a Google közzétett egy cikket és egy videót arról, hogy milyen könnyű elkezdeni a webes történetek közzétételét és a forgalom új csatornájának bevételszerzését. A videó végigvezeti a webes történet tervezésének folyamatát a közzétételig, az elejétől a végéig.
a videó azt állítja, hogy öt perc alatt elkészíthető egy webes történet. De véleményem szerint ez lényegesen több időt vehet igénybe.
Mindazonáltal a webes történetek közzététele a legtöbb kiadó számára elérhető, és ez a legfontosabb elvihető a Google által közzétett videóból és blogbejegyzésből.
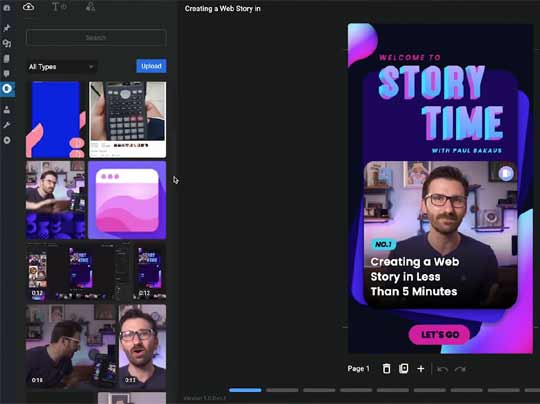
- Screenshot a Web Story vizuális szerkesztő
- Web Stories
- Hogyan hozzunk létre webes történeteket
- 1.lépés: vizuális szerkesztő kiválasztása
- képernyőkép a vonzó vizuális effektusokról a webes történetekben
- 2.lépés. A történet vázlata
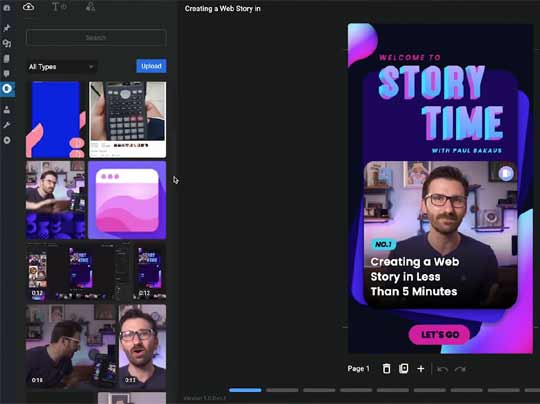
- Screenshot Web Stories vizuális szerkesztő és vizuális eszközök
- videó a videó webes történetekbe történő integrálásáról
- készítse el a webes történetet
- tegye közzé a webes történetet
- Web Stories-új forgalmi csatorna
- Idézetek
Screenshot a Web Story vizuális szerkesztő


