Programmerere som meg blir ofte skremt av design – men litt innsats kan gi en stor avkastning på investeringen. Her er en koder tips for å gjøre et nettsted raskt ser mer profesjonell.
jeg er programmerer. Jeg er ingen designer. Jeg har en grad i datavitenskap, og jeg har ikke noe imot Comic Sans. (Det ser muntert ut. Gå videre.)
men selv om jeg er programmerer, vil jeg gjøre nettstedene mine attraktive. Dette er delvis ut av forfengelighet, og delvis realisme. Forfengelighet fordi jeg vil at folk skal tro at arbeidet mitt er bra, og realisme fordi forskningen viser at folk ikke vil tro at et nettsted er troverdig med mindre det også ser attraktivt ut.
i svært lang tid etter at jeg ble programmerer, var jeg redd for design. Design syntes å bestå av kompliserte regler som ikke ble skrevet ned hvor som helst, pluss en unlearnable følelse av smak, besatt bare av en svartkledd elite.
men for en liten stund siden, bestemte jeg meg for å gjøre mitt beste for å hacke hva det tok å gjøre mine egne prosjekter ser vagt attraktiv. Og selv om dette ikke kommer nær effekten en profesjonell designer kan oppnå, samle disse ressursene for å forbedre et nettsted utseende har vært veldig nyttig.
Hvis jeg ikke hadde funnet ut noen grunnleggende designsnarveier, er det lite sannsynlig at en helg hack av Meg ville ha havnet på side tre Av Daily Mail. Og for ofte nå ser jeg gode programmeringsprosjekter som ikke når publikum de fortjener, bare fordi deres design ikke samsvarer med deres utførelse.
Så, hvis du er en utvikler, Min Julegave til deg er dette: min egen samling av hack som, brukt med rette, kan gjøre dine personlige programmeringsprosjekter ser profesjonelle ut, raskt. Ingen er vanskelig å lære, de fleste er gratis, og de lar deg fokusere på å skrive kode.
En ting å merke seg om disse tipsene, skjønt. De er en personlig, pragmatisk samling. De er forslag, ikke en definitiv guide. Du vil definitivt få bedre resultater ved å jobbe med en profesjonell designer, og ved å studere design dypere.
hvis du er designer, vil jeg gjerne høre dine forslag til de beste verktøyene jeg har savnet, og jeg vil gjerne vite hvordan vi programmerere kan gjøre ting bedre.
Med det, på verktøyene…
Bruk Bootstrap
hvis Du ikke allerede bruker Bootstrap, start nå. Jeg tror Virkelig At Bootstrap er en av de viktigste tekniske prestasjonene de siste årene: det demokratiserer hele prosessen med webdesign.
I Hovedsak Er Bootstrap et rutenett, med en rekke vanlige elementer. Så du kan legge nettstedet ut hvordan du vil, slippe i enkle elementer som skjemaer og tabeller, og få en pen, konsekvent resultat, uten å bruke timer fikle MED CSS. DU trenger BARE HTML.
En annen massiv oppside er At det gjør det enkelt å gjøre et nettsted responsivt, så du trenger ikke å bekymre deg for å skrive mediespørringer. Gå, få Bootstrap og sjekk ut eksemplene. For å holde nettstedet lett, kan du tilpasse nedlastingen til å inkludere bare de elementene du ønsker.
Hvis Du har mer tid, Er Mark Ottos artikkel om hvorfor Og hvordan Bootstrap ble opprettet På Twitter vel verdt å lese.
Pimp Bootstrap
Bruke Bootstrap er allerede et betydelig fremskritt på ikke å bruke Bootstrap, og reduserer massivt tedium av front-end utvikling. Men du risikerer også å skape Enda Et Bootstrap-Nettsted, Eller Hack Day Design, som det er kjent.
hvis du virkelig presset på tid, kan du kjøpe et tema Fra Wrap Bootstrap. Disse er vanligvis laget av profesjonelle designere, og vil gi en polsk som vi ikke kan oppnå selv. Nettstedet ditt vil ikke være unikt, men det vil se bra ut raskt.
