by Rokaiya Yeasmin Munni on June13,2018
画像はあなたのウェブサイトにとって非常に重要です。 それらはユーザーに視覚手掛りを提供し、あなたのブランド—アイデンティティを増強し、プロダクト写真はオンライン買物客の経験の重要部分である。
さらに、あなたの画像がSEO用に最適化されているとき、彼らは新しいトラフィックの多くを駆動することができます(と販売を後押し!)特にオンライン店か写真撮影の有価証券を有すれば、イメージは定義の理由のユーザーが最初の場所のあなたの場所を、右訪問するであるか。 悪い画像は、単にオプションではありません。
目次
- Photoshopで画像サイズを縮小する方法
- 画像を編集し、ファイルサイズを縮小するための無料のwebツール
- 画像を圧縮し、ファイルサイズを縮小するためのWebツール
- 画像を圧縮し、ファイルサイズを縮小するためのより多くのツール
- あなたのCMS内の画像サイズを縮小するプラグイン
- 画像のサイズ変更のニーズを外部委託する
- 一番下の行
しかし、サイズが大きすぎる画像をサイトにアップロードすると、ページの読み込み時間が遅くなり、直帰率が高くなり、売上が失われる可能性があります。 画像のサイズを縮小したことがある場合は、画像の品質を損なうリスクを認識している可能性があります。
しかし、画像サイズを縮小し、品質を維持する方法があります。
Photoshopで画像サイズを小さくする方法
このチュートリアルでは、Adobe Photoshop CC2017を使用しました。 正確な手順は、Photoshopの他のバージョンでは異なる場合があります。
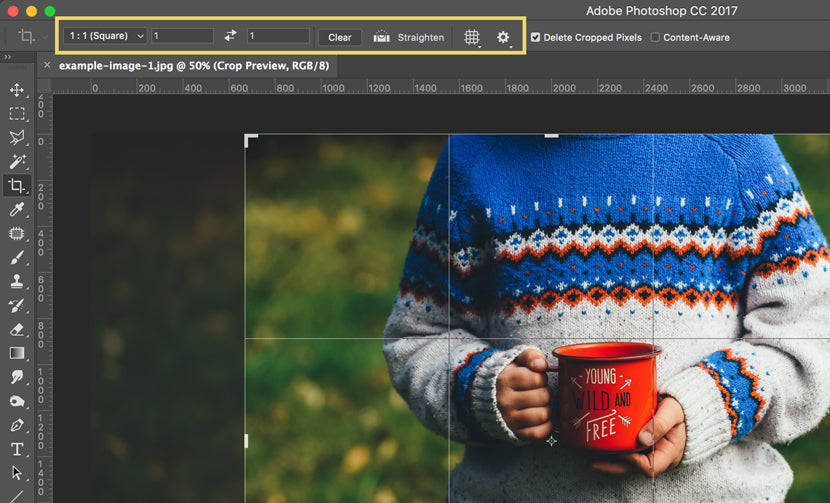
まず、あなたの理想的な画像の縦横比を決定し、あなたの画像をトリミングする必要がある場合—これは、それがどのような写真の種類によって決定され、それがあなたのサイト上で使用される場所(主な製品画像、製品のサムネイル、ホームページのバナーなど)によって決定されます。)
サムネイルの画像をトリミングする場合は、トリミングツールを選択した後、左上隅にある縦横比を1:1で簡単に選択できます。

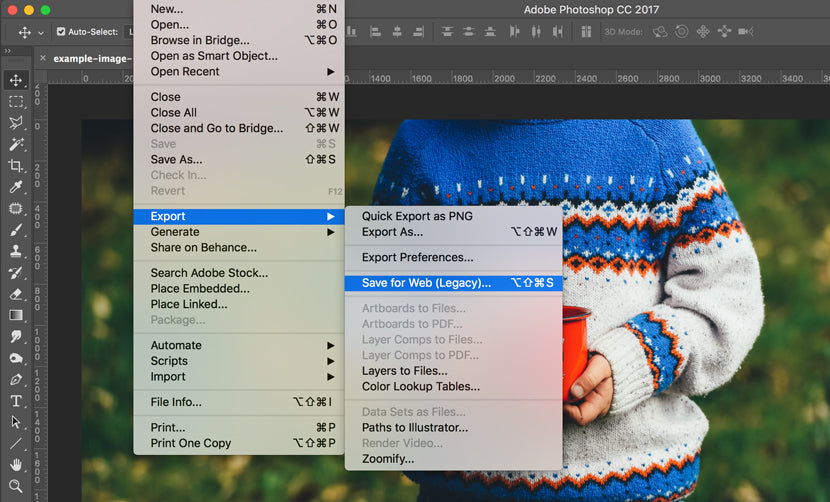
次に、それはあなたがPhotoshopのWebツールの保存で行うことができますどちらも、あなたの画像のサイ
ファイル>エクスポート>Web用に保存(レガシー)

そして、ここでは難しい部分があります—実際に画像のサイズを変更して圧縮します。
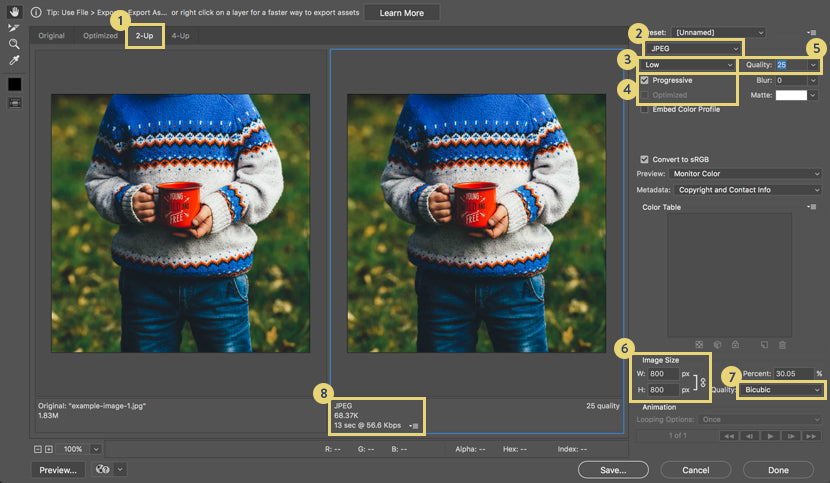
ウェブ用に保存ウィンドウには、注意すべきいくつかの機能があります。

- 2-アップ(および4アップ):これは、圧縮されたファイルに元の画像のサイドバイサイド比較を提供します。 4-UPは自動的に付加的な比較のためのより低い圧縮の選択を発生させる。
- ファイル形式:A.jpeg形式は、ほとんどの圧縮を可能にするために起こっています。
- 圧縮品質:あなたの圧縮とファイルのサイジングのニーズに応じて、低、中、高、非常に高いと最大のプリセットから選択します。
- プログレッシブ対最適化: プログレッシブが最良の選択ですが、すべてのブラウザと常に互換性があるとは限りません。 プログレッシブは、画像が増加解像度と品質で、複数のパスにロードすることができます。 最適化された追加の圧縮も可能にしますが、ファイルは互換性がありません。 どちらかを選択することも、どちらも選択することもできます。
