Hvis Du må bygge et kickass-nettsted På WordPress, se ikke lenger enn Astra-temaet.
Astra Er en søt WordPress tema som er perfekt for hva slags nettsted du ønsker å lage: blogger, nettbutikker, cver, porteføljer, you name it! Det kommer fra folkene På Brainstorm Force, en pioner i å lage godt avrundede A1 WordPress-løsninger.
Astra er relativt nytt på markedet, og tilbyr WordPress-temaer for nettstedbyggere av alle slag. Likevel er deres spill mektig sterkt og deres rykte øker stadig.
Siden den kom på scenen I 2017, Har Astra sett over en million hjeminstallasjoner. Globalt er det over 1,5 millioner nettsteder som bruker Astra-Temaet for å holde gears oljet.
i Tillegg har de mottatt top-3 (eller høyere) popularitetspriser besting de lokale konkurrentene i en rekke land der online bedrifter har tatt fly, inkludert USA, Kina og Brasil.
Astra er kjent for å være super lett, passelig, fullverdig, og veldig kompatibel med populære web builder programvare Som Elementor (mer om det senere). Alle de knusende Astra tema anmeldelser er ikke bare for show-Astra har sine egne.
men hva er fordelene Med Å bruke Astra? Hva er de virkelige forskjellene Mellom Astra Pro og den gratis versjonen? Viktigst, hvordan Kan Astra brukes til å integrere i et nettsted for total optimalisering og effektivitet?
hvis du har funnet deg selv å tenke på disse eksakte spørsmålene, forvirring være borte-vi har kommet for å sette posten rett!
Dagens innlegg handler om Astra WordPress-temaet, og hvorfor alle som er seriøse om å lage et mordernettsted, bør bruke det!
Sjekk ut vår hvordan bygge et nettsted Med Astra og Elementor tutorial vid nedenfor; hvis du er lesetypen, har vi ryggen din med vår grundige gjennomgang og skriftlige opplæring etter det!
Innhold
- Astra theme: Topp funksjoner du vil elske
- Lett og rask
- Ingen jQuery
- Mindre enn 50 KB
- Self-Hosted Google Fonts
- Massevis av tilpasningsalternativer
- Layouter
- Header Og Bunntekst Alternativer
- Dedikert Sidebar
- Responsiv Skriftstørrelse
- Google & Tilpassede Skrifter
- Farger & Bakgrunnsalternativer
- Astra Widgets
- Page builder ready
- Lettvektskode + innhold i full bredde
- Svært Kompatibel
- Astra Starter Sites
- 1. DNK
- 2. LearnDash Academy
- 3. Outdoor Adventure
- Gratis plugins bygget bare For Astra
- Astra Bulk Edit
- Astra Customizer Reset
- Import / Export Customizer Settings
- Top-notch støtte
- Nye Funksjoner For Versjon 3.7
- hva får Jeg med Astra Pro tema?
- Flere Ekstra Oppsett
- fullt utstyrt designverktøy
- CSS – Filgenerering for Hastighetsoptimalisering
- WooCommerce og LearnDash integrasjon
- Astra Pro tema priser
- hvordan lage et nettsted ved Hjelp Av Astra Theme Og Elementor
- Trinn 1: Få Ditt Domenenavn & Web Hosting
- Trinn 2: Installer WordPress
- Trinn 3: Installer Astra Theme
- Trinn 4: Installer Plugins
- Trinn 5: Astra Tutorial
- Header Builder
- Lag En Gratis Logo
- Legge Til En Logo Til Din Header
- Bunntekstbygger
- Legge Til Et Egendefinert Skjema
- Legge TIL EN Wp Form ID
- Globale Temainnstillinger
- Trinn 6: Redigering Med Elementor
- Elementor Oversikt
- Redigere Hjemmesiden Din
- Globale Sidebyggerinnstillinger
- Rediger Hero-Delen
- Redigering Av Om-Delen
- Redigerer Delen Priser
- Redigere Galleriseksjonen
- Trinn 7: Rediger Kontaktside
- Trinn 8: Mobilresponsivitet
- Endelig Site Review
- Trinn 9: Astra Pro
- skal du opprette nettstedet ditt Med Astra?
- Pros
- ulemper
- astra theme ofte stilte spørsmål
- Er Astra tema gratis?
- Hvordan bruker Jeg Astra ‘ s startmaler?
- Kan Jeg bruke Astra med sidebyggere som Elementor?
- Er Astra-temaet forbudt?
Astra theme: Topp funksjoner du vil elske

Først opp på listen for Astra theme review er de beste funksjonene. Astra kommer fullpakket med støttende funksjoner som gjør administrere Og tilpasse Din WordPress området en smal sak. Her har vi listet opp våre ta på de beste funksjonene og gi noen detaljer om hvorfor de er kjempebra.
Lett og rask
Lett Og rask i hovedsak betyr Astra ikke laste opp en haug med kode på nettstedet ditt som i hovedsak bremser alt ned. Dette er ganske åpenbart en stor fordel, ettersom vi alle hater å vente enda 3 sekunder for sider å laste når så mange n på skitne nettsteder gir oss rask, flytende, umiddelbar tilgang.
det er en grunn til at alle store selskaper går den ekstra milen for å sikre fullstendig optimalisert kode for sine nettsteder. Poenget er, en god nettside må være rask og lett på føttene…

