av Rokaiya Yeasmin Munni på juni 13, 2018
Bilder er avgjørende for nettstedet ditt. De gir visuelle signaler for brukere og styrker merkeidentiteten din — og produktbilder er en integrert del av en online shoppers opplevelse.
- Motta gratis e-handel & produktfotograferingstips
- innholdsfortegnelse
- slik reduserer du bildestørrelsen I Photoshop
- Gratis webverktøy for å redigere bilder og redusere filstørrelsen
- Webverktøy for å komprimere bilder og redusere filstørrelsen
- Flere verktøy for å komprimere bilder og redusere filstørrelsen
- Plugins som reduserer bildestørrelsen i CMS
- WordPress
- Shopify
- Magento
- Outsource bildet endre størrelse behov
- bunnlinjen
- Etiketter:
Motta gratis e-handel & produktfotograferingstips
Plus, Når bildene dine er optimalisert FOR SEO, kan de kjøre mye ny trafikk (og øke salget!) Spesielt hvis du har en nettbutikk eller fotoportefølje, er bilder den definerende grunnen til at brukerne besøker nettstedet ditt i utgangspunktet, ikke sant? Dårlige bilder er rett og slett ikke et alternativ.
innholdsfortegnelse
- slik reduserer du bildestørrelsen I Photoshop
- Gratis webverktøy for å redigere bilder og redusere filstørrelse
- Flere verktøy for å komprimere bilder og redusere filstørrelse
- Plugins som reduserer bildestørrelsen i CMS
- outsource bildestørrelsen Behov
- bunnlinjen
Men Hvis Du Laster Opp Bilder til nettstedet ditt som er for store i størrelse, kan de redusere sidens lastetid og i sin tur bidra til høyere fluktfrekvenser og tapt salg. Hvis du noen gang har redusert størrelsen på et bilde, er du sannsynligvis klar over risikoen for å skade kvaliteten på bildet.
men det finnes måter å redusere bildestørrelsen og bevare kvaliteten på. Slik gjør du det:
slik reduserer du bildestørrelsen I Photoshop
For denne opplæringen brukte Vi Adobe Photoshop CC 2017. De nøyaktige trinnene kan variere for andre Versjoner Av Photoshop.
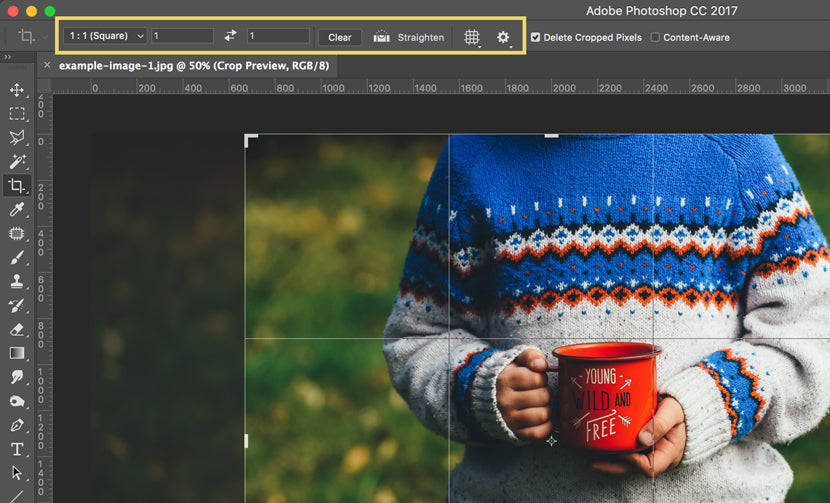
bestem først ditt ideelle bildeformatforhold, og hvis bildet ditt må beskjæres-dette vil bli diktert av hvilken type bilde det er, og hvor det skal brukes på nettstedet ditt (hovedproduktbilde, produktminiatyrbilde, hjemmeside banner, etc.)
hvis du beskjærer et bilde for et miniatyrbilde, kan du enkelt velge et sideforhold på 1:1 øverst i venstre hjørne etter at Du har valgt Beskjæringsverktøyet.

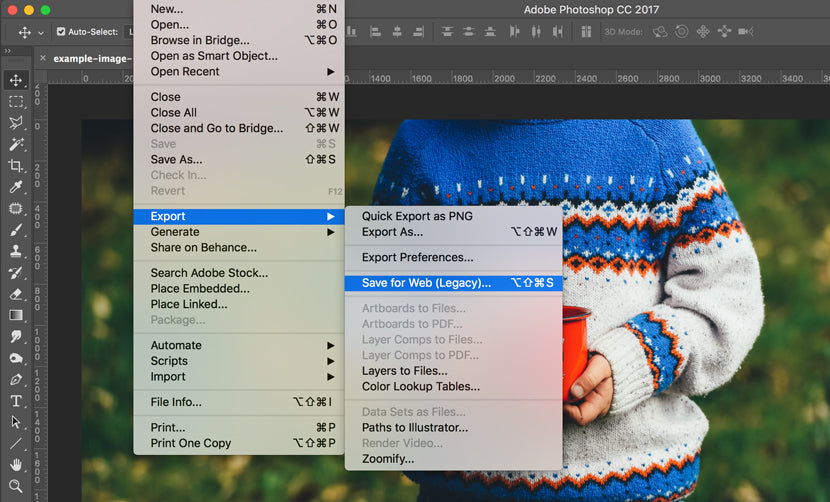
Deretter er det på tide å endre bildens størrelse og komprimeringskvalitet, som du begge kan gjøre med Photoshops Save For Web-verktøy.
