kaltaisiani ohjelmoijia usein pelotellaan suunnittelulla-mutta pieni ponnistelu voi antaa valtavan tuoton sijoitukselle. Tässä on yksi koodarin vinkit, joilla saat minkä tahansa sivuston nopeasti näyttämään ammattimaisemmalta.
Olen ohjelmoija. En ole suunnittelija. Minulla on tutkinto tietojenkäsittelytieteestä, eikä Comic Sans haittaa minua. (Se näyttää iloiselta. Eteenpäin.)
mutta vaikka olen ohjelmoija, haluan saada sivustoni näyttämään houkuttelevilta. Tämä on osittain turhamaisuutta ja osittain realismia. Turhamaisuus, koska haluan ihmisten pitävän työtäni hyvänä, ja realismi, koska tutkimus osoittaa, että ihmiset eivät pidä sivustoa uskottavana, ellei se myös näytä houkuttelevalta.
hyvin pitkään ohjelmoijaksi ryhtymiseni jälkeen pelkäsin suunnittelua. Muotoilu tuntui koostuvan monimutkaisista säännöistä, joita ei ollut kirjoitettu mihinkään, sekä oppimattomasta makuaistista, jonka omisti vain mustiin pukeutunut eliitti.
mutta vähän aikaa sitten päätin tehdä parhaani hakkeroidakseni sen, mitä tarvittiin, jotta omat projektini näyttäisivät epämääräisen houkuttelevilta. Ja vaikka tämä ei tule lähelle vaikutusta ammatillinen suunnittelija voisi saavuttaa, kerätä nämä resurssit parantaa sivuston ulkoasua on ollut todella hyödyllistä.
jos en olisi keksinyt joitakin perusrakenteen oikoteitä, on epätodennäköistä, että viikonloppuhakkerini olisi päätynyt Daily Mailin kolmossivulle. Nyt näen liian usein erinomaisia ohjelmointiprojekteja, jotka eivät saavuta ansaitsemaansa yleisöä yksinkertaisesti siksi, että niiden suunnittelu ei vastaa niiden toteutusta.
So, if you are a developer, my Christmas present to you is this: oma kokoelma hakata, joka, käytetään oikein, voi tehdä henkilökohtaisia ohjelmointiprojekteja näyttää ammattimaiselta, nopeasti. Yksikään niistä ei ole vaikea oppia, useimmat ovat ilmaisia, ja niiden avulla voit keskittyä koodin kirjoittamiseen.
yksi asia näissä vinkeissä kuitenkin kannattaa huomioida. Ne ovat henkilökohtainen, pragmaattinen kokoelma. Ne ovat ehdotuksia, eivät lopullinen opas. Saat varmasti parempia tuloksia työskentelemällä ammattimaisen suunnittelijan kanssa ja opiskelemalla muotoilua syvällisemmin.
jos olet suunnittelija, haluaisin kuulla ehdotuksesi parhaista työkaluista, joita olen kaivannut, ja haluaisin tietää, miten me ohjelmoijat voimme tehdä asiat paremmin.
tämän kanssa työkaluihin …
käytä Bootstrapia
jos et vielä käytä Bootstrapia, Aloita nyt. Olen todella sitä mieltä, että Bootstrap on yksi viime vuosien merkittävimmistä teknisistä saavutuksista: se demokratisoi koko web-suunnittelun prosessin.
pohjimmiltaan Bootstrap on a-ruudukko, jossa on joukko yhteisiä elementtejä. Joten voit antaa sivustosi ulos miten haluat, pudota yksinkertaisia elementtejä, kuten lomakkeita ja taulukoita, ja saada hyvännäköinen, johdonmukainen tulos, viettämättä tuntia näprääminen CSS. Tarvitset vain HTML: ää.
toinen massiivinen kääntöpuoli on se, että se tekee minkä tahansa sivuston helposti reagoivaksi, joten sinun ei tarvitse huolehtia mediakyselyiden kirjoittamisesta. Hae Bootstrap ja katso esimerkit. Pitääksesi sivustosi kevyenä, voit muokata lataustasi sisältämään vain haluamasi elementit.
jos sinulla on enemmän aikaa, niin Mark oton kirjoitus siitä, miksi ja miten Bootstrap luotiin Twitterissä, on hyvin lukemisen arvoinen.
Pimp Bootstrap
Bootstrapin käyttö on jo merkittävä edistysaskel Bootstrapin käytön lopettamisessa ja vähentää huomattavasti etupään kehityksen tylsyyttä. Mutta olet myös vaarassa luoda vielä toisen Bootstrap sivuston, tai hakata Day Design, kuten se tunnetaan.
jos aikaa todella painaa, teeman voisi ostaa Wrap-Bootstrapista. Nämä ovat yleensä luonut ammatillinen suunnittelijat, ja antaa kiillottaa, että emme voi saavuttaa itse. Sivustosi ei ole ainutlaatuinen, mutta se näyttää hyvältä nopeasti.
onneksi Bootstrap ei näytä liikaa Bootstrapilta-käyttäen fontteja, CSS-tehosteita, taustakuvia, värimaailmoja ja niin edelleen. Useimmat loput tämän artikkelin kattaa eri tapoja saavuttaa tämä.
