in WordPress is er een functie binnen die, moet u weten dat aangepaste pagina sjabloon. Deze functie betekent dat u de sjabloon waarin u kunt code anders een beetje dan de interface root van de website te streven om het te gebruiken voor een pagina apart. Dus in dit deel van de serie geprogrammeerde WordPress thema, zal ik u begeleiden door middel van deze functie om twee aangepaste pagina Template te maken.
aangepaste paginasjabloon betekent dat u een sjabloon willekeurig kunt maken en voor een pagina kunt gebruiken.
contactformulier
we zullen nu App aangepaste pagina sjabloon om een sjabloon met de naam Contact met mij te maken. Allereerst opent u het bestand sjablonen/contact.php uit en declareren het volgende:
<?php
/*
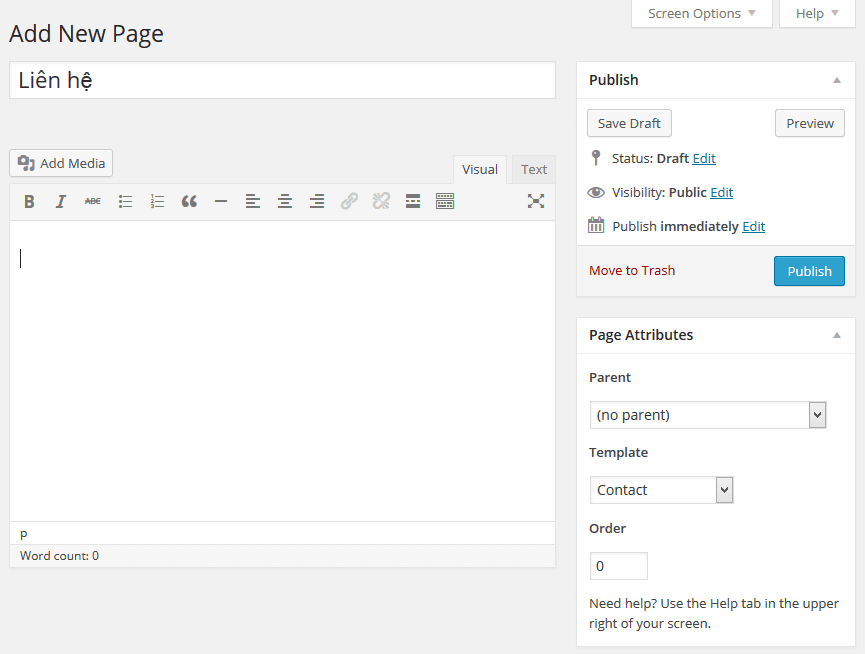
Template Name: Contact
*/
betekent dat we een naam zullen zetten voor dit sjabloon is Contact. Nu bent u in pagina ‘ s, Maak een pagina, eventuele nieuwe, en dan zet de sjabloon is Contact, dat wil zeggen de sjabloon net gemaakt.

Ok, in deze sjabloon heeft het ook een definitie zoals de pagina vaak, dus kopieer de inhoudspagina.php verwijder het bestand contact.php, oké, vergeet niet deze regels niet te verwijderen declareer de Template naam aan de bovenkant van het bestand. Soortgelijk:
<?php
/*
Template Name: Contact
*/
?><?php get_header(); ?>
<div>
<section>
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<?php get_template_part( 'content', get_post_format() ); ?>
<?php get_template_part( 'author-bio' ); ?>
<?php comments_template(); ?>
<?php endwhile; ?>
<?php else : ?>
<?php get_template_part( 'content', 'none' ); ?>
<?php endif; ?>
</section>
<section>
<?php get_sidebar(); ?>
</section></div>
<?php get_footer(); ?>
nu kunt u deze passages wissen, omdat ik niet wil dat het ook de inhoud van uw pagina weergeeft.
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<?php get_template_part( 'content', get_post_format() ); ?>
<?php get_template_part( 'author-bio' ); ?>
<?php comments_template(); ?>
<?php endwhile; ?>
<?php else : ?>
<?php get_template_part( 'content', 'none' ); ?>
<?php endif; ?>
in plaats daarvan, kunt u 2 een blok als dit aan te maken na deze we splitsen kolom uit voor het is mooi.
<div class=”contact-info”>
<h4>contacten<h4>
<p>Schrijf het adres hier</p>
<p>090 456 765</p>
</div>
<div class=”contact-formulier”>
<?php echo do_shortcode(“); ?>
</div>
Dit is slechts een stukje inhoud het is eenvoudig, je kunt er ook iets op schrijven. In het contactformulier kunt u de shortcode van Contactformulier 7 wijzigen vanwege de functie, deze code is niet per se zo goed als de plugin zoals Contactformulier 7.
