by rokaiya Yeasmin Munni on June 13, 2018
Images are critical to your website. Ne tarjoavat visuaalisia vihjeitä käyttäjille ja vahvistavat brändi-identiteettiäsi — ja tuotekuvat ovat olennainen osa nettishoppailijan kokemusta.
- saat ilmaisen verkkokaupan & tuotekuvausvinkkejä
- Sisällysluettelo
- kuinka pienentää kuvakokoa Photoshopissa
- Ilmaiset verkkotyökalut kuvien muokkaamiseen ja tiedoston koon pienentämiseen
- Verkkotyökalut kuvien pakkaamiseen ja tiedostojen koon pienentämiseen
- lisää työkaluja kuvien pakkaamiseen ja tiedoston koon pienentämiseen
- liitännäiset, jotka pienentävät kuvan kokoa CMS-järjestelmässä
- WordPress
- Shopify
- Magento
- ulkoista kuvan koon muutostarpeet
- lopputulos
- tagit:
saat ilmaisen verkkokaupan & tuotekuvausvinkkejä
Plus, Kun kuvat on optimoitu SEO, ne voivat ajaa paljon uutta liikennettä (ja lisätä myyntiä!) Varsinkin jos sinulla on verkkokauppa tai valokuvaportfolio, kuvat ovat määrittävä syy käyttäjät vierailevat sivustossasi ensinnäkin, eikö? Huono kuvia ei yksinkertaisesti ole vaihtoehto.
Sisällysluettelo
- kuinka pienentää kuvan kokoa Photoshopissa
- Ilmaiset verkkotyökalut kuvien muokkaamiseen ja tiedoston koon pienentämiseen
- lisää työkaluja kuvien pakkaamiseen ja tiedoston koon pienentämiseen
- liitännäiset, jotka pienentävät kuvan kokoa CMS: ssä
- bottom line
ulkoista kuviesi koon muutostarpeet
kuitenkin, jos lataat sivustollesi kuvia, jotka ovat liian suuria kooltaan, ne voivat hidastaa sivujen latausaikaa ja vuorostaan lisätä pomppunopeuksia ja menettää myyntiään. Jos olet joskus pienentänyt kuvan kokoa, olet todennäköisesti tietoinen kuvan laadun heikkenemisen riskistä.
mutta on olemassa keinoja pienentää kuvan kokoa ja säilyttää laatu. Näin:
kuinka pienentää kuvakokoa Photoshopissa
tässä opetusohjelmassa käytimme Adobe Photoshop CC 2017: ää. Tarkka vaiheet voivat vaihdella muiden versioiden Photoshop.
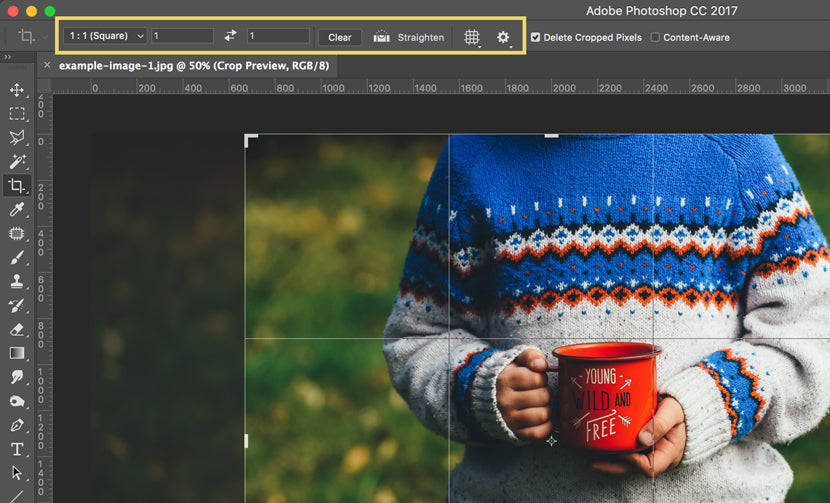
määritä ensin ihanteellinen kuvasuhde ja jos kuvaasi on rajattava — tämän määrää se, millainen kuva on ja missä sitä käytetään sivustossasi(päätuotekuva, tuotekuva, etusivun banneri jne.)
jos rajaat kuvaa pienoiskuvaa varten, voit helposti valita 1:1-kuvasuhteen vasemmassa yläkulmassa, kun olet valinnut Rajaustyökalun.

