a WordPress-ben van egy funkció ezen belül, tudnia kell azt az egyéni oldalsablont. Ez a funkció azt jelenti, hogy létrehozza azt a sablont, amelyben kicsit másképp kódolhat, mint a webhely interfész gyökere, hogy azt külön oldalra használja. Tehát a Serie programozott WordPress téma ezen részében végigvezetem Önt ezen a funkción, hogy két egyedi oldalsablont hozzon létre.
az egyéni oldalsablon azt jelenti, hogy tetszőleges sablont hozhat létre, és bármilyen oldalhoz használhatja.
kapcsolatfelvételi űrlap
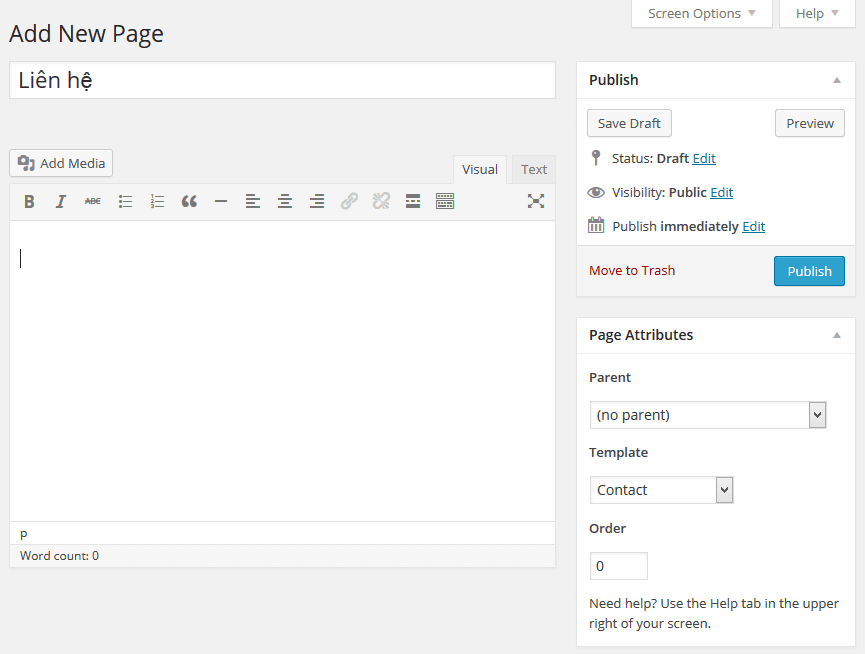
most az alkalmazás egyéni Oldalsablonját hozzuk létre a Contact me nevű sablon létrehozásához. Először megnyitja a fájlt sablonok / kapcsolat.a php kiírja és deklarálja a következőket:
<?php
/*
Template Name: Contact
*/
azt jelenti, hogy mi fog tenni egy nevet a sablon kapcsolat. Most oldalak, Hozzon létre egy oldalt, minden új, majd tegye a sablon kapcsolat, azaz a sablon most létrehozott.

rendben, ebben a sablonban, van egy definíciója is, mint például az oldal gyakran, ezért kérjük, másolja át a tartalmi oldalt.php távolítsa el a fájl névjegyét.php, oké, ne feledje, ne törölje ezeket a sorokat deklarálja a sablon nevét a fájl tetején. Mint ez:
<?php
/*
Template Name: Contact
*/
?><?php get_header(); ?>
<div>
<section>
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<?php get_template_part( 'content', get_post_format() ); ?>
<?php get_template_part( 'author-bio' ); ?>
<?php comments_template(); ?>
<?php endwhile; ?>
<?php else : ?>
<?php get_template_part( 'content', 'none' ); ?>
<?php endif; ?>
</section>
<section>
<?php get_sidebar(); ?>
</section></div>
<?php get_footer(); ?>
most, akkor törölje el ezeket a részeket, mert nem akarom, hogy megjelenjen a tartalom az oldal ki is.
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<?php get_template_part( 'content', get_post_format() ); ?>
<?php get_template_part( 'author-bio' ); ?>
<?php comments_template(); ?>
<?php endwhile; ?>
<?php else : ?>
<?php get_template_part( 'content', 'none' ); ?>
<?php endif; ?>
ehelyett létrehozhat 2 egy blokk, mint ez után mi osztott oszlop ki ez szép.
<div class= “Kapcsolat-info”>
<h4>kapcsolatok< h4>
< p > írja ide a címet< / p>
< p>090 456 765</p>
</div>
< div class= “kapcsolatfelvételi űrlap”>
<?php echo do_shortcode (“);?>
</div>
ez csak egy darab tartalom egyszerű, rá is írhat valamit. A kapcsolatfelvételi űrlapon megváltoztathatja a 7. kapcsolatfelvételi űrlap rövid kódját a funkció miatt, ez a kód nem feltétlenül olyan jó, mint a plugin, például a 7.kapcsolatfelvételi űrlap.
