jos sinun täytyy rakentaa kickass verkkosivuilla WordPress, katso enää kuin Astra teema.
Astra on makea WordPress teema, joka sopii mitä tahansa sivuston etsit luoda: blogit, verkkokaupat, ansioluettelot, portfoliot, you name it! Se on peräisin ihmiset Brainstorm Force, edelläkävijä käsityö monipuolinen A1 WordPress ratkaisuja.
Astra on verrattain uusi markkinoille, sillä se tarjoaa WordPress-teemoja kaikenlaisille sivuston rakentajille. Silti heidän pelinsä on valtavan vahvaa ja heidän maineensa kasvaa koko ajan.
Astran noustua lavalle vuonna 2017 se on nähnyt yli miljoona kotiinstallaatiota. Maailmanlaajuisesti on yli 1,5 miljoonaa sivustoa, jotka käyttävät Astra-teemaa hammaspyörien öljyttämiseen.
Plus, he ovat saaneet top-3 (tai korkeampi) Suosio palkinnot besting paikallisten kilpailijoiden useissa maissa, joissa online-yritykset ovat lentäneet, kuten Yhdysvalloissa, Kiinassa ja Brasiliassa.
Astra tunnetaan erittäin kevyenä, muokattavana, monipuolisena ja erittäin yhteensopivana suositun web builder-ohjelmiston, kuten Elementorin (lisää siitä myöhemmin) kanssa. Kaikki ne smashing Astra teema arvostelut eivät ole vain show-Astra pitää omansa.
mutta mitkä ovat Astran käytön edut? Mitkä ovat todelliset erot Astra Pron ja ilmaisversion välillä? Mikä tärkeintä, miten Astra voidaan integroida mihin tahansa verkkosivustoon täydellisen optimoinnin ja tehokkuuden saavuttamiseksi?
jos olet huomannut pohtivasi juuri näitä kysymyksiä, hämmennys on poissa-olemme tulleet selvittämään asian!
tänään post on kyse Astra WordPress teema ja miksi joku, joka on tosissaan käsityö tappaja verkkosivuilla pitäisi käyttää sitä!
Tsekkaa, miten rakennetaan Verkkosivusto Astra-ja Elementor-opetusvideoilla alla; Jos olet lukutyyppi, meillä on selustasi syvällisen katsauksen ja kirjallisen opetusvideon kanssa sen jälkeen!
Sisällys
- Astra-teema: Top features you ’ ll love
- kevyt ja nopea
- No jQuery
- Alle 50 KB
- itse Isännöidyt Googlen fontit
- kuormat muokkausvaihtoehtoja
- Layouts
- Header-ja Alatunnistevaihtoehdot
- Dedicated Sidebar
- responsiivinen kirjasinkoko
- Google & mukautetut fontit
- värit & Taustavaihtoehdot
- Astra widgetit
- Page builder ready
- Lightweight code + full-width content
- erittäin yhteensopiva
- Astran aloituspaikat
- 1. DNK
- 2. LearnDash Academy
- 3. Ulkoilmaseikkailu
- vain Astraa varten rakennetut Ilmaiset lisäosat
- Astra Bulk Edit
- Astra Customizer Reset
- Import / Export Customizer Settings
- Huipputuki
- uusia ominaisuuksia versioon 3.7
- mitä saan Astra Pro-teemalla?
- useita ylimääräisiä asetteluja
- täysin varustellut suunnittelutyökalut
- CSS-tiedoston generointi nopeuden optimointiin
- WooCommerce – ja LearnDash-integraatio
- Astra Pro theme pricing
- miten luoda sivusto Astra teema ja Elementor
- Step 1: Hanki verkkotunnus & webhotelli
- Step 2: Asenna WordPress
- Step 3: Asenna Astra teema
- Step 4: Asenna Plugins
- Step 5: Astra Tutorial
- Header Builder
- Tee ilmainen Logo
- logon lisääminen otsikkoosi
- alatunnisteen rakentaja
- mukautetun lomakkeen lisääminen
- WP-Lomaketunnuksen lisääminen
- Global Site Theme Settings
- Vaihe 6: editointi Elementor
- Elementor Overview
- kotisivusi muokkaaminen
- Global Page Builder Settings
- Edit your Hero Section
- Tietoja-osion editointi
- korkoja koskevan osion muokkaaminen
- Galleriaosuuden muokkaaminen
- Vaihe 7: muokkaa Yhteystietosivua
- Step 8: Mobile Responsiveness
- Final Site Review
- Vaihe 9: Astra Pro
- pitäisikö sinun luoda sivustosi Astran kanssa?
- plussat
- cons
- Astra theme frequently asked questions
- onko Astra teema vapaa?
- Miten käytän Astran aloituspohjia?
- Voinko käyttää Astraa sivun rakentajien kuten Elementorin kanssa?
- onko Astra-teema kielletty?
Astra-teema: Top features you ’ ll love

ensimmäisenä Astra theme review-listalla ovat sen huippuominaisuudet. Astra on täynnä tukevia ominaisuuksia, jotka tekevät hallintaan ja mukauttaminen WordPress sivuston helppo. Tässä olemme listanneet meidän ottaa nämä parhaat ominaisuudet ja antaa joitakin yksityiskohtia siitä, miksi ne ovat mahtavia.
kevyt ja nopea
kevyt ja nopea tarkoittaa käytännössä sitä, että Astra ei lataa sivustollesi kasaa koodia, joka olennaisesti hidastaa kaikkea. Tämä on melko selvästi suuri etu, koska me kaikki vihaamme odottaa jopa 3 sekuntia sivujen lataamista, kun niin monet n on-paskat sivustot antavat meille nopean,sujuvan, välittömän pääsyn.
on syy, miksi kaikki suuret yritykset tekevät kaikkensa varmistaakseen täysin optimoidun koodin sivustoilleen. Tärkeintä on, hyvä sivusto on oltava nopea ja kevyt sen jalat…

