ha kickass weboldalt kell készítenie a WordPress-en, ne keresse tovább az Astra témát.
az Astra egy édes WordPress téma, amely tökéletes bármilyen webhelyhez, amelyet létrehozni szeretne: blogok, online boltok, önéletrajzok, portfóliók, Nevezd meg! A brainstorm Force embereitől származik, úttörő szerepet játszik a jól lekerekített A1 WordPress megoldások kidolgozásában.
az Astra viszonylag új a piacon, WordPress témákat kínál mindenféle webhelyépítő számára. Ennek ellenére a játékuk rendkívül erős, és hírnevük egyre növekszik.
mióta 2017-ben színpadra lépett, az Astra több mint egymillió otthoni telepítést látott. Globálisan több mint 1,5 millió webhely használja az Astra témát a fogaskerekek olajozásának megőrzésére.
ráadásul top-3 (vagy magasabb) népszerűségi díjat kaptak a helyi versenytársak számára számos olyan országban, ahol az online vállalkozások repültek, beleértve az Egyesült Államokat, Kínát és Brazíliát.
az Astra arról ismert, hogy szuperkönnyű, testreszabható, teljes funkcionalitású, és nagyon kompatibilis az olyan népszerű webfejlesztő szoftverekkel, mint az Elementor (erről bővebben később). Mindazok smashing Astra téma véleménye nem csak a show-Astra tartja a saját.
de pontosan milyen előnyei vannak az Astra használatának? Mi a valódi különbség az Astra Pro és az ingyenes verzió között? A legfontosabb, hogy hogyan lehet az Astra-t integrálni bármely weboldalba a teljes optimalizálás és hatékonyság érdekében?
ha azon kaptad magad, hogy pontosan ezeken a kérdéseken töprengsz, a zűrzavarnak vége – azért jöttünk, hogy tisztázzuk a dolgokat!
a mai bejegyzés az Astra WordPress témáról szól, és miért használja azt bárki, aki komolyan gondolja egy gyilkos weboldal készítését!
nézze meg a Hogyan építsünk egy honlapot Astra és Elementor bemutató vid alább; ha az olvasás típus megvan a hátad a mi alapos felülvizsgálat és írásos bemutató után!
Tartalomjegyzék
- Astra téma: Top funkciók szeretni fogja
- könnyű és gyors
- No jQuery
- kevesebb, mint 50 KB
- saját üzemeltetésű Google betűtípusok
- rengeteg testreszabási lehetőség
- elrendezések
- fejléc és lábléc opciók
- dedikált oldalsáv
- reszponzív betűméret
- Google & egyedi betűtípusok
- Colors & Background Options
- Astra widgetek
- Page builder ready
- könnyű kód + teljes szélességű tartalom
- nagyon kompatibilis
- Astra Starter Sites
- 1. DNK
- 2. LearnDash Academy
- 3. Szabadtéri kaland
- ingyenes plugin épült csak Astra
- Astra Bulk Edit
- Astra Customizer Reset
- Import / Export Customizer Settings
- csúcsminőségű támogatás
- új funkciók a 3.7-es verzióhoz
- mit kapok az Astra Pro téma?
- több további elrendezések
- teljes funkcionalitású tervezési eszközök
- CSS File Generation for Speed Optimization
- WooCommerce és LearnDash integráció
- Astra Pro theme pricing
- Hogyan hozzunk létre egy honlap segítségével Astra téma és Elementor
- 1. lépés: Kap a Domain név & Web Hosting
- Lépés 2: Telepítse a WordPress
- 3. lépés: Telepítse az Astra témát
- 4. lépés: Beépülő modulok telepítése
- 5. lépés: Astra bemutató
- Header Builder
- Készítsen ingyenes logót
- logó hozzáadása a fejléchez
- Footer Builder
- egyéni űrlap hozzáadása
- hozzáadása WP Form ID
- globális Webhelytéma-Beállítások
- 6.lépés: szerkesztés Az Elementorral
- Elementor áttekintés
- honlap szerkesztése
- Global Page Builder Settings
- Szerkessze a hős szekciót
- a Névjegy szakasz szerkesztése
- a díjak szakasz szerkesztése
- a Galéria szakasz szerkesztése
- 7. lépés: kapcsolattartó Oldal szerkesztése
- 8. lépés: Mobil válaszkészség
- Final Site Review
- 9.lépés: Astra Pro
- létre kell hoznia webhelyét az Astra-val?
- előnyök
- cons
- Astra téma Gyakran Ismételt Kérdések
- az Astra téma ingyenes?
- Hogyan használhatom az Astra starter sablonjait?
- használhatom az Astra-t olyan oldalépítőkkel, mint az Elementor?
- betiltották az Astra témát?
Astra téma: Top funkciók szeretni fogja

először fel a listán az Astra téma felülvizsgálat a legfontosabb jellemzői. Az Astra tele van támogató funkciókkal, amelyek megkönnyítik a WordPress webhelyének kezelését és testreszabását. Itt felsoroltuk a legjobb tulajdonságokat, és néhány részletet adtunk arról, hogy miért fantasztikusak.
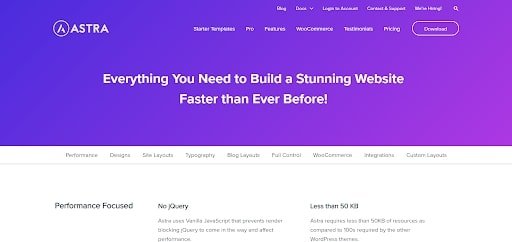
könnyű és gyors
a könnyű és gyors lényegében azt jelenti, hogy az Astra nem tölt be egy csomó kódot a webhelyén, ami lényegében mindent lelassít. Ez nyilvánvalóan nagy előny, látva, hogy mindannyian utálunk még 3 másodpercet várni az oldalak betöltésére, amikor oly sok n szaros webhely gyors, folyékony, azonnali hozzáférést biztosít nekünk.
van egy ok, amiért minden nagyobb vállalat megy az extra mérföldet, hogy biztosítsa teljesen optimalizált kódot a telek. A lényeg az, egy jó weboldalnak gyorsnak és könnyűnek kell lennie a lábán…

