WordPressにはその中に機能がありますが、そのカスタムページテンプレートを知っておく必要があります。 この機能は、あなたが別のページのためにそれを使用することを目指して、ウェブサイトのインターフェイスのルートよりも少し異なるコード化するこ だからセリエプログラムWordPressのテーマのこの部分では、私は二つのカスタムページテンプレートを作成するには、この機能をご案内します。
カスタムページテンプレートは、任意のテンプレートを作成し、任意のページに使用できることを意味します。
お問い合わせフォーム
私たちは今、私に連絡という名前のテンプレートを作成するためのカスタムページテンプレ まず、ファイルtemplates/contactを開きます。phpを出力し、次のように宣言します:
<?php
/*
Template Name: Contact
*/
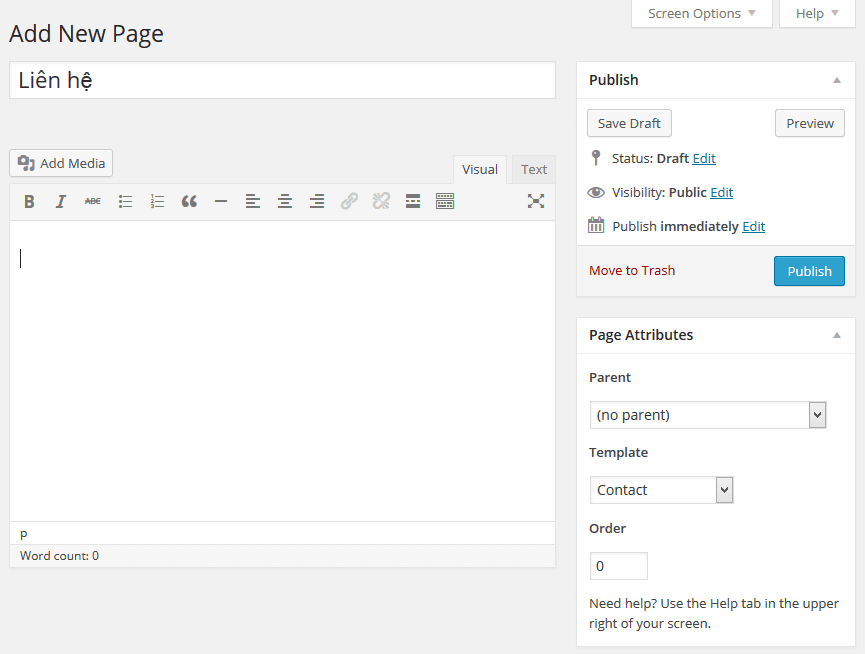
は、このテンプレートの名前がContactであることを意味します。 今、あなたはページにあり、ページを作成し、新しいものを作成し、テンプレートを置くことは連絡先、すなわち作成したばかりのテンプレートです。

Ok、このテンプレートでは、それはまた、多くの場合、ページのような定義の何かを持っているので、コンテンツページをコピーしてください。phpは、ファイルの連絡先を削除します。php、大丈夫、これらの行を削除しないでください覚えているファイルの先頭にテンプレート名を宣言します。 このように:
<?php
/*
Template Name: Contact
*/
?><?php get_header(); ?>
<div>
<section>
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<?php get_template_part( 'content', get_post_format() ); ?>
<?php get_template_part( 'author-bio' ); ?>
<?php comments_template(); ?>
<?php endwhile; ?>
<?php else : ?>
<?php get_template_part( 'content', 'none' ); ?>
<?php endif; ?>
</section>
<section>
<?php get_sidebar(); ?>
</section></div>
<?php get_footer(); ?>
今、あなたはこれらの通路をクリアすることができます。
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<?php get_template_part( 'content', get_post_format() ); ?>
<?php get_template_part( 'author-bio' ); ?>
<?php comments_template(); ?>
<?php endwhile; ?>
<?php else : ?>
<?php get_template_part( 'content', 'none' ); ?>
<?php endif; ?>
代わりに、このような2つのブロックを作成して、この後に列を分割して美しいものにすることができます。
<divクラス=”連絡先情報”>
<h4>
<p>ここにアドレスを書いてください</p>
<p>090 456 765</p>
</div>
<divクラス=”お問い合わせフォーム”>
<?php echo do_shortcode(“);?>
</div>
これは、それは簡単ですコンテンツのほんの一枚です、あなたもそれに何かを書くことができます。 Contact-formでは、機能のためにContact Form7のショートコードを変更することができますが、このコードはContact Form7などのプラグインほど良いとは限りません。
