WordPress on toiminto sisällä, sinun pitäisi tietää, että mukautetun sivun malli. Tämä toiminto tarkoittaa, että luot mallin, jossa voit koodata eri hieman kuin käyttöliittymän root verkkosivuilla pyrkiä käyttämään sitä sivun erillinen. Joten tässä osassa serie ohjelmoitu WordPress teema, aion opastaa tämän toiminnon avulla luoda kaksi mukautetun sivun malli.
Custom Page Template tarkoittaa, että voit luoda mallin mielivaltaisesti ja käyttää sitä sivulle tahansa.
yhteydenottolomake
sovellamme nyt mukautettua sivupohjaa luodaksemme mallin nimeltä Contact me. Ensinnäkin avaat tiedoston malleja / yhteystiedot.php out ja julistaa seuraavaa:
<?php
/*
Template Name: Contact
*/
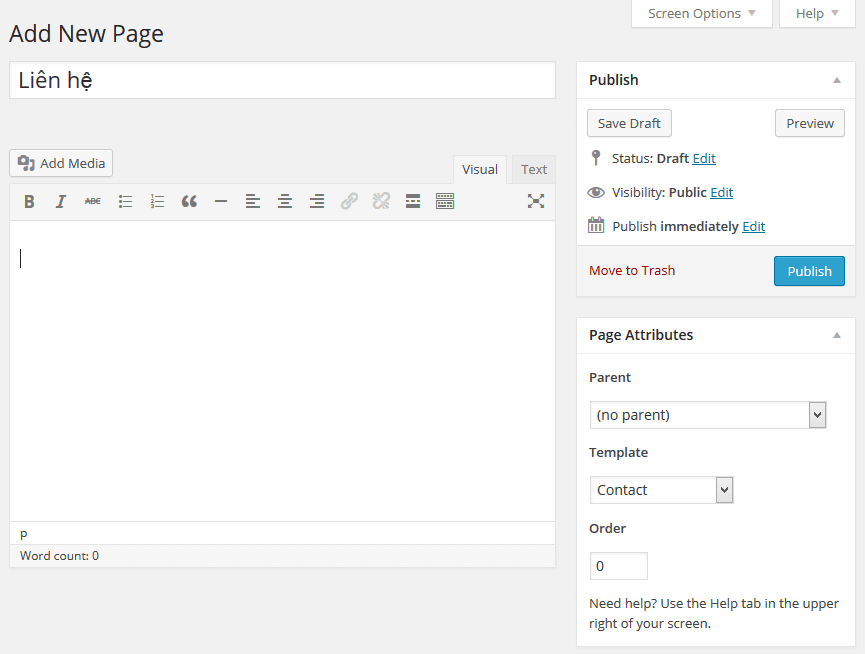
tarkoittaa, että laitamme tälle mallille nimen on Yhteystiedot. Nyt olet osaksi sivuja, luoda sivun, mitään uutta, ja sitten laittaa malli on yhteystiedot, eli malli juuri luotu.

Ok, tässä mallissa, se on myös määritelmä jotain sivun usein, joten kopioi sisältö sivu.PHP poista tiedoston yhteystiedot.php, okei, muista älä poista näitä rivejä julistaa mallin nimi yläosassa tiedoston. Näin:
<?php
/*
Template Name: Contact
*/
?><?php get_header(); ?>
<div>
<section>
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<?php get_template_part( 'content', get_post_format() ); ?>
<?php get_template_part( 'author-bio' ); ?>
<?php comments_template(); ?>
<?php endwhile; ?>
<?php else : ?>
<?php get_template_part( 'content', 'none' ); ?>
<?php endif; ?>
</section>
<section>
<?php get_sidebar(); ?>
</section></div>
<?php get_footer(); ?>
nyt voit poistaa nämä kohdat, koska en halua, että se näyttää myös sivusi sisällön.
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<?php get_template_part( 'content', get_post_format() ); ?>
<?php get_template_part( 'author-bio' ); ?>
<?php comments_template(); ?>
<?php endwhile; ?>
<?php else : ?>
<?php get_template_part( 'content', 'none' ); ?>
<?php endif; ?>
sen sijaan, voit luoda 2 a Blockin näin tämän jälkeen jaetaan sarake ulos it ’ s beautiful.
<div class= ”yhteystiedot-info”>
<h4> yhteystiedot< h4>
< p> kirjoita osoite tähän< / p>
<p>090 456 765</p>
</div>
<div class= ”contact-form”>
<?php echo do_shortcode (”);?>
</div>
tämä on vain yksi osa sisältöä se on yksinkertainen, voit kirjoittaa jotain siihen myös. Vuonna yhteydenottolomake, voit muuttaa lyhytnumeroon yhteydenottolomakkeen 7 koska toiminto, Tämä koodi ei ole välttämättä yhtä hyvä kuin plugin kuten Yhteydenottolomake 7.
