WordPressでkickass webサイトを構築しなければならない場合は、Astraテーマ以外にも探してはいけません。
アストラは、あなたが作成するために探しているサイトのどのような種類に最適です甘いWordPressのテーマです:ブログ、オンラインショップ、履歴書、ポートフォリオ、あ これは、バランスのとれたA1WordPressソリューションを作成する先駆者であるBrainstorm Forceの人々から来ています。
Astraは、あらゆる種類のサイトビルダーのためのWordPressのテーマを提供し、市場に比較的新しいです。 そうであっても、彼らのゲームは強大な強いですし、彼らの評判はますます増加しています。
2017年に舞台に立って以来、Astraは百万人以上の家庭用設備を見てきました。 世界的には、ギアを油を塗ったままにするためにアストラのテーマを使用する1.5万以上のサイトがあります。
さらに、米国、中国、ブラジルなど、オンラインビジネスが進出している多くの国で、地元の競合他社を評価するトップ3(またはそれ以上)の人気賞を受賞しています。
Astraは超軽量で、カスタマイズ可能で、フル機能で、Elementorのような人気のあるweb builderソフトウェアと非常に互換性があることで知られています(詳細は後述)。 すべてのそれらのスマッシングアストラテーマレビューは、ショーのためだけではありません-アストラは、自分自身を保持しています。
しかし、Astraを使用することの特典は正確には何ですか? Astra Proと無料版の本当の違いは何ですか? 最も重要なのは、どのようにAstraは、総合的な最適化と効率のための任意のウェブサイトに統合するために使用することができますか?
あなたがこれらの正確な質問を熟考しているのを見つけたなら、混乱はなくなります–私たちは記録をまっすぐに設定するようになりました!
今日の投稿は、すべてのアストラWordPressのテーマについてですし、なぜキラーウェブサイトを作ることについて深刻な人はそれを使用する必要があります!
以下のAstraとElementorチュートリアルvidでウェブサイトを構築する方法をチェックしてください。
内容
- アストラのテーマ: あなたが好きになるトップ機能
- 軽量で高速
- いいえjQuery
- 50KB未満
- 自己ホスト型のGoogleフォント
- カスタマイズオプションの負荷
- レイアウト
- ヘッダーとフッターのオプション
- 専用サイドバー
- レスポンシブフォントサイズ
- Google&カスタムフォント
- 色&背景オプション
- Astra Widgets
- Page builder ready
- 軽量コード+全幅コンテンツ
- 互換性の高い
- アストラスターターサイト
- 1. DNK
- 2. LearnDash Academy
- 3. アウトドアアドベンチャー
- アストラのためだけに構築された無料のプラグイン
- Astra Bulk Edit
- Astra Customizer Reset
- インポート/エクスポートカスタマイザーの設定
- 一流のサポート
- バージョン3.7の新機能
- 私はアストラProのテーマで何を得るのですか?
- 複数の追加レイアウト
- 完全な機能を備えたデザインツール
- 速度最適化のためのCSSファイルの生成
- WooCommerceとLearnDashの統合
- アストラプロテーマ価格
- アストラテーマとElementorを使用してウェブサイトを作成する方法
- ステップ1: あなたのドメイン名を取得&ウェブホスティング
- ステップ2: WordPressのインストール
- ステップ3: アストラテーマをインストール
- ステップ4: プラグインをインストール
- ステップ5:アストラチュートリアル
- ヘッダービルダー
- 無料のロゴを作る
- あなたのヘッダーにロゴを追加する
- フッタービルダー
- カスタムフォームの追加
- WPフォームIDを追加する
- グローバルサイトテーマ設定
- ステップ6:Elementorを使用した編集
- Elementorの概要
- ホームページの編集
- グローバルページビルダー設定
- あなたのヒーローセクションを編集
- Aboutセクションの編集
- レートセクションの編集
- ギャラリーセクションの編集
- ステップ7:連絡先ページを編集
- ステップ8: モバイルの応答性
- 最終的なサイトレビュー
- ステップ9:Astra Pro
- アストラでサイトを作成する必要がありますか?
- 長所
- 短所
- アストラテーマは無料ですか?
- Astraのスターターテンプレートを使用するにはどうすればよいですか?
- ElementorのようなページビルダーでAstraを使用できますか?
- アストラのテーマは禁止されていますか?
アストラのテーマ: あなたが好きになるトップ機能

アストラテーマレビューのためのリストの最初のアップ アストラは、管理し、楽勝あなたのWordPressサイトをカスタマイズする支援機能が満載しています。 ここでは、これらの最高の機能に私たちのテイクを記載し、彼らは素晴らしいしている理由としていくつかの詳細を与えてきました。
軽量で高速
軽量で高速は、本質的にAstraがあなたのサイトにコードの束をロードしないことを意味し、本質的にすべてを遅くします。 これはかなり明らかに大きな利点であり、非常に多くのnのくだらないウェブサイトが私たちに速く、流動的な、即時アクセスを与えるときに、ページがロードされるのを3秒でも待っているのが嫌いなので見ています。
すべての大手企業がサイト用に完全に最適化されたコードを確保するために余分なマイルを行く理由があります。 一番下の行は、良いウェブサイトは、その足に迅速かつ光である必要があります…

