programmeurs zoals ik zijn vaak geïntimideerd door het ontwerp-maar een beetje inspanning kan een enorme return on investment opleveren. Hier zijn tips van een coder voor het maken van een site snel kijken professioneler.
ik ben een programmeur. Ik ben geen ontwerper. Ik heb een graad in computerwetenschappen, en ik vind Comic Sans niet erg. (Het ziet er vrolijk uit. Gaan.)
maar hoewel ik een programmeur ben, wil ik mijn sites aantrekkelijk maken. Dit is deels uit ijdelheid en deels uit realisme. Ijdelheid omdat Ik wil dat mensen denken dat mijn werk goed is, en realisme omdat het onderzoek laat zien dat mensen niet denken dat een site geloofwaardig is, tenzij het er ook aantrekkelijk uitziet.
lange tijd nadat ik programmeur werd, was ik bang voor design. Ontwerp leek te bestaan uit ingewikkelde regels die nergens werden opgeschreven, plus een onuitwisbaar gevoel voor smaak, alleen bezeten door een zwart geklede elite.
maar een tijdje geleden besloot ik mijn best te doen om te hacken wat nodig was om mijn eigen projecten er vaag aantrekkelijk uit te laten zien. En hoewel dit niet in de buurt komt van het effect dat een professionele ontwerper zou kunnen bereiken, is het verzamelen van deze middelen voor het verbeteren van de look en feel van een site echt behulpzaam geweest.
als ik niet had bedacht een aantal fundamentele ontwerp snelkoppelingen, is het onwaarschijnlijk dat een weekend hack van mij zou zijn beland op pagina drie van de Daily Mail. En al te vaak zie ik nu uitstekende programmeerprojecten die niet het publiek bereiken dat ze verdienen, simpelweg omdat hun ontwerp niet overeenkomt met hun uitvoering.
dus, als u een ontwikkelaar bent, is mijn kerstcadeau voor u dit: mijn eigen verzameling hacks die, terecht gebruikt, uw persoonlijke programmeerprojecten er snel professioneel kunnen laten uitzien. Geen zijn moeilijk te leren, de meeste zijn gratis, en ze laten u zich richten op het schrijven van code.
een ding om op te merken over deze tips, hoewel. Het is een persoonlijke, pragmatische compilatie. Het zijn suggesties, geen definitieve gids. U zult zeker betere resultaten krijgen door te werken met een professionele ontwerper, en door het bestuderen van design dieper.
als u een ontwerper bent, zou ik graag uw suggesties horen voor de beste tools die ik heb gemist, en ik zou graag willen weten hoe wij programmeurs dingen beter kunnen doen.
hiermee, naar de tools …
gebruik Bootstrap
als u Bootstrap nog niet gebruikt, start u nu. Ik denk echt dat Bootstrap is een van de belangrijkste technische prestaties van de laatste paar jaar: het democratiseert het hele proces van webdesign.
in wezen is Bootstrap een rastersysteem, met een aantal gemeenschappelijke elementen. Zo kunt u de lay-out van uw site zoals u wilt, vallen in eenvoudige elementen zoals formulieren en tabellen, en krijg een goed uitziende, consistent resultaat, zonder urenlang geknoei met CSS. Je hebt alleen HTML nodig.
een ander groot voordeel is dat het het gemakkelijk maakt om elke site responsief te maken, zodat u zich geen zorgen hoeft te maken over het schrijven van media queries. Ga, haal Bootstrap en bekijk de voorbeelden. Om uw site lichtgewicht te houden, kunt u uw download aanpassen om alleen de elementen die u wilt bevatten.
als je meer tijd hebt, dan is Mark Otto ‘ s artikel over waarom en hoe Bootstrap is gemaakt op Twitter de moeite waard om te lezen.
Pimp Bootstrap
het gebruik van Bootstrap is al een aanzienlijke vooruitgang ten opzichte van het niet gebruiken van Bootstrap, en vermindert de verveling van front-end ontwikkeling enorm. Maar je loopt ook het risico van het creëren van nog een Bootstrap Site, of Hack Day Design, zoals het bekend staat.
als je echt te weinig tijd hebt, kun je een thema kopen van Wrap Bootstrap. Deze worden meestal gemaakt door professionele ontwerpers, en zal een polish die we niet zelf kunnen bereiken geven. Uw site zal niet uniek zijn, maar het zal er snel goed uitzien.
gelukkig is het vrij eenvoudig om Bootstrap niet te veel op Bootstrap te laten lijken – met behulp van lettertypen, CSS-effecten, achtergrondafbeeldingen, kleurenschema ‘ s enzovoort. De meeste van de rest van dit artikel behandelt verschillende manieren om dit te bereiken.