és Astra szállít!
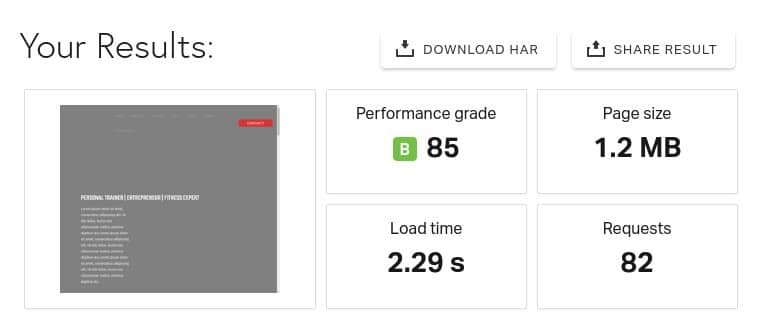
a fentiek az eredmények a sebesség teszt a mi Astra bemutató demo site (justinfowleyfitness.com).
ne feledje:
- mi használ Elementor és WooCommerce ezen az oldalon, amely, mint ezek szilárd és viszonylag könnyű plugin, még mindig hozzáteszi, több kód / betöltési idő, mint a sima Astra
- egyáltalán nincs WordPress teljesítmény optimalizálás történik a végén (aka nincs gyorsítótár vagy kép optimalizálás)
ez azt jelenti, hogy 85 kívül 100 pontszámot Pingdom egy fene egy szavazatot Astra speediness!
itt van, ami Astra téma olyan könnyű:
No jQuery
ez egy olyan programozási nyelv, amely lelassítja webhelyét azáltal, hogy extra hívásokat kezdeményez a szerverre. Ez egy olyan funkció, amely legtöbbször nem szükséges, és túl gyakran csak súlyt ad egy webhelynek.
míg Astra ingyenes plugin használ egyáltalán nem jQuery, az Astra Pro téma nem függ jQuery. Ennek ellenére még mindig felülmúlja a piac többi prémium témáját.
kevesebb, mint 50 KB
más szavakkal, az Astra kódja szuper kicsi (ami csodálatos). Általában például azt szeretné, ha egy webhelyen lévő képek súlya nem haladja meg az 1 MB-ot. Az 50KB csak ennek 5% – a! Emlékezik, amikor a weboldal kódjáról van szó, minél kisebb, annál jobb.
saját üzemeltetésű Google betűtípusok
a Google betűtípusok népszerűek, mivel ingyenesek és jól néznek ki-tehát valószínű, hogy valamikor Google betűtípust szeretne használni a webhelyén.
az Astra témával a Google betűtípusok betöltődnek a webhely szerverére, így webhelyének nem kell “beszélnie” a Google szervereivel a betűtípusok betöltése előtt (ez milliszekundum betöltési időt takarít meg egy olyan világban, ahol milliszekundumok számítanak).
bár az Astra nem tudja garantálni a gyors webhelyet, minden szükséges eszközt kínálnak ahhoz, hogy webhelye gyorsan és zökkenőmentesen működjön. Ennek ellenére ügyeljen arra, hogy optimalizált képeket használjon a webhelyén, és minimalizálja a pluginek használatát, hogy a dolgok a lehető legszívesebben maradjanak.
rengeteg testreszabási lehetőség
a rugalmas testreszabási eszközök teljes ellenőrzést biztosítanak a webhely hűvös (vagy nem hűvös) megjelenésében. Az Astra kiemelkedik a verseny között, mert az általuk kínált testreszabási lehetőségek rohadtul megszámlálhatatlanok.
mondjuk úgy, hogy a kihívás itt a túl sok irányítás! Ezt mondják, egy csomó szabadság pontosan az, amire minden kreatív látnoknak szüksége van ahhoz, hogy egy gyilkos weboldal koncepció valósággá váljon. Itt egy kis ízelítőt a nagy testreszabási lehetőségek kapsz az Astra téma:
elrendezések
Astra Pro kínál elrendezés rugalmasságot elsődleges és másodlagos konténer elhelyezése, teljes térköz és méretezés, valamint a görgetés intelligencia.
az Astra nem fizetett verziója lehetővé teszi a gyönyörűen megtervezett alapértelmezett konténerelrendezést alapvető szélességgel és elrendezési típusú paraméterekkel.
az összes Astra elrendezés lehetővé teszi a teljes webhely egyszerre vagy minden oldal külön-külön történő módosítását. Nem számít, melyik elrendezést választja a végén, akkor lesz, hogy egy erős választás.
fejléc és lábléc opciók
a piacon található sok WordPress témától eltérően az Astra megkönnyíti a fejléc és a lábléc személyre szabását.
az Astra segítségével több láblécet is hozzáadhat, és kiválaszthatja, hogy szeretne-e mondjuk szöveget, vagy widgetet, vagy bármit, hogy belépjen.
az Átlátszó fejlécek szintén olyan funkciók, amelyek természetesen képekkel vagy színekkel tovább testreszabhatók. Ragadós fejléceik is vannak, amelyek a helyükön maradnak, miközben lefelé görgetnek az oldalon.
dedikált oldalsáv
az Astra segítségével konfigurálhatja az oldalsáv beállításait úgy, hogy azok az egész webhelyre kiterjedjenek, de oldalspecifikus oldalsávokat is létrehozhat arra az esetre, ha egyes oldalai egyedi tartalmat vagy funkcionalitást kínálnának.
reszponzív betűméret
ezek a betűtípusok elég intelligensek ahhoz, hogy automatikusan megváltozzanak attól a webhelytől vagy eszköztől függően, amelyen keresztül a webhelyet megtekintik. Ez azt jelenti, hogy a mobileszköz-felhasználóknak nem kell megküzdeniük a levágott szavakkal vagy a szuper szűk betűkkel.
ez sokkal könnyebb időt ad a webhely látogatóinak a webhelyen való navigáláskor… ami azt is jelenti, hogy kevesebb elege van, akik csak néhány másodperc után hagyják el webhelyét, csökkentve a Google rangsorát!
Google & egyedi betűtípusok
használja a Google bármelyik betűtípusát maximális sebességgel (vagyis anélkül, hogy lelassítaná webhelyét), vagy testreszabhatja saját tipográfiáját bármilyen módon, amire a szíve vágyik.
Colors & Background Options
az Astra téma segítségével kiválaszthatja a kívánt színt vagy háttérképet – ez a teljes weboldalra vagy az egyes oldalakra vonatkozik, ahogy jónak látja.
ez a perk megkönnyíti az ajánlott cikkek hozzáadását az oldal aljára. Ez egy tengelykapcsoló funkció, amelyet mondjuk egy blog vagy információs központ alján használhat a forgalom átirányításához több kedves tartalmához!
ezt a saját lehet egy igazi fájdalom a seggét, és igényel extra időt töltött (ami senki sem) az egyéni kódolás.
Astra widgetek
a widgetek egy kis információt nyújtanak egy weboldalon, például egy hírcikket vagy az időjárást. Jegyzetelésre vagy űrlap kitöltésére is használják.
az Astra téma lehetővé teszi a widgetek elhelyezését bármely oldal oldalsávjában, láblécében vagy háttérprogramjában. Ez teszi hozzá a támogatási kapcsolattartó kitöltési űrlapját, például könnyen testreszabható és közzétehető
Page builder ready
a már említett ínycsiklandó bitek és bobok tetején van még egy remek perk, amely az Astra témát kiemeli a tömeg között.
az Astra csapata tudja, mi kell ahhoz, hogy elinduljon egy weboldal, és tudják, hogy melyik más népszerű szoftver van manapság használatban és játékban – ők csípik ezt a játékot, emberek.
könnyű kód + teljes szélességű tartalom
a könnyű kód azt jelenti, hogy az Astra gyorsan betöltődik, így könnyen futtatható más pluginekkel (beleértve az oldalépítőket, mint a Divi és az Elementor) a webhelyén.
teljes szélességű tartalommal az Astra a képernyő teljes szélességét lefedheti, miközben oldalépítőkkel dolgozik, így testreszabhatja az egész oldalt velük (szemben azzal, hogy csak a fő tartalom oszlopot módosíthatja)… ez minden webdesigner számára hasznos.
nagyon kompatibilis
az Astra theme és az Astra theme pro kompatibilisek a piacon lévő összes fő oldalépítővel, és ez a játékukat egy egész ‘nutha szintre emeli!
az Astra nemcsak az Elementor, a Divi, a Beaver Builder, a Brizy és a WordPress alapértelmezett Gutenberg szerkesztőjével kompatibilis, hanem zökkenőmentesen egyszerűsíti őket is!
így teljesen testre szabhatja oldalait korlátok vagy konfliktusok nélkül.
Astra Starter Sites
folytatva jobbra együtt Astra zsák finomságok, ne feledkezzünk meg a több tucat starter sites. Ezek konverzióra optimalizált webhelyek, amelyeket a legjobb oldalépítőkkel hoztak létre, így villámgyors, szájvízesen gyönyörű kezdetet kap a webhelyén, mindössze néhány kattintással.
ezek a webhelyek komplett csomagok, amelyeket már 10 használatra kész oldallal terveztek a rendszerindításhoz.
itt van 3 Astra starter sites szeretjük, hogy kapsz egy ötlet, amit ezek a használatra kész oldalak, mint (de több mint 180 + sablonok akkor tárja fel itt):

