
ウェブサイトデザイナーは、子供に適したウェブサイトの設計については考えていません。つまり、子供の中の特定の年齢層をターゲットにする必要があるような時までです。 十年前、それはコンピュータを使用することができるようにするために三歳のために考えられませんでした。 この頃は複数のウェブサイトはそれらのために特に設計されている。
この10年間で、手頃な価格の電子ハードウェアの普及と、ゲーム、ソーシャルネットワーキングサイト、ケーブルと衛星テレビ、スマートフォンとそのアプリの爆発は、今育っている子供たちの世代にハムリンのパイパーの影響を与えてきました。 インターネットの比類のない権限を与える利点は、今、この技術の非情報側のルアーによって追い越されて危険にさらします。

子育てや教育の役割を担う大人として、私たちはこの問題にどのように対処しますか? 意識はそこにあり、優れたサイトをチェックしてくださいQuib.ly そして、その有益で有益なコンテンツ。 この問題は、個人が共通の経験を共有し、電子技術、電子安全性、および子どもの発達の分野の専門家からのアドバイスを引き出すことができるそのフォー
子供のインターネット習慣
2012年、ニールセン-ノーマン-グループは3歳から12歳の子供のインターネット習慣に関する研究を行った。 このレポートは、子供が経験した真のユーザビリティ問題の面で重要な洞察を提供するために、実際のユーザ研究に基づいていました。
この研究から浮上した一つの側面は、ほとんどの人がすべての子供が最先端の携帯電話、パソコン、ラップトップ、PCタブレットなどの最先端の技術にアクセスできると信じているという事実です。 しかし、真実は、12歳未満の子供は昔ながらのデスクトップやラップトップにしかアクセスできないということです。

3歳から12歳までの子供は、学業や仕事を完了するためにコンピュータに依存していません。したがって、彼らはしばしば、以前に両親が使用していたコンピュータしか持っておらず、最新のコンピュータほど高度ではありません。 実際には、子供たちは、したがって、はるかに遅いプロセッサをホストするコンピュータを持っており、その結果、インターネットに接続するための彼らの試
同じことが学校のコンピュータにも当てはまります。 これらのコンピュータは、多くの場合、新技術が組み込まれているときに大企業から寄贈されています。 学校の予算も大部分が限られているため、新しい技術は優先順位の高いリストにはありません。 学校が同じ技術を5年間利用することは前代未聞ではありません。
子供たちは現代の技術を本当に理解していますか?
ほとんどの大人は、子供たちが大人自身よりも彼らが使用する技術のより多くの理解であることを教えてくれます。 しかし、これは真実ではありません。 技術がどのように動作するかを知ることと、実際に技術の一部が何をすることになっているかを知ることの間には大きな違いがあります。 そして、子供たちの推論は比較的簡単なようです:彼らはそれを使用する前にインターネットの作業を明確に理解する傾向が特にないと感じます。

この”単純な”推論は、webデザイナーが子供のインターネット知識を過大評価しないことをより重要にするものです。
子供たちはオンライン忍耐の概念を理解していません
大人としても、そのようなサイトがユーザーフレンドリーでない場合、特定のウェブサイトを訪問 それは子供たちに来るとき、これはさらにそうです。 大人はその仕組みを把握するためにサイト上でいくつかの時間を費やすしようとするかもしれませんが、特定のウェブサイトを使用して問題を経験した子供たちはすぐにサイトを離れます。