And Astra delivers!
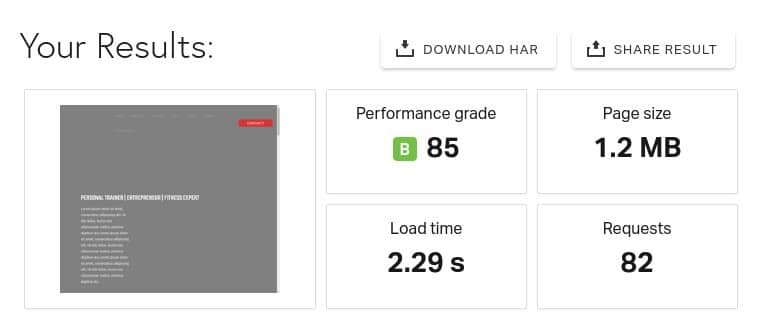
edellä ovat nopeustestimme tulokset Astra tutorial-demosivustollamme (justinfowleyfitness.com).
pidä mielessä:
- käytämme Elementor ja WooCommerce tällä sivustolla, joka, niin paljon kuin ne ovat kiinteitä ja suhteellisen kevyt plugins, vielä lisää koodin / lastausaika kuin tavallinen Astra
- ei ole mitään WordPress suorituskyvyn optimointi tehty meidän lopussa (aka ei välimuistia tai kuvan optimointi)
tämä tarkoittaa, että 85 / 100 pisteet Pingdom on yksi heck of ääni puolesta Astran nopeus!
tässä Astra-teeman keveys:
No jQuery
tämä on ohjelmointikieli, joka hidastaa sivustoasi soittamalla ylimääräisiä puheluita palvelimelle. Se on toiminto, joka ei ole tarpeen suurimman osan ajasta ja liian usein vain lisää painoa sivustolle.
vaikka Astran ilmainen lisäosa ei käytä yhtään jQueryä, Astra Pro-teema riippuu jquerystä. Tästä huolimatta, se silti päihittää useimmat muut premium teemoja markkinoilla.
Alle 50 KB
toisin sanoen Astran koodi on erittäin pieni (mikä on ihmeellistä). Tyypillisesti, esimerkiksi, haluat kuvia sivuston painaa enintään 1MB. 50KB on vain 5% siitä! Muista, kun se tulee sivuston koodi, pienempi sen parempi.
itse Isännöidyt Googlen fontit
Googlen fontit ovat suosittuja, koska ne ovat ilmaisia ja näyttävät hyviltä-joten mahdollisuudet ovat, sinun kannattaa käyttää Google fonttia sivustossasi jossain vaiheessa.
Astra-teemalla Google-fontit Ladataan verkkosivustosi palvelimelle, joten sivustosi ei tarvitse ”keskustella” Googlen palvelimien kanssa ennen fonttien lataamista (se säästää millisekunteja latausajasta maailmassa, jossa millisekunnit lasketaan).
vaikka Astra ei voi taata sinulle nopeaa sivustoa, he tarjoavat kaikki tarvittavat työkalut, jotta saat sivustosi toimimaan nopeasti ja sujuvasti. Silti, olla tietoinen käyttää optimoituja kuvia sivustossasi ja minimoida käytön plugins pitää asiat niin zippy kuin mahdollista.
kuormat muokkausvaihtoehtoja
joustavat räätälöintityökalut antavat sinulle täydellisen kontrollin siitä, kuinka siistiltä (tai ei siistiltä) sivustosi tulee näyttämään. Astra erottuu joukosta, koska niiden käyttäjille tarjoamat muokkausvaihtoehdot ovat lähes lukemattomat.
sanotaanko näin, että tässä haasteessa on liikaa kontrollia! Tästä huolimatta, ton vapautta on mitä tahansa luova visionääri tarvitsee, jotta tappaja verkkosivuilla käsite todellisuutta. Tässä esimakua Astra-teeman mukaisista upeista muokkausvaihtoehdoista:
Layouts
Astra Pro tarjoaa layout notkeutta ensisijaisilla ja toissijaisilla säiliösijoituksilla, yleisväleillä ja mitoituksilla sekä vieritysälyllä.
Astran palkaton versio mahdollistaa kauniisti suunnitellun oletussäiliösijoittelun perusleveyksineen ja layout-tyyppisine parametreineen.
kaikilla Astra-asetteluilla voit muokata koko sivustoasi kerralla tai jokaista sivua erikseen. Riippumatta siitä, minkä asettelun valitset lopulta, teet vahvan valinnan.
Header-ja Alatunnistevaihtoehdot
toisin kuin niin monet markkinoilla olevat WordPress-teemat, Astra tekee otsikon ja alatunnisteen personoinnin helpoksi.
Astran avulla voi lisätä useita alatunnistepalkkeja ja valita, haluaako sisälle vaikkapa tekstin vai vekottimen vai mitä tahansa.
läpinäkyvät otsakkeet ovat myös ominaisuus, jota voi tietysti edelleen muokata kuvilla tai väreillä. Paikassa on myös tahmeita otsikoita, jotka pysyvät paikoillaan vierittäessäsi sivua.
Dedicated Sidebar
Astran avulla voit määrittää sivupalkin asetukset samoiksi koko sivuston laajuisiksi, mutta myös luoda sivukohtaisia sivupalkkeja siltä varalta, että jotkin sivusi tarjoaisivat ainutlaatuista sisältöä tai toiminnallisuutta.
responsiivinen kirjasinkoko
nämä fontit ovat tarpeeksi älykkäitä muuttuakseen automaattisesti riippuen Sivustosta tai laitteesta, jonka kautta sivustoa tarkastellaan. Tämä tarkoittaa mobiililaitteiden käyttäjien ei tarvitse käsitellä katkaistuja sanoja tai super ahdas kirjaimia.
tämä antaa sivustosi kävijöille paljon helpompaa aikaa navigoidessasi sivustossasi… mikä tarkoittaa myös vähemmän fed-up ihmiset, jotka jättävät sivustosi jälkeen vain muutaman sekunnin, alentaa Google ranking!
Google & mukautetut fontit
Käytä mitä tahansa Googlen fontteja huippunopeudella (eli hidastamatta sivustoasi) tai muokkaa omaa typografiaasi sydämesi haluamalla tavalla.
värit & Taustavaihtoehdot
Astra – teemasta voit valita minkä tahansa värin tai taustakuvan, joka koskee joko koko verkkosivustoa tai jokaista sivua erikseen niin kuin parhaaksi näet.
tämän lisäedun avulla on helppo lisätä suositellut artikkelit sivun alalaitaan. Se on kytkinominaisuus, jota voit käyttää vaikkapa blogin tai informaatiokeskittymän alareunassa, jotta voit ohjata liikennettä enemmän ihastuttavaan sisältöösi!
tämän tekeminen yksin voi olla todellinen riesa ja vaatia ylimääräistä aikaa (jota kenelläkään ei ole) mukautetun koodauksen parissa.
Astra widgetit
widgetit tarjoavat verkkosivulla pienen tiedon, kuten uutisartikkelin tai sään. Niitä käytetään myös muistiinpanojen tekemiseen tai lomakkeen täyttämiseen.
Astra-teema mahdollistaa widgettien sijoittamisen minkä tahansa sivun sivupalkille, alatunnisteeseen tai taustapuolelle. Tämän ansiosta esimerkiksi
Page builder ready
kaikkien jo mainitsemiemme mouthwatering bittien ja bobien lisäksi on yksi näppärä lisäetu, joka saa Astra-teeman erottumaan joukosta.
Astran tiimi tietää, mitä verkkosivuston käynnistäminen vaatii, ja he tietävät, mikä muu suosittu ohjelmisto on nykyään yleisessä käytössä ja käytössä – he ovat trendikkäitä tässä pelissä, ihmiset.
Lightweight code + full-width content
lightweight code tarkoittaa, että Astra latautuu nopeasti, joten sitä on helppo käyttää sivustosi muiden lisäosien (mukaan lukien sivunrakentajat, kuten Divi ja Elementor) rinnalla.
täysleveällä sisällöllä Astra voi kattaa koko ruudun leveyden työskennellessään sivunrakentajien kanssa, jotta voit muokata koko sivun heidän kanssaan( vs. vain pystyy muokkaamaan pääsisältösaraketta) … tämä on jotain, joka on kätevä kaikille web-suunnittelijoille.
erittäin yhteensopiva
Astra theme ja Astra theme pro ovat yhteensopivia kaikkien nykyisten markkinoiden tärkeimpien sivunrakentajien kanssa, mikä vie heidän pelinsä koko ” nutha-tasolle!
Astra ei ole ainoastaan yhteensopiva Elementorin, Divin, Beaver Builderin, Brizyn ja WordPressin oletusmuokkaimen kanssa, vaan se myös virtaviivaistaa saumattomasti niidenkin kanssa!
joten voit muokata sivujasi täysin ilman rajoja tai ristiriitoja.
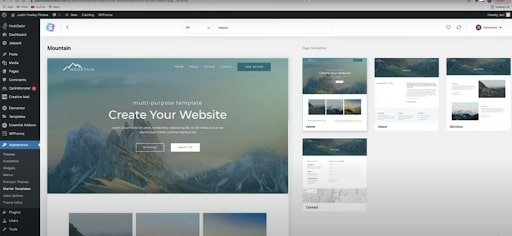
Astran aloituspaikat
jatkuvat aivan Astran herkkupussin mukana, ei unohdeta heidän kymmeniä starttipaikkojaan. Nämä ovat muunnos-optimoitu sivustot luotu paras sivu rakentajat joten saat salamannopea, suun vettä vettä kaunis alku sivuston vain muutamalla klikkauksella.
nämä sivustot ovat täydellisiä paketteja, jotka on jo suunniteltu siten, että 10 käyttövalmista sivua käynnistetään.
tässä on 3 Astra starter-sivustoa, joista haluamme antaa sinulle käsityksen siitä, millaisia nämä käyttövalmiit sivustot ovat (mutta niissä on yli 180+ mallia, joihin voit tutustua täällä):

