a hozzám hasonló programozókat gyakran megfélemlíti a tervezés-de egy kis erőfeszítés hatalmas megtérülést eredményezhet. Íme egy kódoló tippje, hogy bármely webhely gyorsan professzionálisabbá váljon.
programozó vagyok. Nem vagyok tervező. Informatikából diplomáztam, és nem bánom a Comic Sans-t. (Vidámnak tűnik. Lépj tovább.)
de bár programozó vagyok, szeretném vonzóvá tenni a webhelyeimet. Ez részben hiúságból, részben realizmusból fakad. Hiúság, mert azt akarom, hogy az emberek azt gondolják, hogy a munkám jó, és a realizmus, mert a kutatások azt mutatják, hogy az emberek nem gondolják, hogy egy webhely hiteles, hacsak nem is vonzónak tűnik.
miután programozó lettem, nagyon sokáig féltem a tervezéstől. Úgy tűnt, hogy a tervezés bonyolult szabályokból áll, amelyeket sehol nem írtak le, plusz egy megtanulhatatlan ízérzet, amelyet csak egy fekete ruhás elit birtokol.
de egy kicsit ezelőtt úgy döntöttem, hogy mindent megteszek annak érdekében, hogy a saját Projektjeim homályosan vonzónak tűnjenek. És bár ez nem közelíti meg azt a hatást, amelyet egy profi tervező elérhet, ezeknek az erőforrásoknak a összegyűjtése a webhely megjelenésének és érzésének javítása érdekében valóban hasznos volt.
ha nem találtam volna ki néhány alapvető tervezési parancsikont, nem valószínű, hogy egy hétvégi hackelésem a Daily Mail harmadik oldalára került volna. És túl gyakran látok olyan kiváló programozási projekteket, amelyek nem érik el a megérdemelt közönséget, egyszerűen azért, mert a kialakításuk nem egyezik a kivitelezésükkel.
tehát, ha fejlesztő vagy, a karácsonyi ajándékom ez: saját hackgyűjteményem, amelyet helyesen használnak, a személyes programozási projektek professzionálisnak tűnhetnek, gyorsan. Egyiket sem nehéz megtanulni, a legtöbb ingyenes, és lehetővé teszik, hogy a kódírásra összpontosítson.
egy dolgot érdemes megjegyezni ezekről a tippekről. Személyes, pragmatikus összeállítás. Ezek javaslatok, nem végleges útmutató. Biztosan jobb eredményeket fog elérni, ha professzionális tervezővel dolgozik, és mélyebben tanulmányozza a tervezést.
ha Ön tervező, szeretném hallani a javaslatait a legjobb eszközökről, amelyeket hiányoltam, és szeretném tudni, hogy mi, programozók hogyan tudjuk jobban csinálni a dolgokat.
ezzel az eszközökhöz…
használja a Bootstrap-ot
ha még nem használja a Bootstrap-ot, kezdje el most. Valóban úgy gondolom, hogy a Bootstrap az elmúlt évek egyik legjelentősebb technikai eredménye: demokratizálja a webdesign teljes folyamatát.
lényegében a Bootstrap egy rácsrendszer, egy csomó közös elemmel. Így elkészítheti webhelyét, ahogy szeretné, egyszerű elemeket, például űrlapokat és táblázatokat dobhat be, és jó megjelenésű, következetes eredményt érhet el anélkül, hogy órákat töltene a CSS-sel. Csak HTML-re van szüksége.
egy másik hatalmas előnye, hogy megkönnyíti bármely webhely érzékenységét, így nem kell aggódnia a média lekérdezések írása miatt. Menj, szerezd meg a Bootstrap-ot és nézd meg a példákat. Annak érdekében, hogy webhelye könnyű legyen, testreszabhatja a letöltést, hogy csak a kívánt elemeket tartalmazza.
ha több ideje van, akkor érdemes elolvasni Mark Otto cikkét arról, hogy miért és hogyan jött létre a Bootstrap a Twitteren.
Pimp Bootstrap
a Bootstrap használata már jelentős előrelépés a Bootstrap használatának hiányában, és jelentősen csökkenti a front-end fejlesztés unalmát. De fennáll annak a kockázata is, hogy újabb Bootstrap webhelyet hoz létre, vagy Hack Day Design, ahogy ismert.
ha nagyon szorít az idő, akkor vásárolhat egy témát a Wrap Bootstrap-ból. Ezeket általában professzionális tervezők készítik, és olyan fényezést adnak, amelyet mi magunk nem tudunk elérni. Webhelye nem lesz egyedi, de gyorsan jól fog kinézni.
szerencsére elég egyszerű, hogy a Bootstrap ne hasonlítson túlságosan a Bootstrap – ra-betűtípusok, CSS effektusok, háttérképek, színsémák stb. A cikk többi részének nagy része ennek elérésének különböző módjait fedi le.