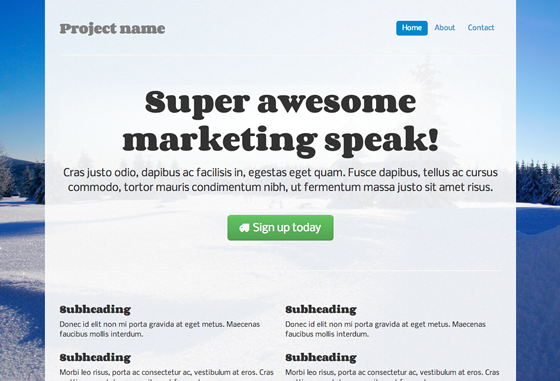
aiomme muokata tätä Bootstrap-esimerkkisivua.
tässä on jo jonkin verran mukautettua CSS: ää <head>. Vedetään kaikki ulos ja luodaan uusi CSS-tiedosto, custom.css. Sitten lisäämme viittaus siihen otsikossa. Nyt olemme valmiita muokkaamaan asioita.

fontit
Web-fontit ovat yksi nopeimmista tavoista saada sivustosi näyttämään omaleimaiselta, modernilta ja vähemmän Bootstrappylta, joten aloitamme siitä.
ensin voimme lisätä muutamia makeita fontteja, Googlen Web-fonteista. Uhkaava bitti on valita fontteja, jotka näyttävät hyvältä yhdessä. Onneksi, on paljon ehdotuksia ympäri web: aiomme käyttää yhtä DesignShack ehdotetut ilmainen Google Fonts parings. Fonttejamme ovat Corben (otsikoita varten) ja Nobile (vartalon kopioita varten).
sitten lisäämme nämä tiedostot meidän <head>.
<link href="http://fonts.googleapis.com/css?family=Corben:bold" rel="stylesheet" type="text/css"> <link href="http://fonts.googleapis.com/css?family=Nobile" rel="stylesheet" type="text/css">…ja tämä custom.css:
h1, h2, h3, h4, h5, h6 { font-family: 'Corben', Georgia, Times, serif;}p, div { font-family: 'Nobile', Helvetica, Arial, sans-serif;}nyt esimerkkimme näyttää tältä. Se ei voita muotoilupalkintoja, mutta on heti parempi:

suosittelen myös web-fonttipalveluita Fontdeck eli Typekit-näissä on laajempi kirjasinvalikoima,ja ne ovat panostamisen arvoisia, jos sivustoille pitää tehdä säännöllisesti näyttäviä. Lisää kirjasinyhdistelmiä, Just My Type ehdottaa houkutteleva parit Typekit. Lopuksi, voit kokeilla tyyppi pariksi ideoita Tyyppi yhteys. Kirjasinten parittamisen suunnittelutaustaa varten Typekitin postaus on lukemisen arvoinen.
tekstuurit
välitön tapa saada sivusto näyttämään tyylikkäältä on käyttää tekstuureja. Tiedät harmaan, raidallisen, määrittelemättömän elegantin taustan. 24ways.org tuo.
jos vain olisi loistava resurssilistaus houkuttelevia, ilmaisia, käyttövalmiita tekstuureja … Oh wait, there ’s Atle Mo’ s hienovaraisia kuvioita.
käytämme Kermapölyä, jonka vaikutusta voi kuvailla vain hienovaraiseksi. Lataamme tiedoston uuteen /img/ – hakemistoon ja lisäämme tämän CSS-tiedostoon:
body { background: url(/img/cream_dust.png) repeat 0 0;}Bang:

joidenkin kuvioiden suunnittelutaustojen osalta suosittelen lukemaan Smashing Magazinen tekstuuriohjeiden kautta. (TL; DR versio: käytä tekstuurit parantaa kauneutta, ja selventää tietoarkkitehtuuri sivustosi; mutta älä liioittele, tai vahingossa hämärtää tekstiä.)
vielä kuitenkin tehtävää. Eteenpäin.
ikonit
viime vuoden 24 tapaa opettivat käyttämään kuvakefontteja sivustomme kuvakkeissa.
tämä sopii hyvin aikaa painavalle koodaajalle, sillä kuvakkeiden fontit eivät vain vähennä HTTP – pyyntöjä-ne ovat myös paljon nopeampia perustaa kuin kuvapohjaiset kuvakkeet.