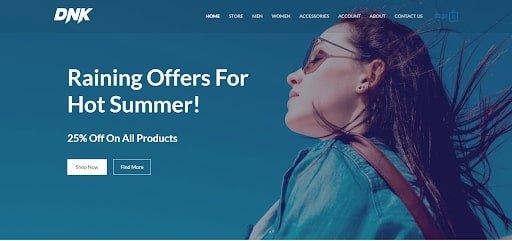
1. DNK
egy szemet gyönyörködtető e-kereskedelmi webhely, amely tökéletes az online áruk és kiegészítők reklámozásához.

2. LearnDash Academy
egy előre elkészített weboldal online tanfolyamokhoz és prémium tananyagokhoz, amely a Learndash WordPress pluginnal működik-mind couth, mind personable, egyszerre.

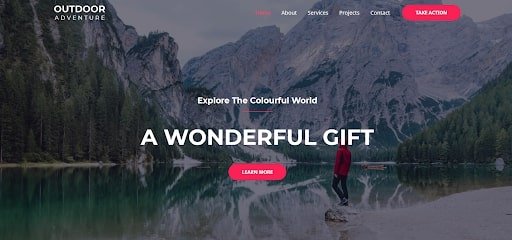
3. Szabadtéri kaland
használatra kész webhely, amely tökéletes sémát kínál bárki számára az érintetlen szabadtéri kalandokba.
ingyenes plugin épült csak Astra
Astra van néhány nagy ingyenes plugin, hogy site épület még hűvösebb és könnyebb. Felsoroltuk a 3 legbetegebbet, amelyeket mindenképpen érdemes letölteni és hozzáadni arzenáljához:
Astra Bulk Edit
az Astra Bulk Edit plugin segítségével a metaadat-beállítások szerkesztése több oldalon vagy bejegyzésben egyszerű, mint pite. A plugin egyszerre több szerkesztést tesz lehetővé. Így nem lesz fejfájása, ha egyesével megnyitja az egyes bejegyzéseket a módosítások elvégzéséhez.
például az Astra Bulk Edit plugin segítségével egyetlen kattintással engedélyezheti vagy letilthatja az oldal címét több oldalról egyszerre.
Astra Customizer Reset
ez a bővítmény lehetővé teszi a webhely adminisztrátorainak, hogy egyetlen kattintással visszaállítsák az összes testreszabási beállítást. Csak használja a” Reset ” gombot a testreszabóban, hogy visszaállítsa az összes Astra téma opciót alapértelmezett beállításra.
a testreszabási beállítások csak speciális beállítások, például tipográfia, elrendezések, gombok, színek stb. – így lehet, hogy ezeket a finomhangolt kiigazításokat érzés stressz-mentes a visszaállítás a munka a legrosszabb esetben.
Import / Export Customizer Settings
az Astra customizer egy csomó beállítást tartalmaz, beleértve a korábban említetteket, valamint a fejléc/lábléc elrendezését, az oldalsávot, a blog kialakítását és a színt.
az Import / Export Customizer beállítás lehetővé teszi, hogy a közlekedés a beállításokat az egyik Astra oldalon a másikra csak egy kattintás! Ez rengeteg időt takarít meg, ha kihagyja az összes ismétlődő munkát, hogy tökéletesen átrendezze az egyes webhelyek testreszabási beállításait.
csúcsminőségű támogatás
végül, de nem utolsósorban, az Astra kipróbált és valódi támogatást kínál azoknak, akik támogatják őket. A támogatás 3 szinten érhető el – Pre-sale, free és pro.
az értékesítés előtti támogatás azoknak a leendő ügyfeleknek (azaz Önnek) szól, akiknek kérdéseik vannak az Astra-val kapcsolatban vásárlás vagy elkötelezettség előtt. Az ingyenes és pro támogatás általános támogatást jelent a felhasználók számára, az Astra Pro közvetlenebb és azonnali támogatást kínál.
az Astra támogató csapata az egyik legjobb a szakmában, és itt van miért:
- Video oktatóanyagok-Ha úgy találja magát ragadt, hogyan kell eljárni az Astra WordPress téma, nézd meg az egyik a sok video oktatóanyagokat, hogy megoldja a közös dilemmák site építők szembe, amikor a platform.
- részletes cikkek-az Astra támogatási oldalán található hasznos videók mellett részletes cikkeket talál, amelyek lépésről lépésre elmagyarázzák, hogyan lehet az Astra témában egy vagy másik dolgot finomítani. Csak írjon be egy kulcsszót, és válassza ki, melyik cikk foglalkozik a problémájával!
- e – mail támogatás-semmi sem veri a személyes választ valakitől, aki teljesen ismeri a programot, kívül-belül. Használja ki az Astra közvetlen e-mail támogatását, ha olyan problémája van, amelyet az előre hozzáadott információk terhelése nem tud megoldani.
- az Astra közösség – van egy közösség szuper hasznos felhasználók, Alig várja, hogy válaszoljon a kérdésekre, és megosszák tapasztalataikat más Astra felhasználók.
új funkciók a 3.7-es verzióhoz
a fentiek mellett az Astra néhány vadonatúj funkciót tervez elindítani a legújabb frissítéshez, a 3.7-es verzióhoz.
az egyik funkció az új globális paletta funkció, amely több színszabályozást biztosít az összes paraméterben. Például ezzel a funkcióval, meg lehet változtatni a színét, mondjuk, az összes gomb az egész honlapon csak egy-két kattintással.
Apropó gombok, nagyobb gomb testreszabási ellenőrzés az egyik pont a frissített funkciók listáját.
egy másik funkció lehetővé teszi ugyanazt a vezérlést a színbeállításokkal, mint a tipográfiai beállításokkal. Tehát, ha akarta, megváltoztathatja az összes H2 fejléc betűtípusát az egész webhelyén.
végül az új tartalom háttér funkció lehetővé teszi a kissé törtfehér háttérszínt, hogy a tiszta fehér bejegyzések vagy cikkek még jobban megjelenjenek!
a legújabb Astra frissítések megtekintéséhez látogasson el ide.
mit kapok az Astra Pro téma?