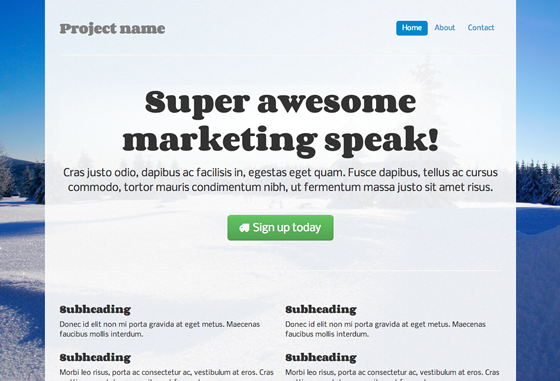
testreszabjuk ezt a Bootstrap példa oldalt.
ennek már van néhány egyedi CSS-je a <head> – ban. Kihúzzuk az egészet, és létrehozunk egy új CSS fájlt, custom.css. Ezután hozzáadunk egy hivatkozást a fejlécben. Most készen állunk a dolgok testreszabására.

Fonts
a webes betűtípusok az egyik leggyorsabb módja annak, hogy webhelye megkülönböztető, modern és kevésbé Bootstrappy legyen, ezért ott kezdjük.
először is hozzáadhatunk néhány édes betűtípust a Google Web Fonts-ból. A megfélemlítő bit olyan betűtípusokat választ, amelyek együtt jól néznek ki. Szerencsére rengeteg javaslat található az interneten: a DesignShack által javasolt ingyenes Google betűtípus-párosítások egyikét fogjuk használni. Betűtípusaink a Corben (fejlécekhez) és a Nobile (szövegmásolathoz).
ezután hozzáadjuk ezeket a fájlokat a <head> – hoz.
<link href="http://fonts.googleapis.com/css?family=Corben:bold" rel="stylesheet" type="text/css"> <link href="http://fonts.googleapis.com/css?family=Nobile" rel="stylesheet" type="text/css">…és ez a custom.css:
h1, h2, h3, h4, h5, h6 { font-family: 'Corben', Georgia, Times, serif;}p, div { font-family: 'Nobile', Helvetica, Arial, sans-serif;}most a példánk így néz ki. Nem fog nyerni semmilyen tervezési díjat, de azonnal jobb:

én is ajánlom a web font services Fontdeck, vagy Typekit – ezek szélesebb választéka betűtípusok, és megéri a befektetést, ha rendszeresen kell, hogy oldalak jól néz ki. További betűkombinációkért, csak az én típusom javasolja a Typekit vonzó párosítását. Végül kísérletezhet a típusú párosítási ötletekkel a Type Connection oldalon. A betűtípusok párosításának tervezési hátteréhez érdemes elolvasni a Typekit bejegyzését.
textúrák
a webhely ízléses megjelenésének azonnali módja a textúrák használata. Tudod, hogy a szürke, csíkos, meghatározhatatlanul elegáns háttér 24ways.org azt.
ha csak lenne egy remek forrás, amely vonzó, ingyenes, használatra kész textúrákat sorol fel… Ó, várj, ott vannak Atle Mo finom mintái.
Krémport fogunk használni, olyan hatás érdekében, amelyet csak finomnak lehet leírni. Letöltjük a fájlt egy új /img/ könyvtárba, majd hozzáadjuk ezt a CSS fájlhoz:
body { background: url(/img/cream_dust.png) repeat 0 0;}bumm:

a minták néhány tervezési hátteréhez azt javaslom, hogy olvassa el a Smashing magazin textúrákra vonatkozó irányelveit. (TL; DR verzió: használjon textúrákat a szépség fokozásához és a webhely információs architektúrájának tisztázásához; de ne vigyük túlzásba, vagy véletlenül ne takarjuk el a szöveget.)
még több tennivaló. Előre.
ikonok
a tavalyi 24 módszer megtanított minket arra, hogy ikon betűtípusokat használjunk webhelyünk ikonjaihoz.
ez nagyszerű az időnyomott kódoló számára, mert az ikon betűtípusok nem csak a HTTP kéréseket csökkentik-sokkal gyorsabban állíthatók be, mint a képalapú ikonok.
