onlangs moesten we ontwerpen en ontwikkelen van een aangepaste blog post template voor onze Webdesign & ontwikkeling conferenties bij te wonen in 2020 artikel hier op 1stWebDesigner. In plaats van gewoon vasthouden aan dezelfde lay-out die we gebruiken op al onze blogberichten en gewoon het creëren van een lange lijst van links naar de verschillende conferenties het hele jaar door, wilden we deze bijzondere post een andere, meer gebruiksvriendelijke lay-out te geven, met elke maand van het jaar als een eigen sectie en een multi-column raster dat maximaal drie kolommen per rij zou weergeven. Klik op de link hierboven om te zien wat we hebben bedacht.
omdat we nog niet eerder een aangepaste blog post sjabloon als deze hadden gebruikt, moesten we uitzoeken hoe we dit konden laten gebeuren, en, door dit te doen, realiseerden we ons dat dit een goede tip zou zijn om te delen met onze lezers, zodat ook u deze methodologie kon implementeren mocht dat nodig zijn.
onbeperkte DOWNLOADS: 500.000 + WordPress & Ontwerpactiva
Meld u aan voor Envato Elements en ontvang onbeperkte downloads vanaf slechts $ 16,50 per maand!
nu downloaden
waarom zou je een aangepaste Blog Post sjabloon gebruiken?
in ons geval was het volkomen logisch om een aangepaste blog post template te gebruiken, omdat we honderden conferenties hadden om te delen en ze op te sommen met alleen platte tekst en links zou niet alleen visueel saai zijn, het zou echt te lang zijn om door te bladeren in dat formaat. U kunt een bepaalde post te onderscheiden van de rest van uw artikelen, kunt u een reeks van berichten die u wilt een consistente lay-out binnen de serie die verschilt van uw standaard berichten, of u kan een behoefte hebben om de inhoud van een bepaald bericht anders dan anderen weer te geven vanwege wat die inhoud bestaat uit, zoals ons geval was. Aangepaste blog post templates kunnen worden toegewezen op een per-post basis, één of meerdere keren gebruikt, en je kunt ook zo veel verschillende sjablonen als je wilt.
gelukkig is de mogelijkheid om aangepaste sjablonen voor blogberichten te maken en te gebruiken direct ingebouwd in WordPress, en is zeer vergelijkbaar met het maken van aangepaste paginasjablonen. Dus laten we erin duiken en zien hoe eenvoudig het kan zijn!
Hoe maak je een aangepaste Blog Post Template
er zijn een aantal verschillen die je kunt tegenkomen, afhankelijk van het thema dat je gebruikt, maar de basis is hetzelfde ongeacht. Als u nog niet met behulp van een kind thema, moet u er een te maken, tenzij u gebruik maakt van een aangepast thema van een bepaald type, Anders als je ooit een upgrade van de ouder thema verliest u het werk dat u hier doet. Hier is een goed artikel over het maken van een kind thema.
zodra u uw kind of aangepast thema hebt, moet u een nieuw bestand maken in de root van uw thema (kind of aangepast) map, en het een naam geven zoals u wilt. In ons geval hebben we onze conferenties genoemd.php. Er is hier geen vereiste naamgevingsconventie – gebruik gewoon wat je helpt te weten waar dat bestand voor is.
in uw code editor, voeg de volgende code toe aan uw nieuwe bestand in het begin, en vervang de template naam door de gewenste naam. De tweede regel vertelt WordPress waar dit sjabloon zal worden gebruikt (op berichten, niet op pagina ‘ s). De laatste regel is slechts een commentaar voor ons eigen persoonlijk gebruik, zodat u uw eigen commentaar kunt verwijderen of toevoegen zoals gewenst.
<?php
/* Template Name: Upcoming Conferences
* Template Post Type: post
*/
/* The template for annual upcoming conferences post. */
?>
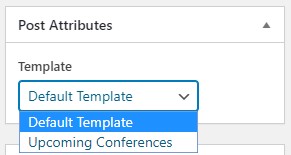
zodra u dit bestand opslaat, ziet u nu uw nieuwe berichtsjabloon in de template dropdown van de post attributen meta box op een bericht bewerken scherm, zoals weergegeven in de screenshot hieronder.

de volgende stap is het kopiëren van de inhoud van de single van uw thema.php-bestand in uw nieuwe aangepaste blog post template bestand en beginnen met bewerken en aanpassen zoals gewenst, of u kunt beginnen vanaf nul (zoals we deden) als uw nieuwe lay-out gaat radicaal anders zijn dan uw standaard berichten.
Voila! Dat is het!
we gaan niet in op de codering van de hele template, omdat dat sterk zal variëren, afhankelijk van uw wensen en het thema dat u gebruikt, maar deze eenvoudige kleine methode zal u op weg naar het creëren van uw eigen aangepaste blog post template in WordPress. Nu kunt u gek gaan maken van alle maatwerk die u wilt! Veel plezier!
omslagfoto met dank aan ShotStash.