とアストラがお届け!
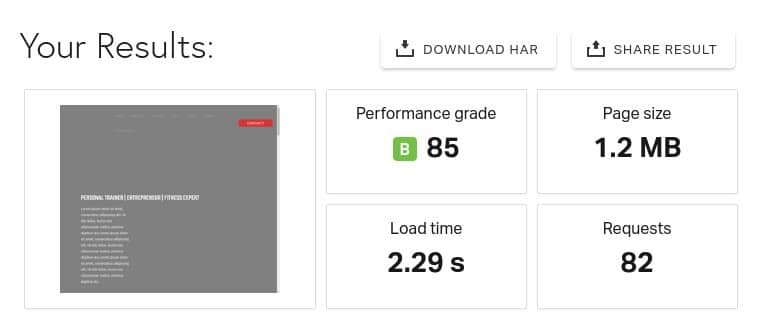
上記は、アストラチュートリアルデモサイトでの速度テストの結果です(justinfowleyfitness.com)。
:
- 私たちはこのサイトでElementorとWooCommerceを使用していますが、これらは堅実で比較的軽量なプラグインであり、プレーンなAstra
- よりも多くのコード/ロード時間を追)
これは、アストラのスピードに賛成する投票のPingdomの一つの一体から85のうち100スコアがあることを意味します!
ここでは、アストラのテーマはとても軽量にするものです:
いいえjQuery
これは、サーバーへの余分な呼び出しを行うことによって、あなたのサイトを遅くするプログラミング言語です。 これは、ほとんどの時間を必要としない機能であり、あまりにも頻繁にサイトに重みを追加するだけです。
Astraの無料プラグインはjQueryを全く使用しませんが、Astra ProのテーマはjQueryに依存しています。 それは言われて、それはまだ市場で他のプレミアムテーマのほとんどをしのぐ。
50KB未満
言い換えれば、Astraのコードは超小さいです(これは素晴らしいです)。 通常、たとえば、サイト上の画像の重さが1MB以下になるようにしたいとします。 50KBはそのわずか5%です! それはウェブサイトのコードに来るとき、覚えておいて、小さい方が良いです。
自己ホスト型のGoogleフォント
Googleフォントは無料で見栄えが良いので人気があります。
Astraテーマでは、Googleフォントがウェブサイトのサーバーにロードされるため、サイトはフォントをロードする前にGoogleサーバーと”話す”必要はありません(ミリ秒数の世界では、ロード時間のミリ秒を節約できます)。
Astraは高速なサイトを保証することはできませんが、サイトを迅速かつスムーズに実行するために必要なすべてのツールを提供しています。 それでも、あなたのサイト上で最適化された画像を使用し、可能な限りジッピーとして物事を維持するためにプラグインの使用を最小限に抑えるた
カスタマイズオプションの負荷
柔軟なカスタマイズツールは、あなたのサイトがどのようにクール(またはクールではない)を完全に制御できます。 彼らはユーザーが提供するカスタマイズオプションは無数の近くに気であるため、アストラは、競争の中で際立っています。
ここでの挑戦はあまりにも多くのコントロールを持っているとしましょう! それは言われて、自由のトンはキラーウェブサイトの概念を現実にさせるためにあらゆる創造的な先見の明が必要とするもの丁度である。 ここでは、アストラのテーマで得る偉大なカスタマイズオプションの味です:
レイアウト
アストラProは、プライマリとセカンダリコンテナの配置、全体的な間隔とサイジングだけでなく、スクロールインテリジェンスとレイアウトの柔軟性を提供しています。
アストラの未払いバージョンは、基本的な幅とレイアウトタイプのパラメータで美しく設計されたデフォルトのコンテナレイアウトを可能にします。
すべてのアストラのレイアウトを使用すると、一度にすべてのサイト全体または各ページを個別に変更することができます。 あなたが最終的に選択したレイアウトに関係なく、あなたは強い選択をすることでしょう。
ヘッダーとフッターのオプション
市場で非常に多くのWordPressのテーマとは異なり、アストラは、あなたのヘッダーとフッターをパーソナライズすることが容易にな
Astraを使用すると、複数のフッターバーを追加し、テキスト、ウィジェット、または何でも内部に入るかどうかを選択することができます。
透明ヘッダーはもちろん、画像や色でさらにカスタマイズすることができる機能でもあります。 彼らはまた、ページを下にスクロールしながら所定の位置にとどまる粘着性のヘッダーを持っています。
専用サイドバー
Astraでは、サイドバーの設定を同じサイト全体に設定することができますが、ページの一部がユニークなコンテンツや機能を提供する必要があ
レスポンシブフォントサイズ
これらのフォントは、サイトが表示されているサイトやデバイスに応じて自動的に変更するのに十分なインテリジェント つまり、モバイルデバイスユーザーは、カットオフ単語や超窮屈な文字に対処する必要はありません。
これはまたあなたの場所をわずか数秒後に残す少数の供給された人々を意味するあなたの場所を…運行するときあなたの場所の訪問者に大いに
Google&カスタムフォント
Googleのフォントを最高速度で(つまり、サイトを遅くすることなく)使用するか、あなたの心が望むどのような方法で独自のタイポグラフィをカスタマイズします。
色&背景オプション
アストラのテーマは、あなたが好きな色や背景画像を選択することができます–それはあなたが合うように別々にウェブサイト全体
この特典は、あなたのページの下部に推奨記事を追加することが容易になります。 それはあなたの素敵なコンテンツの多くにトラフィックをリダイレクトするためのブログや情報ハブの下部に、たとえば、使用するクラッチ機能
これを自分で行うことは、お尻の本当の痛みであり、カスタムコーディングに(誰も持っていない)余分な時間を必要とする可能性があります。
Astra Widgets
ウィジェットは、ニュース記事や天気など、ウェブサイト上の小さな情報を提供します。 彼らはまた、メモを取ったり、フォームに記入するために使用されています。
アストラテーマは、ウィジェットを任意のページのサイドバー、フッター、またはバックエンドに配置することができます。 これにより、サポート連絡先の記入フォームを追加することができ、例えば、カスタマイズして公開するのが簡単
Page builder ready
我々はすでに言及したおいしそうなビッ
アストラのチームは、ウェブサイトを運営するために必要なことを知っており、最近では他の一般的なソフトウェアが一般的に使用されており、プレイ中であることを知っている–彼らはこのゲームに腰を下ろしている、人々。
軽量コード+全幅コンテンツ
軽量コードは、Astraが高速にロードすることを意味するので、サイト上の他のプラグイン(DiviやElementorなどのページビルダーを含む)と一緒に
全角のコンテンツでは、Astraはページビルダーで作業しながら画面の幅全体をカバーすることができるので、ページ全体をカスタマイズできます(メインコンテンツコラムを変更することしかできません)…これは任意のwebデザイナーにとって便利なものです。
互換性の高い
Astra themeとAstra theme proは、今日の市場の主要なページビルダーのすべてと互換性があり、それは全体の”nuthaレベルに彼らのゲームを取ります!
AstraはElementor、Divi、Beaver Builder、Brizy、WordPressのデフォルトのGutenbergエディタと互換性があるだけでなく、それらとシームレスに合理化されています!
だから、制限や競合なしにページを完全にカスタマイズすることができます。
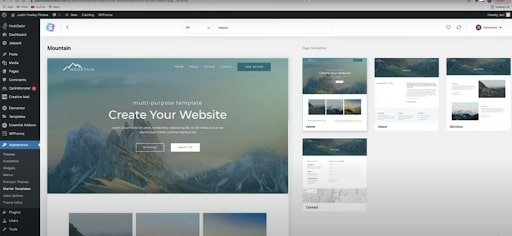
アストラスターターサイト
右アストラのグッズの袋と一緒に続けて、のは、スターターサイトの彼らの数十を忘れないようにしましょう。 これらは最もよいページの建築者と作成される転換最大限に活用されたウェブサイトである従ってちょうど幾つかのかちりと言う音のあなたのウ
これらのサイトは完全なパッケージであり、すでに起動するために10個のすぐに使用できるページで設計されています。
ここでは、これらのすぐに使用できるサイトがどのようなものであるかのアイデアを与えるのが大好き3アストラスターターサイトがあります(しかし、彼らは180以上のテンプレートを持っていますあなたはここで探索することができます):