- 品質スライダー:画質を維持しながら、圧縮を高めるために品質を段階的にスケールします。
- 画像サイズ:画像のサイズを設定します。 必要な正確な寸法がわかっている場合は、ここに入力できます。 または、パーセンテージでサイズを小さくしたい場合は、パーセントスケーラーも使用できます。 ロックアイコン/トグルが選択されていることを確認して、常に比率を制限します。 これにより、画像サイズを変更しても画像が歪んでしまうことがありません。
- リサンプリング選択:これは、圧縮中に変更された画像データの一部をPhotoshopが”再構築”する方法です。 画像のサイズを拡大または縮小するたびに、画像がインチあたりのピクセル数と寸法に関連して持っていた元の割合に影響を与えるつもりです。 Bicubicはより滑らかなグラデーションを作成しますが、ほとんどの圧縮を可能にしません。 このような最近傍(詳細の最も基本的かつ最悪の保存)、バイリニア(通常はアップサンプリングのためのより良い)、バイキュビックスムーザー(アップサンプリングのために設計された)またはバイキュビックシャーパー(ダウンサンプリング/詳細を保持するためのより良い)などの他のオプションを探索します。
- 画像ファイルのサイズとダウンロード速度:さまざまなインターネット速度に基づいて、ファイル形式、最適化された画像の現在のファイルサイズ、およ
ここにはフリーサイズのオプションはありません。 Photoshopで画像を縮小する場合、各画像は一般的に、最適な圧縮で最高の画質を見つけるために個別の調整量を取ります。
画像を編集し、ファイルサイズを小さくするための無料のwebツール
Pixlr:Pixlrを使用すると、サイズを変更し、必要に応じて写真を編集することができます。 画像編集サイトには、無料のベクトル編集ツールと、使用できる無料のフォントとグラフィックスもあります。
Canva:Canvaの無料フォトエディタでは、サイト上の画像をトリミングしたり、サイズを変更したりできます。 その他の無料の編集ツールには、画像の反転や回転、色の調整、フィルタの追加などがあります。
画像を圧縮してファイルサイズを小さくするためのWebツール
TinyJPG/TinyPNG:このサイトでは、画像のファイルサイズを小さくすることができます。 代わりに、TinyJPG/TinyPNGは、最終的にあなたのイメージから不要なデータを除去し、ファイルサイズを減らすためにファイルを圧縮することに焦点を当てています。 これはまた、品質を維持し、最高のファイルサイズを縮小するために使用される他の編集技術への補完的なツールとして使用されます。 TinyJPG/TinyPNGは無料で使用できます。
Bulk Web Resizer:画像を一括してファイルサイズを小さくするには、このサイトでは、画像のバッチをアップロードし、希望の寸法に応じてサイズを変更できます。 また、必要に応じて画質を調整したり(元の品質を維持したい場合は100を選択)、画像をシャープにすることもできます。
ImageOptim:ImageOptimは、webブラウザまたはMacアプリケーションを介して使用できます。 ファイルを縮小するには、ImageOptimは、GPS位置やカメラのシリアル番号などのEXIFメタデータを取り除く—しかし、あなたは(SEOのためにあなたの製品の写真を最適化