1. DNK
silmiä hivelevä verkkokauppasivusto, joka on täydellinen verkkokauppatuotteiden ja-tarvikkeiden markkinointiin.

2. LearnDash Academy
verkkokursseille ja premium-oppimateriaalille valmiiksi tehty verkkosivusto, joka toimii Learndash – WordPress-lisäosan kanssa-sekä couth että personable, kaikki kerralla.

3. Ulkoilmaseikkailu
käyttövalmis sivusto, jossa on täydellinen suunnitelma kenelle tahansa turmeltumattomiin ulkoilmaseikkailuihin.
vain Astraa varten rakennetut Ilmaiset lisäosat
Astra ’ s got some great free plugins to make site building entistäkin coolimpi ja helpompi. Listasimme 3 sairainta, jotka kannattaa ehdottomasti ladata ja lisätä arsenaaliin:
Astra Bulk Edit
Astra Bulk Edit-liitännäisellä metatietoasetusten muokkaaminen useilla sivuilla tai viesteissä on helppoa. Plugin mahdollistaa useita muokkauksia kerralla. Näin sinulla ei ole päänsärkyä avata jokainen viesti yksitellen tehdä muutoksia.
esimerkiksi Astra Bulk Edit-lisäosan avulla voit ottaa sivun otsikon käyttöön tai poistaa sen käytöstä usealta sivulta yhdellä napsautuksella.
Astra Customizer Reset
tämän liitännäisen avulla sivuston ylläpitäjät voivat nollata kaikki customizer-asetukset yhdellä napsautuksella. Vain käyttää ”Reset” painiketta customizer palauttaa kaikki Astra teema vaihtoehtoja oletusasetus.
customizerin asetukset ovat vain erityisiä asetuksia, kuten typografia, asettelut, painikkeet, värit jne. -joten voit tehdä ne hienosäädöt tunne stressittömästi noin nollata työsi pahimmassa tapauksessa.
Import / Export Customizer Settings
Astra customizer sisältää joukon asetuksia, mukaan lukien edellä mainitut asetukset, sekä Asetukset otsikon/alatunnisteen asettelulle, sivupalkille, blogin muotoilulle ja värille.
Import / Export Customizer-asetus mahdollistaa asetusten siirtämisen Astra-sivustolta toiselle yhdellä klikkauksella! Tämä säästää kuormaa aikaa ohittamalla kaikki toistuvat työt täydellisesti järjestää customizer asetukset kunkin sivuston.
Huipputuki
viimeisenä mutta ei vähäisimpänä Astra tarjoaa kokeiltua ja todellista tukea kannattajilleen. Tukea annetaan 3 tasoa-Ennakkomyynti, ilmainen, ja pro.
Ennakkomyyntituki on suunnattu mahdollisille asiakkaille (eli sinulle), joilla on kysyttävää Astrasta ennen ostamista tai sitoutumista. Ilmainen ja pro tuki on yleinen tuki käyttäjille, Astra Pro tarjoaa enemmän suoraa ja välitöntä tukea.
Astran tukitiimi on alan parhaita ja tässä syy:
- Video Tutorials – jos löydät itsesi jumissa siitä, miten edetä Astra WordPress teema, tutustu yksi heidän monista video tutorials että ratkaista yhteisiä ongelmia sivuston rakentajat kohtaavat käytettäessä Alustan.
- syvälliset Artikkelit-Astran tukisivulta löytyy avuliaiden videoiden ohella syvällisiä artikkeleita, joissa kerrotaan vaihe vaiheelta, miten Astra – teemassa voi hioa yhtä asiaa tai toista. Kirjoita vain avainsana ja valitse kumpi artikkeli käsittelee ongelma!
- sähköpostituki-mikään ei voita henkilökohtaista vastausta ihmiseltä, joka tuntee ohjelman läpikotaisin. Hyödynnä Astran suoraa sähköpostitukea, jos sinulla on ongelma, jota valmiiksi lisätyt tiedot eivät voi ratkaista.
- Astra – yhteisö-siellä on erittäin avuliaiden käyttäjien yhteisö, joka on innokas vastaamaan kysymyksiin ja jakamaan kokemuksiaan muiden Astra-käyttäjien kanssa.
uusia ominaisuuksia versioon 3.7
edellä kerrotun lisäksi Astra suunnittelee julkaisevansa joitakin aivan uusia ominaisuuksia uusimpaan päivitykseensä, versioon 3.7.
yksi ominaisuus on heidän Uusi globaali Palettiominaisuutensa, joka antaa sinulle enemmän värinhallintaa kaikilla parametreilla. Esimerkiksi tämän ominaisuuden avulla voit muuttaa väriä, sanoa, kaikki painikkeet koko sivuston yhdellä klikkauksella tai kahdella.
painikkeista puheen ollen, suurempi painikkeiden muokkausohjaus on yksi tämän päivitetyn ominaisuuslistan kohdista.
toinen ominaisuus mahdollistaa saman säädön väriasetuksilla kuin typografiasetuksilla. Joten jos haluat, voit muuttaa fontin kaikki H2 otsikot koko sivuston.
lopuksi Uusi sisällön taustaominaisuus mahdollistaa hieman luonnonvalkoisen taustavärin, jolloin puhtaanvalkoiset postauksesi tai artikkelisi pulpahtavat esiin entistä enemmän!
jos haluat kurkistaa kaikki uusimmat Astra-päivitykset, suuntaa tänne.
mitä saan Astra Pro-teemalla?

