Google heeft een artikel en een video gepubliceerd waarin wordt uitgelegd hoe gemakkelijk het is om Web Stories te publiceren en geld te verdienen aan een nieuw kanaal voor verkeer. De video loopt door het proces van het plannen van een web verhaal te publiceren, van begin tot eind.
de video beweert dat het mogelijk is om een webverhaal te maken in vijf minuten. Maar naar mijn mening kan het aanzienlijk meer tijd in beslag nemen.
niettemin is het publiceren van web stories binnen handbereik voor de meeste uitgevers en dat is het belangrijkste afhaalpunt van de video en blogpost die Google publiceerde.
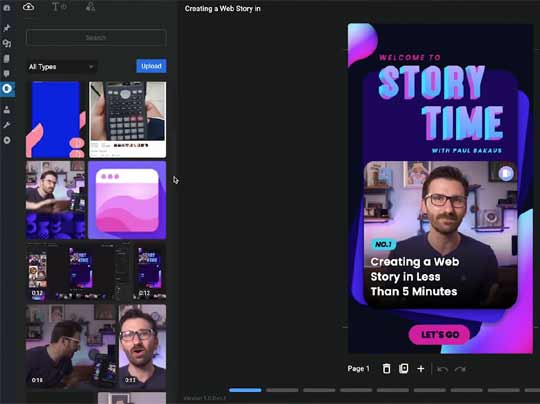
- schermafbeelding van een visuele editor voor Web stories
- Web Stories
- How To Create Web Stories
- Stap 1: Een visuele Editor kiezen
- schermafbeelding van aantrekkelijke visuele effecten in Webverhalen
- Stap 2. Ontwerp Het verhaal
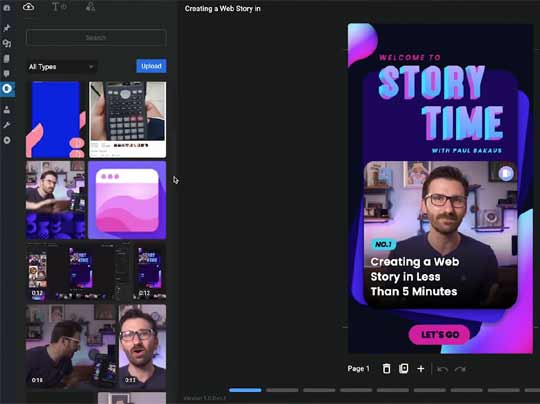
- schermafbeelding van Webverhalen visuele Editor en visuele Assets
- Video over het integreren van Video in Web Stories
- Maak het web Story
- publiceer het web Story
- Web Stories-Een nieuw kanaal voor verkeer
- citaten
schermafbeelding van een visuele editor voor Web stories