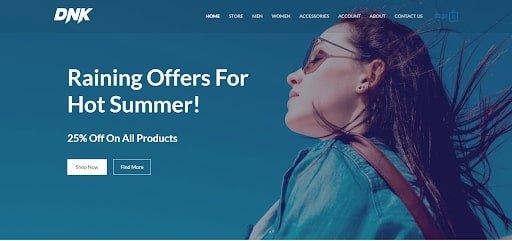
1. DNK
あなたのオンライン商品やアクセサリーを促進するための完璧な目を見張るeコマースサイト。

2. LearnDash Academy
LearnDash WordPressプラグインで動作するオンラインコースとプレミアム学習教材のための既製のウェブサイト-couthと器量の両方、すべてを一度に。

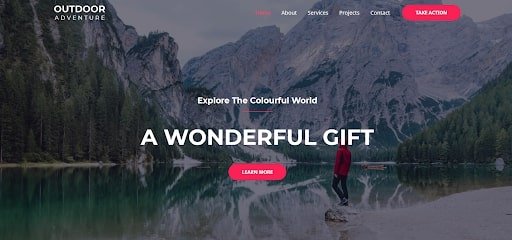
3. アウトドアアドベンチャー
手付かずのアウトドアアドベンチャーに誰のための完璧なスキームとすぐに使用できるサイト。
アストラのためだけに構築された無料のプラグイン
アストラは、サイトの構築をさらにクールで簡単にするためのいくつかの素晴らしい無料のプ 私たちは間違いなくダウンロードしてあなたの武器に追加する価値がある最も悪いものの3つをリストしました:
Astra Bulk Edit
Astra Bulk Editプラグインを使用すると、複数のページや投稿のメタデータ設定を編集することはパイのように簡単です。 プラグインは、すべてを一度に複数の編集を可能にします。 このようにして、各投稿を1つずつ開いて修正を加えるという頭痛の種はありません。
たとえば、Astra Bulk Editプラグインを使用すると、ワンクリックで一度に複数のページのページタイトルを有効または無効にすることができます。
Astra Customizer Reset
このプラグインは、サイト管理者がワンクリックですべてのカスタマイザ設定をリセットすることができます。 ただ、デフォルト設定にアストラテーマオプションのすべてを復元するには、カスタマイザの”リセット”ボタンを使用します。
カスタマイザの設定は、タイポグラフィ、レイアウト、ボタン、色などの特定の設定のみです。 -だから、最悪のシナリオであなたの仕事をリセットすることについてストレスフリーを感じ、それらの微調整された調整を行うことができます。
インポート/エクスポートカスタマイザーの設定
アストラカスタマイザーは、我々は前に述べたものだけでなく、ヘッダー/フッターのレイアウト、サイドバー、ブログ
インポート/エクスポートカスタマイザ設定を使用すると、ワンクリックであるアストラサイトから別のサイトに設定を転送することができます! これにより、すべての繰り返し作業をスキップして、各サイトのカスタマイザ設定を完全に再配置することで、時間の負荷を節約できます。
一流のサポート
最後に、Astraはそれらをサポートする人に実証済みのサポートを提供しています。 サポートは、事前販売、無料、およびプロの3つのレベルで与えられています。
先行販売サポートは、購入またはコミットする前にAstraについて質問がある将来のクライアント(つまりあなたです)に向けられています。 無料とプロのサポートは、ユーザーのための一般的なサポートであり、Astra Proはより直接的かつ即時のサポートを提供しています。
アストラのサポートチームは、ビジネスで最高の一つであり、ここに理由があります:
- ビデオチュートリアル–あなた自身がAstra WordPressのテーマを続行する方法について立ち往生見つけた場合は、プラットフォームを使用するときにサイトビルダーが直面する一般的なジレンマを解決する彼らの多くのビデオチュートリアルのいずれかをチェックしてください。
- 詳細な記事-アストラのサポートページ上の有用なビデオと一緒に、あなたはアストラのテーマで一つのことまたは他のフィネスにどのようにステップバイステップを説明する詳細な記事を見つけることができます。 ちょうどキーワードをタイプし、どの記事があなたの問題に演説するか選びなさい!
- メールサポート–プログラムを完全に知っている人からの個人的な応答に勝るものはありません。 事前に追加された情報の負荷が解決できない問題がある場合は、Astraのダイレクトメールサポートを利用してください。
- Astraコミュニティ–質問に答えたり、他のAstraユーザーと経験を共有したりすることを熱望している、非常に有用なユーザーのコミュニティがあります。
バージョン3.7の新機能
上記の内容に加えて、Astraは最新のアップデートであるバージョン3.7のためにいくつかの新機能を起動する予定です。
一つの特徴は、あなたのすべてのパラメータ間でより多くの色制御を与える彼らの新しいグローバルパレット機能です。 たとえば、この機能を使用すると、ウェブサイト全体のすべてのボタンの色を1回か2回クリックするだけで変更できます。
ボタンといえば、より大きなボタンのカスタマイズ制御は、この更新された機能リストのポイントの一つです。
もう一つの機能は、あなたのタイポグラフィの設定と同じようにあなたの色の設定で同じコントロールを可能にします。 あなたがしたいのであれば、あなたはあなたのウェブサイト全体を通してすべてのH2ヘッダーのフォントを変更することができます。
最後に、新しいコンテンツの背景機能は、あなたの純粋な白の投稿や記事がさらに飛び出すように、少しオフホワイトの背景色を可能にします!
すべての最新のアストラのアップデートを覗いてみるには、ここに向かいます。
私はアストラProのテーマで何を得るのですか?