bárki számára, aki komolyan gondolja a teljes irányítással és maximális kimenettel rendelkező knockout weboldal tervezését, javasoljuk, hogy az Astra Pro témát az ingyenes Astra téma felett használja. Az extra funkciók listája kiterjedt (túl hosszú ahhoz, hogy ide írjam).
vessen egy pillantást az Astra free vs pro teljes összehasonlítására, ha kíváncsi arra, hogy mi vár az Astra pro felhasználók számára.
és a többiektől eltekintve, ez a néhány pont teszi az Astra pro – t teljesen érdemessé egy weboldal összeállításakor és karbantartásakor-és ahogy egyre több funkció kerül az Astra repertoárjába, soha nem hagyja ki az ajánlatokat!
több további elrendezések
miután több elrendezések nagyobb helyszíni ellenőrzés csak egy nem-agy. Ez a funkció önmagában teszi az Astra pro-t megéri a befektetést.
ez lehetővé teszi a több fejlécek, láblécek, oldalsávok, widgetek, ajánlott cikkek, és így tovább, minden Teljes testreszabási ellenőrzés! Mi több, minden oldalt úgy rendezhet, ahogy jónak látja, sokoldalúságot és érző érzést adva a webhelynek.
teljes funkcionalitású tervezési eszközök
Emlékszel, amikor megemlítettük az Astra által kínált testreszabási előnyöket? Nos, ez csak egy kis ízelítő volt. Az Astra ingyenes verziója csak néhány tervezési eszközt kínál, mint például a színek, a hátterek, a tipográfia és a térköz; Pro bemutatja a teljes büfé (egyike azon kevés alkalommal ez 100% rendben van, hogy töltött).
de… van egy BOATLOAD más eszközök állnak Astra pro téma felhasználók! Plusz, az eszközök, amelyek rendelkezésre állnak az ingyenes verzió még mindig körül, de most a szteroidok!
az Astra pro ultra szabadságérzetet ad a felhasználóknak, ami valódi veszteség azok számára, akik nem használják ki.
CSS File Generation for Speed Optimization
a CSS fájlok le tudják venni a weboldal élét, éppen annyira lelassítják, hogy úgy érezzék, elakadtak és elavultak.
az Astra pro segítségével az összes inline CSS fájl külön fájlba konvertálódik, ahol kicsinyítik (az összes extra szóköz eltávolításra kerül, így a lehető legkisebb). Laikus szempontból ez a folyamat optimalizálja a weboldal sebességét.
először a weboldal teljes tartalma betöltődik, majd a CSS betöltődik az oldal tetejére. Ez a folyamat jelentős különbséget fog tenni a webhely megjelenésében és érzésében.
WooCommerce és LearnDash integráció
a WooCommerce egy WordPress kiterjesztés, amely lehetővé teszi a termékek értékesítését és a készlet kezelését a webhelyéről.
ha a WooCommerce-t szeretné használni a vállalkozásához, akkor az Astra prémium témájára lesz szüksége a dolgok elindításához.
a LearnDash egy LMS (learning management system) platform, amely lehetővé teszi más online tartalmak letöltését és tárolását a webhelyén.
így például, ha van egy online tanfolyam, akkor különleges hozzáférést biztosít az összes tanfolyamok információt, amely található egy speciális területen a honlapon.
a LearnDash a WordPress programmal működik, az Astra pro pedig rendelkezik egy olyan funkcióval, amely a LearnDash-szal működik.
Astra Pro theme pricing

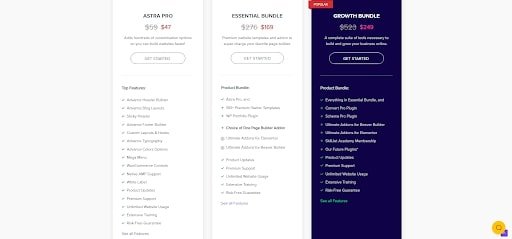
az Astra Pro theme kínál néhány különböző kötegek az ügyfelek, rugalmas azonban sok hozzáférést lehet, hogy nem kell az épület a tökéletes honlap.
a standard Astra pro téma (a bal szélen található) megadja az Astra pro összes összetevőjét, amelyet megvitattunk.
a másik két csomag tartalmaz néhány extra csomagot az Astra alkotóitól, a Brainstorm Force-tól, ahol az Astra-nál több webtervező eszköz talál otthont.
Hogyan hozzunk létre egy honlap segítségével Astra téma és Elementor

tehát, ha meg vagyunk győződve arról, hogy most, hogy feliratkozik Asra Pro a legjobb lépés, hogy a fejlődő egy erős honlap, a következő lépés az, hogy valóban megtanulják, hogyan kell egy WordPress oldalon.
ha tovább szeretné élesíteni eszközeit a WordPress körül, mielőtt elkezdené az Astra használatát, nézze meg a WordPress oktatóvideónkat.
itt lépésről-lépésre lebontjuk, hogyan lehet elkezdeni a kezét az Astra témához, és elkezdeni a weboldal építését.
mélyen belemerülünk abba is, hogy mi az Elementor, hogyan illeszkedik kesztyűként az Astra WordPress témához, és miért érdemes komolyan fontolóra venni egy próbát, ha új vagy a programban.
néhány fej-fej specifikációért nézze meg a Divi vs Elementor videónkat.

1. lépés: Kap a Domain név & Web Hosting
a domain név csak a címet, hogy a honlapon. Ez az, amit az emberek belépnek a keresősávba, hogy megtalálják az Ön webhelyét – például valami ilyesmit: “yourwebsite.com”.
a webtárhely csak helyet bérel egy szerveren valahol, amely csatlakozik az internethez. Így tárolhatja az összes médiát és fájlt a webhelyén.
javasoljuk, hogy a HostGator szerezze be mindkettőt – gyorsak, megbízhatóak és nem törik meg a bankot!

Lépés 2: Telepítse a WordPress
a WordPress telepítéséhez látogasson el egy olyan webhelyre, mint a HostGator (ajánlásunk), és nézze meg a Vezérlőpultot vagy a portált. Ezután kattintson a “WordPress telepítése”gombra.
ellenőrizze a beállításokat, és ellenőrizze, hogy a telepítés csatlakozik-e a kívánt domain névhez, ha egynél több domain neve van.
végül feltétlenül töltse le a WordPress legújabb verzióját.

3. lépés: Telepítse az Astra témát
mivel az Astra egy WordPress téma, valójában közvetlenül a WordPress-ből telepítheti az Astra-t. LÉPJEN az oldalsáv “témák” elemére, majd kattintson a “téma hozzáadása”gombra. Innen keresse meg az Astra témát a keresősávban, vagy csak telepítse, ha látja az oldalán.
telepítés után csak aktiválja a témát, és készen áll, hogy elfoglalt!

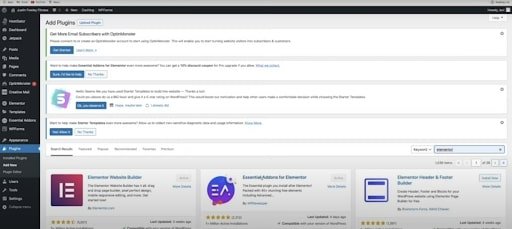
4. lépés: Beépülő modulok telepítése
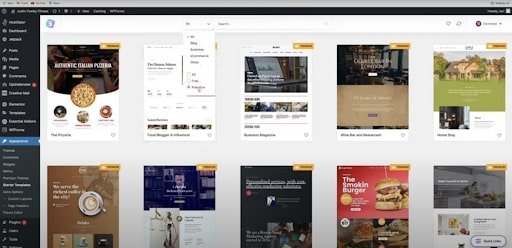
az Astra téma az ingyenes prémium webhelysablonok egyik legnagyobb könyvtárával rendelkezik, amelyek segítségével felgyorsíthatja webhelyének felépítését. Ezt az Astra plugint “Starter Templates” – nek hívják.
ahhoz, hogy ez megtörténjen, menjen át a WordPress ‘plugins’ fülére, és válassza az új plugin hozzáadását. Ezután keresse meg a” kezdő sablonok ” elemet a keresősávban. Az Elementor’ Starter Templates ‘ – jának fel kell bukkannia. Onnan, csak kattintson a “Telepítés most”, aktiválás előtt.
végül válassza ki, hogy milyen oldalépítőt fog használni (esetünkben az Elementor lenne). Ezt a lépést követve sokkal könnyebbé és kényelmesebbé válik a webhely építése.