もう1つは、子供たちがファイルやビデオがアップロードされるのを待ちたくないということです。 これは子供に優しいウェブサイトを設計するとき考慮に入れられる必要がある重要な要因である。 設計者は、拡張された読み込み時間を明確にするか、代替として、アニメーションや”読み込み”を示すテキストの代わりにプログレスバーを使用するなど、待
子供たちはオンラインで楽しまれる必要があります
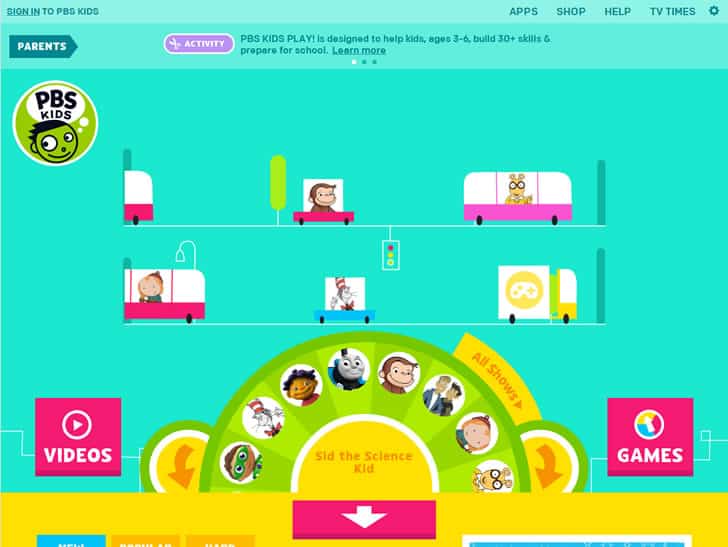
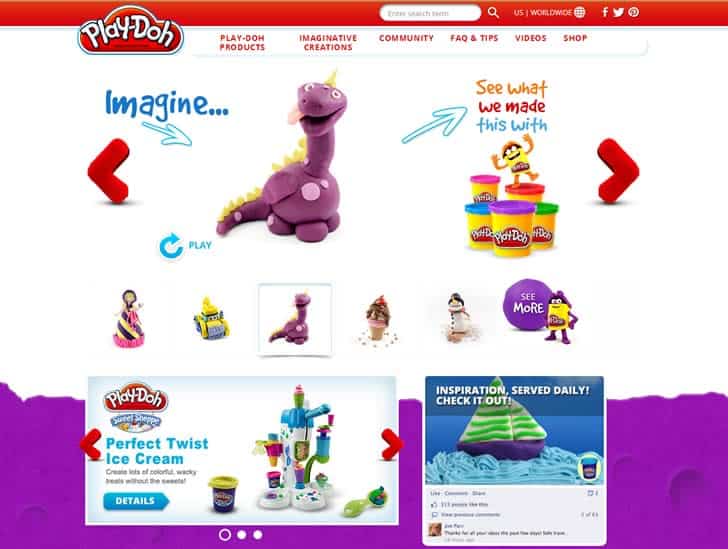
大人は主に情報を得るためにインターネットを使用しますが、子供たちは娯楽を見つけるた). 子供たちは、オンラインゲームをプレイしたり、単にいくつかの一般的な楽しみを持っているしたい。 あなたが子供のために設計している場所が子供の催し物のための排他的な場所でないとき、子供の注意を保つことができる相互材料のゲームか他の形態のようなある魅力的な要素を組み込むことは有用かもしれない。

概要
3歳から12歳の子供のためのウェブサイトを設計するとき、子供、ティーンエイジャー、大人のインターネット利用の違いを念頭に置いておくことが不可欠です。 幼い子供たちは、大人、あるいはそのことについてはティーンエイジャーと同じくらい理解していません。 彼らは若々しい期待を満たしていないときにウェブサイトを離れる可能性が高くなります。
もっと知りたいですか?
ユーザーリサーチのスキルを向上させたい場合は、オンラインコースUser Research–Methods and Best Practicesを受講することを検討してください。 コースの証明書は、業界によって認識され、それはあなたがあなたのキャリアを進めるのに役立ちます。 また、あなた自身のプロジェクトで使用できるテンプレートを含むユーザビリティテストのコース全体があります。 最後に、UXとユーザビリティの基本をブラッシュアップしたい場合は、ユーザーエクスペリエンスに関するオンラインコースを受講することができます。 あなたの学習の旅に幸運!<3089><2265>(リード画像:)<3089>