Og Astra leverer!
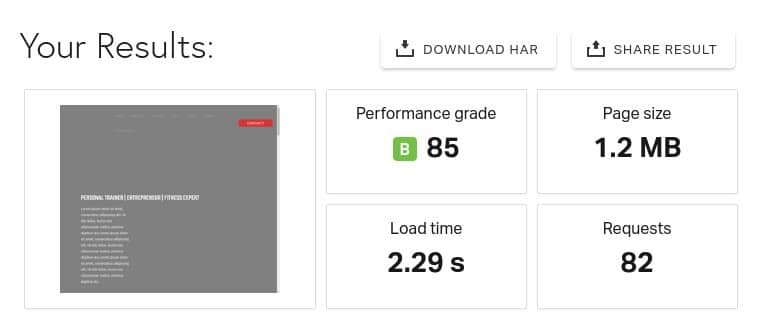
ovennevnte er resultatene av vår hastighetstest med Vår Astra tutorial demo site (justinfowleyfitness.com).
Husk:
- Vi bruker Elementor og WooCommerce på dette nettstedet, som, så mye som de er solide og relativt lette plugins, legger fortsatt til mer kode / lastetid Enn vanlig Astra
- Det er absolutt ingen WordPress ytelsesoptimalisering gjort på vår ende (aka ingen caching eller bildeoptimalisering)
Dette betyr at 85 av 100 poeng fra Pingdoms en heck av en stemme til Fordel For Astra ‘ s speediness!
Her er hva Som gjør Astra tema så lett:
Ingen jQuery
dette er et programmeringsspråk som bremser nettstedet ditt ved å ringe ekstra til serveren. Det er en funksjon som ikke er nødvendig mesteparten av tiden, og for ofte legger bare vekt på et nettsted.
Mens Astra gratis plugin bruker absolutt ingen jQuery, Betyr Astra Pro tema avhenger av jQuery. Når det er sagt, overgår det fortsatt de fleste av de andre premium-temaene på markedet.
Mindre enn 50 KB
Med Andre ord, Astra kode er super liten (som er fantastisk). Vanligvis vil du for eksempel at bilder på et nettsted ikke skal veie mer ENN 1 MB. 50KB er bare 5% av det! Husk, når det kommer til nettstedet kode, jo mindre jo bedre.
Self-Hosted Google Fonts
Google fonts er populære siden de er gratis og ser bra ut-så sjansene er at du vil bruke En Google-skrift på nettstedet ditt på et tidspunkt.
Med Astra-temaet lastes Google fonts inn på nettstedets server, slik at nettstedet ditt ikke trenger å «snakke» med Google-servere før du laster inn skrifter(det sparer millisekunder av lastetid i en verden der millisekunder teller).
Mens Astra ikke kan garantere deg et raskt nettsted, tilbyr De alle verktøyene som er nødvendige for at nettstedet ditt skal kjøre raskt og jevnt. Likevel, vær oppmerksom på å bruke optimaliserte bilder på nettstedet ditt og minimere bruken av plugins for å holde ting så zippy som mulig.
Massevis av tilpasningsalternativer
Fleksible tilpasningsverktøy gir deg total kontroll over hvor kult (eller ikke kult) nettstedet ditt kommer til å se ut. Astra skiller seg ut blant konkurrentene fordi tilpasningsalternativene de tilbyr brukerne er jævla nær utallige.
La oss bare si at utfordringen her er å ha for mye kontroll! Når det er sagt, massevis av frihet er akkurat hva noen kreative visjonær må for å gjøre en morder nettsted konsept til virkelighet. Her er en smak av de flotte tilpasningsalternativene du får Med Astra-temaet:
Layouter
Astra Pro tilbyr layoutfleksibilitet med primær og sekundær beholderplassering, total avstand og dimensjonering, samt rulling intelligens.
den ubetalte versjonen av Astra gir et vakkert designet standard beholder layout med grunnleggende bredde og layout-type parametere.
Alle Astra oppsett lar deg endre hele området på en gang eller hver side individuelt. Uansett hvilken layout du velger til slutt, vil du gjøre et sterkt valg.
Header Og Bunntekst Alternativer
I Motsetning til så Mange WordPress temaer på markedet, Gjør Astra det enkelt å tilpasse topptekst og bunntekst.
Med Astra, kan du legge til flere bunntekst barer og velge om du ønsker, si, tekst, eller en widget, eller hva du skal gå inn.
Gjennomsiktige overskrifter er også en funksjon som selvfølgelig kan tilpasses ytterligere med bilder eller farger. De har også klissete overskrifter som holder seg på plass mens du ruller nedover siden.
Dedikert Sidebar
Med Astra kan du konfigurere sidebarinnstillingene dine til å være de samme hele nettstedet, men også opprette sidespesifikke sidefelt hvis noen av sidene dine skal tilby unikt innhold eller funksjonalitet.
Responsiv Skriftstørrelse
disse skriftene er intelligente Nok til å endres automatisk avhengig av nettstedet eller enheten som nettstedet blir vist gjennom. Det betyr at brukere av mobilenheter ikke trenger å håndtere avskårne ord eller super trange bokstaver.
Dette gir dine besøkende en mye enklere tid når du navigerer på nettstedet ditt… som også betyr færre lei opp folk som forlater nettstedet ditt etter bare noen få sekunder, senke google rangering!
Google & Tilpassede Skrifter
Bruk Noen Av Googles skrifter i toppfart (det vil si uten å bremse nettstedet ditt ned) eller tilpass din egen typografi på den måten ditt hjerte ønsker.
Farger & Bakgrunnsalternativer
Astra-temaet lar deg velge hvilken som helst farge eller bakgrunnsbilde du vil-det gjelder enten hele nettstedet eller hver side separat etter eget ønske.
denne fordelen gjør det enkelt å legge til anbefalte artikler nederst på siden. Det er en koblingsfunksjon å bruke, si, nederst på en blogg eller informasjonsnav for å omdirigere trafikk til mer av ditt flotte innhold!
Å Gjøre dette på egen hånd kan være en reell smerte i rumpa og kreve ekstra tid brukt (som ingen har) på tilpasset koding.
Astra Widgets
Widgets gir en liten bit av informasjon på et nettsted, som en nyhetsartikkel eller været. De brukes også til å ta notater eller fylle ut et skjema.
Astra tema gjør det mulig for widgets som skal plasseres i sidepanelet, bunntekst, eller backend av en side. Dette gjør det enkelt å legge til et supportkontakt fyll ut skjema, for eksempel, enkelt å tilpasse og publisere
Page builder ready
På toppen av alle de munnvannende biter og bobs vi allerede har nevnt, er Det en annen fin fordel som gjør At Astra-temaet skiller seg ut blant mengden.
Teamet På Astra vet hva som trengs for å få et nettsted i gang, og de vet hvilken annen populær programvare som er i vanlig bruk og i spill i disse dager – de er hip til dette spillet, folkens.
Lettvektskode + innhold i full bredde
den lette koden betyr At Astra laster raskt, så Det er enkelt å kjøre Det sammen med andre plugins (inkludert sidebyggere Som Divi og Elementor) på nettstedet ditt.
Med innhold i full bredde kan Astra dekke hele bredden på skjermen mens du arbeider med sidebyggere, slik at du kan tilpasse hele siden med dem (vs. bare å kunne endre hovedinnholdskolonnen)… Dette er noe som kommer til nytte for enhver webdesigner.
Svært Kompatibel
Astra theme og Astra theme pro er kompatible med alle de store sidebyggere på markedet i dag,og som tar spillet sitt til en hel ‘ nut nivå!
Ikke bare Er Astra kompatibel Med Elementor, Divi, Beaver Builder, Brizy og WordPress’ Standard Gutenberg editor, men det også strømlinjeformer sømløst med dem, også!
slik at du kan tilpasse sidene dine helt uten grenser eller konflikter.
Astra Starter Sites
Fortsetter rett sammen Med Astra pose med godbiter, la oss ikke glemme sine dusinvis av startsteder. Dette er konverteringsoptimaliserte nettsteder opprettet med de beste sidebyggerne, slik at du får en lynrask, munnvannende vakker start på nettstedet ditt på bare noen få klikk.
disse nettstedene er komplette pakker, allerede designet med 10 bruksklare sider å starte opp.
Her er 3 Astra starter nettsteder vi elsker å gi deg en ide om hva disse klar til bruk nettsteder er like (men de har over 180 + maler du kan utforske her):

1. DNK
en oppsiktsvekkende e-handel, perfekt for å fremme din online varer og tilbehør.

2. LearnDash Academy
en pre-laget nettside for online kurs og premium læringsmateriell som fungerer Med LearnDash WordPress plugin – både couth og person, alt på en gang.