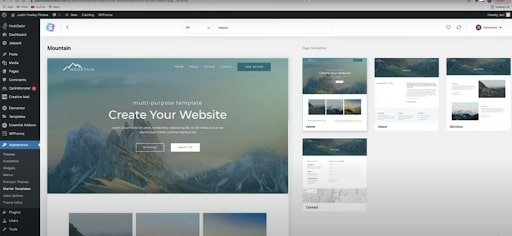
5. lépés: Astra bemutató
most, ez az a része a bemutató, ahol kapunk összpontosítani teljesen Astra! És ezt fogjuk használni a navigációs menü testreszabásához, logóink és webhelyikonjaink importálásához, és egy lábléc létrehozásához is.
az Astra téma fejlesztői folyamatosan dolgoznak azon, hogy módosítsák a témáikat, hogy naprakészek és versenyképesek legyenek.
jó példa erre az egyik legutóbbi frissítésük, ahol tartalmaznak egy erőteljes fejléc-és lábléc-készítőt. Ez egy fantasztikus kiegészítés, amely teljes irányítást biztosít a fejléc három különböző szintje felett.
kapsz szabni, ahol felveheti több kütyü segítségével egy könnyen használható drag and drop felület. Ugyanez vonatkozik a lábléc-építőre is.
tehát, ha el akarja kezdeni egy weboldal építését, miért nem kezdi felülről lefelé? Vagy akár alulról felfelé? Olvass tovább, és végigvezetjük Önt, hogyan kell használni mind a fejlécet, mind a lábléc-építőt.
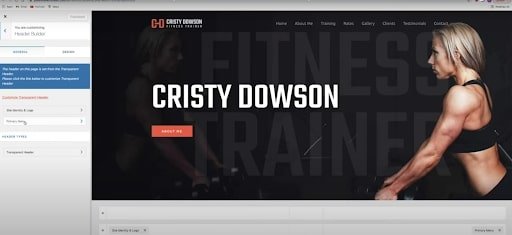
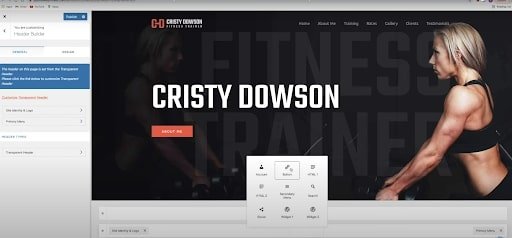
Header Builder
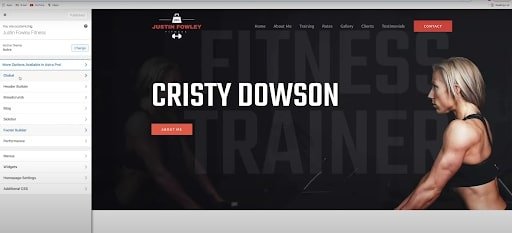
a fejléc felépítésének megkezdéséhez lépjen át a WordPress megjelenés fülére, majd kattintson a ‘Testreszabás’gombra. Ezt egy új lapon nyithatja meg, hogy megkönnyítse a dolgokat. Először a fejléc navigációs menüjére összpontosítunk.
miután rákattintott a ‘header builder’ fülre, kattintson az ‘elsődleges menü’ fülre. Innentől kezdve megváltoztathatunk egy csomó paramétert, például a szélességet, az elemelválasztókat és az Általános kialakítást, amely magában foglalja a színezést, a határ sugarát és a betűtípusokat.

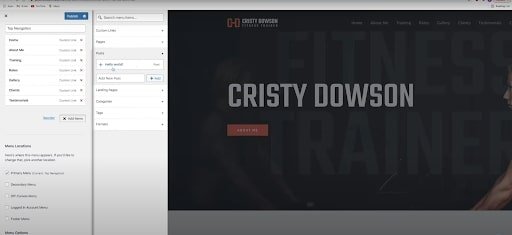
a tényleges menü is szerkeszthető, ha visszatér a ‘menük’ fülre. Itt megváltoztathatja a navigációs menü bármelyik gombjának előre beállított beállításait.
ezeket az egyes gombokat ‘egyéni linkeknek’nevezzük. Ezek egyszerűen URL-ek, amelyek hashtagre vannak állítva, és valójában címmel rendelkeznek.
mindig hozzáadhat elemeket a navigációs menühöz az ‘elem hozzáadása’ gomb segítségével. Ez lehetővé teszi, hogy további egyedi linkeket adjon hozzá, mint amilyeneket már említettünk, vagy akár különböző bejegyzéseket/oldalakat is hozzáadhat. A nem kívánt navigációs linkeket is eltávolíthatja.

végül visszatérünk a ‘header builder’ – hez, hogy lássuk, mit tehetünk még A webhelyünkön. A header builder minden része valójában egy widget, amely mozgatható.
itt további összetevőket adhat a fejléchez, például extra widgeteket vagy gombokat. Használja az oldalsáv lapot a szöveg, a szín és az általános paraméterek testreszabásához.

és ennyi. Szánjon egy kis időt arra, hogy jól megismerje az összes lehetőséget az Astra téma fejlécével.
Készítsen ingyenes logót
saját logó hozzáadása a webhely céloldalának fejlécéhez ideális az egyedi megjelenés megszerzéséhez. Ha még nincs saját logója, ne aggódjon – lefedtük Önt.
ha nem érdekli a tanulás, hogyan lehet egy ingyenes logó a webhely, akkor nem zavarja a részleteket itt-ők már készen áll a fogyasztásra a legjobb ingyenes Logo Maker / Hogyan készítsünk egy Logo post!
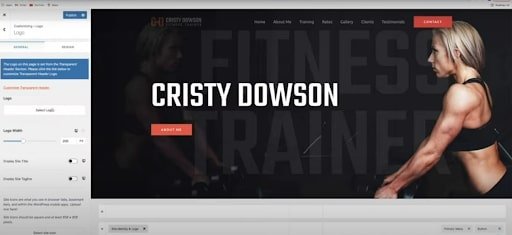
logó hozzáadása a fejléchez

Miután megvan a logója, könnyedén hozzáadhatja azt az Astra WordPress témához. Ehhez kattintson a ‘Site Identity & Logo’ elemre a ‘Header Builder’ oldalsávon. Ezután válassza ki az aktuális logó eltávolítását, és válassza ki a sajátját.
akkor csak töltsd fel a logódat, és máris indulhatsz! Ó, és győződjön meg róla, hogy mentse a munkáját, amikor egy badass változtatást végez a webhelyén!
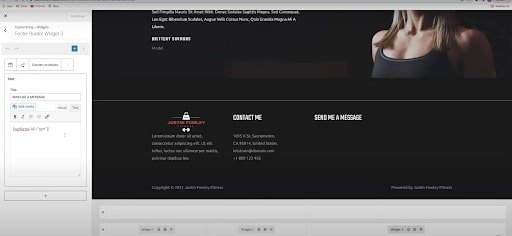
a Footer Builder megtalálható az oldalsávon néhány fül alatt a Header Builder. Miután megnyitotta, látni fogja, hogy ugyanúgy néz ki, mint a Header Builder – kütyü szakaszokra osztva, a képernyő alján található és azonosított.

