als je moet bouwen van een kickass website op WordPress, kijk niet verder dan de Astra thema.
Astra is een zoete WordPress thema dat is perfect voor wat voor soort site u op zoek bent om te creëren: blogs, online winkels, CV ‘ s, portefeuilles, noem maar op! Het is afkomstig van de mensen van Brainstorm Force, een pionier in het vervaardigen van goed afgeronde A1 WordPress oplossingen.
Astra is relatief nieuw op de markt en biedt WordPress thema ‘ s voor site bouwers van alle soorten. Toch, hun spel is machtig sterk en hun reputatie wordt steeds groter.
sinds het in 2017 op het podium kwam, heeft Astra meer dan een miljoen thuisinstallaties gezien. Wereldwijd zijn er meer dan 1,5 miljoen sites die het Astra-thema gebruiken om de tandwielen geolied te houden.
Plus, ze hebben ontvangen top-3 (of hoger) Populariteit awards overtreffen de lokale concurrenten in een aantal landen waar online bedrijven hebben genomen vlucht, met inbegrip van de VS, China, en Brazilië.
Astra staat bekend om zijn super lichtgewicht, aanpasbaar, full-featured, en zeer compatibel met populaire web builder software zoals Elementor (meer daarover later). Al die smashing Astra thema reviews zijn niet alleen voor de show – Astra houdt hun eigen.
maar wat zijn precies de voordelen van het gebruik van Astra? Wat zijn de echte verschillen tussen Astra Pro en de gratis versie? Belangrijker nog, hoe kan Astra worden gebruikt om te integreren in een website voor totale optimalisatie en efficiëntie?
als je deze exacte vragen hebt overdacht, dan is verwarring weg – we zijn gekomen om het recht te zetten!
het bericht van vandaag gaat over het Astra WordPress thema en waarom iedereen die serieus is over het maken van een killer website moet gebruiken!
Bekijk hieronder onze how to build Astra and Elementor tutorial vid; als je het leestype bent hebben we je rug met onze diepgaande beoordeling en geschreven tutorial daarna!
inhoud
- Astra-thema: Top features you ‘ ll love
- lichtgewicht en snel
- No jQuery
- minder dan 50 KB
- zelf gehoste Google-Fonts
- tal van aanpassingsopties
- lay-outs
- kop-en Voettekstopties
- Dedicated Sidebar
- responsieve lettergrootte
- Google & aangepaste lettertypen
- kleuren & achtergrondopties
- Astra-Widgets
- Page builder ready
- Lightweight code + full-width content
- zeer compatibel
- Astra Starter Sites
- 1. DNK
- 2. LearnDash Academy
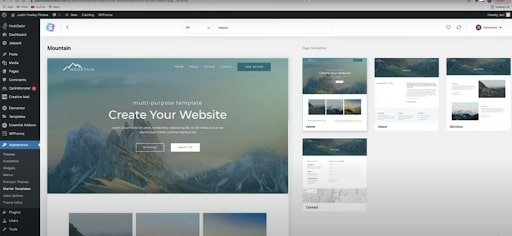
- 3. Outdoor Adventure
- gratis plugins die speciaal voor Astra zijn gebouwd
- Astra Bulk Edit
- Astra Customizer Reset
- Import / Export Customizer Settings
- eersteklas ondersteuning
- nieuwe functies voor versie 3.7
- wat krijg ik met het Astra Pro-thema?
- meerdere extra lay-outs
- volledig uitgeruste ontwerptools
- CSS-bestand generatie voor snelheid optimalisatie
- WooCommerce en LearnDash integratie
- Astra Pro thema prijzen
- Hoe maak je een website met behulp van Astra thema en Elementor
- Stap 1: Krijg uw domeinnaam & webhosting
- Stap 2: Installeer WordPress
- Stap 3: Installeer Astra Theme
- Stap 4: Installeer Plugins
- Stap 5: Astra Tutorial
- Header Builder
- Maak een gratis Logo
- een Logo toevoegen aan uw Header
- Footer Builder
- een aangepast formulier toevoegen
- het toevoegen van een WP-formulier ID
- instellingen voor globaal sitethema
- Stap 6: bewerken met Elementor
- Elementor Overview
- uw Homepage bewerken
- Algemene instellingen voor pagina-bouwer
- Bewerk uw Hero-sectie
- het bewerken van de About-sectie
- de sectie tarieven bewerken
- het bewerken van de galerij sectie
- Stap 7: contactpagina bewerken
- Stap 8: Mobiele responsiviteit
- Final Site Review
- stap 9: Astra Pro
- zou u uw site met Astra moeten maken?
- Pluspunten
- Nadelen
- Astra Thema veelgestelde Vragen
- Is Astra-thema vrij?
- Hoe gebruik ik Astra ‘ S Starter templates?
- kan ik Astra gebruiken met pagina-bouwers zoals Elementor?
- is het Astra-thema verboden?
Astra-thema: Top features you ‘ ll love

als eerste op de lijst voor de Astra theme review zijn de top features. Astra komt boordevol ondersteunende functies die het beheren en aanpassen van uw WordPress site een makkie te maken. Hier hebben we onze kijk op die beste functies vermeld en geven een aantal details over waarom ze geweldig zijn.
lichtgewicht en snel
lichtgewicht en snel betekent in wezen dat Astra geen bos code op uw site laadt, wat in wezen alles vertraagt. Dit is vrij duidelijk een groot voordeel, aangezien we allemaal haten te wachten zelfs 3 seconden voor pagina ‘ s te laden wanneer zo veel n op-shitty websites geven ons snel, vloeiende, directe toegang.
er is een reden waarom alle grote bedrijven de extra stap zetten om te zorgen voor volledig geoptimaliseerde code voor hun sites. De bottom line is, een goede website moet snel en licht op zijn voeten…