kaikille, jotka tosissaan suunnittelevat knockout-sivustoa, jolla on täysi kontrolli ja maksimiteho, suosittelemme Astra Pro-teeman käyttämistä vapaan Astra-teeman yli. Luettelo lisäominaisuuksista on laaja (liian pitkä kirjoitettavaksi tähän).
Katso koko Vertailu Astra free vs pro Jos olet utelias mitä on luvassa Astra pro käyttäjille.
ja muiden lisäksi nämä muutamat seikat tekevät Astra prosta täysin kannattavan verkkosivuston kokoamisessa ja ylläpitämisessä – ja kun Astran ohjelmistoon tulee lisää ominaisuuksia, et koskaan menetä tarjouksia!
useita ylimääräisiä asetteluja
, joissa on useita asetteluja suuremman työmaaohjauksen aikaansaamiseksi, on vain turha kysymys. Jo tämä ominaisuus tekee Astra prosta investoinnin arvoisen.
se mahdollistaa useita otsikoita, alatunnisteita, sivupalkkeja, widgettejä, suositeltuja artikkeleita ja paljon muuta, kaikki täydellisellä räätälöinnin ohjauksella! Lisäksi voit järjestää jokaisen sivun parhaaksi katsomallasi tavalla, antaen sivustollesi monipuolisuuden ja tunteen tietoisuudesta.
täysin varustellut suunnittelutyökalut
Muistatko, kun mainitsimme kaikki ne räätälöinnin edut, joita Astra tarjoaa? Se oli vain esimakua. Astran ilmainen versio tarjoaa vain joitakin suunnittelutyökaluja, kuten värit, taustat, typografia ja välit; Pro esittelee sinulle koko buffet (yksi harvoista kertaa se on 100% kunnossa saada täytettyä).
But … there ’ s a BOATLOAD of other tools available for Astra pro theme users! Plus, työkalut, jotka ovat saatavilla ilmainen versio ovat vielä noin, mutta nyt steroideja!
Astra pro antaa käyttäjille äärimmäisen vapauden tunteen, joka on todellinen menetys niille, jotka eivät hyödynnä sitä.
CSS-tiedoston generointi nopeuden optimointiin
CSS-tiedostot voivat ottaa reunan pois verkkosivuilla, hidastaa sitä juuri tarpeeksi tuntea eräänlainen juuttunut ja vanhentunut.
Astra Prolla kaikki inline-CSS-tiedostot muunnetaan erilliseksi tiedostoksi, jossa se saa minifioitua (kaikki ylimääräiset välilyönnit poistetaan, jolloin se on mahdollisimman pieni). Maallikon termein tämä prosessi optimoi verkkosivuston nopeuden.
ensin kaikki sivuston sisältö ladataan, sitten CSS Ladataan sivun päälle. Tämä prosessi tekee merkittävä ero ulkoasua sivuston.
WooCommerce – ja LearnDash-integraatio
WooCommerce on WordPress-laajennus, jonka avulla voit myydä tuotteita ja hallita varastoa sivustoltasi.
jos haluat käyttää WooCommerce yrityksesi, tarvitset Astran premium teema saada asiat menossa.
LearnDash on LMS (learning management system) – alusta, jonka avulla voit ladata ja tallentaa muuta verkkosisältöä sivustollesi.
joten esimerkiksi, jos sinulla on verkkokurssi, voit tarjota erityisen pääsyn kaikkiin kurssitietoihisi, jotka sijaitsevat verkkosivustosi erityisalueella.
LearnDash toimii WordPressillä, ja Astra Prossa on ominaisuus, joka toimii Learndashin kanssa.
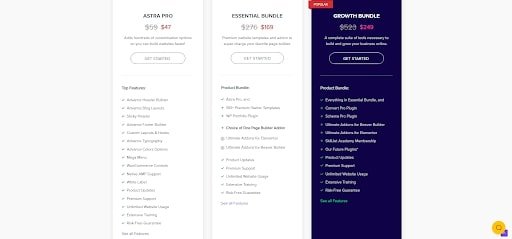
Astra Pro theme pricing

Astra Pro theme tarjoaa asiakkaille muutaman erilaisen paketin, joustavasti, vaikka kuinka paljon pääsyoikeuksia tarvitsisitkin täydellisen verkkosivuston rakentamiseen.
standard Astra pro-teema (löytyy äärivasemmalta) kertoo kaikki Astra Pron osat, joista olemme keskustelleet.
kaksi muuta pakettia sisältävät joitakin lisäpaketteja Astran luojilta, Brainstorm Forcelta, josta Astraa enemmän web-suunnittelutyökaluja löytää kotiin.
miten luoda sivusto Astra teema ja Elementor

joten, jos olet vakuuttunut nyt, että Rekisteröityminen Asra Pro on paras siirto kehittää tehokas sivusto, seuraava askel on todella oppia tekemään WordPress sivuston.
jos haluat vielä terävöittää työkalujasi WordPressin ympärillä ennen Astran aloittamista, tutustu WordPress-opetusvideoomme.
tässä kerrotaan vaihe vaiheelta, miten Astra-teeman saa käsiinsä ja aletaan rakentaa verkkosivustoa.
syvennymme myös siihen, mitä Elementor on, miten se sopii kuin hansikas Astra WordPress teema, ja miksi sinun pitäisi vakavasti harkita antaa sille kokeilla, jos olet uusi ohjelma.
Katso videomme Divi vs Elementor.

Step 1: Hanki verkkotunnus & webhotelli
verkkotunnus on vain verkkosivusi osoite. Se on mitä ihmiset tulevat hakupalkkiin löytää sivuston – esimerkiksi jotain, ”yourwebsite.com”.
webhotelli on vain tilan vuokraamista palvelimelta jostakin, joka on yhteydessä internetiin. Näin voit tallentaa kaikki mediasi ja tiedostosi sivustoosi.
suosittelemme Hostgatoria hankkimaan molemmat – ne ovat nopeita, luotettavia, eivätkä riko pankkia!

Step 2: Asenna WordPress
asentaaksesi WordPress, tee matka HostGatorin kaltaiselle verkkosivustolle (suosituksemme) ja tutustu sen ohjauspaneeliin tai portaaliin. Sitten, klikkaa ”Asenna WordPress”.
tarkista asetukset ja varmista, että asennus on kytketty haluamaasi verkkotunnukseen, jos sinulla on useampi kuin yksi verkkotunnus.
varmista lopuksi, että lataat uusimman version WordPressistä.