a lábléc általában tartalmaz néhány hasznos widgetet, egy szerzői jogi nyilatkozatot és egy HTML-t (néha úgy néz ki, mint “powered by xyz”).
csakúgy, mint a Header Builder, a lábléc bármely összetevőjére lehet kattintani és módosítani.
választhatja a “Média hozzáadása” lehetőséget is, ha logóját is hozzá szeretné adni a lábléchez. A lábléc feltöltése és hozzáadása után tetszés szerint szerkesztheti a méretet, a szélességet és az igazítást.
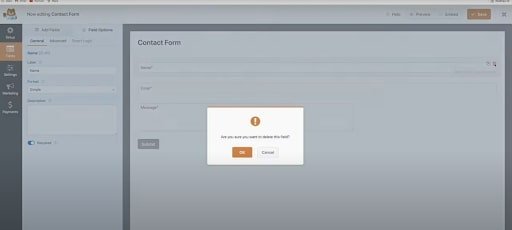
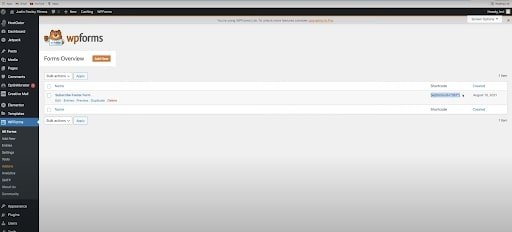
egyéni űrlap hozzáadása
ugyanolyan egyszerű hozzáadni bármilyen extra űrlapot, például kapcsolatfelvételi űrlapokat vagy ügyfél-visszajelzési űrlapokat a webhelyéhez az Astra témán keresztül.
ehhez először lépjen a WordPress oldalsávjára, majd kattintson a ‘WP Forms’gombra. Ezután lépjen le a ‘kapcsolatfelvételi űrlap’ elemre, majd kattintson a ‘Szerkesztés’gombra.
megjelenik az alapértelmezett kapcsolatfelvételi űrlap, amely egy nevet, e-mailt és üzenetet tartalmaz. Ezek a mezők könnyen módosíthatók vagy törölhetők. Például valószínűleg nem lesz szüksége névre ,ha ‘Feliratkozás a hírlevélre’ űrlapot hoz létre.

egy szakasz törléséhez kattintson rá, kattintson a jobb felső sarokban lévő kuka ikonra, és törölje azt.
miután megkapta az alapot, menjen át a mezőbeállításokhoz az űrlap általános és speciális beállításainak, például a helyőrző nevének és a teljes méretnek a módosításához.
ezután a mező viselkedésének további beállításához kattintson a bal szélső oldalsáv ‘beállítások’ fülére. Ha például hírlevél-előfizetési űrlapot hoz létre, akkor kuplung lesz, hogy engedélyezze az e-mail értesítéseket minden beküldéshez.
ezt a Beállítások ‘Értesítések’ alatt teheti meg. Az előfizetőinek küldött visszaigazoló üzenet a ‘megerősítés’ fül alatt módosítható.
hozzáadása WP Form ID
ez egy kicsit trükkös, hogy az űrlapot az oldalon, így már lebontották ezt a lépést minden a saját.
tehát, miután létrehozta az űrlapot (és remélhetőleg címmel), az a WP-űrlapok egyikeként szerepel. Az űrlap listájának jobb szélén megjelenik egy úgynevezett “rövid kód”, amely egy csomó számot, betűt és szimbólumot tartalmaz.
mielőtt bármi mást csinálna, másolja ezt a rövid kódot a vágólapra.

ezután térjen vissza a Testreszabás fülre, tegye közzé munkáját (ne felejtsd el!), és frissítse az oldalt, hogy felismerje az éppen létrehozott új űrlapot.
végül nyissa meg a lábléc készítőjét, és kattintson arra a widgetre, ahol az űrlapot szeretné. Nyissa meg a widget kattintva. Kattintson még egyszer az oldalsávon. Megjelenik néhány információ a widgetről, beleértve a helyet, ahol az információkat a widget címe alá helyezheti.
menj előre, és illessze be az új űrlap rövid kódját ebbe a térbe, és voila! Az űrlapot sikeresen be kellett volna illeszteni az oldalára!

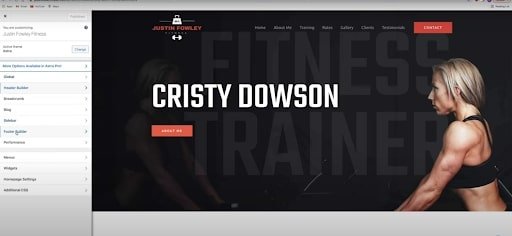
globális Webhelytéma-Beállítások
a globális téma-beállítások 4 pontot foglalnak magukban a webhelyen: tipográfia, konténerek, színek, gombok. Nyissa meg a ‘globális’ fület az oldalsávon a globális téma beállításainak módosításához.

minden szakasz nagyon egyszerű és könnyen kitalálható. Az Astra nagyszerű munkát végez az összes mozgó alkatrész címkézésében, így a módosítások olyan egyszerűek, mint a pite.
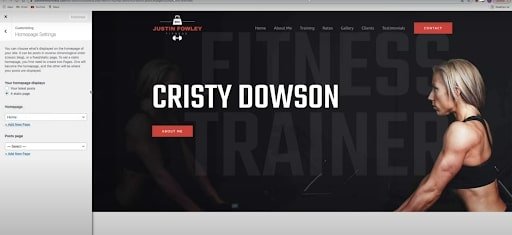
egy dolog érdemes megjegyezni, hogyan kell beállítani a honlap beállításait a honlapon. Tehát görgessünk le az oldalsávon a ‘Kezdőlap beállításai’ fülre, és nyissuk meg.
alapértelmezés szerint a Kezdőlap statikus oldalként lesz beállítva, és home értékre van állítva. A probléma itt az, hogy amikor több oldalt tartalmazó weboldalt készít (amit biztosan meg fog tenni), a WordPress valójában nem tudja, melyik oldalt szeretné használni kezdőlapként.
a módja annak, hogy megmondja a WordPress-nek, hogy melyik oldalon szeretné a kezdőlapot, ha kiválasztja a megfelelő oldalt a Kezdőlap fül alatt. Ha problémái vannak a kezdőlappal, győződjön meg arról, hogy ez a lap valóban ‘home’ – ra van állítva.