en Astra levert!
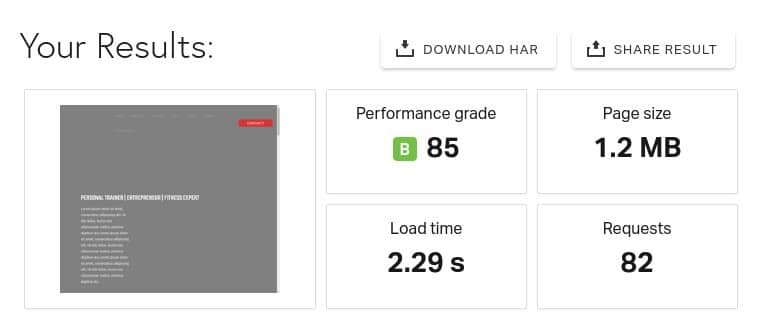
bovenstaande resultaten zijn de resultaten van onze snelheidstest met onze Astra tutorial demo site (justinfowleyfitness.com).
onthoud:
- we gebruiken Elementor en WooCommerce op deze site die, zo veel als die solide en relatief lichtgewicht plugins zijn, nog steeds meer code/laadtijd toevoegt dan gewone Astra
- er is absoluut geen WordPress performance optimalisatie gedaan aan onze kant (aka geen caching of image optimization)
dit betekent dat 85 van de 100 score van Pingdom ’s een deurklink van een stem in het voordeel van Astra’ s snelheid!
dit is wat het Astra-thema zo lichtgewicht maakt:
No jQuery
dit is een programmeertaal die uw site vertraagt door extra oproepen naar de server. Het is een functie die niet nodig is de meeste van de tijd en ook vaak gewoon voegt gewicht toe aan een site.
hoewel de gratis plugin van Astra absoluut geen jQuery gebruikt, is het Astra Pro-thema wel afhankelijk van jQuery. Dat gezegd hebbende, het overtreft nog steeds de meeste van de andere premium thema ‘ s op de markt.
minder dan 50 KB
met andere woorden, de code van Astra is super klein (wat prachtig is). Typisch, bijvoorbeeld, je zou willen dat afbeeldingen op een site niet meer wegen dan 1MB. 50KB is maar 5% van dat! Vergeet niet, als het gaat om website code, hoe kleiner hoe beter.
zelf gehoste Google-Fonts
Google-fonts zijn populair omdat ze gratis zijn en er goed uitzien – de kans is groot dat u op een bepaald moment een Google-lettertype op uw site wilt gebruiken.
met het Astra-thema worden Google-fonts op de server van uw website geladen, zodat uw site niet hoeft te “praten” met Google-servers voordat u fonts laadt (het bespaart milliseconden laadtijd in een wereld waar milliseconden tellen).
hoewel Astra u geen snelle site kan garanderen, bieden ze alle tools die nodig zijn om uw site snel en soepel te laten draaien. Toch, wees bewust om geoptimaliseerde afbeeldingen te gebruiken op uw site en het minimaliseren van het gebruik van plugins om dingen zo zippy mogelijk te houden.
tal van aanpassingsopties
flexibele aanpassingshulpmiddelen geven u totale controle over hoe cool (of niet cool) uw site eruit gaat zien. Astra onderscheidt zich onder de concurrentie, omdat de aanpassingsopties die ze bieden gebruikers zijn verdomd in de buurt van ontelbare.
laten we zeggen dat de uitdaging hier is het hebben van te veel controle! Dat gezegd hebbende, een ton van vrijheid is precies wat elke creatieve visionair nodig heeft om een killer website concept een realiteit te maken. Hier is een voorproefje van de geweldige aanpassingsopties die u krijgt met het Astra-thema:
lay-outs
Astra Pro biedt opmaakflexibiliteit met primaire en secundaire plaatsing van containers, totale afstand en dimensionering, evenals scrollintelligentie.
de onbetaalde versie van Astra zorgt voor een prachtig ontworpen standaard container lay-out met basis breedte en lay-out-type parameters.
met alle Astra-lay-outs kunt u uw hele site in één keer of elke pagina afzonderlijk wijzigen. Het maakt niet uit welke lay-out Je kiest op het einde, je zult het maken van een sterke keuze.
kop-en Voettekstopties
in tegenstelling tot zoveel WordPress thema ‘ s op de markt, maakt Astra het gemakkelijk om uw kop-en voettekst te personaliseren.
met Astra kunt u meerdere voettekstbalken toevoegen en kiezen of u bijvoorbeeld tekst, een widget of wat dan ook naar binnen wilt.
transparante headers zijn ook een functie die natuurlijk verder kan worden aangepast met afbeeldingen of kleuren. Ze hebben ook kleverige headers die op hun plaats blijven tijdens het scrollen op de pagina.
Dedicated Sidebar
met Astra kunt u uw sidebar-instellingen configureren om dezelfde site-brede, maar ook pagina-specifieke sidebars maken in het geval sommige van uw pagina ‘ s unieke inhoud of functionaliteit moeten bieden.
responsieve lettergrootte
deze lettertypen zijn intelligent genoeg om automatisch te veranderen afhankelijk van de site of het apparaat waarmee de site wordt bekeken. Dat betekent dat gebruikers van mobiele apparaten zullen niet te maken hebben met cut-off woorden of super krappe letters.
dit geeft bezoekers van uw site een veel gemakkelijker tijd om te navigeren op uw site… wat ook betekent dat minder foot-up mensen die uw site verlaten na slechts een paar seconden, het verlagen van uw Google ranking!
Google & aangepaste lettertypen
gebruik alle lettertypen van Google op topsnelheid (dat wil zeggen zonder uw site te vertragen) of pas uw eigen typografie aan op de manier die uw hartje begeert.
kleuren & achtergrondopties
met het Astra-thema kunt u elke gewenste kleur of achtergrondafbeelding kiezen – dat geldt voor de gehele website of elke pagina afzonderlijk naar eigen inzicht.
dit voordeel maakt het eenvoudig om Aanbevolen artikelen aan de onderkant van uw pagina toe te voegen. Het is een koppeling functie te gebruiken, zeggen, aan de onderkant van een blog of informatie hub voor het omleiden van verkeer naar meer van uw mooie inhoud!
dit alleen doen kan een echte last zijn en extra tijd vergen (wat niemand heeft) aan aangepaste codering.
Astra-Widgets
Widgets geven een klein stukje informatie op een website, zoals een nieuwsartikel of het weer. Ze worden ook gebruikt voor het maken van notities of het invullen van een formulier.
met het Astra-thema kunnen widgets in de zijbalk, voettekst of backend van elke pagina worden geplaatst. Dit maakt het toevoegen van een support contact vul-out-formulier bijvoorbeeld eenvoudig aan te passen en te publiceren
Page builder ready
bovenop alle overheerlijke bits en bobs die we al hebben genoemd, is er nog een handig voordeel dat het Astra-thema opvallen onder de menigte.
het team van Astra weet wat er nodig is om een website op gang te krijgen, en ze weten welke andere populaire software in gebruik is en in het spel deze dagen – ze zijn hip aan dit spel, mensen.
Lightweight code + full-width content
de lightweight code betekent dat Astra snel laadt, dus het is gemakkelijk om het samen met andere plugins (waaronder pagina bouwers zoals Divi en Elementor) op uw site te draaien.
met volledige inhoud kan Astra de volledige breedte van het scherm bedekken terwijl u met paginabouwers werkt, zodat u uw hele pagina ermee kunt aanpassen (VS.alleen de kolom hoofdinhoud kunt wijzigen)… Dit is iets dat handig is voor elke webontwerper.
zeer compatibel
Astra theme en Astra theme pro zijn compatibel met alle belangrijke pagina bouwers op de markt van vandaag, en dat brengt hun spel naar een heel ‘ nutha niveau!
is niet alleen compatibel met Elementor, Divi, Beaver Builder, Brizy en WordPress’ standaard Gutenberg editor, maar het stroomlijnt ook naadloos met hen!
zodat u uw pagina ‘ s volledig kunt aanpassen zonder grenzen of conflicten.
Astra Starter Sites
doorgaan met Astra ‘ s tas met goodies, laten we niet vergeten over hun tientallen starter sites. Dit zijn conversie-geoptimaliseerde websites gemaakt met de beste pagina bouwers, zodat u een bliksemsnelle, mond-wateringly mooie start van uw website in slechts een paar klikken.
deze sites zijn complete pakketten, al ontworpen met 10 kant-en-klare pagina ‘ s om op te starten.
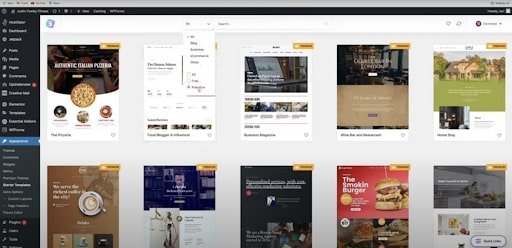
hier zijn 3 Astra starter sites we geven u graag een idee van hoe deze kant-en-klare sites zijn (maar ze hebben meer dan 180 + sjablonen die u hier kunt verkennen):

