I WordPress er det en funksjon innenfor det, du bør vite Den Egendefinerte Sidemalen. Denne funksjonen betyr at du vil opprette malen der du kan kode annerledes enn grensesnittroten til nettstedet for å sikte på å bruke Den til en side separat. Så i denne delen av serie programmert WordPress tema, vil jeg veilede deg gjennom denne funksjonen for å lage to Tilpasset Sidemal.
Tilpasset Sidemal betyr at du kan opprette en mal vilkarlig og bruke den til A Side noen.
kontaktskjema
vi vil nå app Tilpasset Sidemal for å lage en mal som heter Kontakt meg. Først av alt åpner du filmaler / kontakt.php ut og erklære følgende:
<?php
/*
Template Name: Contact
*/
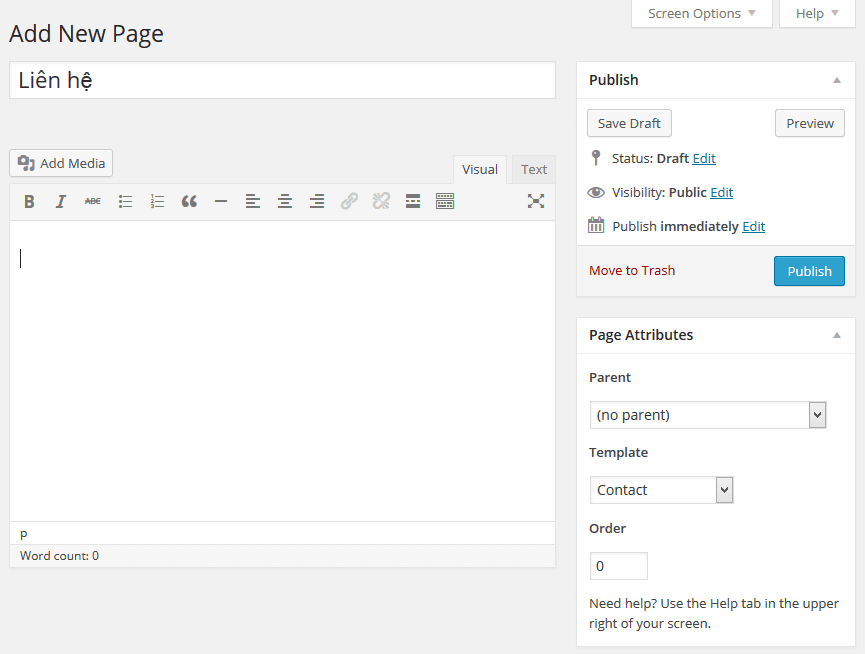
Betyr at vi vil sette et navn for Denne Malen Er Kontakt. Nå er Du i Sider, lage en side, noe nytt, og deretter sette Malen Er Kontakt, dvs. malen nettopp opprettet.

Ok, I denne malen har den også en definisjon noe som siden ofte, så vær så snill å kopiere innholdssiden.php fjerner filkontakten.php, ok, husk ikke slett disse linjene erklærer Malnavnet øverst i filen. Sånn:
<?php
/*
Template Name: Contact
*/
?><?php get_header(); ?>
<div>
<section>
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<?php get_template_part( 'content', get_post_format() ); ?>
<?php get_template_part( 'author-bio' ); ?>
<?php comments_template(); ?>
<?php endwhile; ?>
<?php else : ?>
<?php get_template_part( 'content', 'none' ); ?>
<?php endif; ?>
</section>
<section>
<?php get_sidebar(); ?>
</section></div>
<?php get_footer(); ?>
nå kan du fjerne disse passasjene, fordi jeg ikke vil at den skal vise innholdet på siden din også.
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<?php get_template_part( 'content', get_post_format() ); ?>
<?php get_template_part( 'author-bio' ); ?>
<?php comments_template(); ?>
<?php endwhile; ?>
<?php else : ?>
<?php get_template_part( 'content', 'none' ); ?>
<?php endif; ?>
I Stedet kan du lage 2 en blokk som dette til etter dette deler vi kolonne ut for det er vakkert.
<div class= «kontakt-info»>
<h4> kontakter< h4>
<p>Skriv adressen her< /p>
< p>090 456 765</p>
</div>
<div class= «kontaktskjema»>
<?php echo do_shortcode («);?>
</div>
Dette er bare ett stykke innhold det er enkelt, du kan skrive noe på det også. I kontaktskjemaet kan du endre kortnummeret Til Contact Form 7 på grunn Av funksjonen, denne koden er ikke nødvendigvis så god som plugin som Contact Form 7.
