워드 프레스에서 그 안에 기능이,당신은 사용자 정의 페이지 템플릿을 알고 있어야합니다. 이 기능을 사용하면 별도의 페이지에 사용하는 것을 목표로하는 웹 사이트의 인터페이스 루트보다 조금 다른 코딩 할 수있는 템플릿을 만들 수 있습니다 것을 의미합니다. 그래서 시리즈 프로그램 워드 프레스 테마의이 부분에서,나는 두 개의 사용자 정의 페이지 템플릿을 만들려면이 기능을 통해 여러분을 안내 할 것입니다.
사용자 정의 페이지 템플릿은 임의의 템플릿을 만들어 페이지에 사용할 수 있음을 의미합니다.
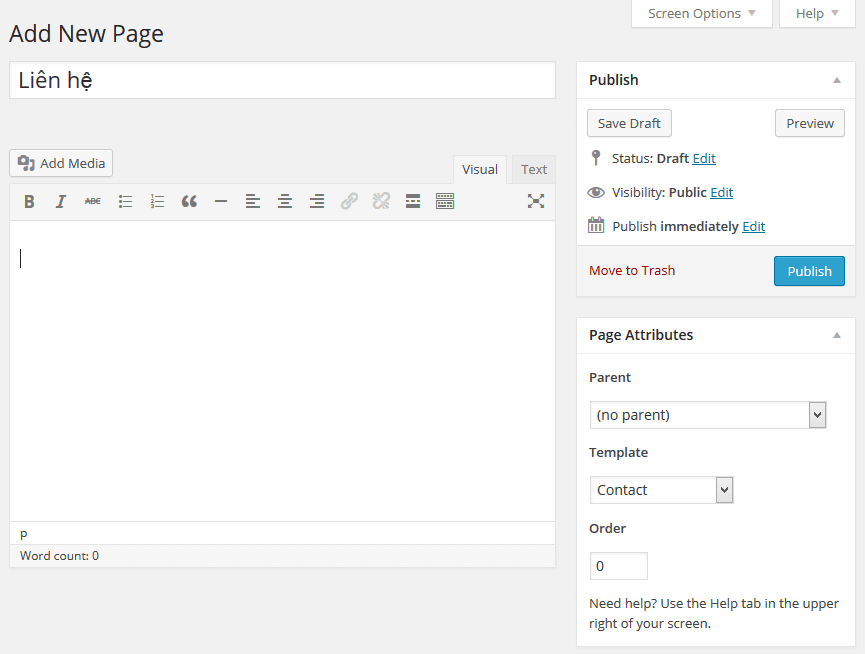
문의 양식
우리는 지금 응용 프로그램 사용자 정의 페이지 템플릿은 저에게 연락라는 템플릿을 만들 수 있습니다. 우선 당신은 파일 템플릿/연락처를 엽니 다.다음을 선언합니다:
<?php
/*
Template Name: Contact
*/
이 템플릿은 연락처의 이름을 넣어 것을 의미합니다. 지금 당신은 페이지에,페이지,어떤 새를 생성 한 다음 템플릿이 방금 만든 템플릿 즉,연락처입니다 넣어.

좋아,이 템플릿에서,그것은 또한 종종 페이지와 같은 정의 뭔가를 가지고,그래서 콘텐츠 페이지를 복사하십시오.파일 연락처를 제거합니다.이 줄은 파일 상단의 템플릿 이름을 선언합니다. 이 같은:
<?php
/*
Template Name: Contact
*/
?><?php get_header(); ?>
<div>
<section>
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<?php get_template_part( 'content', get_post_format() ); ?>
<?php get_template_part( 'author-bio' ); ?>
<?php comments_template(); ?>
<?php endwhile; ?>
<?php else : ?>
<?php get_template_part( 'content', 'none' ); ?>
<?php endif; ?>
</section>
<section>
<?php get_sidebar(); ?>
</section></div>
<?php get_footer(); ?>
이제,이 구절을 멀리 지울 수 있습니다,나는 그것이 콘텐츠를 페이지를 표시하지 않기 때문에,너무.
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<?php get_template_part( 'content', get_post_format() ); ?>
<?php get_template_part( 'author-bio' ); ?>
<?php comments_template(); ?>
<?php endwhile; ?>
<?php else : ?>
<?php get_template_part( 'content', 'none' ); ?>
<?php endif; ?>
대신,이 같은 블록을 만들 수 있습니다 이 후 우리는 아름다운 위해 열을 분할.
