나 같은 프로그래머들은 종종 디자인에 겁을 먹지만 약간의 노력은 큰 투자 수익을 줄 수 있다. 여기 어떤 위치를 빠르게 만들을 위해 1 개의 코더 끝은 직업적인 본다 있는다.
저는 프로그래머입니다. 나는 디자이너가 아니다. 나는 컴퓨터 과학 학위를 가지고,나는 만화 산세 상관 없어. (그것은 쾌활 해 보인다. 이동.)
하지만 프로그래머이지만 내 사이트를 매력적으로 보이게하고 싶습니다. 이것은 부분적으로 허영심,그리고 부분적으로 리얼리즘입니다. 허영 나는 사람들이 내 작품이 좋은 생각하고 싶어하기 때문에,리얼리즘 연구는 사람들이 사이트가 신뢰할 수 있다고 생각하지 않습니다 것을 보여주기 때문에 그것은 또한 매력적인 보이지 않는.
내가 프로그래머가 된 후 아주 오랜 시간 동안,나는 디자인을 두려워했다. 디자인은 어디에도 기록되지 않은 복잡한 규칙과 블랙 클래드 엘리트만이 소유 한 잊을 수없는 맛의 감각으로 구성되는 것처럼 보였습니다.
그러나 조금 전에,나는 내 자신의 프로젝트가 막연하게 매력적으로 보이게하는 데 걸린 것을 해킹하기 위해 최선을 다하기로 결정했다. 그리고 이것이 직업적인 디자이너가 달성할 수 있은 효력에 가깝게 오지 않더라도,계속 위치 품질을 개량하기를 위해 이 자원을 모음것은 진짜로 도움이 된다.
만약 내가 몇 가지 기본적인 디자인 지름길을 알아 내지 못했다면,내 주말 해킹이 데일리 메일의 3 페이지에 끝났을 것 같지 않다. 그리고 너무 자주,나는 그들의 디자인이 그들의 실행과 일치하지 않기 때문에 그들이 바라는 청중에게 도달하지 못하는 훌륭한 프로그래밍 프로젝트를 봅니다.
그래서,당신이 개발자라면,당신에게 나의 크리스마스 선물은 이것입니다: 바르게 사용 해킹의 내 자신의 컬렉션,개인 프로그래밍 프로젝트를 신속하게,전문 보이게 할 수 있습니다. 아무도 배우기 어렵고,대부분은 무료이며,코드 작성에 집중할 수 있습니다.
이 팁에 대해 주목해야 할 한 가지. 그들은 개인적이고 실용적인 편집입니다. 그들은 제안,하지 결정적인 가이드. 전문 디자이너와 협력하고 디자인을 더 깊이 연구함으로써 더 나은 결과를 얻을 수 있습니다.
당신이 디자이너라면,내가 놓친 최고의 도구에 대한 당신의 제안을 듣고 싶어요,나는 우리 프로그래머가 일을 더 잘 할 수있는 방법을 알고 싶어요.
그 도구를 사용하여…
부트 스트랩 사용
아직 부트 스트랩을 사용하지 않는 경우 지금 시작하십시오. 나는 부트 스트랩이 지난 몇 년 동안 가장 중요한 기술적 업적 중 하나라고 생각한다:그것은 웹 디자인의 전체 과정을 민주화한다.
본질적으로 부트 스트랩은 공통 요소가 많은 그리드 시스템입니다. 너가 원하는 까 라고 이렇게 너는 너의 위치를 밖으로 놓을 수 있고,모양과 테이블 간단한 성분안에 떨어지고,잘 생기고는,일관하는 결과를,수사 감독에 손보는 지출 시간없이 얻는다. 당신은 단지 필요합니다.
또 다른 거대한 상승 여력은 쉽게 어떤 사이트 반응 할 수 있다는 것입니다,그래서 당신은 미디어 쿼리를 작성하는 방법에 대해 걱정할 필요가 없습니다. 이동 부트 스트랩을 얻을 예제를 확인하십시오. 사이트 경량을 유지하기 위해,당신은 당신이 원하는 요소 만 포함하도록 다운로드를 사용자 정의 할 수 있습니다.
만약 당신이 더 많은 시간이,다음 마크 오토의 기사 왜 그리고 어떻게 부트 스트랩은 트위터에서 만든 읽기 가치가 있다.
포주 부트스트랩
부트스트랩을 사용하는 것은 이미 부트스트랩을 사용하지 않는 데 상당한 진전이 되었고,프런트 엔드 개발의 지루함을 대폭 줄였습니다. 그러나 당신은 또한 또 다른 부트 스트랩 사이트를 만드는 위험을 실행,또는 하루 디자인을 해킹,이 알려진 바와 같이.