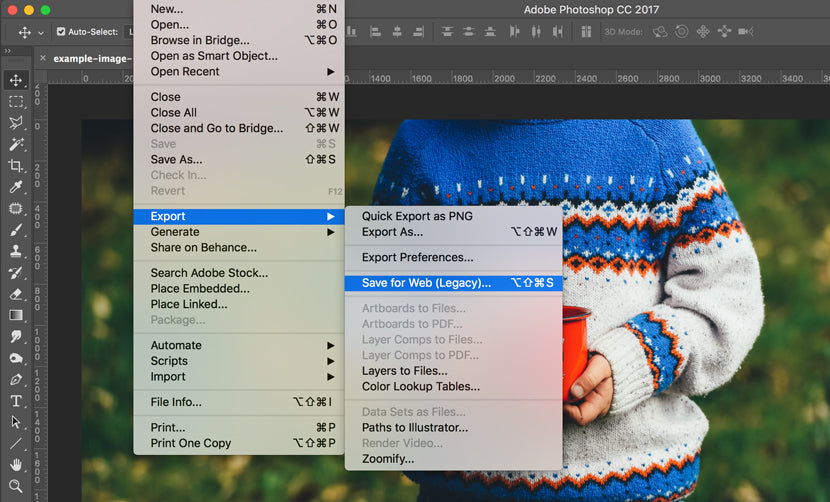
seuraavaksi on aika muuttaa kuvan kokoa ja pakkauslaatua, jotka molemmat voit tehdä Photoshopin Save for Web-työkalulla.
tiedosto > vie > Tallenna Webille (Legacy)

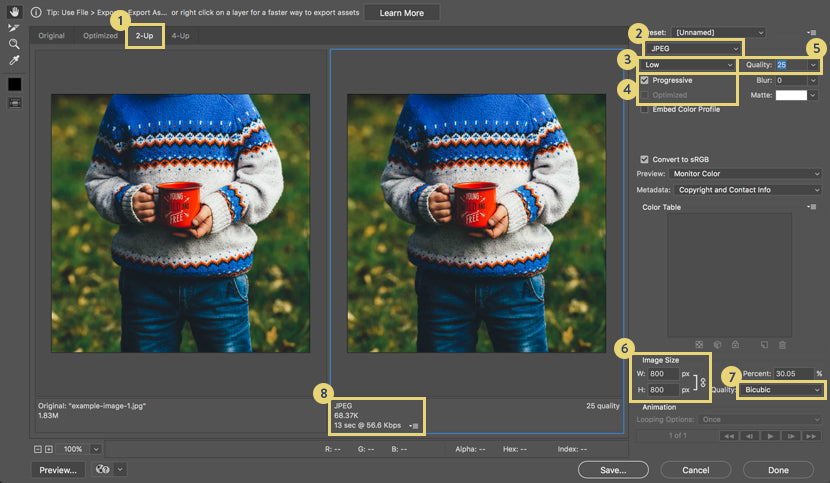
ja tässä tulee hankala osa-todella muuttaa kuvan kokoa ja puristamalla sitä.
Tallenna Web-ikkunassa on useita toimintoja, joihin kannattaa kiinnittää huomiota.

- 2-UP (ja 4-UP): tämä tarjoaa side-by-side vertailu alkuperäisen kuvan pakattu tiedosto. 4-UP luo automaattisesti vaihtoehtoja pienemmällä puristuksella lisävertailua varten.
- tiedostomuoto: A .jpeg-muodossa tulee mahdollistaa eniten Pakkaus.
- pakkauslaatu: valitse esiasetuksista matala, keskitaso, korkea, erittäin korkea ja maksimi, riippuen pakkaustarpeistasi ja tiedostojen mitoitustarpeistasi.
