van pagina ‘ s vertragen en op hun beurt bijdragen aan hogere bounce rates en omzetverlies. Als je ooit de grootte van een afbeelding hebt verkleind, ben je je waarschijnlijk bewust van het risico op beschadiging van de kwaliteit van het beeld.
maar er zijn manieren om de afbeeldingsgrootte te verkleinen en de kwaliteit te behouden. Hier is hoe:
afbeeldingsgrootte verkleinen in Photoshop
voor deze tutorial hebben we Adobe Photoshop CC 2017 gebruikt. De exacte stappen kunnen variëren voor andere versies van Photoshop.
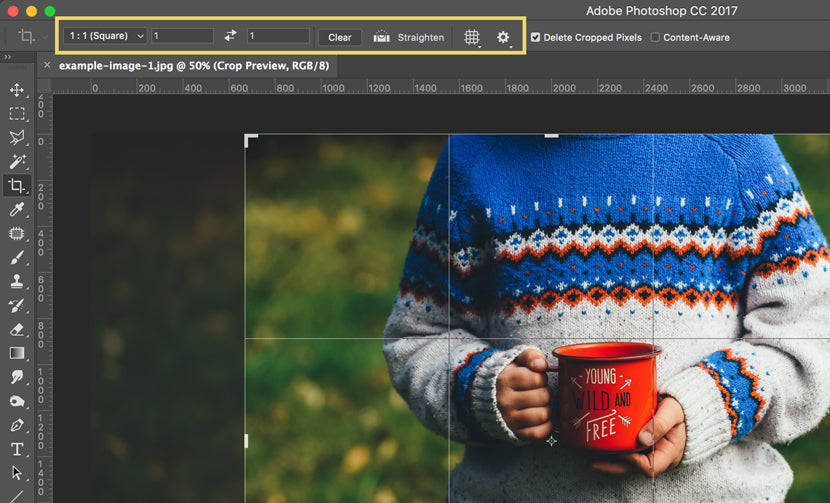
bepaal eerst uw ideale beeldverhouding en of uw afbeelding moet worden bijgesneden-dit wordt bepaald door wat voor soort foto het is, en waar het zal worden gebruikt op uw site (hoofdproductafbeelding, product miniatuur, homepage banner, enz.)
Als u een afbeelding bijsnijdt voor een miniatuur, kunt u eenvoudig een beeldverhouding 1:1 selecteren in de linkerbovenhoek nadat u het bijsnijdgereedschap hebt geselecteerd.

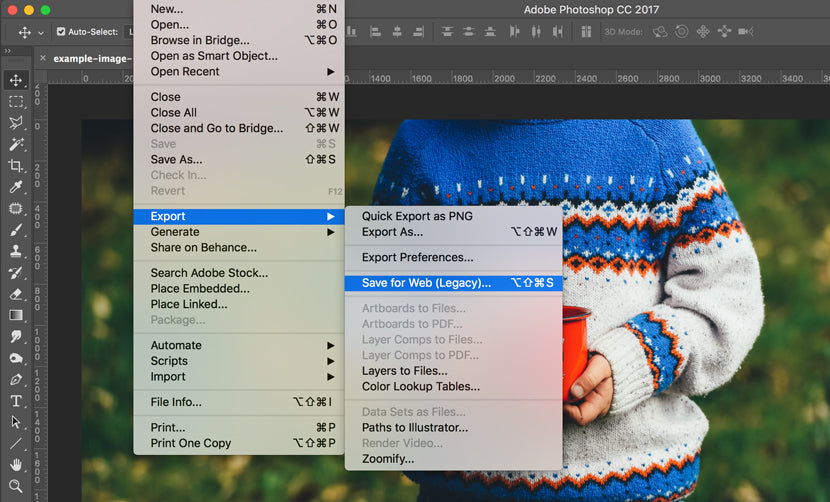
Vervolgens is het tijd om de grootte en compressie van uw afbeelding te wijzigen, beide kunt u doen met Photoshop ‘ s Save for Web tool.
bestand > Export > opslaan voor Web (Oud)

en hier komt het lastige deel – eigenlijk wijzigen van de grootte van een afbeelding en comprimeren.