1. DNK
een opvallende e-commerce site, perfect voor het promoten van uw online goederen en accessoires.

2. LearnDash Academy
een kant – en-klare website voor online cursussen en premium leermateriaal die werkt met de Learndash WordPress plugin-zowel couth als personable, allemaal tegelijk.

3. Outdoor Adventure
een kant-en-klare site met het perfecte schema voor iedereen in ongerepte outdoor avonturen.
gratis plugins die speciaal voor Astra zijn gebouwd
Astra heeft een aantal geweldige gratis plugins om het bouwen van een site nog koeler en eenvoudiger te maken. We hebben 3 van de slechtste die zeker de moeite waard zijn om te downloaden en toe te voegen aan je arsenaal:
Astra Bulk Edit
met de Astra Bulk Edit plugin is het bewerken van metadata-instellingen op meerdere pagina ‘ s of berichten eenvoudig. De plugin zorgt voor meerdere bewerkingen in een keer. Op deze manier heb je niet de hoofdpijn van het openen van elke post een voor een om wijzigingen aan te brengen.
bijvoorbeeld, met de Astra Bulk Edit plugin, kunt u de paginatitel van meerdere pagina ‘ s tegelijk in-of uitschakelen met slechts één klik.
Astra Customizer Reset
deze plugin stelt sitebeheerders in staat om alle customizer instellingen in slechts één klik te resetten. Gebruik gewoon de “Reset” knop in de customizer om alle Astra thema opties te herstellen naar een standaardinstelling.
de aangepaste instellingen zijn alleen specifieke instellingen zoals typografie, lay-outs, knoppen, kleuren, enz. – zodat u kunt die verfijnde aanpassingen gevoel stress-vrij over het resetten van uw werk in het ergste geval scenario.
Import / Export Customizer Settings
de Astra customizer wordt geleverd met een aantal instellingen, waaronder de instellingen die we eerder hebben genoemd, evenals instellingen voor de koptekst/voettekst lay-out, zijbalk, blogontwerp en kleur.
met de instelling Import / Export Customizer kunt u uw instellingen van de ene Astra-site naar de andere verplaatsen met slechts één klik! Dit bespaart u een lading tijd door het overslaan van al het repetitieve werk om perfect herschikken van uw customizer instellingen voor elke site.
eersteklas ondersteuning
Last but not least biedt Astra beproefde ondersteuning aan degenen die hen ondersteunen. Ondersteuning wordt gegeven op 3 niveaus-Pre-sale, gratis, en pro.
Pre-sale ondersteuning is gericht op potentiële klanten (dat ben jij) die vragen hebben over Astra voordat ze kopen of committen. Gratis en pro-ondersteuning is algemene ondersteuning voor gebruikers, met Astra Pro biedt meer directe en onmiddellijke ondersteuning.
het ondersteuningsteam van Astra is een van de beste in de branche en daarom:
- videotutorials-als u vastzit over hoe u verder moet gaan met het Astra WordPress thema, bekijk dan een van hun vele videotutorials die veelvoorkomende dilemma ‘ s oplossen waarmee site bouwers geconfronteerd worden bij het gebruik van het platform.
- diepgaande artikelen-naast handige video ‘ s op de ondersteuningspagina van Astra vindt u diepgaande artikelen die stap-voor-stap uitleggen hoe u het ene of het andere in Astra-thema kunt finesseren. Typ gewoon een trefwoord in en kies welk artikel uw probleem aanpakt!
- e – mailondersteuning-niets verslaat een persoonlijke reactie van iemand die een programma volledig kent, van binnen en van buiten. Profiteer van de directe e-mailondersteuning van Astra als u een probleem hebt dat de ladingen vooraf toegevoegde informatie niet kunnen oplossen.
- de Astra-Gemeenschap-er is een gemeenschap van super behulpzame gebruikers, die graag vragen beantwoorden en hun ervaringen delen met andere Astra-gebruikers.
nieuwe functies voor versie 3.7
naast wat hierboven werd behandeld, is Astra van plan om enkele gloednieuwe functies te lanceren voor de laatste update, versie 3.7.
een functie is hun nieuwe globale Paletfunctie, die u meer kleurcontrole geeft over alle parameters. Bijvoorbeeld met deze functie, kunt u de kleur van, Laten we zeggen, alle knoppen over de hele website in slechts een klik of twee.
over knoppen gesproken, Grotere knop Aanpassen is een van de punten voor deze bijgewerkte lijst met functies.
een andere functie zorgt voor dezelfde controle met uw kleurinstellingen als met uw typografie-instellingen. Dus als je wilde, kon je het lettertype van alle H2 headers in uw hele website te veranderen.
ten slotte zorgt de nieuwe achtergrond voor een licht gebroken witte achtergrondkleur, zodat uw pure witte berichten of artikelen nog meer tevoorschijn komen!
om een kijkje te nemen op de nieuwste Astra-updates, ga hier naar.
wat krijg ik met het Astra Pro-thema?