3. Outdoor Adventure
et bruksklart nettsted med den perfekte ordningen for alle i uberørte utendørs opplevelser.
Gratis plugins bygget bare For Astra
Astra har noen flotte gratis plugins for å gjøre byggeplassen enda kulere og enklere. Vi har listet 3 av de illest de som er definitivt verdt å laste ned og legge til ditt arsenal:
Astra Bulk Edit
Med Astra Bulk Edit plugin, redigere metadata innstillinger på flere sider eller innlegg er lett som en plett. Den plugin tillater flere endringer på en gang. På denne måten vil du ikke ha hodepine for å åpne hvert innlegg en etter en for å gjøre endringer.
For Eksempel, Med Astra Bulk Edit plugin, kan Du aktivere Eller deaktivere Sidetittelen fra flere sider samtidig med bare ett klikk.
Astra Customizer Reset
denne plugin lar administratorer å tilbakestille alle customizer innstillinger i bare ett klikk. Bare bruk» Reset » – knappen i customizer å gjenopprette Alle Astra tema alternativer til en standardinnstilling.
tilpasningsinnstillingene er bare bestemte innstillinger som typografi, oppsett, knapper, farger, etc. – så du kan gjøre de finjusterte justeringene stressfrie om å tilbakestille arbeidet ditt i verste fall.
Import / Export Customizer Settings
Astra customizer kommer med en rekke innstillinger, inkludert de vi nevnte før, samt innstillinger for topp – / bunntekstoppsett,sidebar, bloggdesign og farge.
Import / Export Customizer innstillingen lar deg transportere innstillingene fra En Astra området til et annet med bare ett klikk! Dette vil spare deg for mye tid ved å hoppe over alt det repeterende arbeidet for å omorganisere tilpasningsinnstillingene dine for hvert nettsted.
Top-notch støtte
Sist Men Ikke minst, Astra tilbyr prøvd og sann støtte til de som støtter dem. Støtte er gitt på 3 nivåer-Pre-salg, gratis og pro.
Pre-salg støtte er rettet mot potensielle kunder (det er deg) som har spørsmål om Astra før du kjøper eller begår. Gratis og pro-støtte er generell støtte for brukere, Med Astra Pro tilbyr mer direkte og umiddelbar støtte.
Astra support team er en av de beste i bransjen, og her er hvorfor:
- Video Tutorials – hvis du finner deg selv fast om hvordan du går frem Med Astra WordPress tema, sjekk ut en av sine mange video tutorials som løser vanlige dilemmaer nettstedet utbyggere ansikt når du bruker plattformen.
- Dybdeartikler-Sammen med nyttige videoer på Astras støtteside finner du dybdeartikler som forklarer trinn for trinn hvordan du finesser en ting eller den andre I Astra-temaet. Bare skriv inn et søkeord og velge hvilken artikkel løser problemet!
- E-Poststøtte-Ingenting slår et personlig svar fra noen som fullt ut kjenner et program, innvendig og utvendig. Dra nytte Av Astra direkte e-poststøtte hvis du har et problem som masse pre-lagt informasjon ikke kan løse.
- The Astra Community – Det er et fellesskap av super hjelpsomme brukere, ivrige etter å svare på spørsmål og dele sine erfaringer med Andre Astra brukere.
Nye Funksjoner For Versjon 3.7
Foruten det som var dekket ovenfor, Planlegger Astra å lansere noen helt nye funksjoner for sin nyeste oppdatering, Versjon 3.7.
En funksjon er Deres Nye Global Palette-funksjon, som gir deg mer fargekontroll på tvers av alle parametere. For eksempel med denne funksjonen, du kan endre fargen på, si, alle knappene over hele nettstedet i bare et klikk eller to.
Når det Gjelder knapper, er større knapptilpasningskontroll et av punktene for denne oppdaterte funksjonslisten.
En annen funksjon gir samme kontroll med fargeinnstillingene som med typografiinnstillingene. Så hvis du ville, kan du endre skrifttypen til Alle H2-overskriftene gjennom hele nettstedet ditt.
Til Slutt vil den nye innholdsbakgrunnsfunksjonen tillate en litt off-white bakgrunnsfarge slik at dine rene hvite innlegg eller artikler spretter ut enda mer!
for å ta en titt på alle De nyeste Astra-oppdateringene, gå her.
hva får Jeg med Astra Pro tema?