당신이 정말로 시간을 누르면,당신은 랩 부트 스트랩에서 테마를 구입할 수 있습니다. 이들은 보통 직업적인 디자이너에 의해 창조되고,우리가 달성할 수 없는 폴란드어를 줄 것입니다. 너의 위치는 유일하지 않을 것이다,그러나 좋게 빠르게 볼 것이다.
다행히,그것은 부트 스트랩이 너무 많이 부트 스트랩처럼 보이지 않게 만드는 것은 매우 쉽다. 이 기사의 나머지 부분 대부분은이를 달성하는 다양한 방법을 다룹니다.
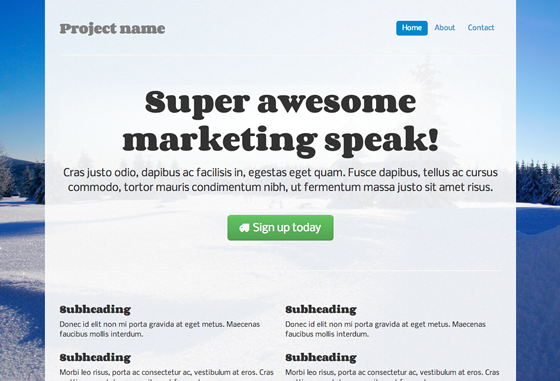
이 부트 스트랩 예제 페이지를 사용자 정의 할 것입니다.
이 이미<head>에 일부 사용자 정의 캐시가 있습니다. 우리는 그것을 모두 꺼내서 새로운 파일을 만들 것입니다. 그런 다음 헤더에 참조를 추가합니다. 이제 우리는 일을 사용자 정의 시작할 준비가 된 것입니다.

글꼴
웹 글꼴은 사이트를 독특하고 현대적이며 덜 부트스트랩처럼 보이게 만드는 가장 빠른 방법 중 하나이므로 여기에서 시작하겠습니다.
첫째,우리는 구글 웹 글꼴에서 일부 달콤한 글꼴을 추가 할 수 있습니다. 협박하는 비트는 함께 멋지게 보이는 글꼴을 선택하는 것입니다. 다행히,웹 주위에 제안의 많음이있다:우리는 디자인 쉑의 제안 무료 구글 글꼴 페어링 중 하나를 사용하는 것입니다. 우리의 글꼴은 코벤(제목 용)과 노빌(본문 복사 용)입니다.
그런 다음이 파일을<head>에 추가합니다.
<link href="http://fonts.googleapis.com/css?family=Corben:bold" rel="stylesheet" type="text/css"> <link href="http://fonts.googleapis.com/css?family=Nobile" rel="stylesheet" type="text/css">…그리고 이것custom.css:
h1, h2, h3, h4, h5, h6 { font-family: 'Corben', Georgia, Times, serif;}p, div { font-family: 'Nobile', Helvetica, Arial, sans-serif;}이제 우리의 예는 다음과 같습니다. 그것은 어떤 디자인 상을 수상하지 않을거야,하지만 즉시 더 나은:

나는 또한 폰트 덱 웹 글꼴 서비스를 추천,또는 유형 키트–이 글꼴의 넓은 선택을 가지고,당신은 정기적으로 사이트를 잘 보이게해야하는 경우 투자 가치가있다. 더 많은 글꼴 조합을 위해 내 유형 만 타입 킷에서 매력적인 페어링을 제안합니다. 마지막으로 유형 연결에서 유형 페어링 아이디어를 실험 할 수 있습니다. 페어링에 대한 디자인 배경 글꼴,유형잇 게시물은 읽을 가치가 있습니다.
텍스처
사이트를 고급스럽게 보이게하는 즉각적인 방법은 텍스처를 사용하는 것입니다. 당신은 회색,줄무늬,무기한 우아한 배경을 알고 있습니다 24ways.org?저것.”…….”…….”………..”………..”.
우리는 미묘한 것으로 만 설명 할 수있는 효과를 위해 크림 먼지를 사용할 것입니다. 새/img/디렉터리에 파일을 다운로드한 다음 이 파일을 추가합니다:
body { background: url(/img/cream_dust.png) repeat 0 0;}빅뱅:

패턴에 대한 몇 가지 디자인 배경,나는 텍스처에 스매싱 잡지의 가이드 라인을 통해 읽는 것이 좋습니다. 그러나 그것을 과장하지 말라,또는 부주의하게 너의 원본을 어둡게 하십시요.(7730>
그래도 할 일이 더 많습니다. 앞으로.
아이콘
작년의 24 가지 방법으로 사이트 아이콘에 아이콘 글꼴을 사용하도록 가르쳤습니다. 그들은 너무,이미지 기반 아이콘보다 설정하는 것이 훨씬 빠릅니다.