Step 3: Asenna Astra teema
koska Astra on WordPress teema, voit itse asentaa Astran suoraan WordPress. Mene” teemat ”sivupalkissa, ja klikkaa”Lisää teema”. Sieltä, etsi Astra teema hakupalkin, tai vain asentaa sen, jos näet sen sivulla.
asennuksen jälkeen Aktivoi teema ja olet valmis hommiin!

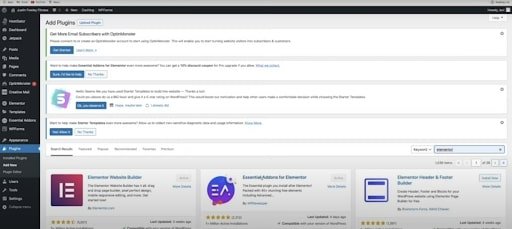
Step 4: Asenna Plugins
Astra teema mukana yksi suurimmista kirjastoista ilmaiseksi premium website malleja, joita voit käyttää nopeuttamaan prosessia rakentaa sivuston. Tämä plugin Astra kutsutaan ”Starter Templates”.
jos haluat tehdä tämän, siirry WordPressin ”plugins” – välilehdelle ja valitse lisätä uusi plugin. Sitten, Etsi” starter malleja ” hakupalkin. Elementorin ’aloitusmallit’ pitäisi pulpahtaa esiin. Sieltä, klikkaa ”Asenna nyt”, ennen aktivointia.
valitse lopuksi, millaista sivunrakentajaa käytät (meidän tapauksessamme se olisi Elementor). Tämän vaiheen jälkeen sivuston rakentaminen on paljon helpompaa ja helpompaa.

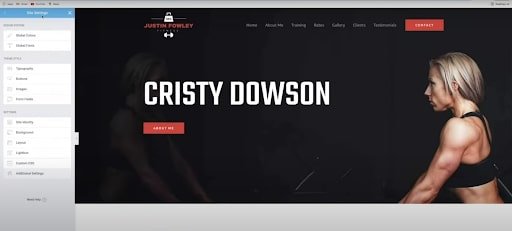
Step 5: Astra Tutorial
nyt, tämä on se osa tutorialia, jossa saamme keskittyä täysin Astraan! Ja aiomme käyttää sitä muokata navigointivalikko, tuoda logoja ja sivuston kuvakkeet, ja rakentaa alatunnisteen samoin.
Astra-teeman kehittäjät tekevät jatkuvasti kovasti töitä pitääkseen teemansa ajan tasalla ja kilpailukykyisesti toimivina.
hyvä esimerkki tästä olisi yksi heidän viimeisimmistä päivityksistään, jossa he sisältävät tehokkaan otsikon ja alatunnisteen rakentajan. Tämä on fantastinen lisäksi, joka antaa sinulle täydellisen control yli kolme eri tasoa otsikko.
voit muokata, mihin voit lisätä useita widgettejä helppokäyttöisellä vedä ja pudota-käyttöliittymällä. Se menee aivan sama footer rakentaja samoin.
joten jos haluat aloittaa verkkosivuston rakentamisen, miksi et aloittaisi ylhäältä alaspäin? Tai jopa alhaalta ylös? Jatka lukemista ja aiomme opastaa miten käyttää sekä otsikon ja alatunnisteen rakentaja samoin.
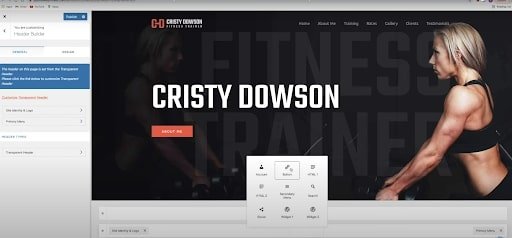
Header Builder
aloittaaksesi otsikon rakentamisen, siirry WordPressin ulkoasu-välilehteen ja klikkaa ”Muokkaa”. Voit avata tämän uuteen välilehteen helpottaaksesi asioita. Ensin keskitymme otsikon navigointivalikkoon.
kun olet napsauttanut välilehteä ”header builder”, Napsauta välilehteä ”primary menu”. Täältä voimme muuttaa joukko parametreja, kuten leveys, kohteen jakajat, ja yleinen muotoilu, joka sisältää asioita, kuten väritys, reunasäde, ja fontit.

myös varsinaista valikkoa voi muokata, jos palaa ”valikot” – välilehteen. Tässä, voit muuttaa mitä tahansa painiketta esiasetukset navigointivalikosta.
näitä yksittäisiä painikkeita kutsutaan ”mukautetuiksi linkeiksi”. Nämä ovat yksinkertaisesti URL-osoitteita, jotka on asetettu hashtagiksi ja todella otsikoitu.
voit aina lisätä kohteita navigointivalikkoon ”Lisää kohde” – painikkeen avulla. Näin voit lisätä enemmän mukautettuja linkkejä, kuten juuri mainittiin, tai jopa erilaisia virkoja/sivuja saatat olla. Voit myös poistaa ei-toivotut navigointilinkit.

lopuksi palaamme ”header Builderiin” nähdäksemme, mitä muuta voimme tehdä sivustollemme. Jokainen osa header builder on todella widget, joka voidaan siirtää.
Täällä voit lisätä otsakkeeseen lisää komponentteja, kuten ylimääräisiä widgettejä tai painikkeita. Käytä sivupalkki-välilehteä muokataksesi tekstiä, väriä ja kokonaisparametreja.

ja siinäpä se. Kestää jonkin aikaa saada hyvin perehtynyt kaikkiin mahdollisuuksiin otsikon Astra teema.
Tee ilmainen Logo
oman logon lisääminen verkkosivustosi Aloitussivun otsikkoon on ihanteellinen tapa saada tuo yksilöllinen ulkoasu. Jos sinulla ei ole vielä omaa logoa, ei hätää – me suojaamme sinua.
jos et ole kiinnostunut oppimaan, miten tehdä ilmainen logo sivustollesi, emme vaivaudu yksityiskohtiin täällä-ne ovat jo valmiina kulutukseesi parhaassa Free Logo Maker/How to Make a Logo post!
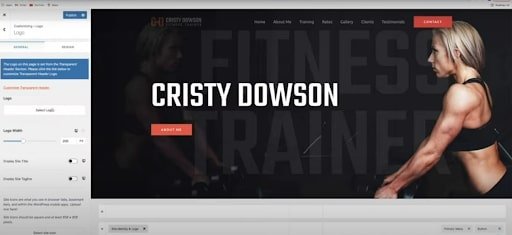
logon lisääminen otsikkoosi

kun sinulla on logosi, voit vaivattomasti lisätä sen Astran WordPress-teemaan. Voit tehdä tämän napsauttamalla’ sivuston identiteetti & Logo ” Header Builder ’ – sivupalkissa. Sitten, valitse poistaa nykyisen logon ja valitse oma sijaan.
sitten vain lataa logosi ja olet valmis lähtemään! Voi, ja muista tallentaa työsi aina, kun teet badass muutos sivustoosi!
alatunnisteen rakentaja
alatunnisteen rakentaja löytyy sivupalkista muutamia välilehtiä Otsikkorakentajan alapuolella. Kun avaat sen, näet, että se näyttää samalta kuin Header Builder-widgetit jaettuna osiolla, löytyy ja tunnistetaan näytön alareunassa.