for alle seriøse om å designe en knockout nettsted med full kontroll og maksimal effekt, anbefaler vi å gå med Astra Pro tema over Gratis Astra tema. Listen over ekstra funksjoner er omfattende (for lang til å skrive ned her).
Ta en titt på full sammenligning Mellom Astra free vs pro hvis du er nysgjerrig på hva som er i butikken For Astra pro brukere.
og bortsett fra de andre, Gjør Disse få punktene Astra pro helt verdt når du setter sammen og vedlikeholder et nettsted – og etter hvert som Flere funksjoner blir lagt Til Astras repertoar, vil du aldri gå glipp av tilbudene!
Flere Ekstra Oppsett
Å Ha flere oppsett for større nettstedskontroll er bare en no-brainer. Denne funksjonen alene gjør Astra pro verdt investeringen.
Det gir mulighet for flere topp -, bunntekst, sidefelt, widgets, anbefalte artikler, og mer, alle med komplett tilpasning kontroll! Hva mer, kan du organisere hver side som du ønsker, gi nettstedet allsidighet og en følelse av sentience.
fullt utstyrt designverktøy
Husk da vi nevnte alle disse tilpasningsfordelene Astra tilbyr? Det var bare en smakebit. Astra gratis versjon tilbyr bare noen designverktøy som farger, bakgrunner, typografi, og avstand; Pro presenterer deg full buffet(en av de få gangene det er 100% greit å bli fylt).
Men … det er EN BOATLOAD av andre verktøy tilgjengelig For Astra pro theme brukere! Plus, verktøyene som er tilgjengelige for gratisversjonen er fortsatt rundt, men nå på steroider!
Astra pro gir brukerne en ultra følelse av frihet som er et reelt tap for de som ikke dra nytte av det.
CSS – Filgenerering for Hastighetsoptimalisering
CSS-filer kan ta kanten av et nettsted, sakker det ned med akkurat nok til å føle seg litt ned og utdatert.
Med Astra pro konverteres ALLE INLINE CSS-filer til en egen fil hvor den blir minified (alle ekstra mellomrom blir fjernet, noe som gjør den så liten som mulig). I lekmann vilkår, denne prosessen optimaliserer hastigheten på et nettsted.
først lastes alt innholdet på nettstedet, SÅ LASTES CSS på toppen av siden. Denne prosessen vil gjøre en merkbar forskjell i utseendet på nettstedet ditt.
WooCommerce og LearnDash integrasjon
WooCommerce er En WordPress utvidelse som lar deg selge produkter og administrere inventar fra nettstedet ditt.
hvis Du vil bruke WooCommerce for din bedrift, trenger Du Astras premium tema for å få ting til å gå.
LearnDash Er EN lms (learning management system) plattform som lar deg laste ned og lagre annet elektronisk innhold på nettstedet ditt.
Så hvis du for eksempel har et online kurs, kan du tilby spesiell tilgang til all kursinformasjonen din som vil være plassert i et spesielt område på nettstedet ditt.
LearnDash fungerer Med WordPress, Og Astra pro har en funksjon som fungerer med LearnDash.
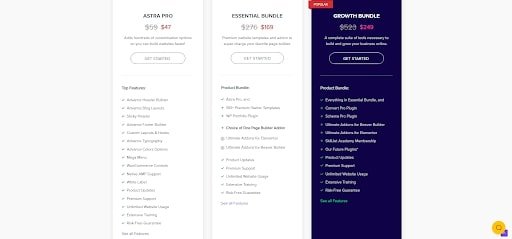
Astra Pro tema priser

Astra Pro tema tilbyr et par forskjellige bunter til kunder, fleksibel med men mye tilgang du kan eller ikke trenger for å bygge din perfekte nettside.
standard Astra pro tema (funnet helt til venstre) gir deg alle komponentene I Astra pro som vi har diskutert.
de to andre pakkene inkluderer noen ekstra pakker fra skaperne Av Astra, Brainstorm Force, hvor flere webdesignverktøy enn Astra finner sitt hjem.
hvordan lage et nettsted ved Hjelp Av Astra Theme Og Elementor

Så, hvis du er overbevist nå at du registrerer Deg Med Asra Pro er det beste trekket å gjøre for å utvikle en kraftig nettside, er neste trinn å faktisk lære å lage Et WordPress-nettsted.
hvis du vil ytterligere skjerpe verktøy Rundt WordPress før du kommer i gang Med Astra, sjekk Ut Vår WordPress tutorial video.
her bryter vi ned trinn-for-trinn hvordan du kan gå om å få hendene På Astra tema og begynne å bygge ditt nettsted.
Vi tar også et dypt dykk inn I Hva Elementor er, hvordan det passer som en hanske Med Astra WordPress tema, og hvorfor du bør seriøst vurdere å gi det et forsøk hvis du er ny til programmet.
for noen head-to-head spesifikasjoner, sjekk ut vår video På Divi vs Elementor.

et domenenavn er bare adressen til nettstedet ditt. Det er hva folk vil gå inn i søkefeltet for å finne nettstedet ditt – for eksempel, noe sånt, «yourwebsite.com».
Web hosting er bare å leie plass på en server et sted som er koblet til internett. På denne måten kan du lagre alle medier og filer på nettstedet ditt.
Vi anbefaler HostGator å få begge disse – de er raske, pålitelige og vil ikke bryte banken!

Trinn 2: Installer WordPress
for å installere WordPress, ta en tur over Til Et nettsted Som HostGator (vår anbefaling) og ta en titt på kontrollpanelet eller portalen. Deretter klikker du på «installer WordPress».
Kontroller innstillingene og kontroller at installasjonen er koblet til domenenavnet du vil ha, i tilfelle du har mer enn ett domenenavn.
til Slutt, sørg for å laste ned den nyeste versjonen Av WordPress.

Trinn 3: Installer Astra Theme
Siden Astra er Et WordPress-tema, kan du faktisk installere Astra direkte Fra WordPress. Gå til «temaer» i sidepanelet, og klikk på «legg til tema». Derfra, søk Etter Astra-temaet i søkefeltet, eller bare installer det hvis du ser det på siden din.
etter installasjon, bare aktivere temaet og du er klar til å bli opptatt!

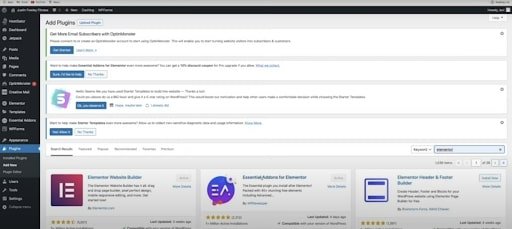
Trinn 4: Installer Plugins
Astra-temaet kommer med et av De største bibliotekene med gratis premium nettstedsmaler som du kan bruke til å øke hastigheten på prosessen med å bygge nettstedet ditt. Denne plugin Fra Astra kalles «Starter Maler».
for å få dette gjort, gå over til’ plugins ‘ – fanen På WordPress og velg å legge til et nytt plugin. Deretter, søk «starter maler» i søkefeltet. ‘Starter Maler’ For Elementor skal pop rett opp. Derfra klikker du bare på» installer nå » før du aktiverer.
Til Slutt velger du hvilken type sidebygger du skal bruke(i vårt tilfelle, Det ville Være Elementor). Etter dette trinnet vil gjøre å bygge et nettsted mye enklere og mer praktisk.