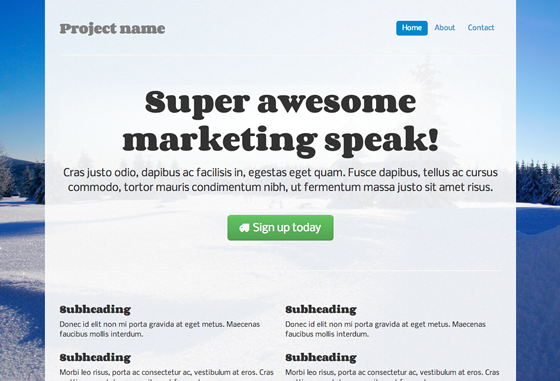
we gaan deze Bootstrap voorbeeldpagina aanpassen.
dit heeft al een aantal aangepaste CSS in de <head>. We trekken het allemaal eruit en maken een nieuw CSS-bestand aan, custom.css. Dan voegen we er een verwijzing naar toe in de header. Nu zijn we klaar om dingen aan te passen.

lettertypen
weblettertypen zijn een van de snelste manieren om uw site onderscheidend, modern en minder Bootstrappy te maken, dus we beginnen daar.
eerst kunnen we een aantal sweet fonts toevoegen, van Google Web Fonts. Het intimiderende beetje is het kiezen van lettertypen die er samen leuk uitzien. Gelukkig, er zijn tal van suggesties rond het web: we gaan een van DesignShack ‘ s voorgestelde gratis Google Fonts pairings gebruiken. Onze lettertypen zijn Corben (voor koppen) en Nobile (voor body copy).
dan voegen we deze bestanden toe aan onze <head>.
<link href="http://fonts.googleapis.com/css?family=Corben:bold" rel="stylesheet" type="text/css"> <link href="http://fonts.googleapis.com/css?family=Nobile" rel="stylesheet" type="text/css">…en dit aan custom.css:
h1, h2, h3, h4, h5, h6 { font-family: 'Corben', Georgia, Times, serif;}p, div { font-family: 'Nobile', Helvetica, Arial, sans-serif;}nu ziet ons voorbeeld er zo uit. Het gaat geen design awards winnen, maar het is meteen beter:

Ik adviseer ook de web font services Fontdeck, of Typekit-deze hebben een bredere selectie van lettertypen, en zijn de investering waard als u regelmatig sites er goed uit moet laten zien. Voor meer lettertype combinaties, alleen mijn Type suggereert aantrekkelijke koppelingen van Typekit. Tot slot kunt u experimenteren met type pairing ideeën op type verbinding. Voor het Ontwerp Achtergrond op het koppelen van lettertypen, Typekit ‘ s post is het lezen waard.
Textures
een directe manier om een site er stijlvol uit te laten zien is door textures te gebruiken. Je kent de grijze, gestreepte, ondefinieerbare elegante achtergrond op 24ways.org-dat.
was er maar een geweldige bron met aantrekkelijke, gratis, gebruiksklare texturen… oh wacht, er zijn Atle Mo ‘ s subtiele patronen.
we gaan crème stof gebruiken, voor een effect dat alleen als subtiel kan worden omschreven. We downloaden het bestand naar een nieuwe /img/ map en voegen dit toe aan het CSS bestand:
body { background: url(/img/cream_dust.png) repeat 0 0;}Bang:

voor sommige ontwerpachtergrond op patronen, raad ik aan om de richtlijnen van Smashing Magazine over textures te lezen. (TL; DR version: gebruik texturen om de schoonheid te verbeteren en de informatiearchitectuur van uw site te verduidelijken; maar overdrijf het niet, of verduistert per ongeluk uw tekst.)
er is echter nog meer te doen. Verder.
iconen
de 24 manieren van vorig jaar leerden ons om pictogramlettertypen te gebruiken voor onze sitepictogrammen.
dit is geweldig voor de tijd ingedrukte coder, omdat icoonlettertypen niet alleen bezuinigen op HTTP – verzoeken-ze zijn ook een stuk sneller in te stellen dan image-based iconen.