Heldigvis Er Det ganske enkelt å få Bootstrap til ikke å se for mye Ut Som Bootstrap-ved hjelp av skrifter – CSS-effekter, bakgrunnsbilder, fargevalg og så videre. Mesteparten av resten av denne artikkelen dekker ulike måter å oppnå dette.
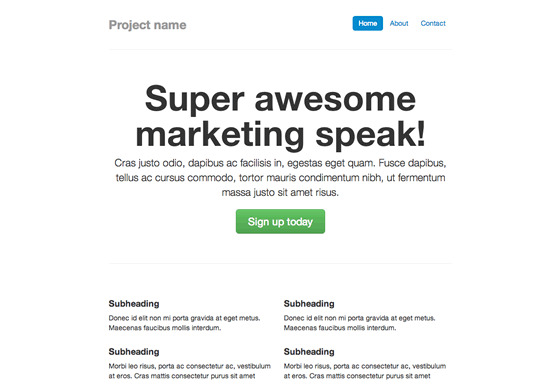
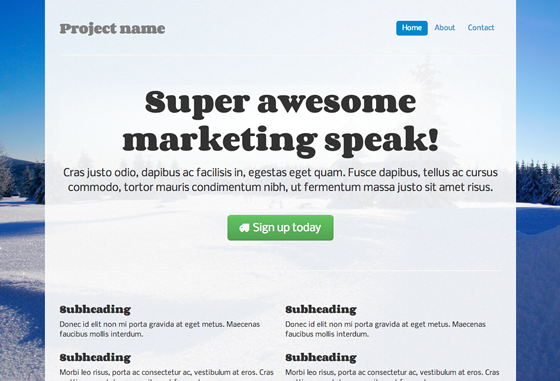
Vi skal tilpasse Denne Bootstrap eksempelsiden.
Dette har allerede noen tilpasset CSS i <head>. Vi trekker alt ut, og lager en NY CSS-fil, custom.css. Deretter legger vi til en referanse til den i overskriften. Nå er vi klare til å begynne å tilpasse ting.

Fonter
webfonter er en av de raskeste måtene å få nettstedet ditt til å se særegent, moderne og Mindre Bootstrappy, så vi starter der.
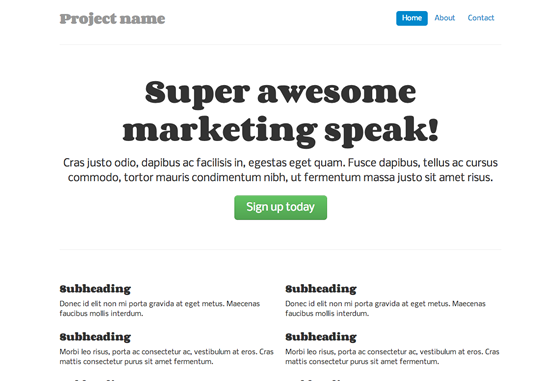
Først kan vi legge til noen søte skrifter, Fra Google Web Fonts. Den skremmende biten er å velge skrifter som ser fint sammen. Heldigvis er det mange forslag rundt på nettet: vi skal bruke En Av Designshacks foreslåtte Gratis google Fonts-sammenkoblinger. Våre skrifter Er Corben (for overskrifter) og Nobile (for kroppskopi).
så legger vi til disse filene i vår <head>.