- progressiivinen vs. optimoitu: Progressive on paras valinta, mutta se ei ole aina yhteensopiva kaikkien selainten kanssa. Progressive mahdollistaa kuvan lataamisen useilla syötöillä, jolloin tarkkuus ja laatu kasvavat. Optimoitu mahdollistaa myös lisäpakkauksen, mutta tiedostot eivät ole yhtä yhteensopivia. Voit valita yhden tai ei kumpaakaan.
- Quality slider: asteikon asteikolla laadun lisäämiseksi Pakkaus, säilyttäen kuvanlaatu.
- kuvan koko: Aseta Kuvan mitat. Jos tiedät tarkalleen tarvitsemasi mitat, voit syöttää ne täällä. Tai, jos haluat pienentää kokoa prosentilla, voit käyttää prosenttia scaler samoin. Pidä mittasuhteet aina rajoitettuina varmistamalla, että lukituskuvake/vaihto on valittu. Tämä varmistaa, että Kuva ei vääristy, kun muutat kuvan kokoa.
- Resampling selection: näin Photoshop ”uusii” kuvan datasta osia, joita muokataan pakkauksen aikana. Aina kun suurennat tai pienennät kuvan kokoa, vaikutat kuvan alkuperäiseen suhteeseen suhteessa pikseleihin tuumalla ja mitoilla. Bicubic luo tasaisempia kaltevuuksia, mutta ei salli eniten puristusta. Tutustu muita vaihtoehtoja, kuten lähin naapuri (perus-ja huonoin säilyttäminen yksityiskohtia), Bilineaarinen (yleensä parempi upsampling), Bicubic tasaisempi (suunniteltu upsampling) tai Bicubic terävämpi (parempi downsampling/säilyttää yksityiskohtaisesti).
- kuvatiedoston koko ja latausnopeus: tämä näyttää tiedostomuodon, optimoidun kuvan nykyisen tiedostokoon ja kuvan nykyisen latausnopeuden, joka perustuu erilaisiin internet-nopeuksiin.
tässä ei ole yhden koon vaihtoehtoa kaikille. Kun vähennetään kuvaa Photoshopissa, jokainen kuva yleensä vie yksilöllisen määrän säätämistä löytää paras kuvanlaatu Paras Pakkaus.
Ilmaiset verkkotyökalut kuvien muokkaamiseen ja tiedoston koon pienentämiseen
Pixlr: Pixlr: llä voit muuttaa ja muokata kuvia tarpeen mukaan. Kuvanmuokkaussivustolla on myös ilmainen vektorinmuokkaustyökalu sekä ilmaisia fontteja ja grafiikkaa, joita voit käyttää.
Canva: Canvan ilmainen kuvaeditori mahdollistaa kuvien rajaamisen ja koon muuttamisen heidän sivustollaan. Muita ilmaisia muokkaustyökaluja ovat kuvien kääntäminen ja pyöriminen, värin säätäminen ja suodattimien lisääminen.
Verkkotyökalut kuvien pakkaamiseen ja tiedostojen koon pienentämiseen
TinyJPG/TinyPNG: tämän sivuston avulla voit pienentää kuvien tiedostokokoa. Muokkaustoimintoja ei ole, vaan TinyJPG / TinyPNG keskittyy tiedostojen pakkaamiseen pienentääkseen lopulta tiedoston kokoa, poistaen tarpeettomat tiedot kuvasta. Tämä myös säilyttää laadun ja on paras käyttää täydentävänä työkaluna muita muokkaustekniikoita käytetään pienentämään tiedoston kokoa. TinyJPG/TinyPNG ovat ilmaisia käyttää.
Bulk Web Resizer: älä pienennä tiedoston kokoa kuvia irtotavarana, tällä sivustolla voit ladata erän kuvia ja sitten muuttaa kokoa haluamasi mitat. Voit myös säätää kuvanlaadun tarpeidesi mukaan (valitse 100, Jos haluat säilyttää alkuperäisen laadun) sekä terävöittää kuvia.