ezzel készen állsz arra, hogy az Astra téma alapvető webhely-készítő funkcióival az öved alatt gördüljön a labda (átírni?)- de van még finomítás!
olvassa tovább, hogy többet megtudjon arról, hogyan szerkesztheti webhelye más fontos darabjait a hatalmas és erőteljes Elementorral!
6.lépés: szerkesztés Az Elementorral
Elementor áttekintés
az Elementor egy édes oldalkészítő, amelyet korábban említettünk, és valóban kompatibilis az Astra témával. Az Elementoron belül egy csomó hűvös widgetet fog látni, amelyekkel a webhelyét lefedheti.
az Elementor a webhely különböző részeit ‘szakaszokra’ bontja, amelyeket tovább bontanak ‘oszlopokra’, amelyeket aztán ‘widgetekre’ bontanak – tehát szakaszok oszlopokra widgetekre. Minden darab kitölti a másikat, hogy precíziós szerkesztést végezhessen.
maradjon velünk, amikor kiemeljük, hogyan szerkesztheti webhelye különböző fontos területeit az Elementor segítségével az Astra témán belül. Ó, és ne feledje, hogy mindig használja a zöld ‘Frissítés’ gombot a bal alsó sarokban Elementor menteni az összes munkát, ahogy megy végig!
honlap szerkesztése
a honlap olyan, mint egy szép szálloda előcsarnoka – ebben az esetben a szálloda az Ön weboldala. Ez az első benyomás mindent jelent, és tartós hatással lesz arra, hogy miként érzékelik vállalkozását. Más szavakkal, a honlapodnak feltétlenül kickassnak kell lennie a kiváló webhelyminőség érdekében.
a Kezdőlap szerkesztésének megkezdéséhez lépjen a WordPress oldalsávjának ‘oldalak’ fülére, és nyissa meg az összes oldalt egy új böngésző lapon. Ezután keresse meg a kezdőlapot, és válassza az Elementor szerkesztését.
Global Page Builder Settings
könnyen módosíthatja a globális beállításokat olyan dolgokhoz, mint a gombok és a színek az Elementorban. Ehhez keresse meg a hamburger ikont az oldalsáv tetején, kattintson rá, majd folytassa a ‘Webhelybeállítások’.

innen lehetősége van megváltoztatni a színeket, betűtípusokat, tipográfiát, gombokat, képeket és még sok mást.
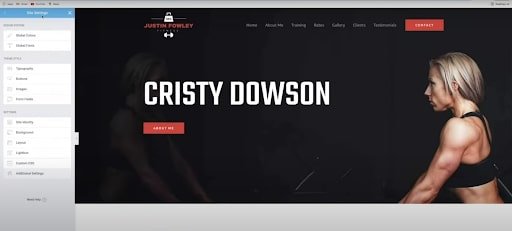
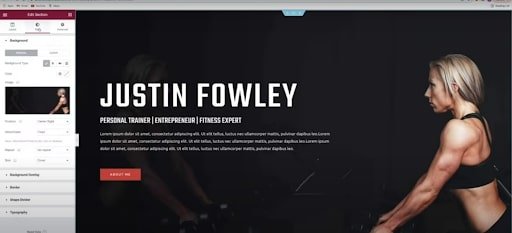
Szerkessze a hős szekciót
a hős szekció alapvetően a legelső dolog, amit az emberek látnak, amikor meglátogatják az Ön webhelyét. Ez az, ami azonnal megjelenik a logó és a menü alatt.
szerkesztheti a hős részt, ha egyszerűen rákattint az oldalra, és beírja oda, vagy szöveget ad hozzá az oldalsávhoz, miután rákattintott a szakaszra. Az oldalsáv egy csomó szerkesztési lehetőséget is megnyit olyan dolgokhoz, mint a szín, a margók, a szakaszok hozzáadása/eltávolítása stb.

a háttérkép is része a hős rész. A kép megváltoztatásához kattintson a képre, majd lépjen a ‘stílus’ fülre az oldalsávon. Látnia kell az ott található képet. Csak kattintson rá, és helyezzen be egy másik képet a saját, hogy a munkát.
a Névjegy szakasz szerkesztése
a ‘Névjegy’ szakasz szövegének szerkesztése meglehetősen egyszerű, és ugyanazt a folyamatot tükrözi, mint amit a hero szakaszban említettünk.
ha képet szeretne hozzáadni ehhez a szakaszhoz, kattintson a jobb gombbal az előre beállított widgetre a szakaszban, majd kattintson a ‘kép szerkesztése’gombra. Ha nincs widget van jelen, nyugodtan csak hozzon létre egy első.
az oldalsáv ‘content’ alatt saját képet is beszúrhat. Meg tudod csinálni pontosan ugyanaz a dolog, hogy töltse fel a logók.
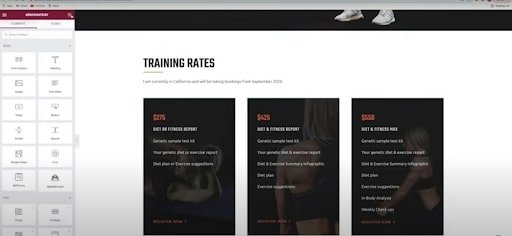
a díjak szakasz szerkesztése
alapértelmezés szerint, és talán preferencia szerint is, az Elementor árak szakaszában lesz néhány kép, néhány szöveggel egy oszlopon belül. Ez a 3 szakasz egy képpel és szöveggel valójában egy “belső szakasz”.
a belső szakaszok nagyszerű megoldást jelentenek, és készen állnak arra, hogy drag-and-drop widgetként használják az Elementorban. Az oldalsáv jobb felső sarkában található widgetek lapon találja meg.

belső szakaszok teszik csoportosítása oszlopok belsejében más oszlopok a sinch és a munka pompásan az ilyen típusú oldalak.
a Galéria szakasz szerkesztése
a galéria szakaszban kattintson a jobb gombbal bármelyik képre, majd válassza a Szerkesztés lehetőséget a szerkesztési folyamat elindításához. Az oldalsávon egy csomó képet láthat, amelyek egyfajta Képtárban találhatók. Csak kattintson rá a képek eltávolításához és hozzáadásához.
egy igazán dope plugin használni a galéria részben az egyik úgynevezett”Image harmonika”. Ez a widget megtalálható az” Essential Addons for Elementor ” ingyenes bővítményben, amely 40 hűvös widgetet ad hozzá az Elementorhoz. Csak keresse meg a WordPress beépülő moduljában.

tehát ezek azok a fő szakaszok, amelyekre összpontosítania kell, hogy webhelye szexi és működésre kész legyen. Többé-kevésbé ugyanazokat az eljárásokat követheti, amelyeket már kiemeltünk, hogy módosítsa webhelye más részeit, például az ‘ügyfél’ és az’ ajánlólevél ‘ szakaszokat.
miután minden megtörtént, frissítse (mentse) munkáját, és kattintson a ‘változások előnézete’ gombra, hogy megnézze, hogyan néz ki webhelye az összes új szerkesztéssel!
7. lépés: kapcsolattartó Oldal szerkesztése
mielőtt szerkesztenénk a kapcsolattartó oldalt, először létre kell hoznunk egyet. Ez a tökéletes alkalom arra, hogy jól kihasználjuk az Astra számos kezdő sablonját. Ehhez lépjen a ‘ megjelenés ‘oldalra a WordPress oldalsávon, és nyissa meg a’ starter templates ‘ fület.