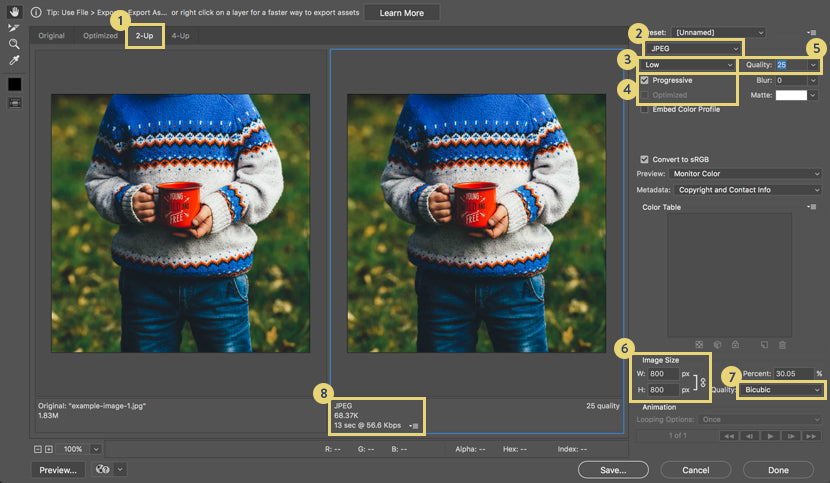
in het venster Opslaan voor Web zijn er verschillende functies om op te letten.

- 2-UP (en 4-UP): dit biedt een side-by-side vergelijking van de originele afbeelding met het gecomprimeerde bestand. 4-UP genereert automatisch opties met lagere compressie voor extra vergelijking.
- bestandsformaat: A. jpeg-formaat zal zorgen voor de meeste compressie.
- compressie kwaliteit: Kies uit voorinstellingen laag, gemiddeld, hoog, zeer hoog en maximaal, afhankelijk van uw compressie en Bestandsgrootte behoeften.
- progressief vs. geoptimaliseerd: Progressive is de beste keuze, maar het is niet altijd compatibel met alle browsers. Progressive staat een afbeelding toe om in meerdere passen te laden, met toenemende resolutie en kwaliteit. Geoptimaliseerd zorgt ook voor extra compressie, maar Bestanden zijn niet zo compatibel. U kunt een of geen van beide selecteren.
- Kwaliteitslider: stapsgewijs schalen van de kwaliteit om de compressie te verhogen, met behoud van de beeldkwaliteit.
- afbeeldingsgrootte: Stel de afmetingen van uw afbeelding in. Als u de exacte afmetingen weet die u nodig hebt, kunt u deze hier invoeren. Of, als u de grootte met een percentage wilt verminderen, kunt u de procent scaler ook gebruiken. Houd proporties altijd beperkt door ervoor te zorgen dat het vergrendelpictogram/toggle is geselecteerd. Dit zorgt ervoor dat uw afbeelding niet vervormd wordt wanneer u de afbeeldingsgrootte wijzigt.
- Resampling selectie: Dit is hoe Photoshop “herbouwt” delen van de gegevens van de afbeelding die worden gewijzigd tijdens compressie. Elke keer als je de grootte van een afbeelding vergroot of verkleint, ga je de oorspronkelijke verhouding beïnvloeden die de afbeelding had ten opzichte van pixels per inch en afmetingen. Bicubic maakt vloeiendere gradiënten, maar staat niet toe voor de meeste compressie. Verken andere opties zoals dichtstbijzijnde buurman (meest elementaire en slechtste behoud van detail), Bilineair (meestal beter voor upsampling), Bicubic Smoother (ontworpen voor upsampling) of Bicubic scherper (beter voor downsampling/behoudt detail).
- Bestandsgrootte en downloadsnelheid: dit toont het bestandsformaat, de huidige Bestandsgrootte van de geoptimaliseerde afbeelding en de huidige downloadsnelheid van de afbeelding op basis van verschillende internetsnelheden.
er is hier geen one-size-fits-all optie. Bij het verminderen van een afbeelding in Photoshop, elk beeld neemt over het algemeen een geïndividualiseerde hoeveelheid tweaken om de beste beeldkwaliteit met de beste compressie te vinden.
gratis webtools om afbeeldingen te bewerken en de bestandsgrootte te verkleinen
Pixlr: met Pixlr kunt u de grootte van de foto ‘ s wijzigen en bewerken indien nodig. De afbeelding-editing site heeft ook een gratis vector-editing tool, evenals gratis lettertypen en afbeeldingen die u kunt gebruiken.