完全な制御と最大出力を持つノックアウトのウェブサイトを設計することについて深刻な人のために、我々は非常に無料アストラテーマの上にアストラプロテーマで行くことをお勧めします。 余分な機能のリストは広範囲です(ここに書くには長すぎます)。
Astra proユーザーのための店に何があるか興味があるなら、Astra freeとproの完全な比較を見てみましょう。
そして、他の人とは別に、これらのいくつかのポイントは、一緒に入れて、ウェブサイトを維持するときにAstra proは完全に価値がある作る–とより多くの機能
複数の追加レイアウト
サイトコントロールを強化するための複数のレイアウトを持つことは、非常に簡単です。 単独でこの特徴は投資の価値があるプロAstraを作る。
これは、すべての完全なカスタマイズコントロールを持つ、複数のヘッダー、フッター、サイドバー、ウィジェット、推奨記事、および多くを可能にします! 多くはである何、適当見ると同時に各ページを組織できあなたの場所の多様性そして感覚を与える。
完全な機能を備えたデザインツール
アストラが提供するすべてのカスタマイズ特典について言及したときを覚えていますか? まあ、それはただの味だった。 アストラの無料版は、色、背景、タイポグラフィ、および間隔のようなだけでいくつかのデザインツールを提供しています; Proはあなたに完全なビュッフェを提示します(数回のうちの1つは、詰め物を得るために100%大丈夫です)。
しかし…アストラプロテーマユーザーのために利用可能な他のツールのボートロードがあります! さらに、無料版のために利用可能なツールはまだ周りですが、今ステロイドにあります!
アストラproは、ユーザーにそれを利用しない人のための本当の損失である自由の超感覚を与えます。
速度最適化のためのCSSファイルの生成
CSSファイルは、ウェブサイトのエッジを取ることができます,行き詰まりと時代遅れのようなものを感じる
Astra proでは、すべてのインラインCSSファイルが別のファイルに変換され、そこで縮小されます(余分なスペースはすべて削除され、できるだけ小さくなります)。 素人の言葉では、このプロセスはウェブサイトの速度を最大限に活用する。
まず、ウェブサイトのすべてのコンテンツがロードされ、次にCSSがページの上部にロードされます。 このプロセスはあなたのウェブサイトの外観や質の著しい違いを生じる。
WooCommerceとLearnDashの統合
WooCommerceは、あなたが製品を販売し、あなたのサイトから在庫を管理することができますWordPressの拡張機能です。
あなたのビジネスのためにWooCommerceを使用したい場合は、物事を軌道に乗せるためにアストラのプレミアムテーマが必要になります。
LearnDashは、あなたのサイト上の他のオンラインコンテンツをダウンロードして保存することを可能にするLMS(学習管理システム)プラットフォームです。
たとえば、オンラインコースを持っている場合は、ウェブサイトの特別なエリアにあるすべてのコース情報への特別なアクセスを提供できます。
LearnDashはWordPressで動作し、Astra proにはLearnDashで動作する機能があります。
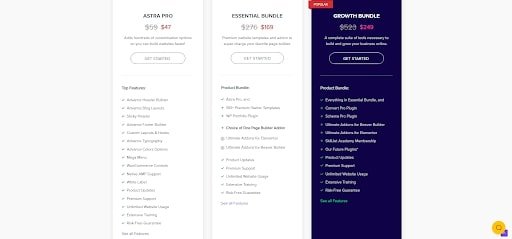
アストラプロテーマ価格

アストラプロテーマは、あなたがまたはあなたの完璧なウェブサイトを構築するため
標準のAstra proテーマ(左端にあります)は、私たちが議論してきたAstra proのすべてのコンポーネントを提供します。
他の二つのバンドルには、Astraよりも多くのwebデザインツールが自分の家を見つけるAstra、Brainstorm Forceのクリエイターからのいくつかの余分なパッケージが含まれています。
アストラテーマとElementorを使用してウェブサイトを作成する方法

だから、あなたはAsra Proにサインアッ
Astraを始める前にWordPressの周りのツールをさらにシャープにしたい場合は、WordPressのチュートリアルビデオをチェックしてください。
ここでは、アストラのテーマを手に入れてウェブサイトの構築を開始する方法を段階的に分解します。
私たちはまた、Elementorが何であるか、それがAstra WordPressのテーマで手袋のようにどのようにフィットするか、そしてあなたがプログラムを初めて使用する場合は、なぜ真剣にそれを試してみることを検討すべきかについても深く掘り下げています。
いくつかの頭に頭の仕様については、Divi対Elementorのビデオをチェックしてください。

ステップ1: あなたのドメイン名を取得&ウェブホスティング
ドメイン名は、あなたのウェブサイトへの単なるアドレスです。 それは人々があなたのサイトを見つけるために検索バーに入力するものです–例えば、何かのような、”yourwebsite.com”.
ウェブホスティングは、インターネットに接続されているどこかのサーバー上のスペースを借りるだけです。 こうすればあなたの場所であなたの媒体およびファイルすべてを貯えることができる。
私たちは、これらの両方を取得するためにHostGatorをお勧めします–彼らは、高速で信頼性があり、銀行を破ることはありません!

ステップ2: WordPressのインストール
WordPressをインストールするには、HostGatorのようなウェブサイト(私たちの推薦)に旅行を取り、彼らのコントロールパネルやポータルを見てみましょう。 次に、「WordPressのインストール」をクリックします。
複数のドメイン名を持っている場合に備えて、設定を確認し、インストールが目的のドメイン名に接続されていることを確認してください。
最後に、WordPressの最新バージョンをダウンロードしてください。

ステップ3: アストラテーマをインストール
アストラはWordPressのテーマですので、実際にはWordPressから直接アストラをインストールすることができます。 サイドバーの”テーマ”に移動し、”テーマを追加”をクリックします。 そこから、検索バーでAstraテーマを検索するか、ページに表示されている場合はインストールしてください。
インストール後、テーマを有効にするだけで、忙しくなる準備が整いました!