Web Stories
Web Stories zijn een nieuwe vorm van inhoud die is ontworpen om korte en informatieve uitbarstingen van inhoud te dienen. De beoogde gebruiker is iemand die misschien op het openbaar vervoer zit of een stil moment heeft en inhoud wil consumeren, maar zich niet wil committeren aan een lang artikel.
Google ‘ s web Stories developer page beschrijft het als volgt:
“Web Stories is een webgebaseerde versie van het populaire “Stories” – formaat dat video, audio, afbeeldingen, animatie en tekst combineert om een dynamische consumptie-ervaring te creëren.
met dit visuele formaat kunt u inhoud in uw eigen tempo verkennen door er doorheen te tikken of van het ene stuk inhoud naar het volgende te vegen.”
Web stories kan worden gezien als een nieuw kanaal voor het verkrijgen van webverkeer dat kan worden weergegeven reclame.
het is echter geen manier om verkeer naar uw reguliere inhoud te leiden.
Google kan strafmaatregelen nemen tegen uitgevers die misbruik maken van het web Stories-formaat door het te gebruiken om slechts een klein beetje inhoud te tonen om gebruikers te verleiden door te klikken naar het reguliere deel van de website.
Webverhalen moeten dus worden beschouwd als een eigen soort inhoud, net zoals video-of podcasting-inhoud wordt beschouwd als onafhankelijke kanalen voor het vastleggen van meer verkeer en reclame-inkomsten.
Webverhalen worden gepromoot via Google Search, Google Discover en Google Images.
How To Create Web Stories
er zijn vijf stappen voor het maken van web stories
- Stap 1. Kies een visuele editor
- Stap 2. Draft het verhaal
- Stap 3. Zoek de visuele middelen
- Stap 4. Maak het web Story
- Stap 5. Publiceer het Web Story
Stap 1: Een visuele Editor kiezen
een web story bestaat uit panelen die lijken op pagina ‘ s die een gebruiker van de ene naar de andere veegt. Elk paneel bevat korte tekst, afbeeldingen en zelfs video.
een visuele editor is de software, plugin of online diensten die een uitgever helpt bij het maken van de web stories. De editor bevat een grafische gebruikersinterface waarmee de uitgever elk paneel van het webverhaal kan ontwerpen.
uitgevers die WordPress gebruiken, kunnen ervoor kiezen om de officiële WordPress-plugin voor Web Stories te gebruiken.
Google heeft een lijst met andere tools voor Webverhalen waarmee uitgevers webverhalen kunnen maken.
schermafbeelding van aantrekkelijke visuele effecten in Webverhalen


Stap 2. Ontwerp Het verhaal
Google raadt aan een overzicht te maken van wat er in elk paneel van het webverhaal zal zijn. Google ‘ s aanbeveling is om een verhaal te creëren.
een verhaal is als een verhaal. Een verhaal heeft een begin, Midden en einde (vaak een resolutie) en misschien zelfs een epiloog om een samenvatting te geven om het verhaal af te ronden. Het punt is dat de beste web verhalen zijn gemaakt als een verhaal met een begin en een einde.
Google biedt een zeer eenvoudige PDF-sjabloon om u te helpen bij het samenstellen van uw verhaal dat wordt genoemd, Web Story – Script Template (PDF)
3. Zoek de visuele Assets
de volgende stap bestaat uit het verzamelen van afbeeldingen en video ‘ s die zullen worden gebruikt binnen het webverhaal. Belangrijk om op te merken dat het web stories formaat verticaal is, zoals het scherm op een mobiele telefoon. Dit verticale formaat strekt zich uit tot de video ‘ s die zelf verticaal moeten worden geformatteerd.
schermafbeelding van Webverhalen visuele Editor en visuele Assets


Google biedt een video die laat zien hoe u uw video ‘ s in een webverhaal kunt integreren.
Video over het integreren van Video in Web Stories
Maak het web Story
Google raadt aan om vooraf gemaakte sjablonen te gebruiken die worden geleverd door de visuele editors. Zodra een uitgever ervaring heeft opgedaan, kunnen ze vertakken en hun eigen unieke sjablonen maken om elke vorm van website branding of unieke visuele identiteit op te nemen.
publiceer het web Story
zodra u tevreden bent met het web story is het tijd om te publiceren. Ongeacht het gereedschap of de plug-in, volgens Google is het net zo eenvoudig als het klikken op de knop Publiceren.
volgens Paul Bakaus in de begeleidende video:
“nu, het verhaal is in het wild en kan worden gekoppeld aan en geïndexeerd door zoekmachines net als een gewone webpagina.”
Web Stories-Een nieuw kanaal voor verkeer
Web stories zijn een kans om voet aan de grond te krijgen op een nieuwe bron van verkeer waarvan de concurrenten waarschijnlijk niet op de hoogte zijn.
ik hou van het voordeel van first mover omdat alle voordelen zonder concurrentie voor het grijpen liggen. Of een site gaat over lichamelijk letsel, web design tips of hardware producten, er zijn mogelijkheden voor het opbouwen van bewustzijn en het bevorderen van uw site met dit nieuwe formaat.
citaten
Google ‘ s blogpost
vijf stappen om uw eerste Webverhaal te maken
ontwikkelaarspagina voor Google Web Stories