Bootstrap-Laivat, joissa on laaja, vapaa kaupalliseen käyttöön tarkoitettu Font Awesome-muotoinen kuvakekokonaisuus. Sen kuvakkeet ovat turvallisia näytönlukijoille, ja ne voidaan tarvittaessa jopa saada toimimaan IE7: ssä (emme aio vaivata täällä).
aloittaaksesi näiden kuvakkeiden käytön, lataa Font Awesome ja lisää /fonts/ – Hakemisto sivustoosi ja font-awesome.css – tiedosto /css/ – hakemistoon. Lisää sitten viittaus CSS-tiedostoon otsikkosi:
<link rel="stylesheet" href="/css/font-awesome.css">lopuksi lisäämme kuorma-ikonin päätoimintapainikkeeseen seuraavasti. Miksi rekka? Miksi ei?
<a class="btn btn-large btn-success" href="#"><i class="icon-truck"></i> Sign up today</a>muokkaamme myös CSS-tiedostoamme pysäyttääksemme kuvakkeen tönäisyn napin tekstiä vasten:
.jumbotron .btn i { margin-right: 8px; }ja tältä se näyttää:
![]()
ei jännittävin muutos koskaan, mutta se elävöittää sivua hieman. Lisenssi on CC-BY-3.0, joten mukana on myös maininta Font Awesomesta ja sen URL-osoitteesta lähdekoodissa.
jos haluat jotain hieman erottuvampaa, Shifticonit antavat sinun maksaa muutaman sentin yksittäisistä kuvakkeista, sillä bonuksella, että sinun tarvitsee vain palvella käyttämiäsi kuvakkeita, mikä on tehokkaampaa. Sen kuvakkeet ovat myös ystävällisiä näytönlukijoille, mutta eivät toimi IE7: ssä.
CSS3
seuraavaksi voisi lisätä jotain CSS3-hyvyyttä. Se voi todella auttaa sivuston keskeisiä elementtejä erottumaan.
jos aikaa painaa, voi olla hyödyllistä lisätä tekstivarjoa ja tekstivarjoa korostamaan otsikoita ja erottumia:
h1 { text-shadow: 1px 1px 1px #ccc;}.div-that-you want-to-stand-out { box-shadow: 0 0 1em 1em #ccc;}meillä on hieman enemmän aikaa, joten teemme jotain hienovaraisempaa. Lisäämme säteisgradientin pääotsikon taakse käyttämällä online-gradienttieditoria.
lähtö on mojova, mutta sen näkee CSS: stä. Huomaa, että meidän on myös lisättävä seuraavat HTML, IE9 tuki:
<!--> <style type="text/css"> .gradient { filter: none; } </style><!-->ja efekti – en tiedä, mitä suunnittelija ajattelisi,mutta Pidän tavasta, jolla se saa otsikon poksahtamaan.

pikakurssille käyttökelpoisten nykyaikaisten CSS-efektien parissa suosittelen lämpimästi Codeschoolin verkkokurssia funktionaalisesta HTM5: stä ja CSS3: sta. Se maksaa rahaa ($25 kuukaudessa tilata), mutta se on sen arvoista aikaa säästät. Bonuksena saat myös pääsyn joihinkin erinomaisiin JavaScript -, Ruby-ja Github-kursseihin.
(muuten, jos huomaat taistelevasi perusominaisuuksien float ja display kanssa CSS: ssä – eikä siinä ole mitään hävettävää, CSS – asettelu ei ole intuitiivinen-suosittelen CSS Cross-Country-kurssia Codeschoolissa.)
add a twist
we could leave it there, but we ’ re going to add a background image, and give the site some personality.
tämä on suunnittelun ala, jota monet ohjelmoijat pitävät kaikkein pelottavimpana. Miten luomme grafiikan ja valokuvat, joita suunnittelija käyttäisi? Vastaus on ja sen kilpailijat-online-kuvakirjastot, joista voit etsiä ja maksaa kuvia. Ne eivät ole ainutlaatuisia, mutta meidän tarkoituksiimme se sopii.
käytämme jouluista kuvaa. Kierrettä varten Käytämme Takasuoraa, jotta se reagoisi.
meidän täytyy maksaa kuvasta, ja ladata se sitten /img/ – hakemistoomme. Sitten asetamme sen meidän <body> ’ s background-image, sisällyttämällä JavaScript-tiedoston, jossa on vain seuraava rivi:
$.backstretch("/img/winter.jpg");me myös nollaamme hienovaraisen kuvion tullaksemme kontin kuvan taustaksi. Se näyttäisi paljon paremmalta läpinäkyvältä, joten voimme käyttää tätä tekniikkaa GIMPISSÄ, jotta se olisi läpinäkyvä.:
.container-narrow { background: url(/img/cream_dust_transparent.png) repeat 0 0;} myös body ja .container-narrow toppauksia näpytellään vähän, ja tämä on tulos:

(syrjään: jos tämä olisi todellinen sivusto, haluaisin ostaa kuvia useassa koossa ja varmistaa, että Backstretch valitsi sopivimman kokoisen kuvan näytöllemme, ehkä käyttämällä reagoivia kuvia.)
