Google publiserte en artikkel og en video som instruerer om hvor enkelt det er å begynne å publisere Netthistorier og tjene penger på en ny kanal for trafikk. Videoen går gjennom prosessen med å planlegge en webhistorie for å publisere den, fra begynnelse til slutt.
videoen hevder at det er mulig å lage en webhistorie på fem minutter. Men etter min mening kan det ta betydelig mer tid.
likevel er publisering av netthistorier innen rekkevidde for de fleste utgivere, og Det er den store takeaway fra videoen Og blogginnlegget Som Google publiserte.
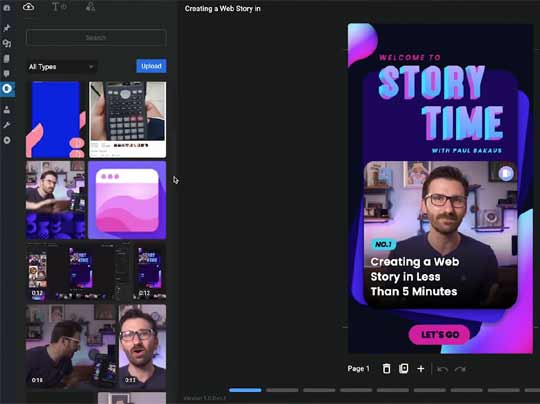
- Skjermbilde Av En Web Story Visuell Editor
- Web Stories
- Hvordan Lage Netthistorier
- Trinn 1: Velge Et Visuelt Redigeringsprogram
- Skjermbilde Av Engasjerende Visuelle Effekter I Webhistorier
- Trinn 2. Utkast Til Historien
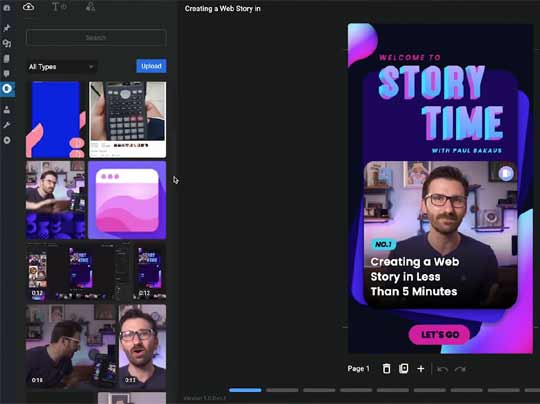
- Skjermbilde Av Webhistorier Visuell Redaktør Og Visuelle Eiendeler
- Video Om Integrering Av Video i Webhistorier
- Opprett Webhistorien
- Publiser Webhistorien
- Web Stories-En Ny Kanal For Trafikk
- Sitater
Skjermbilde Av En Web Story Visuell Editor