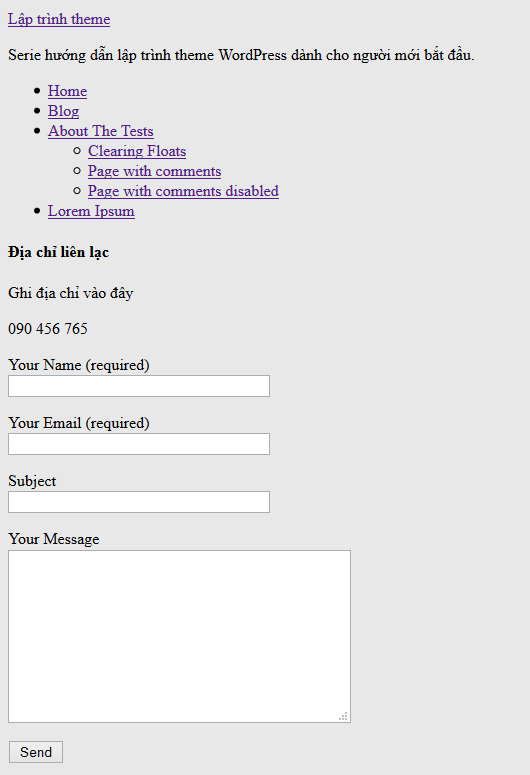
kun liitännäinen on asennettu ja lomake näytetään nyt, sisältö juuri luomamme sivu näyttää tältä:

sanon myös aina on, jos haluat edelleen koodi yhteydenottolomake on vilpitön, ei suositella, koska, onko koodi lomakkeen niin, jakaa teema muille käyttää varmasti mitä he käyttävät nyt, joten olen vain asettaa perustuu suosittu plugin, joka tekee sen. Voit silti luoda teema vaihtoehto heille korvata lyhytnumeroon siellä helposti ilman koodia, ja lisätoimintoja asentaa plugin kun aktivoitu teema, että nämä sanoisin lopussa serie.
Luo sivu kaikki sivut
sivu Koko sivu, mikä tarkoittaa, että luomme mallin sivun sisällön näyttämiseksi, mutta emme näytä sivupalkkia niin, että se näyttää sisällön laajemmin, koska on olemassa joitakin ihmisiä, joita pyydetään käyttämään tätä muotoa enemmän.
syy, miksi meidän täytyy luoda sivupohja erikseen, koska oletustiedosto sivu.php näyttää sisällön sivupalkilla.
avaa nyt tiedostopohjat / kokoleveys.php, kopioi koko koodi sivulla.php poistaa koko leveydeltään.php, mutta muistat kirjoittaminen koodi ilmoitus page template päälle tiedosto nhé:
<?php
/*
Template Name: Full Width
*/
?>
nyt tiedoston täysleveys.php, etsit tämän osion ja poistaa:
<section>
<?php get_sidebar(); ?>
</section>
tämän jälkeen lisätään luokkamerkki (esim .full-width) tälle sivulle osoitteessa <section id= ”main-content” > näin:
< section class= ”full-width”>
koska oletus tämän jälkeen kirjoitamme CSS varten #main-content näkyy hieman pieni, koska se oli viettää alueen sivupalkissa, joten meidän täytyy lisätä luokan niin, että voit kirjoittaa CSS ohitus se ulottuu koko sivun.
nyt koko sisältötiedostopohjat / täysleveys.php näyttää tältä:
<?php
/*
Template Name: Full Width
*/
?>
<?php get_header(); ?><div>
<section class="full-width">
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<?php get_template_part( 'content', get_post_format() ); ?>
<?php get_template_part( 'author-bio' ); ?>
<?php comments_template(); ?>
<?php endwhile; ?>
<?php else : ?>
<?php get_template_part( 'content', 'none' ); ?>
<?php endif; ?>
</section></div>
<?php get_footer(); ?>
juuri noin.
epilogi
So is complete this section, we have two custom page template simple. Hänen tarkoituksensa on, että voit ymmärtää, miten toiminta tämän toiminnon, joten se on myös yksinkertainen, mutta juuri siksi yksinkertaisia, että voit luoda enemmän ideoita omasta saada hänen toiveensa.
ja hyvä uutinen sinulle on, kun olet lopettanut tämän artikkelin pidetään teema tehtiin kehyksen, uutinen on meillä koodi valmis näytön sisällön. Alkaen seuraava viesti, teemme erittäin tärkeä askel uudelleen päättää teema on kaunis tai ruma, se on koristeellinen ulkoinen sivusto front-end CSS.
katso seuraava viesti sarjassa
edellinen jakso: sivupalkin koodi.phpPhần seuraava: Lisää CSS osaksi teemaa wp_register_style