Web Stories
a Web Stories A tartalom új formája, amelyet rövid és informatív tartalomsorozatok kiszolgálására terveztek. A megcélzott Felhasználó olyan személy, aki tömegközlekedéssel jár, vagy tétlen pillanata van, tartalmat akar fogyasztani, de nem kötelezi el magát egy hosszú cikk mellett.
a Google Web Stories fejlesztői oldala így írja le:
“a Web Stories a népszerű “Stories” formátum webalapú változata, amely egyesíti a videót, hangot, képeket, animációt és szöveget, hogy dinamikus fogyasztási élményt hozzon létre.
ez a vizuális formátum lehetővé teszi, hogy vizsgálja meg a tartalmat a saját tempójában megérinti rajta, vagy ellop az egyik darab tartalmat a másikra.”
a webes történeteket úgy lehet elképzelni, mint egy új csatornát a webes forgalom megszerzéséhez, amely reklámozható.
ez azonban nem egy módja annak, hogy a forgalmat a szokásos tartalmakra irányítsa.
a Google büntető intézkedéseket hozhat azokkal a kiadókkal szemben, akik visszaélnek a webes történetek formátumával azáltal, hogy csak egy kis tartalom megjelenítésére használják annak érdekében, hogy a felhasználókat a webhely szokásos részére kattintsák.
a webes történeteket tehát saját tartalomnak kell tekinteni, csakúgy, mint a video-vagy podcasting-tartalmat független csatornáknak tekintik a nagyobb forgalom és hirdetési bevételek megragadására.
a webes történeteket a Google Search, a Google Discover és a Google Images reklámozza.
Hogyan hozzunk létre webes történeteket
a webes történetek létrehozásának öt lépése van
- 1.lépés. Válasszon egy vizuális szerkesztőt
- 2.lépés. Vázolja a történetet
- 3.lépés. Keresse meg a vizuális eszközöket
- 4.lépés. Hozza létre a webes történetet
- 5. lépés. A webes történet közzététele
1.lépés: vizuális szerkesztő kiválasztása
a webes történet panelekből áll, amelyek olyanok, mint az oldalak, amelyeket a felhasználó egymás után ellop. Minden panel rövid szöveget, képeket, sőt videót is tartalmaz.
a vizuális szerkesztő az a szoftver, plugin vagy online szolgáltatás, amely segít a kiadónak a webes történetek létrehozásában. A szerkesztő tartalmaz egy grafikus felhasználói felületet, amely lehetővé teszi a kiadó számára, hogy megtervezze a webes történet minden paneljét.
a WordPress-t használó kiadók választhatják a hivatalos Web Stories WordPress plugin használatát.
a Google rendelkezik egy listával más webes történetek eszközökről, amelyek segítenek a kiadóknak webes történetek létrehozásában.
képernyőkép a vonzó vizuális effektusokról a webes történetekben


2.lépés. A történet vázlata
a Google azt javasolja, hogy hozzon létre egy vázlatot, amely megmutatja, hogy mi lesz a webes történet minden paneljén. A Google ajánlása egy elbeszélés létrehozása.
a narratíva olyan, mint egy történet. A történetnek van eleje, közepe és vége (gyakran felbontása), és talán még egy epilógus is, hogy összefoglalót adjon az elbeszélés lezárásához. A lényeg az, hogy a legjobb webes történetek úgy készülnek, mint egy történet, amelynek kezdete és vége van.
a Google egy nagyon egyszerű PDF sablont kínál, amely segít az elbeszélés elkészítésében, amelyet Web Story – Script Template (PDF)
3. Keresse meg a vizuális eszközöket
a következő lépés a webes történetben használt képek és videók összegyűjtése. Fontos megjegyezni, hogy a web stories formátum függőleges, mint a mobiltelefon képernyője. Ez a függőleges formátum kiterjed azokra a videókra is, amelyeket maguknak függőlegesen kell formázniuk.
Screenshot Web Stories vizuális szerkesztő és vizuális eszközök


a Google egy videót mutat be, amely bemutatja, hogyan integrálhatja videóit egy webes történetbe.
videó a videó webes történetekbe történő integrálásáról
készítse el a webes történetet
a Google a vizuális szerkesztők által biztosított előre elkészített sablonok használatát javasolja. Miután egy kiadó szerzett tapasztalatokat tudnak ágaznak ki, és hozzon létre saját egyedi sablonokat, hogy bele bármilyen honlap branding vagy egyedi vizuális identitás.
tegye közzé a webes történetet
ha elégedett vagy a webes történettel, itt az ideje közzétenni. Eszköztől vagy bővítménytől függetlenül a Google szerint ez olyan egyszerű, mint a Közzététel gombra kattintani.
Paul Bakaus szerint a kísérő videóban:
“most a történet a vadonban van, és a keresőmotorok összekapcsolhatók és indexelhetők, mint egy szokásos weboldal.”
Web Stories-új forgalmi csatorna
a Web stories lehetőséget kínál arra, hogy megalapozza egy új forgalmi forrást, amelyről valószínűleg a versenytársak nem tudnak.
szeretem az első mozgató előnyt, mert minden előny verseny nélkül megragadható. Függetlenül attól, hogy egy webhely személyi sérülésekről, webdesign tippekről vagy hardvertermékekről szól-e, lehetőség van a tudatosság növelésére és a webhely népszerűsítésére ezzel az új formátummal.
Idézetek
olvassa el a Google blogbejegyzését
Öt lépés az első webes történet létrehozásához
Google Web Stories fejlesztői oldal