<link href="http://fonts.googleapis.com/css?family=Corben:bold" rel="stylesheet" type="text/css"> <link href="http://fonts.googleapis.com/css?family=Nobile" rel="stylesheet" type="text/css">…og dette til custom.css:
h1, h2, h3, h4, h5, h6 { font-family: 'Corben', Georgia, Times, serif;}p, div { font-family: 'Nobile', Helvetica, Arial, sans-serif;}nå ser vårt eksempel slik ut. Det kommer ikke til å vinne noen designpriser, men det er umiddelbart bedre:

jeg anbefaler også web font services Fontdeck, Eller Typekit – disse har et bredere utvalg av skrifter, og er verdt investeringen hvis du regelmessig trenger å få nettsteder til å se bra ut. For flere skriftkombinasjoner foreslår Just My Type tiltalende sammenkoblinger Fra Typekit. Til Slutt kan du eksperimentere med typeparingsideer på Typetilkobling. For design bakgrunn på paring fonter, Typekit innlegg er verdt å lese.
Teksturer
en umiddelbar måte å få et nettsted til å se stilig ut, er å bruke teksturer. Du kjenner den grå, stripete, ubestemt elegante bakgrunnen på 24ways.org Det.
Hvis bare det var en flott ressursnotering attraktiv, gratis, bruksklare teksturer… Å vent, Det Er Atle Mo ‘ S Subtile Mønstre.
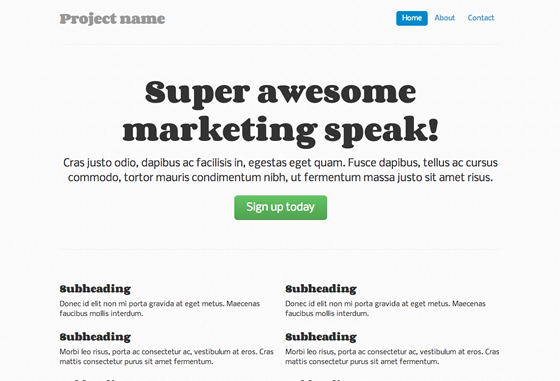
Vi skal bruke Kremstøv, for en effekt som bare kan beskrives som subtil. Vi laster ned filen til en ny /img/ katalog, legg deretter til DETTE I CSS-filen:
body { background: url(/img/cream_dust.png) repeat 0 0;}Bang:

for litt designbakgrunn på mønstre, anbefaler jeg å lese Gjennom Smashing Magazines retningslinjer for teksturer. (TL; DR versjon: bruk teksturer for å forbedre skjønnhet, og avklare informasjonsarkitekturen til nettstedet ditt; men overdriv det ikke, eller utilsiktet skjule teksten din.)
Fortsatt mer å gjøre, skjønt. Fremover.
Ikoner
Fjorårets 24 måter lærte Oss å bruke ikonfonter for våre nettstedikoner.
Dette er flott for den tidspressede koderen, fordi ikonfonter ikke bare kutter NED PÅ HTTP-forespørsler – de er mye raskere å sette opp enn bildebaserte ikoner også.
Bootstrap leveres med et omfattende, gratis for kommersiell bruk ikon sett i form Av Font Awesome. Ikonene er trygge for skjermlesere, og kan til og med gjøres for å jobbe i IE7 om nødvendig(vi kommer ikke til å plage her).
for å begynne å bruke disse ikonene, bare last Ned Font Awesome, og legg til katalogen /fonts/ på nettstedet ditt og filen font-awesome.css i katalogen din /css/. Legg deretter til en referanse TIL CSS-filen i overskriften:
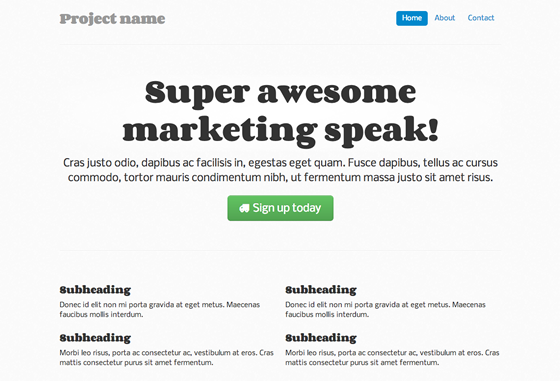
<link rel="stylesheet" href="/css/font-awesome.css">Til slutt legger vi til et lastebilikon til hovedhandlingsknappen, som følger. Hvorfor en lastebil? Hvorfor ikke?