画質を維持しながら、ImageOptimは、可能な限り最小のファイルサイズになりますと言う非可逆縮小オプションもあります。 ImageOptimには、1,000の画像最適化のためのmonth9/月から始まる価格プランがあります。
画像を圧縮し、ファイルサイズを小さくするためのより多くのツール
pngquant:このツールは圧縮されます。pngファイルはファイルサイズを縮小します。 “変換はファイルサイズを大幅に削減し(多くの場合、70%も)、完全なアルファ透明度を維持します。 生成された画像は、すべてのwebブラウザとオペレーティングシステムと互換性があります”とサイトは言います。
Kraken:Krakenにはwebアプリケーションと、一括画像の最適化とサイズ変更を処理できる開発者APIがあります。 シンプルなwebインターフェイスは無料で、画像のURLを入力して写真をドラッグアンドドロップしたり、アップロードしたりすることができます。 また、使用する画像の数やサイズを小さくする頻度に応じて、さまざまな価格設定オプションがあります。 価格はGBの合計数に基づいています。
あなたのCMS内の画像サイズを縮小するプラグイン
画像のサイズ変更プロセスを容易にし、より自動化するプラグインのトンが市場にあります,す ここではほんの数です:
ワードプレス
- WP Smush PRO
- EWWW画像オプティマイザ
- ShortPixel
Shopify
- 画像オプティマイザ-画像圧縮と最適化
- Crush。Shop Shop Shop Shop Shop Shop Shop Shop Shop Shop Shop Shop Shop Shop Shop Shop Shop Shop Shop Shop Shop Shop Shop Shop Shop Shop Shop Shop Shop Shop Shop Shop Shop Shop Shop Shop Shop Shop Shop Shop Shop Shop Shop Shop Shop Shop Shop Shop Shop Shop Shop Shop Shop Shop Shop Shop Shop Shop Shop Shopify画像とウェブサイトの最適化
Magento
- Image Magick
画像のサイズ変更のニーズを外部委託
画像のサイズ変更のニーズを外部委託
画像のサイズ変更のニーズを外部委託
さらに、圧縮またはサイズ変更が必要な画像が非常に大量にある場合は、アウトソーシングオプションを検討することを検討することをお勧めします。 多くの画像編集サービスは、背景の削除やドロップシャドウなどの他の編集タスクを実行することもできます。
一番下の行
それはそれに来るとき、品質を維持しながら、画像のファイルサイズを減らすための最良の解決策を見つけることは、あなたの特定のニー 一度限りの画像は、無料のwebツール、アプリケーション、プラグインを使用して簡単に自分で処理することができます。 しかし、サイトに画像を一括してアップロードする場合は、より堅牢で、時には有料のソリューションが、特にサイズ変更や圧縮だけでなく、必要な場合は、
タグ:
- どのように、
- 画像編集、
- Photoshop、
- ヒント

Rokaiya Yeasmin Munni
Clipping Path Indiaのデジタルマーケティングマネージャーとして、rokaiyaは小売業者や写真家がビジネスを向上させるマーケティング戦略と戦術を使用するのを助 彼女は、グラフィックデザイン、コンテンツ管理、PPCとデジタルマーケティングで19年の背景を持っています。