멋진 글꼴의 모양으로 설정 상업적 사용 아이콘에 대한 광범위한 무료 부트 스트랩 배송. 그 아이콘은 화면 판독기에 대한 안전,심지어(우리는 여기에 귀찮게하지 않을거야)필요한 경우 아이에 7 에서 작동하도록 만들 수 있습니다.
이 아이콘을 사용하려면,그냥 멋진 글꼴을 다운로드하고,귀하의 사이트에/fonts/디렉토리와/css/디렉토리에font-awesome.css파일을 추가합니다. 그런 다음 헤더에 있는 참조 파일을 추가합니다:
<link rel="stylesheet" href="/css/font-awesome.css">마지막으로 다음과 같이 기본 작업 버튼에 트럭 아이콘을 추가합니다. 왜 트럭? 왜 안돼?
<a class="btn btn-large btn-success" href="#"><i class="icon-truck"></i> Sign up today</a>우리는 또한 버튼 텍스트에 대해 위로 이끌어 아이콘을 중지 우리의 연사 파일을 조정할 수 있습니다:
.jumbotron .btn i { margin-right: 8px; }그리고 이것이 어떻게 생겼는지입니다:
![]()
가장 흥미로운 변화는 아니지만 페이지를 조금 더 생생하게 만듭니다. 이 응용 프로그램은 당신에게 아름다운 욕실 꾸미기의 갤러리를 보여줍니다 시프티콘을 사용하면 개별 아이콘에 대해 몇 센트를 지불 할 수 있으며 실제로 사용하는 아이콘에만 제공해야하는 보너스가 더 효율적입니다. 그 아이콘은 화면 판독기에 친절하지만,아이에 7 에서 작동하지 않습니다. 당신이 할 수있는 다음 일은 몇 가지 장점을 추가하는 것입니다. 정말 사이트의 핵심 요소가 눈에 띄는 데 도움이 될 수 있습니다.
시간을 누르면 제목과 뛰어난 점을 강조하기 위해 상자 그림자와 텍스트 그림자를 추가하는 것이 유용 할 수 있습니다:
h1 { text-shadow: 1px 1px 1px #ccc;}.div-that-you want-to-stand-out { box-shadow: 0 0 1em 1em #ccc;}우리는 조금 더 시간이 있지만,그래서 우리는 더 미묘한 무언가를 할 것입니다. 온라인 그라디언트 편집기를 사용하여 기본 제목 뒤에 방사형 그라데이션을 추가합니다.
출력은 무거운하지만 당신은 그것을 볼 수 있습니다. 또한 다음을 추가해야 합니다.:
<!--> <style type="text/css"> .gradient { filter: none; } </style><!-->그리고 그 효과–나는 디자이너가 어떻게 생각할지 모르지만,나는 그것이 제목 팝업을 만드는 방식을 좋아한다.

라는 제목에 적용된 그라디언트 그것은 돈($25 가입 한 달)비용,하지만 당신이 절약 할 시간 동안 가치가있다. 보너스로,당신은 또한 훌륭한 자바 스크립트,루비 및 깃허브 코스에 액세스 할 수 있습니다.
(덧붙여 말하자면,float와display의 기본 속성과 싸우는 것을 발견한다면-부끄러운 점이 없으며,)
트위스트 추가
거기에 남겨 둘 수는 있지만 배경 이미지를 추가하고 사이트에 개성을 부여 할 것입니다.
이것은 많은 프로그래머가 가장 위협적이라고 생각하는 디자인 영역입니다. 디자이너가 사용할 그래픽과 사진을 어떻게 만들 수 있을까요? 대답은 경쟁사-당신이 찾아 이미지를 지불 할 수있는 온라인 이미지 라이브러리. 그들은 독특하지는 않지만 우리의 목적을 위해 괜찮습니다.
우리는 크리스마스 이미지를 사용할 것입니다. 트위스트를 위해,우리는 반응하기 위해 백 스트레치를 사용하는 것입니다.
이미지를 지불 한 다음/img/디렉토리에 다운로드해야합니다. 그런 다음,우리는 우리의<body>의background-image로 설정,단지 다음 줄에 자바 스크립트 파일을 포함 하 여:
$.backstretch("/img/winter.jpg");우리는 또한 우리의 컨테이너 이미지의 배경이 될 미묘한 패턴을 재설정합니다. 투명도가 훨씬 좋아 보이므로 김프에서 이 기술을 사용하여 투명도를 만들 수 있습니다 GIM:
.container-narrow { background: url(/img/cream_dust_transparent.png) repeat 0 0;}우리는 또한body과.container-narrow에 패딩을 조금 바이올린,이것이 결과입니다:

(옆으로:이 실제 사이트 인 경우,나는 여러 크기의 이미지를 구입하고 백 스트레치가 아마도 반응 이미지를 사용하여,우리의 화면에 가장 적절한 크기의 이미지를 선택했는지 확인 할 것입니다.)