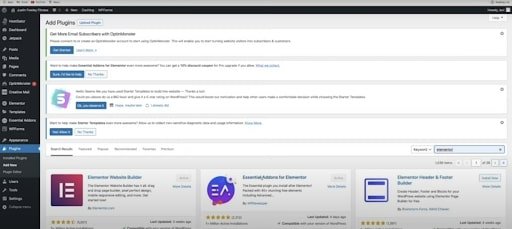
ステップ4: プラグインをインストール
アストラのテーマは、あなたのサイトを構築するプロセスをスピードアップするために使用できる無料のプレミアムウェブサイ アストラからのこのプラグインは、”スターターテンプレート”と呼ばれています。
これを行うには、WordPressの”プラグイン”タブに移動し、新しいプラグインを追加することを選択します。 次に、検索バーで「starter templates」を検索します。 Elementor用の”スターターテンプレート”がすぐにポップアップ表示されます。 そこから、起動する前に「今すぐインストール」をクリックしてください。
最後に、使用するページビルダーの種類を選択します(この場合、それはElementorになります)。 この手順に従うと、サイトの構築がはるかに簡単で便利になります。

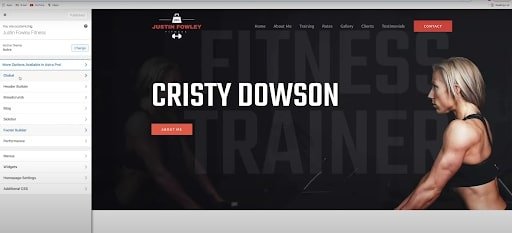
ステップ5:アストラチュートリアル
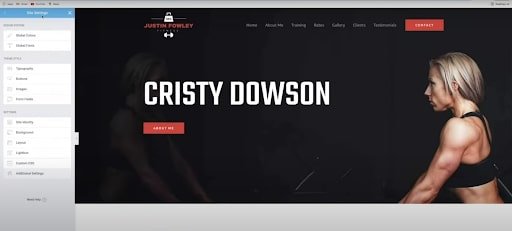
さて、これは我々がアストラに完全に焦点を当てるチュートリアルの一部 そして、我々は、私たちのナビゲーションメニューをカスタマイズする私たちのロゴやサイトのアイコンをインポートし、同様にフッターを構築す
アストラのテーマは、常に彼らのテーマを更新し、競争力のある機能を維持するために調整を行うために懸命に働いて、その開発者を持っています。
これの良い例は、強力なheader and footer builderが含まれている最新の更新の一つです。 これはあなたのヘッダーに三つの異なるレベルを完全に制御することができます素晴らしい追加です。
使いやすいドラッグアンドドロップインターフェイスを使用して、複数のウィジェットを追加できる場所をカスタマイズできます。 それは同様にフッタービルダーのためだけに同じことを行きます。
だから、ウェブサイトの構築を開始したい場合は、なぜ上から下から始めてみませんか? またはボトムアップ? 読み続けると、我々は同様にヘッダーとフッタービルダーの両方を使用する方法を順を追ってするつもりです。
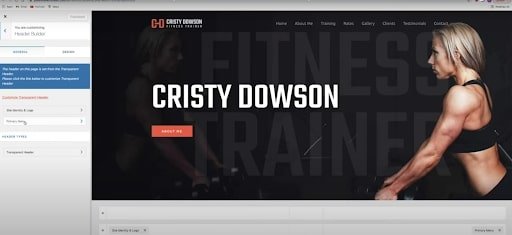
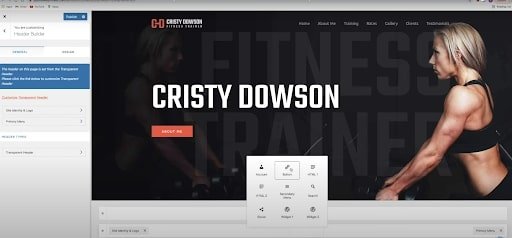
ヘッダービルダー
ヘッダーの構築を開始するには、WordPressの外観タブに移動し、”カスタマイズ”をクリックします。 あなたは物事を容易にするために、新しいタブでこれを開くことができます。 まず、ヘッダーナビゲーションメニューに焦点を当てます。
“header builder”タブをクリックした後、”primary menu”タブをクリックします。 ここから、我々は色、境界線の半径、およびフォントのようなものを含む幅、アイテムの仕切り、および全体的なデザインのようなパラメータの束を変更する

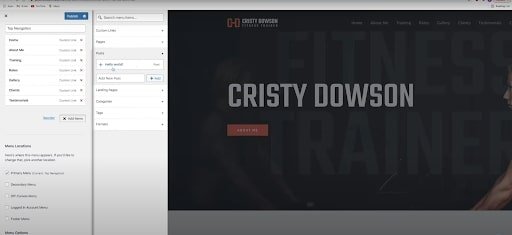
あなたは”メニュー”タブに戻った場合、実際のメニューも編集することができます。 ここでは、ナビゲーションメニューで任意のボタンプリセットを変更できます。
これらの個々のボタンは”カスタムリンク”と呼ばれます。 これらは単にハッシュタグに設定され、実際にタイトルが付けられたUrlです。
“アイテムの追加”ボタンを使用して、いつでもナビゲーションメニューにアイテムを追加できます。 これにより、前述のようにカスタムリンクを追加したり、別の投稿/ページを追加したりすることができます。 不要なナビゲーションリンクを削除することもできます。

最後に、私たちは私たちのサイトに何ができるかを確認するために”ヘッダービルダー”に戻ります。 ヘッダービルダーの各部分は、実際には移動できるウィジェットです。
ここでは、余分なウィジェットやボタンのようなあなたのヘッダに多くのコンポーネントを追加することができます。 サイドバータブを使用して、テキスト、色、および全体的なパラメータをカスタマイズします。

そしてそれはそれについてです。 アストラテーマのヘッダーですべての可能性に精通して取得するためにいくつかの時間がかかります。
無料のロゴを作る
ウェブサイトのランディングページのヘッダーに独自のロゴを追加することは、個々のルックアンドフィールを得るのに理想的です。 あなた自身のロゴをまだ持っていなければ、心配–私達はカバーされて持っていません。
あなたのサイトのための無料のロゴを作る方法を学ぶことに興味がないなら、我々はここで詳細を気にしません–彼らはすでに私たちの最高の無料
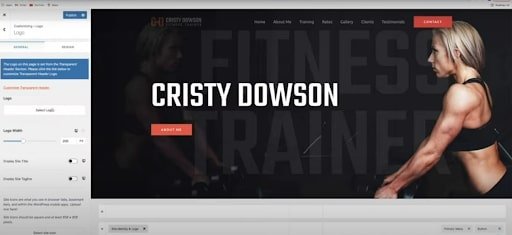
あなたのヘッダーにロゴを追加する