Fil > Eksporter > Lagre For Web (Eldre)

Og her kommer den vanskelige delen – faktisk endre et bilde størrelse og komprimere den.
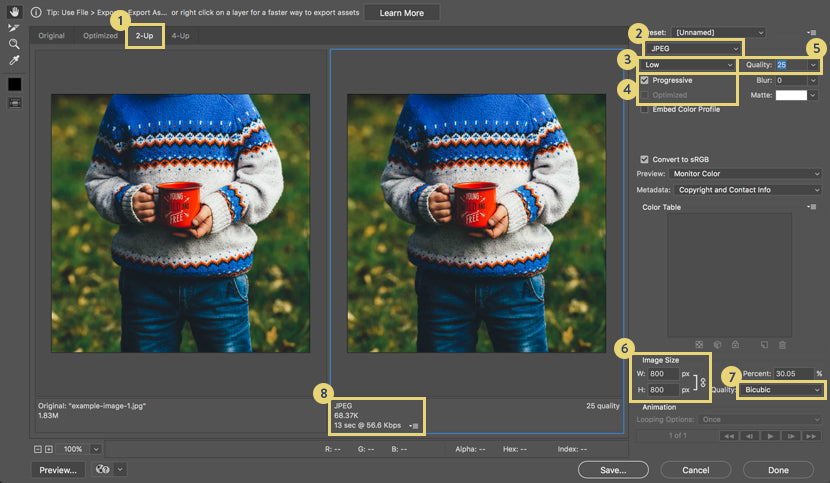
I Lagre For Web-vinduet er det flere funksjoner å være oppmerksom på.

- 2-UP (og 4-UP): dette gir en side-by-side sammenligning av det opprinnelige bildet til den komprimerte filen. 4-UP genererer automatisk alternativer med lavere komprimering for ytterligere sammenligning.
- Filformat: A .jpeg-formatet kommer til å tillate mest mulig komprimering.
- Komprimeringskvalitet: Velg mellom forhåndsinnstillinger lav, middels, høy, veldig høy og maksimal, avhengig av komprimerings-og filstørrelsesbehov.
- Progressiv vs. optimalisert: Progressiv er det beste valget, men det er ikke alltid kompatibelt med alle nettlesere. Progressiv tillater et bilde å laste i flere passeringer, med økende oppløsning og kvalitet. Optimalisert gir også mulighet for ekstra komprimering, men filene er ikke like kompatible. Du kan velge en eller ingen av delene.
- Glidebryter For Kvalitet: skalere kvaliteten Trinnvis for å øke komprimeringen, samtidig som bildekvaliteten beholdes.
- Bildestørrelse: Angi dimensjonene på bildet. Hvis du vet de eksakte dimensjonene du trenger, kan du skrive dem inn her. Eller, hvis du vil redusere størrelsen med en prosentandel, kan Du også bruke Prosentskaleren. Hold alltid proporsjoner begrenset ved å sørge for at låsikonet / bryteren er valgt. Dette sikrer at bildet ikke blir forvrengt når du endrer bildestørrelsen.
- Samplingsvalg: Slik «gjenoppbygger» Photoshop deler av bildets data som endres under komprimering. Hver gang du forstørre eller redusere et bilde størrelse, du kommer til å påvirke den opprinnelige andelen som bildet hadde i forhold til piksler per tomme og dimensjoner. Bikubisk skaper jevnere gradienter, men tillater ikke mest komprimering. Utforsk andre alternativer Som Nærmeste Nabo (mest grunnleggende og verste bevaring av detaljer), Bilinær (vanligvis bedre for upsampling), Bikubisk Jevnere (designet for upsampling) eller Bikubisk Skarpere (bedre for downsampling/bevarer detaljer).
- bildefilstørrelse og nedlastingshastighet: dette viser filformat, gjeldende filstørrelse for det optimaliserte bildet og gjeldende nedlastingshastighet for bildet basert på ulike internetthastigheter.
det er ingen one-size-fits-all alternativ her. Når du reduserer et bilde I Photoshop, tar hvert bilde vanligvis en individuell tilpasning for å finne den beste bildekvaliteten med den beste komprimeringen.
