Nylig trengte Vi å designe og utvikle en tilpasset blogginnleggsmal for Vår Webdesign & Utviklingskonferanser For Å Delta i 2020 artikkel her på 1stWebDesigner. I stedet for å bare holde fast i samme layout vi bruker på alle våre blogginnlegg og bare lage en lang liste over lenker til de ulike konferansene gjennom året, ønsket vi å gi dette innlegget et annet, mer brukervennlig layout, med hver måned i året som sin egen seksjon og et flerkolonnegitter som ville vise opptil tre kolonner per rad. Klikk på linken over for å se hva vi kom opp med.
Fordi vi ikke hadde brukt en tilpasset blogginnleggsmal som dette før, måtte vi finne ut hvordan vi skulle få det til å skje, og da skjønte vi at dette ville være et godt tips å dele med leserne våre, slik at du også kunne implementere denne metoden hvis behovet skulle oppstå.
UBEGRENSET NEDLASTINGER: 500,000 + WordPress & Design Eiendeler
Registrer deg For Envato Elements og få ubegrenset nedlastinger starter på bare $16.50 per måned!

LAST NED NÅ
Hvorfor Vil Du Bruke En Egendefinert Blogginnleggsmal?
I vårt tilfelle var det perfekt fornuftig å bruke en tilpasset blogginnleggsmal fordi vi hadde hundrevis av konferanser å dele og notere dem ut med bare ren tekst og koblinger ville ikke bare være kjedelig visuelt, det ville virkelig være for lang tid å bla gjennom i det formatet. Du vil kanskje at et bestemt innlegg skal skille seg ut fra resten av artiklene dine, du kan ha en serie innlegg som du vil ha en konsekvent layout i serien som er forskjellig fra standardinnleggene dine, eller du kan ha behov for å vise et bestemt innleggets innhold annerledes enn andre på grunn av hva innholdet består av, som det var tilfelle. Egendefinerte blogginnleggsmaler kan tilordnes per post, brukes en eller flere ganger, og du kan også ha så mange forskjellige maler som du vil.
Heldigvis er muligheten til å opprette og bruke egendefinerte maler for blogginnlegg bygget rett Inn I WordPress, og ligner veldig på å lage egendefinerte sidemaler. Så la oss dykke inn og se hvor enkelt det kan være!
Hvordan Lage Din Egen Blogginnleggsmal
det er noen forskjeller du kan støte på, avhengig av temaet du bruker,men det grunnleggende er det samme uansett. Hvis du ikke allerede bruker et barntema, må du opprette en, med mindre du bruker et tilpasset tema av en eller annen type, ellers hvis du noen gang oppgraderer det overordnede temaet, vil du miste arbeidet du gjør her. Her er en god artikkel om hvordan du oppretter et barn tema.
Når du har ditt barn eller egendefinert tema, må du opprette en ny fil i roten av tema (barn eller egendefinert) mappe, og navnet det hva du vil. I vårt tilfelle kalte vi våre konferanser.php. Det er ingen nødvendig navnekonvensjon her – bare bruk hva som vil hjelpe deg med å vite hva den filen er for.
i kodeditoren legger du til følgende kode i den nye filen i begynnelsen, og erstatter malnavnet med ønsket navn. Den andre linjen forteller WordPress hvor denne malen skal brukes (på innlegg, ikke sider). Den siste linjen er bare en kommentar til vår egen personlige bruk, slik at du kan slette eller legge til din egen kommentar som ønsket.
<?php
/* Template Name: Upcoming Conferences
* Template Post Type: post
*/
/* The template for annual upcoming conferences post. */
?>
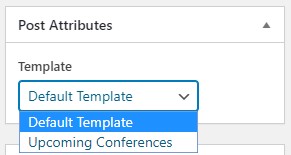
Når du lagrer denne filen, vil du se nå se din nye innleggsmal i Mal-rullegardinmenyen I Postattributtene meta-boksen på en postredigeringsskjerm, som vist på skjermbildet nedenfor.

det neste trinnet er å enten kopiere over innholdet i temaets singel.php-fil i den nye tilpassede blogginnleggsmalfilen og begynn å redigere og tilpasse etter ønske, eller du kan starte fra bunnen av (som vi gjorde) hvis det nye oppsettet ditt skal være radikalt forskjellig fra standardinnleggene dine.
Voila! Det Er Det!
Vi kommer ikke til å komme inn i kodingen av hele malen, da det vil variere sterkt avhengig av dine krav og temaet du bruker, men denne enkle lille metoden vil komme i gang på vei til å lage din egen tilpassede blogginnleggsmal I WordPress. Nå kan du bli gal og skape all den tilpasningen du vil ha! Ha det gøy!
Forsidefoto gjengitt av ShotStash.