Trinn 5: Astra Tutorial
Nå er dette den delen av opplæringen hvor vi kommer til å fokusere helt På Astra! Og vi skal bruke den til å tilpasse navigasjonsmenyen, importere logoer og nettstedikoner, og bygge en bunntekst også.
Astra tema har stadig utviklerne jobber hardt for å gjøre justeringer for å holde sine temaer oppdatert og konkurransedyktig funksjonell.
Et godt eksempel på dette ville være en av deres nyeste oppdateringer der de inkluderer en kraftig topp-og bunntekstbygger. Dette er et fantastisk tillegg som gir deg full kontroll over tre forskjellige nivåer til en header.
du får tilpasse hvor du kan legge til flere widgets ved hjelp av en lett-å-bruke dra og slipp-grensesnitt. Det går akkurat det samme for bunntekst byggmester også.
så hvis du vil begynne å bygge et nettsted, hvorfor ikke starte fra toppen ned? Eller bottom-up? Fortsett å lese, og vi skal gå gjennom hvordan du bruker både topp-og bunntekstbyggeren også.
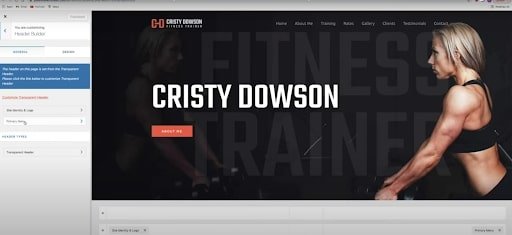
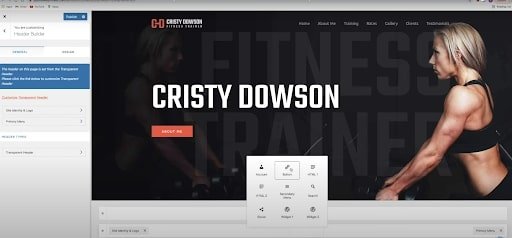
Header Builder
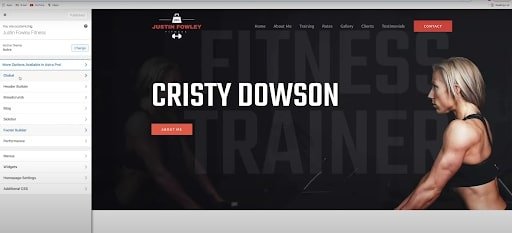
for å komme i gang med å bygge en header, gå over Til Utseende-fanen På WordPress og klikk på ’tilpass’. Du kan åpne dette i en ny fane for å gjøre ting enklere. Først vil vi fokusere på header navigasjonsmenyen.
etter å ha klikket på ‘header builder’ – fanen, klikk på’ primærmeny ‘ – fanen. Herfra kan vi endre en rekke parametere som bredden, elementdelerne og den generelle designen, som inkluderer ting som farging, grenseradius og skrifter.

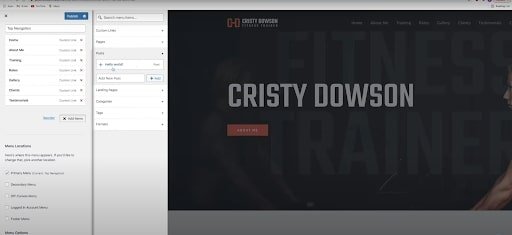
selve menyen kan redigeres også hvis du går tilbake til’ menyer ‘ fanen. Her kan du endre noen knapp forhåndsinnstillinger i navigasjonsmenyen.
disse individuelle knappene kalles ’tilpassede lenker’. Dette er Bare Nettadresser som er satt til en hashtag og faktisk tittelen.
du kan alltid legge til elementer i navigasjonsmenyen ved hjelp av ‘legg til element’ – knappen. Dette lar deg legge til flere tilpassede lenker som vi nettopp nevnte, eller til og med forskjellige innlegg / sider du måtte ha. Du kan også fjerne uønskede navigasjonskoblinger.

Til Slutt går vi tilbake til ‘header builder’ for å se hva annet vi kan gjøre med nettstedet vårt. Hver del av header builder er faktisk en widget som kan flyttes rundt.
Her kan du legge til flere komponenter i overskriften som ekstra widgets eller knapper. Bruk sidepanel-fanen til å tilpasse tekst, farge og generelle parametere.

Og det er omtrent det. Ta deg tid til å bli kjent med alle mulighetene med overskriften I Astra-temaet.
Lag En Gratis Logo
Å Legge til din egen logo i overskriften på nettstedets destinasjonsside er ideell for å få det individuelle utseendet. Hvis du ikke har din egen logo ennå, ingen bekymringer – vi har det du trenger.
hvis du ikke er interessert i å lære å lage en gratis logo for nettstedet ditt, vil vi ikke bry deg med detaljene her – de er allerede klare for forbruket ditt I Vår Beste Gratis Logo Maker/Hvordan Lage En Logo innlegg!
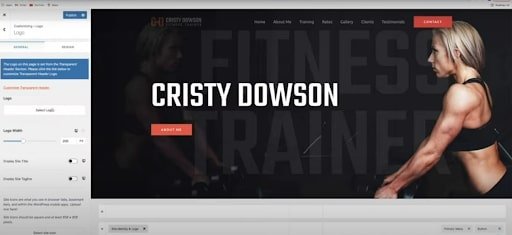
Legge Til En Logo Til Din Header

når du har din logo, kan du enkelt legge Den Til Astra WordPress tema. For å gjøre dette, klikk På ‘Site Identity & Logo ‘I Sidepanelet’ Header Builder’. Deretter velger du å fjerne gjeldende logo og velge din egen i stedet.
så bare laste opp din logo og du er klar til å gå! Oh, og sørg for å lagre arbeidet ditt når du gjør en badass endring til nettstedet ditt!
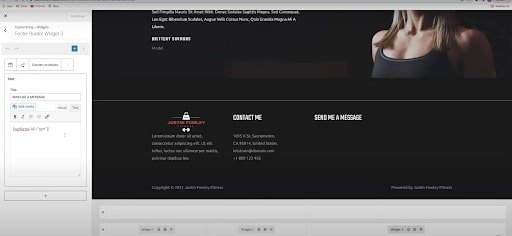
Bunntekstbygger
Bunntekstbyggeren finner du i sidepanelet noen få faner under Topptekstbyggeren. Når du åpner den opp, vil du se det ser identisk Med Header Builder-widgets delt på seksjon, funnet og identifisert nederst på skjermen.

