私のようなプログ ここではすぐに任意のサイトをより専門的に見えるようにするための一つのコーダーのヒン
私はプログラマです。 私はデザイナーではありません。 私はコンピュータサイエンスの学位を持っており、私はComic Sansを気にしません。 (それは陽気に見えます。 進んで)
しかし、私はプログラマーですが、私は自分のサイトを魅力的に見せたいと思っています。 これは部分的に虚栄心、そして部分的に現実主義の外にあります。 私は人々が私の仕事が良いと思ってほしいので、虚栄心、そして研究は、人々がそれも魅力的に見えない限り、サイトが信頼できるとは思わないことを示しているので、リアリズム。
私がプログラマになってから長い間、私はデザインに怖がっていました。 デザインは、どこにも書かれていない複雑なルールに加え、黒で覆われたエリートだけが持っていた忘れられない味の感覚で構成されているように見え
でも、少し前に、自分のプロジェクトを漠然と魅力的に見せるために必要なものをハックするために最善を尽くすことにしました。 これはプロのデザイナーが達成できる効果には近づきませんが、サイトのルックアンドフィールを改善するためのこれらのリソースを収集することは
もし私が基本的なデザインのショートカットを考え出していなかったら、私の週末のハックがDaily Mailの三ページに終わることはまずありません。 そして、あまりにも頻繁に今、私は彼らのデザインが彼らの実行と一致しないという理由だけで、彼らが値する聴衆に到達しない優れたプログ
だから、あなたが開発者であれば、あなたへの私のクリスマスプレゼントはこれです: 正しく使用されるハックの私自身のコレクションは、あなたの個人的なプログラミングプロジェクトを迅速に、プロに見えるようにすることができます。 どれも学ぶのが難しく、ほとんどは無料で、コードを書くことに焦点を当てることができます。
しかし、これらのヒントについて注意すべきことが一つあります。 彼らは個人的な、実用的なコンパイルです。 彼らは提案であり、決定的なガイドではありません。 あなたは間違いなくプロのデザイナーと協力し、より深くデザインを研究することによって、より良い結果
あなたがデザイナーであれば、私は私が逃した最高のツールのためのあなたの提案を聞いてみたいと思いますし、私たちのプログラマがより良いこと
それで、ツールに…
Use Bootstrap
まだBootstrapを使用していない場合は、今すぐ開始してください。 私は本当にブートストラップは、ここ数年の最も重要な技術的成果の一つであると思います:それは、webデザインの全体のプロセスを民主化します。
基本的に、Bootstrapはグリッドシステムであり、共通の要素がたくさんあります。 だから、あなたは、あなたが望む方法をあなたのサイトをレイアウトするフォームやテーブルのような単純な要素にドロップし、CSSをいじる時間を費や HTMLが必要です。
もう一つの大きな利点は、任意のサイトを応答させることが容易になるため、メディアクエリを書くことを心配する必要がないということです。 Bootstrapを取得し、例をチェックしてください。 サイトを軽量に保つために、必要な要素のみを含めるようにダウンロードをカスタマイズできます。
もっと時間があれば、TwitterでBootstrapが作成された理由と方法に関するMark Ottoの記事は読む価値があります。
Pimp Bootstrap
Bootstrapを使用することは、Bootstrapを使用しない上ですでに大幅に進歩しており、フロントエンド開発の退屈さを大幅に減らしています。 しかし、あなたはまた、それが知られているように、さらに別のブートストラップサイト、またはハックデイデザインを作成するリスクを冒します。
あなたが本当に時間のために押されている場合は、Wrap Bootstrapからテーマを購入することができます。 これらは、通常、プロのデザイナーによって作成され、我々は自分自身を達成することはできません磨きを与えます。 あなたのサイトはユニークではありませんが、すぐによく見えます。
幸いなことに、BootstrapをBootstrapのように見えすぎないようにするのは非常に簡単です。 この記事の残りの部分のほとんどは、これを達成するためのさまざまな方法をカバーしています。