あなたのロゴを持っていたら、あなたは楽にアストラWordPressのテーマに追加す これを行うには、”ヘッダービルダー”サイドバーの”サイトId&ロゴ”をクリックします。 次に、現在のロゴを削除し、代わりに独自のロゴを選択することを選択します。
そして、ちょうどあなたのロゴをロードし、あなたが行く準備が整いました! ああ、あなたのサイトにワルの変更を行うたびにあなたの仕事を保存するようにしてください!
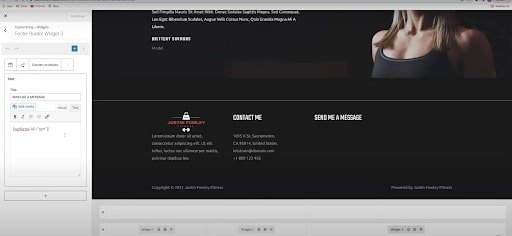
フッタービルダー
フッタービルダーは、ヘッダービルダーの下のいくつかのタブのサイドバーにあります。 あなたはそれを開くと、あなたはそれがヘッダービルダーと同じに見える表示されます–セクションで分割ウィジェットは、画面の下部に発見され、識別

フッターは、通常、いくつかの有用なウィジェット、著作権免責事項、およびHTML(時には”xyzによって供給”のように見えます)で
ヘッダービルダーと同様に、フッターの任意のコンポーネントをクリックして変更することができます。
フッターにロゴを追加する場合は、”メディアを追加”を選択することもできます。 フッターをアップロードして追加した後、サイズ、幅、配置を任意の方法で編集できます。
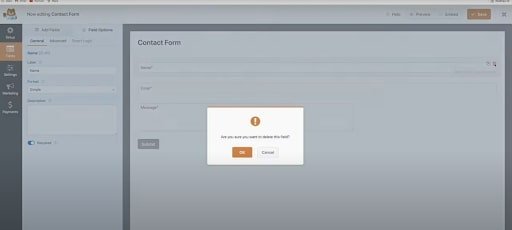
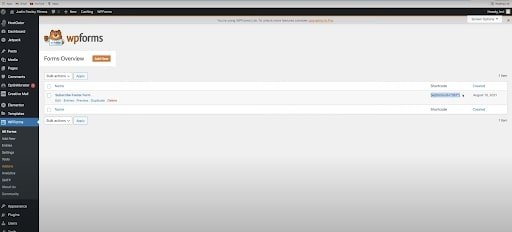
カスタムフォームの追加
それはアストラのテーマを介してあなたのウェブサイトにコンタクトフォームや顧客からのフィードバックフォームのような余分なフォームを追加するのと同じように簡単です。
これを行うには、WordPressのサイドバーに移動し、”WP Forms”をクリックすることから始めます。 次に、”お問い合わせフォーム”に移動し、”編集”をクリックします。
デフォルトのコンタクトフォームに名前、電子メール、メッセージのセクションが表示されます。 これらのフィールドはすべて、簡単に変更または削除できます。 たとえば、”ニュースレターを購読する”フォームを作成している場合は、おそらく名前は必要ありません。

セクションを削除するには、それをクリックし、右上隅にあるゴミ箱アイコンをクリックして削除します。
基礎を取得したら、フィールドオプションに移動して、プレースホルダー名や全体的なサイズなど、フォームの一般的な設定と詳細設定を変更します。
次に、フィールドの動作をさらに調整するには、左端のサイドバーの”設定”タブをクリックします。 たとえば、ニュースレター購読フォームを作成している場合は、送信ごとに電子メール通知を有効にすることができます。
設定の”通知”でこれを行うことができます。 あなたの加入者への確認メッセージは、”確認”タブの下で変更することができます。
WPフォームIDを追加する
ページにフォームを取得するのは少し難しいので、この手順をすべて独自に分解しました。
だから、あなたのフォームを作成した後(そしてうまくいけばそれと題された)、それはあなたのWPフォームの一つとしてリストされます。 フォームのリストの右端には、数字、文字、記号の束を持つ”ショートコード”と呼ばれるものが表示されます。
他に何かをする前に、このショートコードをクリップボードにコピーしてください。

次に、カスタマイズタブに戻り、あなたの作品を公開します(忘れないでください!)、ページを更新して、作成した新しいフォームを認識するようにします。
最後に、footer builderを開き、フォームを配置したいウィジェットをクリックします。 ウィジェットをクリックして開きます。 サイドバーでもう一度それをクリックします。 ウィジェットのタイトルの下に情報を配置するスペースなど、ウィジェットに関するいくつかの情報がポップアップ表示されます。
先に行くと、このスペースと出来上がりにあなたの新しいフォームのショートコードを貼り付けます! あなたのフォームはあなたのページに正常に貼り付けられているはずです!

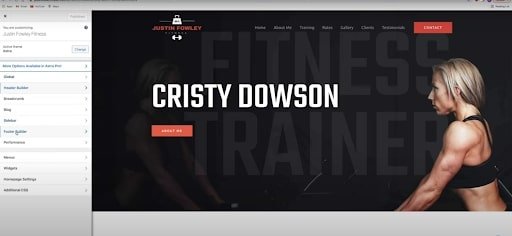
グローバルサイトテーマ設定
グローバルテーマ設定には、サイト上のタイポグラフィ、コンテナ、色、ボタンの4つのポイントが含まれています。 グローバルテーマ設定の変更を開始するには、サイドバーの”グローバル”タブを開きます。

各セクションは非常に簡単で把握しやすいです。 アストラは、パイのように簡単に変更を行う、すべての可動部分にラベル付けの素晴らしい仕事をしていません。
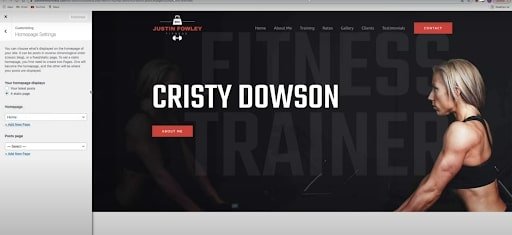
注目すべきことの一つは、あなたのウェブサイトのホームページ設定を設定する方法です。 それでは、サイドバーの”ホームページ設定”タブまでスクロールダウンし、それを開きましょう。
デフォルトでは、ホームページは静的ページとして設定され、ホームに設定されます。 ここでの問題は、複数のページ(あなたは間違いなく)でウェブサイトを構築するとき、WordPressは実際にあなたがそれをホームページとして使用したいページを知
あなたが実際にあなたのホームページになりたいページWordPressを伝える方法は、ホームページタブの下に右のページを選択することです。 ホームページに問題がある場合は、このタブが実際に”ホーム”に設定されていることを確認してください。