bunnteksten består vanligvis av noen nyttige widgets, en ansvarsfraskrivelse for opphavsrett og EN HTML(noen ganger ser ut som «drevet av xyz»).
på samme Måte Som Header Builder, kan enhver komponent i bunnteksten klikkes på og endres.
Du kan også velge å «legge til media» hvis du vil legge til logoen din i bunnteksten også. Når du har lastet opp og lagt til bunnteksten, kan du redigere størrelsen, bredden og justeringen på den måten du vil.
Legge Til Et Egendefinert Skjema
Det er like enkelt å legge til ekstra skjemaer, for eksempel kontaktskjemaer eller tilbakemeldinger fra kunder på nettstedet ditt via Astra-temaet.
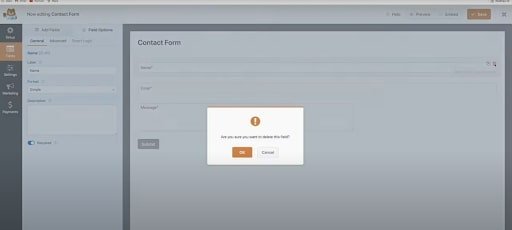
for å gjøre dette, start ved å gå Til WordPress sidebar og klikke PÅ ‘WP Forms’. Deretter går du ned til ‘kontaktskjema’ og klikker på ‘rediger’.
du ser standard kontaktskjema med en inndeling for navn, e-post og melding. Alle disse feltene kan enkelt endres eller slettes. For eksempel trenger du sannsynligvis ikke et navn hvis du oppretter et’ abonner på nyhetsbrev ‘ – skjema.

for å slette en seksjon, klikk bare på den, klikk på papirkurvikonet øverst til høyre, og slett det.
når du har fått grunnlaget, går du over til feltalternativene for å endre de generelle og avanserte innstillingene for skjemaet, for eksempel plassholdernavnet og den totale størrelsen.
neste, for å justere videre hvordan et felt oppfører seg, klikk på’ innstillinger ‘ – fanen i sidepanelet helt til venstre. Hvis du for eksempel oppretter et abonnementsskjema for nyhetsbrev, blir det clutch for å aktivere e-postvarsler for hver innsending.
du kan gjøre dette under ‘varsler’ i innstillingene. Bekreftelsesmeldingen til abonnentene dine kan endres under ‘bekreftelse’ – fanen.
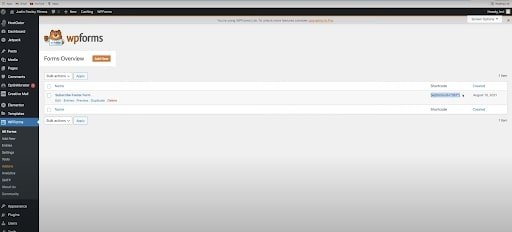
Legge TIL EN Wp Form ID
det er litt vanskelig å få skjemaet på siden din, så vi har brutt ned dette trinnet helt alene.
Så, etter at du har opprettet skjemaet ditt (og forhåpentligvis kalt det), blir det oppført som EN AV WP-Skjemaene dine. Helt til høyre for skjemaets oppføring, vil du se noe som kalles «snarvei» med en haug med tall, bokstaver og symboler.
kopier denne kortnummeret Til utklippstavlen før du gjør noe annet.

deretter, gå tilbake til kategorien tilpass, publisere arbeidet ditt (ikke glem!), og oppdater siden slik at den gjenkjenner det nye skjemaet du nettopp har laget.
Til slutt åpner du bunntekstbyggeren og klikker på widgeten der du vil at skjemaet skal være. Åpne widgeten ved å klikke på den. Klikk på den igjen i sidepanelet. Du vil se litt informasjon om widgeten dukker opp, inkludert plass til å sette informasjon under widgetens tittel.
gå videre og lim inn kortnummeret til ditt nye skjema i dette rommet og voila! Skjemaet ditt burde ha blitt limt inn på siden din!

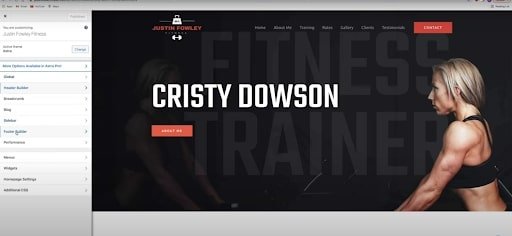
Globale Temainnstillinger
De Globale temainnstillingene omfatter 4 punkter på nettstedet ditt: typografi, beholdere, farger, knapper. Åpne fanen ‘global’ i sidepanelet for å begynne å endre de globale temainnstillingene.

Hver seksjon er ganske grei og enkel å finne ut. Astra gjør en god jobb med å merke alle bevegelige deler, noe som gjør modifikasjoner like enkle som kake.
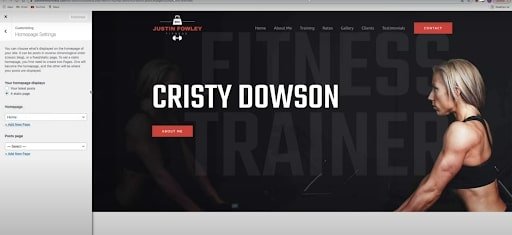
en ting verdt å merke seg er hvordan du angir hjemmesideinnstillingene for nettstedet ditt. Så la oss bla ned til fanen’ homepage settings ‘ i sidepanelet og åpne den opp.
som standard blir hjemmesiden din satt som en statisk side og satt til hjem. Problemet her Er at Når Du bygger et nettsted med flere sider (som du definitivt vil), Vet WordPress egentlig ikke hvilken side du vil at den skal bruke som hjemmeside.
måten Å fortelle WordPress hvilken side du faktisk vil at hjemmesiden din skal være, er ved å velge riktig side under fanen hjemmeside. Hvis du har problemer med hjemmesiden, må du kontrollere at denne kategorien faktisk er satt til ‘hjem’.