<a class="btn btn-large btn-success" href="#"><i class="icon-truck"></i> Sign up today</a>Vi vil også justere VÅR CSS-fil for å stoppe ikonet nudging opp mot knappen tekst:
.jumbotron .btn i { margin-right: 8px; }Og slik ser det ut:
![]()
Ikke den mest spennende endringen noensinne, men det liver opp siden litt. Lisensen ER CC-BY-3.0, så vi inkluderer også en omtale Av Font Awesome og DENS URL i kildekoden.
Hvis Du vil ha noe litt mer karakteristisk, Lar Shifticons deg betale noen få cent for individuelle ikoner, med bonusen at du bare trenger å tjene ikonene du faktisk bruker, noe som er mer effektivt. Ikonene er også vennlige for skjermlesere, men vil ikke fungere i IE7.
CSS3
den neste tingen du kan gjøre er å legge TIL LITT CSS3 godhet. Det kan virkelig hjelpe de viktigste elementene i området skiller seg ut.
hvis du er trykket på tid, kan det være nyttig å legge til box-shadow og text-shadow for å understreke overskrifter og standouts:
h1 { text-shadow: 1px 1px 1px #ccc;}.div-that-you want-to-stand-out { box-shadow: 0 0 1em 1em #ccc;}Vi har litt mer tid skjønt, så vi skal gjøre noe mer subtilt. Vi legger til en radial gradient bak hovedoverskriften, ved hjelp av en online gradient editor.
utgangen er heftig, men du kan se den i CSS. Merk at vi også må legge til FØLGENDE I HTML, for IE9-støtte:
<!--> <style type="text/css"> .gradient { filter: none; } </style><!-->og effekten – jeg vet ikke hva en designer ville tro, men jeg liker måten den gjør overskriften pop.

For et lynkurs i nyttige moderne CSS effekter, jeg anbefaler CodeSchool online kurs I Funksjonell HTM5 OG CSS3. Det koster penger ($25 i måneden for å abonnere), men det er verdt det for tiden du sparer. Som en bonus får du også tilgang til noen gode JavaScript -, Ruby-og GitHub-kurs.
(Forresten, hvis du finner deg selv å kjempe med grunnleggende float og display attributter I CSS – og det er ingen skam i DET, CSS layout er ikke intuitivt-jeg anbefaler CSS Langrennskurs På CodeSchool.)
Legg til en vri
Vi kunne la den være der, men vi skal legge til et bakgrunnsbilde, og gi nettstedet litt personlighet.
Dette er designområdet som jeg tror mange programmerere finner mest skremmende. Hvordan lager vi grafikk og fotografier som en designer ville bruke? Svaret er og dets konkurrenter – online bildebiblioteker hvor du kan finne og betale for bilder. De vil ikke være unike, men for vårt formål er det greit.
Vi skal bruke Et Julete bilde. For en vri, skal vi bruke Backstretch for å gjøre det responsivt.
vi må betale for bildet, og deretter laste det ned til vår /img/ katalog. Deretter setter vi det som vår <body> ‘s background-image, ved å inkludere En JavaScript-fil med bare følgende linje:
$.backstretch("/img/winter.jpg");Vi tilbakestiller også det subtile mønsteret for å bli bakgrunnen for vårt beholderbilde. Det ville se mye bedre gjennomsiktig, så vi kan bruke denne teknikken I GIMP for å gjøre det gjennomsiktig:
.container-narrow { background: url(/img/cream_dust_transparent.png) repeat 0 0;}Vi feler også med polstringen på body og .container-narrow litt, og dette er resultatet:

(Bortsett: Hvis dette var et ekte nettsted, ville jeg ønske å kjøpe bilder i flere størrelser og sikre At Backstretch valgte det mest passende bildet for skjermen vår, kanskje ved hjelp av responsive bilder.)
hvordan finne effektene som gjør et nettsted interessant? Jeg holder et sett med bokmerker for interessante JavaScript-og CSS-effekter jeg kanskje vil bruke en dag, fra realistiske skygger til animerende nett. JavaScript Ukentlig nyhetsbrev er en stor kilde til ideer.