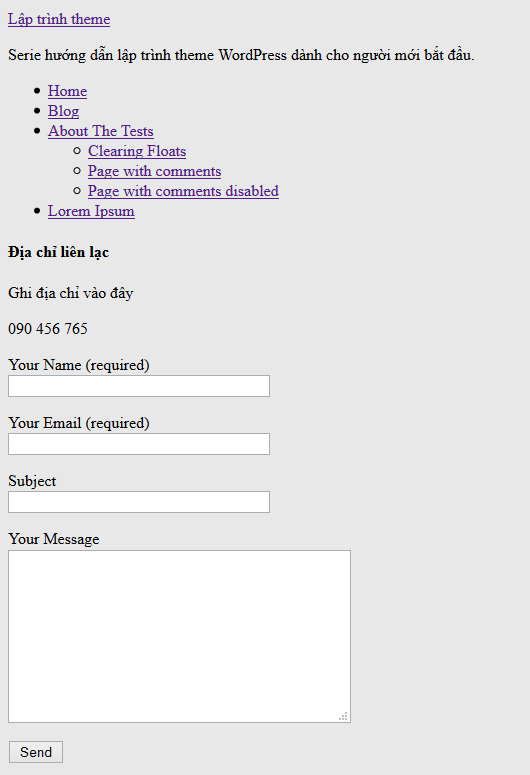
etter å ha installert plugin på og vise skjemaet ut nå, innhold siden vi nettopp opprettet vil se slik ut:

jeg sier også alltid er hvis du fortsatt ønsker å kode kontaktskjemaet er oppriktig, anbefales ikke fordi, om du kode skjemaet så, dele tema for andre å bruke sikker på hva de bruker nå, så jeg bare satt basert på en populær plugin som gjør det. Du kan fortsatt lage Tema Alternativ for dem å erstatte snarvei der lett uten å måtte kode, og tilleggsfunksjoner som kreves for å installere plugin når aktivert tema som, disse vil jeg si på slutten av serien.
Opprett side alle sider
Side hele siden, noe som betyr at vi vil lage en mal for å vise innholdet på En Side, men ikke vise sidepanelet slik at det viser innhold bredere, fordi det er noen mennesker bedt om jeg liker å bruke dette formatet mer.
grunnen til at vi må opprette en sidemal separat fordi standardfilsiden.php vil vise innholdet med sidebar.
åpne nå filmaler / full bredde.php, kopier deretter hele koden på siden.php fjern i full bredde.php, men du husker å skrive kodedeklarasjonssidemal på toppen av filen nhé:
<?php
/*
Template Name: Full Width
*/
?>
nå i filen full bredde.php, du ser etter denne delen og sletter:
<section>
<?php get_sidebar(); ?>
</section>
legg deretter til et klassesymbol (f .eks.full bredde) for denne siden på <seksjon id= «hovedinnhold» > som dette:
< seksjon class= «full bredde»>
fordi standard etter dette vil vi skrive CSS for # main-innhold vil vise litt liten som det var å bruke et område for sidepanelet, så vi må legge til en klasse til slik at du kan skrive CSS overstyring for det strekker ut hele siden.
nå er hele innholdsfilen maler / full bredde.php vil se slik ut:
<?php
/*
Template Name: Full Width
*/
?>
<?php get_header(); ?><div>
<section class="full-width">
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<?php get_template_part( 'content', get_post_format() ); ?>
<?php get_template_part( 'author-bio' ); ?>
<?php comments_template(); ?>
<?php endwhile; ?>
<?php else : ?>
<?php get_template_part( 'content', 'none' ); ?>
<?php endif; ?>
</section></div>
<?php get_footer(); ?>
sånn ja.
epilog
så er fullført denne delen, har vi to tilpasset side mal enkel. Hans formål er for deg å forstå hvordan driften av denne funksjonen, så det er også enkelt, men nettopp på grunn av de enkle at du vil kunne skape mer ut av egne ideer for å få hans ønske.
og den gode nyheten for deg er, når du er ferdig med denne artikkelen skal vurderes som temaet ble gjort på rammen, er nyheten vi har koden ferdig den vise innhold for det. Fra neste innlegg vil vi gjøre et ekstremt viktig skritt igjen for å bestemme temaet vil være vakkert eller styggt, det er dekorativt eksternt nettsted front-end med CSS.
Se neste innlegg i serien
forrige Avsnitt: Kode for sidebar.neste: Legg CSS inn i temaet med wp_register_style