Med det er du klar til å få ballen til å rulle med Alle Astra theme basic site builder-funksjonene under beltet ditt (omskrive?) – men det er mer finessing å bli gjort!
Les videre for å lære mer om hvordan du redigerer andre viktige deler av nettstedet ditt med den mektige Og kraftige Elementor!
Trinn 6: Redigering Med Elementor
Elementor Oversikt
Elementor er en søt sidebygger vi nevnte tidligere, og den er virkelig kompatibel med Astra-temaet. En gang i Elementor ser du massevis av kule widgets du kan bruke til å dekke ut nettstedet ditt.
Elementor bryter opp forskjellige deler av nettstedet ditt i ‘seksjoner’ som deretter videre brytes opp i ‘kolonner’ som deretter brytes opp i ‘widgets’ – så seksjoner til kolonner til widgets. Hver brikke fyller ut den andre slik at du kan gjøre presisjon redigering.
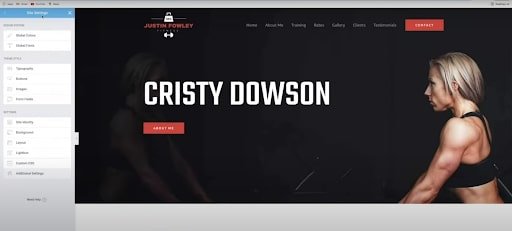
Bli hos Oss da vi fremhever hvordan du redigerer ulike viktige områder av nettstedet ditt ved Hjelp Av Elementor innenfor Astra-temaet. Åh, og husk å alltid bruke den grønne ‘oppdater’ – knappen nederst til venstre I Elementor for å lagre alt arbeidet ditt mens du går!
Redigere Hjemmesiden Din
hjemmesiden er som lobbyen på et fint hotell – i dette tilfellet er hotellet ditt nettsted. Det første inntrykket betyr alt og vil ha en varig innvirkning på hvordan virksomheten din oppfattes. Med andre ord, din hjemmeside må definitivt være kickass for overlegen nettstedskvalitet.
for å begynne å redigere hjemmesiden din, gå til’ sider ‘- fanen I WordPress-sidepanelet og åpne ‘ alle sider i en ny nettleserfane. Deretter finner du hjemmesiden din og velger å redigere Med Elementor.
Globale Sidebyggerinnstillinger
Du kan enkelt endre de globale innstillingene for ting som knapper og farger I Elementor. For å gjøre dette, finn hamburgerikonet øverst i sidepanelet, klikk på det og fortsett til ‘nettstedinnstillinger’.

Derfra har du muligheten til å endre farger, fonter, typografi, knapper, bilder og mye mer.
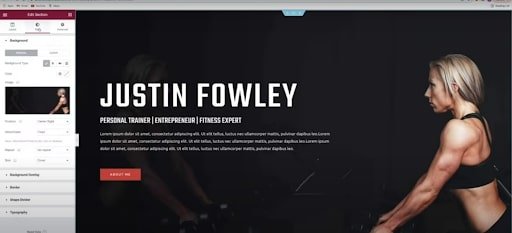
Rediger Hero-Delen
hero-delen er i utgangspunktet det aller første folk ser når de besøker nettstedet ditt. Det er det som dukker opp umiddelbart under din logo og meny.
du kan redigere hero-delen ved å klikke på siden og skrive der, eller ved å legge til tekst i sidepanelet etter å ha klikket på delen. Sidepanelet åpner også en rekke redigeringsalternativer for ting som farge, marginer, legge til/fjerne seksjoner, etc.

et bakgrunnsbilde er også en del Av Hero-Delen. For å endre bildet, klikk på bildet, og gå til’ stil ‘ – fanen i sidepanelet. Du bør se bildet som ligger der. Bare klikk på den og sette inn et annet bilde av din egen for å få jobben gjort.
Redigering Av Om-Delen
Redigering av tekst i ‘om’ – delen er ganske grei og speiler samme prosess som vi nettopp nevnte for hero-delen.
for å legge til et bilde i denne delen, høyreklikk på forhåndsinnstilt widget i delen og klikk’rediger bilde’. Hvis ingen widget er til stede, gjerne bare lage en først.
Under ‘innhold’ i sidepanelet, vil du kunne sette inn et bilde av din egen. Du kan gjøre akkurat det samme for å laste opp logoer.
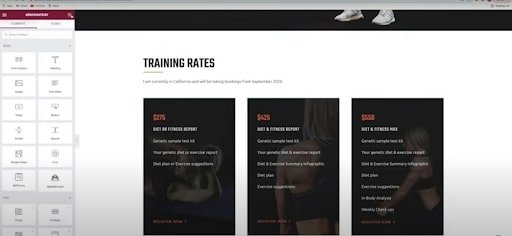
Redigerer Delen Priser
som standard, og kanskje også etter preferanse, vil delen priser I Elementor ha noen bilder med litt tekst overlaid i en kolonne. Disse 3 seksjoner med et bilde og tekst er faktisk noe kjent som en «indre seksjon».
Indre seksjoner er en flott løsning og kommer klar til bruk som en dra-og-slipp-widget I Elementor. Du finner den i widgets-fanen øverst til høyre i sidepanelet.

Indre seksjoner gjør gruppering kolonner inne i andre kolonner en sinch og fungerer fantastisk med slike sider.
Redigere Galleriseksjonen
høyreklikk på et bilde i galleri-delen og velg rediger for å starte redigeringsprosessen. I sidepanelet ser du en haug med bilder som ligger i et slags bilderegister. Bare klikk på den for å fjerne og legge til bilder.
en virkelig dope plugin til bruk for galleriet delen er en kalt ‘Image Accordion». Denne widgeten kan bli funnet i» Essential Addons For Elementor » gratis plugin, som legger 40 kule widgets Til Elementor. Bare søk etter Det i WordPress plugin.

så det er noen av hoveddelene du må fokusere på for å gjøre nettstedet ditt sexy og operation-ready. Du kan mer eller mindre følge de samme prosedyrene vi allerede har uthevet for å gjøre endringer i andre deler av nettstedet ditt som ‘klient’ og ‘testimonial’ – seksjonene.
når alt er sagt og gjort, oppdater (lagre) arbeidet ditt og klikk på forhåndsvis endringer for å se hvordan nettstedet ditt ser ut med alle de nye endringene!
Trinn 7: Rediger Kontaktside
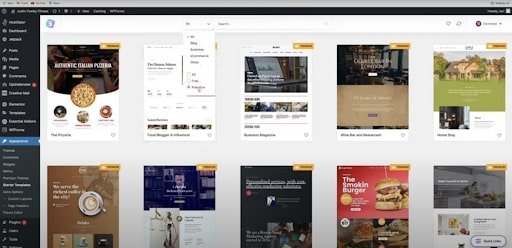
før vi redigerer kontaktsiden, må vi opprette en først. Dette er den perfekte tiden til å gjøre god bruk Av Astra mange startmaler. For å gjøre dette, gå til ‘utseende’ I WordPress sidebar og åpne opp’ starter templates ‘ – fanen.

når du finner et tema du liker, velger du å importere ‘kontaktsiden’ bare slik at du ikke endrer hele nettstedet ditt.
du finner denne nye kontaktsiden under sidene dine (sammen med hjemmesiden og eventuelle andre sider du måtte ha). Ta oppmerksom på at siden vil publisere automatisk for alle å se, men det kan være upublisert når du vil.
‘kontaktside’ redigering er ganske grei for å endre bilder, tekster og widgets eller seksjoner. Vanligvis vil kontaktsiden ha et kart som viser plasseringen av virksomheten din (hvis du har en) som kan være litt vanskelig, så la oss kort gå over det.
Klikk på det blå rediger-ikonet på kartet for å komme i gang. Fra sidepanelet kan du endre plasseringen av kartet, zoomen og høyden. Du kan også endre filtre for kartet i stil-fanen. Og det handler om det.