사이트를 흥미롭게 만드는 효과를 찾는 방법은 무엇입니까? 나는 현실적인 그림자에서 그리드를 애니메이션에,언젠가 사용 할 수 있습니다 흥미로운 자바 스크립트 및 연사 효과에 대한 책갈피 세트를 유지합니다. 자바 스크립트 주간 뉴스 레터 아이디어의 훌륭한 소스입니다.
색 구성표
우리는 아마 30 분이 지났지 만 그 버튼과 그 메뉴는 여전히 몹시 부트 스트랩처럼 보입니다.
실제 디자이너와 함께 실제 사이트에는 브랜드 프로필과 조화를 이루도록 신중하게 선택된 색상 팔레트가 있습니다. 우리의 목적을 위해,우리는 단지 이미지에서 몇 가지 색상을 빌릴 것입니다. 김프의 색상 선택 도구를 사용하여 눈의 파란색의 16 진수 값을 식별합니다.. 그런 다음 색 구성표 디자이너를 사용하여 대조적이지만 보완적인 색상을 찾을 수 있습니다.
마지막으로 중앙 버튼에 해당 색상을 사용합니다. 이 작업을 수행하는 데 도움이되는 많은 도구가 있습니다(예:부트 스트랩 버튼). 이 모든 것을 여기에 붙여 넣지는 않겠습니다.
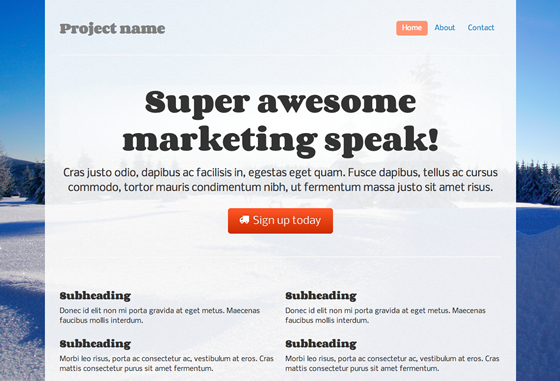
우리는 또한 조금 더 쉽게 탐색 메뉴에서 알약의 색상을 재설정:
.nav-pills > .active > a, .nav-pills > .active > a:hover { background-color: #FF9473;}솔직히 결과가 좋을지 모르겠지만 적어도 부트 스트랩 파란색 버튼을 잃어 버렸습니다:

당신이 일치하는 이미지가없는 경우,그것을 할 수있는 또 다른 방법은,매력적인 색상을 빌려하는 것입니다. 컬러 러버는 사람들이 기성품 컬러 팔레트를 만들고 공유하는 커뮤니티입니다.
중요한 것은 오픈 라이센스가있는 팔레트를 찾는 것입니다,그래서 당신은 합법적으로 사용할 수 있습니다. 불행히도 라이센스 유형별로 팔레트를 검색 할 수는 없지만 많은 라이센스가 열려 있습니다. 여기에 저작자 표시와 함께 재사용 할 수있는 참조 별 라이센스가 포함 된 인기있는 팔레트가 있습니다.
위와 같이 팔레트의 16 진수 값을 사용하여 새로 다채로운 결과를 얻을 수 있습니다.
읽기
위의 기술로,당신은 꽤 빨리,약간 더 전문적인 보이기 시작하는 사이트를 만들 수 있습니다.
당신이 투자 할 시간이 있다면,그것은 단지 그렇게 디자인이 덜 협박 더 재미처럼 보이는 경우,몇 가지 디자인 원칙을 배울 가치가있다. 내 디자인 학습의 일환으로,나는 코더를 겨냥한 몇 가지 입문 디자인 책을 읽었습니다. 내가 찾은 최고의 해커를위한 데이비드 카다 비의 디자인:리버스 엔지니어링 아름다움,색상,글꼴,서체 및 레이아웃을 선택하는 기본 원칙을 설명합니다.
그의 책 소개에서 다윗은 다음과 같이 씁니다:
해커보다 디자인 문해력에서 더 많은 것을 얻을 수있는 그룹은 없습니다…해커들이 배우려고 시도하는 데 매우 실망스러운 한 가지 주제는 디자인입니다. 해커들은 단지 몇 줄의 코드로 기업의 거수와 경쟁하기 위해서는 훌륭하고 명확한 디자인이 필요하지만 디자인을 배울 수있는 리소스는 찾기가 어렵다는 것을 알고 있습니다.
잘 말했다. 만약 당신이 반나절 투자,보다는 30 분,데이비드의 책의 보류를 지 고 좋습니다.