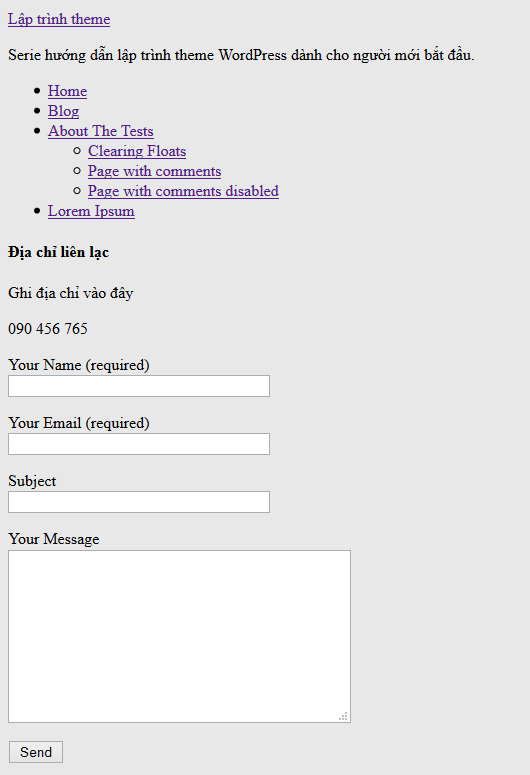
miután telepítette a plugint, és megjeleníti az űrlapot most, tartalom az oldal most létrehozott fog kinézni:

azt is mondom, hogy mindig az, ha továbbra is szeretné kódolni a kapcsolatfelvételi űrlapot, őszinte, nem ajánlott, mert, függetlenül attól, hogy kódolja-e az űrlapot, ossza meg a témát mások számára, hogy biztosan használják, amit most használnak, ezért csak egy népszerű plugin alapján állítottam be, amely ezt teszi. Még mindig létrehozhat téma lehetőség számukra, hogy cserélje ki a shortcode ott könnyen, anélkül, hogy a kódot, és további funkciók telepítéséhez szükséges plugin aktiválásakor téma, hogy ezek azt mondanám, a végén a sorozat.
oldal létrehozása minden oldal
oldal teljes oldal, ami azt jelenti, hogy létrehozunk egy sablont az oldal tartalmának megjelenítéséhez, de nem jelenítjük meg az oldalsávot úgy, hogy szélesebb tartalmat jelenítsen meg, mert vannak olyanok, akiket kértek, szeretem ezt a formátumot jobban használni.
az ok, amiért külön kell létrehoznunk egy oldalsablont, mert az alapértelmezett fájloldal.a php oldalsávon jeleníti meg a tartalmat.
most nyissa meg a fájlt sablonok/teljes szélességű.php, majd másolja a teljes kódot az oldalon.php eltávolítás teljes szélességében.php, de emlékszel arra, hogy kóddeklarációs oldal sablont írtál az NH fájl tetejére:
<?php
/*
Template Name: Full Width
*/
?>
most a fájl teljes szélességében.php, keresse meg ezt a részt, és törölje:
<section>
<?php get_sidebar(); ?>
</section>
Ezután adjunk hozzá egy osztály szimbólum (pl.Teljes szélesség) ehhez az oldalhoz <section id= “main-content” > like this:
< section class = “Teljes szélesség”>
mivel az alapértelmezett ezt követően fogjuk írni a CSS a # main-tartalom lesz látható kissé kicsi, mint volt, hogy kiad egy területet az oldalsáv, így meg kell adni egy osztályt, hogy meg tudja írni CSS felülírás mert kinyújtja az egész oldalt.
most a teljes tartalom Fájl Sablonok/teljes szélességű.a php így fog kinézni:
<?php
/*
Template Name: Full Width
*/
?>
<?php get_header(); ?><div>
<section class="full-width">
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<?php get_template_part( 'content', get_post_format() ); ?>
<?php get_template_part( 'author-bio' ); ?>
<?php comments_template(); ?>
<?php endwhile; ?>
<?php else : ?>
<?php get_template_part( 'content', 'none' ); ?>
<?php endif; ?>
</section></div>
<?php get_footer(); ?>
ez az.
epilógus
tehát teljes ez a szakasz, két egyedi oldalsablonunk van egyszerű. Célja az, hogy megértse, hogyan működik ez a funkció, tehát ez is egyszerű, de éppen az egyszerűek miatt képes lesz többet létrehozni a saját ötleteiből, hogy megkapja a kívánságát.
és a jó hír az Ön számára, ha befejezte ezt a cikket kell tekinteni, mint a téma történt a keret, hír van kód kész a kijelző tartalmát is. A következő bejegyzéstől kezdve ismét rendkívül fontos lépést fogunk tenni annak eldöntésére, hogy a téma szép vagy csúnya lesz-e, dekoratív külső weboldal-kezelőfelület CSS-sel.
lásd a sorozat következő bejegyzését
az előző szakasz: kód az oldalsávhoz.phpph xhamn következő: CSS hozzáadása a témához wp_register_style