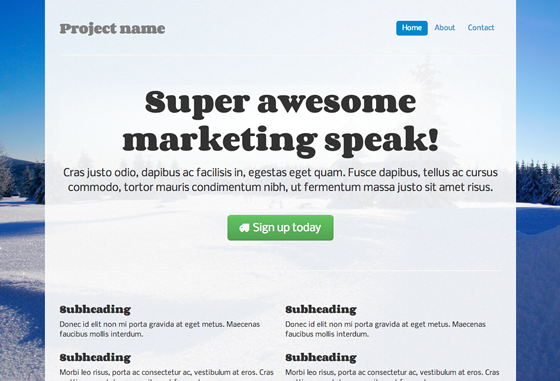
このブートストラップサンプルページをカスタマイズします。
これはすでに<head>にいくつかのカスタムCSSを持っています。 すべてを取り出して、新しいCSSファイルcustom.cssを作成します。 次に、ヘッダーに参照を追加します。 今、私たちは物事をカスタマイズを開始する準備が整いました。

フォント
ウェブフォントは、あなたのサイトを特徴的でモダンでブートストラップが少ないように見せるための最も簡単な方法の一つであるので、そこから始めましょう。
まず、Googleウェブフォントからいくつかの甘いフォントを追加することができます。 威圧的なビットは、一緒に素敵に見えるフォントを選択しています。 幸いなことに、ウェブ上にはたくさんの提案があります:DesignShackの提案された無料のGoogleフォントのペアリングのいずれかを使用します。 私たちのフォントはCorben(見出し用)とNobile(本文コピー用)です。
次に、これらのファイルを<head>に追加します。
<link href="http://fonts.googleapis.com/css?family=Corben:bold" rel="stylesheet" type="text/css"> <link href="http://fonts.googleapis.com/css?family=Nobile" rel="stylesheet" type="text/css">…そして、これはcustom.css:
h1, h2, h3, h4, h5, h6 { font-family: 'Corben', Georgia, Times, serif;}p, div { font-family: 'Nobile', Helvetica, Arial, sans-serif;}今、私たちの例はこのようになります。 デザイン賞を獲得するつもりはありませんが、すぐに優れています:

私はまた、webフォントサービスFontdeck、またはTypekitをお勧めします–これらは、フォントの幅広い選択を持っており、あなたが定期的にサイトが良く見えるよう より多くのフォントの組み合わせについては、ちょうど私のタイプはTypekitから魅力的なペアリングを示唆しています。 最後に、タイプ接続でタイプペアリングのアイデアを試すことができます。 フォントのペアリングのデザインの背景については、Typekitの投稿は読む価値があります。
テクスチャ
サイトを上品に見せるためのインスタントの方法は、テクスチャを使用することです。 あなたは上の灰色、縞模様、不定にエレガントな背景を知っています24ways.org?あれ。
魅力的で、無料で、すぐに使用できるテクスチャをリストする素晴らしいリソースがあった場合にのみ…ああ待って、Atle Moの微妙なパターンがあります。
クリームダストを使って、微妙なものとしてしか説明できない効果を得るつもりです。 ファイルを新しい/img/ディレクトリにダウンロードし、これをCSSファイルに追加します:
body { background: url(/img/cream_dust.png) repeat 0 0;}バン:

パターンのいくつかのデザインの背景については、Smashing Magazineのテクスチャに関するガイドラインを読むことをお勧 (TL;DRバージョン:美しさを高め、サイトの情報アーキテクチャを明確にするためにテクスチャを使用します。)
まだやるべきことがあります。 ——-
アイコン
昨年の24の方法は、私たちのサイトのアイコンのアイコンのフォントを使用するために私たちを教えてくれました。
アイコンフォントはHTTPリクエストを削減するだけでなく、画像ベースのアイコンよりもセットアップがはるかに速いので、これはtime-pressed coderに最適です。
Bootstrapには、Font Awesomeの形をした商用利用のための広範な無料のアイコンが付属しています。 そのアイコンはスクリーンリーダーにとって安全であり、必要に応じてIE7で動作させることさえできます(ここでは気にしません)。