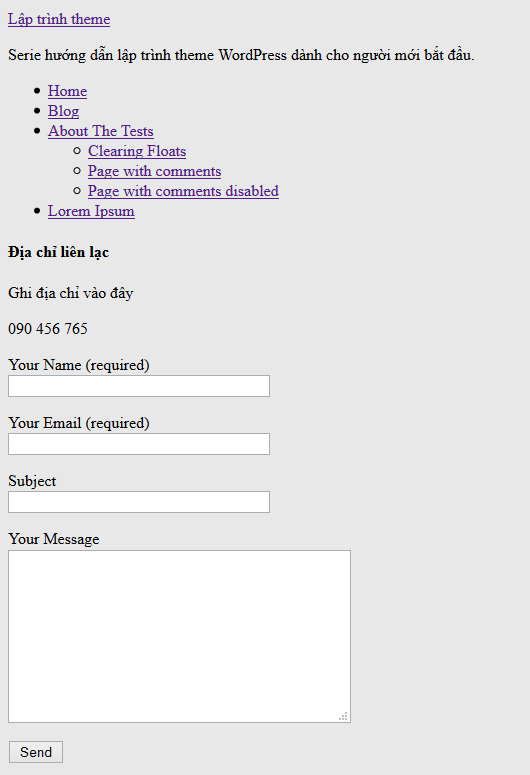
na het installeren van de plugin op en nu het formulier weer te geven, zal de inhoud van de pagina die we zojuist hebben gemaakt er zo uitzien:

Ik zeg ook altijd is als je nog steeds wilt coderen het contactformulier is oprecht, wordt niet aanbevolen, omdat, of u de code van het formulier zo, delen thema voor anderen om te gebruiken zeker wat ze nu gebruiken, dus ik stel gewoon op basis van een populaire plugin die dat doet. U kunt nog steeds maken thema optie voor hen om de shortcode er gemakkelijk te vervangen zonder te coderen, en extra functies die nodig zijn om plugin te installeren wanneer geactiveerd thema dat, deze zou ik zeggen aan het einde van de serie.
pagina aanmaken alle pagina ‘ s
pagina gehele pagina, wat betekent dat we een sjabloon zullen maken om de inhoud van een pagina weer te geven, maar niet de zijbalk zodat de inhoud breder wordt weergegeven, omdat er een aantal mensen gevraagd worden om dit formaat meer te gebruiken.
de reden waarom we een paginasjabloon afzonderlijk moeten maken omdat de standaard bestandspagina.php zal de inhoud weergeven met sidebar.
open nu de bestandssjablonen / volledige breedte.php, kopieer dan de volledige code in de pagina.php verwijderen in volle breedte.php, maar je herinnert je het schrijven van code declaration page template op de top van het bestand NHE:
<?php
/*
Template Name: Full Width
*/
?>
nu in het bestand volledige breedte.php, je zoekt naar deze sectie en verwijdert:
<section>
<?php get_sidebar(); ?>
</section>
voeg dan een klasse symbool (bijv.full-width) voor deze pagina op <section id= “main-content” > zoals dit:
<section class= “full-width”>
omdat de standaard hierna schrijven we de CSS voor de # main-content zal worden weergegeven iets klein als het was om een gebied te besteden voor de zijbalk, dus we moeten een klasse toe te voegen aan, zodat u kunt schrijven CSS override voor het strekt zich uit de hele pagina.
nu de volledige inhoud bestand templates / volledige breedte.php zal er zo uitzien:
<?php
/*
Template Name: Full Width
*/
?>
<?php get_header(); ?><div>
<section class="full-width">
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<?php get_template_part( 'content', get_post_format() ); ?>
<?php get_template_part( 'author-bio' ); ?>
<?php comments_template(); ?>
<?php endwhile; ?>
<?php else : ?>
<?php get_template_part( 'content', 'none' ); ?>
<?php endif; ?>
</section></div>
<?php get_footer(); ?>
dat is het.
epiloog
dus is deze sectie compleet, we hebben twee aangepaste pagina sjabloon Eenvoudig. Zijn doel is voor u om te begrijpen hoe de werking van deze functie, dus het is ook eenvoudig, maar juist vanwege de eenvoudige die u in staat om meer te creëren uit ideeën van zijn eigen om zijn wens te krijgen zal zijn.
en het goede nieuws voor u is, wanneer u klaar bent met dit artikel zal worden beschouwd als het thema werd gedaan op het frame ‘ s, nieuws is dat we de code klaar de weergave inhoud voor het. Vanaf de volgende post, zullen we een uiterst belangrijke stap opnieuw te doen om te beslissen het thema zal mooi of lelijk zijn, het is decoratief externe website front-end met CSS.
Zie de volgende post in de serie
de vorige Paragraaf: Code voor de sidebar.volgende: voeg CSS toe aan het thema met wp_register_style