voor iedereen die serieus bezig is met het ontwerpen van een knock-out website met volledige controle en maximale output, raden we ten zeerste aan om het Astra Pro thema te gebruiken boven het gratis Astra thema. De lijst met extra functies is uitgebreid (te lang om hier op te schrijven).
bekijk de volledige vergelijking tussen Astra free vs. pro als je benieuwd bent wat er voor Astra pro-gebruikers in petto is.
en afgezien van de andere punten, maken deze paar punten Astra pro helemaal de moeite waard bij het samenstellen en onderhouden van een website – en als er meer functies worden toegevoegd aan Astra ‘ s repertoire, zul je nooit missen op de aanbiedingen!
meerdere extra lay-outs
het hebben van meerdere lay-outs voor een betere site controle is gewoon een no-brainer. Deze functie alleen al maakt Astra pro de investering waard.
het staat voor meerdere headers, voetteksten, sidebars, widgets, aanbevolen artikelen, en meer, allemaal met volledige aanpassing controle! Wat meer is, kunt u elke pagina te organiseren zoals u wilt, waardoor uw site veelzijdigheid en een gevoel van bewustzijn.
volledig uitgeruste ontwerptools
Weet je nog toen we al die maatwerk voordelen van Astra noemden? Dat was maar een voorproefje. Astra ‘ s gratis versie biedt slechts enkele ontwerptools zoals kleuren, achtergronden, typografie en spatiëring; Pro presenteert u het volledige buffet (een van de weinige keren is het 100% oke om te krijgen gevuld).
maar… er is een bootlading van andere tools beschikbaar voor Astra Pro thema gebruikers! Plus, de tools die beschikbaar zijn voor de gratis versie zijn nog steeds rond, maar nu op steroïden!
Astra pro geeft gebruikers een ultra gevoel van vrijheid, wat een echt verlies is voor degenen die er geen gebruik van maken.
CSS-bestand generatie voor snelheid optimalisatie
CSS-bestanden kunnen de rand van een website te nemen, vertragen met net genoeg om een soort van vastgelopen en verouderd gevoel.
met Astra pro worden alle inline CSS-bestanden geconverteerd naar een apart bestand waar het wordt verkleind (alle extra spaties worden verwijderd, waardoor het zo klein mogelijk wordt). In lekentaal optimaliseert dit proces De snelheid van een website.
eerst wordt alle inhoud van de website geladen, daarna wordt de CSS bovenaan de pagina geladen. Dit proces zal een opmerkelijk verschil maken in de look en feel van uw website.
WooCommerce en LearnDash integratie
WooCommerce is een WordPress-extensie waarmee u producten kunt verkopen en inventaris kunt beheren vanaf uw site.
Als u WooCommerce voor uw bedrijf wilt gebruiken, hebt u het premiumthema van Astra nodig om dingen op gang te brengen.
LearnDash is een LMS-platform (learning management system) waarmee u andere online content op uw site kunt downloaden en opslaan.
als u bijvoorbeeld een online cursus hebt, kunt u speciale toegang bieden tot al uw cursusinformatie die zich in een speciaal gedeelte van uw website bevindt.
LearnDash werkt met WordPress, en Astra pro heeft een functie die werkt met LearnDash.
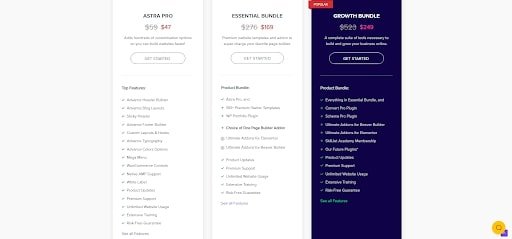
Astra Pro thema prijzen

de Astra Pro thema biedt een paar verschillende bundels aan klanten, flexibel met hoeveel Toegang u al dan niet nodig hebt voor het bouwen van uw perfecte website.
het standaard Astra pro thema (helemaal links) geeft je alle componenten van Astra pro die we besproken hebben.
de andere twee bundels bevatten enkele extra pakketten van de makers van Astra, Brainstorm Force, waar meer web-designing tools dan Astra hun thuis vinden.
Hoe maak je een website met behulp van Astra thema en Elementor

dus, als je nu overtuigd bent dat het aanmelden bij Asra Pro de beste zet is om een krachtige website te ontwikkelen, de volgende stap is om daadwerkelijk te leren hoe je een WordPress site te maken.
als u uw tools rond WordPress verder wilt verscherpen voordat u aan de slag gaat met Astra, bekijk dan onze WordPress tutorial video.
hier wordt stap voor stap uitgelegd hoe u het Astra-thema in handen kunt krijgen en kunt beginnen met het bouwen van uw website.
we nemen ook een diepe duik in wat Elementor is, hoe het past als een handschoen met de Astra WordPress theme, en waarom je serieus moet overwegen om het eens te proberen als je nieuw bent in het programma.
voor sommige head-to-head SPECIFICATIES, Bekijk onze video op Divi vs Elementor.

Stap 1: Krijg uw domeinnaam & webhosting
een domeinnaam is slechts het adres van uw website. Het is wat mensen zullen invoeren in de zoekbalk om uw site te vinden-bijvoorbeeld, iets als, “yourwebsite.com”.
webhosting is gewoon ruimte huren op een server ergens die is verbonden met het internet. Op deze manier kunt u al uw media en bestanden op te slaan op uw site.
we raden HostGator aan om beide te krijgen – ze zijn snel, betrouwbaar en zullen de bank niet breken!

Stap 2: Installeer WordPress
om WordPress te installeren, Maak een reis naar een website zoals HostGator (onze aanbeveling) en neem een kijkje op hun bedieningspaneel of portaal. Klik vervolgens op”installeer WordPress”.
Controleer uw instellingen en zorg ervoor dat uw installatie is verbonden met de domeinnaam die u wilt, in het geval u meer dan één domeinnaam hebt.
zorg er tenslotte voor dat u de nieuwste versie van WordPress downloadt.

Stap 3: Installeer Astra Theme
aangezien Astra een WordPress thema is, kunt u Astra rechtstreeks van WordPress installeren. Ga naar” thema ‘ s “in de zijbalk, en klik op”thema toevoegen”. Vanaf daar, zoeken naar de Astra thema in de zoekbalk, of gewoon installeren als je het ziet op uw pagina.
na de installatie activeer je gewoon het thema en je bent klaar om aan de slag te gaan!

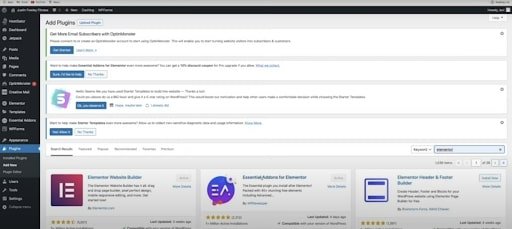
Stap 4: Installeer Plugins
het Astra-thema wordt geleverd met een van de grootste bibliotheken met gratis premium websitesjablonen die u kunt gebruiken om het proces van het bouwen van uw site te versnellen. Deze plugin van Astra heet “Starter Templates”.
om dit voor elkaar te krijgen, ga naar het tabblad ‘plugins’ op WordPress en kies voor het toevoegen van een nieuwe plugin. Dan, zoeken “starter sjablonen” in de zoekbalk. ‘Starter Templates’ voor Elementor moet meteen opduiken. Vanaf daar, klikt u gewoon op “install now”, alvorens te activeren.
ten slotte, kies welk soort pagina bouwer je gaat gebruiken (in ons geval, dat zou Elementor zijn). Na deze stap zal het bouwen van een site veel gemakkelijker en handiger te maken.