それを使用すると、あなたのベルトの下にアストラテーマの基本的なサイトビルダー機能のすべてでボール)-しかし、行われるよりfinessingがあります!
強大で強力なElementorであなたのウェブサイトの他の重要な部分を編集する方法についての詳細を学ぶために読んでください!
ステップ6:Elementorを使用した編集
Elementorの概要
Elementorは先に述べた甘いページビルダーであり、Astraテーマと本当に互換性があります。 一度Elementor内で、あなたはあなたのサイトをデッキに使用することができますクールなウィジェットのトンが表示されます。
Elementorは、サイトのさまざまな部分を”セクション”に分割し、さらに”列”に分割し、”ウィジェット”に分割します。 あなたは精密な編集を行うことができるように、各作品は、他のを記入します。
私たちはアストラのテーマ内のElementorを使用して、あなたのウェブサイトのさまざまな重要な領域を編集する方法を強調するように私たちと一緒に滞在。 ああ、常にあなたが一緒に行くようにあなたの仕事のすべてを保存するためにElementorの左下隅に緑色の”更新”ボタンを使用することを忘れないでください!
ホームページの編集
ホームページは素敵なホテルのロビーのようなものです–この場合、ホテルはあなたのウェブサイトです。 その第一印象はすべてを意味し、あなたのビジネスがいかにの感知されるか不変の影響を有する。 言い換えれば、あなたのホームページは間違いなく優れたサイトの品質のためにキックアスする必要があります。
ホームページの編集を開始するには、WordPressのサイドバーの”ページ”タブに移動し、”新しいブラウザタブ上のすべてのページ”を開きます。 次に、あなたのホームページを見つけて、Elementorで編集することを選択します。
グローバルページビルダー設定
Elementorのボタンや色などのグローバル設定を簡単に変更できます。 これを行うには、サイドバーの上部にあるハンバーガーアイコンを見つけ、それをクリックし、”サイト設定”に進みます。

そこから、色、フォント、タイポグラフィ、ボタン、画像などを変更するオプションがあります。
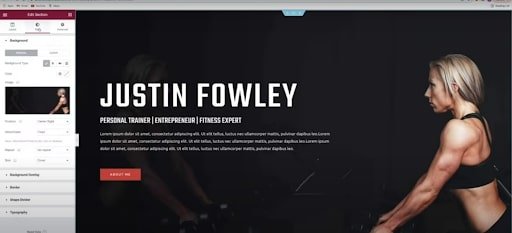
あなたのヒーローセクションを編集
ヒーローセクションは、基本的に人々があなたのウェブサイトを訪問したときに最初に見るものです。 それはあなたのロゴとメニューのすぐ下に表示されるものです。
ヒーローセクションを編集するには、ページをクリックしてそこに入力するか、セクションをクリックした後にサイドバーにテキストを追加します。 サイドバーはまた、色、余白、セクションの追加/削除などの編集オプションの束を開きます。

背景画像もヒーローセクションの一部です。 画像を変更するには、画像をクリックし、サイドバーの”スタイル”タブに移動します。 あなたはそこにある画像が表示されるはずです。 ちょうどそれをクリックして、仕事を得るためにあなた自身の別の画像を挿入します。
Aboutセクションの編集
‘about’セクションのテキストの編集は非常に簡単で、heroセクションで述べたのと同じプロセスを反映しています。
このセクションに画像を追加するには、セクション内のプリセットウィジェットを右クリックし、”画像の編集”をクリックします。 ウィジェットが存在しない場合は、最初に作成してください。
サイドバーの”コンテンツ”の下に、あなた自身の画像を挿入することができます。 あなたはあなたのロゴをロードするためにまったく同じことをすることができます。
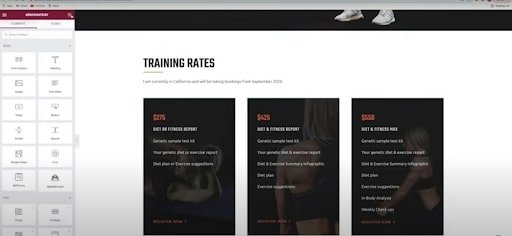
レートセクションの編集
デフォルトでは、おそらく好みによって、Elementorのレートセクションには、列内にいくつかのテキストがオーバーレイされたいくつかの 画像とテキストを持つこれらの3つのセクションは、実際には”内部セクション”として知られているものです。
内部セクションは素晴らしい回避策であり、Elementorのドラッグアンドドロップウィジェットとして使用する準備ができています。 あなたはサイドバーの右上にあるウィジェットタブでそれを見つけることができます。

内部セクションは、他の列の内部の列をシンチにして、これらの種類のページで見事に動作します。
ギャラリーセクションの編集
“ギャラリー”セクションで、任意の画像を右クリックし、編集を選択して編集プロセスを開始します。 サイドバーには、ある種の画像リポジトリにある画像の束が表示されます。 クリックするだけで画像を削除して追加できます。
あなたのギャラリーセクションに使用する本当にドーププラグインの一つは、”画像アコーディオン”と呼ばれるものです。 このウィジェットは、Elementorに40クールなウィジェットを追加する無料のプラグイン、”Elementorのための不可欠なアドオン”で見つけることができます。 ちょうどあなたのWordPressのプラグインでそれを検索します。

だから、それらはあなたのサイトをセクシーで操作可能にするために焦点を当てる必要がある主要なセクションのいくつかです。 多かれ少なかれ私達が’顧客’および’testimonial’セクションのようなあなたの場所の他のセクションへの変更を行なうために既に強調した同じプロシージャに
それがすべて言われ、完了したら、あなたの仕事を更新(保存)し、すべての新しい編集であなたのサイトがどのように見えるかを確認するために”変更のプレ
ステップ7:連絡先ページを編集
連絡先ページを編集する前に、最初に作成する必要があります。 これは、アストラの多くのスターターテンプレートを有効に活用するのに最適な時間です。 これを行うには、WordPressのサイドバーの”外観”に移動し、”スターターテンプレート”タブを開きます。

あなたが好きなテーマを見つけたら、あなたのウェブサイト全体を変更しないように、”連絡先ページ”のみをインポート
あなたはあなたのページの下にこの新しい連絡先ページを見つけることができます(ホームページやあなたが持っているかもしれない他のページと一緒に)。 ページはすべてが見るために自動的に公開されますが、好きなときにいつでも非公開にすることができることに注意してください。
“連絡先ページ”の編集は、画像、テキスト、ウィジェットやセクションを変更するための非常に簡単です。 通常、連絡先ページには、あなたのビジネスの場所を示す地図があります(あなたが持っている場合)これは少し難しいかもしれませんので、簡単にそれを
地図上の青い編集アイコンをクリックして開始します。 サイドバーから、マップの位置、ズーム、高さを変更することができます。 また、”スタイル”タブでマップのフィルターを変更することもできます。 そして、それはそれについてです。