Trinn 8: Mobilresponsivitet
Ok, så mobilresponsivitet er en avgjørende faktor for nettstedet ditt siden ca 50% av besøkende til nettstedet ditt vil besøke nettstedet ditt via mobiltelefonen – bare tenk på hvor mange ganger om dagen du får tilgang til nettsteder fra mobiltelefonen din.
Heldigvis Gjør Elementor det superenkelt å sjekke mobilresponsen til nettstedet ditt. Start med å åpne opp til hjemmesiden Med Elementor. Deretter, nederst til venstre på skjermen nær ‘update ‘ og’ preview ‘knapper, vil du se en’ responsive mode ‘ knapp.
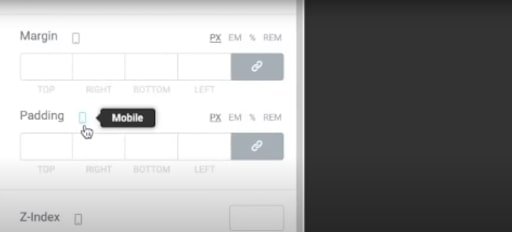
Mens Elementor er veldig flink til å kollapse og komprimere nettstedet ditt til en ferdig mobilversjon (spesielt hvis Du bruker En Astra-startmal), kan det noen ganger bli wonky når du tilpasser margene og paddingene.
hvis noe ser funky ut i mobilversjonen av nettstedet ditt, vær ikke redd-vi viser deg hvordan du kan fikse det på kort tid.
den første tingen å takle er polstring og marger av tekster og bilder. Så klikk på den ene eller den andre mens du er i mobil responsiv modus, gå til avanserte innstillinger, og tilbakestill begge parametrene.
forresten, praktisk talt ingen av endringene du gjør mens du er i mobilmodus, vil påvirke skrivebordsvisningen for nettstedet ditt. Du kan sjekke ved å se et lite telefonikon nær hver parameter, noe som betyr at endringene som gjøres, bare er for mobilvisningen.

hvis polstring og marginer ikke løser problemet, er den siste tingen å sjekke tekststørrelsen. Spill med tekststørrelsen til den ser bra ut på siden. Også hvis noe har flyttet off-center, bare flytte den tilbake.
Endelig Site Review
når det er alt sagt Og gjort, ta et øyeblikk å gjøre en siste gjennomgang av hele nylig feng shuied nettstedet for eventuelle feil eller avvik!
Trinn 9: Astra Pro
for de av dere som er interessert i å sjekke ut pro-versjonen Av Astra, dette er et ekstra trinn der vi kommer til å gå inn i alle de ekstra funksjonene som pro-versjonen gir.
Astro Pro er et utrolig kraftig verktøy som du kan legge til arsenalet ditt – det har alt som den gratis versjonen har og mye mer.
En av våre favoritt deler Av Astropro er at du nå har tilgang til alle premium maler i starter maler plugin. For å gjøre dette, bare klikk på’ alle ‘- fanen og gå rett ned til ‘premium’ – knappen og sjekk ut alle de forskjellige malene.

Hver og en av disse har flere sider enn de av gratisversjonen, samt det faktum at de bare ser mye bedre.
Med Astro pro, kan du justere alle fargene på topp -, bunntekst, blogginnlegg, blogg arkiver, Og WooCommerce. Og akkurat som med fargene, kan du endre typografien til alt på nettstedet ditt.
Astra pro har også premium blog pro som lar deg endre absolutt alt om blogginnleggene dine. Du kan bestemme om du vil vise datoen for siste gang innlegget ble redigert. Du kan endre skrifter, tittel, farger, marger og utfylling.
Du har nå også full tilpasningskontroll over header builder og footer builder, som vi nevnte tidligere i dette innlegget.
Et tillegg vi ikke nevnte, er muligheten til å legge til en mega-meny i toppmenyen som viser mange flere menyalternativer. I tillegg kan du kategorisere elementene i forskjellige kolonner. Du kan til og med vise en mal som du opprettet I Elementor som en av navigasjonsmenyalternativene
Astra Pro-temaet gir deg en båtlast med alternativer for redigering Av WooCommerce-butikken din som er innebygd i nettstedet ditt. Du kan gå til produktkatalogen og endre utformingen av nettstedet slik at produktene legges ut horisontalt i stedet for vertikalt.
du kan endre rekkefølgen på tittel, kategori, rangeringer, polstring, paginering, farge og skrifter – damn det er mye!
til Slutt får du tilgang til premium support hvor du kan sende inn forskjellige billetter og få litt hjelp med nettstedet ditt. Du har også tilgang til alle sine undervisningsdokumenter og opplæringsprogrammer. De har fått informasjon om hvordan du bruker hver eneste del av deres program.
skal du opprette nettstedet ditt Med Astra?
bunnlinjen er, ja! Astra er et jævla kraftig verktøy og er utstyrt med alt du trenger for å lage et nydelig nettsted på kort tid.
Pros
- Lett og rask
- Har en gratis versjon Hvis du ikke ønsker å betale for alle perks
- Stort utvalg Av Astra starter nettsteder og plugins
- Holder tilbake ingenting når det gjelder tilpasning og kreativ kontroll
- Killer support team
- integreres sømløst med Verdensklasse Plugins Og Sidebyggere
ulemper
- sammenlignet med noen alternativer som oceanwp og generatepress, prisen for astra pro Kan Være Litt Dyrt
astra theme ofte stilte spørsmål
Er Astra tema gratis?
Ja, det er en gratis versjon og en pro-versjon også.
Hvordan bruker Jeg Astra ‘ s startmaler?
Astra starter maler kan lastes ned gratis når du laster ned Og installerer Astra WordPress tema.
Kan Jeg bruke Astra med sidebyggere som Elementor?
Absolutt! Sjekk ut vår opplæringsvideo som beskriver hvordan Du bruker Astra i tråd med Elementor!
Er Astra-temaet forbudt?
Astra-temaet ble suspendert i 5 uker tilbake i 2020, men det er ikke tilfelle lenger.
etter noen turbulente farvann gjenvant temaet til slutt sin posisjon blant De mest populære temaene i WordPress-depotet i løpet av bare noen få uker.
Astra ADMINISTRERENDE DIREKTØR, Sujay Pawar, utgitt en offisiell unnskyldning brev til alle brukere Av Astra samfunnet for dette dilemmaet.