Stap 5: Astra Tutorial
nu is dit het deel van de tutorial waar we ons volledig op Astra gaan richten! We gaan het gebruiken om ons navigatiemenu aan te passen, onze logo ‘ s en sitepictogrammen te importeren en ook een voettekst te maken.
de ontwikkelaars van het Astra-thema werken voortdurend hard aan aanpassingen om hun thema ‘ s up-to-date en concurrerend functioneel te houden.
een goed voorbeeld hiervan zou een van hun meest recente updates zijn waar ze een krachtige kop-en voettekstbouwer bevatten. Dit is een fantastische toevoeging die u volledige controle over drie verschillende niveaus om een header geeft.
u kunt aanpassen waar u meerdere widgets kunt toevoegen met behulp van een eenvoudig te gebruiken drag and drop interface. Dat geldt ook voor de footer builder.
dus als u wilt beginnen met het bouwen van een website, waarom dan niet van boven naar beneden beginnen? Of zelfs bottom-up? Blijf lezen en we gaan om u te begeleiden door hoe u zowel de kop-en voettekst bouwer ook gebruiken.
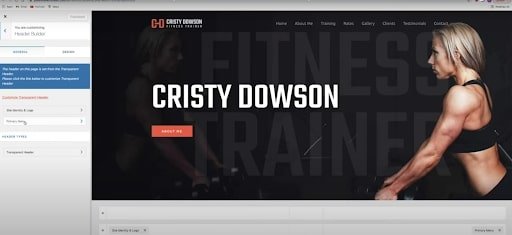
Header Builder
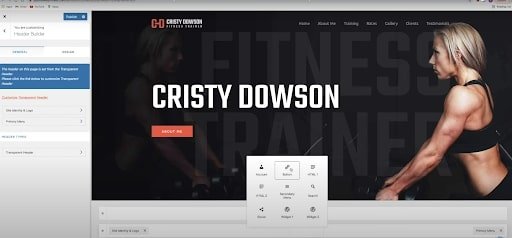
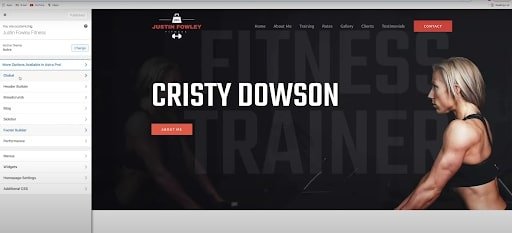
om te beginnen met het bouwen van een header, ga naar het tabblad Uiterlijk op WordPress en klik op ‘Aanpassen’. U kunt dit openen in een nieuw tabblad om dingen gemakkelijker te maken. Eerst zullen we ons concentreren op het kopnavigatiemenu.
na het klikken op het tabblad’ header builder’, klikt u op het tabblad’ primair menu’. Vanaf hier kunnen we een aantal parameters wijzigen, zoals de breedte, item dividers en het algemene ontwerp, dat dingen omvat zoals kleuring, grensradius en lettertypen.

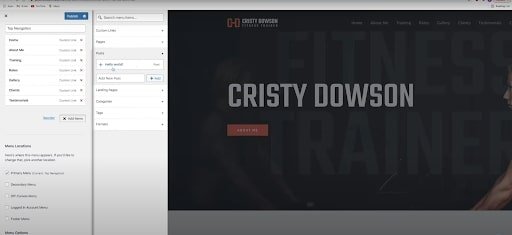
het eigenlijke menu kan ook worden bewerkt als u teruggaat naar het tabblad ‘menu’ s’. Hier kunt u elke knop presets in het navigatiemenu wijzigen.
deze afzonderlijke knoppen worden ‘aangepaste koppelingen’genoemd. Dit zijn gewoon URL ‘ s die zijn ingesteld op een hashtag en eigenlijk met een titel.
u kunt altijd items toevoegen aan uw navigatiemenu met de knop ‘item toevoegen’. Hiermee kunt u meer aangepaste links toevoegen zoals we zojuist hebben vermeld, of zelfs verschillende berichten / pagina ‘ s die u kunt hebben. U kunt ook ongewenste navigatiekoppelingen verwijderen.

ten slotte keren we terug naar de ‘header builder’ om te zien wat we nog meer kunnen doen met onze site. Elk deel van de header builder is eigenlijk een widget die kan worden verplaatst.
Hier kunt u meer componenten aan uw header toevoegen, zoals extra widgets of knoppen. Gebruik het tabblad zijbalk om de tekst, kleur en algemene parameters aan te passen.

en dat is het zo ‘ n beetje. Neem de tijd om kennis te maken met alle mogelijkheden met de header in het Astra-thema.
Maak een gratis Logo
uw eigen logo toevoegen aan de kop van de landingspagina van uw website is ideaal voor het krijgen van die individuele look en feel. Als je nog geen eigen logo hebt, geen zorgen – we hebben je gedekt.
Als u niet geïnteresseerd bent in het maken van een gratis logo voor uw site, zullen we ons niet druk maken over de details hier – ze zijn al klaar voor uw consumptie in onze beste gratis Logo Maker/How to Make a Logo post!
een Logo toevoegen aan uw Header

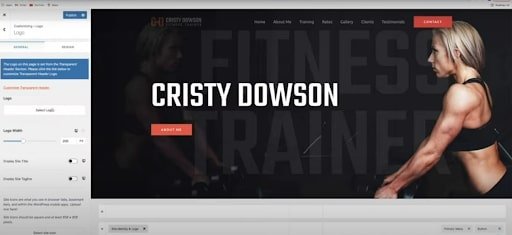
zodra u uw logo hebt, kunt u het moeiteloos toevoegen aan het Astra WordPress thema. Klik hiervoor op ‘ Site Identity & Logo ‘in de zijbalk’ Header Builder’. Dan, ervoor kiezen om het huidige logo te verwijderen en selecteer uw eigen plaats.
laad dan gewoon uw logo en u bent klaar om te gaan! Oh, en zorg ervoor dat u uw werk op te slaan wanneer u een badass wijziging aan uw site!
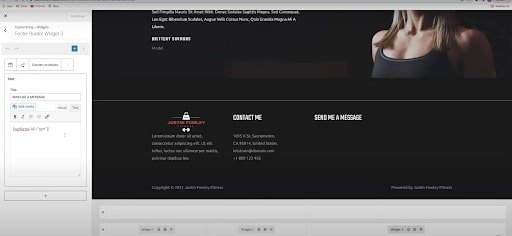
de Footer Builder kan worden gevonden in de zijbalk een paar tabbladen onder de Header Builder. Zodra u het opent, ziet u het ziet er identiek aan de header Builder – widgets gedeeld door sectie, gevonden en geà dentificeerd aan de onderkant van uw scherm.