Gratis webverktøy for å redigere bilder og redusere filstørrelsen
Pixlr: Med Pixlr kan Du endre størrelse og også redigere bilder etter behov. Bilderedigeringsstedet har også et gratis vektorredigeringsverktøy, samt gratis fonter og grafikk du kan bruke.
Canva: Canvas gratis bilderedigeringsprogram lar Deg beskjære og endre størrelse på bilder på nettstedet deres. Andre gratis redigeringsverktøy inkluderer bla og rotere bilder, justere fargen, og legge til filtre.
Webverktøy for å komprimere bilder og redusere filstørrelsen
TinyJPG/TinyPNG: Dette nettstedet lar deg redusere filstørrelsen på bildene dine. Det er ingen redigeringsfunksjoner; I stedet Fokuserer TinyJPG/TinyPNG på å komprimere filer for å redusere filstørrelsen og fjerne unødvendige data fra bildet ditt. Dette bevarer også kvalitet og er best brukt som et komplementært verktøy til andre redigeringsteknikker som brukes til å redusere filstørrelsen. TinyJPG / TinyPNG er gratis å bruke.
Bulk Web Resizer: reduser filstørrelsen for bilder i bulk, dette nettstedet lar deg laste opp en gruppe bilder og deretter endre størrelsen i henhold til ønskede dimensjoner. Du kan også justere bildekvaliteten til dine behov (velg 100 hvis du vil bevare den opprinnelige kvaliteten), samt skarpere bilder.
ImageOptim: ImageOptim kan brukes i nettleseren eller Via Et Mac-program. For å krympe filer blir ImageOptim kvitt EXIF-metadata — FOR EKSEMPEL GPS-posisjon og kameraets serienummer-men du kan velge å beholde angitte metadata intakt (som er viktig for å optimalisere produktbildene dine FOR SEO).
Det er også Et Lossy minification-alternativ, som ImageOptim sier vil resultere i den minste filstørrelsen, samtidig som bildekvaliteten opprettholdes. ImageOptim har prisplaner, som starter på $9 / måned for 1000 bildeoptimaliseringer.
Flere verktøy for å komprimere bilder og redusere filstørrelsen
pngquant: dette verktøyet vil komprimere .png-filer for å redusere filstørrelsen. «Konverteringen reduserer filstørrelser betydelig (ofte så mye som 70%) og bevarer full alfa åpenhet. Genererte bilder er kompatible med alle nettlesere og operativsystemer, » nettstedet sier.
Kraken: Kraken har en webapplikasjon og en utvikler API som kan håndtere bulkbildeoptimalisering og resizing. Det enkle webgrensesnittet er gratis, og du kan dra og slippe bilder eller laste opp ved å skrive inn bildeadressen. Det er også ulike prisalternativer avhengig av hvor mange bilder du arbeider med og hvor ofte du trenger å redusere størrelsen. Prisen er basert på DET totale ANTALLET GB.
Plugins som reduserer bildestørrelsen i CMS
det er tonnevis av plugins på markedet som gjør bildet resizing prosessen enklere og mer automatisert, alt fra INNENFOR CMS. Her er noen få:
WordPress
- WP Smush PRO
- Ewww Image Optimizer
- Kortpiksel
Shopify
- Image Optimizer – Bildekomprimering Og Optimalisering
- knuse.pics – Bildekomprimering Og Optimalisering
- ImageRecycle bildekomprimering
- SEO Photo Optimizer
- Minifier – Bilde Og Nettsted Optimalisering
Magento
- Image Magick
Outsource bildet endre størrelse behov
I Tillegg, Hvis Du Har En Veldig Stor Mengde Bilder Som Du Trenger Komprimert Eller endret størrelse, kan du vurdere å utforske outsourcing alternativer. Mange bilderedigeringstjenester vil også kunne utføre andre redigeringsoppgaver, for eksempel fjerning av bakgrunn eller skygge.
bunnlinjen
når det kommer til stykket, finne den beste løsningen for å redusere filstørrelsen på bildene dine samtidig opprettholde kvaliteten avhenger av dine spesifikke behov. Engangsbilder kan enkelt håndteres på egen hånd med gratis webverktøy, applikasjoner og plugins. Men hvis du laster opp bilder til nettstedet ditt i bulk, kan en mer robust — og noen ganger betalt — løsning gi best mening for bedriften din, spesielt hvis du trenger mer enn bare å endre størrelse og komprimering.
Etiketter:
- Hvordan,
- Bilderedigering,
- Photoshop,
- Tips

Rokaiya Yeasmin Munni
Som leder av digital markedsføring På Clipping Path India, Ønsker Rokaiya å hjelpe forhandlere og fotografer bruke markedsføringsstrategier og taktikker som vil heve sin virksomhet. Hun har en 19-årig bakgrunn innen grafisk design, content management, PPC og digital markedsføring.