Fargevalg
Vi handler bare om å komme dit-selv om vi sannsynligvis er over en halv time nå-men den knappen og den menyen ser fortsatt begge veldig Bootstrappy ut.
ekte nettsteder, med ekte designere, har en fargepalett, nøye utvalgt for å harmonisere og matche merkevareprofilen. For vårt formål skal vi bare låne noen farger fra bildet. Vi bruker Gimp ‘ s fargevelgerverktøy for å identifisere hekseverdiene til det blå i snøen. Deretter kan Vi bruke Fargeskjema Designer for å finne kontrasterende, men komplementære farger.
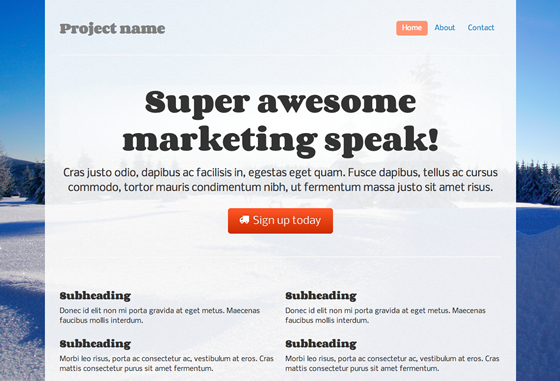
til Slutt bruker vi disse fargene til vår sentrale knapp. Det er mange verktøy for å hjelpe oss med å gjøre dette, for Eksempel Bootstrap-Knapper. DEN nye HTML ER ganske lang, så jeg vil ikke lime inn alt her, men du finner det i CSS-filen.
vi tilbakestiller også fargen på pillene i navigasjonsmenyen, noe som er litt enklere:
.nav-pills > .active > a, .nav-pills > .active > a:hover { background-color: #FF9473;}jeg er ikke sikker på om resultatet er flott å være ærlig, men i det minste har vi mistet De Bootstrap-blå knappene:

En annen måte å gjøre det på, hvis du ikke hadde et bilde å matche, ville være å låne et attraktivt fargevalg. Colourlovers er et fellesskap der folk lager og deler ferdige fargepaletter.
det viktigste er å finne en palett med en åpen lisens, slik at du legitimt kan bruke den. Dessverre kan du ikke søke etter paletter etter lisenstype, men mange har åpne lisenser. Her er en populær palett med EN CC-BY-SA-lisens som tillater gjenbruk med attribusjon.
som ovenfor kan du bruke hex-verdiene fra paletten i din egendefinerte CSS, og sole deg i de nylig fargerike resultatene.
Les videre
med de ovennevnte teknikkene kan du lage et nettsted som begynner å se litt mer profesjonelt, ganske raskt.
hvis du har tid til å investere, er det vel verdt å lære noen designprinsipper, hvis bare slik at design virker mindre skremmende og mer som moro. Som en del av min designlæring leser jeg noen innledende designbøker rettet mot kodere. Det beste jeg fant var David Kadavys Design For Hackers: Reverse-Engineering Beauty, som forklarer de grunnleggende prinsippene bak å velge farger, skrifttyper, skrifttyper og layout.
i innledningen til sin bok skriver David:
Ingen gruppe står for å få mer fra designferdighet enn hackere gjør… det ene emnet som er overordentlig frustrerende for hackere å prøve å lære er design. Hackere vet at for å konkurrere mot bedriftens behemoths med bare noen få linjer med kode, må de ha god, klar design, men ressursene som å lære design er rett og slett vanskelig å finne.
Godt sagt. Hvis Du har en halv dag å investere, i stedet for en halv time, anbefaler jeg Å få tak I Davids bok.