de footer bevat meestal enkele nuttige widgets, een Copyright disclaimer en een HTML (soms lijkt het op “powered by xyz”).
net als Header Builder kan op elk onderdeel van de voettekst worden geklikt en gewijzigd.
u kunt ook kiezen voor “media toevoegen” als u uw logo ook in de voettekst wilt toevoegen. Na het uploaden en toevoegen van de voettekst, kunt u de grootte, breedte en uitlijning bewerken op elke manier die u wilt.
een aangepast formulier toevoegen
het is net zo eenvoudig om extra formulieren, zoals contactformulieren of klantfeedbackformulieren, aan uw website toe te voegen via het Astra-thema.
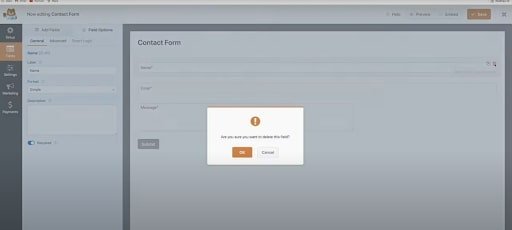
om dit te doen, ga naar de WordPress zijbalk en klik op ‘wp formulieren’. Ga dan naar ‘contactformulier’ en klik op ‘Bewerken’.
u ziet het standaard contactformulier met een sectie voor een naam, e-mail en bericht. Al deze velden kunnen eenvoudig worden gewijzigd of verwijderd. Je hebt bijvoorbeeld waarschijnlijk geen naam nodig als je een ‘abonneer je op de nieuwsbrief’ – formulier maakt.

om een sectie te verwijderen, klikt u erop, klikt u op het prullenbakpictogram in de rechterbovenhoek en verwijdert u het.
nadat u uw foundation hebt ontvangen, gaat u naar de veldopties om de algemene en geavanceerde instellingen van uw formulier te wijzigen, zoals de naam van de plaatshouder en de totale grootte.
om verder aan te passen hoe een veld zich gedraagt, klikt u op het tabblad ‘Instellingen’ in de zijbalk helemaal links. Als u bijvoorbeeld een inschrijfformulier voor de nieuwsbrief maakt, wordt deze koppeling gebruikt om e-mailmeldingen voor elke inzending in te schakelen.
u kunt dit doen onder de ‘meldingen’ in de Instellingen. Het bevestigingsbericht aan uw abonnees kan worden gewijzigd onder het tabblad’ bevestiging’.
het toevoegen van een WP-formulier ID
het is een beetje lastig om uw formulier op uw pagina te krijgen, dus we hebben deze stap helemaal apart opgesplitst.
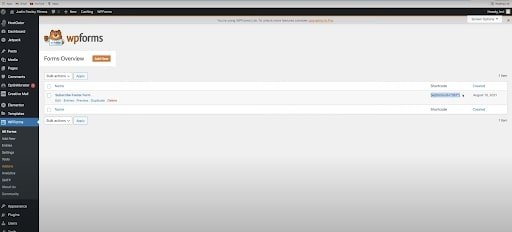
Dus, nadat u uw formulier hebt aangemaakt (en hopelijk met de titel Het), wordt het weergegeven als een van uw WP-formulieren. Helemaal rechts van de lijst van uw formulier, ziet u iets genaamd de “shortcode” met een bos van cijfers, letters, en symbolen.
kopieer deze shortcode naar het klembord voordat u iets anders doet.

keer dan terug naar het tabblad Aanpassen, publiceer uw werk (vergeet niet!), en vernieuw de pagina zodat het het nieuwe formulier dat u zojuist hebt gemaakt herkent.
ten slotte opent u de voettekstbouwer en klikt u op de widget waar u uw formulier wilt hebben. Open de widget door erop te klikken. Klik er nogmaals op in de zijbalk. Je ziet wat informatie over de widget pop-up, inclusief ruimte om informatie onder de titel van de widget te zetten.
plak de shortcode van je nieuwe formulier in deze ruimte en voila! Uw formulier had met succes op uw pagina geplakt moeten zijn!

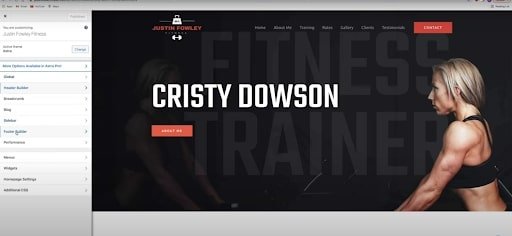
instellingen voor globaal sitethema
de Instellingen voor globaal thema omvatten 4 punten op uw site: typografie, containers, kleuren, knoppen. Open het tabblad ‘globaal’ in de zijbalk om te beginnen met het wijzigen van de Globale Thema-instellingen.

elke sectie is vrij eenvoudig en gemakkelijk te achterhalen. Astra doet geweldig werk van het labelen van alle bewegende delen, het maken van wijzigingen zo gemakkelijk als taart.
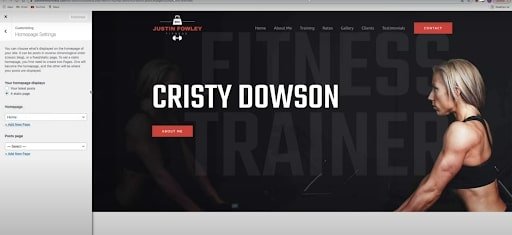
een ding om op te merken is hoe u de homepage-instellingen voor uw website kunt instellen. Dus laten we scrollen naar beneden naar de’ homepage settings ‘ tab in de zijbalk en open het.
standaard wordt uw homepage ingesteld als een statische pagina en ingesteld op home. Het probleem hier is dat wanneer u een website te bouwen met meerdere pagina ‘ s (die u zeker zal) WordPress niet echt weet welke pagina u wilt dat het te gebruiken als de homepage.
de manier om WordPress te vertellen welke pagina u eigenlijk wilt dat uw homepage is door het selecteren van de juiste pagina onder de homepage tab. Als je homepage problemen hebt, zorg er dan voor dat dit tabblad daadwerkelijk is ingesteld op’home’.