alatunnisteessa on yleensä hyödyllisiä widgettejä, Tekijänoikeuslauseke ja HTML (joskus näyttää ”powered by xyz”).
aivan kuten Header Builder, mitä tahansa alatunnisteen osaa voi klikata ja muokata.
voit myös valita ”lisää media”, jos haluat lisätä logosi myös alatunnisteeseen. Kun olet ladannut ja lisännyt alatunnisteen, voit muokata kokoa, leveyttä ja kohdistusta haluamallasi tavalla.
mukautetun lomakkeen lisääminen
on aivan yhtä helppoa lisätä sivuillesi ylimääräisiä lomakkeita, kuten yhteydenottolomakkeita tai asiakaspalautelomakkeita Astra-teeman kautta.
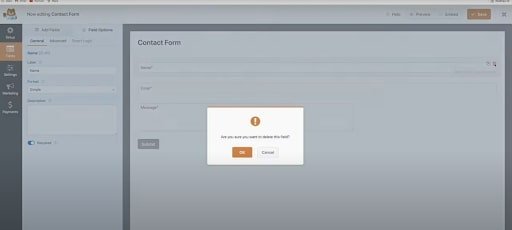
voit tehdä tämän siirtymällä WordPressin sivupalkkiin ja klikkaamalla ”WP Forms”. Sitten mene alas ’ yhteydenottolomake ’ja klikkaa’muokata’.
näet oletuksena yhteydenottolomakkeen, jossa on nimi, sähköposti ja viesti. Kaikki nämä kentät voidaan helposti muuttaa tai poistaa. Esimerkiksi, et luultavasti tarvitse nimeä, jos olet luomassa ’Tilaa uutiskirje’ lomake.

poistaaksesi osan, klikkaa sitä, klikkaa oikeassa yläkulmassa olevaa roskakorikuvaketta ja poista se.
kun olet saanut perustuksesi, siirry kentän vaihtoehtoihin ja muuta lomakkeesi yleiset ja lisäasetukset, kuten paikkamerkin nimi ja kokonaiskoko.
seuraavaksi voit säätää kentän käyttäytymistä napsauttamalla vasemmassa reunapalkissa olevaa ”Asetukset” – välilehteä. Jos luot uutiskirjeen tilauslomakkeen, esimerkiksi, se on kytkin ottaa käyttöön sähköposti-ilmoitukset kunkin lähetyksen.
voit tehdä tämän asetuksista löytyvien ilmoitusten alta. Vahvistusviestiä tilaajille voi muokata ’vahvistus’ – välilehdellä.
WP-Lomaketunnuksen lisääminen
on hieman hankalaa saada lomaketta sivulle, joten olemme eritelleet tämän vaiheen ihan itse.
niin, kun olet luonut lomakkeen (ja toivottavasti otsikoinut sen), se listataan yhdeksi WP-Muodoistasi. Äärioikealla lomakkeen n listalle, näet jotain kutsutaan ”lyhytnumeroon” joukko numeroita, kirjaimia, ja symboleja.
ennen kuin teet mitään muuta, kopioi tämä lyhytnumeroon leikepöydälle.

sitten, palata muokata välilehti, julkaista työsi (älä unohda!), ja päivittää sivun niin, että se tunnistaa uuden lomakkeen olet juuri tehnyt.
avaa lopuksi alatunnisteen rakentaja ja klikkaa widget, jossa haluat lomakkeen olevan. Avaa widget klikkaamalla sitä. Klikkaa sitä vielä kerran sivupalkissa. Näet joitakin tietoja widget pop up, mukaan lukien tilaa laittaa tietoja widget otsikko.
anna mennä ja liitä uuden muotosi lyhytnumero tähän tilaan ja voila! Lomake olisi pitänyt liittää onnistuneesti sivulla!

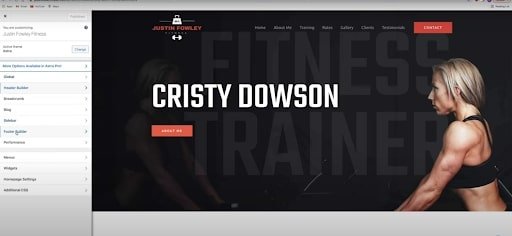
Global Site Theme Settings
the Global theme settings include 4 points on your site: typography, containers, colors, buttons. Avaa ’global’ – välilehti sivupalkissa aloittaaksesi maailmanlaajuisen teeman asetusten muokkaamisen.

jokainen osio on melko suoraviivainen ja helppo selvittää. Astra tekee hienoa työtä kaikkien liikkuvien osien merkitsemisessä, tehden muutoksista yhtä helppoja kuin piirakasta.
yksi huomionarvoinen asia on, miten asettaa kotisivusi asetukset. Joten vieritetään alas ’Etusivu Asetukset’ välilehti sivupalkissa ja avaa se.
oletuksena kotisivusi asetetaan staattiseksi sivuksi ja asetetaan kotiin. Ongelmana tässä on, että kun rakentaa verkkosivuilla useita sivuja (jonka varmasti) WordPress ei oikeastaan tiedä, millä sivulla haluat sen käyttää Kotisivu.
tapa kertoa WordPress, minkä sivun haluat kotisivusi olevan, on valita oikea sivu Kotisivu-välilehden alta. Jos sinulla on etusivuongelmia, varmista, että tämä välilehti on todella asetettu ”kotiin”.

sen avulla olet valmis panemaan pallon pyörimään kaikilla Astra theme basic site builder-toiminnoilla vyösi alla (rewrite?)- mutta on enemmän viimeistelyä tehtävä!
Lue lisää siitä, miten voit muokata verkkosivustosi muita tärkeitä osia mahtavan ja mahtavan Elementorin avulla!
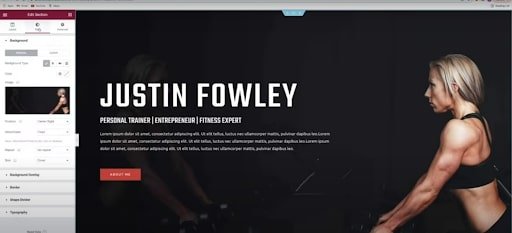
Vaihe 6: editointi Elementor
Elementor Overview
Elementor on aiemmin mainitsemamme makea sivunrakentaja, joka on todella yhteensopiva Astra-teeman kanssa. Kun sisällä Elementor, näet ton hienoja widgetit voit kannella ulos sivustosi.
Elementor pilkkoo sivustosi eri osat ”osioihin”, jotka sitten jaetaan edelleen ”sarakkeisiin”, jotka sitten jaetaan ”widgetteihin” – joten osiot sarakkeisiin widgetteihin. Jokainen pala täyttää muut niin, että voit tehdä tarkkuus editointi.
pysy kanssamme korostaessamme, miten voit muokata verkkosivustosi eri tärkeitä alueita Elementorin avulla Astra-teeman sisällä. Ai niin, ja muista aina käyttää vihreää ’update’-painiketta Elementorin vasemmassa alakulmassa tallentaaksesi kaikki työsi mennessäsi eteenpäin!
kotisivusi muokkaaminen
kotisivu on kuin mukavan hotellin aula-tässä tapauksessa hotelli on sivustosi. Tämä ensivaikutelma merkitsee kaikkea ja sillä on pysyvä vaikutus siihen, miten yrityksesi koetaan. Toisin sanoen, kotisivusi on ehdottomasti oltava kickass, jotta sivuston laatu on erinomainen.
aloittaaksesi etusivusi muokkaamisen, siirry WordPressin sivupalkin ”pages” – välilehteen ja avaa ” kaikki sivut uudella selainvälilehdellä. Sitten, löytää kotisivusi ja valita muokata Elementor.
Global Page Builder Settings
voit helposti muuttaa yleisiä asetuksia esimerkiksi Elementorin painikkeille ja väreille. Voit tehdä tämän, löytää hampurilainen kuvake yläreunassa sivupalkissa, klikkaa sitä, ja jatka ’Sivuston asetukset’.