Miten löytää ne vaikutukset, jotka tekevät sivustosta kiinnostavan? Pidän joukon kirjanmerkkejä mielenkiintoisia JavaScript-ja CSS-tehosteita, joita haluan käyttää jonain päivänä, realistisista varjoista animoiviin verkkoihin. JavaScript-viikkotiedote on loistava ideoiden lähde.
värimaailma
olemme juuri pääsemässä perille – vaikka nyt on varmaan jo yli puoli tuntia – mutta tuo nappi ja Tuo valikko näyttävät silti kummatkin hirveän Bootstrapyilta.
todellisilla sivustoilla, joilla on todellisia suunnittelijoita, on väripaletti, joka on huolellisesti valittu harmonisoimaan ja vastaamaan brändin profiilia. Me vain lainaamme kuvia varten värejä. Käytämme Gimpin värinpoimintatyökalua lumen sinisen hex-arvojen tunnistamiseen. Sitten voimme käyttää värimaailman suunnittelija löytää vastakkaisia, mutta täydentäviä, värejä.
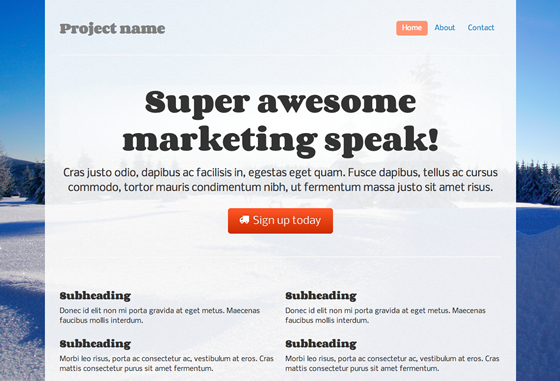
lopuksi käytämme näitä värejä keskuspainikkeessamme. On olemassa paljon työkaluja, jotka auttavat meitä tekemään tämän, kuten Bootstrap painikkeet. Uusi HTML on melko pitkä, joten en liitä sitä kaikki täällä, mutta löydät sen CSS-tiedosto.
myös navigointivalikon pillereiden värit nollataan, mikä on hieman helpompaa:
.nav-pills > .active > a, .nav-pills > .active > a:hover { background-color: #FF9473;}en ole ihan varma, onko tulos hyvä ollakseni rehellinen, mutta ainakin ne Bootstrap-siniset napit ovat hävinneet:

toinen tapa tehdä se, jos sinulla ei ole sopivaa kuvaa, olisi lainata houkutteleva värimaailma. Colourlovers on yhteisö, jossa ihmiset luovat ja jakavat valmiita väripaletteja.
tärkeintä on löytää paletti avoimella lisenssillä, jotta sitä voi laillisesti käyttää. Paletteja ei valitettavasti voi hakea lisenssityypeittäin, mutta monilla on avoimia lupia. Tässä on suosittu paletti CC-BY-SA-lisenssillä, joka mahdollistaa uudelleenkäytön attribuutiolla.
kuten yllä, voit käyttää paletin hex-arvoja muokatussa CSS: ssäsi ja paistatella vastikään värikkäissä tuloksissa.
Lue
edellä mainituilla tekniikoilla voit tehdä sivuston, joka alkaa näyttää hieman ammattimaisemmalta, melko nopeasti.
jos sinulla on aikaa investoida, kannattaa opetella joitakin suunnitteluperiaatteita, joskin vain niin, että muotoilu tuntuu vähemmän pelottavalta ja enemmän hauskalta. Osana suunnitteluopintoani luin muutamia koodareille suunnattuja esittelykirjoja. Paras löytämäni oli David Kadavyn Design for Hackers: Reverse-Engineering Beauty, joka selittää perusperiaatteet värien, fonttien, kirjasintyyppien ja asettelun valinnassa.
kirjansa johdannossa David kirjoittaa:
mikään ryhmä hyötyy enemmän design lukutaito kuin hakkerit … yksi aihe, joka on erittäin turhauttavaa hakkerit yrittää oppia on suunnittelu. Hakkerit tietävät, että voidakseen kilpailla yritysten behemooths vain muutaman rivin koodia, heillä on oltava hyvä, selkeä muotoilu, mutta resursseja, joilla oppia suunnittelu on yksinkertaisesti vaikea löytää.
hyvin sanottu. Jos sinulla on puoli päivää aikaa sijoittaa, puolen tunnin sijaan suosittelen Davidin kirjan hankkimista.