hiermee bent u klaar om de bal aan het rollen te krijgen met alle Astra theme basic site builder functies onder uw riem (herschrijven?- maar er is nog meer te doen!
Lees verder om meer te leren over het bewerken van andere belangrijke stukken van uw website met de machtige en krachtige Elementor!
Stap 6: bewerken met Elementor
Elementor Overview
Elementor is een sweet page builder die we eerder hebben genoemd, en het is echt compatibel met het Astra-thema. Eenmaal binnen Elementor, zie je een ton van coole widgets die u kunt gebruiken om deck uit uw site.
Elementor splitst verschillende delen van uw site in ‘secties’ die vervolgens verder worden opgesplitst in ‘kolommen’ die vervolgens worden opgesplitst in ‘widgets’ – dus secties naar kolommen naar widgets. Elk stuk vult het andere in, zodat u nauwkeurig kunt bewerken.
blijf bij ons als we benadrukken hoe u verschillende belangrijke gebieden van uw website kunt bewerken met behulp van Elementor binnen het Astra-thema. Oh, en vergeet niet om altijd gebruik maken van de groene ‘update’ knop in de linkerbenedenhoek van Elementor om al je werk op te slaan als je gaat!
uw Homepage bewerken
de homepage is als de lobby van een mooi hotel – in dit geval is het hotel uw website. Die eerste indruk betekent alles en zal een blijvende impact hebben op hoe uw bedrijf wordt waargenomen. Met andere woorden, uw homepage moet zeker kickass voor superieure site kwaliteit.
om uw startpagina te bewerken, gaat u naar het tabblad ‘Pagina’ s ‘in de WordPress-zijbalk en opent u ‘alle pagina’ s op een nieuw tabblad browser. Dan, vind uw homepage en kies om te bewerken met Elementor.
Algemene instellingen voor pagina-bouwer
u kunt eenvoudig de Algemene instellingen wijzigen voor dingen zoals knoppen en kleuren in Elementor. Om dit te doen, Vind de hamburger icoon aan de bovenkant van de zijbalk, Klik erop, en ga verder naar ‘site settings’.

vanaf daar heeft u de mogelijkheid om uw kleuren, lettertypen, typografie, knoppen, afbeeldingen en nog veel meer te wijzigen.
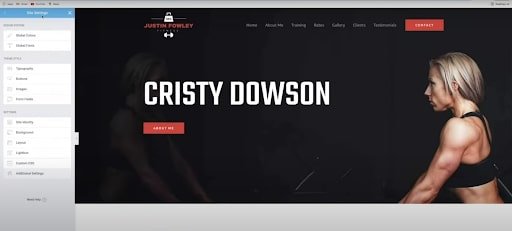
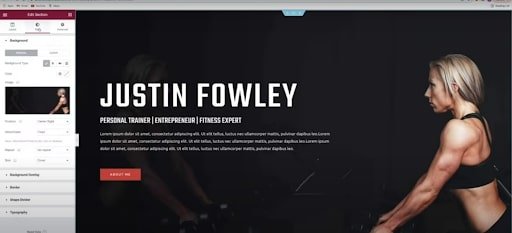
Bewerk uw Hero-sectie
de Hero-sectie is in principe het allereerste wat mensen zien wanneer ze uw website bezoeken. Het is wat verschijnt onmiddellijk onder uw logo en menu.
u kunt de hero-sectie bewerken door simpelweg op de pagina te klikken en daar te typen, of door tekst toe te voegen aan de zijbalk na het klikken op de sectie. De zijbalk opent ook een heleboel bewerkingsopties voor dingen zoals de kleur, marges, het toevoegen/verwijderen van secties, enz.

een achtergrondafbeelding maakt ook deel uit van de Hero-sectie. Om uw afbeelding te wijzigen, klikt u op de afbeelding en gaat u naar het tabblad ‘stijl’ in de zijbalk. Je zou de afbeelding daar moeten zien. Klik er gewoon op en voeg een andere afbeelding van je eigen om de klus te klaren.
het bewerken van de About-sectie
het bewerken van tekst in de ‘about’ – sectie is vrij eenvoudig en spiegelt hetzelfde proces als we zojuist hebben genoemd voor de hero-sectie.
om een afbeelding aan deze sectie toe te voegen, klikt u met de rechtermuisknop op de vooringestelde widget in de sectie en klikt u op ‘afbeelding bewerken’. Als er geen widget aanwezig is, voel je vrij om gewoon een eerste.
onder ‘content’ in de zijbalk kunt u een eigen afbeelding invoegen. U kunt precies hetzelfde doen om uw logo ‘ s te laden.
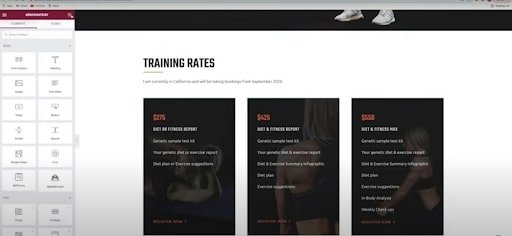
de sectie tarieven bewerken
standaard, en misschien ook bij voorkeur, zal de sectie tarieven in Elementor een paar afbeeldingen hebben met wat tekst in een kolom. Deze 3 secties met een afbeelding en tekst is eigenlijk iets dat bekend staat als een “binnenste sectie”.
binnenste secties zijn een geweldige oplossing en zijn klaar om te gebruiken als een drag-and-drop widget in Elementor. U vindt het in het tabblad widgets in de rechterbovenhoek van de zijbalk.

Inner sections maken het groeperen van kolommen binnen andere kolommen een sinch en werken prachtig met dit soort pagina ‘ s.
het bewerken van de galerij sectie
in de’ galerij ‘ sectie, klik met de rechtermuisknop op een afbeelding en kies Bewerken om het bewerken te starten. In de zijbalk, zie je een bos van beelden in een soort van beeld repository. Klik er gewoon op om afbeeldingen te verwijderen en toe te voegen.
een echte dope plugin om te gebruiken voor uw galeriesectie is er een genaamd ‘Image accordeon’. Deze widget is te vinden in de” Essential Addons for Elementor ” gratis plugin, die 40 coole widgets toevoegt aan Elementor. Gewoon zoeken in uw WordPress plugin.

dit zijn enkele van de belangrijkste secties waarop u zich moet concentreren om uw site sexy en operationeel te maken. U kunt min of meer dezelfde procedures volgen die we al hebben gemarkeerd om wijzigingen aan te brengen in andere secties van uw site, zoals de secties ‘client’ en ’testimonial’.
zodra het allemaal gezegd en gedaan is, werk je je werk bij (opslaan) en klik je op ‘preview changes’ om te zien hoe je site eruit ziet met alle nieuwe bewerkingen!
Stap 7: contactpagina bewerken
voordat we de contactpagina bewerken, moeten we er eerst een aanmaken. Dit is het perfecte moment om goed gebruik te maken van de vele startersjablonen van Astra. Om dit te doen, ga naar ‘Uiterlijk’ in de WordPress zijbalk en open het tabblad ‘starter templates’.

zodra u een thema vindt dat u leuk vindt, kiest u ervoor om de ‘contactpagina’ alleen te importeren, zodat u niet uw hele website verandert.
u vindt deze nieuwe contactpagina onder uw pagina ’s (samen met de homepage en eventuele andere pagina’ s die u hebt). Houd er rekening mee dat de pagina automatisch zal publiceren voor iedereen om te zien, maar het kan ongepubliceerd worden wanneer u maar wilt.
het bewerken van de’ contactpagina ‘ is vrij eenvoudig voor het wijzigen van afbeeldingen, teksten en widgets of secties. Meestal, de contact pagina zal een kaart met de locatie van uw bedrijf hebben (als je er een hebt) die een beetje lastig kan zijn, dus laten we kort gaan over dat.
klik op het blauwe pictogram Bewerken op de kaart om te beginnen. Vanuit de zijbalk kunt u de locatie van uw kaart, zoom en hoogte wijzigen. U kunt ook filters voor uw kaart wijzigen op het tabblad Stijl. En dat is het zo ‘ n beetje.