Miután megtalálta a téma tetszik, úgy dönt, hogy importálja a ‘kapcsolat oldal’ csak azért, hogy ne változtassa meg a teljes honlapján.
ezt az új kapcsolattartási oldalt az oldalaid alatt találod (a kezdőlappal és minden más oldaladdal együtt). Vegye figyelembe, hogy az oldal automatikusan közzéteszi, hogy mindenki láthassa, de bármikor közzétehető.
a ‘contact page’ szerkesztés elég egyszerű a képek, szövegek, widgetek vagy szakaszok módosításához. Általában a kapcsolattartó oldalon lesz egy térkép, amely megmutatja vállalkozásának helyét (ha van ilyen), ami kissé trükkös lehet, ezért röviden vegyük át ezt.
a kezdéshez kattintson a kék Szerkesztés ikonra a térképen. Az oldalsávon módosíthatja a térkép helyét, a nagyítást és a magasságot. A térkép szűrőit a stílus lapon is megváltoztathatja. És ennyi.

8. lépés: Mobil válaszkészség
Oké, tehát a mobil válaszkészség döntő tényező az Ön webhelyén, mivel a webhely látogatóinak körülbelül 50% – a mobiltelefonján keresztül látogatja meg webhelyét-Gondoljon csak arra, hogy naponta hányszor fér hozzá webhelyekhez mobiltelefonjáról.
szerencsére az Elementor rendkívül egyszerűvé teszi webhelye mobil válaszkészségének ellenőrzését. Kezdje azzal, hogy megnyitja a kezdőlapot az Elementor segítségével. Ezután a képernyő bal alsó sarkában, az ‘update’ és az ‘preview’ gombok közelében megjelenik egy’ responsive mode ‘ gomb.
míg az Elementor nagyon jó a weboldal összeomlásában és tömörítésében egy kész mobil verzióra (különösen, ha Astra starter sablont használ), néha a dolgok zavarosak lehetnek, ha testre szabja a margókat és a paddingeket.
ha valami úgy néz ki, funky a mobil változata a honlapon, ne félj – megmutatjuk, hogyan kell kijavítani egészen, nincs idő.
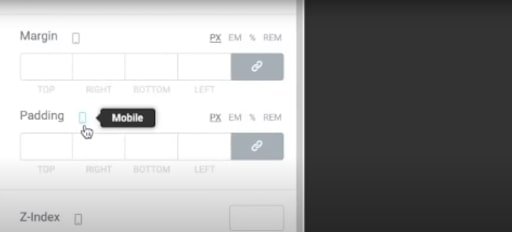
az első dolog, amivel foglalkozni kell, a szövegek és fényképek kitöltése és margója. Tehát kattintson az egyikre vagy a másikra mobil érzékeny módban, menjen a speciális beállításokhoz, és állítsa vissza mindkét paramétert.
egyébként gyakorlatilag a mobil módban végzett módosítások egyike sem befolyásolja webhelye asztali nézetét. Ellenőrizheti, ha egy apró telefon ikont lát az egyes paraméterek közelében, jelezve, hogy a végrehajtott módosítások csak a mobil nézetre vonatkoznak.

ha padding és margók nem oldja meg a problémát, az utolsó dolog, hogy ellenőrizze a szöveg méretét. Játssz a szöveg méretével, amíg jól néz ki az oldalon. Akkor is, ha valami elmozdult a központtól, csak mozgassa vissza.
Final Site Review
ha ez minden azt mondta, és kész, egy pillanatra, hogy nem egy utolsó felülvizsgálatát a teljes újonnan feng shuied honlapján bármilyen hibát vagy rendellenességet!
9.lépés: Astra Pro
azok számára, akik érdeklődnek az Astra pro verziójának megnézése iránt, ez egy további lépés, ahol a pro verzió összes további funkciójával foglalkozunk.
az Astro Pro egy hihetetlenül hatékony eszköz, amelyet hozzáadhat arzenáljához – mindent tartalmaz, amit az ingyenes verzió tartalmaz, és még sok más.
az Astropro egyik kedvenc része, hogy most már hozzáférhet a starter templates plugin összes prémium sablonjához. Ehhez kattintson az ‘összes’ fülre, és menjen egyenesen a ‘prémium’ gombra, és nézze meg az összes sablont.

ezek mindegyikének több oldala van, mint az ingyenes verzióé, valamint az a tény, hogy csak sokkal jobban néznek ki.
az Astro pro segítségével beállíthatja a fejlécek, láblécek, blogbejegyzések, blogarchívumok és a WooCommerce összes színét. Csakúgy, mint a színek, megváltoztathatja a webhelyén található összes tipográfiáját.
Astra pro is a prémium blog pro, amely lehetővé teszi, hogy változtatni mindent a blogbejegyzések. Eldöntheti, hogy megmutatja-e a bejegyzés legutóbbi szerkesztésének dátumát. Megváltoztathatja a betűtípusokat, a címet, a színeket, a margókat és a kitöltést.
mostantól teljes testreszabási vezérléssel rendelkezik a header builder és a footer builder felett, amint azt korábban említettük ebben a bejegyzésben.
az egyik kiegészítés, amelyet nem említettünk, az a lehetőség, hogy mega menüt adjunk a fejléc menüjéhez, amely sokkal több menüpontot mutat. Ráadásul az elemeket különböző oszlopokba kategorizálhatja. Még az Elementorban létrehozott sablont is megjelenítheti a navigációs menü egyikeként
az Astra Pro téma rengeteg lehetőséget kínál a WooCommerce áruház szerkesztésére, amely be van építve a webhelyébe. A termékkatalógusban megváltoztathatja a weboldal elrendezését úgy, hogy a termékek függőlegesen helyett vízszintesen legyenek elrendezve.
meg lehet változtatni a sorrendet a cím, kategória, értékelés, padding, lapozás, szín, betűtípusok – a fenébe, hogy sok!
végül hozzáférést kap a prémium támogatáshoz, ahol különböző jegyeket küldhet be, és segítséget kaphat a webhelyével kapcsolatban. Ön is hozzáférhet az összes oktatási dokumentumhoz és oktatóanyaghoz. Van információjuk arról, hogyan kell használni a program minden egyes részét.
létre kell hoznia webhelyét az Astra-val?
a lényeg: igen! Az Astra egy átkozottul hatékony eszköz, amely mindent tartalmaz, amire szüksége lehet egy gyönyörű webhely létrehozásához, nincs idő.
előnyök
- könnyű és gyors
- van egy ingyenes verzió, ha nem akar fizetni az összes hegyezi
- széles körű Astra starter oldalak és plugins
- tart vissza semmit, amikor a testreszabási és kreatív ellenőrzés
- gyilkos támogató csapat
- zökkenőmentesen integrálható világszínvonalú plugins és oldal építők
cons
- összehasonlítva néhány alternatíva, mint oceanwp és GeneratePress, az ár Astra Pro lehet egy kicsit drága
Astra téma Gyakran Ismételt Kérdések
az Astra téma ingyenes?
Igen, van egy ingyenes verzió és egy pro verzió is.
Hogyan használhatom az Astra starter sablonjait?
az Astra starter sablonok ingyenesen letölthetők az Astra WordPress téma letöltése és telepítése után.
használhatom az Astra-t olyan oldalépítőkkel, mint az Elementor?
abszolút! Nézze meg bemutató videónkat, amely részletezi, hogyan kell használni az Astra-t az Elementorral összhangban!
betiltották az Astra témát?
az Astra témát 5 hétre felfüggesztették 2020-ban, de ez már nem így van.
néhány viharos víz után a téma végül csak néhány hét alatt visszanyerte pozícióját a WordPress adattár legnépszerűbb témái között.
az Astra vezérigazgatója, Sujay Pawar hivatalos bocsánatkérő levelet adott ki az Astra közösség minden felhasználójának erre a dilemmára.