sieltä on mahdollisuus muuttaa värejä, fontteja, typografiaa, painikkeita, kuvia ja paljon muuta.
Edit your Hero Section
the hero section is pohjimmiltaan the very first thing people see when they visit your website. Se näkyy heti logon ja valikon alla.
sankariosiota voi muokata klikkaamalla sivua ja kirjoittamalla sinne tai lisäämällä tekstiä sivupalkissa osion klikkaamisen jälkeen. Sivupalkki avaa myös joukon muokkausvaihtoehtoja, kuten väri, marginaalit, osioiden lisääminen/poistaminen jne.

myös Taustakuva kuuluu Sankariosioon. Voit muuttaa kuvan, klikkaa kuvaa, ja mene ’tyyli’ välilehti sivupalkissa. Sinun pitäisi nähdä kuva sijaitsee siellä. Klikkaa sitä ja lisää toinen kuva oman saada työtä.
Tietoja-osion editointi
tekstin muokkaaminen ”Tietoja” – osiossa on melko suoraviivaista ja peilaa samaa prosessia kuin äsken mainitussa hero-osiossa.
lisätäksesi kuvan tähän osioon, napsauta hiiren kakkospainikkeella esiasetettua osiota ja valitse ”Muokkaa kuvaa”. Jos widget ei ole läsnä, voit vapaasti vain luoda yhden ensin.
sivupalkin ”sisältö” – kohtaan voi lisätä oman kuvan. Voit tehdä täsmälleen saman asian ladata logoja.
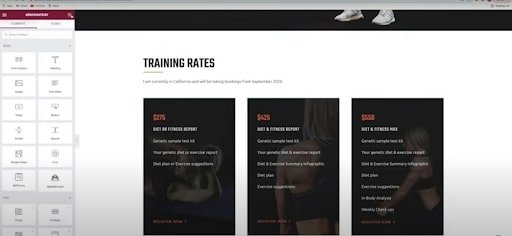
korkoja koskevan osion muokkaaminen
oletusarvoisesti, ja ehkä myös mieluummin, Elementorin korkoja käsittelevässä osiossa on muutama kuva, joissa on tekstiä päällekkäin sarakkeen sisällä. Nämä 3 osiot kuva ja teksti on oikeastaan jotain kutsutaan ”sisempi osio”.
sisäsivut ovat hyvä kiertotapa ja tulevat käyttövalmiiksi Elementorin vedä ja pudota-elementtinä. Löydät sen widgetit-välilehdeltä sivupalkin oikeassa yläkulmassa.

sisemmät osiot tekevät palstojen ryhmittelystä muiden palstojen sisäpuolelle köyden ja toimivat loistavasti tällaisilla sivuilla.
Galleriaosuuden muokkaaminen
”galleria” -osiossa klikkaa mitä tahansa kuvaa hiiren kakkospainikkeella ja valitse Muokkaa aloittaaksesi muokkauksen. Sivupalkissa näet joukon kuvia, jotka sijaitsevat eräänlaisessa kuvavarastossa. Klikkaa sitä poistaa ja lisätä kuvia.
yksi todella hieno plugin galleriaosuudelle on ”Image Harmony”. Tämä widget löytyy ”Essential Addons for Elementor” ilmainen plugin, joka lisää 40 viileä widgetit Elementor. Vain etsiä sitä WordPress plugin.

joten nämä ovat joitakin niistä pääosioista, joihin sinun tulee keskittyä tehdäksesi sivustostasi seksikkään ja käyttövalmiin. Voit enemmän tai vähemmän noudattaa samoja menettelyjä olemme jo korostaneet tehdä muutoksia muihin osioihin sivustosi kuten ’asiakas’ ja ’suosittelu’ osiot.
kun kaikki on sanottu ja tehty, Päivitä (tallenna) työsi ja klikkaa ”esikatselumuutokset” nähdäksesi, miltä sivustosi näyttää kaikkien uusien muokkausten kanssa!
Vaihe 7: muokkaa Yhteystietosivua
ennen kuin muokkaamme yhteystietosivua, meidän täytyy luoda ensin yksi. Tämä on täydellinen aika hyödyntää Astran monia starter-malleja. Voit tehdä tämän, mene ’ulkonäkö’ WordPress sivupalkissa ja avata ’starter malleja’ välilehti.

kun löydät haluamasi teeman, valitse ”contact page” vain, jotta et vaihda koko verkkosivustoasi.
löydät tämän uuden yhteystietosivun sivujesi alta (sekä kotisivun ja mahdolliset muut sivut). Ota huomioon, että sivu julkaistaan automaattisesti kaikkien nähtäväksi, mutta se voi olla julkaisematon milloin haluat.
”contact page” – editointi on melko suoraviivaista kuvien, tekstien ja vekottimien tai osioiden muuttamiseen. Yleensä yhteydenottosivulla on kartta, joka näyttää yrityksesi sijainnin (jos sinulla on sellainen), mikä voi olla hieman hankalaa, joten käydään se lyhyesti läpi.
klikkaa kartan sinistä muokkauskuvaketta päästäksesi alkuun. Sivupalkin avulla voit muuttaa kartan sijaintia, zoomausta ja korkeutta. Voit myös vaihtaa karttasi suodattimia tyyli-välilehdessä. Siinä kaikki.