Bootstrap wordt geleverd met een uitgebreide, gratis voor commercieel gebruik pictogram in de vorm van Font Awesome. De pictogrammen zijn veilig voor schermlezers, en kunnen zelfs worden gemaakt om te werken in IE7 indien nodig (we zijn niet van plan om de moeite hier).
om deze pictogrammen te gebruiken, download Font Awesome, en voeg de /fonts/ map toe aan uw site en het font-awesome.css bestand in uw /css/ map. Voeg dan een verwijzing toe naar het css-bestand in je header:
<link rel="stylesheet" href="/css/font-awesome.css">tot slot, We zullen een truck pictogram toe te voegen aan de belangrijkste actie knop, als volgt. Waarom een vrachtwagen? Waarom niet?
<a class="btn btn-large btn-success" href="#"><i class="icon-truck"></i> Sign up today</a>we zullen ook ons CSS-bestand aanpassen om te voorkomen dat het pictogram tegen de tekst op de knop drukt:
.jumbotron .btn i { margin-right: 8px; }en zo ziet het eruit:
![]()
niet de meest opwindende verandering ooit, maar het verlevendigt de pagina een beetje. De licentie is CC-BY-3.0, dus we nemen ook een vermelding van Font Awesome en de URL in de broncode.
als u iets meer onderscheidend wilt, kunt u met Shifticons een paar cent betalen voor individuele pictogrammen, met de bonus die u alleen hoeft te gebruiken voor de pictogrammen die u daadwerkelijk gebruikt, wat efficiënter is. De pictogrammen zijn ook vriendelijk voor schermlezers, maar werken niet in IE7.
CSS3
het volgende wat je zou kunnen doen is wat CSS3 goedheid toevoegen. Het kan echt helpen de belangrijkste elementen van de site opvallen.
als u op tijd bent ingedrukt, kan het nuttig zijn om alleen box-shadow en text-shadow toe te voegen om Kopjes en opvallende kenmerken te benadrukken.:
h1 { text-shadow: 1px 1px 1px #ccc;}.div-that-you want-to-stand-out { box-shadow: 0 0 1em 1em #ccc;}We hebben echter wat meer tijd, dus we gaan iets subtielers doen. We zullen een radiaal verloop toevoegen achter de hoofdkop, met behulp van een online gradient editor.
de uitvoer is fors, maar je kunt het zien in de CSS. Merk op dat we ook het volgende moeten toevoegen aan onze HTML, voor IE9 ondersteuning:
<!--> <style type="text/css"> .gradient { filter: none; } </style><!-->en het effect-Ik weet niet wat een ontwerper zou denken, maar ik hou van de manier waarop het maakt de kop pop.

voor een spoedcursus in nuttige moderne CSS-effecten, beveel ik de online cursus van CodeSchool in functionele HTM5 en CSS3 ten zeerste aan. Het kost geld ($25 per maand te abonneren), maar het is de moeite waard voor de tijd die u bespaart. Als bonus krijg je ook toegang tot een aantal uitstekende JavaScript, Ruby en GitHub cursussen.
(overigens, als je merkt dat je vechten met basis float en display attributen in CSS – en er is geen schaamte in het, CSS lay – out is niet intuïtief-ik raad de CSS Cross-Country cursus op CodeSchool.)
voeg een twist toe
we kunnen het daar laten, maar we gaan een achtergrondafbeelding toevoegen en de site wat persoonlijkheid geven.
dit is het gebied van ontwerp dat ik denk dat veel programmeurs het meest intimiderend vinden. Hoe maken we de afbeeldingen en foto ‘ s die een ontwerper zou gebruiken? Het antwoord is en haar concurrenten – online image bibliotheken waar u kunt vinden en betalen voor beelden. Ze zullen niet uniek zijn, maar voor onze doeleinden is dat prima.
we gaan een kerstafbeelding gebruiken. Voor een twist, gaan we Backstretch gebruiken om het responsief te maken.
we moeten betalen voor de afbeelding en deze vervolgens downloaden naar onze /img/ map. Vervolgens stellen we het in als onze <body> ‘ s background-image, door een JavaScript-bestand op te nemen met alleen de volgende regel:
$.backstretch("/img/winter.jpg");We resetten ook het subtiele patroon om de achtergrond te worden voor onze container afbeelding. Het zou er veel beter transparant uitzien, dus we kunnen deze techniek in GIMP gebruiken om het doorschijnend te maken:
.container-narrow { background: url(/img/cream_dust_transparent.png) repeat 0 0;}we spelen ook een beetje met de padding op body en .container-narrow, en dit is het resultaat:

(terzijde: als dit een echte site was, zou ik afbeeldingen in meerdere formaten willen kopen en ervoor zorgen dat Backstretch de afbeelding van het meest geschikte formaat voor ons scherm koos, misschien met behulp van responsieve afbeeldingen.)