Web Stories
Web Stories er en ny form for innhold som er utformet for å tjene korte og informative pakker med innhold. Den målrettede brukeren er noen som kan være på offentlig transport eller har et tomt øyeblikk og ønsker å konsumere innhold, men ikke forplikte seg til en lang artikkel.
googles web Stories utvikler side beskriver Det slik:
«Web Stories Er en nettbasert versjon av det populære «Stories» – formatet som blander video, lyd, bilder, animasjon og tekst for å skape en dynamisk forbruksopplevelse.
dette visuelle formatet lar deg utforske innhold i ditt eget tempo ved å trykke gjennom det eller sveipe fra ett innhold til det neste.»
Web stories kan betraktes som en ny kanal for å få web-trafikk som kan vises reklame.
det er imidlertid ikke en måte å trakt trafikk til vanlig innhold.
Google kan ta straffende tiltak mot utgivere som misbruker Web Stories-formatet ved å bruke Det til å vise bare litt innhold for å plage brukere til å klikke seg videre til den vanlige delen av nettstedet.
Web Historier bør derfor betraktes som sin egen type innhold akkurat som video eller podcasting innhold anses uavhengige kanaler for å fange mer trafikk og annonseinntekter.
Netthistorier fremmes på Google Søk, Google Discover og Google Images.
Hvordan Lage Netthistorier
det er fem trinn for å lage netthistorier
- Trinn 1. Velg et visuelt redigeringsprogram
- Trinn 2. Utkast til historien
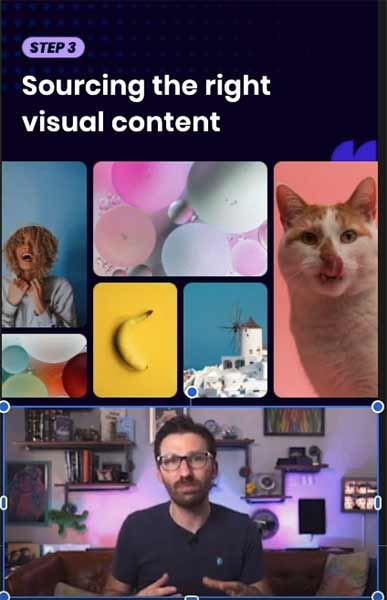
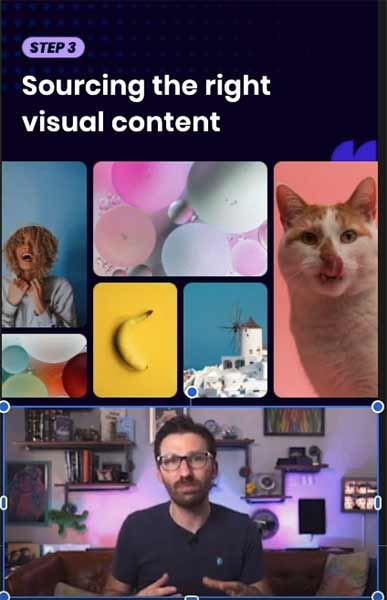
- Trinn 3. Finn de visuelle ressursene
- Trinn 4. Opprett Webhistorien
- Trinn 5. Publiser Webhistorien
Trinn 1: Velge Et Visuelt Redigeringsprogram
en webhistorie består av paneler som er som sider som en bruker drar den ene til den neste. Hvert panel inneholder kort tekst, bilder og til og med video.
et visuelt redigeringsprogram er programvaren, programtillegget eller nettjenestene som hjelper en utgiver med å lage netthistoriene. Redaktøren inneholder et grafisk brukergrensesnitt som gjør at utgiveren kan designe hvert panel i webhistorien.
Utgivere som bruker WordPress kan velge å bruke den offisielle Web Stories WordPress plugin.
Google har en liste over Andre Verktøy For Netthistorier som hjelper utgivere med å lage netthistorier.
Skjermbilde Av Engasjerende Visuelle Effekter I Webhistorier


Trinn 2. Utkast Til Historien
Google anbefaler å lage en oversikt som viser hva som vil være i hvert panel av webhistorien. Googles anbefaling er å skape en fortelling.
en fortelling er som en historie. En historie har en begynnelse, midt og slutt (ofte en oppløsning) og kanskje til og med en epilog for å gi et sammendrag for å pakke opp fortellingen. Poenget er at de beste webhistoriene er laget som en historie med en begynnelse og en slutt.
Google tilbyr en veldig enkel PDF-mal for å hjelpe deg med å lage din fortelling som kalles Web Story-Script Template (PDF)
3. Finn De Visuelle Ressursene
det neste trinnet innebærer å samle bilder og videoer som skal brukes i webhistorien. Viktig å merke seg at web stories-formatet er vertikalt, som skjermen på en mobiltelefon. Dette vertikale formatet strekker seg til videoene som selv må formateres vertikalt.
Skjermbilde Av Webhistorier Visuell Redaktør Og Visuelle Eiendeler


Google gir en video som viser hvordan du integrerer videoene dine i en webhistorie.
Video Om Integrering Av Video i Webhistorier
Opprett Webhistorien
Google anbefaler å bruke forhåndslagde maler som leveres av de visuelle redaktørene. Når en utgiver har fått erfaring, kan de forgrene seg og lage sine egne unike maler for å innlemme noen form for merkevarebygging eller unik visuell identitet.
Publiser Webhistorien
når du er fornøyd med webhistorien, er det på tide å publisere. Uavhengig av verktøy eller plugin, Ifølge Google er det like enkelt som å klikke på publiseringsknappen.
Ifølge Paul Bakaus i den medfølgende videoen:
«nå, historien er i naturen og kan knyttes til og indeksert av søkemotorer akkurat som en vanlig nettside.»
Web Stories-En Ny Kanal For Trafikk
Web stories er en mulighet for å få fotfeste på en ny kilde til trafikk som ganske sannsynlig konkurrenter kanskje ikke er klar over.
jeg liker first mover advantage fordi alle fordelene er oppe uten konkurranse. Om et nettsted handler om personskade, webdesign tips eller maskinvareprodukter, er det muligheter for å bygge bevissthet og fremme nettstedet ditt med dette nye formatet.
Sitater
Les Googles Blogginnlegg
Fem Trinn For Å Lage Din Første Webhistorie
Google Web Stories Developer Page