ステップ8: モバイルの応答性
さて、あなたのサイトへの訪問者の約50%が自分の携帯電話を介してあなたのサイトを訪問するので、モバイルの応答性はあなたの
Elementorでホームページを開くことから始めます。 次に、画面の左下の「更新」ボタンと「プレビュー」ボタンの近くに、「応答モード」ボタンが表示されます。
Elementorは、すぐに行くモバイル版にあなたのウェブサイトを折りたたんで圧縮するのは本当に良いですが(特にAstra starterテンプレートを使用している場合)、余白とパディングをカスタマイズするときに物事が不安定になることがあります。
何かがあなたのウェブサイトのモバイル版でファンキーに見える場合は、恐れることはありません–私たちはすぐにそれを修正する方法を紹介します。
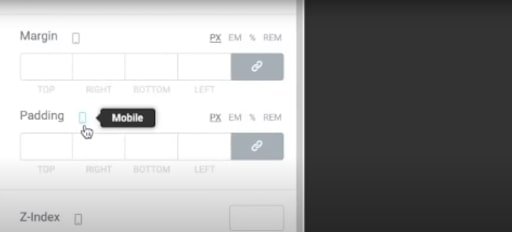
最初に取り組むべきことは、あなたのテキストや写真のパディングと余白です。 だから、モバイルレスポンシブモードで一方または他方をクリックし、詳細設定に移動し、両方のパラメータをリセットします。
ちなみに、モバイルモードで行った編集は、ウェブサイトのデスクトップビューにはほとんど影響しません。 各パラメータの近くに小さな電話アイコンが表示されて確認でき、変更がモバイルビュー用であることを示します。

パディングとマージンが問題を解決しない場合、最後にチェックするのはテキストサイズです。 それはページ上でよく見えるまで、テキストサイズで再生します。 また、何かが中心から外れている場合は、それを元に戻してください。
最終的なサイトレビュー
それがすべて言われ、完了したら、エラーや異常のためにあなたの新しいfeng shuiedウェブサイト全体の最後のレビューを行うために時間
ステップ9:Astra Pro
Astraのproバージョンをチェックアウトすることに興味がある人のために、これはproバージョンが提供するすべての追加機能に入る
Astro Proは、あなたの武器に追加できる信じられないほど強力なツールです–それは無料版が持っているものとはるかにすべてを持っています。
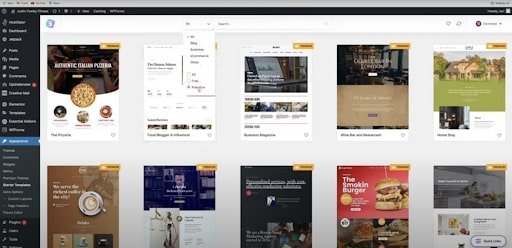
Astroproのお気に入りの部分の一つは、あなたが今starter templatesプラグイン内のプレミアムテンプレートのすべてにアクセスできるということです。 これを行うには、単に”すべて”タブをクリックして、”プレミアム”ボタンにまっすぐ下に行くと、すべての異なるテンプレートをチェッ

これらの一つ一つは、無料版のものよりも多くのページを持っているだけでなく、彼らはちょうど道
Astro proを使用すると、ヘッダー、フッター、ブログ投稿、ブログアーカイブ、およびWooCommerceのすべての色を調整できます。 そして、色と同じように、あなたのサイト上のすべてのタイポグラフィを変更することができます。
アストラproはまた、あなたのブログの記事について絶対にすべてを変更することができますプレミアムブログプロを持っています。 投稿が最後に編集された日付を表示するかどうかを決めることができます。 フォント、タイトル、色、余白、およびパディングを変更できます。
この記事で前述したように、header builderとfooter builderの完全なカスタマイズ制御も可能になりました。
私たちが言及しなかった一つの追加は、より多くのメニューオプションを示しているあなたのヘッダーメニューにメガメニューを追加するオプ さらに、項目を異なる列に分類することができます。 あなたも、ナビゲーションメニューオプションのいずれかとしてElementorで作成したテンプレートを表示することができます
アストラProのテーマは、あなたのウェブサ 製品カタログに移動して、製品が垂直ではなく水平にレイアウトされるようにウェブサイトのレイアウトを変更することができます。
あなたは、タイトル、カテゴリ、評価、パディング、ページネーション、色、およびフォントの順序を変更することができます–くそーそれはたくさんです!
最後に、あなたは別のチケットを提出し、あなたのウェブサイトでいくつかの助けを持つことができるプレミアムサポートへのアクセスを得ます。 また、彼らの教育文書やチュートリアルのすべてへのアクセス権を持っています。 彼らは彼らのプログラムの各部分を使用する方法についての情報を持っています。
アストラでサイトを作成する必要がありますか?
一番下の行は、はい! アストラはいまいましい強力なツールであり、あなたは時間がないの豪華なサイトを作成する必要があるかもしれないすべてが装備されてい
長所
- 軽量で高速
- あなたはすべての特典のために支払うことをしたくない場合は無料版を持っています
- アストラスターターサイトやプラグインの大規模な範囲
- それはカスタマイズと創造的なコントロールに来るとき何も戻って保持していません
- キラーサポートチーム
- 世界クラスのプラグインやページビルダーとシームレスに統合
短所
- oceanwpやgeneratepressのようないくつかの選択肢と比較して、アストラproの価格は少し高価
アストラテーマは無料ですか?
はい、無料版とプロ版もあります。
Astraのスターターテンプレートを使用するにはどうすればよいですか?
Astra starterテンプレートは、Astra WordPressテーマをダウンロードしてインストールした後、無料でダウンロードできます。
ElementorのようなページビルダーでAstraを使用できますか?
絶対に! Elementorに沿ってアストラを使用する方法を詳細に私たちのチュートリアルビデオをチェックしてくださ
アストラのテーマは禁止されていますか?
アストラのテーマは2020年に5週間中断されましたが、それはもうそうではありません。
いくつかの乱流の水の後、テーマは最終的にわずか数週間のスパンでWordPressリポジトリ内で最も人気のあるテーマの中でその位置を取り戻しました。
AstraのCEO、Sujay Pawarは、このジレンマについてAstraコミュニティのすべてのユーザーに公式の謝罪の手紙を発表しました。