hoe vind ik de effecten die een site interessant maken? Ik houd een set van bladwijzers voor interessante JavaScript en CSS effecten die ik zou willen gebruiken op een dag, van realistische schaduwen te animeren rasters. De JavaScript wekelijkse nieuwsbrief is een grote bron van ideeën.
kleurenschema ‘ s
we zijn er bijna – hoewel we nu waarschijnlijk al een half uur voorbij zijn – maar die knop en dat menu zien er nog steeds vreselijk Bootstrappy uit.
echte sites, met echte ontwerpers, hebben een kleurenpalet dat zorgvuldig is gekozen om het merkprofiel te harmoniseren en aan te passen. Voor onze doeleinden, we gaan gewoon wat kleuren lenen van de afbeelding. We gebruiken het kleurenkiezergereedschap van Gimp om de hex-waarden van het blauw van de sneeuw te identificeren. Dan kunnen we kleurenschema ontwerper gebruiken om contrasterende, maar complementaire kleuren te vinden.
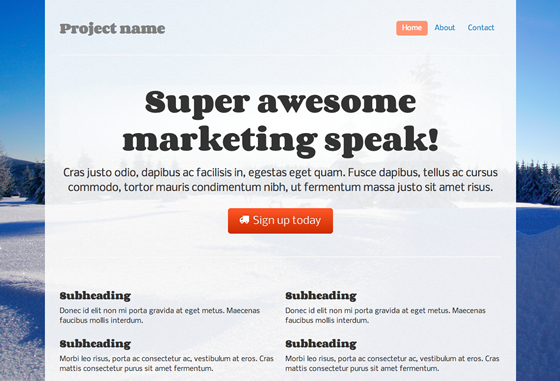
ten slotte gebruiken we deze kleuren voor onze centrale knop. Er zijn veel tools om ons te helpen dit te doen, zoals Bootstrap knoppen. De nieuwe HTML is vrij lang, dus Ik zal het hier niet allemaal plakken, maar je kunt het vinden in het css bestand.
we resetten ook de kleur van de pillen in het navigatiemenu, wat een beetje makkelijker is:
.nav-pills > .active > a, .nav-pills > .active > a:hover { background-color: #FF9473;}ik weet niet zeker of het resultaat geweldig is om eerlijk te zijn, maar we hebben tenminste die Bootstrap-blauwe knoppen verloren:

aan te passen een andere manier om dit te doen, als u geen afbeelding hebt die overeenkomt, zou zijn om een aantrekkelijk kleurenschema te lenen. Colourlovers is een community waar mensen kant-en-klare kleurenpaletten creëren en delen.
het belangrijkste is om een palet met een open licentie te vinden, zodat u het legitiem kunt gebruiken. Helaas kun je niet zoeken naar paletten op licentietype, maar veel hebben wel open licenties. Hier is een populair palet met een CC-BY-SA-licentie die hergebruik met attributie mogelijk maakt.
zoals hierboven, kunt u de hex-waarden uit het palet gebruiken in uw aangepaste CSS, en zich koesteren in de nieuwe kleurrijke resultaten.
Lees verder
met de bovenstaande technieken kunt u een site die er iets professioneler begint uit te zien vrij snel maken.
als u de tijd hebt om te investeren, is het de moeite waard om enkele ontwerpprincipes te leren, al was het maar om ontwerp minder intimiderend en meer leuk te maken. Als onderdeel van mijn design learning, las ik een paar inleidende design boeken gericht op programmeurs. Het beste wat ik vond was David Kadavy ‘ s ontwerp voor Hackers: Reverse-Engineering Beauty, dat de basisprincipes verklaart achter het kiezen van kleuren, lettertypen, lettertypen en lay-out.
in de inleiding van zijn boek schrijft David:
geen enkele groep heeft meer te winnen van design geletterdheid dan hackers doen… het enige onderwerp dat is buitengewoon frustrerend voor hackers om te proberen te leren is design. Hackers weten dat om te concurreren tegen corporate kolos met slechts een paar regels code, ze nodig hebben om goed, duidelijk ontwerp, maar de middelen om te leren design zijn gewoon moeilijk te vinden.
goed gezegd. Als je een halve dag hebt om te investeren, in plaats van een half uur, raad ik aan om David ‘ s boek te bemachtigen.