これらのアイコンの使用を開始するには、Font Awesomeをダウンロードし、/fonts/ディレクトリをサイトに追加し、font-awesome.cssファイルを/css/ディレクトリに追加します。 次に、ヘッダーにCSSファイルへの参照を追加します:
<link rel="stylesheet" href="/css/font-awesome.css">最後に、メインアクションボタンにトラックアイコンを次のように追加します。 なぜトラック? なぜいけないか。
<a class="btn btn-large btn-success" href="#"><i class="icon-truck"></i> Sign up today</a>また、CSSファイルを微調整して、アイコンがボタンテキストに対してナッジアップするのを止めます:
.jumbotron .btn i { margin-right: 8px; }そして、これはそれがどのように見えるかです:
![]()
これまでで最もエキサイティングな変更ではありませんが、ページを少し盛り上げます。 ライセンスはCC-BY-3.0なので、ソースコードにはFont AwesomeとそのURLの言及も含まれています。
もう少し特徴的なものをしたい場合は、Shifticonsは、あなたが唯一のあなたが実際に使用するアイコンを提供する必要があるボーナスで、個々のアイコンのために数セントを支払うことができます、これはより効率的です。 そのアイコンはスクリーンリーダーにも優しいですが、IE7では動作しません。 あなたができる次のことは、いくつかのCSS3の良さを追加することです。 それは本当にサイトの重要な要素が目立つのを助けることができます。
時間のために押されている場合は、見出しや目立つことを強調するためにbox-shadowとtext-shadowを追加するだけで便利です:
h1 { text-shadow: 1px 1px 1px #ccc;}.div-that-you want-to-stand-out { box-shadow: 0 0 1em 1em #ccc;}もう少し時間があるので、もっと微妙なことをするつもりです。 オンラインのグラデーションエディタを使用して、メイン見出しの後ろに放射状のグラデーションを追加します。
出力は多額ですが、CSSで見ることができます。 IE9サポートのために、HTMLに以下を追加する必要があることに注意してください:
<!--> <style type="text/css"> .gradient { filter: none; } </style><!-->そして効果–私はデザイナーが何を考えるか分からないが、私はそれが見出しをポップにする方法が好きです。

有用な現代のCSS効果のクラッシュコースについては、CodeSchoolの機能的なHTML5とCSS3のオンラインコースを強くお勧めします。 それはお金(購読する月25ドル)がかかりますが、それはあなたが保存されます時間のためにそれだけの価値があります。 ボーナスとして、いくつかの優れたJavaScript、Ruby、GitHubのコースにアクセスすることもできます。
(ちなみに、CSSの基本的なfloatとdisplay属性と戦っているのを見つけた場合、cssレイアウトは直感的ではありません。CodeSchoolのCSSクロスカントリーコースをお勧めします。)
ツイストを追加
そこに残すこともできますが、背景画像を追加し、サイトに個性を与えます。
これは私が多くのプログラマが最も威圧的だと思うデザインの領域です。 どのように我々は、デザイナーが使用するグラフィックや写真を作成するのですか? 答えは、その競合他社–あなたが見つけて、画像のために支払うことができるオンライン画像ライブラリです。 彼らはユニークではありませんが、私たちの目的のために、それは大丈夫です。
クリスマス画像を使用します。 ひねりのために、我々はそれが応答するようにBackstretchを使用するつもりです。
画像の代金を支払い、/img/ディレクトリにダウンロードする必要があります。 次に、次の行だけでJavaScriptファイルを含めることで、<body>のbackground-imageとして設定します:
$.backstretch("/img/winter.jpg");また、微妙なパターンをリセットして、コンテナイメージの背景にします。 透明に見えるので、GIMPでこの技術を使用してシースルーにすることができます:
.container-narrow { background: url(/img/cream_dust_transparent.png) repeat 0 0;}また、bodyと.container-narrowのパディングを少しいじって、これが結果です:

(余談:これが実際のサイトであれば、複数のサイズの画像を購入し、Backstretchが画面に最も適切なサイズの画像を選択したことを確認したいと思います。)
サイトを面白くする効果を見つけるには? 私は現実的な影からグリッドをアニメーション化するために、私はいつか使用したいかもしれない興味深いJavaScriptとCSS効果のためのブックマークのセッ JavaScriptの週間時事通信は考えの大きいもとである。
カラースキーム
私たちはちょうどそこに着くことについてです–私たちはおそらく今半時間を過ぎていますが–しかし、そのボタンとそのメニューはまだ
実際のサイトは、実際のデザイナーと、慎重にブランドプロファイルを調和させ、一致させるために選択されたカラーパレットを持っています。 私たちの目的のために、私たちはちょうど画像からいくつかの色を借りるつもりです。 Gimpのカラーピッカーツールを使用して、雪の青のhex値を識別します。 次に、配色デザイナーを使用して、対照的ですが補完的な色を見つけることができます。
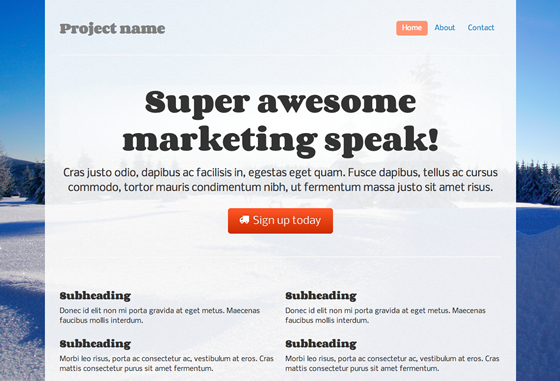
最後に、中央のボタンにこれらの色を使用します。 ブートストラップボタンなど、これを行うのに役立つツールがたくさんあります。 新しいHTMLはかなり長いので、ここにすべて貼り付けるわけではありませんが、CSSファイルで見つけることができます。
また、ナビゲーションメニューの丸薬の色をリセットします。:
.nav-pills > .active > a, .nav-pills > .active > a:hover { background-color: #FF9473;}私は結果が正直に言うと素晴らしいかどうかはわかりませんが、少なくとも私たちはそれらのBootstrap-blueボタンを失ってしまいました:

一致する画像がない場合、それを行う別の方法は、魅力的な配色を借りることです。 Colourloversは、人々が既製のカラーパレットを作成し、共有するコミュニティです。
重要なことは、オープンライセンスを持つパレットを見つけることですので、あなたは合法的にそれを使用することができます。 残念ながら、ライセンスタイプでパレットを検索することはできませんが、多くはオープンライセンスを持っています。 ここでは、帰属との再利用を可能にするCC-BY-SAライセンスを持つ人気のあるパレットです。
上記のように、カスタムCSSでパレットからhex値を使用し、新しくカラフルな結果を浴することができます。
Read on
上記のテクニックを使用すると、少し専門的に見えるようになっているサイトをかなり早く作ることができます。
投資する時間があれば、デザインが威圧的でなく、楽しいように見えるようにするために、いくつかのデザイン原則を学ぶ価値があります。 私のデザイン学習の一環として、私はコーダーを対象としたいくつかの入門的なデザインの本を読みました。 私が見つけた最高のものは、David Kadavyのハッカーのためのデザインでした:色、フォント、書体、レイアウトの選択の背後にある基本的な原則を説明するリバースエ
彼の本の紹介の中で、Davidは次のように書いています:
ハッカーよりもデザインリテラシーから多くを得るために立っているグループはありません…ハッカーが学習しようとするために非常にイライラ ハッカーは、数行のコードで企業の巨大企業と競争するためには、優れた明確なデザインが必要ですが、デザインを学ぶためのリソースを見つけるのは単
よく言った。 あなたが投資する半日ではなく、半時間を持っている場合、私はダビデの本のホールドを取得することをお勧めします。