Stap 8: Mobiele responsiviteit
Oke, dus mobiele responsiviteit is een cruciale factor voor uw website, aangezien ongeveer 50% van de bezoekers van uw site zal uw site bezoeken via hun mobiele telefoon – bedenk eens hoeveel keer per dag u toegang tot websites vanaf uw mobiele telefoon.
gelukkig maakt Elementor het super eenvoudig om de mobiele responsiviteit van uw website te controleren. Begin met het openen van de homepage met Elementor. Dan, aan de onderkant links van het scherm in de buurt van de ‘update’ en ‘preview’ knoppen, ziet u een ‘responsive mode’ knop.
hoewel Elementor erg goed is in het samenvouwen en comprimeren van uw website in een kant-en-klare mobiele versie (vooral als u een Astra starter sjabloon gebruikt), kunnen dingen soms wankel worden wanneer u de marges en paddings aanpast.
als iets er funky uitziet in de mobiele versie van uw website, wees dan niet bang – we laten u in een mum van tijd zien hoe u het kunt repareren.
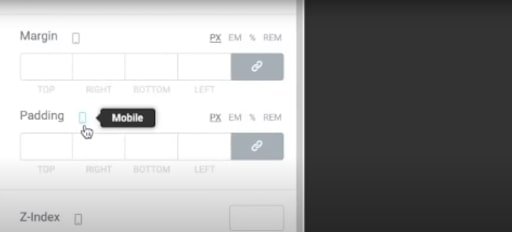
het eerste wat je moet aanpakken is de opvulling en marges van je teksten en foto ‘ s. Dus klik op de ene of de andere, terwijl in mobiele responsieve modus, ga naar de geavanceerde instellingen, en reset beide parameters.
trouwens, vrijwel geen van de bewerkingen die u maakt in de mobiele modus zal invloed hebben op uw bureaubladweergave voor uw website. U kunt controleren door het zien van een kleine telefoon pictogram in de buurt van elke parameter, wat betekent dat de wijzigingen worden gemaakt zijn alleen voor de mobiele weergave.

als opvulling en marges het probleem niet oplossen, is het laatste dat gecontroleerd moet worden de tekstgrootte. Speel met de tekstgrootte totdat het er goed uitziet op de pagina. Ook als iets uit het midden is verplaatst, verplaats het gewoon terug.
Final Site Review
als het allemaal gezegd en gedaan is, neem dan een moment om een laatste review te doen van uw hele nieuwe feng shuied website voor eventuele fouten of afwijkingen!
stap 9: Astra Pro
voor degenen onder u die geïnteresseerd zijn in het bekijken van de pro-versie van Astra, dit is een extra stap waar we gaan om in te gaan op alle extra functies die de pro-versie biedt.
Astro Pro is een ongelooflijk krachtige tool die je kunt toevoegen aan je arsenaal – het heeft alles wat de gratis versie heeft en nog veel meer.
een van onze favoriete onderdelen van Astropro is dat u nu toegang hebt tot alle premium templates binnen de starter templates plugin. Om dit te doen, klikt u gewoon op de ‘all’ tab en ga direct naar beneden naar de ‘premium’ knop en bekijk alle verschillende sjablonen.

elk van deze heeft meer pagina ‘ s dan die van de gratis versie, evenals het feit dat ze er gewoon veel beter uitzien.
met Astro pro kunt u Alle kleuren van uw headers, voetteksten, blogberichten, blogarchieven en WooCommerce aanpassen. En net als met de kleuren, kunt u de typografie van alles op uw site te veranderen.
Astra pro heeft ook de premium blog pro waarmee u absoluut alles over uw blogberichten kunt veranderen. U kunt beslissen of u de datum van de laatste keer dat het bericht werd bewerkt wilt weergeven. U kunt de lettertypen, titel, kleuren, marges en opvulling wijzigen.
u hebt nu ook volledige aanpassingscontrole over uw header builder en footer builder, zoals we eerder in dit bericht hebben vermeld.
een toevoeging die we niet hebben genoemd is de optie om een mega menu toe te voegen aan je header menu dat veel meer menu opties toont. Bovendien kunt u de items in verschillende kolommen categoriseren. U kunt zelfs een sjabloon tonen dat u in Elementor hebt gemaakt als een van de navigatiemenu-opties
het Astra Pro-thema geeft u een lading opties voor het bewerken van uw WooCommerce-winkel die is ingebouwd in uw website. U kunt naar de productcatalogus gaan en de lay-out van de website wijzigen, zodat de producten horizontaal worden aangelegd in plaats van verticaal.
u kunt de volgorde van de titel, categorie, waarderingen, opvulling, paginering, kleur en lettertypen wijzigen-verdomme dat is veel!
tot slot krijgt u toegang tot premium support waar u verschillende tickets kunt indienen en hulp kunt krijgen met uw website. Je hebt ook toegang tot al hun onderwijsdocumenten en tutorials. Ze hebben informatie over hoe ze elk onderdeel van hun programma kunnen gebruiken.
zou u uw site met Astra moeten maken?
de bottom line is, yes! Astra is een verdomd krachtige tool en is uitgerust met alles wat je nodig hebt om een prachtige site te maken in een mum van tijd.
Pluspunten
- Lichtgewicht en snel
- Is er een gratis versie als u niet wilt betalen voor de extraatjes
- Grote bereik van Astra starter websites en plugins
- Heeft weer niets als het gaat om maatwerk en creatieve controle
- Killer support team
- Integreert naadloos met world-class plug-ins en page-bouwers
Nadelen
- in Vergelijking met een aantal alternatieven, zoals OceanWP en GeneratePress, de prijs voor Astra Pro kan worden een beetje duur
Astra Thema veelgestelde Vragen
Is Astra-thema vrij?
Ja, Er is ook een gratis versie en een pro-versie.
Hoe gebruik ik Astra ‘ S Starter templates?
de Astra starter templates kunnen gratis worden gedownload nadat u het Astra WordPress thema hebt gedownload en geïnstalleerd.
kan ik Astra gebruiken met pagina-bouwers zoals Elementor?
absoluut! Bekijk onze tutorial video welke details hoe Astra te gebruiken in lijn met Elementor!
is het Astra-thema verboden?
het Astra-thema werd in 2020 vijf weken opgeschort, maar dat is niet meer het geval.
na een aantal turbulente wateren, het thema uiteindelijk herwonnen zijn positie onder de meest populaire thema ‘ s binnen de WordPress repository in een tijdspanne van slechts een paar weken.De CEO van Astra, Sujay Pawar, gaf een officiële excuses aan alle gebruikers van de Astra-Gemeenschap voor dit dilemma.