Bootstrap hajók kiterjedt, ingyenes kereskedelmi használatra ikon meg az alakja Font félelmetes. Ikonjai biztonságosak a képernyőolvasók számára, sőt szükség esetén IE7-ben is működhetnek (itt nem fogunk zavarni).
az ikonok használatának megkezdéséhez csak töltse le a Font Awesome betűtípust, és adja hozzá a /fonts/ könyvtárat a webhelyéhez, a font-awesome.css fájlt pedig a /css/ könyvtárához. Ezután adjon hozzá egy hivatkozást a CSS fájlhoz a fejlécben:
<link rel="stylesheet" href="/css/font-awesome.css">végül hozzáadunk egy teherautó ikont a fő művelet gombhoz, az alábbiak szerint. Miért egy teherautó? Miért ne?
<a class="btn btn-large btn-success" href="#"><i class="icon-truck"></i> Sign up today</a>mi is csípés a CSS fájlt megállítani az ikon megbökte ellen a gomb szöveget:
.jumbotron .btn i { margin-right: 8px; }és így néz ki:
![]()
nem a legizgalmasabb változás valaha, de egy kicsit élénkíti az oldalt. A licenc CC-BY-3.0, tehát megemlítjük a Font Awesome-ot és annak URL-jét is a forráskódban.
ha azt szeretné, hogy valami egy kicsit megkülönböztető, Shifticons lehetővé teszi, hogy fizetni néhány cent az egyes ikonok, a bónusz, hogy csak akkor kell szolgálni az ikonok ténylegesen használni, ami hatékonyabb. Ikonjai a képernyőolvasók számára is barátságosak, de az IE7-ben nem működnek.
CSS3
a következő dolog, amit tehetünk, hogy adjunk néhány CSS3 jóság. Ez valóban segíthet a webhely legfontosabb elemeinek kiemelkedésében.
ha megnyomja az időt, akkor csak a box-shadow és a text-shadow hozzáadása hasznos lehet A fejlécek és kiemelések kiemeléséhez:
h1 { text-shadow: 1px 1px 1px #ccc;}.div-that-you want-to-stand-out { box-shadow: 0 0 1em 1em #ccc;}van még egy kis időnk, ezért valami finomabbat fogunk tenni. Hozzáadunk egy radiális színátmenetet a fő címsor mögé, egy online színátmenet-szerkesztő segítségével.
a kimenet izmos, de láthatja a CSS-ben. Vegye figyelembe, hogy az IE9 támogatásához a következőket is hozzá kell adnunk a HTML-hez:
<!--> <style type="text/css"> .gradient { filter: none; } </style><!-->és a hatás – nem tudom, mit gondolna egy tervező, de tetszik, ahogy a fejlécet feldobja.

fejlécre alkalmazott gradiens a hasznos modern CSS effektusok összeomlási tanfolyamához nagyon ajánlom a Codeschool funkcionális HTM5 és CSS3 online tanfolyamát. Pénzbe kerül (havi 25 dollár Az előfizetés), de megéri a megtakarított időre. Mint egy bónusz, akkor is kap hozzáférést néhány kiváló JavaScript, Ruby és GitHub tanfolyamok.
(mellékesen, ha azon kapod magad, hogy alapvető float és display attribútumokkal harcolsz a CSS – ben – és ebben nincs szégyen, a CSS elrendezése nem intuitív-ajánlom a CSS Cross-Country tanfolyamot a CodeSchool-ban.)
adj hozzá egy csavart
hagyhatnánk ott, de hozzáadunk egy háttérképet, és személyiséget adunk az oldalnak.
ez az a tervezési terület, amelyet szerintem sok programozó a legfélelmetesebbnek talál. Hogyan készítsük el azokat a grafikákat és fényképeket, amelyeket egy tervező használna? A válasz és versenytársai-online képkönyvtárak, ahol megtalálhatja és fizethet a képekért. Nem lesznek egyediek, de a mi céljainkra ez rendben van.
karácsonyi képet fogunk használni. Egy csavar, fogunk használni Backstretch, hogy ez érzékeny.
fizetnünk kell a képért, majd le kell töltenünk a /img/ könyvtárunkba. Ezután beállítjuk <body> ‘ s background-image – ként, egy JavaScript fájl beillesztésével, amely csak a következő sort tartalmazza:
$.backstretch("/img/winter.jpg");visszaállítjuk a finom mintát is, hogy a konténerképünk hátterévé váljunk. Sokkal jobban átláthatónak tűnik, így ezt a technikát használhatjuk a GIMP-ben, hogy átláthatóvá tegyük:
.container-narrow { background: url(/img/cream_dust_transparent.png) repeat 0 0;}a body és .container-narrow párnázással is babrálunk egy kicsit, és ez az eredmény:

(félre: ha ez egy igazi oldal lenne, több méretben Szeretnék képeket vásárolni, és biztosítanám, hogy a Backstretch a legmegfelelőbb méretű képet választotta a képernyőnkhöz, talán érzékeny képeket használva.)
hogyan lehet megtalálni azokat a hatásokat, amelyek érdekessé teszik a webhelyet? Könyvjelzőket tartok az érdekes JavaScript és CSS effektusokhoz, amelyeket egy nap használni szeretnék, a reális árnyékoktól az animált rácsokig. A JavaScript heti hírlevél nagyszerű ötletforrás.