Canva: met de gratis foto-editor van Canva kunt u afbeeldingen op hun site bijsnijden en verkleinen. Extra gratis editing tools omvatten flipping en roterende Afbeeldingen, het aanpassen van de kleur, en het toevoegen van filters.
webtools om afbeeldingen te comprimeren en Bestandsgrootte
TinyJPG/TinyPNG te verkleinen: op deze site kunt u de bestandsgrootte van uw afbeeldingen verkleinen. Er zijn geen bewerkingsfuncties; in plaats daarvan, TinyJPG/TinyPNG richt zich op het comprimeren van bestanden om uiteindelijk de bestandsgrootte te verminderen, het strippen van onnodige gegevens van uw afbeelding. Dit behoudt ook de kwaliteit en wordt het best gebruikt als een aanvulling op andere bewerkingstechnieken die worden gebruikt om de bestandsgrootte te verminderen. TinyJPG / TinyPNG zijn gratis te gebruiken.
Bulk Web Resizer: verminder de bestandsgrootte voor afbeeldingen in bulk, deze site kunt u een partij afbeeldingen uploaden en vervolgens de grootte aanpassen volgens uw gewenste afmetingen. U kunt ook de beeldkwaliteit aanpassen aan uw behoeften (Kies 100 als u de oorspronkelijke kwaliteit wilt behouden), evenals afbeeldingen scherpen.
ImageOptim: ImageOptim kan in uw webbrowser of via een Mac-toepassing worden gebruikt. Om bestanden te verkleinen, verwijdert ImageOptim EXIF-metadata, zoals GPS-positie en het serienummer van de camera — U kunt er echter voor kiezen om bepaalde metadata intact te houden (wat essentieel is voor het optimaliseren van uw productfoto ‘ s voor SEO).
er is ook een optie voor minificatie met verlies, waarvan ImageOptim zegt dat het zal resulteren in de kleinst mogelijke Bestandsgrootte, met behoud van de beeldkwaliteit. ImageOptim heeft prijsplannen, vanaf $9 / maand voor 1.000 beeldoptimalisaties.
meer hulpmiddelen om afbeeldingen te comprimeren en Bestandsgrootte te verkleinen
pngquant: Dit hulpmiddel zal comprimeren .png-bestanden om de bestandsgrootte te verkleinen. “De conversie vermindert de bestandsgrootte aanzienlijk (vaak tot 70%) en behoudt de volledige alpha transparantie. Gegenereerde afbeeldingen zijn compatibel met alle webbrowsers en besturingssystemen,” zegt de site.
Kraken: Kraken heeft een webapplicatie en een ontwikkelaar API die bulk image optimalisatie en resizing kan verwerken. De eenvoudige webinterface is gratis en u kunt foto ‘ s slepen en neerzetten of uploaden door de afbeelding-URL in te voeren. Er zijn ook verschillende prijsopties, afhankelijk van het aantal afbeeldingen waarmee u werkt en hoe vaak u de grootte ervan moet verkleinen. De prijs is gebaseerd op het totale aantal GB.
plug-ins die de afbeeldingsgrootte verkleinen binnen uw CMS
er zijn tonnen plug-ins op de markt die het herschalen van afbeeldingen eenvoudiger en geautomatiseerd maken, allemaal vanuit uw CMS. Hier zijn een paar:
WordPress
- WP Smush PRO
- EWWW Image Optimizer
- ShortPixel
Shopify
- Image Optimizer-Image compressie en optimalisatie
- Crush.pics – Image compressie en optimalisatie
- ImageRecycle image compressie
- SEO Photo Optimizer
- Minifier – Image and Website Optimization
Magento
- Image Magick
Outsource your image resizing needs
bovendien, als u een zeer grote hoeveelheid afbeeldingen hebt die u gecomprimeerd of aangepast wilt hebben, kunt u misschien overwegen om outsourcing opties. Veel beeldbewerkingsservices kunnen ook andere bewerkingstaken uitvoeren, zoals achtergrondverwijdering of slagschaduw.
de bottom line
als het erop aankomt, is het vinden van de beste oplossing om de bestandsgrootte van uw afbeeldingen te verkleinen met behoud van de kwaliteit afhankelijk van uw specifieke behoeften. Eenmalige afbeeldingen kunnen eenvoudig worden behandeld op uw eigen met gratis webtools, applicaties en plugins. Maar als u afbeeldingen in bulk naar uw site uploadt, kan een robuustere — en soms betaalde — oplossing het beste zin hebben voor uw bedrijf, vooral als u meer nodig hebt dan alleen het formaat en compressie.
Tags:
- Hoe,
- Afbeelding bewerken,
- Photoshop
- Tips

Rokaiya Yeasmin Munni
Als manager van digital marketing bij Clipping Path India, Rokaiya wil helpen retailers en fotografen gebruik maken van marketing strategieën en tactieken die zal verheffen hun bedrijf. Ze heeft een 19-jarige achtergrond in grafisch ontwerp, content management, PPC en digitale marketing.