ImageOptim: Imageoptimia voi käyttää selaimessa tai Mac-sovelluksen kautta. Tiedostojen kutistamiseksi ImageOptim poistaa EXIF-metatiedot, kuten GPS-sijainnin ja kameran Sarjanumeron — voit kuitenkin halutessaan pitää määritetyt metatiedot koskemattomina (mikä on välttämätöntä tuotekuvien optimoimiseksi SEO: ta varten).
pelissä on myös häviöllinen minifikaatiovaihtoehto, jonka ImageOptim sanoo johtavan pienimpään mahdolliseen tiedostokokoon säilyttäen samalla kuvanlaadun. ImageOptim on hinnoittelu suunnitelmia, alkaen $9 / kuukausi 1,000 kuva optimointeja.
lisää työkaluja kuvien pakkaamiseen ja tiedoston koon pienentämiseen
PNGquant: tämä työkalu pakkaa .png-tiedostoja pienentää tiedoston kokoa. ”Muuntaminen vähentää tiedostojen kokoa merkittävästi (usein jopa 70%) ja säilyttää täyden alfa-läpinäkyvyyden. Luodut kuvat ovat yhteensopivia kaikkien verkkoselainten ja käyttöjärjestelmien kanssa, sivustolla kerrotaan.
Kraken: krakenissa on verkkosovellus ja kehittäjärajapinta, joka pystyy käsittelemään bulkkikuvan optimointia ja koon muuttamista. Yksinkertainen web-käyttöliittymä on ilmainen, ja voit vetää ja pudottaa kuvia tai ladata kirjoittamalla kuvan URL. On myös erilaisia hinnoitteluvaihtoehtoja riippuen siitä, kuinka monta kuvaa työskentelet ja kuinka usein sinun täytyy pienentää niiden kokoa. Hinnoittelu perustuu GB: n kokonaismäärään.
liitännäiset, jotka pienentävät kuvan kokoa CMS-järjestelmässä
markkinoilla on tonneittain liitännäisiä, jotka tekevät kuvan koon muutosprosessista helpompaa ja automatisoidumpaa, kaikki CMS-järjestelmässä. Tässä vain muutama:
WordPress
- WP Smush PRO
- EWWW Image Optimizer
- ShortPixel
Shopify
- Image Optimizer – kuvan pakkaus ja optimointi
- murskaa.kuvia – kuvan pakkaus ja optimointi
- ImageRecycle – kuvan pakkaus
- SEO Photo Optimizer
- Minifier-kuvan ja verkkosivujen optimointi
Magento
- Image Magick
ulkoista kuvan koon muutostarpeet
Lisäksi, jos sinulla on erittäin suuri määrä kuvia, joita tarvitset pakattuina tai uudelleen koottuina, kannattaa harkita ulkoistusvaihtoehtojen tutkimista. Monissa kuvankäsittelypalveluissa voidaan suorittaa myös muita muokkaustehtäviä, kuten taustojen poistoa tai pisaravarjoa.
lopputulos
kun on kyse siitä, parhaan ratkaisun löytäminen kuviesi tiedostokoon pienentämiseksi laadun säilyttäen riippuu erityistarpeistasi. Kertaluonteisia kuvia voi helposti käsitellä itse ilmaisten verkkotyökalujen, sovellusten ja lisäosien avulla. Mutta jos olet lataamalla kuvia sivustoosi irtotavarana, vankempi — ja joskus maksettu-ratkaisu voi olla paras järkevä yrityksesi, varsinkin jos tarvitset enemmän kuin vain kokoa ja pakkaus.
tagit:
- miten,
- kuvankäsittely,
- Photoshop,
- Tips

Rokaiya Yeasmin Munni
Clipping Path Indian digitaalisen markkinoinnin johtajana rokaiya haluaa auttaa kauppiaita ja valokuvaajia käyttämään markkinointistrategioita ja-taktiikoita, jotka nostavat heidän liiketoimintaansa. Hänellä on 19 vuoden Tausta graafisesta suunnittelusta, sisällönhallinnasta, PPC: stä ja digitaalisesta markkinoinnista.