Színsémák
már majdnem odaértünk – bár valószínűleg már fél órája vagyunk–, de ez a gomb és a menü még mindig szörnyen Bootstrappynak tűnik.
valódi oldalak, valódi tervezőkkel, színpalettával rendelkeznek, gondosan kiválasztva, hogy harmonizáljanak és megfeleljenek a márka profiljának. A mi céljainkhoz csak néhány színt kölcsönözünk a képből. A Gimp színválasztó eszközével azonosítjuk a hó kékjének hexadecimális értékeit. Ezután a színséma-tervező segítségével kontrasztos, de kiegészítő színeket találhatunk.
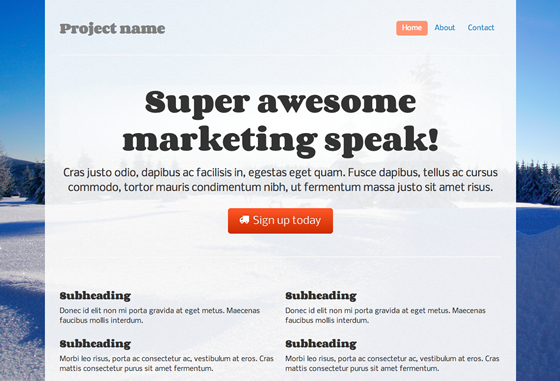
végül ezeket a színeket használjuk a központi gombunkhoz. Rengeteg eszköz segít nekünk ebben, például a Bootstrap gombok. Az új HTML elég hosszú, ezért nem illesztem be ide az egészet, de megtalálhatja a CSS fájlban.
a navigációs menüben visszaállítottuk a tabletták színét is, ami egy kicsit könnyebb:
.nav-pills > .active > a, .nav-pills > .active > a:hover { background-color: #FF9473;}nem vagyok biztos benne, hogy az eredmény nagyszerű-e, hogy őszinte legyek, de legalább elvesztettük azokat a Bootstrap-kék gombokat:

ennek másik módja, ha nem lenne megfelelő kép, vonzó színsémát kölcsönözne. A Colourlovers egy olyan közösség, ahol az emberek kész színpalettákat készítenek és osztanak meg.
a legfontosabb dolog az, hogy megtaláljuk a paletta egy nyitott licenc, így jogszerűen használni. Sajnos nem lehet licenctípus szerint keresni a palettákat, de sokuk rendelkezik nyitott licencekkel. Itt van egy népszerű paletta egy CC-BY-SA licenccel, amely lehetővé teszi az újrafelhasználást hozzárendeléssel.
mint fent, használhatod a paletta hex értékeit az egyéni CSS-ben, és sütkérezhetsz az újonnan színes eredményekben.
olvassa tovább
a fenti technikákkal olyan webhelyet készíthet, amely kissé professzionálisabbnak tűnik, elég gyorsan.
ha van ideje befektetni, érdemes megtanulni néhány tervezési alapelvet, már csak azért is, hogy a tervezés kevésbé félelmetesnek és szórakoztatónak tűnjön. A tervezési tanulás részeként elolvastam néhány bevezető tervezési könyvet, amelyek a programozóknak szóltak. A legjobb, amit találtam, David Kadavy design for Hackers: Reverse-Engineering Beauty, amely megmagyarázza a színek, betűtípusok, betűtípusok és elrendezés kiválasztásának alapelveit.
a könyv bevezetőjében David írja:
egyetlen csoport sem nyer többet a tervezési műveltségből, mint a hackerek… az egyetlen téma, amely rendkívül frusztráló a hackerek számára, hogy megpróbálják megtanulni, a tervezés. A hackerek tudják, hogy ahhoz, hogy csak néhány sornyi kóddal versenyezzenek a vállalati behemótokkal, jó, világos tervezéssel kell rendelkezniük, de a tervezés megtanulásához szükséges erőforrásokat egyszerűen nehéz megtalálni.
jól mondta. Ha van egy fél nap, hogy fektessenek be, hanem egy fél órát, azt javaslom szerzés hold David könyve.