<사업부 클래스=”연락처 정보”>
<1238>
<>><>>>
<>>>
<>>>>>>>>>>090 456 765</피>
</사업부>
<사업부 클래스=”문의 양식”>
<?이 문제를 해결하는 방법은 무엇입니까?>
</사업부>
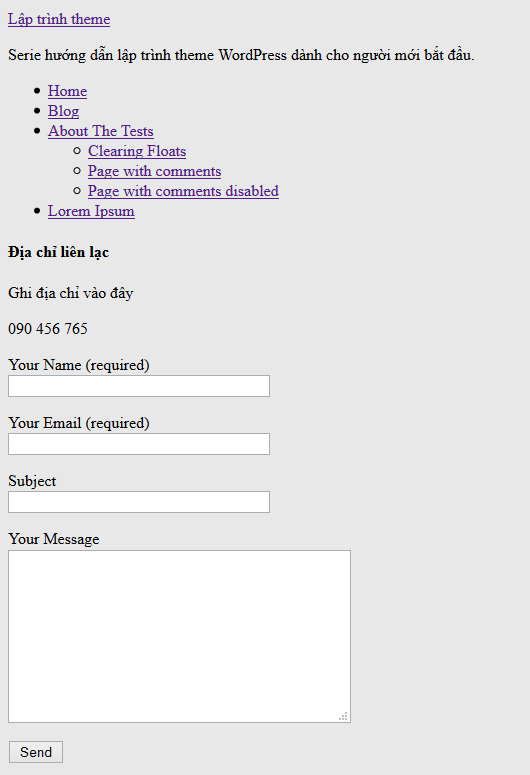
이것은 간단 내용의 한 조각,당신은 또한 그것에 뭔가를 쓸 수 있습니다. 기능 때문에 문의 양식(7)의 단축 코드를 변경할 수 있습니다,이 코드는 반드시 문의 양식(7)와 같은 플러그인만큼 좋지 않다.
에 플러그인을 설치하고 지금 양식을 표시 한 후,내용은 우리가 방금 만든 페이지는 다음과 같이 표시됩니다:

나는 또한 당신은 여전히 문의 양식을 코딩하려는 경우 항상 말은 성실,때문에 사용하지 않는 것이 좋습니다,당신은 그래서 양식을 코딩 여부,다른 사람들이 지금 사용하는 것을 확실히 사용하는 공유 테마,그래서 난 그냥 인기있는 플러그인을 기반으로 설정 그 않습니다. 그들을 코딩하지 않고 쉽게이 단축 코드를 대체하기 위해 당신은 여전히 테마 옵션을 만들 수 있으며,추가 기능은 테마를 활성화 할 때 플러그인을 설치하는 데 필요한,이 나는 시리즈의 끝에 말할 것입니다.
페이지 만들기 모든 페이지
페이지 전체 페이지,우리는 페이지의 내용을 표시 할 수있는 템플릿을 만들지 만,이 넓은 내용을 표시 할 수 있도록 사이드 바를 표시하지 않습니다 의미,어떤 사람들이 있기 때문에 내가 더이 형식을 사용하는 것을 좋아합니다 요청했다.
우리는 기본 파일 페이지 때문에 별도로 페이지 템플릿을 작성해야하는 이유.사이드바와 함께 콘텐츠를 표시합니다.
이제 파일 템플릿/전체 너비를 엽니 다.다음 페이지의 전체 코드를 복사합니다.전체 너비로 제거하십시오.하지만 파일 위에 코드 선언 페이지 템플릿을 작성하는 것을 기억합니다.:
<?php
/*
Template Name: Full Width
*/
?>
이제 전체 폭 파일에.이 섹션을 찾아 삭제:
<section>
<?php get_sidebar(); ?>
</section>
그런 다음 클래스 기호(예:.이 페이지에 대한 전체 너비)<섹션 아이디=”메인 콘텐츠”>다음과 같이:
<섹션 클래스=”전체 너비”>
이 사이드바에 대한 영역을 지출했다으로 내용이 약간 작은 표시 될 것입니다,그래서 우리는 당신이 그것을 위해 재정의를 쓸 수 있도록에 클래스를 추가해야합니다 그것은 전체 페이지를 뻗어.
이제 전체 콘텐츠 파일 템플릿/전체 폭.다음과 같이 보일 것입니다:
<?php
/*
Template Name: Full Width
*/
?>
<?php get_header(); ?><div>
<section class="full-width">
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<?php get_template_part( 'content', get_post_format() ); ?>
<?php get_template_part( 'author-bio' ); ?>
<?php comments_template(); ?>
<?php endwhile; ?>
<?php else : ?>
<?php get_template_part( 'content', 'none' ); ?>
<?php endif; ?>
</section></div>
<?php get_footer(); ?>
그게 다야.
에필로그
그래서이 섹션을 완료,우리는 간단한 두 개의 사용자 정의 페이지 템플릿이 있습니다. 이 기능의 작동,그래서 그것은 또한 간단하지만 정확하게 때문에 자신의 소원을 얻기 위해 자신의 아이디어에서 더 많은 것을 만들 수있을 것입니다 간단한 사람의 방법을 이해하는 그의 목적이다.
당신을 위해 좋은 소식은 테마가 프레임에서 수행 된대로 고려되어야한다이 문서를 완료 한 경우,뉴스는 우리가 코드가 그것을 위해 표시 내용을 완료 한 것입니다. 다음 게시물에서 시작,우리는 아름답거나 추한 될 것입니다 테마를 결정하기 위해 다시 매우 중요한 단계를 할 것입니다,그것은 장식 외부 웹 사이트 프런트 엔드입니다.
시리즈의 다음 게시물을 참조하십시오
이전 섹션:사이드 바 코드.이 테마에 대한 자세한 내용은