Step 8: Mobile Responsiveness
Okei, joten mobile responsiveness on ratkaiseva tekijä sivustosi koska noin 50% kävijöistä sivustosi vierailee sivustosi kautta matkapuhelimellaan-vain miettiä, kuinka monta kertaa päivässä käytät verkkosivustoja matkapuhelimellasi.
onneksi Elementorin avulla on erittäin helppo tarkistaa sivustosi mobiilivastaavuus. Aloita avaamalla kotisivulle Elementorin avulla. Sitten, vasemmassa alareunassa näytön lähellä ’päivitys’ ja ’esikatselu’ painikkeet, näet ’reagoiva tila’ nappi.
vaikka Elementor on todella hyvä romahtamaan ja pakkaamaan sivustosi valmiiksi mobiiliversioksi (varsinkin jos käytät Astra starter-mallia), joskus asiat voivat mennä vinoon, kun muokkaat marginaaleja ja pehmusteita.
jos jokin näyttää funkyltä verkkosivustosi mobiiliversiossa, älä pelkää – näytämme sinulle, miten korjaat sen hetkessä.
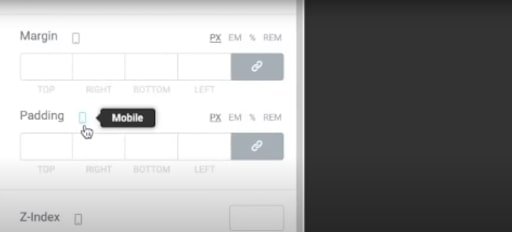
ensimmäiseksi puututaan tekstien ja kuvien pehmusteisiin ja marginaaleihin. Joten klikkaa yhtä tai toista, kun mobiili reagoiva tilassa, siirry Lisäasetukset, ja nollaa molemmat parametrit.
muuten käytännössä mikään mobiilitilassa tekemistäsi muokkauksista ei vaikuta verkkosivustosi työpöytänäkymään. Voit tarkistaa katsomalla pienen puhelimen kuvake jokaisen parametrin lähellä, mikä merkitsee, että tehdyt muutokset ovat vain mobiilinäkymää varten.

jos pehmusteet ja marginaalit eivät korjaa ongelmaa, viimeinen asia tarkistaa on tekstin koko. Pelaa tekstin kokoa, kunnes se näyttää hyvältä sivulla. Myös jos jokin on siirtynyt pois keskustasta, siirrä se vain takaisin.
Final Site Review
When it ’ s all said and done, take a moment to do one last review of your all newly feng shuied website for any errors or disproponnessies!
Vaihe 9: Astra Pro
niille, jotka ovat kiinnostuneita tutustumaan Astran pro-versioon, tämä on ylimääräinen vaihe, jossa käydään läpi kaikki pro-version tarjoamat lisäominaisuudet.
Astro Pro on uskomattoman tehokas työkalu, jonka voi lisätä arsenaaliinsa-siinä on kaikki, mitä ilmaisversiossa on ja paljon muuta.
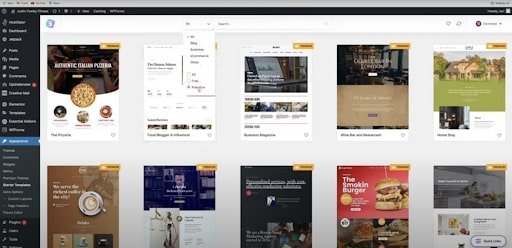
yksi suosikkiosistamme Astroprossa on se, että sinulla on nyt pääsy kaikkiin premium-malleihin starter templates-lisäosassa. Voit tehdä tämän, klikkaa ’Kaikki’ välilehti ja mene suoraan alas ’premium’ painiketta ja tarkistaa kaikki eri malleja.

jokaisessa näistä on enemmän sivuja kuin ilmaisversiossa, sekä se, että ne vain näyttävät paljon paremmilta.
Astro Prolla voit säätää kaikki otsikoiden, alatunnisteiden, blogikirjoitusten, blogiarkistojen ja WooCommerce-pelien värit. Ja aivan kuten värejä, voit muuttaa typografia kaiken sivustosi.
Astra Prossa on myös premium blog pro, jonka avulla voit muuttaa aivan kaiken blogikirjoituksistasi. Voit päättää, näytetäänkö päivämäärä, jolloin viestiä on viimeksi muokattu. Voit muuttaa fontteja, otsikkoa, värejä, marginaaleja ja täytettä.
sinulla on nyt myös täysi muokkausohjaus header Builderiin ja alatunniste Builderiin, kuten aiemmin tässä viestissä mainittiin.
yksi lisäys, jota emme maininneet, on mahdollisuus lisätä mega-valikko otsikkovalikkoon, joka näyttää paljon enemmän valikkovaihtoehtoja. Plus, voit luokitella kohteita eri sarakkeisiin. Voit jopa näyttää Elementorissa luomasi mallin yhtenä navigointivalikon vaihtoehdoista
Astra Pro-teema antaa sinulle boatload vaihtoehtoja WooCommerce-kaupan muokkaamiseen, joka on rakennettu verkkosivustoosi. Voit mennä tuoteluetteloon ja muuttaa sivuston ulkoasua niin, että tuotteet on asetettu vaakasuoraan eikä pystysuoraan.
voit muuttaa otsikon, kategorian, arvostelun, pehmusteen, sivutuksen, värin ja fontit – hitto, että on paljon!
lopulta saat käyttöösi premium-tuen, jossa voit lähettää erilaisia lippuja ja saada apua verkkosivujesi kanssa. Sinulla on myös pääsy kaikkiin niiden opetusasiakirjoja ja opetusohjelmia. Heillä on tietoa siitä, miten käyttää jokaista ohjelmansa osaa.
pitäisikö sinun luoda sivustosi Astran kanssa?
pohjanoteeraus on, kyllä! Astra on hemmetin tehokas työkalu, ja siinä on kaikki, mitä tarvitset luodaksesi upean sivuston hetkessä.
plussat
- kevyt ja nopea
- on ilmainen versio, Jos et halua maksaa kaikista etuisuuksista
- laaja Astra-aloitussivustojen ja-laajennusten valikoima
- ei pidättele mitään räätälöinnin ja luovan ohjauksen suhteen
- Killer support team
- integroituu saumattomasti maailmanluokan lisäosien ja sivunrakentajien kanssa
cons
- verrattuna joihinkin vaihtoehtoihin kuten oceanwp ja generatepress, Astra Pron hinta voi olla hieman kallis
Astra theme frequently asked questions
onko Astra teema vapaa?
kyllä, on myös ilmainen ja pro-versio.
Miten käytän Astran aloituspohjia?
Astra starter-mallit voi ladata ilmaiseksi, Kun olet ladannut ja asentanut Astra WordPress-teeman.
Voinko käyttää Astraa sivun rakentajien kuten Elementorin kanssa?
ehdottomasti! Tutustu opetusohjelma video, jossa kerrotaan, miten käyttää Astra linjassa Elementor!
onko Astra-teema kielletty?
Astra-teema hyllytettiin 5 viikoksi jo vuonna 2020, mutta niin ei enää ole.
joidenkin myrskyisten vesien jälkeen teema sai lopulta takaisin asemansa suosituimpien teemojen joukossa WordPress-arkistossa vain muutaman viikon aikana.
Astran toimitusjohtaja Sujay Pawar julkaisi virallisen anteeksipyyntökirjeen kaikille Astra-yhteisön käyttäjille tämän dilemman vuoksi.