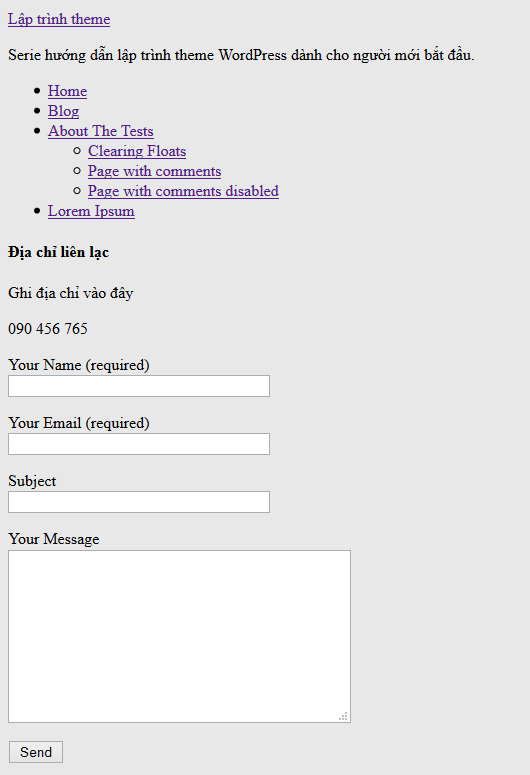
プラグインをインストールしてフォームを表示すると、先ほど作成したページの内容は次のようになります:

私はまた、常にあなたはまだコンタクトフォームをコードしたい場合は誠実であると言う、あなたはそうフォームをコードするかどうか、他の人が彼らが今使 あなたはまだ彼らがコードすることなく、簡単にそこにショートコードを交換するためのテーマオプションを作成することができ、追加機能は、これらは、私はセリエの終わりに言うだろう、というテーマを活性化したときにプラグインをインストールするために必要なこと。
すべてのページを作成します
ページページ全体、つまり、我々は、ページの内容を表示するテンプレートを作成しますが、それはコンテンツが広く表示されるように、サイドバーを表示しません要求された一部の人々があるので、私はより多くのこの形式を使用したいです。
私たちは、デフォルトのファイルページので、別々にページテンプレートを作成する必要がある理由。phpはサイドバーでコンテンツを表示します。
ここで、ファイルtemplates/full-widthを開きます。phpを使用して、ページ内のコード全体をコピーします。phpは全角で削除します。php、しかし、あなたはファイルnhéの上にコード宣言ページテンプレートを書くことを覚えています:
<?php
/*
Template Name: Full Width
*/
?>
ファイルの全幅になりました。php、あなたはこのセクションを探して削除します:
<section>
<?php get_sidebar(); ?>
</section>
次に、クラスシンボルを追加します(例えば。このページの<section id=”main-content”>は次のようになります:
<セクションクラス=”全幅”>
この後のデフォルトでは、サイドバーの領域を費やすために#main-contentのCSSを記述するので、ページ全体を広げるためにCSSオーバーライドを記述できるようにク
今、コンテンツファイル全体のテンプレート/全幅。phpは次のようになります:
<?php
/*
Template Name: Full Width
*/
?>
<?php get_header(); ?><div>
<section class="full-width">
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<?php get_template_part( 'content', get_post_format() ); ?>
<?php get_template_part( 'author-bio' ); ?>
<?php comments_template(); ?>
<?php endwhile; ?>
<?php else : ?>
<?php get_template_part( 'content', 'none' ); ?>
<?php endif; ?>
</section></div>
<?php get_footer(); ?>
それだけです。
エピローグ
だから、このセクションでは、我々は二つのカスタムページテンプレートシンプルを持って完了しています。 彼の目的は、あなたがこの機能の操作方法を理解することですので、それはまた、簡単ですが、正確にあなたが彼の願いを得るために彼自身のアイデ
そして、あなたのための良いニュースは、あなたがこの記事を終えたときに、フレームのテーマが行われたとみなされなければならない、ニュースは、我々はコー 次の記事から始めて、我々はテーマが美しいか醜いになります決定するために、再び非常に重要なステップを行います、それはCSSで装飾的な外部ウェブサ
シリーズの次の記事を参照してください
前のセクション:サイドバーのコード.phpphên next:wp_register_style
を使用してテーマにCSSを追加します